джерело.
Вітаю вас, шановні читачіблогу! Для того, щоб зробити приємним і гарний вигляд робочої областімонітора (робочий стіл) всі ми, прості користувачікомп'ютерів, встановлюємо різні зображення, звані «шпалери». Крім стандартних зображень, які встановлюються автоматично з операційною системою Windows, в інтернеті можна знайти та завантажити шпалери на будь-який колір та смак. Але, окрім заміни шпалер на робочому столі, «життя за комп'ютером» можна урізноманітнити і зміною зовнішнього вигляду курсору миші.
Звичайно, багато хто про це знає і вміє це робити. Але мій блог для початківців, і, можливо, комусь буде цікаво дізнатися, як зробити курсор для своєї миші з фотографії або картинки і поміняти його в Windows на комп'ютері. А тим, хто хоче або у кого вже є створений, наприклад, на mail.ru, ya.ru, blogspot.com, livejournal.com і т.д., можна буде встановити новий курсорна сторінки блогу самим простим способом. Але для цього знадобляться сторонні онлайн сервіси, про які я хочу вам розповісти.
Найпоширеніші розширення файлів для курсорів миші – це *.cur (статичне зображення курсору) та *.ani (анімаційне зображення). Якщо на комп'ютері встановлено операційна система Windows, курсори для мишіз цими розширеннями відображатимуться без проблем. А ось якщо встановити файл курсору на сайт або блог, курсор з розширенням файлу *ani буде видно користувачам тільки через браузер Internet Explorer, а курсор з розширенням *cur можна буде переглядати через Chrome та Mozilla Firefox. Ці нюанси слід враховувати. Відповідно, якщо у вас є власний сайт або блог, і ви встановите на нього свій оригінальний курсор, не всі користувачі інтернету зможуть бачити його оригінальність. Якщо браузер, через який переглядатимуть ваш сайт або блог, не підтримує розширення файлу курсору, то він просто відображатиметься, як стандартна класична стрілка.
Як замінити курсор миші Windows на своєму комп'ютері.
Якщо на вашому комп'ютері стоїть операційна система windowsфайли з курсорами знаходяться за адресою: Мій комп'ютер - диск C:\WINDOWS\Cursors.

У папці Cursors за замовчуванням може бути більше сотні різних курсорів. Щоб змінити курсор на комп'ютері, слід пройти шляхом:
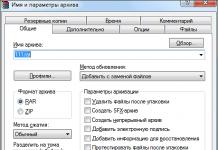
Пуск - Панель управління - і клацнути мишею значок. У вікні «властивості миші» відкриваємо вкладку «покажчики».

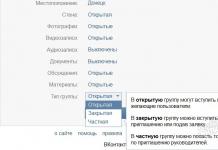
У вікні «схема» можна зробити вибір вже готових добірок курсорів, які включають п'ятнадцять різних режимів(основний режим, режим довідки, фоновий тощо), натискаємо «застосувати» та ОК.
Для того щоб скласти свою нову схемукурсорів, у вікні "налаштування" виділяємо потрібний режим, Наприклад «основний режим», натискаємо кнопку «огляд», вибираємо курсор, що цікавить нас, і зберігаємо. І так робимо з кожним режимом (якщо вам це потрібно), і на завершення складання схеми натискаємо «застосувати» та ОК.
Щоб курсору для миші надати ефект відображення сліду (щось на кшталт хвостика, що тягнеться за курсором) слід перейти на вкладку «параметри покажчика» і встановити галочку «відображати слід покажчика миші».

Довжину відображення сліду курсору можна відрегулювати рухомим повзунком. І на завершення налаштувань також натискаємо «застосувати» і ОК.
Як бачите, нічого особливого, все легко та просто. А знайти нові курсори мишіможна вільно в інтернеті (їх там величезна кількість). Завантажуйте на комп'ютер і формуйте свої власні схеми з курсорами. Для зручності можна створити окрему папкуі зберігати нові файли з курсорами. Але я хочу запропонувати своїм читачам не просто завантажувати з інтернету і встановлювати готові курсори для мишки, а зробити власний курсор. Так би мовити, зайнятися творчістю.
Як зробити курсор для миші з фотографії або картинки на безкоштовному онлайн-сервісі Cursor.cc.
Для читачів, які переглядають цю статтю в браузерах Operaта Internet Explorer, на жаль, приклади курсорів, які наводитиму нижче, не відображатимуться. Для перегляду рекомендую (якщо у когось немає) встановити додатково на свій комп'ютер браузер:
Chrome (https://www.google.com/chrome/)
або Mozilla Firefox (http://www.mozilla.org/ua/firefox/central/) .
Спочатку підберіть фотографію або будь-яке зображення, з якого ви хочете зробити курсор миші, та зміните його розмір на 32х32 пікселі. Для зміни розміру зображення перейдіть на безкоштовний онлайн сервіс та завантажте зі свого комп'ютера потрібну картинку, натиснувши кнопку «виберіть файл».

Якщо ви переходите на сайт Pic resizeза посиланням з мого блогу, для зручності користувачів я вже встановив зміни зміни розміру зображення 32х32 пікселя. Тому додаткових дійробити не треба, а просто натиснути кнопку "Resize Now" (змінити розмір), а потім зберегти на свій комп'ютер "Save to Disk" (зберегти на диск).

Все, ваш файл з фотографією або картинкою прийняв потрібний розмірдля подальшого перетворення їх у курсор.
Далі переходимо на безкоштовний онлайн сервіс для створення курсорів та імпортуємо на нього підготовлене фото чи картинку (кнопка у лівому) верхньому кутку"Import Image"). Якщо все влаштовує і зображення не потрібно редагувати, зберігаємо його на свій комп'ютер, кнопка Download Cursor (завантажити курсор) відразу внизу під зображенням. Після завантаження файлу курсору для миші обов'язково перейменуйте його, не змінюючи розширення *.cur (наприклад, на main-cursor.cur). Потім поміщаємо його в папку з файлами курсорів і встановлюємо Windows на свій комп'ютер так, як було описано вище в параграфі .
|
Для наочного прикладу я взяв фотографію, яку використовую в інтернеті як свою аватарку. І вирішив зробити із неї свій персональний курсор для миші. Якщо ви наведете курсор на цю виділену область тексту, ви побачите зроблений мною новий персональний курсор. Напевно, багато хто погодиться зі мною, що цей курсор-квадратик не дуже «вражає». |
Для того, щоб відредагувати файл курсору, давайте повернемося до онлайн сервіс Cursor.ccта зробимо невеликі зміни.

|
У своєму прикладі я вибрав інструмент «прозорий» (з правого боку панелі інструментів) і акуратно зачистив білий фоннавколо зображення (замінив його на прозорий). Потім вибрав "піпетку" призначив їй темний колірі підмалював зверху стрілку. Отримане "мистецтво" знову скачав на комп'ютер, і ось що в мене вийшло. Наведіть курсор на виділену область. На мою думку, стало «веселіше», хоча можу й помилятися. |
Ось так, нескладним способомза допомогою безкоштовних онлайн-сервісів можна робити різні статичні курсори для своїх мишей. А про те, як можна зробити анімований курсор для миші з розширенням *ani, я напишу в наступних матеріалах. А поки, якщо у когось є свій блог на будь-якій безкоштовній блог майданчику, пропоную подивитися, як можна встановити свій незвичайний курсор миші на сторінки безкоштовного блогу.
Як змінити курсор у блозі на безкоштовному майданчику Blogspot.com.
Якщо читачі цього матеріалу не мають свого блогу на Blogspot.com, але є бажання дізнатися, як його зробити, ви можете прочитати замітку про те, як на безкоштовному майданчику (блогспот). А ті, хто вже має власний блог на цьому ресурсі, можуть поміняти курсор на його сторінках.
Звичайно, змінювати курсори, так само як і блогу, багато фахівців не рекомендують. Але, в той же час, якось виділити свої сторінки чимось цікавим хочеться майже кожному власнику свого сайту.
Отже, спочатку треба обов'язково зареєструватися на , щоб можна було отримати посилання на курсор ( URL адреса), який робитимете. Посилання знадобиться для того, щоб встановити її в шаблон блогу для відображення курсору на Web сторінках. Адже на Blogspot та інших безкоштовних блог майданчиках немає доступу до папок сайту, а файл із курсором має десь лежати. Ось ми і скористаємося безкоштовним онлайн сервісом, де постійно лежатиме наш файл із курсором.
Щоб зареєструватись, на сайті онлайн сервісу Cursor.cc, натискаємо Register (реєстрація), яка знаходиться з лівого боку. Потім потрібно створити курсор для блогу таким же способом, як робили його для розміщення на своєму комп'ютері (див. опис вище). Коли курсор буде зроблено, натискаємо кнопку Publish under an open license»(публікації під відкритою ліцензією) під зображенням. У вікні потрібно заповнити форму, і натиснути «ОК».

Після цього файл буде поміщений до кабінету створених курсорів.
Потім натискаємо на ім'я курсору і у вікні, майже в самому низу під зображенням, виділяємо і копіюємо всю адресну рядок HTMLкоду. Хочу звернути вашу увагу на те, що код адресного рядка буде досить довгим. Тому копіюйте його уважно та повністю (гарячі клавіші для копіювання Ctrl+C).

Тепер вирушаємо до панелі інструментів на blogger.com. Відкриваємо шаблон свого блогу і натискаємо кнопку «змінити HTML», у вікні кнопку «пропустити».

Перед вами маємо відкритися HTML редакторшаблон. Шукаємо рядок:
(гарячі клавіші для пошуку Ctrl+F), і відразу після неї вставляємо наш HTML код курсору (гарячі клавіші Ctrl+ V).

Зберігаємо зміни у шаблоні та дивимося, як виглядає ваш новий курсор миші на безкоштовному блозі у blogspot.com. Якщо все зроблено правильно, мені залишається лише привітати вас із встановленням оригінального курсору на блог.
Як зробити і встановити новий курсор миші у свій безкоштовний блог на Майл ру, Ya.ru або Livejournal.com.
Процес створення персональних курсорів для блогів, зроблених на безкоштовних майданчикахв mail.ru, ya.ru або Livejournal.com, абсолютно такий же, як для блогу на blogspot.com (див. вище). Відмінність буде лише в незначній зміні адресного рядка HTML коду для курсору та процесу розміщення його на блогах.
Хочу звернути вашу увагу на те, що курсори, які ви встановлюєте на ці безкоштовні блоги, будуть відображатися тільки в межах однієї нотатки (статті, записи, коментарі). При виході курсору за межі нотатки курсор мишки буде набувати вигляду стандартної стрілки. І підготовлений HTML код для курсору (щоб він відображався) доведеться розміщувати у кожній статті.
Отже, коли ви зробите свій новий курсор миші безкоштовний сервісдля створення курсорів Cursor.ccта скопіюєте під зображенням адресний рядок HTML коду, вставте його в текстовий документ*.txt для редагування.
1. Видаліть на початку коду ось цю частину рядка
3. Скопіюйте всю цю конструкцію:
Сюди вставлятимете тексти, нотатки, коментарі, фото, картинки і т.д.
та замініть виділений текст на заготовлений код посилання.
4. Щоб не створювати щоразу таку конструкцію, яка буде HTML шаблонпосилання на курсор, збережіть текстовий документ *.txt у себе на комп'ютері.
Тепер можна відправлятись на свій блог, щоб встановити новий курсор.
Приклад подивимося, як можна поставити курсор миші на блог в mail.ru.
Копіюємо заздалегідь підготовлений код курсору миші до буфера обміну (гарячі клавіші Ctrl + C).
Заходимо на свій блог у блоги @Mail.ru та створюємо новий запис.
Перемикаємо редактор на HTML і вставляємо код курсору (гарячі кнопки Ctrl + V). Вигадуємо тимчасовий заголовок та натискаємо «передперегляд».

Якщо все зроблено правильно, під час наведення курсору на текст з'явиться нове зображення.

» та виберіть у верхній панелі"Відкрити панель керування" або виберіть "Панель керування" в меню "Пуск". Перейдіть на режим перегляду у форматі дрібних або великих значків, знайдіть ярлик «Миша і двічі клацніть по ньому.
Звичайно, стандартними схемами курсорів все не обмежується. Можна безліч пакетів з курсорами. Для їх встановлення, спочатку скачайте пакет курсорів – зазвичай він в архіві, та розпакуйте архів у “C:/Windows/Cursors/Ім'я”, де “Ім'я” – назва нової курсорів.
Після цього у властивостях миші, все в тій же вкладці "Покажчики", виберіть "(ні)" і у вікні "Налаштування" клацніть на кожен вид курсору і замінюйте його курсором зі скачуваного архіву в залежності від дії миші: основний режим, вибір довідки , фоновий режим, графічне виділення тощо. Після налаштування кожного елемента, натисніть кнопку «Зберегти як» «Схема» та введіть бажану назву пакету курсорів. Щоб інсталювати створений пакет, натисніть «Застосувати» та “OK”.
Зовнішній виглядвказівника миші залежить від схеми, яка використовується в теперішній момент графічним інтерфейсомопераційна система. Ця схема містить набір варіантів оформлення покажчика може бути змінена користувачем через відповідний компонент ОС. За допомогою цього компонента можна вибірково змінювати окремі покажчики, що входять в набір поточної схеми.
Інструкція
Якщо ви використовуєте версію ОС Windows 7, то найкоротший шлях до параметрів покажчика миші лежить через поле пошукового запитуу головному меню системи. Натисніть клавішу Win, щоб розкрити це меню, і у вікно з текстом "Знайти програми та файли" введіть слово "миша". Система відобразить список із майже двох десятків рядків, серед яких буде й посилання «Зміна виду покажчика миші» - клацніть по ній.
В інших версіях Windows після відкриття головного меню натисканням клавіші Winабо натисканням кнопки «Пуск» знайдіть посилання на запуск Панелі керування. Відкривши Панель, перейдіть до розділу з назвою «Оформлення та теми» та клацніть посилання «Покажчики миші» у лівому кадрі. В результаті дій, описаних у цьому та попередньому кроках, відкриється вкладка «Покажчики» вікна властивостей миші.
Змініть весь набір покажчиків миші, який операційна система використовує в різних ситуаціях, вибравши один з варіантів у списку «Схема». Після цього натисніть кнопку OK і процедуру буде завершено.
Зробити курсор. І я хотів би помітити, що будь-який відвідувач цього сайту може сміливо запропонувати у коментарях тему статті. Якщо тема хороша і має попит я обов'язково напишу статтю або урок. Але на жаль ні в Фотошопі, ні в якомусь «онлайн-фотошопі» чи то Pixlrабо будь-що, зробити повноцінний курсор неможливо. Однак, можна створити зображення курсора, а потім, за допомогою спеціальної магії і спеціалізованої програми, що робить курсори, довести його до кінця. Як завжди, я почав свої пошуки з відомих пошукових систем (см гугл та яндекс), але на подив не знайшов жодної тямущої статті на цю тему, крім панічних коментарів на форумах і марних відповідей.
Робити курсор чи іконку не складно. Я робив свої перші курсори, ще коли навчався у школі. На комп'ютері стояв Windows 98, небо було блакитніше, а трава зеленіша. Я навчу вас створювати курсор у програмі Photoshop, втім, ви можете робити його будь-де, хоч у MS Paint-e, головне, щоб ваш графічний редактор зберігав напівпрозорі PNG, проте все по порядку. Як завжди, будь-який з вас зможе завантажити PSD фаїли з шарами, а так само все те, що ми зробимо в цій статті.
Трохи про курсор
Для початку, вам потрібно зрозуміти, що курсор, це не більш ніж прямокутний шматок графіки. Звичайно, бачимо ми тільки сам курсор, і це тому що решта графіки прозора, а значення Альфа каналу зведено до нуля. Отже, передусім нам потрібен такий графічний редактор, у якому можна працювати з напівпрозорими областями і який може їх зберігати, наприклад, у GIFабо в напівпрозорий PNG 24. І це звичайно Фотошоп, хоча зображення курсору можна зробити навіть в Ілюстраторі, оскільки він теж зберігає у веб формати. Зауважу, що час GIF-а безповоротно минає. На відміну від PNG, він має всього 256 кольорів і не підтримує напівпрозорість.
Малюємо курсор у Фотошопі.
Здебільшого нам не обов'язково малювати курсор ні у Фотошопі, ні в якомусь іншому графічному редакторі, оскільки практично жоден із них не вміє зберігати фаїли у курсорних форматах. curабо ani. А зберігати в ці формати можуть тільки спеціалізовані програми призначені для малювання курсорів, але, більшість цих програм або безнадійно застаріла і не оновлюється з часів Windows 98, або надає убогі можливості управління графікою. Тому я і пропоную зробити графіку у старому доброму Фотошопі, замість того, щоб розбиратися з цими. аля CursorEditor PROякі від Пейнта відрізняються хіба що присутністю Альфа каналу.
Почніть із створення робочої поверхні File > Newі для наших цілей нам підійде розмір 120 на 120 pxз дозволом 72 dpi, колірний режим RGB.
Створюємо форму курсору
Насамперед створимо форму курсору. І в цьому нам допоможе інструмент, у кишені якого вже запасено все, що потрібно. Сустом Shape Tool. І цей інструмент є різновидом векторного інструментуу Фотошопі. Подробиці його роботи можна подивитися в моєму старому. Виберіть цей інструмент, а на панелі налаштувань виберіть курсор. І я хотів би використати саме цю форму, оскільки вона чудово підходить для уроку. Якщо у вас такої форми немає, швидше за все, ви просто не відкрили всі шаблонні зображення Сустом Shape Tool. У тому ж вікні клацніть по круглій іконці стрілочки і в меню виберіть All. Це завантажить практично всі шаблони інструменту Сустом Shape Tool

Вибираємо потрібну стрілочку, натискаємо SHIFTта проводимо курсором по робочій поверхні. У налаштуваннях інструменту обов'язкова опція Shape Layers, докладніше про які можна прочитати у моїй статті . Якщо коротко, то Shape Layersстворює шар заливки, до якого одразу прикріплює векторну маску. Вектор у Фотошопі працює саме так.

Трансформуємо курсор у Фотошопі
Тепер нам потрібно трансформувати об'єкт. Для цього вибираємо Edit > Free transform, докладніше про який можна прочитати в моїй статті , а переглянути практичне застосуванняв. Виберіть Edit > Free transformз'явиться рамка трансформування. Розташуйте курсор так, щоб його кінчик був у верхньому лівому кутку.

Тепер деформуємо курсор і ось чому. Ви, напевно, помічали, що стандартний курсор спрямований не праворуч наліво, а знизу нагору. Це не так. Можливо дідусь Фрейд пояснив би краще, але психологічно значно простіше сприймати покажчик, що вказує саме з низу вгору. Все одно, що почати їсти лівою рукою. Можна призвичаїтися, але чи не простіше зробити так, як треба відразу?
Знову виберіть Edit > Free transform,для початку розгорніть курсор, потім зменшіть а потім натисніть CTRL. Не відпускаючи його, потягніть за куточки рамки трансформування. Перемістіть кут нахилу ближче до лівого краю, так як у мене на картинці.

Застосовуємо стиль для курсору
Досі я не написав жодної статті безпосередньо про використання стилів, тому доведеться розкласти все по поличках. Стиль у Фотошопі - це графічна шкіра, яка натягується поверх шару. Стиль складається з ряду ефектів, які не змінюються з давніх-давен. Але є хороша новина: їх цілком вистачає щоб створити практично будь-яку графіку для кнопок, шапок та банерів. І важлива примітка. Спочатку стилі та створювалися на противагу стилям у конкуруючій програмі Fireworksвід існуючої нині Macromediaдля роботи з веб об'єктами. Початкове застосування стилів - створення кнопок, банерів, шапок і чого завгодно для веб-сайтів.

Вибираємо Layer > Layer Style> Blending Optionsабо альтернативне відкриття - подвійний клік шаром з курсором на панелі шарів Layers. З'явиться діалогове вікно. У вікні дві області, меню з лівого боку та налаштування праворуч. Виберіть з лівого боку Styleі ви потрапите до збережених стилів, які вже записані у Фотошопі. І якщо у вас там нічого немає, то ви не завантажили шаблони. Клацніть по круглій кнопці з правої сторонита виберіть із меню Web. Це завантажить всі стилі розділу для веб. І власне на цьому можна вже і зупинитися, тому що ви легко можете вибрати будь-який стилі, застосувати його і вуаля, гарний курсор готовий.

Але я хотів би створити наш власний стиль. Ось що в мене на думці. Курсор у стилі металік, такий собі металевий курсор з купою відблисків. Тому якщо ви застосували стиль, виберіть білий квадратик з червоною смужкою - це відключить все, перейдемо на перший ефект Gradient Overlayу цьому ж вікні і приступимо до налаштувань.

Клацніть по смужці градієнта і налаштуйте кольори від білого, до синього — 535b5e. У стилях градієнта виберіть Radial, тобто кулястий градієнт. І ви в будь-який момент можете позиціонувати місцезнаходження градієнта на курсорі, для цього просто клацніть по робочій області, там де намальований курсор, при відкритих налаштуванняхстилю Gradient Overlayта переміщайте градієнт мишкою на льоту. І на моєму скрині в панелі шарів ви побачите решту невидимих поки що ефектів Стилів. Нічого, їх ми також послідовно підключимо.

Тепер налаштуємо ефект Satin. Що це? Це матеріал схожий на шовк. І основне завдання ефекту Satinстворювати відблиски, що переливаються, приблизно такі ж як на оригінальному матеріалі. В ефекті Satinвиберіть режим накладання Blend Mode — Vivid Lightі білий колір. Це створить жорсткий контрастний відтінок при накладенні сатину на градієнт. Інші налаштування до смаку, або скористайтеся моїми.

Тепер увімкніть Bevel and EmbossВін створює псевдо 3D ефекти, підсвічуючи шар з одного боку темним кольором з іншого світлим. За рахунок цього виходить візуальна тривимірність.

Про всяк випадок, ось ефекти, яких ми досягли, якщо всі налаштування правильні. І якщо у вас відзначена галочка Preview, то ви бачите превьюшку ефекту прямо під кнопкою New Styleз правого боку вікна.

І Inner Shadowщоб створити внутрішню тінь, підкресливши краї курсору. Скористайтеся налаштуваннями, або перепишіть мої, це не так важливо. І коли ваш стиль готовий, ви завжди можете клацнути по кнопці New Styleта записати його в архів стилів.

Останній стиль - Inner Glow, який створює внутрішнє підсвічування. У режимі накладання звичайно Vivid Light, у налаштуванні Choke 20розмір Size 8. І тепер, мої друзі, ми закінчили зі створенням стилю нашого курсора. Натисніть на кнопку New Styleта збережіть стиль у пам'ять Фотошопі.

Зливаємо шари та зменшуємо курсор
Ми практично перестали малювати курсор, і як бачите, на відміну від усіх курсорів. подібних программи не мазали пензлем, не возили мишкою по робочій області, створюючи якусь мазню. Все, що ми зробили, намалювали вектором форму і поклацали за налаштуваннями, щоб створити оригінальний вигляд курсору. Більше того, ми записали відмінний Металік стиль з відблисками. А тепер переходимо до фінальної стадії роботи над курсором. Але перш, відключіть на панелі шарів задній білий фон. Він нам більше не потрібен, і ми не хочемо, щоб він зберігся разом із фаїлом. Нам потрібен лише курсор та прозоре тло.

Тепер виділіть усі шари, використовуйте SHIFT. Потім зайдіть у Layers > Merge LayersЯ не боюся зливати зображення і втрачати мій векторний контур насамперед, тому що він не становить особливої цінності, тому що ми зробили його за 3 хвилини. До того ж я зберіг створений стиль, і можу застосувати його до чого завгодно одним кліком. Однак якщо вам здається, що цей шар вам ще знадобиться, збережіть його в PSD. Ось, навіщо я зливаю верстви. Зараз ми зменшуватимемо курсор, оскільки найчастіше курсори досить маленькі, вони не займають ні підлогу екрану ні навіть 200 px. У цьому їхній курсорний зміст.

Звичайно, я завжди можу скористатися галочкою Scale Stylesу вікні Image Sizeі Фотошоп намагатиметься масштабувати стиль, однак він не зможе зробити це досить достовірно і стиль все одно поїде. Я хочу злити шари, щоб перекласти прикріплений стиль у пікселі, тому що для нас дуже важливо, щоб маленький курсор виглядав так само, як великий. Тепер шари злиті, у нас лише один шар із курсором у растрі. Зайдіть у Image > Image Sizeта змініть розмір з 120 на 120 pxна 32 на 32 px. І ми фактично зробили наш курсор.

Збереження курсору в PNG
Відкрийте File > Safe for Web and Devicesі це вікно спеціально створене для збереження та оптимізації графіки для веб, телефонів та планшетів. У вікні ви побачите три області. Середня область із зображенням. Ліва з інструментами. І права область з налаштуваннями. У правій області виберіть PNG 24з випадаючого меню і не забудьте галочку Transparancyяка додає у фаїл альфа канал, що приховує частину зображення. І це все налаштування для нашого курсору. Натискайте ОК.

Як зробити курсор у форматі CUR
Ми практично зробили курсор, проте це, як і раніше, картинка у форматі PNGіз зображенням курсору, а чи не сам курсор. В операційній системі його не використовувати, для сайту код не повісити. Справжній курсор - це насамперед різновид системного фаїлу, до якого прикріплена картинка курсору. Формат файлу залежить від операційної системи. Для Windowsвони одні, для Mac OSінші. Ми поговоримо про формат CUR.Це статичний формат для курсора, який працює з Windows.
На початку цієї статті я згадував, що у подібні формати зберігають програми типу КурсорРедактор. На жаль більшість з них або платна, або з випробувальним терміном 30 днів, а графічні можливостівсіх цих програм залишають бажати кращого. Я перепробував десяток подібних програм і, на мою думку, найкраща з них — IcoFX. Тут можна знайти офіційний сайт. Тут можна завантажити IcoFX. Тут можна переглянути деякі уроки про роботу з цією програмою. І головна перевага IcoFX- її можна скачати безкоштовно і без випробувального терміну, за Крайній міріпоки що. Вона працює з більшою частиною форматів для іконок і курсорів для основних операційних систем. І її здатність створювати графічний дизайнзначно вище інших олдскульних програм. Тут і напівпрозорість, і маса кистей і градієнти та основні інструменти, проте все це ніщо проти здібностей Фотошопа, тому я не зупинятимусь на програмі IcoFX. Просто скачайте її та давайте вже зробимо цей курсор!

Відкриваємо та зберігаємо PNG у CUR
Відкриваємо у програмі IcoFXнаш PNG. File > Open. У діалоговому вікні вибираємо Portable Network Graphic (*.png)щоб бачити фаїли у форматі PNG. Знайшли, натискаємо OPEN.

Це мабуть все, що потрібно зробити. Тепер збережемо цю картинку у форматі CUR. Відкрийте File > Save Asі у вікні виберіть формат Windows Cursor (*.cur). І це все. Ми щойно створили працюючий курсор у потрібному форматі.
Завантажуємо курсор у Windows
Я працюю з Windows Vista, проте на інших Windows налаштуваннятакі ж. У нижньому лівому куті екрана натисніть кнопку START. У меню, що випадає, виберіть Control Panel. У вікні виберіть Мишку - Mouse.

У діалоговому вікні виберіть вкладку Pointersта натисніть кнопку Browse. У новому діалоговому вікні знайдіть курсор у форматі CURта завантажте його. І пам'ятайте, що це лише перший курсор у цій колекції. Щоб створити цілу серію курсорів, потрібно відмалювати курсори до всіх станів операційної системи, курсор очікування, курсор при наведенні на посилання, курсор при наведенні на форму з текстом і так далі. Або замінити кожен на єдиний, якщо вам не потрібні ситуативні курсори.

Курсор для сайту
Якщо ви хочете використовувати курсор для сайту, то вам насамперед потрібен фаїл курсору у форматі CUR, який потрібно завантажити на хостинг сайту та прописати його знаходження у CSSсайту. Про те як це зробити докладно написано на сайті HTMLBook, який спеціалізується на HTMLі CSS. І пам'ятайте, що формат CURспрацює для сайту лише у тих користувачів, які користуються Windows.
Можливо наступного разу я розповім, як зробити анімований курсор, схожий на той, що з'являється при зависанні операційної системи. До наступних статейна сайті www.сайт
У сьогоднішній статті йтиметься про естетичну сторону Windows 10, а саме про те, як змінити курсор миші. До речі, має місце кумедний «лінгвістичний казус» — з одного боку, слово «курсор» (cursor) означає «миготливу рисочку» в консолі командного рядка, а звична «стрілочка» називається «покажчик миші» (mouse pointer), з іншого боку файли зображень «мишачої стрілочки» фізично перебувають у папці «C:\Windows\Cursors». Якщо відкрити цю папку за допомогою Провідника, можна побачити, що в ній знаходиться два типи файлів. «Статичні» зображення курсору (такі, як стандартна біла стрілка) мають розширення *.cur, анімовані покажчики миші (як «кружок, що обертається» що з'являється коли комп'ютер виконує ресурсомістку задачу або програма «підвисла») мають розширення *.ani.
Спочатку операційна система пропонує низку попередньо встановлених варіантів оформлення курсору. Вибрати один із них можна так:

Сторонні курсори
В інтернеті ви зможете знайти підбори вже готових схем курсорів. Після чого застосуйте завантажені файли курсорів для конкретних дій, використовуючи «Огляд»
Створення власних статичних курсорів
Ті естети, кого категорично не влаштовують варіанти, запропоновані дизайнерами Microsoft, можуть створити власні курсори та інтегрувати їх вищеописаним способомв одну із схем. Щоправда, для цього доведеться використовувати інструментарій від сторонніх розробників(«вбудований» в Windows графічнийредактою Paint не дозволяє створити зображення з прозорим фоном, а конвертера, що перетворює зображення *.png у файли покажчика миші *.cur за умовчанням у системі взагалі немає. Для створення простого статичного покажчика виконайте наступне:
- Завантажте архів з інсталятором безкоштовного графічного редактора Paint.Net, розпакуйте його на робочий стіл та запустіть;

- Процес установки залежить від того, чи є у вас в системі інші графічні редактори. Якщо таких немає, достатньо вибрати експрес-варіант.

- Після запуску редактора відкрийте меню «Зображення» та зміну розміру картинки (виберіть, наприклад, параметр 100 х 100 пікселів);


- На панелі інструментів "Шари" натисніть на "плюсик" і додайте новий шар. Потім виділіть шар Фон і видаліть його, натиснувши на хрестик;


- Використовуючи панель інструментів зверху зліва намалюйте зображення курсору;

- Натисніть на меню "Файл" зверху і збережіть результати роботи в файл PNGз довільним ім'ям;

- Найпростіший спосіб зробити перетворення «png > cur» полягає у використанні онлайн-конвертера. Перейдіть на веб-сторінку конвертера і перетягніть на неї свій витвір мистецтва;

- У випадаючому списку виберіть як вихідний формат розширення cur і натисніть кнопку «Перетворити»;

- Після деякого очікування натисніть кнопку «Завантажити» і збережіть файл курсора (у мене конвертація зайняла близько 5 хвилин, втім можна не чекати, оскільки сервіс може відправити готовий файлвам у Dropbox, Google Driveабо на електронну пошту);

- Відкрийте Провідник і перемістіть збережений файл до папки C:\Windows\Cursors;

- Поверніться до першої частини цієї статті та інтегруйте щойно створений покажчик в одну із стандартних тем.


Вітаю! Сьогодні я Вам розповім та покажу як замінити нудний, стандартний курсор буквально за кілька секунд без встановлення будь-яких програм. Курсори скачати Ви зможете за посиланням нижче - там їх сотні, на будь-який смак, у тому числі живі курсори, анімовані.
Відразу хочу сказати тим товаришам, які почнуть "какати" в коментарях повідомленнями - "це все пустощі", "не засмічуйте систему", "це зайве"... поставте собі класичний виглядсистеми і радійте такій красі. А ще краще взагалі не включайте комп'ютер, це вкрай ускладнить його марне існування.
Шановні читачі, це Вашкомп'ютер та Вамвирішувати наскільки зручно, оригінально та індивідуально він виглядатиме. Не слухайте людей із кам'яного віку. Слава богу сьогодні оперативна пам'ятьвимірюється не кілобайтами і навіть мегабайтами. При заміні курсора уповільнення роботи комп'ютера не відбудеться - це як слона дробинка.
Отже, спершу скачайте архів із сотнями різноманітних курсорів…
Курсори скачати: 11 Мб
Розпакували архів і отримали таку папку.

Перемістіть її туди, де вона Вам не буде мозолити очі. Після заміни курсору цю папку не можна буде переміщати або видаляти, інакше курсор повернеться до стандартного, нудного вигляду.
Тепер тимчасово забудемо про неї. Закрийте її, якщо відчиняли. Ідемо на робочий стіл і клацаємо правою кнопкоюмиші будь-де. Повинне з'явитися таке меню.

Нам потрібен пункт "Персоналізація". Тепер…

…і потрапляємо у вікно налаштувань вказівника миші…

Натисніть «Огляд» …

Вкажіть шлях до нашої папки з купою курсорів і вибирайте уподобаний. Клікаємо прямо по курсору.

У вікні, що повернулося, дивимося попередній перегляд (вгорі, праворуч) нового курсору і якщо підходить Вам — тисніть «Застосувати» . Ось і все – курсор змінився. Цю операцію можна робити хоч сотню разів. Щоб відновити початковий вигляд покажчику натискаємо — «За умовчанням» .
Порада - курсори з роздільною здатністю (.ani) живі, анімовані, а з (.cur) - мертві.
Ось Ви і переконалися, що курсори завантажити та замінити дійсно дуже просто та легко. Ще раджу змінити вигляд кнопки пуск або зробити кольорові папкиз оригінальним тлом. Ви можете ще почитати, як покращити свою мишу.