Head lugejad! Ma tean, et on tohutult palju inimesi, kes soovivad installida oma Yandexi avalehele teabevidinaid. Sest me oleme sellega harjunud. Sest töö Internetis algab avalehe avamisest. Sest iga kasutaja sai oma äranägemise järgi lisada ja seadistada vidinaid talle isiklikult huvipakkuva teabega. Sest minutiga sai hinnata möödunud aja pilti ja teha järeldusi või lihtsalt uut nalja lugeda või ilmateadet vaadata. See oli mugav.
Tean, et nüüd on hoopis kilomeetrite pikkused read bännereid, pilte, kogumikke, millest on väga raske aru saada...
Meie suureks kurvastuseks ei ole vidinate kataloogi enam olemas ja uusi vidinaid ei saa enam installida, kuid me saame siiski mõelda varem installitud vidinatele. Saate lugeda ametlikku teavet sellel lehel või lihtsalt vaadake ekraanipilti.
Kas teadsite, kallid veebisaidi ja ajaveebi omanikud, et teil on nüüd võimalus lisada oma veebisait Yandexi avalehele? Veebisaidi vidin Yandexis – see on lihtne!

Paljude jaoks on Yandex meie avaleht. Iga kord, kui avame oma brauseri, näeme ainult kõige huvitavamat ja vajalikumat teavet. Vaevalt on kaks identset avalehte - igaüks kohandab seda oma maitse järgi: lisab vidinaid ilmaennustuste, valuutakursside, uudiste teavitajate, videote, naljade jms jaoks. Lõppude lõpuks on vidin teabeplokk, mis sisaldab vajalikku teavet. Seetõttu valite oma äranägemise järgi.
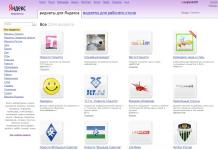
Peate vidinate kataloogis valima, mis teile meeldib. Seal on lihtne navigeerida ja vajadusel saate vidina mõne muu, huvitavamaga asendada.
Veebisaidi vidin Yandexis on suurepärane viis reklaamimiseks!
Tõenäoliselt teavad kõik, et Yandex on Runeti juhtiv otsingumootor ja lõviosa külastajatest tuleb meie saitidele Yandexist. Arvestades, et miljonid Interneti-kasutajad alustavad oma tööpäeva Yandexi otsingumootoriga, ei tohiks seda võimalust Yandexi avalehele pääseda kasutamata.

Kuidas vidinat luua?
Oma vidina loomine pole üldse keeruline. Selleks klõpsake Yandexi avalehe ülaosas valikul „Isiklikud sätted” ja valige avanevas menüüs „Lisa vidin”.

Järgmisel lehel klõpsake veerus „Kõik vidinad” linki „Kuidas teha vidinat”. Järgmisena pakutakse teile üksikasjalikke juhiseid erinevatel viisidel vidinate loomise kohta. Minge lingi abil arendajakontole ja valige vajalik meetod. Valisin “RSS-vidina”; see meetod tundus mulle kõige lihtsam.

Kui olete uue vidina loomiseks vajaliku teabe sisestanud, saate koodi oma saidile lisada. Alguses asetasin vidina külgribale, kuid veidi hiljem valisin selleks artikli. Nüüd on iga artikli lõpus sotsiaalvõrgustiku nuppude kõrval vidinaplokk kutsega lisada oma vidin Yandexi.
Lisage Yandexi vidin
Vidinat saab kohandada vastavalt oma soovile: selleks klõpsake vidina paremas ülanurgas nuppu "Veel" ja kohandage seadeid.
Saidiomanikel on kasulik teada, et pärast vidina modereerimist saab selle lisada piirkondlikku programmi ja Yandexi vidinate kataloogi. Nagu Yandex ise kirjutab, saavad kasutajad teie vidina kohta teada saada ja selle valida kataloogis. Kuid see samm nõuab natuke tööd: teie vidinat peab päevas külastama keskmiselt 150 inimest. Kui märkasite, on minu keskmise kasutajate arvu vastas oleval ekraanipildil endiselt tagasihoidlik: vastsündinud vidin on vaid ühe päeva vana.
Seetõttu sobivad vidina reklaamimiseks tavapärased meetodid, mida kasutame oma veebisaidi või ajaveebi reklaamimiseks. Kutsuge oma sõpru oma vidinat oma Yandexi kodulehele lisama ja teie projekti toetama. Rääkige meile uuest vidinast oma meiliuudiskirjas ja lisage sellele link. Pange tähele, et saate vidina installida kahe klõpsuga: klõpsates "Jäta vidin"
Muidugi on Yandexi avalehel olev saidi vidin veel üks liikluse allikas ja spontaanne külastajate sissevool, kui kõik on õigesti tehtud. Kui teie vidin satub Yandexi kataloogi, ulatub külastajate sissevool tuhandetesse. Selliseid näiteid juba on.
Kõik, mida pead tegema, on korrata nende saite edukalt kasutavate inimeste lihtsaid samme. Oluline on lihtsalt mitte unustada, et meie vidina populaarseks saamiseks peab see lahendama teie kliendi probleemid. See on kõige olulisem ülesanne.
Vidinad on üks Androidi operatsioonisüsteemi ainulaadseid funktsioone. Pole ju vidinaid, mida saaks ekraanile lisada isegi iPhone'is. Sellest artiklist saate teada, kuidas oma Androidi ekraanile vidinat lisada ja kuidas see hiljem eemaldada.
Sõltuvalt teie nutitelefoni installitud Androidi versioonist võib vidinate töölauale lisamise protsess olla väga erinev. Lisaks on erinevused erinevatel kestadel. Tavalises Androidi kestas saab vidinaid lisada hoopis teisiti kui mõne tavapärase Samsungi kesta. Üldiselt on lihtsalt võimatu ühes artiklis kõiki võimalikke valikuid kirjeldada. Seetõttu käsitleme vaid mõnda kõige levinumat meetodit.
Kui teil on standardse Android-kestaga nutitelefon, siis enamikul juhtudel peate vidina ekraanile lisamiseks klõpsama suvalist tühja kohta töölaual ja hoidma sõrme ekraanil, kuni menüü ilmub. See menüü võib olla erinev olenevalt sellest, milline Androidi versioon on telefoni installitud. Näiteks Androidi vanemates versioonides näeb see välja umbes selline:
Kui teil on selline menüü, peate valima valiku "Vidinad" ja seejärel lisama soovitud vidina ekraanile, valides selle loendist.

Androidi kaasaegsemates versioonides ilmub see menüü pärast pikka vajutust töölaua tühjale kohale. Seal saate valida "Taustapilt", "Vidinad" või "Seaded".

Valige "Vidinad", mille järel avaneb saadaolevate vidinate loend. Ühe nendest vidinatest Androidi ekraanile lisamiseks peate sellel klõpsama ja näppu ekraanil hoides kandma vidina töölauale.

Lisaks saab mõnes Androidi versioonis vidinate loendi avada rakenduste loendi kaudu. Selleks tuleb klõpsata nupul, mis avab installitud rakenduste loendi (ekraani allservas olev täppidega nupp).

Ja pärast rakenduste loendi avamist peate rakenduste loendist vidinate loendisse liikumiseks libistama vasakule.

Ekraanile vidina lisamiseks toimige ülalkirjeldatud viisil. Klõpsake vidinal ja ilma sõrme vabastamata teisaldage see mõnele töölauale.
Kui olete vidinast tüdinud või olete lisanud vale vidina, saate selle alati oma töölaualt eemaldada. Selleks peate klõpsama vidinal ja paneeli vabastamata lohistama selle nupule "Kustuta". Tavaliselt asub see nupp töölaua üla- või alaosas.
Funktsionaalsemate WordPressi teemade puhul on muuhulgas eeliseks info kuvamine läbi vidina saidi erinevates kohtades. Need ei piirdu ainult külgribaga ja võivad asuda lehtedel, postitustes, päises, jaluses jne. Kõik see muudab saidiga töötamise palju lihtsamaks ja mugavamaks ning võimaldab meil vältida ka vajadust lähtekoodi igal juhul redigeerida (välja arvatud esimene kord, kui lisame teemasse oma vidina kuvamise ala) . Edaspidi jääb üle vaid lisada sinna mis tahes teabega vidinaid.
Vidinaala täielik kujundus koosneb kolmest komponendist: stiil, registreerimisfunktsioon ja kuvamisfunktsioon, mille saame paigutada saidi mis tahes ossa. Pärast kõiki neid manipuleerimisi ilmuvad jaotisesse „Välimus – vidinad” uued vidinate vahelehed. Nende täielikuks funktsioneerimiseks peate seda tegema, et saaksite funktsioone otse vidinasse panna.
Registreerige oma vidinaala
Kõigepealt tuleb alustada registreerimisfunktsioonist. Näitena loon vidina jaoks saidi sobivamatesse kohtadesse neli ala. Seejärel saate koodi lihtsalt dubleerida, luues seeläbi veelgi rohkem alasid. Ainult selle toiminguga peate muutma unikaalset identifikaatorit. Samuti väärib märkimist, et olenevalt sellest, mida tahame vidinates kuvada, tuleb kujundusstiilid muuta meie omadeks. See tähendab, et kui tegemist on reklaambänneriga, peaks vidinaplokk venima. Ja kui näiteks see on, siis peaks disainile lähenema teistmoodi.
Vidinaala külgribal
Koodi esimese osa lisame faili functions.php. See on registreerimisfunktsioon.
// ala külgribal if (function_exists("register_sidebar"))( register_sidebar(array("name" => "Ala külgribal", //vidina nimi administraatori paneelil "id" => "wsidebar- 1", //vidina identifikaator "description" => "nähtav kõigis saidi osades", //vidina kirjeldus administraatoripaneelil "before_widget" => " ", //vidina sulgemine kustutamisplokiga "before_title" => "
Koodi teine osa vastutab selle või selle sisu väljundi asukoha eest, mis antud juhul asetatakse külgribale. Ava sidebar.php fail, leia põhiplokk (sellega on tavaliselt kaasas külgriba klass või identifikaator). Ja kohe pärast seda sisestame oma funktsiooni.
Pöörake tähelepanu ühekordsetes jutumärkides olevale kirjele - see on vidina identifikaator. Koodi dubleerimisel ärge unustage väljundfunktsioonis (ülaltoodud) ID-d muuta. Järgmisena peaksid olema disainistiilid. Kuid siin peaksid väljundi asukohta arvestades teema stiilid sobima.
Vidinate ala lehtedel
Nüüd kordame kõike, muutke lihtsalt ID-d ja väljundi asukohta. Lisage faili functions.php järgmine kood.
// vidina ala lehtedel if (function_exists("register_sidebar"))( register_sidebar(array("name" => "Ala lehtedel", //vidina nimi administraatori paneelil "id" => "wsidebar-2 ", //vidina ID "description" => "lehtede sisu", //vidina kirjeldus administraatori paneelil "before_widget" => "
", //vidina sulgemine kustutamisplokiga "before_title" => " ",//vidina pealkirja märgendi sulgemine));)Avage fail page.php ja leidke selles funktsioon. Vahetult pärast seda saame sisestada oma helistamisfunktsiooni. Kood on mähitud tingimusesse, mis määrab konkreetse lehe ID. See tähendab, et ainult sellel lehel kuvatakse vidina sisu (soovi korral eemaldage tingimus).
Vidinaala postitustes
Avage fail functions.php ja lisage sellele kood.
// ala postitustes if (function_exists("register_sidebar"))( register_sidebar(array("name" => "ala postitustes", //administraatori paneeli vidina nimi "id" => "wsidebar-3") , / /vidina identifikaator "description" => "postituste sisu", //vidina kirjeldus administraatoripaneelil "before_widget" => "
", //vidina sulgemine kustutamisplokiga "before_title" => " ",//vidina pealkirja märgendi sulgemine));)Avage fail single.php ja pärast funktsioonivõi sisestage kood muusse kohta.
Vidinaala päises
Viimasel juhul sama skeem. Avage fail functions.php ja lisage kood.
// ala päises if (function_exists("register_sidebar"))( register_sidebar(array("name" => "ala päises", //vidina nimi administraatori paneelis "id" => "wsidebar- 4", //widget identifier "description" => "päise sisu", //vidina kirjeldus administraatori paneelil "before_widget" => "
", //vidina sulgemine kustutamisplokiga "before_title" => " ",//vidina pealkirja märgendi sulgemine));)Ava fail header.php ja pärast põhiplokki näiteks sisestage helistamisfunktsioon. Sellel on ka tingimus näidata sisu ainult pealehel (selle tingimuse saab soovi korral eemaldada).
Pärast kõike seda ei jää muud üle, kui teha väiksemaid stiilimuudatusi, olenevalt vidina sisust.
Niisiis, sõbrad. Kunagi ammu lubasin teile kirjutada, kuidas oma WordPressi mallile uusi vidinatsoone lisada või vanu redigeerida. Aga kahjuks unustasin selle ära.
Ma vabandan selle pärast. Suur aitäh Marina, et mulle seda meelde tuletasite. Mulle meeldib väga saada tagasisidet oma saidi külastajatelt. Ja mul on alati hea meel aidata.
Alustame.
Kõigepealt tahaksin rääkida sellest, mis on vidin WordPressis. Paljud inimesed ilmselt ei tea.
Vidinad on funktsionaalsed plokid, mida kasutatakse teie malli paigutuseks. WordPressil on vaikimisi kaasas üle tosina vidina. Näiteks: kategooriad, arhiivid, tekstiväli, kalender jne. Need asuvad WordPressi administraatori paneeli vahekaartidel "Välimus" ->"Vidinad" .
Lisaks saavad paljud pistikprogrammid lisada oma vidinaid, mille peale plugina installimist saame ka saidile paigutada. Kuid me ei saa neid kõikjale paigutada. Kuid ainult nendes kohtades, mis olid algselt vidinate jaoks ette nähtud.
Sellest me nüüd räägimegi.
1. Vidinatsoonide lähtestamine failis functions.php
Jah Jah. Just selles failis on vidinatsoonid registreeritud. See fail asub teie teemaga kaustas. Täpsemalt siin:
/wp-content/themes/theme_name/functions.php
Avage see mis tahes tekstiredaktoriga. Kõige mugavam on kasutada Notepad++ (edasijõudnutele – Adobe Dreamweaver). Ja kerige see peaaegu lõpuni alla. Enne funktsiooni:
Sarnaseid võib olla mitu. Tegelikult sõltub teie mallis olevate vidinatsoonide arv sellest, kui palju neist on kirjutatud.
Vaatame süntaksit.
See rida näitab, et nüüd kirjeldame vidinatsoone, mitte midagi muud.
See rida määrab vidinatsooni nime, mis kuvatakse vahekaardil „Vidinad” administraatori paneelil. "kakskümmend" on teema nimi (teie oma võib erineda).

See on kirjeldus, mis kuvatakse, kui avate vidinate ala vahekaardil "Vidinad".

Jätkame koodi vaatamist:
See kood lisatakse pealkirja ette, mille sisestame vidina enda loomisel tekstiväljale.
| "after_title" => "" , |
Vastavalt sellele lisatakse see kood pärast päist. Sulgeme selles sildid, mille avasime enne pealkirja.
See on kõik! Vidinatsooni lähtestamine on lõpule viidud. Lase käia.
2. Vidinatsooni paigutamine malli.
Kõik sõltub sellest, kuhu soovite vidinaala paigutada. Kui soovid selle päisesse paigutada, siis lisa kood faili header.php.
Kui külgribal, siis faili sidebar.php
Kui keldris - siis jaluses.php
Vaatame nüüd koodi, mis tuleb lisada:
See kood kontrollib, kas konkreetsesse tsooni on vidinaid lisatud. Lõppude lõpuks peate nõustuma - tsooni pole mõtet kuvada, kui selles pole ühtegi vidinat.
“Primary-widget-area” on täpselt sama identifikaator, millest ma eelmises peatükis rääkisin. See osutab konkreetsele piirkonnale.
Niisiis, seisukord kontrolliti. Kui vidinat tsooni ei lisata, tsooni ei kuvata, kuid kui see on lisatud, siis sisestatakse lehe koodi järgmine konstruktsioon:
Lisab sellesse asukohta kindla vidinatsooni. Jällegi identifitseeritakse "primary-widget-area" - sama tunnusega.
OK, nüüd on kõik läbi! Nüüd teate, kuidas lisada oma WordPressi mallile vidinaala.
Soovin, et saaksite sellest teemast aru ja looge malle, mida vajate, mitte see, kes malli lõi.
Ja ärge unustage värskendusi tellida. Sind ootab veel palju huvitavat.