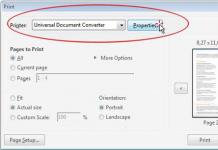
Werken met grote afbeeldingen presenteert speciale vereisten voor de prestaties van het programma, vooral als u HDR-, Photomerge-, 3D-objecten of videolagen gebruikt. Deze les over Photoshop geef ik u een paar tips voor het optimaliseren en versnellen van Photoshop. Dus laten we beginnen!
1. Gebruikt geheugen
Photoshop is een native 64-bits programma en kan zoveel geheugen gebruiken als u eraan kunt geven. Groter volume werkgeheugen, gebruikt bij het werken met grote afbeeldingen, kan het programma aanzienlijk versnellen. Standaard gebruikt Photoshop ongeveer 70% van het beschikbare RAM-geheugen, maar u kunt deze instelling altijd wijzigen door naar Bewerken > Voorkeuren > Prestaties te gaan. Wijzigingen die hier worden aangebracht, worden pas van kracht nadat u het programma opnieuw hebt opgestart. Het verhogen van de hoeveelheid RAM die wordt gebruikt, is het meest effectieve methode het verhogen van de programmaprestaties.
Deze schaal laat duidelijk zien hoeveel van het beschikbare RAM-geheugen door Photoshop wordt gebruikt.
2. Werkende schijven
Wanneer u tijdens het werken verder gaat dan het toegewezen RAM-geheugen, ondervindt uw computer extra belasting. In dit geval kan extra schijfruimte worden gecreëerd door schijfruimte toe te voegen externe schijven als werkschijven. In dit geval kan de prioriteit van schijven worden ingesteld met behulp van de pijlen in het overeenkomstige venster met prestatie-instellingen. Houd bij het toevoegen van werkschijven rekening met de volgende factoren:
- SSD-schijven zijn doorgaans krachtiger dan gewone HDD-schijven
- interne schijven hebben de voorkeur en zijn sneller dan externe schijven
Als u externe schijven gebruikt, is het beter om te werken en USB-interface 3.0, Firewire of Thunderbolt.

In dit venster kunt u de prioriteit van werkschijven toewijzen en instellen.
3. Prestatie-indicator
U kunt de prestaties van Photoshop volgen met behulp van een speciale indicator in de statusbalk onder aan het programmavenster. Om dit te doen, moet u het juiste vakje aanvinken. contextmenu statuslijnen. De efficiëntie wordt in dit geval weergegeven als een percentage, waarbij de waarde 100% overeenkomt maximale efficiëntie. Om de efficiëntie te vergroten, kun je bijvoorbeeld het aantal lagen en slimme objecten verminderen, wat op zijn beurt leidt tot het verlies van de eerdere niet-destructieve workflow.

Nadat u een document in Photoshop hebt geopend, verschijnt er onder aan het programmavenster een statusbalk.
4. Beheer cacheniveaus en geschiedenis
In de cache wordt een versie met een lage resolutie van uw werkafbeelding opgeslagen, die eenvoudig en snel opnieuw kan worden getekend. Er zijn in totaal 8 verschillende cacheniveaus, en hoe meer er worden gebruikt, hoe langere tijd vereist door Photoshop om het bestand te openen. Tegelijkertijd biedt een groter aantal cacheniveaus meer snel werk Photoshop nadat het document is geopend.
Om het venster voor het instellen van deze parameters te openen, gaat u naar hetzelfde menu Instellingen> Prestaties (Voorkeuren> Prestaties). Wanneer u met kleine afbeeldingen met een groot aantal lagen werkt (bijvoorbeeld webdesign), gebruikt u de modus "Tall and Thin". En als u aan grote illustraties met een klein aantal lagen werkt (digitaal tekenen, retoucheren van foto's), gebruik dan de modus "Big and Flat". In alle andere gevallen is het beter om de standaardinstellingen te gebruiken.
Een groot belang van de actiegeschiedenis leidt ook tot slechte prestaties. Deze parameter kan worden gewijzigd binnen het bereik van 1-1000. Voor niet-destructief werk is een waarde van 5 ruim voldoende. Bent u kunstenaar en gebruikt u vaak een penseel in uw werk, dan kunt u beter de opslag van ongeveer 100 recente handelingen instellen.

5. Resolutie verlagen
Het kan erg handig zijn om het doel van uw uiteindelijke afbeelding te bepalen voordat u eraan gaat werken in Photoshop. Als je weet dat jouw afbeelding gebruikt gaat worden op een website die slechts 600 pixels breed is, dan heeft het geen zin om met een 20 megapixel afbeelding te werken. Voordat u filters, aanpassingen en laagstijlen toepast, moet u daarom de afbeeldingsgrootte dienovereenkomstig verkleinen.

6. Ongebruikte documenten afsluiten
Het is vrij duidelijk dat er meerdere tegelijk zijn documenten openen Photoshop vertragen. Zorg ervoor dat de programma-efficiëntie minimaal 100% is (deze parameter wordt weergegeven in de statusbalk onder aan het programmavenster).

7. Achtergrond en automatisch opslaan
Deze instellingen zijn beschikbaar in het menu Voorkeuren > Bestandsverwerking. Als u de optie Opslaan op achtergrond inschakelt, kunt u aan het document blijven werken en wordt de voortgang van het opslagproces weergegeven in de statusbalk. Als u deze optie uitschakelt, wordt automatisch opslaan uitgeschakeld. Tijdens het opslagproces wordt toegang verkregen tot de werkschijf en als er een tekort is schijfruimte Er kan een merkbare prestatievermindering optreden. Hier kunt u de frequentie van het opslaan instellen, variërend van elke 5 minuten tot elk uur.

8. Geschiedenis verwijderen
U kunt de volledige transactiegeschiedenis en alle andere informatie op het klembord verwijderen door naar het menu Bewerken > Verwijderen uit geheugen > Alles (Bewerken > Opschonen > Alles) te gaan. Deze operatie Dit is vooral handig als u een lange reeks acties moet opslaan of als u tijdens uw werk herhaaldelijk grote afbeeldingen hebt gekopieerd. Dat wil zeggen, als een element tijdens het werk werd geselecteerd en gekopieerd, blijft het "vastlopen" op het klembord en neemt het een bepaalde hoeveelheid RAM in beslag.

9. Schakel voorbeeldpanelen en miniaturen uit
Om de prestaties verder te verbeteren, wordt aanbevolen dat u ook de weergave van voorbeeldpictogrammen in de paletten Kanalen, Lagen en Paden uitschakelt. Het uitschakelen van de voorbeeldpictogrammen zal het programma enigszins versnellen, maar het zal het moeilijk maken om de lagen te vinden die u nodig heeft als u ze niet goed organiseert in het lagenpalet. Als u uw lagen zorgvuldig groepeert en toewijst belangrijke namen, dan zouden er geen problemen moeten zijn bij het vinden van de gewenste laag, zelfs zonder de miniatuur te zien.

10. Optimalisatie van het werken met lagen
Schakel eerst de weergave van de documentgrootte in de statusbalk in. De eerste waarde toont de bestandsgrootte die nodig is bij gerasterde weergave, de tweede waarde toont de huidige grootte. De huidige grootte is doorgaans aanzienlijk groter dan de beoogde gerasterde bestandsgrootte.
Houd er ook rekening mee dat aanpassingslagen erg handig in gebruik zijn, maar tegelijkertijd de bestandsgrootte aanzienlijk vergroten. U kunt de bestandsgrootte verkleinen door de lagen te rasteren, maar deze verandering is onomkeerbaar en u kunt de resultaten van uw niet-destructieve werk verliezen.
In het menu Bestand > Scripts vindt u verschillende opties waarmee u de bestandsgrootte kunt verkleinen zonder toevlucht te nemen tot volledige rastering:
- Verwijder alle lege lagen
- Maak alle laageffecten plat
- Maak alle maskers plat

Fysieke afmetingen Afbeeldingen
De fysieke grootte van een afbeelding is het aantal pixels in de afbeelding in breedte en hoogte. Op deze manier krijgen we de afmetingen van de afbeelding in pixels.
Hoe meer pixels in een afbeelding en hoe groter de fysieke grootte, hoe hoger de beeldkwaliteit kan zijn. Bij meer pixels, kunnen we fijnere details van de afbeelding behouden die met een kleiner aantal niet zichtbaar zouden zijn. Omdat een pixel het kleinste detail in een afbeelding is, kunnen details kleiner dan 1 pixel niet in de afbeelding worden opgeslagen.
In afb. 3.1 toont twee afbeeldingen met verschillende fysieke afmetingen, en je kunt in de afbeelding zien hoe kleinere maat kleine details verdwijnen.
Rijst. 3.1. Rasterafbeelding maat 55? 60 pixels (links) en 550? 600 pixels (aan de rechterkant)
Er moet vooral worden benadrukt dat hoewel de grootte van de afbeelding in pixels kan worden gewijzigd (met behulp van een grafische editor), het onmogelijk is om de kwaliteit ervan te verbeteren en de ontbrekende details te “onthullen”. Omdat de alle beeldinformatie wordt vastgelegd in pixels, nieuwe informatie met een toename van hun aantal is er eenvoudigweg geen plek om vandaan te komen. Het is dus erg belangrijk dat de afbeelding al in het stadium van creatie of digitalisering voldoende pixels bevat.
Het is onmogelijk om voor eens en voor altijd het noodzakelijke en voldoende aantal pixels in een afbeelding te berekenen. Strikt genomen hangt het af van hoe de afbeelding zal worden gebruikt - je hebt een grote poster nodig groot beeld, en voor een afbeelding in de hoek van een website moet de afbeeldingsgrootte klein zijn.
Het verkleinen van een afbeelding is echter veel eenvoudiger dan het vergroten ervan: in dit geval hoeft u er alleen maar vanaf te komen onnodige informatie, en niet een niet-bestaande "uitvinden" en op de een of andere manier de kleine details van de tekening herstellen. Daarom moeten we, als we de toekomstige afmetingen van het beeld niet van tevoren weten of deze niet nauwkeurig genoeg kunnen berekenen, een voorbehoud maken bij de grotere kant: digitaliseer of creëer een beeld met de maximaal mogelijke fysieke grootte om het vervolgens te verkleinen als nodig.
Uit het boek AutoCAD 2009 auteur Orlov Andrej AlexandrovitsjLineaire maatvoering Om verticale en horizontale maatvoeringen te maken, is er één opdracht: DIMLINEAR. Het meet de afstand tussen twee definiërende punten en stelt u in staat de locatie van de maatlijn te selecteren. Het DIMLINEAR-commando komt overeen met de Linear-knop,
Uit het Photoshop-boek. Multimediacursus auteur Medinov OlegHoofdstuk 4 Afbeeldingsgrootte en positie Vervolgens hebben we de menuopdrachten Afbeelding, die gebruikt kunnen worden om de grootte van de afbeelding en het canvas te wijzigen. Deze opdracht opent een dialoogvenster waarin u de afbeeldingsgrootte en resolutie kunt wijzigen
Uit boek Adobe Photoshop CS3 auteur Zavgorodni VladimirLogische beeldgrootte De logische beeldgrootte, gemeten in centimeters, millimeters of andere lengte-eenheden, is relatief. De afbeelding kan eenvoudig worden vergroot of verkleind op de monitor, groter of kleiner worden afgedrukt
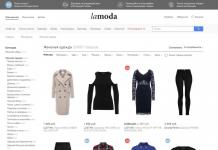
Uit het boek Word 2007. Populaire tutorial auteur Krainsky IPapierformaat Om het paginaformaat in te stellen, gaat u naar het tabblad Pagina-indeling, klikt u in de groep Pagina-instellingen op de knop Formaat en selecteert u de gewenste optie uit de lijst die verschijnt (Afb. 10.18). Rijst. 10.18. Knopmenu Formaat Meestal gedrukt op standaardvellen
Uit het boek Het fenomeen van de wetenschap. Cybernetische benadering van evolutie auteur Turchin Valentin Fedorovich Uit het boek TCP/IP Architecture, Protocols, Implementation (inclusief IP versie 6 en IP Security) door Faith Sydney M3.2.1 Fysieke laag De fysieke laag houdt zich bezig met fysieke media, connectoren en signalen om logische nullen en enen weer te geven. Adapters bijvoorbeeld netwerkinterface Ethernet en Token-Ring en de kabels die ze verbinden, implementeren de fysieke functies
Uit het boek Infrastructuren openbare sleutels auteur Polyanskaja Olga YurievnaFysieke laag Hoewel fysieke toegang niet wordt beschouwd als echte dreiging Vandaag, het is duidelijk dat de overtreding fysieke bewaking kan tot verstoring leiden informatiebeveiliging. Voorzien hoge graad vertrouwen in de bescherming van fysiek
Uit het boek AutoCAD 2009. Opleiding auteur Sokolova Tatjana YurievnaStraalgrootte Het commando DIMRADIUS, waarmee u de straal van een cirkel of boog kunt construeren, wordt aangeroepen vanuit de dimensie Afmeting ? Straal of door op het pictogram Straal op de werkbalk Dimensie te klikken. Opdrachtquery's
Uit het boek AutoCAD 2008 voor studenten: een populaire tutorial auteur Sokolova Tatjana YurievnaDiameterafmeting Het commando DIMDIAMETER construeert de diameter van een cirkel of boog. Wordt de opdracht aangeroepen vanuit het vervolgkeuzemenu Dimensie? Diameter of door op het pictogram Diameter op de werkbalk Dimensie te klikken
Uit het boek Firebird DATABASE DEVELOPER'S GUIDE van Borri HelenStraalgrootte Het commando DIMRADIUS, waarmee u de straal van een cirkel of boog kunt construeren, wordt aangeroepen vanuit de dimensie Afmeting ? Straal of door op het pictogram Straal op de werkbalk Dimensie te klikken DIMRADIUS-opdrachtprompts: Selecteer een boog of cirkel: – selecteer een boog of cirkelAfmetingstekst = gemeten waardeSpecificeer
Uit het boek Anti-Brain [ Digitale technologieën en hersenen] auteur Spitzer ManfredPaginagrootte en standaardcachegrootte Bij het herstellen kunt u de paginagrootte wijzigen door de schakeloptie -p in de opdracht op te nemen, gevolgd door een geheel getal dat de grootte in bytes opgeeft. Zie tabel voor acceptabele paginaformaten. 38.2.In dit voorbeeld herstelt gbak
Uit boek Digitaal tijdschrift"Computerra" nr. 201 auteur Computerra-tijdschriftHersenomvang en de omvang van de sociale omgeving Discussies over de relatie tussen de omvang van de hersenen van een organisme en de omvang van de groep waartoe dit organisme behoort, worden door neurowetenschappers al lange tijd gevoerd. Tegelijkertijd is de relatie met sociaal
Uit het boek HTML, XHTML en CSS 100% auteur Kvint IgorDe cijferknagers hebben de fysieke limiet van halfgeleiders bereikt. Waar naartoe? Evgeniy Zolotov Gepubliceerd op 27 november 2013 Supercomputers hebben altijd een speciale klasse geleken computer technologie. Omdat dergelijke machines zijn gebouwd om problemen op te lossen
Uit het boek Digitale fotografie. Trucs en effecten auteur Gursky Joeri AnatoliëvitsjAfbeeldingsgrootte Als u de grootte van de afbeelding aanzienlijk wilt wijzigen, kunt u beter speciale programma's gebruiken, maar binnen kleine grenzen is het ook mogelijk om de attributen van het IMG-element te gebruiken. Om de grootte van de afbeelding te bewerken, gebruikt u de breedte en hoogte-attributen. Hun
Uit het boek van de auteurFysieke grootte van de matrix Bij het kiezen van een digitale camera is het een goed idee om aandacht te besteden aan de fysieke grootte van de matrix, omdat het deze eigenschap is die de kwaliteit van de camera bepaalt. Hoe groter de sensor, hoe meer CCD-elementen deze bevat, hoe hoger de resolutie en dus
Uit het boek van de auteur12.1. Afbeeldingsgrootte U kunt het dialoogvenster Afbeeldingsgrootte openen door het dialoogvenster Afbeelding? Beeldgrootte (Beeld? Beeldgrootte) (Fig. 12.1). Rijst. 12.1. Venster Afbeeldingsgrootte1. Netto formaat Afbeeldingen. Gemeten in pixels of percentages.
Een artikel gewijd aan het probleem van het optimaliseren van afbeeldingen om hun grootte te verkleinen voordat ze naar internet worden geüpload. U leert over alle manieren waarop u het formaat van afbeeldingen kunt wijzigen en hoe u deze kunt gebruiken.
Heeft u ooit, wanneer u uw foto op internet naar een andere dienst probeert te uploaden, een waarschuwing gezien zoals: "U mag bestanden uploaden die niet groter zijn dan 2 megabytes"? Of dit: “De maximaal toegestane afbeeldingsgrootte is 1000x1000 pixels.” Ik denk van wel. Niet iedereen kan echter begrijpen wat de dienst van hen wil...
De verwarring wordt nog verergerd door het feit dat sommige sites dit aangeven maximumgrootte in megabytes (wat tegenwoordig praktisch niemand stoort), en de tweede in pixels of megapixels (wat niet langer zo voor de hand liggend is). Om de zaken op te helderen, zullen we het vandaag hebben over afbeeldingsformaten en hoe u deze kunt verkleinen.
Korte inleiding tot de terminologie
Voordat we de oplossing voor ons probleem overwegen, moeten we de termen een beetje definiëren om niet verder in de war te raken en te begrijpen waar we het over hebben.
- Afbeeldingsgrootte - betekent meestal fysieke waarden breedte en hoogte van de afbeelding in pixels.
- Grootte van afbeeldingsbestand - verwijst naar het aantal kilo- of megabytes dat de afbeelding als bestand in beslag neemt. In de omgangstaal zijn er synoniemen voor de term, zoals bijvoorbeeld ‘gewicht’ of ‘volume’ van een afbeelding.
- Beeldresolutie is een term die verwijst naar de dichtheid van pixels in een afbeelding. In de fotografie wordt dit meestal gemeten in dots per inch (DPI), maar in Alledaagse leven De meest gebruikelijke manier om de resolutie te meten is in megapixels. In dit geval wordt het aantal pixels niet in één inch berekend, maar in de hele foto door de breedte te vermenigvuldigen met de hoogte en te delen door 1.000.000 (mega).
Alle drie de bovenstaande grootheden zijn met elkaar verbonden en volgen uit elkaar. Daarom is er enige verwarring. Om niet gek te worden, stel ik voor om te beginnen met laatste punt, omdat het de basis is. Dus beeldresolutie...
Als je jezelf hebt gekocht digitale camera of een telefoon met een camera, dan was een van de kenmerken op de lijst noodzakelijkerwijs de resolutie in megapixels (afgekort als “MP”). Dit is een hoeveelheid die karakteriseert maximaal aantal alle punten (pixels) in de resulterende afbeelding.
Als u geen rekening houdt met de parameters van optica en matrix digitale camera, dan kunnen we grofweg (in feite speelt de kwaliteit van de componenten ook een zeer belangrijke rol) zeggen dat des te meer maximale resolutie, hoe duidelijker de foto's zullen zijn. Ik stel voor om met het oog te vergelijken hoe het er in een echt voorbeeld uit zal zien:

In de afbeelding hierboven zie je dezelfde foto, maar de eerste is niet gemanipuleerd en wordt weergegeven in originele grootte 256 bij 256 pixels, en de tweede was oorspronkelijk half zo groot, maar voor de duidelijkheid vergroot tot dezelfde grootte als de eerste. Als gevolg hiervan zien we dat de tweede foto er waziger uitziet en dat er langs de randen “kartels” zichtbaar zijn. Dit gebeurde omdat we probeerden de grootte van een afbeelding met een lage resolutie te vergroten door deze in eerste instantie uit te rekken onvoldoende hoeveelheid pixels.
Dit leidt tot één “trieste” waarheid: je kunt elke grote afbeelding zonder veel moeite verkleinen, maar een kleine vergroten zonder kwaliteitsverlies is bijna onmogelijk. Met andere woorden: de beeldresolutie kan alleen worden verlaagd. Als we het proberen te vergroten, krijgen we een wazig en waardeloos beeld. Overigens maken sommige mensen zich hier schuldig aan Chinese camera's telefoons. Ze hebben een echte matrix van 0,3 - 2 megapixels en verhogen programmatisch de resolutie van het voltooide beeld tot 5 en zelfs 8 MP, wat de reden is dat de uitvoer een luidruchtig, onduidelijk beeld is.
Niet alles is echter zo eenvoudig. Fotografen die eraan gewend zijn de resolutie niet in megapixels te meten, maar in dots per inch, gooien olie op het vuur :) En daar zit een rationele korrel in. Laten we ons voorstellen grote foto bijvoorbeeld 8 megapixels, je moet er een fragment van 400 bij 300 pixels uitknippen. Volgens bovenstaande theorie zal de resolutie van het uiteindelijke fotofragment 400x300/1000000=0,12 MP zijn...
Bij het snijden hebben we de pixels echter niet gecomprimeerd en geen manipulaties uitgevoerd die de kwaliteit van de afbeelding zouden beïnvloeden! Dat wil zeggen dat de kwaliteit van het fragment in theorie hetzelfde zou moeten blijven. Dit is waar. Het aantal pixels per inch blijft hetzelfde.
De eenvoudigste manier om hier een analogie te trekken is met een afgedrukte foto. Als we er een liniaal op toepassen met verdelingen in inches en vervolgens het aantal pixels op een van de segmenten tellen, krijgen we precies de gewenste waarde. Zelfs als we zelfs maar het kleinste detail uitsnijden, zal het aantal dots per inch erop op geen enkele manier veranderen. Alleen de breedte en hoogte worden verkleind.
Zoals u kunt zien, zijn de lineaire afmetingen rechtstreeks afhankelijk van de resolutie, en de bestandsgrootte hangt er op zijn beurt van af digitaal beeld. Hoe hoger de resolutie, hoe groter de afmetingen zullen zijn.
Ik denk dat alles nu een beetje duidelijker is met de terminologie, dus het is tijd om verder te gaan met oefenen en specifiek te praten over het verkleinen van onze foto's.
Afbeeldingen verkleinen met standaardhulpmiddelen
Laten we ons deze situatie eens voorstellen: we hebben een computer met Windows en een afbeelding die dringend moet worden verkleind. Maar noch het internet, noch speciale programma's voor dit doel nr. Is het mogelijk om de taak te voltooien? Ja! De standaard ingebouwde zal ons helpen Windows-afbeelding"onder-editor" Paint :)
Ondanks de beperkte mogelijkheden kunt u met Paint het formaat van afbeeldingen wijzigen door de lineaire afmetingen ervan te verkleinen of te vergroten. Om dit te doen, activeert u het programma ("Start" - "Alle programma's" - "Accessoires") en opent u het het gewenste beeld en klik op het tabblad "Start" op de knop "Formaat wijzigen en schuintrekken" of op de sneltoets CTRL+W:

In het geopende venster hebben we twee secties. We hebben de bovenste nodig - "Formaat wijzigen". Standaard zijn procentuele wijzigingen actief met behoud van de verhoudingen (wanneer de breedte verandert, verandert de hoogte automatisch en omgekeerd). Om het formaat nauwkeurig aan te passen, moet u de optie "Pixels" activeren en een specifieke breedte of hoogte instellen.
Soms is het ook nodig om de afbeelding bij te snijden, dat wil zeggen om slechts één fragment uit de totaalfoto te verwijderen. U kunt dit in Paint handmatig doen (door de foto uit te rekken of te trekken bij de punten in de hoeken en middens van de zijkanten), of door het speciale dialoogvenster "Eigenschappen" te gebruiken dat u oproept vanuit het menu "Bestand":

Hier kunt u informatie krijgen over de grootte van de afbeelding op uw harde schijf, evenals de resolutie in dots per inch. Hieronder bevinden zich twee vensters met cijfers waarmee u de breedte en hoogte van de afbeelding nauwkeurig kunt wijzigen in pixels (dots), centimeters en inches ten opzichte van de linkerbovenhoek.
Afbeeldingen verkleinen met software van derden
Zoals ze zeggen, kun je vanwege armoede omgaan met het veranderen van de grootte van een afbeelding met Paint (je kunt nagels slaan met een microscoop :)), maar dit is een nogal ongemakkelijke manier... Het is veel gemakkelijker om ermee om te gaan de taak met behulp van programma's van derden.
Ze kunnen allemaal in drie typen worden verdeeld:
- Uitgebreide beeldbeheerders. Deze categorie Het programma lijkt op een bestandsbeheerder voor foto's. Met deze apps kunt u uw gegevens bekijken, sorteren en beheren enorme databases foto's in elk grafische formaten. Naast andere kenmerken hebben ze meestal functies snelle verandering formaten voor geselecteerde afbeeldingen (inclusief batch-modus). Voorbeelden daarvan geïntegreerde oplossingen zijn gratis programma's of XNViewer.
- Programma's voor batchverwerking grafische bestanden. Het kan zijn individuele toepassingen of afbeeldingsbeheermodules waarmee u niet slechts één afbeelding, maar tegelijkertijd een hele groep afbeeldingen kunt vergroten of verkleinen volgens de regels die u opgeeft. Een van de meest succesvolle oplossingen van dit soort (die ik zelf gebruik) is de module FastStone-afbeelding Kijker heeft gebeld FastStone-foto Resizer, dat ook als zelfstandig programma kan werken.
- Programma's voor fijne optimalisatie afbeeldingen. Dit is al een gespecialiseerde niche voor degenen die waarde hechten aan het opslaan van de grootte van afbeeldingen tot enkele kilobytes. Bent u bijvoorbeeld een webontwikkelaar, dan is het voor u belangrijk dat grafische bestanden zo min mogelijk “wegen”, zodat ze zo snel mogelijk kunnen worden gedownload door een sitebezoeker. Van allemaal gratis programma's onder Windows ken ik er maar één met een grafische weergave gebruikersomgeving en stelt u in staat afbeeldingen van verschillende formaten te optimaliseren - RIOT (Radical Image Optimization Tool).
We hebben het hierboven niet vermeld, maar je kunt de afbeelding ook in elke grafische editor verkleinen. Omdat dit echter niet zo handig is, heb ik het niet opgenomen grafische editor extra artikel. Uiteraard is de classificatie die we hebben gegeven zeer voorwaardelijk. Het stelt ons echter in staat de doelstellingen te schetsen waarvoor we dergelijke programma's feitelijk nodig hebben.
Als u bijvoorbeeld veel foto's heeft en daar graag een hulpmiddel voor wilt hebben handige bediening hen, dan is uw keuze beeldbeheerders. Als je je vaak moet voorbereiden een groot aantal van afbeeldingen volgens een specifiek sjabloon, het is zeker de moeite waard om naar een hulpprogramma te zoeken massaverwerking afbeeldingen. En als u besluit het werk van uw website serieus te optimaliseren, dan kunt u niet zonder een tool voor het optimaliseren van afbeeldingen.
Het wijzigen van de lineaire afmetingen van afbeeldingen is een vrij eenvoudige en duidelijke zaak. Het is iets moeilijker als het gaat om de optimalisatie ervan. We zullen er verder over praten...
Theorie van beeldoptimalisatie
Wat levert beeldoptimalisatie ons in het algemeen op? In tegenstelling tot het verkleinen van de grootte door de breedte en hoogte te veranderen, hebben we het hier over het verminderen van het “gewicht” in kilo- en megabytes met behoud van de oorspronkelijke lineaire afmetingen. Deze taak is reëel, maar vereist dat we begrijpen wat we willen bereiken en met welke middelen.
Als het over optimalisatie gaat, wordt vaak gezegd dat dit zonder kwaliteitsverlies en met verliezen kan gebeuren. Het verkleinen van de afbeeldingsgrootte zonder kwaliteitsverlies ontstaat doordat alle service-informatie over de geoptimaliseerde afbeelding wordt verwijderd. grafisch bestand, evenals de toepassing van bepaalde algoritmen erop gericht op optimalisatie digitale code waaruit de afbeelding bestaat. Door de grootte zonder verlies te verkleinen, kunt u in de regel niet veel "winst" behalen in het "gewicht" van het uiteindelijke bestand, maar toch maken op internet soms zelfs een paar extra kilobytes een verschil.
Compressie met verlies is een breder concept. Het kan op twee manieren worden bereikt. Ten eerste door de afbeelding naar een ander formaat te converteren, waardoor u dit of dat type afbeelding optimaal kunt opslaan. Ten tweede kunt u het aantal kleuren in het afbeeldingspalet verminderen.
Om te beslissen welke beter is, is het belangrijk om de kenmerken te kennen van het opslaan van afbeeldingen in ten minste drie hoofdformaten die het vaakst op internet worden gebruikt:
- JPG (of JPEG). Dit formaat is het meest geschikt voor het opslaan van full colour afbeeldingen, zoals b.v. digitale foto's. Compressie van informatie daarin wordt voornamelijk bereikt door toevoeging digitale ruis- een willekeurige reeks veelkleurige pixels die een deel van de halftonen van de originele afbeeldingen "verbergen".

- GIF. Het enige platformonafhankelijke formaat dat animaties kan opslaan als een reeks frames. De voordelen omvatten ook ondersteuning voor achtergrondtransparantie. Dit alles gaat echter ten koste van het feit dat het palet van een GIF-afbeelding slechts uit 256 kleuren kan bestaan. Dit formaat is geschikt voor pixelkunst of het opslaan van afbeeldingen die niet in kleur hoeven te worden weergegeven (bijvoorbeeld schermafbeeldingen van Windows-vensters).
Er zijn verschillende GIF-optimalisatiealgoritmen, maar deze zijn allemaal gebaseerd op het verminderen van het aantal kleuren in het palet en het gebruiken (of niet gebruiken) van dithering - een soort analoog van digitale ruis in JPEG, waarmee je de overgangen van afbeeldingen visueel kunt gladstrijken. halftonen tussen primaire kleuren. Bekijk de volgende schermafbeelding om de veranderingen in kwaliteit en grootte van het resulterende bestand te vergelijken:

- PNG. Een van de optimale formaten voor een compromis tussen beeldgrootte en kwaliteit. Het staat geen opslag van animatie toe, maar ondersteunt transparantie en kan zowel kleurenafbeeldingen als afbeeldingen opslaan met een geïndexeerd palet (256 kleuren of minder).
Optimalisatie van PNG in volledige kleurenmodus wordt uitgevoerd door de afbeeldingscode te comprimeren, en in het geïndexeerde palet (zoals GIF) door het aantal kleuren te verminderen. Tegelijkertijd neemt een gecomprimeerde PNG met een palet van 265 kleuren een paar kilobytes minder ruimte in beslag dan hetzelfde GIF-bestand.

Zoals je kunt zien, heeft alles zijn eigen nuances en moeten we in de eerste plaats rekening houden met welke doeleinden we de foto willen optimaliseren en wat erop wordt afgebeeld. Laten we eens kijken naar de hulpmiddelen voor maximale reductie afbeeldingen in elk van de drie formaten.
De grootte van afbeeldingen in verschillende formaten verkleinen
Zoals ik hierboven al zei, van echt gratis beeldoptimalisatieprogramma's tot visuele modus Ik weet het alleen RIOT-programma. Het kan de bestandsgrootte echter niet altijd zoveel mogelijk verkleinen zonder kwaliteitsverlies. Hiervoor zijn speciale consoleapplicaties of webservices. Bovendien heeft elk formaat zijn eigen...
U kunt JPEG-bestanden zoveel mogelijk optimaliseren met behulp van het hulpprogramma Jpegtran. Om het te gaan gebruiken, moet je de opdrachtprompt starten (Start - Regel Uitvoeren - CMD-opdracht - Enter), naar de map met het programma gaan (de eenvoudigste manier is om het uit te pakken naar de hoofdmap van een van de schijven) en uit te voeren het commando: "jpegtran.exe /?" om hulp te krijgen over alle functies van het hulpprogramma:

Zoals u kunt zien, is de syntaxis van de opdracht voor het verwerken van het bestand als volgt:
jpegtran.exe -een reeks opdrachten naam_van de originele_JPEG_bestandsnaam_van de verwerkte afbeelding
Laten we zeggen dat we een afbeelding met de naam 1.jpg moeten optimaliseren, die zich in dezelfde map bevindt als ons programma (dat wil zeggen, op station E). Het commando hiervoor zal als volgt zijn:
jpegtran.exe -copy none (we kopiëren geen META-gegevens) -optimize (we optimaliseren de afbeeldingscode zonder verlies) -verbose (we geven de berekeningsresultaten op het scherm weer) 1.jpg (we specificeren de naam van het bestand dat wordt verwerkt ) 3(opt).jpg (we specificeren de naam van het geoptimaliseerde bestand) Afbeeldingen)
Druk op Enter en we krijgen zoiets als dit:

De voltooide afbeelding is met 1 kilobyte afgenomen, maar dit kan ook erg handig zijn voor internet :)
Hulpprogramma's voor het verkleinen van GIF-animaties, zoals Gifsicle, en PNG-bestanden, zoals (inbegrepen in de RIOT-kit) of .
Als je er geen zin in hebt Opdrachtregel, dan kunt u een van de webservices gebruiken waarmee u de grootte van afbeeldingen online kunt verkleinen door de algoritmen van de bovengenoemde optimalisatieprogramma's te implementeren. Het voordeel van dergelijke services is de mogelijkheid om tegelijkertijd meerdere bestanden te uploaden voor verwerking (hoewel consolehulpprogramma's dit is toegestaan) en werk in de visuele modus (u hoeft geen opdrachten in te voeren).
Helaas zijn er vrijwel geen zinvolle diensten in het Russisch, dus je moet tevreden zijn met buitenlandse diensten in het Engels. Een van de beste voor het verwerken van JPEG-bestanden is naar mijn mening http://jpeg-optimizer.com/:

Met deze service kunt u niet alleen JPEG-afbeeldingen optimaliseren door de kwaliteit ervan te verlagen, maar ook de grootte ervan verkleinen. Om dit te doen, vinkt u de optie "Resize Photo" aan en specificeert u een nieuwe waarde voor de afbeeldingsbreedte in pixels.

Deze service heeft geen instellingen en staat u niet toe de lineaire afmetingen van afbeeldingen te wijzigen, maar het doet uitstekend werk door hun “gewicht” te verminderen. Bovendien kan het maximaal 20 bestanden van maximaal 5 megabytes tegelijk verwerken!
Als je wilt, kun je andere diensten vinden, maar veel daarvan worden betaald voor testen, daarom is het bovenstaande voldoende als je niemand iets gaat betalen :)
conclusies
Eerlijk gezegd, toen ik begon met het schrijven van het artikel, had ik niet gedacht dat ik zoveel nuances en subtiliteiten zou moeten beschrijven :) Het probleem werd verergerd door het feit dat ik behoorlijk wat theoretische en praktisch materiaal, wat genoeg zou zijn voor een klein (of misschien een groot :)) boek. Daarom bied ik bij voorbaat mijn excuses aan als ik iets te slecht heb uitgelegd. Als je geïnteresseerd bent in eventuele verduidelijkingen, vraag het dan in de reacties - we zullen het uitzoeken :)
Bedankt voor je aandacht bij het lezen van dit artikel en ik hoop dat je nu altijd kunt kiezen de beste manier om afbeeldingen in elk formaat en voor elke behoefte te verkleinen.
P.S. Er wordt toestemming verleend om dit artikel vrijelijk te kopiëren en te citeren, op voorwaarde dat er open credit wordt gegeven. actieve koppeling naar de bron en het behoud van het auteurschap van Ruslan Tertyshny.
De afbeelding staat op het canvas. Meestal zijn ze even groot als elkaar. Maar dit is helemaal niet zo vereiste voorwaarde: Canvasafmetingen kunnen groter zijn dan de afmetingen van de afbeelding. Daarom moet u deze twee termen niet verwarren: canvasafmetingen en afbeeldingsafmetingen.
Om het formaat van een afbeelding te wijzigen, moet u de opdracht uitvoeren Afbeelding→ Afbeeldingsgrootte(Afbeelding → Formaat wijzigen) (Fig. 3). Het formaat van een afbeelding wijzigen betekent dat er geen nieuwe lege gebieden aan de afbeelding worden toegevoegd, maar dat de bestaande afbeelding wordt vergroot of verkleind. Het formaat van een afbeelding wijzigen kan ook worden beïnvloed door de resolutie van die afbeelding. Hoe meer pixels er zijn per conventionele meeteenheid, hoe groter de afbeelding zal zijn.
 |
Rijst. 3. Wijzig het formaat van de afbeelding |
Op het paneel Huidige grootte(Huidige grootte) geeft informatie weer over de afmetingen van de bestaande afbeelding, de resolutie van deze afbeelding en de grootte ervan.
Op het paneel Nieuwe maat(Nieuwe maat) u kunt de breedteafmetingen wijzigen ( Breedte) en hoogte ( Hoogte) van dit beeld en de resolutie ervan ( Oplossing). Bij het wijzigen van het formaat wordt de afbeeldingsschaal ( Procent) verandert automatisch.
Standaard veranderen de breedte- en hoogte-afmetingen proportioneel, dus als u de ene maat wijzigt, wordt de tweede automatisch gewijzigd. Naleving van de verhoudingen wordt aangegeven door het pictogram () rechts van de velden Breedte En Hoogte. Als dit niet nodig is, schakelt u het selectievakje van de indicator uit Beperk verhoudingen(Limiet proporties).
Selectievakje in de indicator Afbeelding opnieuw samplen Met (Afbeelding opnieuw berekenen) kunt u interpolatie uitvoeren, dat wil zeggen een herberekening van de punten van de gewijzigde afbeelding:
- Dichtstbijzijnde buurman(Door aangrenzende punten) - de meest onnauwkeurige, maar de snelste interpolatie;
- Lineair(Lineair) - gemiddelde interpolatie in termen van mogelijkheden en tijd;
- Splijn(Spline) - de meest nauwkeurige interpolatie, maar vereist meer tijd om te werken.
Een rasterfoto bestaat uit gekleurde stippen. Deze punten vormen het gezicht van een persoon en de objecten om hem heen. Elk punt heeft strikt gegeven maat en de grootte van de punten blijft ongewijzigd. Als we het formaat van de afbeelding wijzigen, heeft de foto een ander aantal punten. Als we de foto 1,5 keer vergroten, neemt het aantal horizontale en verticale stippen ook 1,5 keer toe. Maar omdat de afmetingen van de stippen ongewijzigd blijven, zul je deze stippen anders moeten schilderen. Interpolatie lost dit probleem nauwkeurig op met de onderliggende waarde wiskundige methoden. Er is een klasse programma's die afbeeldingen interpoleren: FastStone Photo Resizer, PIXresizer 2.0.1, PicJet Resizer 1.0, BenVista Photo Zoom Pro 3, Reshade Image Enlarger 2. Een van beste programma's interpolatie is commercieel programma BenVista Photo Zoom Pro, dat zelfstandig kan werken of als plug-in voor Adobe Photoshop, CorelDRAW, Corel Paint Shop Pro en soortgelijke programma's. Het programma biedt 11 interpolatie-algoritmen, waaronder de in eigen huis ontwikkelde algoritmen.