Tervehdys ystävät. Tämän päivän opetusohjelma auttaa wordpress-sivustoasi saamaan mukavan ja toimivan muodon. palautetta. Teemme sen käyttämällä lisäosaa Contact Form 7. Käytin kerralla paljon aikaa normaalin yhteydenottolomakkeen etsimiseen ja arvoinen vaihtoehto En ole löytänyt tätä laajennusta.
Plugin ominaisuudet
Muistutan vielä kerran, että työskentelemme laajennuksen kanssa, joten jos tarvitset palautetta ilman lisäosaa, sinun kannattaa käydä artikkelissa, jossa asennus on hieman monimutkaisempi, mutta toisaalta vaihtoehto on yleisempi (sopii jokaiselle sivustolle) ja kuormittaa palvelinta vähemmän.
Yhteydenottolomakkeen tärkein etu Yhteystietolomakkeessa 7 on sen helppous räätälöinti, lähes rajoittamaton toiminnallisuus ja automaattinen suunnittelun säätö kaikkiin WordPress-malleihin. Sen avulla voit tehdä paitsi lomakkeen viestien lähettämiseen sivustolta. Laajennuksella voidaan luoda tilauspainike, soita takaisin tai monimutkainen kyselylomake, jossa on valintaruudut ja avattavat luettelot. Lisäksi on mahdollista liittää tiedostoja siirtoa varten.
Lyhyesti sanottuna laajennus on megatoiminnallinen.
Jos olet edelleen huolissasi kysymyksestä "tehdäkö vai eikö yhteydenottolomake?" (Voit tehdä yksinkertaisesti sijoittamalla yhteystiedot osoitteeseen halutut sivut), sanon yksiselitteisesti - se kannattaa tehdä.
Ensinnäkin viestin lähettäminen suoraan sivustolta on kätevämpää kuin avaaminen sähköpostiohjelma ja täytä se manuaalisesti. Ajan säästäminen ei koskaan vahingoita ketään.
Toiseksi, Yhteydenottolomake voidaan konfiguroida ja tämän avulla voit vastaanottaa vakiomuotoisia kirjeitä - niissä on helpompi navigoida. Voit esimerkiksi asettaa standardin otsikon viestille "Tilaa" ja kaikki tilaussivun kirjaimet tulevat tämän otsikon kanssa.
Kolmanneksi yhteydenottolomakkeen avulla voit piilottaa osoitteesi Sähköposti ja näin päästä eroon mahdollisesta roskapostista, joka väistämättä ilmestyy, kun elektroninen laatikko tulee vapaasti.
Neljänneksi se on vain tyylikäs ja moderni.
Yhteystietolomake 7 -laajennuksen asentaminen ja määrittäminen
Plugin on yhteinen wordpress-tietokanta, joten sinun ei tarvitse etsiä sen tiedostoja jostain, ladata ne itsellesi ja ladata ne sitten isännöintiin. Kaikki on tehty yksinkertaisemmiksi - kirjoita Wordpress-hallintapaneelin kautta laajennukset-osioon, kirjoita hakukenttään "Yhteydenottolomake 7" ja asenna se. Jos et ole koskaan asentanut laajennuksia, niin yksityiskohtaiset ohjeet miten liitännäinen asennetaan.

Yhteystietolomake 7 -laajennuksen määrittäminen
Pluginin asennus koostuu kahdesta vaiheesta.
Ensimmäinen on tietyn lomakkeen mukauttaminen. Lomakkeita voi olla monia erilaisia, joista jokainen voi sisältää oman joukon kenttiä. Sanalla sanoen jokaiselle tehtävälle ja jokaiselle sivuston sivulle voit luoda erikseen palautelomakkeen, wordpress sallii tämän - heidän luettelonsa tallennetaan laajennustietokantaan.
Toinen vaihe on lomakkeen lisääminen sivuston sivuille. Jokaisella laajennuksen sisällä luomallamme lomakkeella on oma ainutlaatuinen lyhytkoodinsa. Sivulle lisäämiseksi riittää, että lisäät vain sen.
Mennään siis.
Ensin löytyy hallintapaneelin vasemmasta valikosta Yhteydenottolomake 7. Sen alle avautuu valikko, jossa on kaksi kohtaa - "Lomakkeet" ja "Lisää uusi".

Meillä ei ole vielä valmiita lomakkeita, joten siirrytään "Lisää uusi" -osioon. Näyttöön tulee sivu, jossa sinua pyydetään valitsemaan kieli, ja siellä näkyy myös oletuskieli. Napsauta vain sinistä "Lisää uusi" -painiketta.

Lomakeasetukset on jaettu erillisiin lohkoihin. Otan ne järjestyksessä.
Lomakkeen nimilohko
Ensimmäinen lohko on vastuussa lomakkeesi nimestä - aseta kohdistin "Untitled" -merkintään ja kirjoita tarvitsemasi nimi. Tämä nimi näytetään sinulle vain laajennusten yhteydenottolomakkeiden luettelossa, joten tee se sinulle selväksi, jotta et joudu hämmentymään kaikkeen monimuotoisuuteen tulevaisuudessa.

Lomakemallin lohko
Aluksi tämä lohko sisältää kenttien vakiokokoonpanon. Se sisältää kirjeen lähettäjän nimen, hänen sähköpostiosoite, sähköpostin aihe, sähköpostin sisältö ja lähetyspainike.

Tähdet merkitsevät pakollisia kenttiä. Jos tämä kenttä jätetään tyhjäksi, viestiä ei lähetetä.
Kentät voidaan määrittää käyttämällä tavallinen html merkintä.
Mitä tulee itse kenttien mukauttamiseen, voit poistaa tarpeettomat ja lisätä tarvitsemasi. Jos et halua, että kirjaimen aihetta syötetään manuaalisesti, poista vain vastaava lohko.
Kenttien lisääminen on myös erittäin helppoa. KANSSA oikea puoli siellä on generoi tunniste -painike, jota napsauttamalla näet luettelon kaikista mahdollisista kentistä, joita tämä laajennus tukee.

Valitse haluamasi elementti ja määritä sen asetukset. Laajennus on venäjäksi, joten kaikki asetukset ovat intuitiivisia.
Ensimmäinen valintaruutu osoittaa, onko kenttä pakollinen vai valinnainen (se lisää tähden).
Kun olet määrittänyt kentän, sinulla on kaksi lyhytkoodia:
- "Kopioi tämä koodi ja liitä se vasemmalla olevaan lomakemalliin" - tämä koodi lisätään lomakekoodiin samalla tavalla kuin kaikki muut;
- "Ja liitä seuraava koodi alla olevaan kirjemalliin" - tarvitsemme tätä koodia seuraavan lohkon kirjeen suunnitteluun.

Voit siis lisätä lomakkeeseen minkä tahansa määrän kenttiä, valintaruutuja, avattavia luetteloita, elementtejä tiedostojen liittämiseksi jne.
Painokirjain"
Nyt meidän tehtävämme on asettaa kirje, jonka saamme. Kirje ei vaikuta palautelomakkeen toimivuuteen millään tavalla, se palvelee vain lomakkeelle syötettyjen tietojen välittämistä.
Tehtävämme on sisällyttää kaikki tiedot kirjeeseen.

Ensimmäisessä kappaleessa ilmoitamme sähköpostiosoitteen, johon viesti lähetetään (se voi olla mikä tahansa).
Toinen kappale osoittaa sähköpostilaatikko josta sähköposti lähetetään sinulle. En muuttaisi tässä mitään, oletus on Postilaatikko blogiisi ja siihen on lisätty tunniste, jossa on lähettäjän nimi.
Seuraavaksi ilmoitamme kirjeen aiheen. Oletusarvoisesti aihe otetaan kentältä, joka täytetään lomakkeella. Mutta voit poistaa tämän elementin lomakkeesta ja kirjoittaa kenttään tietyn aiheen, joka asetetaan automaattisesti jokaiseen kirjaimeen. Tein tämän palvelu- ja mainossivujen palautelomakkeille. Sieltä tulevat viestit tulevat aina samalla aiheella "Palveluiden tilaaminen" tai "Mainonnan tilaaminen" - yksinkertaista ja selkeää.
Lisäotsikkokentässä on Reply-To: -tunniste, joten kun vastaat blogistasi saatuun kirjeeseen, et lähetä viestiä blogiin, vaan kirjeen lähettäjän lomakekentässä ilmoittamaan osoitteeseen. Sinun ei tarvitse muuttaa tätä kenttää.
"Viestimalli" -kenttä vastaa vastaanottamasi viestin sisäisestä sisällöstä. Oletusarvoisesti se sisältää tiedot lähettäjästä, aiheesta ja kenttään syötetyn viestin tekstin.
Lopussa ilmoitetaan sivusto, josta kirje lähetettiin.
Jos olet syöttänyt jonkin lisäkenttiä joita ei ole asetettu oletusarvoisesti, älä unohda lisätä sopivaa tunnistetta sähköpostimalliin. Se annettiin sinulle Lomakemalli-lohkossa, jossa loit vastaavan tunnisteen ("Ja liitä seuraava koodi alla olevaan sähköpostimalliin" -kenttä).
Minkä tahansa tekstitietoa tätä lohkoa (paitsi tunnisteita) voidaan muuttaa mieleiseksesi. Voit myös lisätä mitä tahansa kuvauksia ja vaihtaa tunnisteita asettamalla ne sinulle sopivaan järjestykseen.
Lohko "Kirjain 2"
Jos haluat jonkun muun saavan sinulle lähetetyn viestin, voit valita tämän ruudun.
Tämä lohko on konfiguroitu samalla tavalla kuin edellinen. Oletuksena kaikki sen kentät täytetään niin, että kirje menee lomakkeen täyttäneelle henkilölle (ilmeisesti, jotta hän ei unohda).
Voit määrittää kopion lähettämisen esimerkiksi esimiehellesi tai kirjanpitäjällesi.
Estä "Ilmoitukset lomaketta lähetettäessä"
Tässä lohkossa voit määrittää viestit, jotka käyttäjä näkee, kun hän napsauttaa lähetä viesti -painiketta. Jos haluat muuttaa jotain - kiitos, jätin kaiken sellaisena kuin se on.
Lomakkeen aktivointi
Kun olet täyttänyt kaikki kentät, palaa "Lomakkeen nimi" -lohkon alkuun ja napsauta oikealla olevaa "tallenna" -painiketta.
Plugin sijoittaa luomasi lomakkeen kelvollisten lomakkeen luetteloon ja määrittää sen erikoiskoodi jotain tällaista:
[ yhteystiedot - lomake - 7 id = "5464" title = "Tarkistaa" ] !} |
Liitämällä tämän koodin mihin tahansa sivustoosi, saat valmis muoto kommunikoidaksesi potentiaalisten asiakkaidesi kanssa.
Roskapostin esto - Akismet ja Captcha
Roskapostittajat aiheuttavat paljon ongelmia sivustojen omistajille, ja jokainen uusi lomake, jolla voit kirjoittaa jotain, vain lisää roskapostirobottien määrää.
Jos jätät yhteydenottolomakkeen laajennuksen perusversioon, sinua hyökkäävät hetken kuluttua paljon tyhjiä ja merkityksettömiä viestejä.
On kaksi tapaa päästä eroon roskapostittajista:
- Laita pakollinen captcha (tämän voi tehdä lisälaajennuksella - Really Simple CAPTCHA).
- Käytä Wordpress-spam-laajennusta - Akismet.
Ensimmäinen vaihtoehto on hankala, koska se pakottaa vierailijat syöttämään lisää merkkejä manuaalisesti. Se ei ole niin vaikeaa, mutta jotkut ihmiset eivät pidä siitä.
Akismet-laajennuksen käyttäminen on kätevämpää, koska se analysoi itsenäisesti syöttötiedot (nimet, sähköpostiosoitteet, linkit) ja tekee kertyneen kannan perusteella johtopäätöksiä viestin roskapostista tai ei-roskapostista.
Lisäksi akismet on asennettu useimmille wordpress-sivustoille suojaamaan roskapostilta artikkeleiden kommenteissa. Tämä tarkoittaa, että kun käytät sitä, sinun ei tarvitse asentaa lisälaajennuksia ja luoda ylimääräistä kuormitusta sivustolle.
Roskapostisuojaus Akismetillä
1. Asenna Akismet-laajennus sivustollesi ja aktivoi se - .
2. Lisää lisätietoja yhteydenottolomakkeen tunnisteisiin:
- lisää kenttään, jossa on kirjoittajan nimi akismet:author
- kentällä kanssa lähettäjän sähköposti kirjaimet akismet:author_email
- sivuston osoitekenttään akismet:author_url
Sen pitäisi näyttää tältä:

Kun yhteydenottolomake on tallennettu, sen pitäisi estää kaikki roskapostittajien lähettämät viestit. Voit tarkistaa suodattimen toiminnan käyttämällä erityistä testinimeä "viagra-test-123? - Kun kirjoitat sen, virheilmoituksen pitäisi ilmestyä.
Jotta vahvistus olisi vähemmän ankara, voit tarkistaa vain osan kentistä, kuten nimen ja sähköpostiosoitteen, ja jättää sivuston osoitteen valitsematta. Tässä tapauksessa roskapostiviestien välittämisen todennäköisyys kasvaa, mutta häviät vähemmän halutut viestit.
Roskapostisuoja Really Simple CAPTCHA:lla
Jos huomaat, että Akismet ei sovi sinulle (se ohittaa paljon roskapostia tai estää tarvittavat viestit), voit ottaa captchan käyttöön. Voit tehdä tämän asentamalla Really Simple CAPTCHA -laajennuksen.
Avaa tarvittava yhteydenottolomake muokkausta varten
Valitse tunnisteluettelosta Captcha. Tunnisteasetuksissa voit valita kuvan koon symboleilla, muuten sinun ei pitäisi muuttaa mitään. Asetusikkunan alareunaan ilmestyy 2 tunnistetta, joista toinen vastaa kuvan näyttämisestä, toinen näyttää kentän tietojen syöttämistä varten tästä kuvasta.

Jotta captcha alkaa toimia, sinun on kopioitava ja liitettävä molemmat tunnisteet lomakemallin vasempaan ikkunaan ja tallennettava sitten muutokset.
Palautelomakkeen sijoittaminen ponnahdusikkunaan
Yhteydenottolomakkeen ei aina tarvitse sijaita tietyssä sivuston osiossa, joskus asiakkaan on voitava käyttää sitä resurssin jokaiselta sivulta.
Tällaisissa tapauksissa täysimittaisen lomakkeen sijoittaminen ei ole aina kätevää. On paljon helpompaa sijoittaa painike näkyvään paikkaan, joka herättää huomion. Tämän painikkeen painamisen pitäisi jo johtaa lomakkeen avaamiseen.
Siten henkilö voi lähettää viestejä sivustolta poistumatta tarvitsemalta sivulta.
Tämä tehdään käyttämällä toista lisäosaa - Easy FancyBox.
1. Lisäosien asennus

Ensinnäkin, asenna itse laajennus, se on sisällä yhteinen perusta laajennuksia, joten riittää, että kirjoitat sen nimen blogisi hallintapaneeliin laajennuksia haettaessa. Kun olet asentanut laajennuksen, "asetukset"-osiossa "mediatiedostot"-välilehti tulee näkyviin.

Tältä välilehdeltä sinun on löydettävä luettelo sisältötyypeistä, jotka pitäisi näyttää ponnahdusikkunassa. Oletusarvo on vain kuvat, sinun on lisättävä upotettua sisältöä.
Tämä päättää laajennuksen asennuksen, siirrytään palautepainikkeen määrittämiseen.
2. Liitä koodi sivustolle
Periaatteessa voit käyttää tavallista tekstilinkkiä, mutta kuvapainike näyttää paremmalta.
Liitä seuraava koodi sivustollasi minne tahansa, missä haluat näyttää yhteydenottolomakkeen painikkeen (ylätunnisteessa, alatunnisteessa tai sivupalkissa):
< a href = "#contact_form_pop" class = "fancybox-inline" > < img title = "Yhteydenottolomake" alt= " Yhteydenottolomake " src= "http://linkki kuvaan"> < / a > < div style = "display:none" class = "fancybox-hidden" > < div id = "contact_form_pop" > [ yhteydenotto - lomake - 7 id = "lomakkeesi tunnuksesi" title = "lomakkeesi nimi"] < / div > < / div > |
Koodissa sinun on määritettävä palautepainikkeena käyttämäsi kuvan osoite ja muokattava itse lomakkeen lyhytkoodi - kirjoita tunnuksesi ja otsikkosi.
3. Poista sivupalkin lyhytkoodeja koskeva rajoitus
Tämä kohde on pakollinen, jos haluat asettaa painikkeen sivupalkkiin. WordPressin sivupalkki ei aina salli lyhytkoodien suorittamista.
Voit ottaa tämän toiminnon käyttöön avaamalla function.php-tiedoston muokkausta varten (suoraan osoitteesta wordpress admin) ja lisää seuraava koodi ennen sulkevaa sulkumerkkiä "?>":
add_filter("widget_teksti", "do_shortcode");
add_filter("widget_teksti" , "do_shortcode" ) ; |
Sen avulla on mahdollista suorittaa kaikki sivupalkissa olevat lyhytkoodit.
Sain tämän kivan popup-lomakkeen:

Useita erilaisia ponnahduslomakkeita yhdellä sivulla
Joskus on välttämätöntä sijoittaa sivustolle useita lomakkeita erilaisilla asetuksilla ja kentillä.
Esimerkiksi yksi painike johtaa lomakkeelle, jossa on nimi ja puhelinnumero ja jolla tilataan takaisinsoitto sivustolta, ja toinen painike avaa toisen lomakkeen, jonne lähetetään yksityiskohtainen tilauspyyntö (jossa on osoite, kuvauskenttä, kyky liittää tiedosto jne. ). Itse Contact Form 7 -laajennuksessa voit tehdä äärettömän määrän lomakevaihtoehtoja, mutta kuinka ne pakataan erilaisia painikkeita yksi sivu?
Tätä varten sinun on korjattava edellisen kappaleen painikekoodi. Ensimmäinen painike käyttää yllä esitettyä varianttia. Toisessa kaksi arvoa muuttuvat:
- Linkki muuttuu, aseta href-parametriksi #contact_form_pop_2
- Muuta tunnus samaksi arvoksi #contact_form_pop_2
Hyvää iltapäivää ystävät! Tässä opetusohjelmassa opetan sinulle, kuinka voit luoda WordPress-yhteyslomakkeen laajennuksia käyttämällä. WordPressin palautelomake palvelee ihanteellinen ratkaisu niille, jotka haluavat pitää yhteyttä yleisöönsä tai saada sähköpostiin hakemuksia tilata palveluita. Opimme kanssasi kuinka ponnahdusikkuna tehdään modaaliikkunassa. Kun olet lukenut tämän artikkelin, voit upottaa lomakkeen sivustoillesi itse. Mennään siis.
Miksi tarvitset WordPress-yhteyslomakkeen?
Saatat ihmetellä, miksi tarvitsen palautelomakkeen WordPress-sivustolla? Mikset vain lisäisi sähköpostiosoitetta sivustoon, jotta ihmiset voivat kirjoittaa minulle?
Tämä on yleisin kysymys aloittelijoilta, jotka pelkäävät lisätä lomakekoodia sivustolle ilman ohjelmointitietoa. Itse asiassa et tarvitse koodia ollenkaan luodessasi WordPress-yhteyslomaketta. Tässä opetusohjelmassa luomme yhteydenottolomakkeen askel askeleelta, ja jopa ehdottoman aloittelija pystyy siihen.
Alla on kolme tärkeintä syytä, miksi lomakkeen käyttö on parempi kuin pelkkä sähköpostiosoitteen lisääminen sivustollesi.
- - roskapostirobotit kadehdittavalla säännöllisyydellä poistavat sähköpostiosoitteita jäsentimiensä kautta, joissa on maininta sähköpostin verkkotunnus ja syötä se tietokantaansa, jotta he voivat myöhemmin lähettää sinulle ei-toivottua kirjeenvaihtoa. Toisaalta, kun käytät WordPressin palautelomaketta, pääset eroon roskapostiviestien hallitsemisesta postilaatikossasi.
- Tietojen täydellisyys - postia lähetettäessä ihmiset eivät aina lähetä kaikkea tarvitsemaasi tietoa. Yhteydenottolomakkeella päätät, mitä kenttiä tarvitset, jotta käyttäjien on helpompi lähettää sinulle sähköpostia (nimi, sähköpostiosoite, puhelinnumero, kommentti ja paljon muuta).
- Säästä aikaa – WordPressin yhteydenottolomake säästää aikaasi. Käyttäjältä pyytämiesi tietojen täydellisyyden lisäksi, jotka hän lähettää sinulle, voit myös ilmoittaa, mikä odottaa seuraavaa vaihetta, kuten "Hakemuksesi tarkistetaan 24 tunnin sisällä" tai Katso video ja monia muita hyödyllisiä asioita.
Alla on esimerkki yhteydenottolomakkeesta, jonka luomme tässä opetusohjelmassa.

Aloitetaan, herrat.
Vaihe 1: Valitse paras WordPress-yhteystietolomakelaajennus
Päällä tämä vaihe meidän on päätettävä sopivan lomakelaajennuksen valinnasta. Niitä on paljon, sekä ilmaisia että maksullisia. Tässä opetusohjelmassa kerron sinulle erilaisista laajennuksista, jotta sinulla on runsaasti valinnanvaraa. Ensimmäisessä tapauksessa WPForms-laajennus on mukana.
Alla on syitä, miksi WPForms on paras plugin palaute:
- Ensinnäkin tämä on aloittelijaystävällisin laajennus. Yksinkertaisesti vetämällä ja pudottamalla vaadittuja lohkoja voit luoda yhteydenottolomakkeen muutamalla napsautuksella.
- WPForms Lite on täysin ilmainen.
- Kun olet valmis tehokkaampiin toimintoihin ja jos se on sinulle todella tärkeää, voit päivittää Pro-versioon.
No, jos nämä syyt osoittautuivat riittäviksi ja sain sinut vakuuttuneeksi, siirrymme eteenpäin.
Vaihe 2: Asenna WordPress-yhteystietolomakelaajennus
Käytämme tässä opetusohjelmassa Lite-versiota, koska se on ilmainen ja helppokäyttöinen. Voit asentaa sen kirjautumalla blogiin ja siirtymällä kohtaan Plugins - Add New.

Kirjoitamme hakupalkkiin laajennuksen nimen ja napsautamme Asenna nyt (Asenna nyt).
Kun olet asentanut laajennuksen, varmista, että olet aktivoinut sen. Tämä näkyy tässä:

Vaihe 3: Yhteydenottolomakkeen luominen WordPressissä
Joten kun laajennuksen aktivointi on suoritettu onnistuneesti, on aika luoda palautelomakkeemme. Voit tehdä tämän napsauttamalla blogin hallintapaneelissa WPForms Menu -välilehteä ja siirtymällä kohtaan Lisää uusi.

Tämä avaa sinulle Wpforms-konstruktorin, missä yksinkertainen vedä ja pudota tarvitsemasi lohkot, voit luoda WordPress-yhteyslomakkeen. SISÄÄN ilmainen versio Lite, kaksi valmiiksi rakennettua mallia on saatavana (tyhjä ja yksinkertainen muoto). Voit käyttää niitä yhdessä saadaksesi tarvitsemasi ja sinulle sopivan. Tässä esimerkissä olemme valinneet sinulle toisen vaihtoehdon, eli yksinkertaisen yhteydenottolomakkeen. Lisäämme siihen nimen, sähköpostiosoitteen ja tekstikentän.

Voit muokata kutakin kenttää napsauttamalla sitä. Voit myös vetää ja muuttaa lomakekenttien järjestystä hiirellä.
Jos haluat lisätä uuden kentän, valitse se vasemmalla olevasta luettelosta ja vedä se työtilaan.

Kun olet valmis, napsauta Tallenna-painiketta.
Vaihe 4: Määritä ilmoitukset ja vahvistukset
Kun olet luonut onnistuneesti WordPress-yhteyslomakkeen, on erittäin tärkeää määrittää ilmoitus- ja vahvistuslomakkeet oikein.
Vahvistuslomake on se, jonka käyttäjäsi näkevät, kun he lähettävät sinulle lipun lomakkeesta. Se voi olla kiitosviesti tai voit ohjata heidät toiselle erikoissivulle.
Ilmoituslomake on viesti, jonka saat, kun saat uusi sovellus tai sähköpostikirje WordPress-sivustoltasi.
Voit mukauttaa molempia kenttiä siirtymällä kohtaan Asetukset WPForms Form Builder -laajennuksen sisällä.
Oletusarvoisesti emme määrittäneet kosketusta ja jätimme Vahvistuslomake-kentän viestin "Kiitos yhteydenotosta" sellaisena kuin se on. Sinulla on kuitenkin oikeus muuttaa se toiseksi tekstiksi tai ohjata käyttäjä uudelleen erillinen sivu.

Parasta tässä laajennuksessa on, että oletusasetukset ovat täydellisiä aloittelijoille. Heidän ei tarvitse miettiä mitä tehdä tai mitä muuttaa. Kaikki on hyvin intuitiivista ja yksinkertaista. Kun siirryt ilmoitusasetuksiin, kaikki kentät esitäytetään dynaamisesti.

Oletuksena ilmoitukset lähetetään asetuksissa määrittämääsi sähköpostiin. Jos haluat muuttaa ilmoitusten lähetyskohdetta, voit myös muuttaa sen helposti. Jos haluat antaa useita sähköpostiosoitteita (erottuna pilkuilla), niin olkaa hyvät, kortit kädessä, kuten sanotaan 🙂
Sähköpostin aihe -kenttään täytetään automaattisesti lomakkeesi nimi. Nimikenttä otetaan käyttäjätunnuksesta (oma nimestäsi). Kun vastaat sähköpostiin, se siirtyy sähköpostiin, jossa on yhteydenottolomakkeen täyttäneen käyttäjän nimi.
Vaihe 5: WordPress-yhteyslomakkeen lisääminen sivulle
Tässä vaiheessa, kun olet rakentanut ja määrittänyt palautelomakkeen, sinun on luotava sille erillinen Yhteystiedot-sivu, johon voit sijoittaa sen. Joko luot uuden tai muokkaat jo olemassa oleva sivu johon voit lisätä sen.
Käytämme yksinkertaista lyhytkoodia lomakkeen lisäämiseen sivulle. Napsauta vain "Lisää lomake" -painiketta ja valitse lomakkeen nimi lisätäksesi sen sivulle.

Loistava. Tallenna nyt sivu ja avaa esikatselu nähdäksesi muutokset.
Tältä lomake näyttäisi yksinkertainen wordpress sivu:

Jos haluat vain lisätä lomakkeen sivulle, onnittelut. Kaikki vaiheet on suoritettu onnistuneesti. Jos haluat lisätä sen sivupalkin widgetiksi, jatka alla.
Vaihe 6: WordPress-yhteystietolomakkeen lisääminen sivupalkkiin
WPForms-laajennuksen mukana tulee sisäänrakennettu yhteydenottolomake-widget, jonka voit lisätä sivupalkkiin tai mihin tahansa muuhun sivuston alueeseen (kuten alatunnisteeseen).
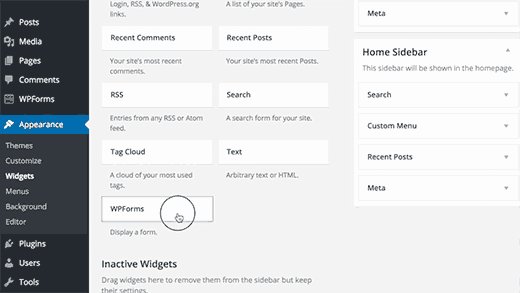
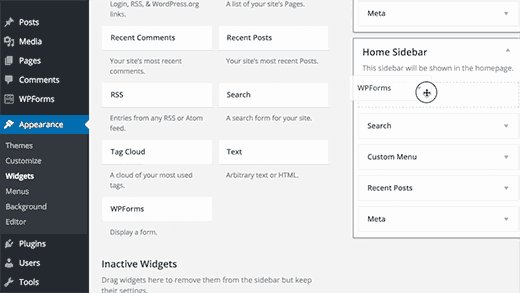
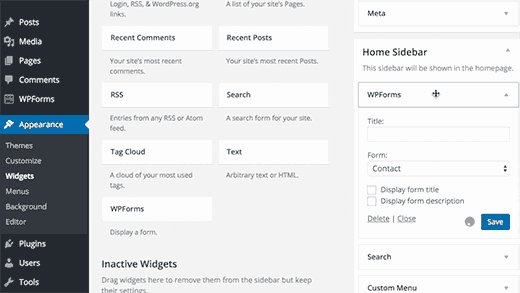
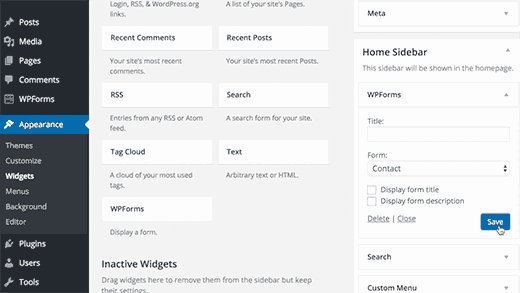
Tätä varten meidän on siirryttävä Ulkoasu-> Widgetit -osioon. Siellä näet esiasennetun lomakelaajennus-widgetin vasemmalla puolella. Ota se vain ja aseta näyttöjärjestys tavalliseen vetämällä ja pudottamalla haluttu alue sivupalkissa.

Seuraava vaihe on määrittää widgetin nimi ja tallentaa. Mene sivustolle ja katso tulos.
Tämä viimeistelee WPForms-yhteyslomakelaajennuksen tarkistuksen. Mutta erityisesti sinua varten olen valmistellut toisen katsauksen yhdestä ilmainen plugin, jolla voimme tehdä ponnahduspalautelomakkeen ja kaikki samat sirut kuin edellisessä. Sen nimi on Contact Form 7. Se on todella tehokas ja sen valttikortti on, että se on täysin ILMAINEN!
Siitä voidaan tehdä myös responsiivinen, eli palautelomake mukautuu laitteesi näytön kokoon.
Joten, varmuuden vuoksi, jotta tiedät, mitä ne ovat.
Yhteydenottolomakkeen luominen yhteydenottolomakkeella 7
Ymmärrämme edelleen ongelman, joka liittyy lomakkeiden luomiseen hakemusten vastaanottamista varten sivustostasi. Edessämme on toinen WordPressin yhteydenottolomakelaajennus nimeltä Contact Form 7. Asennamme se blogiimme ja aktivoimme sen, kun voimme tehdä sen.

Se on jo asennettu sivustolleni, ei tähän blogiin. Menettely on vakio. Nyt meidän täytyy mennä blogin järjestelmänvalvojaan ja luoda uusi muoto, joka kerää meille sovelluksia ja muuta hyödyllistä tietoa. Siirry kohtaan "Yhteydenottolomake 7" -> Lisää uusi.

Loistava! Annetaan nyt sille sopiva nimi, minun tapauksessani näitä yhteydenottolomakkeita on paljon. Valitaan yksi, esimerkiksi "Tilauslomake verkkosivuston mainostamista varten"

Kerro lyhyesti, mitä tarvitsemme täällä. Ensinnäkin meidän on päätettävä, kuinka monta lomakekenttää haluamme tehdä. Sanon heti, että sinun ei tarvitse tehdä 100 500 kenttää ja se on turhaa siitä yksinkertaisesta syystä, että ihmiset sulkevat sivustosi eivätkä jätä sovellusta. Heidän on tehtävä tämä vaihe helpommaksi. Eli jos ajattelet sitä, tarvitsemme henkilöltä, joka:
- Hänen nimensä osoitteeseen (henkilökohtainen osoite)
- Sähköpostiosoite (palaute, minne lähettää hänelle tarjous)
- Puhelinnumero, johon soittaa välittömästi (jos tämä tapahtuu nopeasti, hänestä tulee joka tapauksessa asiakkaasi)
- Varsinainen "Lähetä"-painike
Nämä ovat tärkeimmät tiedot, voit jo selvittää muita kirjeenvaihdon aikana tai puhelinkeskustelu. Onko se loogista? Mielestäni kyllä. Siirrymme eteenpäin.
Yhteydenottolomakekenttien luominen Yhteystietolomake 7 -laajennuksessa
Joten päätimme kenttien lukumäärän, nyt meidän on luotava nämä kentät. Seuraavat välilehdet ovat käytettävissämme:
- Teksti (Mikä tahansa tekstikenttä, kuten "Nimi", "Kysy kysymys" tai mikä tahansa muu nimi, jonka keräät tämän kentän kautta)
- Sähköposti (käyttäjällä on vain yksi tarkoitus)
- URL (sivuston osoite kirjoitetaan tähän kenttään, muut arvot eivät ole hyväksyttäviä, syntyy virhe)
- Puh (kenttä kanssa puhelinnumero WordPress-yhteyslomakkeellemme, ovat voimassa numeerisia arvoja, teksti antaa virheen)
- Numero (Numeerinen arvoalue, voidaan soveltaa esimerkiksi hintaan: "kuinka paljon olet valmis maksamaan sivustosta? 23 000 - 120 000 ruplaa")
- Päivämäärä (Ilmoita päivämäärä, mistä päivämäärästä mihin päivään. Esimerkki: "Auton varaus 13.4.2016 - 25.4.2016")
- Tekstialue (Tekstialue, tähän voit kirjoittaa tekstiä kommentiksi)
- Pudotusvalikko (pudotusvalikko). Toteutettu blogissani, näet. Jokaisen artikkelin lopussa ehdotan, että käyttäjät luovat joko yksinkertaisen verkkosivuston tai verkkokaupan. Tämä toiminto tarjoaa tämä vaihtoehto.
- Valintaruudut (monivalinta, esimerkiksi: Verkkosivusto + Logon luominen + Mainos + Kontekstikohtainen mainonta)
- Valintapainikkeet (Yksittäisen tuotteen valinta, esimerkiksi: "Tilaat tai kontekstuaalista mainontaa tai kohdistettu)
- Hyväksyminen (Hyväksy sopimuksen ehdot, eli käyttäjätiedot, kuten julkinen tarjous)
- Tietovisa (Quiz - sarja lyhyitä kysymyksiä, voidaan myös lisätä yhteydenottolomakkeeseen).
- reCaptcha (Vahvistus, että et ole robotti etkä lähetä roskapostia.) hyvä suoja roskapostista. Huomautus: tämä vaihtoehto toimii, jos olet ottanut käyttöön Really Simple Captcha -laajennuksen.
- Tiedosto (Jos haluat sallia käyttäjien ladata sinulle tiedoston, esimerkiksi: "Liitä TK sivuston kehittämiseen").
- Lähetä (lähetä tiedot postitse)
Joten olemme päättäneet kentät, tiedät myös jokaisen merkityksen. Aloitetaan WordPress-yhteyslomakkeemme rakentaminen.
Alla olevassa esimerkissä käytin kahta kenttää: Nimi, Sähköposti. Vastaavasti tarvitset nämä välilehdet:

Napsauttamalla tekstivälilehteä (Teksti) pääsemme valintaikkunaan:

Täällä meidän on napsautettava valintaruutua Kentän tyyppi - Pakollinen. Se on tehty niin, että jos käyttäjä ei kirjoita siihen nimeä, hän ei voi lähettää sinulle hakemusta, tulee lähetysvirhe, että kaikkia kenttiä ei ole täytetty oikein.
Näet sitten pikakoodin tämän kentän lisäämiseksi ja sen viereen sininen painike"Lisää tunniste". Tämä lisää yhden uuden yhteydenottolomakkeen kentän.
Jotta et joutuisi sekaisin, korostin sitä tyylillä. Alla oleva koodi:
< div class = "col-md-4" > < label class = "sr-only" >Koko nimi< / label >[ teksti* teksti - 658 luokka : muoto - ohjauspaikkamerkki "Nimesi" ] !}< / div > |
Ja tässä kuvakaappaus:

Suoritamme samanlaisen toiminnon "Sähköposti"-kenttään. Napsautamme vastaavaa välilehteä ja pääsemme tänne tällaiseen valintaikkunaan.

Mikään ei poikkea edellisestä, toistamme vain toimintamme kanssasi. Sähköpostikentälläni on myös tyyli. Annan alla olevan koodin:
< div class = "col-md-4" > < label class = "sr-only" >Koko sähköposti< / label >[ sähköposti* sähköposti - 447 luokka : lomake - ohjauspaikkamerkki "Sähköpostisi" ] !}< / div > |
Ja tässä kuvakaappaus:

Ja lopuksi "Lähetä"-painike (Lähetä tiedot). Kaikki on minun tyylilläni.























 Modal Window Plugin for WordPress - Easy Modal
Modal Window Plugin for WordPress - Easy Modal  Easy Modal - uuden modaaliikkunan luominen
Easy Modal - uuden modaaliikkunan luominen  Lisää uusi ikkuna
Lisää uusi ikkuna  Luo videoponnahdusikkuna
Luo videoponnahdusikkuna  Modaaliikkunan mukauttaminen
Modaaliikkunan mukauttaminen  WordPress modaalinen koodi
WordPress modaalinen koodi  Blogin sivupalkin painike
Blogin sivupalkin painike  Modaalinen ikkuna videolla
Modaalinen ikkuna videolla  Teeman muokkaaminen - Modaaliset/ponnahdusikkunat
Teeman muokkaaminen - Modaaliset/ponnahdusikkunat  Yhteydenottolomakkeen 7 luominen ponnahdusikkunassa
Yhteydenottolomakkeen 7 luominen ponnahdusikkunassa  Painike kirjoittaa kirjoittajalle viestin jälkeen
Painike kirjoittaa kirjoittajalle viestin jälkeen  Lomake, jolla voit ottaa yhteyttä tekijään modaaliikkunassa
Lomake, jolla voit ottaa yhteyttä tekijään modaaliikkunassa  Luotu
Luotu