Изображение находится на холсте. Обычно они равны размерам друг друга. Но это вовсе не обязательное условие: размеры холста могут быть больше, чем размеры изображения. Поэтому не следует путать эти два термина: размеры холста и размеры изображения.
Для изменения размеров изображения необходимо выполнить команду Image → Image Size (Изображение → Изменение размеров) (Рис. 3). Изменение размеров изображения означает, что к изображению не добавляются новые чистые области, а существующее изображение увеличивается или уменьшается в размерах. На изменение размеров изображения может также оказывать влияние разрешение этого изображения. Чем больше будет пикселей на условную единицу измерения - тем больше будет размер этого изображения.
 |
Рис. 3. Изменение размеров изображения |
На панели Current Size (Текущий размер) выводится информация о размерах существующего изображения, разрешении этого изображения и его размере.
На панели New Size (Новый размер) можно изменить размеры ширины (Width ) и высоты (Height ) данного изображения и его разрешение (Resolution ). При изменении размеров масштаб изображения (Percent ) автоматически изменяется.
По умолчанию размеры ширины и высоты изменяются пропорционально, поэтому при изменении одного размера, второй будет изменен автоматически. О соблюдении пропорции сообщает значок () справа от полей Width и Height . Если это не нужно, то сбросьте флажок из индикатора Constrain Proportions (Ограничивать пропорции).
Флажок в индикаторе Resample Image (Пересчитать изображение) разрешает выполнить интерполяцию, то есть пересчет точек измененного изображения:
- Nearest Neighbor (По соседним точкам) - самая неточная, но зато самая быстрая интерполяция;
- Linear (Линейная) - средняя по возможностям и времени интерполяция;
- Spline (Шлиц) - наиболее точная интерполяция, но требующая для работы больше времени.
Растровая фотография состоит из цветных точек. Из этих точек складывается лицо человека и окружающие его предметы. Каждая точка имеет строго заданный размер и размер точек неизменен. Если мы изменяем размеры изображения, то на фотографии будет уже другое число точек. Если мы увеличим размеры фотографии в 1,5 раза, то число точек по горизонтали и по вертикали также увеличится в 1,5 раза. Но так как размеры точек неизменны, то придется закрашивать эти точки по-другому. Интерполяция как раз и решает этот вопрос заложенными математическими методами. Существует класс программ, интерполирующих изображения: FastStone Photo Resizer , PIXresizer 2.0.1, PicJet Resizer 1.0, BenVista Photo Zoom Pro 3, Reshade Image Enlarger 2. Одной из лучших программ интерполяции является коммерческая программа BenVista Photo Zoom Pro , которая может работать как самостоятельно, так и в качестве плагина для Adobe Photoshop , CorelDRAW , Corel Paint Shop Pro и аналогичных программ. В программе предлагаются 11 алгоритмов интерполяции, в том числе собственных разработок.
- Размер изображения. Физический, логический размер и разрешение
- Изменение размеров изображения. Команда Image Size. Понятие ресамплинга.
Размер изображения. Физический, логический размер и разрешение.
Размер файла изображения - это физический размер файла, в котором хранится изображение. Он измеряется в килобайтах (КБ), мегабайтах (МБ) или гигабайтах (ГБ). Размер файла пропорционален размерам изображения в пикселах. Чем больше количество пикселов, тем детальнее изображение, получаемое при печати. Однако для их хранения требуется больший объем дискового пространства, а редактирование и печать замедляются. Таким образом, при выборе разрешения необходимо найти компромисс между качеством изображения (которое должно содержать все необходимые данные) и размером файла.
Другим фактором, влияющим на размер файла, является его формат. Из-за различий в методах сжатия, используемых в форматах файлов GIF, JPEG и PNG, размеры файлов при одинаковых размерах в пикселах могут сильно отличаться. Аналогично влияют на размер файла битовая глубина цвета и количество слоев и каналов.
Photoshop поддерживает максимальные размеры изображения в пикселах, равные 300 000 по горизонтали и вертикали. Это ограничение определяет предельно допустимые размеры и разрешение изображения на экране и при печати.
О размерах в пикселах и разрешении
Размеры в пикселах (размер изображения или его высота и ширина) растрового изображения являются мерой количества пикселов по ширине и высоте изображения. Разрешение является мерой четкости деталей растрового изображения и исчисляется в пикселах на дюйм (ppi). Чем больше пикселов на дюйм, тем выше разрешение. В целом изображение с более высоким разрешением позволяет получить более высокое качество при печати.
Одно и то же изображение при разрешении 72-ppi и 300-ppi; увеличено до 200 %
Совокупность размера в пикселах и разрешения определяет объем данных изображения. Если ресамплинг изображения не выполнялся, объем данных изображения остается неизменным при изменении или разрешения изображения по отдельности. При изменении разрешения файла его высота и ширина изменяются так, чтобы объем данных изображения оставался прежним. То же происходит при изменении высоты и ширины файла.
Photoshop позволяет определить соотношение между размером изображения и разрешением в диалоговом окне «Размер изображения» (меню «Изображение» > «Размер изображения»). Снимите параметр «Интерполяция», так как изменять объем данных изображения не требуется. Затем измените высоту, ширину или разрешение изображения. При изменении одной из величин остальные будут приведены в соответствие первой.
А. Размеры в пикселах равны произведению размеров выходного документа на разрешение.
Б. Исходные размеры и разрешение.Уменьшение разрешения без изменения размеров в пикселах (без ресамплинга).
В. Уменьшение разрешения при неизменных размерах документа приводит к увеличению размеров в пикселах (ресамплингу)
Изменение размеров изображения. Ресамплинг.
Изменение размеров изображения в пикселах влияет не только на его размер на экране, но и на качество изображения на экране и при печати, то есть на размеры отпечатка или на разрешение изображения.
- Выберите меню «Изображение» > «Размер изображения».(«Image» > «Image size»)
- Для сохранения текущего соотношения между высотой и шириной в пикселах выберите «Сохранить пропорции». Данная функция автоматически изменяет ширину при изменении высоты и наоборот.
- В полях «Размерность» введите значения для ширины и высоты. Для ввода значений в процентах от текущих размеров выберите в качестве единицы измерения проценты. Новый размер файла изображения появляется в верхней части диалогового окна «Размер изображения» (старый размер указан в скобках).
- Убедитесь в том, что выбран пункт «Интерполяция», и выберите метод интерполяции.
- Если изображение содержит слои с примененными к нему стилями, выберите пункт «Масштабировать стили» для масштабирования воздействия стилей на изображение с измененными размерами. Эта функция доступна только в том случае, если выбран пункт «Сохранить пропорции».
- По окончании изменения настроек нажмите кнопку «ОК».
Для получения наилучшего результата при создании изображения с меньшим размером выполните даунсамплинг, а затем примените фильтр «Контурная резкость». Чтобы создать изображение большего размера, повторно отсканируйте изображение с большим разрешением.
Ресамплинг изменяет объем данных изображения при изменении его размеров в пикселах либо разрешения. При даунсамплинге (уменьшении числа пикселов) изображение теряет часть информации. При ресамплинге (увеличении числа пикселов или увеличении разрешения) добавляются новые пикселы. Метод интерполяции определяет, каким образом удаляются или добавляются пикселы.
Ресамплинг пикселов
А. Даунсамплинг
Б. Без изменений
В. Ресамплинг (выбранные пикселы отображаются для каждого набора изображений)
Не забывайте, что ресамплинг может привести к снижению качества изображения. Например, при ресамплинге изображения до большего размера в пикселах уменьшаются его детализация и резкость. Применение фильтра «Контурная резкость» к изображению, подвергнутому ресамплингу, может повысить резкость деталей изображения.
Избежать ресамплинга можно сканированием или созданием изображений с достаточно высоким разрешением. Для просмотра результатов изменения размеров в пикселах или печати цветопробы при различных разрешениях выполните ресамплинг дубликата исходного файла.
Photoshop выполняет ресамплинг изображения при помощи методов интерполяции, присваивая новым пикселам значения цвета, полученные на основе значений цвета уже существующих пикселов. Выбрать используемый метод можно в диалоговом окне «Размер изображения».
По соседним Быстрый, но менее точный метод, который повторяет пикселы изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края, для того чтобы сохранить четкие границы и создать файл меньшего размера. Однако этот метод может создать зубчатые края, которые станут заметными при искажении или масштабировании изображения или проведении множества операций с выделением. Билинейная Этот метод добавляет новые пикселы, рассчитывая среднее значение цвета окружающих пикселов. Он дает результат среднего качества. Бикубическая Более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселов. За счет использования более сложных вычислений бикубическая интерполяция дает более плавные цветовые переходы, чем интерполяция по соседним пикселам или билинейная интерполяция. Бикубическая, глаже Хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов. Бикубическая, четче Хороший метод для уменьшения размера изображения на основе бикубической интерполяции с повышенной резкостью. Этот метод позволяет сохранить детали изображения, подвергнутого ресамплингу. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.Можно указать метод интерполяции, который будет применяться по умолчанию при ресамплинге данных изображения в Photoshop. Выберите пункты меню «Редактирование» > «Установки» > «Основные» (в Windows) или «Photoshop» > «Установки» > «Основные» (в Mac OS), а затем в меню «Интерполяция изображения» выберите метод.
При подготовке изображения для печати
полезно задавать размер изображения, указывая размеры отпечатка и разрешение изображения. Эти два параметра, называемые размером документа, определяют общее число пикселов, а соответственно, и размер файла изображения. Размер документа также определяет базовый размер изображения при помещении его в другое приложение. Управлять размером отпечатка можно при помощи команды «Печать», однако изменения, внесенные командой «Печать», отразятся только на печатном изображении - размер файла изображения не изменится.
Если для данного изображения используется ресамплинг, можно изменять размеры отпечатка и разрешение независимо друг от друга (тем самым изменяя общее число пикселов в изображении). Если ресамплинг выключен, то можно изменять либо размеры изображения, либо разрешение - Photoshop автоматически изменит оставшееся значение, сохраняя общее количество пикселов. Как правило, для получения наивысшего качества отпечатка сначала следует изменить размеры и разрешение без ресамплинга. Лишь затем в случае необходимости можно выполнить ресамплинг.
- Выберите меню «Изображение» > «Размер изображения».
- Измените размеры в пикселах, разрешение изображения или оба значения сразу.
- Чтобы изменить только размеры отпечатка или только размерность и пропорционально изменить общее количество пикселов изображения, выберите пункт «Интерполяция», а затем выберите метод интерполяции.
- Чтобы изменить размеры отпечатка и разрешение без изменения общего количества пикселов изображения, не выбирайте пункт «Интерполяция».
- Для сохранения текущего соотношения между высотой и шириной изображения выберите пункт «Сохранить пропорции». Данная функция автоматически изменяет ширину при изменении высоты и наоборот.
- В поле «Размер печатного оттиска» введите новые значения высоты и ширины. При необходимости выберите новую единицу измерения. Следует заметить, что в поле «Ширина» функции «Колонки» используются ширина и расстояние между колонками, указанные в настройках «Единицы измерения и линейки».
- Введите новое значение в поле «Разрешение». При необходимости выберите новую единицу измерения.
Чтобы восстановить исходные значения величин в диалоговом окне «Размер изображения», нажмите кнопку «Восстановить», удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Изменение размеров и поворот холста. Команда Canvas Size.
Поворот или отражение всего изображения
С помощью команд «Поворот изображения» можно поворачивать или отражать все изображение. Эти команды нельзя применять к отдельным слоям, фрагментам слоев, контурам или границам выделенных областей. Повернуть выделенную область или слой можно с помощью команд «Трансформирование» или «Свободное трансформирование».
Поворот изображений
А. Отразить холст по горизонтали
Б. Исходное изображение
В. Поворот холста по вертикали
Г. Поворот На 90° против часовой
Д. 180°
Е. Поворот на 90°по часовой
В меню «Изображение» выберите пункт «Вращение изображения», затем в подменю выберите одну из приведенных ниже команд.
- 180° — Поворот изображения на 180°.
- 90° по часовой — Поворот изображения на 90° по часовой стрелке.
- 90° против часовой — Поворот изображения на 90° против часовой стрелки.
- Произвольно — Поворот изображения на указанный угол. При выборе этого параметра в текстовом поле необходимо ввести угол от 359,99 до 359,99 градусов. (В Photoshop можно задать поворот по часовой стрелке или против часовой стрелки с помощью параметров ПЧС или ПРЧС.) Нажмите кнопку «ОК».
Примечание. Поворот изображения является необратимым редактированием, изменяющим фактическую информацию файла изображения. Если требуется повернуть изображение для просмотра без внесения необратимых изменений, используйте инструмент «Вращение».
Изменение размера холста
Размер холста - это полная редактируемая область изображения. С помощью команды «Размер холста» можно увеличить или уменьшить размер холста изображения. При увеличении размера холста добавляется пространство вокруг существующего изображения. При уменьшении размера холста изображение обрезается. При увеличении размера холста изображения с прозрачным фоном добавленная область будет прозрачной. Если у изображения нет прозрачного фона, то цвет добавляемого холста будет определяться различными способами.
- В меню «Изображение» выберите команду «Размер холста» («Image» > «Canvas size»).
- Выполните одно из следующих действий.
- Введите размеры холста в полях «Ширина» и «Высота». Во всплывающих меню рядом с полями ширины и высоты выберите нужные единицы измерения.
- Выберите параметр «Относительно» и введите величину, которую следует добавить к текущему размеру холста или вычесть из него. Введите положительное число, чтобы увеличить, и отрицательное - чтобы уменьшить размер холста на заданную величину.
- Для того чтобы получить узловую точку, щелкните квадрат, показывающий нужное расположение существующего изображения на новом холсте.
- Выберите нужный параметр в меню «Цвет расширения холста».
- «Основной цвет» - заливка нового холста текущим основным цветом
- «Фон» - заливка нового холста текущим фоновым цветом
- «Белый», «Черный» или «Серый» - заливка нового холста соответствующим цветом
- «Другие» - выбор цвета для нового холста из палитры цветов
Примечание. Кроме того, палитру цветов можно открыть, щелкнув квадрат справа от меню «Цвет расширения холста».
Меню «Цвет расширения холста» недоступно, если у изображения нет фона.
- Нажмите кнопку «OК».
Оригинал холста и холст основного цвета, добавленный к правой части изображения
Кадрирование изображения. Инструмент Crop.
Кадрирование - это отсечение частей изображения с целью фокусирования или улучшения компоновки. Кадрировать изображение можно с помощью инструмента «Рамка» и команды «Кадрировать». Кроме того, отсекать пикселы можно командами «Выпрямить и кадрировать» и «Тримминг».
Использование инструмента «Рамка»
Кадрирование изображения с помощью инструмента «Рамка»
Кадрирование изображения с помощью команды «Кадрировать»
- Часть изображения, которую нужно сохранить, выделяется с помощью инструмента выделения.
- В меню «Изображение» выберите команду «Кадрировать».
Кадрирование изображения с помощью команды «Тримминг»
При кадрировании с помощью команды «Тримминг» нежелательные элементы удаляются иначе, чем с помощью команды «Кадрировать». Изображение можно кадрировать путем отсечения окружающих прозрачных пикселов или фоновых пикселов определенного цвета.
- В меню «Изображение» выберите команду «Тримминг».
- В диалоговом окне «Тримминг» выберите нужный параметр.
- При выборе параметра на основе «Прозрачных пикселов» удаляется прозрачность по краям изображения и остается самое маленькое изображение, состоящее из непрозрачных пикселов.
- При выборе параметра «Цвет верхнего левого пиксела» удаляется область, цвет которой совпадает с цветом верхнего левого пиксела изображения.
- При выборе параметра «Цвет нижнего правого пиксела», удаляется область, цвет которой совпадает с цветом нижнего правого пиксела изображения.
- Выберите области изображения для удаления: сверху, снизу, слева или справа
Трансформирование перспективы при кадрировании
Один из параметров инструмента «Рамка» позволяет трансформировать перспективу изображения. Эту функцию удобно использовать при работе с изображениями, которые содержат трапециевидное искажение. Трапециевидное искажение возникает при фотографировании объекта с углового ракурса. Например, если высокое здание сфотографировать с уровня земли, то верх здания будет казаться более узким, чем его основание.
Шаги трансформирования перспективы
А. Обозначьте исходную область кадрирования Б.Совместите область кадрирования с краями объектаВ.Расширьте границы кадрирования Г.
Получившееся изображение
Физический размер изображения
Физический размер изображения – это количество пикселов в изображении по ширине и по высоте. Таким образом, мы получаем размеры изображения в пикселах.
Чем больше пикселов в изображении и чем больше его физический размер, тем выше может быть качество изображения. При большем количестве пикселов мы можем сохранить более мелкие детали изображения, которые были бы не видны при меньшем количестве. Поскольку пиксел является наименьшей деталью изображения, детали размером меньше 1 пиксела не могут быть сохранены в изображении.
На рис. 3.1 показаны два изображения с разными физическими размерами, и можно видеть, как в изображении меньшего размера исчезают мелкие детали.
Рис. 3.1. Растровое изображение размером 55 ? 60 пикселов (слева) и 550 ? 600 пикселов (справа)
Нужно особо подчеркнуть, что хотя размер изображения в пикселах можно изменить (используя графический редактор), но улучшить его качество и «проявить» недостающие детали невозможно. Поскольку вся информация об изображении записана в пикселах, новой информации при увеличении их количества взяться просто неоткуда. Таким образом, очень важно, чтобы уже на стадии создания или оцифровки изображение содержало достаточное количество пикселов.
Вычислить необходимое и достаточное количество пикселов в изображении раз и навсегда – невозможно. Строго говоря, это зависит от того, как изображение будет использоваться, – для большого плаката нужно большое изображение, а для картинки в углу веб-сайта размер изображения должен быть небольшим.
Однако уменьшить изображение намного легче, чем увеличить его: в этом случае нужно всего лишь избавиться от лишней информации, а не «придумать» несуществующую и каким-то образом восстановить мелкие детали рисунка. Поэтому, если мы не знаем заранее будущих размеров изображения или не можем их вычислить достаточно точно, следует делать запас в бульшую сторону: оцифровывать или создавать изображение с максимальным возможным физическим размером, с тем чтобы потом уменьшить его в случае необходимости.
Из книги AutoCAD 2009 автора Орлов Андрей АлександровичЛинейный размер Для создания вертикальных и горизонтальных размеров предназначена одна команда – DIMLINEAR. Она измеряет расстояние между двумя определяющими точками и позволяет вам выбрать местоположение размерной линии. Команде DIMLINEAR соответствует кнопка Linear (Линейный),
Из книги Photoshop. Мультимедийный курс автора Мединов ОлегГлава 4 Размер и позиция изображения Далее у нас на очереди команды меню Изображение, с помощью которых изменяют размеры изображения и холста.Размер изображения. Данная команда вызывает диалоговое окно, которое позволяет изменить размер изображения и его разрешение
Из книги Adobe Photoshop CS3 автора Завгородний ВладимирЛогический размер изображения Логический размер изображения, измеряемый в сантиметрах, миллиметрах или других единицах длины, является относительным. Изображение может быть легко увеличено или уменьшено на мониторе, выведено на печать с бульшим или меньшим
Из книги Word 2007.Популярный самоучитель автора Краинский ИРазмер бумаги Чтобы задать размер страницы, перейдите на вкладку Разметка страницы, в группе Параметры страницы щелкните на кнопке Размер и выберите в появившемся списке нужный вариант (рис. 10.18). Рис. 10.18. Меню кнопки РазмерКак правило, печатают на листах стандартного
Из книги Феномен науки. Кибернетический подход к эволюции автора Турчин Валентин Фёдорович Из книги TCP/IP Архитектура, протоколы, реализация (включая IP версии 6 и IP Security) автора Фейт Сидни М3.2.1 Физический уровень Физический уровень (physical layer) имеет дело с физическими носителями, разъемами и сигналами для представления логических нулей и единиц. Например, адаптеры сетевого интерфейса Ethernet и Token-Ring и соединяющие их кабели реализуют функции физического
Из книги Инфраструктуры открытых ключей автора Полянская Ольга ЮрьевнаФизический уровень Хотя физический доступ и не рассматривается как реальная угроза сегодняшнего дня, очевидно, что нарушение физической безопасности может привести к нарушению информационной безопасности. Для обеспечения высокой степени доверия к защите физического
Из книги AutoCAD 2009. Учебный курс автора Соколова Татьяна ЮрьевнаРазмер радиуса Команда DIMRADIUS , позволяющая построить радиус окружности или дуги, вызывается из падающего меню Dimension ? Radius или щелчком на пиктограмме Radius на панели инструментов Dimension.Запросы команды
Из книги AutoCAD 2008 для студента: популярный самоучитель автора Соколова Татьяна ЮрьевнаРазмер диаметра Команда DIMDIAMETER строит диаметр окружности или дуги. Команда вызывается из падающего меню Dimension ? Diameter или щелчком на пиктограмме Diameter на панели инструментов Dimension.Запросы команды
Из книги Firebird РУКОВОДСТВО РАЗРАБОТЧИКА БАЗ ДАННЫХ автора Борри ХеленРазмер радиуса Команда DIMRADIUS, позволяющая построить радиус окружности или дуги, вызывается из падающего меню Dimension ? Radius или щелчком на пиктограмме Radius на панели инструментов Dimension.Запросы команды DIMRADIUS:Select arc or circle: – выбрать дугу или кругDimension text = измеренное значениеSpecify
Из книги Антимозг [Цифровые технологии и мозг] автора Шпитцер МанфредРазмер страницы и размер кэша по умолчанию При восстановлении вы можете изменить размер страницы, включив в команду переключатель -р, за которым следует целое число, задающее размер в байтах. Допустимые размеры страниц см. в табл. 38.2.В этом примере gbak восстанавливает
Из книги Цифровой журнал «Компьютерра» № 201 автора Журнал «Компьютерра»Размер головного мозга и размер социального окружения Дискуссии по поводу взаимосвязи между размером головного мозга какого-либо организма и размером группы, к которой этот организм принадлежит, ведутся нейробиологами уже давно. При этом взаимосвязь с социальной
Из книги HTML, XHTML и CSS на 100% автора Квинт ИгорьЧислогрызы ткнулись в физический предел полупроводников. Куда дальше? Евгений Золотов Опубликовано 27 ноября 2013 Суперкомпьютеры всегда представлялись особенным классом вычислительной техники. Поскольку строят такие машины для решения задач
Из книги Цифровая фотография. Трюки и эффекты автора Гурский Юрий АнатольевичРазмер изображения Если необходимо значительно изменить размер изображения, то лучше использовать специальные программы, однако в небольших пределах допустимо использовать и атрибуты элемента IMG.Чтобы редактировать размер картинки, используют атрибуты width и height. Их
Из книги автораФизический размер матрицы Выбирая цифровую камеру, неплохо поинтересоваться физическим размером ее матрицы, ведь именно эта характеристика определяет качество камеры. Чем сенсор больше, тем больше он содержит ПЗС-элементов, тем выше его разрешение и, следовательно,
Из книги автора12.1. Image Size (Размер изображения) Открыть диалоговое окно Image Size (Размер изображения) можно, выполнив команду Image ? Image Size (Изображение? Размер изображения) (рис. 12.1). Рис. 12.1. Окно Image Size (Размер изображения)1. Чистый размер изображения. Измеряется в пикселах или процентах.
Статья, посвященная проблеме оптимизации изображений для уменьшения их размера перед выгрузкой в Интернет. Вы узнаете обо всех способах изменения размеров картинок и научитесь их применять.
Случалось ли Вам при попытке выложить свою фотографию в Интернет на очередной сервис видеть предупреждение, типа: "Разрешается загружать файлы размером не более 2 мегабайт"? Либо такое: "Максимально допустимый размер изображения - 1000х1000 пикселей". Думаю, что да. Однако, не все могут понять, чего сервис от них хочет...
Путаница усугубляется еще и тем, что одни сайты указывают максимальный размер в мегабайтах (что, практически, никого сегодня не смущает), а вторые в пикселях или мегапикселях (что уже не так очевидно). Дабы прояснить ситуацию, сегодня поговорим о размерах изображений и о том, как их можно уменьшить.
Краткий ввод в терминологию
Перед тем, как рассмотреть решение нашей задачи нужно немного определиться с терминами, чтобы не путаться далее и понимать, о чем идет речь.
- Размер изображения - обычно имеется в виду физические значения ширины и высоты картинки в пикселях.
- Размер файла изображения - подразумевается количество кило- или мегабайт, которые занимает картинка как файл. В разговорной речи встречаются синонимы термина такие как, например, "вес" или "объем" снимка.
- Разрешение изображения - термин, обозначающий плотность пикселей на картинке. В фотоделе, обычно измеряется в количестве точек на дюйм (dots per inch - DPI), однако, в повседневной жизни чаще встречается способ измерения разрешения в мегапикселях. При этом вычисляется количество пикселей не на одном дюйме, а на всем фото путем умножения ширины на высоту и деления на 1000000 (мега).
Все три вышеназванные величины взаимосвязаны и вытекают одна из другой. Поэтому и существует некая неразбериха. Чтобы не свихнуть себе мозг, предлагаю начать с последнего пункта, поскольку он является основой. Итак, разрешение изображений...
Если Вы покупали себе цифровой фотоаппарат или телефон с камерой, то одной из характеристик в списке обязательно значилось разрешение в мегапикселях (сокращенно - "МП"). Это величина, которая характеризует максимальное количество всех точек (пикселей) на получаемом снимке.
Если не учитывать параметров оптики и матрицы цифровой камеры, то грубо (на самом деле очень большую роль играет еще и качество комплектующих) можно сказать, что чем больше максимальное разрешение, тем четче будут фотографии. Предлагаю сравнить на глаз, как это будет выглядеть на реальном примере:

На изображении выше Вы видите одну и ту же картинку, но первая не подвергалась никаким манипуляциям и отображается в оригинальном размере 256 на 256 пикселей, а вторая изначально была вполовину меньше, но для наглядности увеличена до того же размера, что и первая. В результате видим, что вторая картинка выглядит более размытой, а по краям видны "зазубрины". Это случилось из-за того, что мы попытались увеличить размер картинки с малым разрешением за счет растяжения изначально недостаточного количества пикселей.
Отсюда проистекает одна "печальная" истина: уменьшить любое большое изображение можно без особого труда, но увеличить маленькое без потери качества практически нереально. Иными словами, разрешение картинки можно только понижать. При попытке его увеличения мы получим нечеткий и никуда не годный снимок. Этим, кстати, грешат некоторые китайские камеры телефонов. Они, имея реальную матрицу на 0.3 - 2 мегапикселя, программно увеличивают разрешение готового снимка до 5 и даже 8 МП, из-за чего на выходе получается зашумленный нечеткий снимок.
Однако, не все так однозначно. Масла в огонь подливают фотографы, которые привыкли измерять разрешение не в мегапикселях, а в точках на дюйм:) И в этом есть рациональное зерно. Представим себе большую фотографию, к примеру, мегапикселей на 8. Из нее нужно вырезать фрагмент 400 на 300 пикселей. По вышеизложенной теории разрешение итогового фотофрагмента получится 400х300/1000000=0.12 МП...
Однако, при вырезании мы не сжимали пиксели и не производили никаких манипуляций, которые бы повлияли на качество снимка! То есть, качество фрагмента должно было, по идеи, остаться прежним. Так и есть. Прежним осталось количество пикселей на дюйм.
Тут проще всего провести аналогию с распечатанной фотографией. Если мы приложим к ней линейку с делениями в дюймах, а затем подсчитаем количество пикселей на одном из отрезков, то мы как раз и получим искомую величину. Теперь, вырежи мы хоть самую мелкую деталь, количество точек на дюйм на ней никак не изменится. Уменьшаться только ширина и высота.
Как видим, линейные размеры напрямую зависят от разрешения, а от них в свою очередь зависит и размер файла цифрового изображения. Чем выше разрешение, тем больше будут и размеры.
Думаю, теперь с терминологией все немного прояснилось, поэтому настало время переходить к практике и поговорить конкретно об уменьшении наших картинок.
Уменьшение изображений штатными средствами
Итак, представим такую ситуацию: у нас есть компьютер с Windows и картинка, которую срочно нужно уменьшить. Но ни Интернета, ни специальных программ для этого нет. Реально ли выполнить задачу? Да! Нам поможет стандартный, встроенный в Windows графический "недоредактор" Paint:)
Несмотря на свои скудные возможности, Paint позволяет менять размеры изображений за счет уменьшения или увеличения их линейных размеров. Для этого активируйте программу ("Пуск" - "Все программы" - "Стандартные"), откройте в ней нужную картинку и на вкладке "Главная" кликните кнопку "Изменить размер и наклонить", либо сочетание клавиш CTRL+W:

В открывшемся окошке у нас имеется два раздела. Нам нужен верхний - "Изменить размер". По умолчанию активно изменение в процентах с сохранением пропорций (при изменении ширины автоматически изменяется высота и наоборот). Для точного переразмеривания нужно активировать опцию "Пиксели" и задать конкретную ширину или высоту.
Также иногда бывает нужно откадрировать изображение, то есть вырезать из общей картинки только один фрагмент. Сделать это в Paint можно либо вручную (растягивая или стягивая фото за точки, расположенные по углам и центрам сторон), либо при помощи специального диалога "Свойства", вызываемого из меню "Файл":

Здесь можно получить информацию о размере, который изображение занимает на жестком диске, а также о его разрешении в точках на дюйм. Ниже имеется два окошка с цифрами, которые позволяют точно менять ширину и высоту картинки в пикселях (точки), сантиметрах и дюймах относительно левого верхнего угла.
Уменьшение изображений сторонним софтом
Как говорится, по бедности, справиться с изменением размеров картинки можно и средствами Paint (можно и микроскопом гвозди забивать:)), однако, это довольно неудобный способ... Гораздо легче справиться с задачей, воспользовавшись сторонними программами.
Все их можно условно разделить на три типа:
- Комплексные менеджеры изображений. Данная категория программ представляет собой нечто вроде файлового менеджера для фотографий. Эти приложения позволяют просматривать, сортировать и управлять огромными базами картинок в любых графических форматах. Среди прочих возможностей в них обычно имеются и функции быстрого изменения размеров для выбранных изображений (в том числе и в пакетном режиме). Примерами таких комплексных решений являются бесплатные программы или XNViewer .
- Программы для пакетной обработки графических файлов. Это могут быть отдельные приложения или модули менеджеров изображений, которые позволяют изменять размеры не одной картинки, а одновременно целой их группы по заданным Вами правилам. Одним из наиболее удачных решений такого рода (которым я пользуюсь и сам) является модуль FastStone Image Viewer под названием FastStone Photo Resizer, который может также работать как отдельная программа.
- Программы для тонкой оптимизации изображений. Это уже специализированная ниша для тех, кому важна экономия размера картинок вплоть до нескольких килобайт. Например, если Вы веб-разработчик, то Вам важно, чтобы графические файлы "весили" как можно меньше для скорейшей их загрузки у посетителя сайта. Из всех бесплатных программ под Windows мне известна только одна, которая имеет графический пользовательский интерфейс и позволяет оптимизировать изображения разных форматов - RIOT (Radical Image Optimization Tool).
Выше мы не упомянули, но уменьшить картинку можно также в любом графическом редакторе . Однако, в силу того, что это не так удобно, я не стал включать графические редакторы дополнительным пунктом. Естественно, что приведенная нами классификация - весьма условна. Однако, она позволяет наметить цели, для которых нам, собственно, и нужны подобные программы.
Например, если у Вас много картинок и Вам бы хотелось иметь инструмент для удобного управления ими, то Ваш выбор - менеджеры изображений. Если часто приходится подготавливать большое количество изображений по определенному шаблону, определенно стоит поискать утилиту для массовой обработки графики. А, если Вы решили всерьез оптимизировать работу своего сайта, то без инструмента для оптимизации картинок Вам не обойтись.
Изменение линейных размеров изображений - дело довольно нехитрое и простое. Несколько же труднее все обстоит с их оптимизацией. О ней и поговорим далее...
Теория оптимизации изображений
Что вообще дает нам оптимизация картинки? В отличие от уменьшения размеров за счет изменения ширины и высоты, здесь мы говорим об уменьшении "веса" в кило- и мегабайтах при сохранении исходных линейных размеров. Задача это реальная, но требует от нас понимания того, чего мы хотим добиться и какими средствами.
Говоря об оптимизации, часто упоминают о том, что она бывает без потери качества и с потерями. Уменьшение размера изображения без потери качества происходит за счет удаления всей служебной информации об оптимизируемом графическом файле, а также применения к нему определенных алгоритмов, направленных на оптимизацию цифрового кода из которого состоит картинка. Как правило, при уменьшении размеров без потерь можно "выиграть" не очень много в "весе" итогового файла, но тем не менее, в Интернете порой играет роль даже пара лишних килобайт.
Сжатие с потерями качества - понятие более широкое. Достигаться оно может двумя путями. Во-первых, за счет конвертации картинки в другой формат, который позволяет оптимально хранить тот или иной вид картинок. Во-вторых, можно пойти путем уменьшения количества цветов в палитре изображения.
Чтобы определиться, что лучше, важно знать особенности хранения изображений хотя бы в трех основных форматах, которые наиболее часто используются в вебе:
- JPG (или JPEG). Этот формат лучше всего подходит для хранения полноцветных изображений, таких как, например, цифровые фотографии. Сжатие информации в нем достигается в основном за счет добавления к исходной картинке цифровых шумов - случайного набора разноцветных пикселей, которые "скрадывают" часть полутонов оригинальных изображений.

- GIF. Единственный кроссплатформенный формат, который может хранить анимацию в виде серии кадров. К его плюсам также относится поддержка прозрачности фона. Однако, за все это приходится расплачиваться тем, что палитра GIF-изображения может состоять только из 256 цветов. Такой формат подходит для пиксельарта или сохранения графики, не требующей отображения полноцветности (например, скриншоты окон Windows).
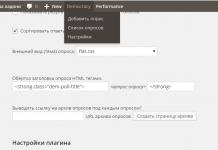
Существует несколько алгоритмов оптимизации GIF, но все они базируются на уменьшении количества цветов в палитре и применении (или неприменении) дизеринга - некоего аналога цифровых шумов в JPEG, которые позволяют визуально сгладить переходы полутонов между основными цветами. Для сравнения изменений в качестве и размерах итогового файла взгляните на следующий скриншот:

- PNG. Один из оптимальных форматов для компромисса между размером и качеством изображений. Он не позволяет хранить анимацию, но поддерживает прозрачность и при этом может хранить как полноцветные картинки, так и графику с индексированной палитрой (256 цветов и менее).
Оптимизация PNG в полноцветном режиме осуществляется за счет уплотнения кода картинки, а в индексированной палитре (подобно GIF) за счет уменьшения количества цветов. При этом сжатый PNG с 265-цветной палитрой будет занимать на пару килобайт меньше места, чем такой же GIF-файл.

Как видим, везде есть свои нюансы и нужно учитывать, прежде всего, для каких целей мы хотим оптимизировать картинку и что на ней изображено. Рассмотрим же инструменты для максимального уменьшения изображений в каждом из трех форматов.
Уменьшение размеров картинок в разных форматах
Как я уже упоминал выше, из реально бесплатных программ-оптимизаторов изображений в визуальном режиме мне известна только программа RIOT. Однако, и она не всегда может максимально уменьшить размер файла без потери качества. Для этого существуют специальные консольные приложения или веб-сервисы. Причем, для каждого формата свои...
Максимально оптимизировать JPEG-файлы можно при помощи утилиты Jpegtran . Чтобы начать его использование нужно запустить Командную строку (Пуск - строка Выполнить - команда CMD - Enter), перейти в папку с программой (проще всего распаковать ее в корень одного из дисков) и выполнить команду: "jpegtran.exe /?" чтобы получить справку по всем возможностям утилиты:

Как видим, синтаксис команды для обработки файла у нас следующий:
jpegtran.exe -ряд -команд имя_исходного_JPEG_файла имя_обработанной картинки
Допустим, нам нужно оптимизировать изображение с именем 1.jpg, которое находится в той же папке, что и наша программа (то есть на диске Е). Команда для этого будет следующая:
jpegtran.exe -copy none (не копируем МЕТА-данные) -optimize (оптимизируем код изображения без потерь) -verbose (выводим результаты вычислений на экран) 1.jpg (указываем имя обрабатываемого файла) 3(opt).jpg (задаем имя оптимизированной картинки)
Жмем Enter и получаем примерно такую картину:

Готовая картинка уменьшилась на 1 килобайт, но и это для веба бывает весьма полезно:)
Аналогичным способом работают утилиты для уменьшения размеров GIF-анимации, вроде Gifsicle , и PNG-файлов, типа (входит в комплект RIOT) или .
Если же не хочется возиться с Командной строкой, то можете воспользоваться одним из веб сервисов, которые позволяют уменьшить размер изображений онлайн, реализуя алгоритмы вышеупомянутых оптимизаторов. Преимуществом таких сервисов является возможность одновременно загружать на обработку несколько файлов (хотя и консольные утилиты это позволяют) и работа в визуальном режиме (не нужно вводить никаких команд).
К сожалению на русском толковых сервисов практически нет, поэтому приходится довольствоваться зарубежными на английском. Одним из лучших для обработки JPEG-файлов, на мой взгляд, является http://jpeg-optimizer.com/ :

Данный сервис позволяет не только оптимизировать JPEG-картинки за счет понижения их качества, но и умеет уменьшать их размер. Для этого нужно отметить галочкой опцию "Resize Photo" и указать новое значение ширины изображения в пикселях.

Данный сервис не имеет никаких настроек и не позволяет менять линейные размеры изображений, зато прекрасно справляется с уменьшением их "веса". Причем за раз может обработать до 20 файлов до 5 мегабайт каждый!
При желании можно найти и другие сервисы, но, многие из них на проверку оказываются платными, поэтому, вышеперечисленных будет достаточно, если Вы не собираетесь никому ничего платить:)
Выводы
Честно скажу что, начиная писать статью, не думал, что придется описывать столько нюансов и нюансиков:) Проблема усугубилась тем, что пришлось уложить в объем одной статьи довольно много теоретического и практического материала, которого бы хватило на небольшую (а, может, и большую:)) книгу. Поэтому прошу заранее извинения, если где-то что-то слишком скомкано объяснил. Если Вас заинтересуют какие-нибудь уточнения, обязательно спрашивайте в комментариях - будем разбираться:)
Благодарю Вас за уделенное чтению данной статьи внимание и, надеюсь, что теперь Вы всегда сможете подобрать оптимальный способ для уменьшения картинок в любых форматах и для любых нужд.
P.S. Разрешается свободно копировать и цитировать данную статью при условии указания открытой активной ссылки на источник и сохранения авторства Руслана Тертышного.
Если Вы владелец программы Adobe Photoshop CS4, CS5 или CS6 , и при загрузке проекта столкнулись с ошибкой «Невозможно выполнить запрос первичный рабочий диск переполнен» , — не пугайтесь. Все это легко исправить.
Во-первых, проверьте свободное место на рабочем диске — на том, где установлена система (но не тот, на который устанавливалась сама программа). По-умолчанию Photoshop распаковывает проект на диск C: . К примеру, если размер проекта больше 1 GB , то в «распакованном» режиме он будет занимать около 7 GB свободного места. Так что, первой задачей является очистка системного диска. Переходим в Компьютер и щелкаем правой кнопкой на нужный локальный диск. Вызываем свойства. Далее пункт «Очистка диска» . Порой Вы можете удивиться, насколько много места может освободить данная утилита:
Как видите, у меня освободилось 13,9 ГБ . Все это потому, что приложения содержат очень много временных файлов. К примеру, вы открывали архив WinRar , запускали оттуда содержимое и сразу закрывали архив — распакованные файлы будут лежать на диске C: до скончания веков.
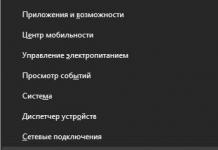
После этого я советую перезагрузить компьютер. Далее переходим к настройке самой программы Adobe Photoshop . Запускаем фоторедактор и переходим в меню: Редактирование -> Установки -> Основные .

В открывшемся окне слева находим строку «Производительность» . Переходим в этот пункт. В поле «Рабочие диски» ставим галочки напротив дополнительных локальных дисков , на которых Вы бы хотели хранить временные файлы фотошоп . Также в поле выше ползунком мы можем установить объем используемой оперативной памяти . Но советую не трогать этот параметр.

Все готово. Перезапускаем программу Adobe Photoshop и отныне спокойно открываем любой проект.