Van de auteur: console.log kan u veel over uw toepassing vertellen, maar u kunt er niet echt fouten in uw code mee opsporen. Met de nieuwe JS-debugger in Firefox kunt u sneller en zonder bugs code schrijven. Een artikel over het werkingsprincipe van deze debugger.
In dit voorbeeld openen we een heel eenvoudige applicatie waarmee het gemakkelijk te doen is JavaScript-foutopsporing. De applicatie zelf draait op basic open bron JS-frameworks. Open het erin nieuwste versie Firefox Developer Edition en voer debugger.html uit met behulp van de combinatie Optietoetsen+ Cmd + S op Mac of Shift + Ctrl + S op Windows. De debugger is verdeeld in 3 panelen: een bestandenlijstpaneel, een codepaneel en een werkbalk.

De werkbalk is onderverdeeld in werkbalken, kijkuitdrukkingen, breekpunten, oproepstapel en gebieden.

Stop met het gebruik van console.log
We willen console.log gebruiken om onze code te debuggen. We voegen gewoon een aanroep toe aan de code om de waarde van de variabele te achterhalen, en dat is alles, toch? Deze aanpak zal werken, maar is omslachtig en tijdrovend. In dit voorbeeld doorlopen we de toepassing met behulp van debugger.html om de waarde van een variabele te vinden.
Met debugger.html kun je dieper in je code duiken door simpelweg een breekpunt aan een regel toe te voegen. Breekpunten pauzeren de debugger zodat u de code kunt bekijken. In dit voorbeeld voegen we een breekpunt toe op regel 13 van het bestand app.js.

Voeg nu de taak toe aan de lijst. De code stopt bij de addTodo-functie en we kunnen naar de waarde van het veld in de code kijken. Beweeg over een variabele om de waarde ervan te zien, enz. Op deze manier kun je ankers, applets, kind elementen enz.:

Dezelfde informatie is te vinden in het paneel Gebieden.
Wanneer het script is gepauzeerd, kunt u de regels stap voor stap uitvoeren met behulp van de werkbalk. De knoppen Hervatten/Pauze doen precies wat ze zeggen. De knop Overstappen werkt huidige lijn code, Enter – gaat naar de functie, Exit – wordt uitgevoerd huidige functie voordat ze haar oproep achterliet.

Controleer de waarde van een monovariabele ook met behulp van watch-expressies. Voer eenvoudigweg een expressie in het vak Expressions to Watch in en de debugger zal ernaar kijken terwijl uw code wordt uitgevoerd. In het bovenstaande voorbeeld kunt u titel- en to-do-expressies toevoegen en de debugger zal de waarden opsplitsen wanneer deze beschikbaar zijn. Vooral handig wanneer:
Je stapt door de code en ziet de waarde veranderen;
U debugt vaak dezelfde code en wilt gemeenschappelijke waarden zien;
Je probeert erachter te komen waarom die verdomde knop niet werkt.
U kunt ook fouten in React/Redux-toepassingen debuggen met debugger.html. Hoe werkt dit:
Navigeer naar de component waarvoor u fouten wilt opsporen.
Zie het componentendiagram aan de linkerkant (functies in een klasse).
Voeg breekpunten toe aan de juiste functies.
Druk op pauze en bekijk de eigenschappen en statussen van het onderdeel.
De call-stack is vereenvoudigd, zodat je applicatiecode vermengd ziet met het framework.
met debugger.html kunt u naar verwarrende of verkleinde code kijken die fouten kan veroorzaken. Vooral handig bij het werken met veelgebruikte raamwerken zoals React/Redux. De debugger kent de component waarop u hebt gepauzeerd en toont een vereenvoudigde call-stack, componentdiagram en eigenschappen. Hieronder legt ontwikkelaar Amit Zur uit hoe hij de Firefox-codedebugger op JS Kongress gebruikt:
Als je de nieuwe debugger.html van dichterbij wilt bekijken, ga dan naar de Mozilla Developer Playground. We hebben een reeks tutorials gemaakt om ontwikkelaars te helpen leren hoe ze de tool effectief kunnen gebruiken om code te debuggen.
Open source-ontwikkelaarstools
Het debugger.html-project werd ongeveer 2 jaar geleden gelanceerd, samen met een volledige herziening van Firefox DevTools. We wilden DevTools verplaatsen naar moderne technologieën, open ze voor ontwikkelaars over de hele wereld. En omdat de technologie open is, kan deze vrijelijk uitgroeien tot iets dat de kleine groep bij Mozilla zich nooit had kunnen voorstellen.
JS vormt de basis van elke geavanceerde webapplicatie, dus een krachtige debugger was een kernonderdeel van de toolkit. We wilden iets maken dat snel, gebruiksvriendelijk en aanpasbaar is en dat in staat is om elk nieuw JS-framework te debuggen. We besloten populaire webtechnologieën te gebruiken omdat we dichter bij de gemeenschap wilden werken. Deze aanpak zou de debugger zelf verbeteren - als we Webpack zouden adopteren en de build-tool en bronkaarten intern zouden gaan gebruiken, zouden we de mapping tussen bronnen en bronkaarten willen verbeteren. hete laars.
debugger.html is geschreven in React, Redux en Babel. React-componenten zijn lichtgewicht, testbaar en eenvoudig te ontwerpen. Voor snelle UI-prototyping en documentatie gemeenschappelijke componenten wij gebruiken React Storybook. Dit maakt het gemakkelijker om met verschillende JS-frameworks (zoals React) te werken. Met de front-end van Babel kun je dingen doen zoals het weergeven van de Component-klasse en zijn functies in de linkerzijbalk. We kunnen ook breekpunten instellen voor functies, zodat deze niet bewegen als u de code wijzigt.
Redux-acties zijn een pure UI-API. Ze kunnen echter ook worden gebruikt om een onafhankelijke JS Debugger CLI te maken. Redux-repository heeft selectors voor query's huidige staat debuggen Onze unit-tests voeren Redux-acties uit en simuleren browserreacties. Integratietests brengen de browser in actie met Redux-foutopsporingsacties. Zichzelf functionele architectuur ontworpen om te testen.
We hebben bij elke stap op de Mozilla-ontwikkelaarsgemeenschap vertrouwd. Het project werd gepubliceerd op GitHub en ons team heeft ontwikkelaars over de hele wereld benaderd en zij hebben gereageerd. Helemaal in het begin waren geautomatiseerde tests van cruciaal belang voor de gemeenschap. De tests voerden regressie uit en documenteerden gedrag dat gemakkelijk over het hoofd kon worden gezien. Daarom was een van de eerste stappen het schrijven van unit-tests voor Redux-acties en Flow-typen voor de Redux-winkel. In feite zorgde de gemeenschap ervoor dat de dekking van Flow en Jest ervoor zorgde dat elk bestand werd geschreven en getest.
Als ontwikkelaars zijn wij van mening dat tools sterker worden naarmate er meer ontwikkelaars bij betrokken zijn. Ons kernteam is altijd klein geweest (2 personen), maar gemiddeld waren er 15 assistenten per week. De gemeenschap heeft ons gegeven verschillende punten visie, die ons hielp te anticiperen op uitdagingen en functies te schrijven die we ons nooit hadden kunnen voorstellen. We formatteren momenteel call-stacks voor 24 bibliotheken. Van veel daarvan wisten we niet eens. We tonen ook Webpack- en Angular-kaarten in de bronboom.
We zijn van plan alle Firefox DevTools naar GitHub te verplaatsen, zodat meer mensen ze kunnen gebruiken en verbeteren. Wij aanvaarden uw hulp graag. U kunt naar onze projectpagina debugger.html op GitHub gaan. We hebben een hele lijst met instructies geschreven voor het uitvoeren van de debugger op uw computer, waar u alles kunt wijzigen wat u maar wilt. Gebruik het om JS-code voor wat dan ook te debuggen: browsers, terminals, servers, telefoons, robots. Als je iets ziet dat verbeterd kan worden, schrijf ons dan op GitHub.
Gepubliceerd: 26 maart 2013Chrome Developer Tools - naar mijn mening het meest handig hulpmiddel webontwikkeling. Het bevat alle noodzakelijke functionaliteit voor het maken en debuggen van volwaardige webapplicaties. Maar net als bij elk ander hulpmiddel moet u ermee leren werken. Laten we beginnen met de basis.
De console speelt de rol van een interactieve JavaScript-interpreter. Het geeft ook fouten weer die optreden terwijl de webapplicatie actief is. Naast een apart tabblad is de console beschikbaar op alle andere tabbladen door op Esc te drukken of op het consolepictogram linksonder in het scherm.
De console geeft de ontwikkelaar toegang tot een aantal handige en nuttige functies. Laten we de belangrijkste bekijken:
console.log() , console.error() , console.warn() en console.debug()
Met de basisfuncties van de console-uitvoer kunt u uitvoer naar de console uitvoeren aangepaste berichten. Ze verschillen in de classificatie van uitvoerberichten: error() markeert berichten als fouten, warn() markeert berichten als waarschuwingen, debug() markeert berichten als foutopsporing.

Deze functies accepteren een onbeperkt aantal parameters, waardoor u meerdere variabelen achter elkaar kunt weergeven en ze zelfs tot hele zinnen kunt samenvoegen:
Console.log("Logtijd:", 1121102802);
Er is ook opmaakondersteuning:
Console.log("Logtijd: %d", 1121102802);
Ondersteunde formaatindicatoren:
// %s — string console.log("%s", "Hallo"); // %d, %i — geheel getal console.log("%d", 1337/42); // %f is een drijvende-kommagetalconsole.log("%f", 1337/42); // %o is een DOM-element console.log("%o", document.body); // ofwel console.dirxml(document.body); // %O is een JavaScript-element console.log("%O", document.body); // ofwel console.dir(document.body); // %c — uitvoer met instelling van CSS-stijlen console.log("%chello %cworld", "kleur: rood", "kleur: blauw");
console.trace()
Drukt de call-stack af vanaf het punt in de code waar de methode is aangeroepen. De call-stack bevat bestandsnamen en regelnummers plus een aantal oproepen naar de trace()-methode vanaf hetzelfde punt.

console.assert()
De assert-functie controleert de expressie die als eerste parameter is doorgegeven, en als de expressie false is, schrijft hij samen met de call-stack een fout naar de console:
Var twee = 3; var drie = 2; console.assert(twee< three, "два меньше трех");
console.group() , console.groupCollapsed() en console.groupEnd()
Functies voor het groeperen van uitvoer. De functie group() opent een groep berichten, neemt de groepsnaam als parameter (opmaak wordt ondersteund, zoals in console.log()), en de functie groupEnd() sluit de laatste open groep. De functie groupCollapsed() is vergelijkbaar met de functie group(), maar groep die wordt aangemaakt berichten worden standaard geminimaliseerd.
console.time() en console.timeEnd()
Functies voor het berekenen van de uitvoeringstijd van code. De functie time() start een timer, en de functie timeEnd() stopt de timer en drukt de waarde ervan af. Beide functies accepteren de timernaam als vereiste parameter.

Berichtenfilter
In de rechter benedenhoek van het consoletabblad bevindt zich een berichtenfilter op type. Alles komt overeen met alle berichten, Fouten - fouten en de uitvoer van de console.error() functie, Waarschuwingen - waarschuwingen en de uitvoer van de console.warn() functie, Logboeken - de uitvoer van de console.log() functie, Debug - de uitvoer van console.debug() , consolefuncties .timeEnd() en andere informatie.
Interactie met andere tabbladen
debugger;
Wanneer de browser de debuggerregel bereikt; in elke code stopt het op dit punt automatisch de uitvoering van het script en gaat het naar het tabblad Scripts (Bronnen).

$() , $$() en $x()
Functies die het selecteren van elementen eenvoudiger maken, werken alleen in de console. De functie $() retourneert het eerste element dat overeenkomt met de geselecteerde selector. De tweede parameter kan worden gebruikt om de zoekcontext door te geven:
$("head") // retourneert het head-element $("head", document.body) // retourneert null omdat body geen head-elementen bevat
De functie $$() is vergelijkbaar met $() , maar retourneert alle gevonden elementen:
$$("script") // retourneert alle scriptelementen $$("script", document.body) // retourneert alle scriptelementen in de body
De functie $x() retourneert alle elementen die overeenkomen met de XPath-expressie. De tweede parameter kan worden gebruikt om de context door te geven:
$x("//script") // retourneert alle scriptelementen $x("script", document.body); // retourneert alle scriptelementen die rechtstreeks in de body voorkomen
Veel JavaScript-frameworks definiëren hun eigen $()-functie, en daarom verandert ook de betekenis van de functies in de console.
$0 — $4
De console slaat in het geheugen verwijzingen op naar de laatste vijf elementen die zijn geselecteerd op het tabblad Elementen. Om toegang te krijgen tot deze variabelen worden de variabelen $0, $1, $2, $3 en $4 gebruikt. $0 slaat een link op naar het momenteel geselecteerde element, $1 naar het vorige, enzovoort.

$_
De variabele $_ slaat het resultaat op van het uitvoeren van de laatste opdracht in de console. Hierdoor kan het resultaat van het ene commando in een ander commando worden gebruikt. Probeer deze opdrachten één voor één:
1337/42; console.log("%d", $_);
inspecteren()
De functie inspect() opent het doorgegeven object of element op het bijbehorende tabblad:
Inspect($("head script")) // opent het tabblad Elementen en markeert de eerste scripttag die in head wordt gevonden

Als het gaat om het vinden van de oorzaak van fouten, kan het kennen van uw tool een verschil maken sleutelrol. Ook al heeft JavaScript de reputatie moeilijk te debuggen te zijn, als u een paar trucjes kent, zal het minder tijd kosten om de oorzaak van de fout te vinden.
We hebben een lijst met 14 foutopsporingstips samengesteld, waarvan u misschien nog niet op de hoogte bent, maar die u kunnen helpen bij het debuggen van JavaScript-code.
De meeste van deze tips zijn voor Chrome en Firefox, hoewel de meeste werken in ontwikkeltools voor andere browsers.
1. 'foutopsporing;'
Na console.log, ‘debugger;‘mijn favoriete snelle en vuile foutopsporingstool. Zodra u het aan uw code toevoegt, stopt Chrome op dat moment automatisch met het uitvoeren van de code. Je kunt hem zelfs zo verpakken dat hij alleen ontsteekt als je hem nodig hebt.
Als (dit ding) (debugger; )
2. Objecten weergeven als tabellen
Soms hebt u een complexe reeks objecten die u wilt bekijken. Je kunt gebruiken console.log om ze weer te geven, en blader vervolgens door een enorme lijst, of gebruik console.tafel. Dit maakt het veel gemakkelijker om te begrijpen waar u mee te maken heeft.
Var dieren = [ ( dier: "Paard", naam: "Henry", leeftijd: 43 ), ( dier: "Hond", naam: "Fred", leeftijd: 13 ), ( dier: "Kat", naam: " Frodo", leeftijd: 18 ) ]; console.table(dieren);
3. Probeer met verschillende resoluties te kijken
Het zou geweldig zijn als die er was mobiel apparaat In de echte wereld is dit echter niet mogelijk. Hoe kan ik het formaat van de viewport wijzigen? Chrome biedt je alles wat je nodig hebt. Ga naar Developer Tools en klik vervolgens op de knop Apparaatmodus wisselen. Zie hoe uw media-uitingen tot leven komen!

4. Zoek snel naar DOM-elementen
Selecteer een DOM-element in de Toolbox en open het vervolgens in de console. De dev-tools van Chrome onthouden de laatste vijf elementen: het laatst geselecteerde element $0, het op een na laatste geselecteerde element $1, enz.
Als je de volgende elementen hebt geselecteerd in de volgorde 'item-4', 'item-3', 'item-2', 'item-1', 'item-0', dan heb je toegang tot DOM-elementen zoals weergegeven in consoles:

5. Uitvoeringstijd van code meten met console.time() en console.timeEnd()
Het kan erg handig zijn om te weten hoe lang het duurt om een stukje code uit te voeren, vooral bij het debuggen van langzame lussen. U kunt meerdere benoemde timers instellen. Laten we een voorbeeld bekijken:
Console.time("Timer1"); var-items = ; for(var i = 0; ik< 100000; i++){ items.push({index: i}); } console.timeEnd("Timer1");
Deze code levert het volgende resultaat op:

6. Een stacktracering verkrijgen voor een functie
U weet waarschijnlijk dat JavaScript-frameworks veel code bevatten.
Deze code rendert de interface en activeert gebeurtenissen, dus uiteindelijk zul je willen weten waardoor de functie werd aangeroepen.
Omdat JavaScript niet erg is gestructureerde taal Soms is het handig om informatie te krijgen over wat er is gebeurd en wanneer. Op dit moment komt hij het podium op console.trace.
Stel je voor dat je de volledige call-stack voor een functie wilt zien funcZ in kopie auto op lijn 33.
Var-auto; var func1 = function() ( func2(); ) var func2 = function() ( func4(); ) var func3 = function() ( ) var func4 = function() ( auto = nieuwe auto(); car.funcX( ) var Auto = functie() ( this.brand = 'volvo'; this.color = 'rood'; this.funcX = function() ( this.funcY(); ) this.funcY = function() ( this); .funcZ(); dit.funcZ = function() ( console.trace('trace auto') ) func1(); var auto; var func1 = function() ( func2(); ) var func2 = function() ( func4(); ) var func3 = function() ( ) var func4 = function() ( auto = nieuwe auto(); car.funcX( ) var Auto = functie() ( this.brand = 'volvo'; this.color = 'rood'; this.funcX = function() ( this.funcY(); ) this.funcY = function() ( this); .funcZ(); ) this.funcZ = function() ( console.trace('trace auto'); ) ) func1();

Nu zien wij dat func1 oorzaken func2, wat veroorzaakt func4. Func4 creëert een exemplaar Auto en roept vervolgens de functie aan auto.funcX enz.
Zelfs als u denkt dat u het programma-uitvoeringsscript goed kent, kan dit erg handig zijn. Stel dat u uw code wilt verbeteren. Krijg stacktrace en een lijst van alles gerelateerde functies, die allemaal kunnen worden bekeken.
7. Verkleinde code opmaken
Soms kun je tijdens de productie een probleem tegenkomen, maar staan je bronkaarten niet op de server. Het is oké. Chrome kan uw JavaScript-bestanden opmaken om er meer te maken leesbaar formaat. Natuurlijk zal de code niet zo informatief zijn als broncode, maar volgens ten minste, Je kunt begrijpen wat erin gebeurt. Klik op de knop {} « Mooie afdruk", gelegen onder de codeviewer in de inspecteur.

8. Debug snel een functie
Stel dat u een breekpunt aan een functie wilt toevoegen.
Er zijn twee meest voorkomende manieren om dit te doen:
- Zoek de gewenste regel in het infovenster en voeg een breekpunt toe
- Voeg debugger toe aan uw script
Beide oplossingen vereisen zoeken het gewenste bestand En de gewenste lijn, waarvan u fouten wilt opsporen.
Het gebruik van een console voor dit doel komt waarschijnlijk minder vaak voor. Gebruik debug(funcNaam) in de console en het script pauzeert wanneer het de gewenste functie bereikt.
Dit is erg snelle manier het werkt echter niet op privé- en anonieme functies. Maar als uw situatie anders is, is dit waarschijnlijk de snelste manier om de functie te debuggen. (Opmerking van de auteur: er is een functie console.debug, wat nodig is voor een ander.)
Var func1 = functie() ( func2(); ); var Auto = function() ( this.funcX = function() ( this.funcY(); ) this.funcY = function() ( this.funcZ(); ) ) var car = nieuwe auto();
9. Scripts waarvoor geen foutopsporing vereist is
10. Vind belangrijke dingen met geavanceerdere foutopsporingstechnieken
Complexere foutopsporingsscenario's kunnen veel uitvoerregels vereisen. Eén manier om de uitvoergegevens te structureren is door gebruik te maken van verschillende functies troosten. Bijvoorbeeld console.log, console.debug, console.warn, console.info, console.error, enz. U kunt ze vervolgens filteren in de inspecteur. Maar soms is dit niet precies wat u nodig heeft bij het debuggen. Nu kun je manifesteren creativiteit, en creëren eigen formaten gegevens uitvoeren naar de console met behulp van CSS.
Console.todo = function(msg) ( console.log(' % c % s % s % s', 'kleur: geel; achtergrond - kleur: zwart;', '–', msg, '–'); ) console .important = function(msg) ( console.log(' % c % s % s % s', 'kleur: bruin; lettertype - gewicht: vet; tekst - decoratie: onderstrepen;', '–', msg, '– '); ) console.todo(“Dit is iets dat moet worden opgelost”); console.important(‘Dit is een belangrijke boodschap’);
11. Volg functieaanroepen en functieargumenten.
In de Chrome-console kunt u bepaalde functies volgen. Elke keer dat een functie wordt aangeroepen, wordt deze samen met de parameters die eraan worden doorgegeven, geregistreerd.
Var func1 = functie(x, y, z) ( //.... );
Dit geweldige manier kijk met welke argumenten de functie wordt aangeroepen. Maar ik moet zeggen dat het leuk zou zijn als de console zou kunnen bepalen hoeveel argumenten hij kan verwachten. In het bovenstaande voorbeeld func1 verwacht drie argumenten, maar er worden er slechts twee aangenomen. Als dit niet in de code wordt afgehandeld, kan dit tot een fout leiden.

12. Snelle toegang tot elementen in de console
Een snellere manier om querySelector in de console te gebruiken is door $. $('css-selector') retourneert het eerste overeenkomende element, en $$('css-selector') retourneert alle overeenkomende elementen. Als u een element meerdere keren gebruikt, kunt u het opslaan in een variabele.

13. Postman is geweldig (maar Firefox is sneller)
Veel ontwikkelaars gebruiken Postman om AJAX-verzoeken te testen.
Soms is het gemakkelijker om voor deze doeleinden een browser te gebruiken.
Wanneer u zich geen zorgen meer hoeft te maken over login-cookies als u op een met een wachtwoord beveiligde pagina werkt. Hier leest u hoe u verzoeken in Firefox kunt bewerken en opnieuw kunt verzenden.
Open de inspecteur en ga naar het tabblad Netwerk. Klik klik met de rechtermuisknop klik op het gewenste verzoek en selecteer vervolgens “Bewerken” en “Opnieuw verzenden”. Nu kunt u alles wijzigen: corrigeer de titel, bewerk de parameters en klik op “Opnieuw verzenden”.
Hieronder heb ik een voorbeeld gegeven van een verzoek dat meerdere keren is verzonden met verschillende parameters:
14. Breekpunt wanneer een DOM-element verandert
De DOM kan grappig zijn. Soms veranderen elementen erin om redenen die u niet kent. Wanneer u echter JavaScript moet debuggen, kunt u met Chrome de uitvoering van de code pauzeren wanneer een DOM-element verandert. Klik met de rechtermuisknop op het gewenste element in de inspecteur en selecteer een voorwaarde om de uitvoering te stoppen.

Hallo! Laten we, als we verdergaan met dit onderwerp, het hebben over het debuggen van scripts met behulp van de browser. Laten we bijvoorbeeld het meeste nemen beste browser op aarde - Chroom.
Dergelijke tools zijn in principe in elke browser beschikbaar, en als je bedenkt dat de meeste browsers op dezelfde engine als Chrome draaien, dan zal er in principe niet veel verschil zijn. Firefox is ook erg goed met zijn Firebug-tool.

Algemeen overzicht van het paneel Bronnen
Start de Chrome-browser.
Druk op F12 en de Developer Tools worden gestart.
Ga naar het tabblad Bron

Er zijn hier 3 zones:
- Regio bronbestanden. Het bevat alle projectbestanden
- Tekstgebied. Dit gebied bevat de tekst van het bestand
- Gebied van informatie en controle. We zullen later over haar praten
Bij het debuggen is het gebied met de bronbestanden in de regel niet nodig, dus u kunt het verbergen met de knop.
Algemene bedieningsknoppen

3 meest gebruikte bedieningsknoppen:
Formaat Met deze knop kunt u de code formatteren. Mogelijk hebt u deze nodig als u de code van iemand anders wilt formatteren. Troosten Erg belangrijke knop door erop te klikken, wordt de console geopend. U kunt in de console verschillende opdrachten en operatoren in JavaScript invoeren. Raam In het geval van een groot stuk code kunt u de code in een apart venster openen.Breekpunten
Laten we het pow.js-bestand als voorbeeld bekijken. Als u op een regel in dit bestand klikt, wordt er een breekpunt op die regel geplaatst.
Het zou er ongeveer zo uit moeten zien:

Een breekpunt wordt ook wel een breekpunt genoemd, wat meer een jargon is dat in onze taal is opgenomen en letterlijk ook een breekpunt betekent.
In de code waarin je een breekpunt hebt gemaakt, kun je bij elke stap naar de waarden van variabelen kijken en deze in het algemeen op alle mogelijke manieren volgen.
Breekpuntinformatie verschijnt op het tabblad Breekpunten.
Het tabblad Breekpunten is erg handig als de code erg groot is. Hiermee kunt u:
- Ga snel naar de plaats in de code waar het breekpunt is ingesteld met een simpele klik naar tekst.
- Schakel een breekpunt tijdelijk uit door op het selectievakje te klikken.
- Verwijder snel een breekpunt door met de rechtermuisknop op de tekst te klikken en Verwijderen te selecteren.
Enkele extra functies
- Een breekpunt kan ook rechtstreeks vanuit een script worden geactiveerd met behulp van de debugger-opdracht: function pow(x, n) ( ... debugger; //<-- отладчик остановится тут... }
- Door met de rechtermuisknop op een regelnummer in pow.js te klikken, kunt u een zogenaamd voorwaardelijk breekpunt maken, d.w.z. stel een voorwaarde in waaronder het breekpunt wordt geactiveerd.
Stop en kijk rond
Omdat onze functie gelijktijdig wordt uitgevoerd met het laden van de pagina, is de eenvoudigste manier om de JavaScript-foutopsporing te activeren, deze opnieuw te laden. Druk hiervoor op F5. En tegelijkertijd wordt de uitvoering van het script gestopt op de zesde regel.

Let op de informatietabbladen:
- Kijk Uitdrukkingen– hier kunt u de huidige waarde zien van de variabelen die u in het script controleert.
- Bel Stapel– toont de call-stack - dit zijn alle oproepen die naar deze coderegel hebben geleid.
- Bereikvariabelen– toont variabelen. Bovendien toont het zowel globale als lokale variabelen.
Uitvoeringsbeheer
Laten we nu het script uitvoeren en de werking ervan volgen. Let op het paneel bovenaan, daar zitten 6 knoppen, waarvan we de werking zullen bekijken.
– ga door met de uitvoering, of druk op de F8-toets.Deze knop zet de uitvoering van het script voort. Op deze manier kunnen we ons script doorlopen alsof het in een browser draait.
– een stap zetten zonder naar de functies te gaan, of de F10-toets.Voer één stap van het script uit zonder naar de functie te gaan.
– schakel alle breekpunten uit/in.Deze knop schakelt eenvoudigweg alle breekpunten uit en, wanneer u deze opnieuw indrukt, weer inschakelt.
– automatische stop in-/uitschakelen wanneer er een fout optreedt.
Deze knop is erg handig bij het debuggen en stelt u in staat het automatisch stoppen in of uit te schakelen wanneer er een fout optreedt.
Het foutopsporingsproces zelf bestaat uit het stap voor stap doorlopen van het programma en het observeren van de waarden van de variabelen.
Browserconsole< 6; i++) { console.log("значение", i); }
Bij het debuggen van scriptcode kan het handig zijn om naar het tabblad Console te gaan en te kijken of daar fouten voorkomen. U kunt ook informatie naar de console uitvoeren met behulp van console.log().
Bijvoorbeeld:
// het resultaat zal zichtbaar zijn in de console voor (var i = 0; i

De console is beschikbaar in elke browser
Consolefouten
JavaScript-scriptfouten kunnen in de console worden bekeken.
In de console kun je zien:
- De rode lijn is de daadwerkelijke foutmelding.
- Totaal
- Met de debugger kunt u:
Stop op het gemarkeerde punt (breekpunt) of bij de debugger-opdracht.
Code uitvoeren - debug het programma regel voor regel of tot op een bepaald punt.
Bewaak variabelen, voer opdrachten uit in de console, enz.
In de ontwikkelaarstools zijn er andere tabbladen, zoals met Elements kunt u de HTML-code van de pagina bekijken, de tijdlijn laat zien hoeveel bestanden de browser downloadt en hoeveel tijd dit kost. Maar deze tabbladen zijn voor ons nog niet zo interessant.
Van tijd tot tijd maken ontwikkelaars codeerfouten. Een fout in een programma of script wordt een bug genoemd.
Het proces van het vinden en herstellen van fouten wordt debugging genoemd en is een normaal onderdeel van het ontwikkelingsproces. In deze sectie worden hulpmiddelen en technieken besproken die u kunnen helpen bij het opsporen van fouten in taken.
Foutmeldingen in IE
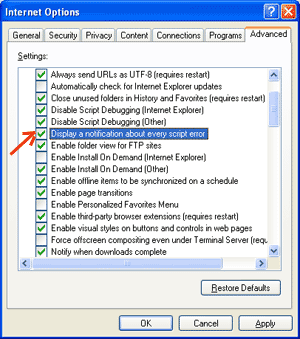
De eenvoudigste manier om fouten op te sporen is door foutrapportage in uw browser in te schakelen. Standaard toont Internet Explorer een foutpictogram in de statusbalk wanneer er een fout optreedt op een pagina.

Als u dubbelklikt op dit pictogram, gaat u naar een dialoogvenster met informatie over de specifieke fout.
Andere browsers, zoals Firefox, Netscape en Mozilla, sturen foutmeldingen naar een speciaal venster dat de JavaScript-console of Error Console wordt genoemd. Om de console te bekijken, selecteert u Extra → Foutconsole of Webontwikkeling.
Omdat deze browsers geen visuele informatie bieden wanneer er een fout optreedt, moet u de console helaas open houden en op fouten letten terwijl uw script wordt uitgevoerd.

Foutmeldingen
Foutmeldingen die in de console of via de dialoogvensters van Internet Explorer worden weergegeven, zijn het resultaat van zowel syntaxis- als runtimefouten. Deze foutmeldingen bevatten het regelnummer waarop de fout is opgetreden.
Als u Firefox gebruikt, kunt u op de beschikbare fout in de foutconsole klikken om naar de exacte regel in het script met de fout te gaan.
Hoe een script te debuggen
Er zijn verschillende manieren om uw JavaScript te debuggen - Gebruik JavaScript Validator
Eén manier om JavaScript-code op vreemde fouten te testen, is door deze door een programma te laten lopen dat de code controleert om er zeker van te zijn dat deze geldig is en dat deze de officiële syntaxisregels van de taal volgt. Deze programma's worden parsers genoemd, of kortweg validators, en worden vaak geleverd met commerciële HTML- en JavaScript-editors.
De handigste validator voor JavaScript is JavaScript Lint van Douglas Crockford, die gratis beschikbaar is in JavaScript Lint van Douglas Crockford.
Bezoek eenvoudigweg deze webpagina, plak de JavaScript-code (alleen JavaScript) in het daarvoor bestemde tekstgebied en klik op de jslint-knop. Dit programma analyseert uw JavaScript-code en zorgt ervoor dat alle variabelen- en functiedefinities de juiste syntaxis volgen. Het controleert ook JavaScript-instructies, zoals if en while, om er zeker van te zijn dat ze ook het juiste formaat hebben
Voeg foutopsporingscode toe aan uw programma's
U kunt de methoden alert() of document.write() in uw programma gebruiken om fouten in uw code op te sporen. Je zou bijvoorbeeld zoiets als dit kunnen schrijven:
var-foutopsporing = waar; var whoImage = "widget"; if(debugging) alert("Roept swapImage() aan met argument: " + WhichImage); var swapStatus = swapImage(welkeAfbeelding); if(debugging) alert("Verlaat swapImage() met swapStatus=" + swapStatus);
Door de inhoud en volgorde van alert() te onderzoeken zoals deze verschijnt, kunt u eenvoudig de functionaliteit van uw programma testen.
Hoe u de JavaScript-foutopsporing gebruikt
Een debugger is een applicatie waarin alle aspecten van de scriptuitvoering onder controle staan van de programmeur. Debuggers bieden fijnmazige controle over de status van een script via een interface waarmee u waarden kunt inspecteren en instellen en de uitvoeringsstroom kunt controleren.
Zodra het script in de debugger is geladen, kan het regel voor regel worden uitgevoerd of de opdracht krijgen om bij specifieke breekpunten te stoppen. Wanneer de uitvoering wordt gestopt, kan de programmeur de status van het script en zijn variabelen controleren om te bepalen of er iets mis is. U kunt ook variabelen bekijken om hun waarden te wijzigen.
- Gebruik veel commentaar. Met opmerkingen kunt u uitleggen waarom u het script op de manier heeft geschreven en bijzonder moeilijke delen van de code uitleggen.
- Gebruik altijd inspringing om uw code gemakkelijk leesbaar te maken. Door inspringen kunt u ook gemakkelijker begin- en eindtags, accolades en andere HTML- en scriptelementen op elkaar afstemmen.
- Schrijf modulaire code. Groepeer uw uitspraken indien mogelijk in functies. Met functies kunt u met minimale inspanning gerelateerde instructies groeperen en stukjes code testen en hergebruiken.
- Wees consistent in de naamgeving van uw variabelen en functies. Probeer namen te gebruiken die lang genoeg zijn om betekenisvol te zijn en de inhoud van een variabele of het doel van een functie te beschrijven.
- Gebruik consistente syntaxis bij het benoemen van variabelen en functies. Met andere woorden, gebruik kleine letters of hoofdletters; als u de Camel-Back-notatie verkiest, gebruik deze dan consequent.
- Controleer lange scripts modulair. Met andere woorden: probeer niet het hele script te schrijven voordat u een deel ervan hebt getest. Schrijf het onderdeel en voer het uit voordat je het volgende deel van de code toevoegt.
- Gebruik beschrijvende namen voor variabelen en functies en vermijd het gebruik van namen die uit één teken bestaan.
- Let op de citaten. Houd er rekening mee dat aanhalingstekens in paren rond tekenreeksen worden gebruikt en dat beide aanhalingstekens dezelfde stijl moeten hebben (een of twee).
- Houd uw gelijktekens bij. Gebruik er geen = voor vergelijkingsdoeleinden.
- Ik declareer variabelen expliciet met het trefwoord var.




























