Приветствую Вас, дорогие друзья! Сейчас мы поговорим о том, что такое подписная страница, для чего она нужна и как сделать самому. А также в конце статьи поделюсь своим небольшим сборничком подписных страниц, или как их еще называют «страниц-захвата». Данный урок будет полезен всем: как начинающим блоггерам, так и начинающим инфобизнесменам.
Как я уже написал выше — подписные страницы, это очень важная часть для тех, кто ведет свои блоги и строит бизнес в Интернете. Без страниц-захвата не одному, слышите, не одному блоггеру и инфобизнесмену не удастся обойтись!
Многие из Вас знают, что база подписчиков — это Золотой Актив, и о нем стоит позаботиться еще в самом начале! Не нужно «забивать» на это, или говорить себе «потом, потом, потом», нужно действовать уже сейчас!!! Конечно про все тонкости набора подписчиков я сейчас рассказывать не буду, т.к. думаю в скором времени написать серию статей на эту тему, или даже написать бесплатную книгу. И это будет уже этим летом, думаю в начале июля. Чтобы не пропустить советую !
Обойдемся без тонкостей, но вкратце я конечно же расскажу что и как...
Для того, чтобы набраться подписчиков, в-первую очередь Вам нужно создать собственный бесплатный инфопродукт, например видеокурс или книга. После чего создать подписную страницу (об этом в данной статье), и рекламировать свой продукт! Именно таким способом можно на первых порах собирать базу подписчиков.
А сейчас мы поговорим лишь об одной из частей набора подписчиков, это подписная страница (страница захвата).
Подписная страница — это специальная страница, на которую Вы будете приглашать людей с коварной целью сделать их Вашими подписчиками, с помощью формы подписки.
Я более чем уверен, что с данной страницей Вы уже не раз встречались. Поэтому не стоит тратить время с объяснениями что это такое... Давайте лучше поговорим о том, какие они должны быть и как сделать самому!
Каким должен быть «сайт-воронка»?
По поводу того, какой должна быть страница-подписки сейчас ходит очень много споров, как среди новичков, так и среди профессионалов. Поэтому точного ответа на этот вопрос на данный момент просто нету... И каждый использует то, что ему нравится, но следует все-таки придерживаться некоторых очень важных правил !
— Должен быть «громкий» и цепляющий заголовок.
— Должен быть подзаголовок, который «добьет» клиента.
— должна быть видна без прокрутки окна.
— Форма подписки должна привлекать внимание.
— Клиент должен верить Вам и отдать свой адрес почты.
— Наглядный пример того, что клиент получит.
Именно таких правил должен придерживаться каждый, кто создает подписные страницы с целью получения подписчиков. Сейчас, давайте разберем каждый из пунктов немного подробнее, чтобы не оставалось никаких вопросов. Но перед этим, хочется сказать следующие: данные советы подходят только для подписных страниц, для продающих страниц действует немного другая тактика, чем-то схожа, но дает меньший результат .
1. Должен быть «громкий» и цепляющий заголовок.
Под словами громкий и цепляющий я имею ввиду, что заголовок должен одновременно нести суть Вашего бесплатного продукта, и «навязывать» его клиенту! Также заголовок должен быть читабельным и запоминающимся!
Не нужно торопиться с заголовком. Нужно сесть, хорошенько подумать, все обдумать, а потом только принимать решения, какой заголовок будет. Возможно, на это уйдет несколько дней, а то и недель!
Пример заголовка:
«Они думали, что мне это не под силу. Но они ошиблись... я сумел заработать первый миллион в сети»
2. Должен быть подзаголовок, который «добьет» клиента.
Данный подзаголовок очень важная часть продающей страницы, он должен быть написал сразу после заголовка. Подзаголовок должен быть читабельным и нести прямой смысл о чем Ваш продукт. Это даже может быть название продукта, или его сленг.
Пример подзаголовка:
«Подробная инструкция о том, как заработать миллион!»
3. Форма подписки должна быть видна без прокрутки окна.
Ну тут, думаю, объяснять даже и не стоит. В подписной страницы, генератор сбора подписчиков, то есть форма подписки, должна быть видна клиенту сразу же после захода на страницу, без прокрутки вниз (). И, кстати, это относится не только к подписным страница, а также просто к блогу!
4. Форма подписки должна привлекать внимание.
Кругом мозолят глаза стандартные формы подписки, которые предлагают специализированные сервисы, например Smartresponder. И поэтому такие формы уже не столь привлекают внимания, как несколько лет назад. Об этом стоит хорошенько задуматься, и сделать нечто особенное и привлекательное.
Если у Вас есть знания графического редактора и html, то тут нет ничего сложного, а если же Вы с ними не знакомы, то стоит обратиться к фрилансерам.
Форма подписки должна бросаться в глаза сражу же после захода на страницу, но не стоит превращать ее в «новогоднюю елку».
5. Клиент должен верить Вам и отдать свой адрес почты.
Вы должны написать своему будущему подписчику, что его e-mail адрес останется при Вас, в чужие руки не попадет, и на него не будет слаться спам! Это очень важно, Вы должны дать знать, что Вам можно доверять! И, естественно, не стоит рассылать подписчику десятки писем в день, они на это не соглашались...
6. Наглядный пример того, что клиент получит.
Также важная часть подписной страницы. Вы должны визуально показать будущему подписчику, что он получит на деле. Простых слов мало, поэтому было бы неплохо представить обложку продукта, или несколько скриншотов, или видео-ролик.
Вот таких правил Вы должны придерживаться в обязательном порядке, если хотите добиться приличных результатов за короткие сроки. Это конечно не все правила и советы, их еще много, но на начальном этапе именно этих вполне достаточно. Если Вы хотите большего, то пожалуйста напишите мне об этом в комментариях. Я тогда ускорюсь с написанием бесплатной книги.
Как сделать подписную страницу?
Подписную страницу можно сделать и без особых знаний языков программирования, в том числе html. Все можно сделать намного проще, ведь для этого существует большое количество различных специальных . Найти их не составить никакого труда, просто напишите в поиске: «Программа для создания сайтов html», или что-то в том роде.
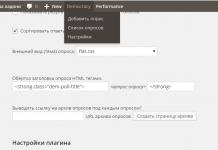
Лично я для этих целей использую программу Web Page Maker . О том как создать с помощью нее простенькую страницу подписки, я рассказывал в своем бесплатном видеокурсе «Как создать видеокурс: от А до Я» , который Вы можете скачать абсолютно бесплатно здесь.
И поэтому я решил, чтобы не повторяться, специально для Вас выложить данный урок в открытый доступ. Просмотреть его Вы можете чуть ниже:
Ну как Вам, все ясно? Если есть какие-то вопросы, то пишите в комментарии — я обязательно отвечу и помогу!
Уважаемые друзья, всем снова огромный привет! Тема на сегодня как создать сайт воронку или как сделать свою подписную страницу, тем более Вы сами об этом спрашивали, а раз есть спрос, как говорится, значит есть и предложение.
Что такое сайт воронка
Давайте сначала разберемся, что такое сайт воронка и для чего он нужен. Пример воронки можно посмотреть или . Такие сайты выполняют лишь одну функцию, они собирают подписчиков, если пользователь перешел на такой сайт, то у него всего два пути, или заполнить форму и стать подписчиком или покинуть данный сайт. Никаких сторонних ссылок или отвлекающих внимание моментов не должно быть, просто форма подписки, несколько фраз о том, что именно можно получить и картинка того, что получает пользователь, вот и все.
Далее, если подписка выполнена и подтверждена, то данный пользователь становится Вашим подписчиком и Вы можете выстраивать дальнейшие доверительные отношения с ним, путем отправки последовательной автоматической серии писем, но об этом я постараюсь написать немного позже. Сегодня я постараюсь Вам рассказать, воронку или подписную страницу. В общем назначение сайта воронки Вам понятно, он нужен для того чтобы пользователь перешел в разряд Ваших постоянных подписчиков.
Как сделать сайт воронку или подписную страницу
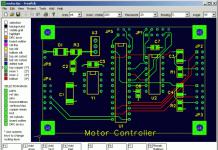
После того как Вы скачали архив и разархивировали его с помощью архиватора, у Вас появились шаблоны воронок, смотрим скриншот:

Открываем любую папку и смотрим что у нас там есть, а у нас там есть папка со стилями, папка с картинками и сама страница подписки, это файл index, как раз его и надо будет редактировать. Итак, давайте я покажу Вам пример, открываем шаблон №3 и видим следующее:

Здесь нам надо отредактировать файл index.html, больше пока никакие папки не трогаем. Для того чтобы просмотреть как выглядит шаблон в , можно пойти двумя путями, использовать специальную программу, а можно просто навести мышкой на файл index и нажать правую кнопку мыши, далее «Открыть с помощью» и выбираем свой браузер, таким образом нам не нужны дополнительные программы. Вот что у Вас должно получиться:

Вот этот шаблон мы и будем редактировать, сделать это можно с помощью обычного блокнота или текстового документа. Возвращаемся к нашему файлу index и открываем его с помощью блокнота, надеюсь Вы знаете как это сделать. Для этого нужно нажать на файл правой кнопкой мыши и выбрать «открыть с помощью», далее «Блокнот», у нас откроется данный файл в текстовом виде. Далее я подготовил для Вас видеоурок по редактированию шаблонов, так как показать все в картинках, довольно сложно, в общем смотрим урок ниже.
Как сделать сайт воронку. Видеоурок.
Из данного видеоурока, Вы узнаете как сделать сайт воронку, шаблоны у Вас есть, так что выбрать свой и отредактировать его по своему желанию, не составит большого труда. В данном видео я постарался показать все максимально подробно, от редактирования шаблона, до загрузки и разархивирования его на Вашем хостинге, но если будут вопросы, Вы всегда можете задать их в комментариях к данной статье.
Надеюсь, что видеоурок Вам не только понравится, но и принесет пользу и новые знания, обязательно отпишитесь в комментариях, понравилось или нет. Да и конечно у Вас должна быть своя рассылка, а как сделать свою рассылку, можно посмотреть мой видеоурок, который находится в статье « », рекомендую посмотреть. А сейчас смотрите видеурок о том, как сделать сайт воронку или создать свою подписную страницу.
Если Вы будете использовать шаблон №4 то для того чтобы изменить картинку на свою, Вам надо будет прописать путь, но проще назвать картинку так как она названа в шаблоне, в папке image и сразу загрузить её в папку, в этом случае Вам не надо прописывать путь к картинке в шаблоне.
Как видите, делать одностраничники и страницы подписки не очень трудно и для этого не надо размещать их на новых доменах, можно сделать одностраничник для продажи, т. е. продающую страницу, к примеру как у меня и разместить на своем домене, таких сайтов или страниц подписки можно размещать сколько угодно.
Недавно я получил подарок от Эдуарда Питерцова, я подписан на его рассылку. А подарок — это более двадцати инфо-продуктов, предложенные авторами, которые безвозмездно, только лишь за подписку на их рассылку, раздавали свои работы всем желающим. Такой способ увеличения подписной базы-называется ПЕРЕКРЁСТНЫЙ ВЗАИМОПИАР .
Суть данной технологии заключается в следующем: несколько владельцев инфо-продуктов, как правило это число не превышает двадцати человек, договариваются о том, что в рассылке каждого из них будут прорекламированы и бесплатно предложены инфо-продукты всех остальных участников договорённости.
В случае, если получатель такого письма захочет ознакомиться с каким-либо продуктом и нажмёт на кнопку, подтверждающей желание в его получении, он тут же переводится на подписную страницу, где вводит свои данные: своё имя и адрес электронной почты. То есть за подписку получает необходимый инфо-продукт.
На сегодняшний день такая технология набора подписчиков в свой подписной лист очень популярна, по этой теме в Рунете проводятся вебинары, как платные, так и бесплатные. Ознакомиться более подробно с этой технологией можно, если Вы посмотрите видеоролик, созданный Андреем Бером.
Возвращаюсь к основной теме этого поста, продолжаю свой рассказ, что же меня заинтересовало особо в этих подарках. А заинтересовал меня: Off Line генератор подписных страниц. Я его изучил в подробностях и даже создал с помощью этого генератора подписную страницу на курс «Мега партнёр»-готовый бизнес под ключ.
Посмотрите, пожалуйста, какая у меня получилась страница.

А сейчас, предлагаю познакомиться с работой Off Line генератора подписных страниц. Посмотрите видеоролик с You Tube, в котором Михаил Преснецов показывает, как работает этот OFFLINE генератор. Вы увидите, что создание подписной страницы занимает не так много времени и не требует каких-то особых знаний.
Если у Вас появилось желание получить бесплатно этот генератор, то Вы его найдёте здесь: https://yadi.sk/d/PBQK28meEHb4c , эта ссылка перебросит Вас на Яндекс.Диск, где нужно будет нажать на кнопку «Скачать» и в открывшемся окне указать путь закачки файла, который придёт к Вам в виде: generator1_02.exe. При открытии файла, возможно его затормозит защита операционной системы Windows, но Вы можете не опасаться, так как файл проверен на наличие вирусов.
В результате Ваших действий будут сгенерированы три файла, для которых Вам необходимо будет создать папку, где Вы и разместите эти файлы: первый файл-это папка под названием image с фоновой картинкой (предварительно с помощью графического редактора Вы сделаете на ней необходимую текстовую часть), второй файл-это Ваш фавикон, а вот третий файл под названием index , он в формате HTM, Вы сможете открыть его только в браузере (в любом, в каком захотите), где Вы и увидите результат работы генератора подписных страниц.
Для того, чтобы довести дело до конца, Вам необходимо создать Zip-архив для этих трёх файлов, а затем «залить» его на хостинг в корневую папку (не забудьте его потом разархивировать) . Вот собственно и вся процедура. Пробуйте, экспериментируйте, создавайте подписные страницы. Фоновые картинки для них можно найти, как на Yandex.ru, так и в Google.com.ru.
Второй вариант подписной страницы с тем же фоновым рисунком.
И в заключение, хочу сообщить, что эта версия OffLine генератора 1.02 бесплатная, она была разработана одной из первых, сейчас разработчики выпустили уже четвёртую версию, которую предлагают приобрести за оплату. Во второй версии появилась возможность устанавливать вместо фоновых картинок видеоролики с видео сервисов.
Я рада приветствовать Вас на моем блоге!
Сегодня речь пойдет о подписной странице, ее еще называют страницей захвата, страницей воронки и пр. Что это такое и для чего она нужна?! Подписная страница является важной составляющей вашего успеха в привлечении подписчиков и я расскажу, как сделать подписную страницу на JustCklick. Существует множество сервисов, программ, плагинов и скриптов, которые помогают создавать сайт — воронки. Один из способов мы рассматривали в этой .
И необходима она нам для создания базы подписчиков!
Ведь без подписчиков Вы не сможете заработать в интернете, я сейчас говорю о заработке на своем сайте, блоге, инфопродукте. И чтобы привлечь людей на подписку Вы должны им что-то предложить, чтобы их заинтересовало.
Это может быть книга, видеокурс, другой информационный продукт нужный им. Попадете в точку – будет Вам счастье. Потому что подписчик в дальнейшем может стать Вашим клиентом и покупателем.
Но я немного уклонилась от поставленной задачи этого поста.
Я хотела рассказать как
сделать подписную страницу на JustClick совершенно
бесплатно и быстро. Хотите получать новые статьи блога, прошу
Не у всех есть возможность на начальном этапе покупать плагины для создания
таких страниц. Есть конечно и бесплатные варианты, но опять плагины дело
каверзное, ты можешь все настроить и подключить, а он тебе гадость….
или из строя выйдет или за глючит. Как с WPPage недавно было. Но надо отдать должное этому плагину, с ним работать легко и страницы выходят поинтереснее.
Какой должна быть страница подписки или захвата?
Само название страницы уже нам подсказывает свою цель, привлечь как можно больше
людей за необходимую им информацию, подарить нам свои координаты. Поэтому надо постараться, что бы заголовок был цепляющим, обязательно указать выгоду нашего продукта для подписчика, заинтересовать его.
Но есть одна тонкость, эта страниц должна быть без прокрутки. Загрузилась и все.
Чтобы человек оставил нам свои координаты, надо постараться сделать ее притягательной.
Хотя на счет того, какой должна быть страница подписки Вы найдете в интернете разноречивые мнения. Но принципиально одно, зацепит — подписчик Ваш.
Сразу скажу, что я так же как и Вы только обучаюсь вести блог и инфобизнесу. И данной статьей делюсь своими наработками и знаниями.
И конечно бесплатные способы не дают Вам супер — пупер возможностей, но мы в начале пути и поэтому «дареному коню смотреть зубы не будем.»
И воспользуемся сервисом JustClick. Необходимо пройти регистрацию и создать аккаунт Перейти на JustClick.
После Вы попадете в личный кабинет и там в левой части в колонке продавать — есть раздел страницы нажмите эту вкладку — далее добавить и приступить к созданию подписной. Подробно в видео ниже.
Я не рассматриваю сегодня регистрацию, обычно они стандартные и не вызывают затруднения. И вообще — то этот пост возник из-за просьбы одной моей знакомой объяснить как сделать подписную страницу на JustClick. Так и родилась мысль записать видео и написать статью.
Я решила записать видео на примере создании своей подписной для нового бесплатного видеокурса по созданию сайта.
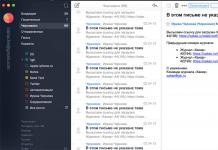
Выкладываю примеры — скриншоты: как могут выглядеть подписные страницы и видео.

 Или такая — фрагмент подписной.
Или такая — фрагмент подписной.

Подписная страница, она же страница захвата, страница приземления, сайт – воронка. Все это называется – одностраничный сайт, целью которого является привлечение посетителей на Ваш ресурс. Если сказать другими словами – посетитель внес свои контактные данные, и с этого момента он стал Вашим подписчиком. Так формируется Ваша подписная база.
Подписная страница – важное звено бизнес-системы в Интернете, которое будет присутствовать всегда в системе, если Вы занимаетесь заработками в сети Интернет. С развитием Вашего бизнеса у Вас будет несколько подписных страниц для различных целевых аудиторий.
Теперь рассмотрим, что такое подписная страница.
Подписная страница состоит из нескольких обязательных элементов.
Основные элементы подписной страницы.
Заголовок. Главная его цель – вызвать интерес посетителя и задержать его внимание. Заголовок должен отображать суть Вашего предложения. Обычно заголовок печатается большими буквами яркого цвета.
Подзаголовок. Он сообщает посетителю, как решить проблему заголовка. Например, скачать бесплатную книгу и т.д. Обычно – это одно-два предложения.
Изображение. Это графическая 3 D –обложка Вашего бесплатного или платного продукта.
Список выгод. Обозначить примерно 5-7 основных выгод – то, что посетитель получит в результате от применения Вашего продукта (книги, курса, записи вебинара и т.д.). Только писать надо честно, а не сулить золотые горы. Это повысит доверие к Вам.
Форма подписки. Это главный элемент подписной страницы. В форму подписки посетитель вносит своё имя и свой e — mail . Форма подписки должна быть оформлена графически красиво – это привлекает посетителей. Как только посетитель внес свои данные в форму подписки и подтвердил подписку, он становится Вашим подписчиком.
Выше приведены основные элементы подписной страницы. Это все, что нужно Вам для создания подписной страницы. Однако страница может быть дополнена отзывами подписчиков, которые уже ознакомились с рекламируемым продуктом, а также – видеороликом для увеличения конверсии.
На странице не должно быть других отвлекающих элементов: ссылок, баннеров и др. Все внимание должно сосредоточено на подписку продукта.
Страница должна быть запоминающейся и выделяться среди других подписных страниц. Она может быть простой в оформлении, но стильной, и при первом впечатлении должна вызывать положительные эмоции посетителя.
В Рунете существует достаточно много способов создания подписной страницы с помощью специальных сервисов, плагинов и специальных программ – HTML –редакторов как с нуля, так и по готовым шаблонам.
Так как этот материал в основном предназначен для новичков в инфобизнесе, предпочтение отдадим следующему способу – создание подписной страницы по готовым шаблонам. Этот способ наиболее простой и доступный для начинающих. Только необходимо не много подредактировать шаблон под себя.
Но перед тем, как приступить к созданию страницы, у Вас должны быть готовы следующие материалы: тексты заголовка и подзаголовка, картинка обложки продукта, список основных выгод, а для формы подписки параметры tid , uid и did , которые надо будет вставить в код шаблона, вместо имеющихся. Чтобы эти параметры были у Вас нужно создать новую рассылку, например, на почтовом сервисе Smartresponder . В качестве бесплатного продукта можно предложить электронную книгу.
Для редактирования выбранного шаблона, кроме имеющегося в Windows Блокнота, надо иметь на своем компьютере, как минимум бесплатную программу Notepad ++, но лучше редактировать шаблон в специальных программах – HTML -редакторах такие, как платные программы Dreamweaver различных версий и другие.
Теперь специально для новичков в инфобизнесе приведу один из способов создания подписной страницы по готовым шаблонам с помощью бесплатной программы Notepad ++ (программу можно скачать из Интернета).
Создание подписной страницы по готовым шаблонам
Порядок создания подписной страницы по готовым шаблонам:
● найти шаблон страницы, устраивающий Вас;
● открыть этот шаблон в HTML -редакторе;
● редактировать шаблон с заменой текста, картинок и параметров формы подписки;
● проверить отредактированную страницу подписки в своем браузере;
● залить созданную страницу на хостинг своего сайта в корневую директорию;
В сети Интернет имеется множество готовых шаблонов, на базе которых можно создать собственную подписную страницу. Так, что найти для себя готовый шаблон страницы не составляет труда.
Для этого в поисковую строку Яндекса или Гугла введите слова «готовые шаблоны для подписной страницы». И Вы получите массу таких шаблонов. Выберите шаблон, который устраивает Вас, и сохраните его на своём компьютере. Не забудьте, перед редактированием шаблона, его надо разархивировать.
После этого открываем выбранный шаблон. Нажимаем левой кнопкой мыши на название шаблона и видим, что шаблон состоит из трёх основных файлов:
css (стили),
images (картинки),
index . html (подписная страница, которую будем редактировать).
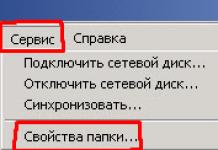
Чтобы иметь представление, как выглядит файл index . html -подписная страница. Нажимаем на index . html правой кнопкой мыши. Откроется окошко «Открыть», дальше «Открыть с помощью» и выбираем Ваш браузер (я пользуюсь браузером Google Chrome ). Нажимаем на название Вашего браузера. См рис. 1.

Рис. 1.Путь открытия файла index . html
И вот, что получилось (рис. 2).

Рис.2. Отображение файла index . html
Э ту подписную страницу и будем редактировать. Как я уже упоминал, делать это будем с помощью бесплатной программы Notepad ++.
Возвращаемся к файлу index . html , открываем файл с помощью программы Notepad ++. Для этого нажимаем правой кнопкой мыши на index . html , открывается окошко «Открыть», выбираем Edit with Notepad ++ (редактировать в Notepad ++) и нажимаем на эти слова.
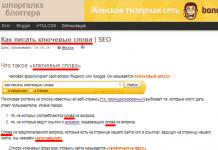
В результате чего откроется код шаблона — подписной страницы, который будем редактировать (рис. 3). Здесь видим title , мета-теги, текст, список выгод, отмеченные красным цветом подлежат изменению.

Рис. 3. Первая часть кода шаблона
1 – Бесплатная книга – это её название, которое будет отображаться в браузере.
2 – Ключевые слова, которые можно не менять или их изменить в зависимости от темы Вашей книги
6, 7 – Этот текст можно оставить или заменить своим текстом – это мотивация к действию
8 – Список выгод, которые получит читатель от изучения данной книги.
После того, как сделали все изменения, сохраняем. Нажимаем «Файл – Сохранить».
Возвращаемся к файлу index . html и можем посмотреть, как все получилось. Нажимаем правой кнопкой мыши на index . html . Открывается окошко «Открыть», далее «Открыть с помощью» и выбираем Ваш браузер. Смотрим наши изменения, все в порядке.
Затем нужно заменить изображение (картинку) шаблона на свою картинку обложки книги.
Открываем файл images , где хранятся картинки подписной страницы. Заменяем картинку шаблона – 17. jpg на свою картинку обложки – 17. png . См. рис. 4
Открываем программу Notepad ++ и находим в коде шаблона текст —
Рис. 4 Редактирование изображения
Изменяем формат картинки 17. jpg на 17. png . После внесения изменений – «Файл – Сохранить».
Теперь самое главное нужно настроить форму подписки. Вы знаете, что выбранный шаблон имеет свою форму подписки. Чтобы привязать подписную страницу к Вашей созданной рассылке, нужно параметры формы подписки шаблона заменить параметрами Вашей рассылки. Для этого нужно заменить три параметра:
uid – идентификатор аккаунта;
did – идентификатор рассылки;
tid – идентификатор канала подписки (в данном случае этот параметр пока необязательный, он равен нулю).
Эти параметры можно взять из созданной Вами рассылки. Открываем сервис почтовых рассылок Smartresponder . Идем в «Формы – Генератор форм подписки», выбираем созданную рассылку (нужно нажать на название этой рассылки), например, «Бесплатная книга». Находим HTML — код сгенерированной формы и в этом коде формы выбираем цифровые значения указанных параметров. Эти цифровые значения вписываем вместо цифровых значений Вашего шаблона. См рис. 5. На рисунке красным цветом отмечены параметры формы подписки шаблона с цифровыми значениями – uid =65523, did =107895.

Рис. 5. Вторая часть кода шаблона – форма подписки
1, 2, 5 – Пункты можно не менять
Следует заменить параметры формы подписки шаблона uid и did на свои. Данные параметры перенаправляют подписчиков на Вашу рассылку.
Можно для поиска указанных параметров использовать сочетание клавиш Ctrl + F . При открытом HTML — коде, набираем Ctrl + F , вверху экрана монитора появиться строчка, нужно ввести поочерёдно название каждого параметра.
Например, вводите uid и это слово высветится в HTML -коде. Около этого слова найдите его цифровое значение (к примеру, 128625). Копируем это цифровое значение, идем на файл index . html и открываем его с помощью Notepad ++. Отображается код шаблона. Ищем, где находится форма подписки.
Ориентиры такие:
— это начало формы подписки ;
— это конец формы подписки .
Нажимаем на клавиши Ctrl + F , появляется окошко «Найти». Вписываем, например, uid , нажимаем «Найти далее». Находим в коде шаблона uid и меняем его значения на цифровое значение созданной рассылки. Так заменяем остальные параметры формы подписки. После этого нажимаем «Файл – Сохранить».
После внесения всех изменений в шаблон подписной страницы проверяем, как выгляди отредактированная страница. Для этого возвращаемся к файлу index . html , нажимаем правой кнопкой мыши на index . html . Открывается окошко «Открыть», далее «Открыть с помощью» и выбираем Ваш браузер. Смотрим отредактированную подписную страницу. Всё отобразилось, так как Вы хотели – значить Вы сделали всё правильно.
Чтобы проверить, как работает подписная страница, надо самому подписаться и нажать кнопку «Получить книгу!». После этого Вы будете знать, что всё работает нормально.
Таким образом, Вы сделали свою подписную страницу по шаблону. Конечно такие бесплатные подписные страницы не очень оригинальные, чем выполненные страницы, созданные с помощью платных программ. Но в Ваших силах их можно как-то преобразовать, чтобы они были непохожими на другие. Включите свою фантазию, и у Вас получится отличная подписная страница.
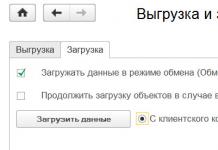
Теперь, когда создана подписная страница, её нужно сохранить, например, как « kniga » и добавить в архив « kniga . rar ». Этот архив надо загрузить на Ваш хостинг. Я заливаю архив через панель управления своего хостинга TimeWeb с помощью «Файлового менеджера». Есть другой путь – это можно сделать с помощью программы File Zilla .
Чтобы попасть на созданную подписную страницу, её адрес будет таким – Ваш сайт. ru / kniga .
Действуйте! и Вы создадите свою первую подписную страницу.
Четвертый элемент системы —
Творческих успехов Вам!