Goededag, beste lezers mijn blog. In het vorige artikel hebben we geleerd hoe je iets charmants kunt maken. Laten we nu verder gaan met het tweede deel. We zullen een mooie enkele foto voor de avatar maken en nadenken over een effectieve overgang.

Als dit je eerste keer op mijn blog is, hoef je niet met de eerste les te beginnen. U kunt deze publicatie eerst lezen en vanaf deze stap beginnen met ontwerpen. Nu zal ik je vertellen hoe je het moet doen mooie groep VKontakte, moet ik het gebruiken? extra functies, u kunt later beslissen.
Aan het einde van dit artikel heb je een indrukwekkend en uniform beeld.

Methode voor de lui
Om degenen die al weten hoe ze alles moeten doen, haast hebben of zich gewoon geen zorgen willen maken, niet af te leiden van belangrijke zaken, kan ik een video-tutorial aanbieden. Hij zal je vertellen hoe je hetzelfde kunt doen waar ik het over ga hebben, alleen zonder Photoshop via de service www.vkprofi.ru .
Ik heb het niet gebruikt en kan niet zeggen of het betaald is of niet. Ik zou degenen dankbaar zijn die deze informatie controleren en een reactie op dit artikel achterlaten met een antwoord op deze brandende vraag.
Voor degenen die willen leren
Als je besluit te blijven en te gaan de lange weg, dan wacht je spannend werk. Het zal erg handig zijn als u net begint aan uw reis in online zakendoen.
Je zult veel trucjes leren die ik je zal leren nuttige aanbevelingen over het werken met reclame, en u ontvangt ook nuttige vaardigheden en ervaring.
Je zal nodig hebben…
- Photoshoppen.
- Basisbeeld.
De foto moet groot en van hoge kwaliteit zijn als je zoekt zoekmachines, let dan op uw bureaubladachtergrond. Als je voor een coole community werkt, vooral gerelateerd aan het bedrijfsleven, dan raad ik aan om de service te gebruiken http://ru.depositphotos.com . Daar vindt u reclameafbeeldingen.

Het kiezen van een afbeelding die een product promoot, is niet zo eenvoudig. Als het voor het bedrijfsleven wordt ingezet, moet het aan veel eisen voldoen. Niet iedereen begrijpt dit. Als u reclame maakt voor een hotel, herberg, bar of club, wordt het niet aanbevolen om foto's te maken van lege kamers.
Allereerst moeten we geen plek verkopen waar iemand kan zitten, maar de emoties laten zien die hij zal krijgen als hij het etablissement bezoekt. De schoonheid van interieurs zal tegenwoordig niemand meer verbazen. Je moet een unieke sfeer creëren waarin de koper zich wil onderdompelen.
Niemand houdt van versleten foto's. Als ze de hele tijd worden gebruikt, neemt de kans op klanten af. Over kwaliteit, correct ingesteld licht etc. Ik zal niet eens praten. Ik hoop dat je dit al begrijpt. Opties zoals op de onderstaande foto rollen al ongeveer 5 jaar niet meer.

Van persoonlijke ervaring...op een van de projecten heb ik samengewerkt met een hele toffe reclamemanager. We hebben elke foto stukje voor stukje uit elkaar gehaald. Het object moet zich op een bepaalde afstand van het midden bevinden, onder een specifieke hoek, bij voorkeur in het juiste optimistische bereik.
We moesten de kleur veranderen van de lijst waarin het schilderij in de verste hoek hing! In eerste instantie dacht ik dat dit allemaal onnodige problemen waren, maar toen lieten ze me de conversie zien nadat ze met soortgelijke kleine dingen hadden gewerkt ter vergelijking.
Een sjabloon maken voor een toekomstige mooie groep
Dus als alles klaar is, moet je de afmetingen bepalen en een sjabloon voorbereiden voor de toekomstige afbeelding. Trouwens, als je leert hoe je dit moet doen, kun je deze techniek voor veel andere taken gebruiken en ongelooflijke VKontakte-foto's maken. Je zult snel begrijpen waar ik het over heb.
Dus laten we het contact openen. Als je zoekt standaard maten berichten op VKontakte, je ziet 200x500 en 700x500. Als u echter een liniaal gebruikt, kunt u ervoor zorgen dat de miniaturen niet overeenkomen met deze indicatoren. De service comprimeert ze tijdens het laden.

Alles is hetzelfde met de foto op de ava, deze is echt 200x500.

Met vasten is alles anders.

In ieder geval heb je of nodig download de sjabloon die ik heb voorbereid of maak uw eigen schermafbeelding. Ik raad je aan om voor de tweede optie te kiezen. Waarom? Op deze manier kunt u uw eigen sjablonen maken verschillende taken. Als u bijvoorbeeld een productgalerij of 'Laatste nieuws' op uw hoofdpagina heeft weergegeven.
Mijn optie is alleen geschikt voor vastgezette berichten. De eenvoudigste en meest populaire ontwerpmethode.
Open je groep of een andere groep waar bovenaan een bericht met een foto is vastgezet. Zoals in mijn tekening. U kunt deze foto ook maken door er met de rechtermuisknop op te klikken en 'Opslaan als...' te kiezen. Toegegeven, ik weet niet zeker of alles uiteindelijk goed voor je zal uitpakken. Heb je tijd voor een experiment? Deel uw resultaten in de reacties.

Voor anderen zullen de stapsgewijze instructies anders zijn. Vergroot eerst de afbeelding in de browser tot 100% (druk op de Ctrl-knop en beweeg het muiswiel). Eerlijk gezegd begrijp ik niet zo goed waarom dit werd gedaan, maar bij mijn eerste poging lukte het, juist vanwege de omvang, niet.
Druk nu op de PrtSc-knop. Ze is in de zeer bovenste rij op het toetsenbord, na talloze "F's". Nadat u erop klikt, gebeurt er niets. Alles is in orde, je hoeft niet 100 keer te klikken, Photoshop te openen.
Klik op Ctrl+V, hierdoor plakt u uw scherm in het werkveld van het programma. Neem nu het gereedschap Rechthoekig selectiekader en werk met het linkerblok.

Leid recht langs de rand van de afbeelding. Onderstaande afbeelding zou je niet moeten krijgen. Het is niet goed.

Beweeg strikt langs de rand.

Pak de cursor in de linkerbovenhoek van de rechthoek en verplaats deze naar rechtsonder. Om je hoofd niet voor de gek te houden met een vergrootglas, gebruik je de vergroting met de Alt-knop en het muiswiel.

Druk nu op Ctrl+J. Hiermee wordt het geselecteerde fragment overgebracht naar nieuwe laag, zal deze boven de achtergrond verschijnen.

Hetzelfde moet worden gedaan met de avatar. Selecteer en verplaats naar een nieuwe laag (Ctrl+J)

Wanneer u naar een nieuwe laag overbrengt, moet de achtergrond actief zijn en niet degene die u zojuist hebt gemaakt. Zorg ervoor dat het gemarkeerd is.
Dan kun je de achtergrond verwijderen. Klik op het slotje naast deze laag, hierdoor kun je deze manipuleren.

Sleep de laag naar de prullenbak als regulier bestand vanaf het bureaublad.

We zijn hiermee klaar. De sjabloon is gemaakt.
Uniek beeld voor de groep
Ik schreef onlangs een artikel over. Verkeerde opening en verdere werkzaamheden met het formaat kan de kwaliteit van de coolste foto aanzienlijk verslechteren, als je geïnteresseerd bent, kun je hierover een artikel lezen op mijn blog.
Sleep de foto die we als hoofdfoto gaan gebruiken.

Het geeft niet correct weer.

Als je dezelfde onzin hebt, maak er dan gewoon de bovenste van. Vervolgens terwijl u drukt Alt-knop Klik op laag 1 en laag 2 om ze allebei te markeren.

Ze moeten worden gecombineerd met de rechtermuisknop en de juiste optie. In dit geval is het voor ons handiger om door te werken. Je hoeft de foto niet eerst over elkaar heen te leggen en uit te knippen voor de avatar en vervolgens voor het bericht.

Als u op Ctrl drukt en vervolgens op de miniatuur van de laag die u zojuist hebt gemaakt. Mieren lopen langs de randen van objecten uit de nieuwe laag, die je vertellen hoe je de onderste afbeelding moet weergeven. U kunt ze verwijderen door op Ctrl+D te drukken. Wat nu in het interne gedeelte zit, wordt later in VK geplaatst.

Als je de foto begint te verplaatsen, ‘gaan’ de rennende mieren mee. Ik kan je adviseren om handleidingen op te zetten. Weet je niet hoe je ermee moet werken? Bekijk deze video hier.
Nadat u alles naar behoren heeft ingesteld, kunt u doorgaan naar de volgende stap. Ik zal je twee opties laten zien om hetzelfde effect te bereiken. De eerste is eenvoudig. Klik op de bovenste laag rechter knop muis en selecteer “Create Clipping Mask”.

Maar ik vind de tweede geweldig. Hij is sneller. Druk op Alt en verplaats de cursor tussen de twee lagen, deze zal visueel veranderen. Klik vervolgens met de linkermuisknop.

Het resultaat is deze foto.

Elk onderdeel kan worden uitgesneden met behulp van het Frame-gereedschap en vervolgens worden opgeslagen als jpeg. Wij voegen de juiste foto toe als avatar. Links kun je gewoon like toevoegen reguliere entree en zet het dan vast.
Moeilijk is het niet, maar als je problemen ondervindt, kan ik je aanraden de derde publicatie in deze serie te lezen, waarin ik uitgebreid vertel hoe je ervoor kunt zorgen dat wanneer een lezer op jouw foto klikt, hij naar een website wordt gestuurd.

Het grafische ontwerp van een contactgroep bestaat uit meerdere afbeeldingen verschillende maten. Elk van hen vervult zijn eigen rol en wordt daarom uitgevoerd volgens een afzonderlijke technische specificatie.
- Avatar. Tot de recente verschijning van de bovenklep speelde deze een belangrijke rol in de gemeenschap. Maar aanhangers van de oude stijl kunnen het nog steeds als basis gebruiken. De avatar moet basisinformatie over het bedrijf bevatten: logo, bedrijfsnaam, contactgegevens en een paar woorden over de richting van de activiteit. Een van de belangrijkste onderdelen van de avatar is de miniatuur die zichtbaar is in de zoekmachine van het contact nieuwsfeed. De breedte van de avatar is 200 pixels.
- Omslag. In het nieuwe ontwerp werd de omslag het belangrijkste element van het grafische ontwerp van de gemeenschap. Bij het betreden van een groep is het eerste waar iemand op let de dekking. Deze moet dus zoveel mogelijk uw activiteiten weerspiegelen. U moet daar ook contactgegevens en het bedrijfslogo plaatsen. Het aanbevolen omslagformaat wordt bij het uploaden opgegeven in de groepsinstellingen.
- Banner voor menuovergang. De overgangsafbeelding bevat traditioneel een menuknop die is ontworpen in een communitystijl. Daarnaast raden wij aan om daar eventueel te plaatsen interessant voor opdrachtgevers aanbod.
- Afbeelding met menu-items. Een navigatie-element waarmee gebruikers door de inhoud van een groep kunnen bladeren. Het menu kan alle informatie bevatten die deelnemers nodig hebben: levering, betaling, contacten, over het bedrijf, catalogus en nog veel meer. Wanneer u een afbeelding maakt, is het beter om deze zo te kiezen dat u eenvoudig nieuwe knoppen aan het menu kunt toevoegen of van tevoren over menu-items kunt nadenken, zodat u verder werk niet hoeft te doen.
- Navigatieafbeeldingen voor interne pagina's. Deze elementen zorgen ervoor dat de gebruiker gemakkelijk door de communitysecties kan navigeren en een prettige ervaring kan hebben. verschijning interne pagina's.
Hallo! Ik ben Adel Davletshin, hoofd SMM-projecten bij het FriendMedia-bureau
Persoonlijke berichten uit de community
Iedereen heeft vast wel de knop 'Een bericht schrijven' al gezien en is op de hoogte van communityberichten. Met deze functie kunt u feedback geven aan het communitybeheer. Hoewel beheerders een reactie onder een nieuwsbericht van een maand geleden of in een van de tientallen discussies misschien niet opmerken, is het moeilijk om een +1 niet op te merken in communityberichten.

Om deze functie te kunnen gebruiken, moet u deze inschakelen. De instellingen voor deze sectie bevinden zich op het tabblad “berichten” in communitybeheer.


Het is cool dat je een begroetingsbericht kunt schrijven. Je kunt ook een groep toevoegen linkermenu sociale netwerken, waar +1 tegenover de community verschijnt wanneer u een nieuw bericht in de groep ontvangt.

Beschrijving, informatie
Tabbladen met informatie over de community en wikipagina's zijn nu altijd zichtbaar, zelfs als het nieuws in de groep is vastgezet. Daarom is het belangrijk om de beschrijving en de wiki-sectie in te vullen, zodat volgers de voordelen van de groep kunnen begrijpen. Het zal triest zijn als iemand de beschrijving van de groep wil lezen, maar er is een leegte.
De sectie die we “artikelen” noemen, kan elke gewenste naam hebben. We gaan naar deze sectie, klikken op "Bewerken" en schrijven een geschikte naam voor de inhoud. Dit kan advies, interessant nieuws, menukaarten of artikelen van experts zijn.
Tips voor het schrijven van een groepsbeschrijving hebben wij in dit artikel al geschreven:

Wiki-menu
De functionaliteit en voordelen van het wikimenu zijn op geen enkele manier veranderd. Maar we willen u eraan herinneren hoe belangrijk het is om een menu te hebben waarmee abonnees door de groep kunnen navigeren. Als je het menu ontwerpt in de stijl van de community-omslag, wordt het absoluut prachtig :)
Je kunt hier leren hoe je met wiki-opmaak kunt werken: vk.com/wiki


Toepassingen

In groepen worden applicaties rechts in een apart blok gemarkeerd. Handig is dat de naam van de knop kan worden gewijzigd in de instellingen voor ‘communitybeheer’. Maar het teleurstellende is dat je maar één applicatie aan de community kunt toevoegen. Daarom moet u kiezen welke het beste bij u past.


Zelfs als je geen kaartjes verkoopt, je niet aanmeldt voor een evenement of geen verzoeken accepteert, is het de moeite waard om een vragenlijst of humoristische enquête toe te voegen om je abonnees in gesprek te brengen en feedback te krijgen.
Goederen
De groep is versierd met de ingevulde sectie “Producten”. Plaats de producten of diensten die u verkoopt in deze sectie. Zo kunnen abonnees snel navigeren, selecteren en bestellen wat ze nodig hebben. Je kunt actuele promoties en kortingen toevoegen aan producten.

Vergeet niet te selecteren geschikte afbeeldingen voor productregistratie voegt u een beschrijving, prijs en kanaal toe feedback. Gebruikers zien dit allemaal door op een specifiek product te klikken en kunnen contact met u opnemen.


En als u niets verkoopt en uw diensten gratis zijn, is het nog steeds de moeite waard om over uw mogelijkheden te praten en deze aan uw producten toe te voegen met een call-to-action. Dit kan bijvoorbeeld een zoektocht naar een medewerker zijn, of een soort stripproduct, zoals een enquête in een applicatie om abonnees te betrekken bij de communicatie.

Discussies
Koppelingen
Deel links naar uw website, accounts op andere sociale netwerken en links naar andere nuttige bronnen in het blok ‘links’. Het is triest om in groepen een link naar Instagram te zien met het onderschrift “Onze Instagram!” of helemaal geen handtekening. Wat is jouw Instagram? Wat moet ik er mee doen? Waarom daarheen gaan? Het is belangrijk om deze links te labelen op een manier die interesse wekt. Dit kan gedaan worden met behulp van korte beschrijving en oproepen tot actie. Bijvoorbeeld ‘kies uit een handige catalogus op onze website’. Kort, nuttig en begrijpelijk.

Albums

Contacten
Er waren ook mensen die vroegen: “Waarom contacten registreren als er gemeenschapsberichten zijn?” Tegenvraag: “Waarom schakel je dan niet alle reacties uit en verwijder je discussies?” Omdat communityberichten een van de feedbacktools zijn. En sociale netwerken worden gecreëerd voor communicatie. Ben het ermee eens dat het prettiger is om met een persoon te communiceren dan met een onpersoonlijke gemeenschap. Door naar een persoon uit het blok ‘contacten’ te schrijven, begrijpen we met wie we een dialoog voeren, wie deze persoon is en voor welke vragen we contact met hem kunnen opnemen. Daarom moet je je niet verschuilen achter de naam van de groep en abonnees de kans geven je te zien en persoonlijk te communiceren.
Hier zijn enkele voorbeelden van goed ontworpen groepen:
- Goede omslag en productsectie


- Korte en duidelijke omschrijving

- Nuttig gevulde sectie met wikipagina's

- Interessante proef

- Eenvoudig en duidelijk menu

- Nuttige discussies

- Heldere albumhoezen

Achter Afgelopen jaar VKontakte is actief aan het veranderen en introduceert steeds meer nieuwe tools en functies. Het is belangrijk om op de hoogte te blijven van innovaties om uw socialemediagemeenschap effectief te maken voor uw bedrijf of merk.
Zijn alle onderdelen van uw groep ingevuld? Om niets te vergeten of in de war te raken, hebben we een speciale checklist voor community design samengesteld. Print, volg en controleer uw medewerkers aan de hand van de checklist. Dan weet je zeker dat je niets gemist hebt. U kunt de checklist voor community-ontwerp downloaden

Houd er rekening mee dat de gehele beschrijvingstekst in één keer zichtbaar is en niet naar “Volledig weergeven” gaat. Pijlen helpen om alle informatie in blokken op te delen die gemakkelijk te lezen zijn.
In de beschrijving heb ik geprobeerd mijn unieke verkoopvoorstel weer te geven - de lezer begrijpt meteen dat je in deze groep alle functies van het werken met kunt vinden sociaal netwerk VKontakte van een specialist.
Hoe een beschrijving voor een VKontakte-groep te schrijven
U wilt dus uw beschrijving leesbaar maken, maar u weet niet hoe u emoticons moet toevoegen aan de beschrijving van een VKontakte-groep. Ook hier is niets ingewikkelds. De emoticon die je nodig hebt kun je meenemen in de groep, hoe dit in de praktijk gaat zie je in deze videotutorial.
IN De laatste tijd Alle groter aantal VKontakte-gemeenschappen gebruiken een vastgezette banner, die is gemaakt in uniforme stijl met een gemeenschapsavatar.
Het ziet er heel leuk uit, maar het hele punt is dat bezoekers de beschrijving van de groep niet meer zien, omdat deze verborgen is achter de vastgezette banner. In dit geval kunt u eruit halen belangrijke gegevens boodschap die u direct op de banner aan uw bezoekers wilt overbrengen.
In mijn groep heb ik op de banner informatie gezet over wat voor interessante dingen mijn abonnees in de groep kunnen vinden, en dit stap voor stap instructies, videotutorials, webinars en nieuws.

Als voorbeeld wil ik een andere community geven, waarvan ik het ontwerp enige tijd geleden heb ontworpen. In deze groep wordt de beschrijving ook afgedekt door een banner. Houd er rekening mee dat de voordelen en interesses van klanten direct op de banner worden weerspiegeld.

De vraag rijst: is het überhaupt de moeite waard om een beschrijving te schrijven als je van plan bent de banner meteen vast te pinnen? We kunnen zeker zeggen dat het de moeite waard is.
Als u de beschrijving van uw VKontakte-groep correct hebt ingevoegd trefwoorden , dan brengen zowel Google als Yandex je misschien wel naar de top Zoekresultaten. Je mag dus in ieder geval de beschrijving van de gemeenschap niet verwaarlozen.
Laten we het samenvatten
- De beschrijving moet kort, betekenisvol en bondig zijn;
- Het moet leesbaar zijn;
- De beschrijving moet trefwoorden bevatten en uw USP (unique selling proposition) weerspiegelen;
- De beschrijving moet de voordelen, interesses en pijn van uw doelgroep weergeven;
- Het is niet nodig om de beschrijving van de VKontakte-groep te overladen met verschillende versieringen in de vorm van harten en pijlen - dit leidt de aandacht af van de essentie van uw project;
- De beschrijving bevat een call-to-action.
Wat is de beschrijving van uw gemeenschap? Als u vragen heeft, aarzel dan niet om ze te stellen! Ik zal graag antwoorden.
Als je het artikel leuk vond, deel het dan met je vrienden!
Discussie: 8 opmerkingen
-
Julia, je hebt de groep goed beschreven!)
VKontakte bevalt zijn gebruikers grote hoeveelheid interessant ontworpen groepen. Velen van hen doen qua uiterlijk niet onder voor een volwaardige website. Dit effect zorgt voor competent ontwerp groepen, in het bijzonder menu's en avatars. Geavanceerde gebruikers zal deze taak gemakkelijk aankunnen, maar als je een beginner bent, dan zal het artikel nuttig voor je zijn.
Hoe je een groep prachtig ontwerpt op VKontakte
Een spandoek maken
Bij het bekijken van een groep let de gebruiker allereerst op de avatar en het menu. Hieronder zullen we bespreken hoe u twee afbeeldingen kunt maken Photoshop-programma, knip er een correct uit en schrijf speciale code wijzend op
Fase 1
Open Photoshop en maak nieuw document met afmetingen 630x725 pixels. Vul het met wit. Knip twee vensters uit in de laag. Door deze ramen zal kijken grafisch ontwerp Contact. Selecteer eerst een rechthoekig gebied van 200x710 pixels en druk op de knop "Del". Selecteer vervolgens een rechthoekig gebied van 382x442 pixels, combineer de resulterende rechthoeken onderaan en druk op de "Del"-toets.
Stage 2
Onder de resulterende laag plaatsen we het grafische ontwerp van de groep. Het is het beste om van tevoren op de foto met de hoofdachtergrond te schrijven benodigde tekst en maak bovendien het vereiste aantal menu-items aan.
Fase 3

Het volgende is het rechter rechthoekige gebied van 200x710 pixels. opslaan als aparte afbeelding. Het resultaat is een volledig afgewerkte tekening voor het ontwerp van de groep. Het moet in het blok worden geladen, dat zich in bevindt bovenste hoek pagina's aan de rechterkant. Om dit te doen, klikt u op de knop "Foto uploaden".
Waarom linker foto? We snijden het in verschillende delen (afhankelijk van het aantal menu-items). Ons menu heeft bijvoorbeeld 5 items, wat betekent dat de uitvoer 5 afbeeldingen van 382x50 pixels zal zijn.
Fase 4
De vijf ontvangen foto's moeten worden geüpload naar het groepsalbum. Ga vervolgens naar de groepspagina en selecteer het blok “Nieuws”, hernoem het naar “Groepsmenu” en klik vervolgens op “Bewerken”.
Fase 5
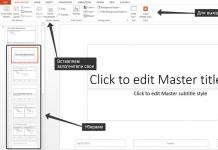
Hier komen we aan laatste stadium gids “Hoe je een groep prachtig ontwerpt op VKontakte”. Open het tabblad met de naam "Het origineel dat zich in het onderste venster bevindt, moet worden gekopieerd en vervolgens in" geplakt Bron". Vervang in de tekst van de code de foto door bestandsnamen en noteer de hoogte van het bestand (382 pixels). Voeg nu de adressen van de menulinks in. De bestandsnaam is afkomstig uit het album.
Fase 6
Om afbeeldingen perfect te combineren, moet aan verschillende voorwaarden worden voldaan:
De groepsnaam moet op één regel passen;
Het websiteadres is ook één regel.
De beschrijving moet 10 regels bevatten.
Wiki-opmaak VKontakte
Om te begrijpen hoe je het mooi kunt ontwerpen, moet je ook vertrouwd raken met het concept van Wiki-opmaak.
Wat het is?

Wiki-opmaak is dus een systeem dat is ontworpen om pagina's op een vergelijkbare manier als HTML te bewerken. Voordat u begint met het maken van een VKontakte-groep, moet u het type bepalen. Ontwerp kan grafisch en tekst zijn.
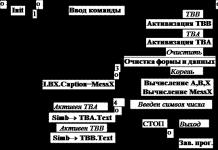
Ontwerp van tekstmenu
De code voor het menu ziet er als volgt uit:
Het begin en einde van de code worden aangegeven door tags. Elk pictogram ziet er uit als [] en vervolgens als beschrijving.
Grafisch menu
De code voor een dergelijk menu wordt samengesteld volgens het volgende principe:
! !! !!
Natuurlijk schetst deze informatie slechts het oppervlak van het onderwerp Wiki-opmaak. U kunt er meer over leren door een bezoek te brengen officiele groep In contact met. Er worden er veel gepresenteerd bruikbare informatie en video-tutorials over hoe u prachtig kunt ontwerpen