Перевод: Влад Мержевич
Каждый знает о веб-формах, не так ли? Вставляем тег , несколько , может быть , завершаем это все кнопкой и готово.
Вы не знаете и половины об этом. HTML5 определяет более десятка новых типов полей, которые вы можете использовать в своих формах. И когда я говорю «использовать», я имею в виду что их можно использовать прямо сейчас - без каких-либо прокладок, хаков или обходных путей. Не волнуйтесь сильно, я не хочу сказать, что все эти новые захватывающие возможности на самом деле поддерживаются в любом браузере. Совершенно нет, я не имею в виду, что всеми. В современных браузерах, да, ваши формы покажут все, на что они способны. Но в старых браузерах ваши формы по-прежнему будут работать, хотя и не в полной мере. То есть эти возможности элегантно деградируют в каждом браузере. Даже в IE6.
Подсказывающий текст| IE | Firefox | Safari | Chrome | Opera | iPhone | Android |
| - | 4.0+ | 4.0+ | 4.0+ | 11.0+ | 4.0+ | - |
Первое улучшение HTML5 относительно форм это возможность установки подсказывающего текста в поле ввода. Такой текст отображается в поле ввода, если поле пустое и у него нет фокуса. Как только вы щелкните в поле ввода (или перейдете к нему через Tab ) подсказывающий текст исчезает.
Вы, наверное, видели подсказывающий текст ранее. Например, Mozilla Firefox включает подсказывающий текст в адресной строке с надписью «Поиск в закладках и журнале».
Когда вы щелкаете по адресной строке, подсказывающий текст исчезает.
Вот как вы можете включить подсказывающий текст в свои формы.
Браузеры, которые не поддерживают атрибут placeholder , его просто игнорируют. Без вреда и нарушений.
Спроси профессора Маркапа☞ В. Могу я использовать HTML разметку для атрибута placeholder ? Я хочу вставить картинку или, может, изменить цвета.
О. Атрибут placeholder может содержать только текст, никакого HTML-кода. Однако есть специальные расширения CSS, которые позволяют вам установить стиль текста в некоторых браузерах.
Поля с автофокусом| IE | Firefox | Safari | Chrome | Opera | iPhone | Android |
| - | - | 4.0+ | 3.0+ | 10.0+ | - | - |

Сайты могут использовать JavaScript для автоматического получения фокуса в первом поле формы. К примеру, на главной странице Google.com автофокус есть у поля для ввода поисковых ключевых слов. Хотя это и удобно для большинства людей, но может раздражать опытных пользователей и людей с особыми потребностями. Если вы нажмете пробел в ожидании прокрутки страницы, прокрутки не будет, потому что фокус находится в поле ввода формы (будет набираться пробел в поле вместо прокрутки). Если вы перевели фокус на другое поле ввода, пока страница загружается, скрипт автофокуса на сайте может «услужливо» переместить фокус обратно на исходное поле ввода, прерывая ваш набор и заставляя вводить текст в неверном месте.
Поскольку автофокус работает через JavaScript, могут быть сложности для обработки этих крайних вариантов и мало возможностей для тех людей, которые не хотят, чтобы веб-страница «похищала» их фокус.
Для решения этих проблема HTML5 вводит атрибут autofocus для всех элементов форм. Атрибут autofocus делает именно то, как и звучит: как только страница загружается, перемещает фокус в указанное поле. Но поскольку это всего лишь разметка, а не сценарий, поведение будет постоянным для всех сайтов. Кроме того, производители браузеров (или авторы расширений) могут предложить пользователям способ отключить автофокус.
Вот как вы можете установить поле формы с автофокусом.
Браузеры, которые не поддерживают атрибут autofocus , будут его игнорировать.
Что такое? Говорите, что желаете, чтобы автофокус работал везде, а не только в вычурных HTML5-браузерах? Вы можете оставить текущий скрипт с автофокусом, просто сделайте два небольших изменения:
- добавьте атрибут autofocus в код HTML;
- проверьте, поддерживает ли браузер атрибут autofocus , и если нет, запустите собственный скрипт.
Автофокус с альтернативой
if (!("autofocus" in document.createElement("input"))
) {
document.getElementById("q").focus();
}
Многие веб-страницы ждут, пока сработает window.onload и устанавливают фокус. Но событие window.onload не сработает, пока все изображения не загрузятся. Если на вашей странице много изображений, такие наивные скрипты потенциально изменят фокус после того, как пользователь начал взаимодействовать с другой частью вашей страницы. Вот почему опытные пользователи ненавидят скрипты автофокуса.
Например, в предыдущем разделе скрипт автофокуса размещен сразу после поля формы, на который он ссылается. Это оптимальное решение, но оно может оскорбить ваши чувства ставить блок кода JavaScript в середине страницы (или более приземлено, ваша система может быть не настолько гибкой). Если вы не можете вставить скрипт в середине страницы, вы должны установить фокус через пользовательское событие, как $(document).ready() в jQuery вместо window.onload .
Автофокус через jQuery
$(document).ready(function() {
$("#q").focus();
}
});
Пользовательское событие jQuery срабатывает, как только DOM доступен - то есть ждет, пока загрузится текст страницы, но не ждет, пока все изображения загрузятся. Это не оптимальный подход - если страница необычно большая или сетевое соединение медленное, пользователь может по-прежнему взаимодействовать со страницей перед тем, как выполнится скрипт с фокусом. Но все же это намного лучше, чем ждать, пока произойдет событие window.onload .
Если вы согласны и готовы вставить скрипт с одним оператором в код вашей страницы, это компромисс, который менее противный, чем первый вариант и лучше чем второй. Вы можете использовать пользовательские события jQuery для задания собственных событий, скажем autofocus_ready. Тогда вы можете вызывать это событие вручную, сразу после доступности поля с автофокусом. Спасибо Е. М. Штенбергу за обучение меня этой технике.
Автофокус с альтернативным пользовательским событием
$(document).bind("autofocus_ready", function() {
if (!("autofocus" in document.createElement("input"))) {
$("#q").focus();
}
});
$(document).trigger("autofocus_ready");
Это решение оптимальное, как и первый подход. Фокус будет установлен в поле формы, как только это станет технически возможно, в то время как текст страницы все еще грузится. Часть логики приложения (фокус в поле формы) перенесена из тела страницы в раздел . Этот пример основан на jQuery, но концепция пользовательских событий не является уникальной для jQuery. Другие JavaScript-библиотеки вроде YUI и Dojo предлагает аналогичные возможности.
Подведем итоги.
- Правильная установка фокуса это важно.
- Если это возможно, пусть браузер использует атрибут autofocus в том поле, где вы желаете фокус.
- Если вы используете альтернативный код для старых браузеров, определяйте поддержку атрибута autofocus , чтобы скрипт выполнялся только в старых браузерах.
- Устанавливайте фокус как можно раньше. Вставьте скрипт с фокусом в код сразу же после поля формы. Если это не задевает вас, вставьте JavaScript-библиотеку, которая поддерживает пользовательские события, и вызывайте событие в коде сразу же после поля формы. Если это невозможно, используйте событие вроде $(document).ready() из jQuery.
- Ни при каких обстоятельствах не ждите, пока window.onload установит фокус.
Уже более десяти лет формы содержат всего несколько видов полей. Наиболее распространенные следующие.
Все эти типы полей по-прежнему работают в HTML5. Если вы «обновитесь до HTML5» (возможно сменой !DOCTYPE ), вам не придется делать ни единого изменения в ваших формах. Ура обратной совместимости!
Однако HTML5 определяет 13 новых типов полей и нет никаких причин не начать их использовать.
Первый из этих новых типов адрес электронной почты. Выглядит примерно так.
Я собирался написать предложение, которое началось «в браузерах, которые не поддерживают type="email" ...», но остановился. Почему? Потому что не уверен, что браузеры не поддерживают type="email" . Все браузеры «поддерживают» type="email" . Они могут не делать нечто специальное, но браузеры, которые не распознают type="email" будут относиться к нему как type="text" и отобразят как обычное текстовое поле.
Я подчеркну насколько это важно. В Интернете миллионы форм, которые просят ввести адрес электронной почты и все из них используют . Вы видите текстовое поле, вводите свой адрес электронной почты в него и все тут. И вот появляется HTML5, который определяет type="email" . Браузеры сходят с ума? Нет. Каждый браузер на Земле воспринимает неизвестный атрибут type как type="text" - даже IE6. Так что вы можете «обновить» ваши формы используя type="email" прямо сейчас.
Что случится, если скажем, браузер поддерживает type="email" ? Ну, это может означать что угодно. Спецификация HTML5 не требует какого-либо конкретного пользовательского интерфейса для новых типов полей. Опера дополняет поле формы небольшой иконкой. Другие HTML5-браузеры как Safari и Chrome отображают как текстовое поле - такое же, как type="text" - так что ваши пользователи не заметят разницу (пока не посмотрят исходный код).
И еще есть iPhone.
iPhone не имеет физической клавиатуры. Весь «набор» осуществляется нажатием по экранной клавиатуре, всплывающей в соответствующее время, например, когда вы перешли в поле формы на веб-странице. Apple сделал нечто хитрое в браузере iPhone-а. Он распознает некоторые новые поля HTML5 и динамически меняет экранную клавиатуру для оптимизации ввода.
К примеру, адрес электронной почты это текст, правильно? Конечно, но это особый вид текста. Так, практически все адреса электронной почты содержат символ @ и, по крайней мере, одну точку (.), но они вряд ли содержат пробел. Поэтому, когда вы используете iPhone и переходите к элементу , вы получите экранную клавиатуру, которая содержит пробел меньше обычного, а также выделенные клавиши для символов. и @.

Подведу итог. Нет никаких недостатков для немедленного перевода всех ваших полей с электронными адресами в type="email" . Практически никто этого не заметит, кроме пользователей iPhone, которые, вероятно, тоже этого не заметят. Но те, кто заметят, тихо улыбнутся и поблагодарят вас за то, что их работа стала немного легче.
Веб-адресаВеб-адрес - которые зубрилы стандартов называли URL, за исключением нескольких педантов, которые называли URI - это еще один тип специализированного текста. Синтаксис веб-адреса ограничивается соответствующим стандартом Интернет. Если кто-то просит вас ввести веб-адрес в форму, он ожидает что-то вроде «http://www.google.com/», а не «125 Фарвуд Роуд». Косые линии являются общими - даже у главной страницы Google их три. Точки также распространены, но пробелы запрещены. И каждый веб-адрес имеет суффикс домена как «.com» или «.org».
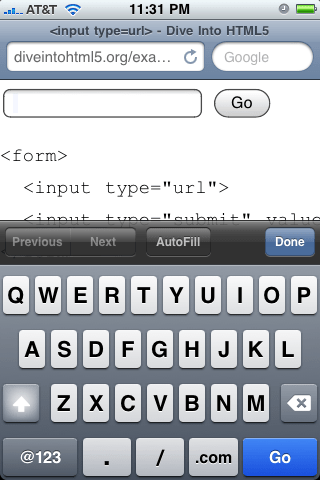
И вот... (барабанная дробь, пожалуйста)... . На iPhone это выглядит следующим образом.

iPhone изменил свою виртуальную клавиатуру, как это сделал для адреса электронной почты, но теперь оптимизировал ее для набора веб-адреса. Пробел полностью заменен тремя виртуальными клавишами: косая линия, точка и «.com» (вы можете удерживать нажатой клавишу «.com», чтобы выбрать другой суффикс вроде «.org» или «.net»).
Браузеры, которые не поддерживают HTML5, будут относиться к type="url" как к type="text" , так что нет недочетов по использованию этого типа для всех полей, где нужно вводить веб-адрес.
Числа как счетчикиСледующий шаг: числа. Запрос числа более сложен, чем запрос адреса электронной почты или веб-адреса. Прежде всего, числа сложнее, чем вы думаете. Быстро выберите число. -1? Нет, я имел в виду число между 1 и 10,7 ½? Нет, нет, не дробь, тупица. π? Теперь вы просто выбрали иррациональное число.
Хочу заметить, у вас не часто спрашивают «просто число». Более вероятно, что будут просить число в определенном диапазоне. Вы можете только захотеть, чтобы в пределах этого диапазона были определенные типы чисел - может быть, целые числа, но не дроби или десятичные числа или что-то более экзотическое, например, кратные 10. HTML5 все это охватывает.
Выбрать число, почти любое
Рассмотрим по одному атрибуту.
- type="number" означает, что это числовое поле.
- min="0" указывает минимально допустимое значение для этого поля.
- max="10" является максимально допустимым значением.
- step="2" в сочетании с минимальным значением определяет допустимые числа в диапазоне: 0, 2, 4 и так далее, вплоть до максимального значения.
- value="6" значение по умолчанию. Должно выглядеть знакомым, этот же атрибут всегда используется для определения значений полей формы. Я упоминаю здесь об этом для отправной точки, что HTML5 основывается на предыдущих версиях HTML. Вам не нужно переучиваться, чтобы делать то, что вы уже делали.
Это код числового поля. Имейте в виду, что все эти атрибуты являются необязательными. Если у вас задан минимум, но не максимум, можете указать атрибут min , но не max . По умолчанию значение шага равно 1 и вы можете опустить атрибут step , пока не понадобится другое значение шага. Если нет значения по умолчанию, то атрибут value может быть пустой строкой или даже вообще опущен.
Но HTML5 не останавливается на достигнутом. За ту же самую низкую, низкую цену свободы вы получаете эти удобные методы JavaScript.
- input.stepUp(n) повышает значение поля на n.
- input.stepDown(n) понижает значение поля на n.
- input.valueAsNumber возвращает текущее значение как число с плавающей точкой (свойство input.value это всегда строка).
Проблемы с отображением? Ну, правильный интерфейс по управлению числами в браузерах реализован по-разному. На iPhone, где набор имеет сложности, браузер опять оптимизирует виртуальную клавиатуру для ввода чисел.

В настольной версии Оперы поле type="number" отображается как счетчик с небольшими стрелками вверх и вниз, которые можно нажать для изменения значений.

Опера уважает атрибуты min , max и step , поэтому вы всегда добьетесь приемлемого числового значения. Если вы увеличите значение до максимума, стрелка вверх в счетчике становится серой.
![]()
Как и со всеми другими полями ввода, что я обсуждал в этой главе, браузеры, которые не поддерживают type="number" , будут относиться к нему как к type="text" . Значение по умолчанию будет отображаться в поле (так как оно хранится в атрибуте value ), но другие атрибуты, такие как min и max будут игнорироваться. Вы можете свободно реализовать их самостоятельно или использовать JavaScript-фреймворк, который уже реализует управление счетчиком. Вначале проверьте , как здесь.
if (! .inputtypes.number) {
// нет встроенной поддержки для поля type=number
// может попробовать Dojo или другой JavaScript-фреймворк
}
Счетчик не единственный способ представления ввода чисел. Вы, наверное, также видели ползунок, который выглядит так.
Теперь вы также можете иметь ползунок в форме. Код выглядит странно похожим на поле счетчика.
Все доступные атрибуты такие же, как и у type="number" - min , max , step , value - и означают то же самое. Единственное отличие состоит в пользовательском интерфейсе. Вместо поля для ввода, браузеры, как ожидается, отображают type="range" в виде ползунка. На момент написания последние версии Safari, Chrome и Opera работали с этим. К сожалению, iPhone отображает в виде простого текстового поля, он даже не оптимизирует свою экранную клавиатуру для ввода чисел. Все остальные браузеры просто рассматривать поле как type="text" , поэтому нет никаких причин начать использовать этот тип немедленно.
HTML 4 не включает выбор даты через календарь. JavaScript-фреймворки позволяют это обойти (Dojo , jQuery UI , YUI , Closure Library), но, конечно, каждое из этих решений требует «внедрения» фреймворка для любого встроенного календаря.
HTML5, наконец, определяет способ включить встроенный выбор даты без всяких скриптов. В действительности, их шесть: дата, месяц, неделя, время, дата + время и дата + время с часовым поясом.
Пока поддержка... скудна.
| type="date" | 9.0+ | - |
| type="month" | 9.0+ | - |
| type="week" | 9.0+ | - |
| type="time" | 9.0+ | - |
| type="datetime" | 9.0+ | - |
| type="datetime-local" | 9.0+ | - |
Вот как Opera отображает :

Если вам нужно время вместе с датой, Opera также поддерживает :

Если вам нужен месяц плюс год (например, срок действия кредитной карты), Opera может отобразить :

Менее распространенным, но доступным является выбор недели в году через :

Последнее, но не менее важное, это выбор времени с :
Выбор даты с альтернативой
...
var i = document.createElement("input");
i.setAttribute("type", "date");
if (i.type == "text") {
// Нет встроенной поддержки выбора даты:(
// Используйте Dojo/jQueryUI/YUI/Closure для ее создания,
// затем динамически замените элемент
}
Вероятно, другие браузеры в конечном итоге будут поддерживать эти типы. Подобно type="email" и другим типам, эти поля формы будут отображаться в виде обычного текста в тех браузерах, которые не распознают type="date" и его варианты. Если вы хотите, то можете просто использовать , чем сделаете пользователей Opera счастливыми, и подождите, пока другие браузеры наверстают упущенное. Более реально это использовать , но проверить, имеет ли браузер встроенную поддержку выбора даты, и включить альтернативное решение в виде скрипта по вашему выбору (Dojo , jQuery UI , YUI , Closure Library или другие варианты).
Окно поискаИтак, поиск. Не только поиск от Google или Yahoo (ну, те тоже). Подумайте о любом окне поиска, на любой странице, на любом сайте. Амазон имеет окно поиска, Яндекс имеет окно поиска, большинство блогов тоже. Как они сделаны? , как и любое другое текстовое поле в сети. Давайте это исправим.
Поиск нового поколения
В некоторых браузерах вы не заметите никакого отличия от обычного текстового поля. Но если вы используете Safari на Mac OS X, это будет выглядеть так.
Нашли разницу? Поле ввода имеет закругленные углы! Я знаю, знаю, вы вряд ли можете сдержать свои чувства. Но подождите, это еще не все! Когда вы начнете вводить в поле type="search" Safari вставит небольшую кнопку «x» с правой стороны окна. Нажатие на «x» очищает содержимое поля. Google Chrome, который имеет под капотом ту же технологию, ведет себя так же. Обе эти маленькие хитрости выглядят и ведут себя аналогично родному поиску в iTunes и других клиентских приложениях Mac OS X.
Apple.com использует для поиска по своему сайту, чтобы помочь сайту передать «маколюбное» ощущение. Но здесь нет ничего специфичного для Маков. Это просто код, так что каждый браузер на любой платформе может выбрать, как отображать в соответствии с соглашениями платформы. Как и со всеми другими новыми типами, браузеры, которые не признают type="search" будут относиться к нему как type="text" , так что нет абсолютно никаких причин не начать использовать type="search" для всех ваших окон поиска прямо сегодня.
Профессор Маркап говоритПо умолчанию Safari не применяет к большинство стилей. Если вы хотите заставить Safari понимать поле для поиска как обычное текстовое поле (чтобы применить собственные стили), добавьте это правило к вашей таблице стилей.
input {
-webkit-appearance: textfield;
}
Спасибо Джону Лейну за обучение меня этому трюку.
Выбор цветаHTML5 также определяет поле , которое позволяет выбрать цвет и возвращает его в шестнадцатеричном представлении. Ни один браузер выбор цвета не поддерживает, что является позором, потому что я всегда любил палитры Mac OS. Может быть, когда-нибудь.
Прим. переводчика. Opera 11 поддерживает эту возможность.
Валидация формВ этой главе я говорил о новых элементах форм и новых возможностях, таких как автофокус, но я не упомянул, пожалуй, самую захватывающую часть форм HTML5: автоматическую проверку входных данных. Рассмотрим общие проблемы ввода адреса электронной почты в форме. Вероятно, у вас есть проверка на стороне клиента через JavaScript, после чего идет проверка на стороне сервера через PHP, Python или другой серверный язык. HTML5 никогда не сможет заменить проверку на стороне сервера, но он может когда-нибудь заменить проверку на стороне клиента.
Есть две большие проблемы, связанные с проверкой адреса электронной почты на JavaScript:
Серьезно, вы получите адрес неправильно. Определение того, что набор случайных символов это корректный адрес электронной почты невероятно сложно . Чем сильнее вы смотрите, тем сложнее становится. Я уже говорил, что это очень, очень сложно ? Не проще ли повесить эту головную боль на ваш браузер?

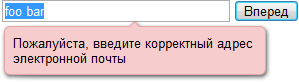
Opera проверяет type="email"
Вот скриншот из Opera 11, хотя функциональность присутствует с Opera 9. Код включает в себя установку значения email для атрибута type . Когда пользователь Оперы пытается отправить форму с , браузер автоматически проверяет адрес почты, даже если скрипты отключены.
HTML5 также предлагает проверку веб-адресов с полем и чисел с . Проверка чисел принимает во внимание значения атрибутов min и max , поэтому браузеры не позволят вам отправить форму, если вы вводите слишком большое число.
Не существует кода, включающего проверку форм в HTML5, это делается по умолчанию. Чтобы отключить проверку, используйте атрибут novalidate .
Не проверяй меня
Браузеры медленно включают поддержку проверки форм в HTML5. Firefox 4 будет иметь полную поддержку. К сожалению, Safari и Chrome реализуют лишь частично: они проверяют элементы форм, но не выводят никаких видимых сообщений, когда поля формы не проходит проверку. Другими словами, если вы введете неверную (или неправильно составленную) дату в type="date" , Safari и Chrome не отправит форму, но и не будет говорить вам, почему это не сделали. Они будут устанавливать фокус на поле, которое содержит недопустимое значение, но не отображать сообщение об ошибке, как Opera или Firefox 4.
Обязательные поля| IE | Firefox | Safari | Chrome | Opera | iPhone | Android |
| - | 4.0+ | - | - | 9.0+ | - | - |
Валидация форм в HTML5 не ограничивается типом каждого поля. Вы также можете указать, что некоторые поля обязательны для заполнения, такие поля должны иметь значение, прежде чем вы сможете отправить форму.
Код для обязательных полей прост, насколько это возможно.
Браузеры могут изменить внешний исходный вид обязательного поля. Вот к примеру, как это выглядит в Mozilla Firefox 4.0.
Кроме того, если вы пытаетесь отправить форму без заполнения обязательного значения, Firefox выведет информационную панель, говорящую, что поле является обязательным и не может быть пустым.
Всем привет!
Эта статья будет полезна для всех начинающих веб-мастеров. Изучив материал статьи, вы с легкостью сможете при помощи некоторых атрибутов HTML5 вывести функциональные поля для формы, например, календарь, поле для выбора цвета, поле для выбора даты и времени, бегунок для выбора числа из диапазона и т.д.
Ну что, приступим
○ Поле « color »
Поле «color» поможет пользователю выбрать необходимый цвет. При нажатии на квадратик, откроется окно для выбора цвета:
Результат:

○ Поле « email »
Поле «email» специально создано для ввода адреса электронной почты. Это поле будет автоматически проверять, есть ли там знак «@ »:
○ Поле « url »
Поле «url» специально создано для ввода адреса сайта. Это поле будет проверять автоматически, есть ли там «https:// »:
○ Поле « range »
С помощью поля «range» можно определить значение нужного интервала. Это поле выглядит как ползунок, который перетаскивается мышкой. Диапазон чисел можно задать с помощью атрибута min (минимально допустимое число) и max (максимально допустимое число). С помощью атрибута step можно задать шаг допустимых чисел, например, если шаг равен 3 , то в поле будут выводиться числа 0,3,6,9,12 и т.д.
Результат:

○ Поле « search »
С помощью поля «search» можно сделать форму поиска по сайту.
○ Поле с выпадающим списком. Элемент «datalist» и атрибут «list»
Вы сможете создать форму с выпадающим списком, а также в этой же форме дать возможность пользователю написать свой вариант, если из предложенного списка ничего не подошло:
Результат:

○ « file »
С помощью «file» можно создать кнопку для отправки файлов из вашего компьютера.
Результат:

○ « placeholder »
С помощью «placeholder» можно в форме сделать текстовую подсказку для пользователя, что нужно вводить в поле.
Результат:

○ « required »
С помощью «required» можно указать поле в форме обязательное для заполнения.
Поля для выбора даты
○ Поле «date»
Поле «date» позволит вам создать поле для выбора даты. При нажатии в поле на треугольник, откроется календарь, где посетителю будет очень легко сориентироваться в дате и выбрать необходимое число, месяц и год (в формате 05.05.2015 ). Такую форму можно применить на сайте для заказов номеров гостиницы, билетов на поезд и т.д.
Результат:

○ Поле «datetime-local»
Поле «datetime-local» позволит вам создать поле для выбора даты и времени (в формате 05.05.2015 00:00 ).
Результат:

○ Поле «time»
Поле «time» позволит создать поле для выбора времени (в формате
Логический атрибут required HTML сообщает браузеру о возможности отправки данных формы только при заполнении обязательных полей. Это значит, что поле нельзя оставить пустым, и что в зависимости от других атрибутов или типов полей приниматься могут только конкретные типы значений. Чуть позже мы поговорим о том, как сообщать браузерам о необходимости отправки определенные типы данных.
Если обязательные поля остаются пустыми, форма не будет отправлена. Opera , Firefox , Internet Explorer 10+ и Chrome выдают пользователю сообщение об ошибке. Например, «Заполните это поле » или «Нужно заполнить пустые поля ».
В терминологии Javascript событие focus запускает элемент формы, когда на нее переключается фокус, когда фокус переходит на другой элемент или она теряет фокус.
В CSS можно использовать псевдокласс :focus для стилизации элементов, которые выделены в данный момент.
Атрибут required применим для любого типа элемента ввода, за исключением button , submit , image , color и hidden . У всех этих элементов имеется значение по умолчанию, поэтому дополнительный атрибут будет лишним. Синтаксис данного атрибута просто required или required=»required» , если вы используете XHTML-синтаксис .
Добавим атрибут HTML input required к форме регистрации. Сделаем поля имени, адреса электронной почты, пароля и даты подписки обязательными:
- Моё имя:
- Мой email:
- Мой вебсайт:
-
Мой будущий пароль:
(как минимум 6 символов, без пробелов)
- Мои знания HTML от 1 до 10:
- Хочу, чтобы моя подписка начиналась с:
- Я бы хотел получать копии книг The HTML5 Herald
- Также хочу подписаться на The CSS3 Chronicle
На скриншотах, приведенных ниже, можно видеть, что делает атрибут required HTML при попытке подтвердить форму:
Сообщение об обязательных полях в Firefox

Та же ситуация в Opera…

и в Google Chrome
Стилизация обязательных полей в формеВы можете стилизовать обязательные поля в формах при помощи псевдокласса :required,:optional или отрицательного псевдокласса :not(:required)) . Также можно стилизовать валидные и не валидные поля с помощью псевдоклассов :valid и :invalid . При помощи этих псевдоклассов HTML input required можно показывать пользователям, какие поля обязательны к заполнению:
input { background-position: 0% 50%; background-repeat: no-repeat; padding-left: 15px; } input:required { background-image: url("../images/required.png"); } input:focus:invalid { background-image: url("../images/invalid.png"); } input:focus:valid { background-image: url("../images/valid.png"); }
В данном случае мы добавляем фоновое изображение (звёздочку ) к обязательным полям формы. В input-элементы нельзя включать генерируемый контент. Поэтому лучше будет использовать фоновое изображение. Кроме этого валидные и не валидные поля можно выделить разными фоновыми картинками. Изменения будут заметны, только если пользователь выделил соответствующий элемент формы.
Предупреждение : Firefox стилизует не валидные элементы
Учтите, что браузер Firefox применяет к не валидным элементам собственную стилизацию (красную тень ), как было показано на одной из картинок выше. Чтобы отключить этот эффект для required HTML , воспользуйтесь следующим CSS-кодом :
:invalid { box-shadow: none; }
Подсказка : таргетированная стилизация для устаревших браузеров
Форма в HTML это часть документа, которая позволяет пользователю ввести интересующую нас информацию, которую впоследствии можно принять и обработать на стороне сервера. Другими словами, формы используются для сбора информации введённой пользователями.
Чтобы определить к какому элементу формы относится текущая метка, необходимо использовать атрибут for тега . Значение атрибута for должно соответствовать значению глобального атрибута того элемента формы, к которому будет относится метка. Атрибут for можно не использовать, если элемент будет находиться внутри элемента .
Рассмотрим пример использования:
Пример использования тега Да НетДа Нет
В этом примере мы:
- Внутри первой
формы:
- Разместили две радиокнопки ( ) для выбора одного из ограниченного числа вариантов. Еще раз обратите внимание, что для радиокнопок внутри одной формы необходимо указывать одинаковое имя , значения мы указали разные. Для первой checked , который указывает, что элемент должен быть предварительно выбран при загрузке страницы (в данном случае радиокнопка со значением yes ). Кроме того, мы указали для радиокнопок глобальные атрибуты , которые определяют уникальный идентификатор для элемента.
- Разместили два элемента , которые определяют текстовые метки для наших текстовых полей. Обратите внимание, что мы использовали атрибут for , чтобы определить к какому элементу формы относится текущая метка. Значение атрибута for соответствует значению глобального атрибута необходимой нам радиокнопки.
- Внутри второй
формы:
- Разместили две радиокнопки ( ) для выбора одного из ограниченного числа вариантов. Для второй радиокнопки мы указали атрибут checked , который указывает, что элемент должен быть предварительно выбран при загрузке страницы (в данном случае радиокнопка со значением no ). Кроме того, мы указали для радиокнопок уникальные значения в рамках формы и одинаковые имена.
- Разместили два элемента , внутри них мы разместили наши радиокнопки. В отличии от предыдущего метода отсутствует необходимость указывать для радиокнопок глобальные атрибуты (идентификатор для элемента), а для текстовых меток использовать атрибут for , чтобы на них сослаться (сделать привязку).
В браузере оба варианта (метода) использования текстовых меток выглядят идентично:
Подсказка для полей вводаДавайте рассмотри пример использования:
Пример использования атрибута placeholder Login:Password:
Далее
В данном примере мы указали для элемента с типом text (однострочное текстовое поле) и типом password (поле с паролем) текстовую подсказку для пользователя (атрибут placeholder), которая описывает ожидаемое значение для ввода.
Результат нашего примера:
Вопросы и задачи по темеПеред тем как перейти к изучению следующей темы пройдите практическое задание:
- Используя полученные знания составьте следующую форму оформления заказа:
Нюанс: в полях, где предполагается выбор, должна быть возможность осуществления выбора кликом по тексту, а не только по самому элементу.
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы все выполнили правильно.
HTML-формы являются элементами управления, которые применяются для сбора информации от посетителей веб-сайта.
Веб-формы состоят из набора текстовых полей, кнопок, списков и других элементов управления, которые активизируются щелчком мыши. Технически формы передают данные от пользователя удаленному серверу.
Для получения и обработки данных форм используются языки веб-программирования, такие как PHP , Perl .
До появления HTML5 веб-формы представляли собой набор нескольких элементов , , завершающихся кнопкой . Для стилизации форм в разных браузерах приходилось прилагать немало усилий. Кроме того, формы требовали применения JavaScript для проверки введенных данных, а также были лишены специфических типов полей ввода для указания повседневной информации типа дат, адресов электронной почты и URL-адресов.
HTML5-формы решили большинство этих распространенных проблем благодаря наличию новых атрибутов, предоставив возможность изменять внешний вид элементов форм за счет CSS3 .
 Рис. 1. Улучшенные веб-формы с помощью HTML5
Создание HTML5-формы
1. Элемент
Рис. 1. Улучшенные веб-формы с помощью HTML5
Создание HTML5-формы
1. Элемент
Основу любой формы составляет элемент ... . Он не предусматривает ввод данных, так как является контейнером, удерживая вместе все элементы управления формы – поля . Атрибуты этого элемента содержат информацию, общую для всех полей формы, поэтому в одну форму нужно включать поля, объединенные логически.
| accept-charset | Значение атрибута представляет собой разделенный пробелами список кодировок символов , которые будут использоваться для отправки формы, например, . |
| action | Обязательный атрибут
, который указывает url обработчика формы на сервере, которому передаются данные. Представляет из себя файл (например, action.php), в котором описано, что нужно делать с данными формы. Если значение атрибута не будет указано, то после перезагрузки страницы элементы формы примут значения по умолчанию. В случае, если вся работа будет выполняться на стороне клиента сценариями JavaScript, то для атрибута action можно указать значение # . Также можно сделать так, чтобы заполненная посетителем форма приходила вам на почту. Для этого нужно внести следующую запись: |
| autocomplete | |
| enctype | Используется для указания MIME
-типа данных, отправляемых вместе с формой, например, enctype="multipart/form-data" . Указывается только в случае method="post" . application/x-www-form-urlencoded — тип содержимого по умолчанию, указывает на то, что передаваемые данные представляют список URL-кодированных переменных формы. Символы пробела (ASCII 32) будут закодированы как + , а специальный символ, например, такой как! будет закодирован шестнадцатиричной форме как %21 . multipart/form-data — используется для отправки форм, содержащих файлы, не-ASCII данные и бинарные данные, состоит из нескольких частей, каждая из которых представляет содержимое отдельного элемента формы. text/plain — указывает на то, что передается обычный (не html) текст. |
| method | Задает способ передачи данных формы. Метод get передает данные на сервер через адресную строку браузера. При формировании запроса к серверу все переменные и их значения формируют последовательность вида www.anysite.ru/form.php?var1=1&var2=2 . Имена и значения переменных присоединяются к адресу сервера после знака? и разделяются между собой знаком & . Все специальные символы и буквы, отличные от латинских, кодируются в формате %nn , пробел заменяется на + . Этот метод нужно использовать, если вы не передаете больших объемов информации. Если вместе с формой предполагается отправка какого-либо файла, этот метод не подойдет. Метод post применяется для пересылки данных больших объемов, а также конфиденциальной информации и паролей. Данные, отправляемые с помощью этого метода, не видны в заголовке URL, так как они содержатся в теле сообщения. |
| name | Задает имя формы , которое будет использоваться для доступа к элементам формы через сценарии, например, name="opros" . |
| novalidate | Отключает проверку в кнопке для отправки формы. Атрибут используется без указания значения |
| target | Указывает окно, в которое будет направлена информация: _blank — новое окно _self — тот же фрейм _parent — родительский фрейм (если он существует, если нет — то в текущий) _top — окно верхнего уровня по отношению к данному фрейму. Если вызов происходит не из дочернего фрейма, то в тот же фрейм. |
Элемент ... предназначен для группировки элементов, связанных друг с другом, разделяя таким образом форму на логические фрагменты.
Каждой группе элементов можно присвоить название с помощью элемента , который идет сразу за тегом . Название группы проявляется слева в верхней границе . Например, если в элементе хранится контактная информация:
Имя *
 Рис. 2. Группировка элементов формы с помощью
Рис. 2. Группировка элементов формы с помощью
| disabled | Если атрибут присутствует, то группа связанных элементов формы, находящихся внутри контейнера , отключены для заполнения и редактирования. Используется для ограничения доступа к некоторым полям формы, содержащих ранее введенные данные. Атрибут используется без указания значения — . |
| form | в этом же документе. Указывает на одну или несколько форм, к которым принадлежит данная группа элементов. На данный момент атрибут не поддерживается ни одним браузером. |
| name | Определяет имя , которое будет использоваться для ссылки на элементы в JavaScript, или для ссылки на данные формы после заполнения и отправки формы. Является аналогом атрибута id . |
Элемент создает большинство полей формы. Атрибуты элемента отличаются в зависимости от типа поля, для создания которого используется этот элемент.
С помощью css-стилей можно изменить размер шрифта, тип шрифта, цвет и другие свойства текста, а также добавить границы, цвет фона и фоновое изображение. Ширина поля задается свойством width .
| accept | Определяет тип файла, разрешенных для отправки на сервер. Указывается только для . Возможные значения: file_extension — разрешает загрузку файлов с указанным расширением, например, accept=".gif" , accept=".pdf" , accept=".doc" audio/* — разрешает загрузку аудиофайлов video/* — разрешает загрузку видеофайлов image/* — разрешает загрузку изображений media_type — указывает на медиа-тип загружаемых файлов. |
| alt | Определяет альтернативный текст для изображений, указывается только для . |
| autocomplete | Отвечает за запоминание введенных в текстовое поле значений и автоподстановку их при последующем вводе: on — означает, что поле не защищено, и его значение можно сохранять и извлекать, off — отключает автозаполнение для полей форм. |
| autofocus | Позволяет сделать так, чтобы в загружаемой форме то или иное поле ввода уже имело фокус (было выбрано), являясь готовым к вводу значения. |
| checked | Атрибут проверяет, установлен ли флажок по умолчанию при загрузке страницы для полей типа type="checkbox" и type="radio" . |
| disabled | |
| form | Значение атрибута должно быть равно атрибуту id элемента в этом же документе. Определяет одну или несколько форм, которым принадлежит данное поле формы. |
| formaction | Задает url файла, который будет обрабатывать введенные в поля данные при отправке формы. Задается только для полей типа type="submit" и type="image" . Атрибут переопределяет значение атрибута action самой формы. |
| formenctype | Определяет, как будут кодироваться данные полей формы при отправке на сервер. Переопределяет значение атрибута enctype формы. Задается только для полей типа type="submit" и type="image" . Варианты: application/-x-www-form-urlencoded — значение по умолчанию. Все символы кодируются перед отправкой (пробелы заменяются на символ + , специальные символы преобразуются в значения ASCII HEX) multipart/form-data — символы не кодируются text/plain — пробелы заменяются на символ + , а специальные символы не кодируются. |
| formmethod | Атрибут определяет метод, который браузер будет использовать для отправки данных формы на сервер. Задается только для полей типа type="submit" и type="image" . Переопределяет значение атрибута method формы. Варианты: get — значение по умолчанию. Данные из формы (пара имя/значение) добавляются в url-адрес и отправляются на сервер: URL?имя=значение&имя=значение post — данные формы отправляются в виде http-запроса. |
| formnovalidate | Определяет, что данные полей формы не должны проверяться при отправке формы. Переопределяет значение атрибута novalidate формы. Можно использовать без указания значения атрибута. |
| formtarget | Определяет, где выводить ответ, полученный после отправки формы. Задается только для полей типа type="submit" и type="image" . Переопределяет значение атрибута target формы. _parent – загружает ответ в родительский фрейм _top – загружает ответ во весь экран framename – загружает ответ во фрейм с указанным именем. |
| height | Значение атрибута содержит количество пикселей без указания единицы измерения. Устанавливает высоту поля формы типа type="image" , например, . Рекомендуется одновременно устанавливать как высоту, так и ширину поля. |
| list | Является ссылкой на элемент , содержит его id .Позволяет предоставить пользователю несколько вариантов на выбор, когда он начинает вводить значение в соответствующем поле. |
| max | Позволяет ограничить допустимый ввод числовых данных максимальным значением, значение атрибута может содержать целое или дробное число. Рекомендуется использовать этот атрибут вместе с атрибутом min . Работает со следующими типами полей: number , range , date , datetime , datetime-local , month , time и week . |
| maxlength | Атрибут задает максимальное количество символов, вводимых в поле. Значение по умолчанию 524288 символов. |
| min | Позволяет ограничить допустимый ввод числовых данных минимальным значением. |
| multiple | Позволяет пользователю ввести несколько значений атрибутов, разделяя их запятой. Применяется в отношении файлов и адресов электронной почты. Указывается без значения атрибута. |
| name | Определяет имя, которое будет использоваться для доступа к элементу , к примеру, в таблицах стилей css. Является аналогом атрибута id . |
| pattern | Позволяет определять с помощью регулярного выражения синтаксис данных, ввод которых должен быть разрешен в определенном поле. Например, pattern="{3}-{3}" — квадратные скобки устанавливают диапазон допустимых символов, в данном случае — любые строчные буквы, число в фигурных скобках указывает, что нужны три строчные буквы, после которых следует тире, далее — три цифры в диапазоне от 0 до 9. |
| placeholder | Содержит текст, который отображается в поле ввода до заполнения (чаще всего это подсказка). |
| readonly | Не позволяет пользователю изменять значения элементов формы, выделение и копирование текста при этом доступно. Указывается без значения атрибута. |
| required | Выводит сообщение о том, что данное поле является обязательным для заполнения. Если пользователь попытается отправить форму, не введя в это поле требуемое значение, то на экране отобразится предупреждающее сообщение. Указывается без значения атрибута. |
| size | Задает видимую ширину поля в символах. Значение по умолчанию — 20. Работает со следующими типами полей: text , search , tel , url , email и password . |
| src | Задает url изображения, используемого в качестве кнопки отправки данных формы. Указывается только для поля . |
| step | Используется для элементов, предполагающих ввод числовых значений, указывает величину увеличения или уменьшения значений в процессе регулировки диапазона (шаг). |
| type | button — создает кнопку. |
| checkbox — превращает поле ввода во флажок, который можно установить или очистить, например, У меня есть автомобиль |
|
| color — генерирует палитры цветов в поддерживающих браузерах, давая пользователям возможность выбирать значения цветов в шестнадцатеричном формате. |
|
| date — позволяет вводить дату в формате дд.мм.гггг. День рождения: |
|
| datetime-local — позволяет вводить дату и время, разделенные прописной английской буквой Т по шаблону дд.мм.гггг чч:мм. День рождения — день и время: |
|
| email — браузеры, поддерживающие данный атрибут, будут ожидать, что пользователь введет данные, соответствующие синтаксису адресов электронной почты. E-mail: |
|
| file — позволяет загружать файлы с компьютера пользователя. Выберите файл: |
|
| hidden — скрывает элемент управления, который не отображается браузером и не дает пользователю изменять значения по умолчанию. | |
| image — создает кнопку, позволяя вместо текста на кнопке вставить изображение. |
|
| month — позволяет пользователю вводить год и номер месяца по шаблону гггг-мм. |
|
| number — предназначено для ввода целочисленных значений. Его атрибуты min , max и step задают верхний, нижний пределы и шаг между значениями соответственно. Эти атрибуты предполагаются у всех элементов, имеющих численные показатели. Их значения по умолчанию зависят от типа элемента. Укажите количество (от 1 до 5): |
|
| password — создает текстовые поля в форме, при этом вводимые пользователем символы заменяются на звездочки, маркеры, либо другие, установленные браузером значки. Введите пароль: |
|
| radio — создает переключатель - элемент управления в виде небольшого кружка, который можно включить или выключить. Вегетарианец: |
|
| range — позволит создать такой элемент интерфейса, как ползунок, min / max — позволят установить диапазон выбора | |
| reset — создает кнопку, которая очищает поля формы от введенных пользователем данных. |
|
| search — обозначает поле поиска, по умолчанию поле ввода имеет прямоугольную форму. Поиск: |
|
| submit — создает стандартную кнопку, активизируемую щелчком мыши. Кнопка собирает информацию с формы и отправляет ее для обработки. |
|
| text — создает текстовые поля в форме, выводя однострочное текстовое поле для ввода текста. |
|
| time — позволяет вводить время в 24-часовом формате по шаблону чч:мм. В поддерживающих браузерах оно отображается как элемент управления в виде числового поля ввода со значением, изменяемым с помощью мыши, и допускает ввод только значений времени. Укажите время: |
|
| url — поле предназначено для указания URL-адресов. Главная страница: |
|
| week — соответствующий инструмент-указатель позволяет пользователю выбрать одну неделю в году, после чего обеспечит ввод данных в формате нн-гггг. В зависимости от года число недель может быть 52 или 53. Укажите неделю: |
|
| value | Определяет текст, отображаемый на кнопке, в поле или связанный текст. Не указывается для полей типа file. |
| width | Значение атрибута содержит количество пикселей. Позволяет задать ширину полей формы. |
Элемент ... используется вместо элемента , когда нужно создать большие текстовые поля. Текст, отображаемый как исходное значение, помещается внутрь тега. Размеры поля устанавливаются при помощи атрибутов cols – размеры по горизонтали, rows – размеры по вертикали. Высоту поля можно задать свойством height . Все размеры считаются исходя из размера одного символа моноширинного шрифта.
| autofocus | Устанавливает фокус на нужном начальном текстовом поле автоматически. |
| cols | Устанавливает ширину через количество символов. Если пользователь вводит больше текста, появляется полоса прокрутки. |
| disabled | Отключает возможность редактирования и копирования содержимого поля. |
| form | Значение атрибута должно быть равно значению атрибута id элемента в этом же документе. Определяет одну или несколько форм, которым принадлежит данное текстовое поле. |
| maxlength | Значение атрибута задает максимальное число символов для ввода в поле. |
| name | Задает имя текстового поля. |
| placeholder | Определяет короткую текстовую подсказку, которая описывает ожидаемое вводимое значение. |
| readonly | Отключает возможность редактирования содержимого поля. |
| required | Выводит сообщение о том, что данное поле является обязательным для заполнения. |
| rows | Указывает число, которое означает, сколько строк должно отображаться в текстовой области. |
| wrap | Определяет, должен ли текст сохранять переносы строк при отправке формы. Значение hard сохраняет перенос, а значение soft не сохраняет. Если используется значение hard , то должно указываться значение атрибута cols . |
Списки дают возможность расположить большое количество пунктов компактно. Раскрывающиеся списки создаются при помощи элемента ... . Они позволяют выбрать одно или несколько значений из предложенного множества. По умолчанию в поле списка отображается его первый элемент.
Для добавления в список пунктов используются элементы ... , которые располагаются внутри .
Для систематизации списков применяется элемент ... , который создает заголовки в списках.
Для списков возможно изменить размер шрифта, тип шрифта, цвет и другие свойства текста, а также добавить границы, цвет фона и фоновое изображение.
| autofocus | Устанавливает автоматический фокус на элементе при загрузке страницы. |
| disabled | Отключает раскрывающийся список. |
| form | Определяет форму, которой принадлежит данный список. В качестве значения атрибута указывается идентификатор формы. |
| multiple | Дает возможность выбора одного или нескольких пунктов, для этого при выборе нужно нажать и удерживать нажатой клавишу Ctrl . |
| name | Определяет имя для выпадающего списка. Значение атрибута содержит название, отражающее тематику списка. |
| required | Выводит сообщение о том, что пользователь должен выбрать значение из раскрывающегося списка перед отправкой формы. |
| size | Задает количество одновременно видимых на экране элементов списка. Если количество элементов списка превышает установленное количество, появляется полоса прокрутки. Значение атрибута задается целым положительным числом. |
Надписи к элементам формы создаются с помощью элемента ... . Существует два способа группировки надписи и поля. Если поле находится внутри элемента , то атрибут for указывать не нужно.
Когда вы последний раз летали на самолете?
Кошка
7. КнопкиЭлемент ... создает кликабельные кнопки. В отличие от кнопок, созданных ( , , , ), внутрь элемента можно поместить контент — текст или изображение.
Для корректного отображения элемента разными браузерами нужно указывать атрибут type , например, .
Кнопки позволяют пользователям передавать данные в форму, очищать содержимое формы или предпринимать какие-либо другие действия. Можно создавать границы, изменять фон и выравнивать текст на кнопке.
| autofocus | Устанавливает фокус на кнопке при загрузке страницы. |
| disabled | Отключает кнопку, делая ее некликабельной. |
| form | Указывает на одну или несколько форм, которым принадлежит данная кнопка. Значение атрибута — идентификатор соответствующей формы. |
| formaction | Значение атрибута содержит url-адрес обработчика данных формы, отправляемых при нажатии на кнопку. Только для кнопки типа type="submit" . Переопределяет значение атрибута action , указанного для элемента . |
| formenctype | Задает тип кодировки данных формы перед отправкой на сервер при нажатии на кнопки типа type="submit" . Переопределяет значение атрибута enctype , указанного для элемента . Возможные значения: application/x-www-form-urlencoded — значение по умолчанию. Все символы перед отправкой будут закодированы. multipart/form-data — символы не кодируются. Используется в случае, когда с помощью формы загружаются файлы. text/plain — символы не кодируются, а пробелы заменяются на символ + . |
| formmethod | Атрибут определяет метод, который браузер будет использовать для отправки формы. Переопределяет значение атрибута method , указанного для элемента . Указывается только для кнопок типа type="submit" . Возможные значения: get — данные из формы (пара имя/значение) добавляются в url-адрес и отправляются на сервер. Данный способ имеет ограничения по размеру отправляемых данных и не подходит для отправки паролей и конфиденциальной информации. post — данные из формы добавляются в виде http-запроса. Метод является более надежным и безопасным, чем get и не имеет ограничений по размеру. |
| formnovalidate | Атрибут задает, что данные формы не должны проверяться при отправке. Указывается только для кнопок типа type="submit" . |
| formtarget | Атрибут задает, в каком окне выводить результат после отправки формы. Указывается только для кнопок типа type="submit" . Переопределяет значение атрибута target , указанного для элемента . _blank — загружает ответ в новое окно/вкладку _self — загружает ответ в то же окно (значение по умолчанию) _parent — загружает ответ в родительский фрейм _top — загружает ответ во весь экран framename — загружает ответ во фрейм с указанным именем. |
| name | Задает имя кнопки, значение атрибута — текст. Используется для ссылки на данные формы, после того как форма была отправлена, или для ссылки на данную кнопку (кнопки) в JavaScript. |
| type | Определяет тип кнопки. Возможные значения: button — кликабельная кнопка reset — кнопка сброса, возвращает первоначальное значение submit — кнопка для отправки данных формы. |
| value | Задает значение по умолчанию, отправляемое при нажатии на кнопку. |
Флажки в формах задаются с помощью конструкции , а переключатель — при помощи .
Флажков, в отличие от переключателей, в одной форме может быть установлено несколько. Если для флажков указан атрибут checked , то при загрузке станицы на соответствующих полях формы флажки уже будут установлены.
Элемент применяется при реализации выбора с помощью переключателей и флажков. Можно выбрать нужный пункт, просто щелкая кнопкой мыши на тексте, связанном с ним. Для этого нужно поместить внутрь элемента .


























