Artikel ini membentangkan beberapa yang paling berfungsi Penyunting kod CSS untuk pembangun bahagian hadapan. Dengan ciri seperti penyerlahan sintaks, tontonan masa nyata, penyahpepijatan dan pengeditan kolaboratif, perkhidmatan ini boleh menjadi pilihan yang bagus untuk pembangunan web terus dalam tetingkap penyemak imbas anda.
Penyunting kod dalam talian
1. CodePen
Ia menawarkan sokongan untuk HTML, CSS dan JavaScript dan sejumlah besar prapemproses. Haml, Markdown, Slim dan Jade disokong, sebagai prapemproses HTML. Untuk CSS, Less, SCSS, Sass dan Stylus disokong. Untuk JavaScript, CoffeeScript, TypeScript, LiveScript dan Babel disokong.
Selain itu, terdapat komuniti besar pembangun yang menggunakan CodePen. Ini memudahkan untuk mencari demo dan contoh yang dibuat oleh pembangun berpengalaman.
CodePen Pro menyokong mod kerjasama yang membolehkan anda melengkapkan kod dalam masa nyata. Terdapat juga Mod Profesor, yang membenarkan sekumpulan pelajar mengikuti anda semasa anda menerangkan kod, dan anda boleh bersembang dengan mereka.
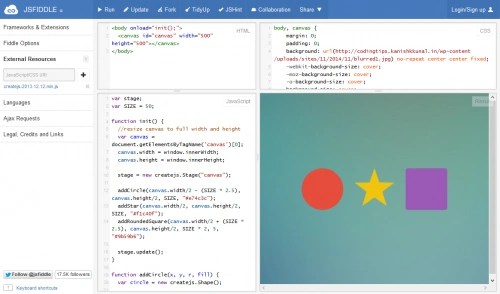
2. JSFiddle

Satu lagi yang popular editor CSS dalam talian. Ia telah berjaya digunakan oleh pembangun untuk sekian lama, dan merupakan yang pertama sebelum CodePen hadir. JSFiddle ialah editor kod dalam talian yang mudah digunakan dengan penyuntingan kolaboratif, teks dan sembang suara percuma. Anda tidak perlu mendaftar untuk menggunakan ciri kerjasama.
JSFiddle juga menyokong SCSS dan CoffeeScript. JSFiddle menjadikannya agak mudah untuk bekerjasama pada demo kod atau hos.
3. Jalinan Langsung

Ini ialah editor CSS dalam talian dengan fungsi pratonton masa nyata. Liveweave mengandungi pembayang sensitif konteks terbina dalam untuk kod HTML5, CSS3, JavaScript dan JQuery. Ia juga membolehkan anda memuat turun projek anda sebagai arkib, yang sangat mudah.
Liveweave menjadikannya agak mudah untuk menyambungkan perpustakaan luaran seperti JQuery, AndgularJS, Bootstrap, dll. kepada projek anda. Ia juga mempunyai alat pembaris yang membantu dalam membangunkan reka bentuk web responsif. Liveweave menawarkan " Berpasukan", yang menyediakan fungsi yang sama seperti mod penyuntingan bersama dalam JSFiddle.
4. Plunker

Ini ialah komuniti dalam talian (serta CodePen) untuk mengekod, bekerjasama dan berkongsi idea pembangunan web. Perkhidmatan ini ialah editor dalam talian sumber terbuka yang dilesenkan di bawah lesen MIT. Kod Sumber Plunker boleh didapati di GitHub.
Editor gaya CSS dalam talian membolehkan anda menambah berbilang fail pada ruang kerja anda dan juga menyediakan templat ciptaan komuniti yang boleh anda gunakan untuk memulakan projek anda dengan cepat.
5. Tong sampah JS

Persekitaran awan untuk kerjasama dengan kod JavaScript. Ia termasuk sokongan untuk pelbagai prapemproses seperti SCSS, Less, CoffeeScript, Jade dan lain-lain. Konsol juga tersedia untuk penyahpepijatan dan semakan kod, yang berfungsi seperti konsol dalam Google Chrome atau Firefox.
JS Bin juga menyokong rakaman interaktif dan penyiaran penciptaan kod kepada mana-mana bilangan peserta. Mod ini tersedia secara percuma untuk pengguna berdaftar dan tanpa nama.
6. Dek CSS

Editor CSS ini sedikit lebih mudah berbanding alat lain. Sebagai tambahan kepada fungsi asas, ia termasuk fungsi komen. Perkongsian dan membenamkan demo juga disokong dalam Dek CSS.
7. ujian kod

kodtest berguna apabila anda perlu menguji kod anda pada saiz skrin yang berbeza. Alat dalam talian ini membolehkan anda bertukar dengan cepat antara beberapa saiz skrin pratetap.
Demonstrasi penyunting kod dalam talian
Di bawah ialah demo yang saya buat pada CodePen. Anda boleh menukar tab untuk melihat kod HTML, CSS dan JS. Atau percubaan dengan mengalihkan bentuk pada tab "Hasil".
Lihat demo
Kesimpulan
Penyunting CSS dalam talian boleh digunakan untuk pelbagai tujuan. Contohnya, jika anda perlu bekerjasama dalam projek atau menunjukkan versi demo kepada pelanggan.
Penyunting kod berasaskan web juga bagus untuk tujuan pendidikan, kerana ia tidak memerlukan pemasangan dan boleh diakses daripada semua jenis peranti.
Jika anda seorang pembangun, tulis dalam ulasan tentang editor kod dalam talian kegemaran anda.
Terjemahan artikel " 7 Editor Kod Dalam Talian Percuma untuk Pembangunan Web Hadapan» telah disediakan oleh pasukan mesra Pembinaan Laman Web dari projek A hingga Z.
Apabila membuat tapak web, anda perlu melalui beberapa peringkat: reka bentuk, membuat susun atur halaman, mengisinya dengan kandungan, mengekalkan tapak dan pangkalan perisian. Reka bentuk web atau reka bentuk visual halaman adalah salah satu peringkat pembangunan laman web, sama seperti susun atur dalam penerbitan bercetak. Dalam proses itu, struktur tapak, navigasi, dan lain-lain direka, iaitu, matlamat reka bentuk web bukan sahaja persepsi visual, tetapi juga kemudahan untuk pengguna.
Program yang digunakan oleh pereka web untuk susun atur dipanggil editor HTML. Terdapat dua jenis editor sedemikian:
- Visual, bekerja berdasarkan prinsip "Anda mendapat apa yang anda lihat" - WYSIWYG (Apa yang Anda Lihat Adalah Apa yang Anda Dapat). Apabila bekerja dengan WYSIWYG, hasil akhir akan kelihatan sama seperti semasa proses penyuntingan.
- Bukan visual (teks). Kod untuk editor tersebut perlu ditulis secara bebas, jadi alat ini digunakan terutamanya oleh pereka web profesional yang melumpuhkan pilihan "lalai".
Editor juga telah dibangunkan yang menggabungkan kedua-dua prinsip operasi. Sukar untuk memilih editor HTML terbaik - ada yang menjual dengan baik, yang lain dibangunkan oleh syarikat terkemuka, yang lain digunakan oleh pereka web profesional, yang lain adalah berpatutan, dll. Terdapat banyak program berkualiti tinggi, ia berbeza dalam fungsi dan memerlukan berbeza peringkat latihan.
Editor mana yang lebih baik
Penyokong editor teks percaya bahawa kod hanya boleh dibuat secara manual, dan penanda perisian adalah lebih baik daripada penanda visual. Laman web yang dibuat menggunakan templat siap sedia memang jenis yang sama, tetapi mereka mempunyai hak untuk wujud dan ramai yang cukup gembira dengannya. Apabila anda memerlukan tapak web "ujian" ringkas atau dua halaman laman web peribadi, pilihan WYSIWYG adalah ideal.
Profesional tidak memerlukan susun atur dan petua sedia, seperti pereka fesyen kelas tinggi tidak memerlukan corak dan corak, dan penterjemah tidak memerlukan kamus. Mereka yang ingin membuka laman web mereka tanpa mempelajari HTML secara menyeluruh tidak memerlukan editor teks, dan editor visual terlalu primitif untuk pereka web.
Apakah faedah penyunting WYSIWYG?
Pereka bentuk visual atau editor HTML visual dalam talian adalah alat yang sangat diperlukan yang membolehkan anda memasukkan elemen dan objek ke dalam teks dalam bentuk asalnya. Mencipta halaman yang mengandungi teks, jadual dan gambar dengan kod HTML boleh dibuat oleh pakar, dan editor visual menghapuskan keperluan untuk mencipta kod. Juruweb menerima halaman dengan teks dalam bentuk siap. Dalam pengertian ini, WYSIWYG mengingatkan editor teks Microsoft Word.
Bar alat mempunyai semua yang anda perlukan untuk menaip dan mengedit: butang untuk papan keratan, pencetakan, fon dan reka bentuk teks, memasukkan jadual, imej, borang dan banyak lagi. Untuk mendapatkan kod sumber HTML, anda hanya perlu klik pada butang, selepas itu kod boleh diedit, disalin dan dipindahkan ke tapak. Editor WYSIWYG akan membolehkan anda mendapatkan hasil yang baik dalam masa yang singkat dan memaparkan halaman pada sumber web.
Editor visual boleh digabungkan dengan tag daripada HTML teks - ini memudahkan kerja pereka web dengan ketara.
Visualisasi kod tidak menjadi keutamaan bagi pembangun untuk masa yang lama. Artikel ini menyediakan senarai 9 editor WYSIWYG yang digunakan untuk tujuan ini. Kami mengesyorkan agar anda membiasakan diri dengannya sekiranya tugas yang sama timbul semasa pelaksanaan projek anda.
Apakah editor terbaik 2016?
Dalam bahagian artikel ini, anda akan menemui beberapa editor hebat yang akan menjadikan kerja anda lebih mudah dan pantas. Dan yang mana satu yang terbaik?
Pilihan Editor: Atom.io
Banyak editor telah dicipta selama bertahun-tahun, tetapi hanya sedikit yang kekal pada tahap yang tinggi atau menjadi lebih baik. Atom.io digunakan oleh semua rakan pengaturcara saya dan saya juga memilihnya.
Jika anda mahukan editor HTML WYSIWYG terbaik yang akan mengurangkan masa anda menulis atau mengedit kod sebanyak 10 kali ganda, maka Atom adalah ia. Cubalah dan anda akan berterima kasih kepada saya. Atom.io adalah percuma dan dicipta oleh pasukan Github.
Alat lain yang patut dipuji ialah Coda, editor yang sangat keren untuk pengguna Mac. Ia mempunyai antara muka yang digilap dan cantik, tetapi ia berharga $99. Pilihan semasa saya ialah Atom!
Sekarang ulasan editor yang tinggal.
1. NiceEdit
Demo | Muat turun

NicEdit ialah alternatif kepada editor visual yang lebih besar dan lebih kompleks, ia bersaiz kecil. Ia juga mempunyai banyak ciri yang diperlukan oleh editor, dan editor WYSIWYG dalam talian ini mudah untuk disepadukan ke dalam tapak web anda.
2. TinyMCE
Demo | Muat turun

TinyMCE ialah editor HTML WYSIWYG sumber terbuka yang ditulis dalam JavaScript. Ia disepadukan dengan mudah dan mudah disesuaikan dengan tema dan pemalam. TinyMCE ialah salah satu editor yang paling "lengkap", menawarkan fungsi yang serupa dengan MSWord.
3.CKEditor
Demo | Muat turun

CKEditor ialah versi terkini FCKEditor, yang sebelum ini merupakan peneraju industri. Ia adalah berdasarkan keinginan untuk membetulkan kesilapan FCKEditor. Hasilnya ialah editor visual berprestasi tinggi yang menawarkan ciri penyuntingan yang setanding dengan MSWord dan Open Office.
4. Editor Teks Kaya YUI
Demo | Muat turun

Editor laman web WYSIWYG YUI Rich ialah kawalan UI daripada Yahoo yang menukar panel teks ringkas kepada editor WYSIWYG berciri penuh. Alat ini datang dalam beberapa versi dengan pelbagai tahap kerumitan dan dengan fungsi yang berbeza, tetapi dalam setiap daripada mereka pengarang berjaya mencapai ergonomik yang sangat baik ( tanpa kekusutan butang menyumbat antara muka).
5. MarkItUp!
Demo | Muat turun

Markitup ialah pemalam jQuery yang membolehkan anda menukar kawasan teks menjadi editor penanda pilihan anda. Sintaks HTML, Wiki dan BBcode hanyalah beberapa pilihan yang disokong. Markitup bukan editor WYSIWYG, tetapi itu tidak bermakna ia tidak menawarkan semua ciri yang anda perlukan. Ia juga padat dan mudah digunakan.
6. FreeTextBox
Demo | Muat turun

FreeTextBox ialah editor HTML WYSIWYG dalam talian yang direka khusus untuk ASP.NET. Penampilan editor sangat mirip dengan Microsoft Word. Versi percuma tidak termasuk beberapa fungsi lanjutan, tetapi set yang tersedia lebih daripada cukup untuk kerja penuh.
7.MooSunting
Demo | Muat turun

MooEditable menyediakan fungsi mudah tetapi berkesan yang dilaksanakan menggunakan perpustakaan JavaScript yang ditulis dengan baik. Jika anda peminat Mootools, anda tidak akan menghadapi sebarang masalah dengan ini.
8.OpenWysiwyg
Demo | Muat turun

OpenWYSIWYG ialah editor WYSIWYG ringkas silang pelayar dengan semua fungsi yang diperlukan. Ia mempunyai antara muka pengguna yang cantik yang termasuk flyout dan butang. Salah satu ciri tersendiri ialah kerja berkualiti tinggi dengan jadual. Pada masa yang sama, OpenWYSIWYG masih tidak disokong dalam Google Chrome.
9.jHtmlArea
Demo | Muat turun

jHtmlArea ialah editor WYSIWYG lain yang direka sebagai pemalam untuk perpustakaan JQuery yang popular. Ia mudah digunakan dan mengandungi hanya pilihan yang paling diperlukan. Ini menjadikannya sangat mudah untuk menyesuaikan semua komponennya: dari rupa kepada bahasa.
Kit perisian editor HTML dalam talian masa nyata terbaik dengan pratonton visual langsung dinamik dan editor WYSIWYG sebaris menggunakan CKEditor dan ciri pembersihan markup. Termasuk pemapar HTML, editor, pemampat, kecantikan dan pemformat mudah. Tidak mustahil untuk membuat kod tidak sah dengan alat ini.
Bagaimana Menggunakan Editor HTML?
Aktifkan tatal automatik. Kedua-dua editor akan menatal bersama apabila pilihan ini didayakan.
Laraskan saiz fon mengikut keutamaan anda.
Laksanakan semua pilihan yang ditandakan dalam tetapan (lihat ikon gear di atas).
Ciri penyuntingan penting lain
Anda boleh mencuba ciri editor HTML ini untuk berlatih dan memaksimumkan kecekapan pengekodan anda.
- Penukar dokumen- Untuk menukar mana-mana dokumen visual seperti Excel, PDF, Word kepada HTML hanya tampalkan dokumen dalam editor visual dan penanda akan muncul serta-merta di sebelah kanan.
- Penyunting teks dalam talian- Karang dokumen, sama seperti dalam editor teks kaya. Gunakan panel kawalan untuk memasukkan imej, jadual, tajuk, senarai dan item lain pada kertas anda.
- Salin tampal- Editor tidak akan membenarkan anda menyimpan dokumen. Untuk ini anda perlu menyalin kod yang anda hasilkan ke dalam fail teks kosong, tukar sambungannya kepada .html dan buka dalam a pelayar web.
- Bekerja dengan meja- Menggunakan panel editor WYSIWYG anda boleh membuat jadual dengan sebarang dimensi dalam hanya 2 klik. Terdapat pilihan pembersihan untuk menukarnya kepada teg DIV yang digayakan.
- Buat asal- Kedua-dua editor mempunyai fungsi ini yang membolehkan untuk mengembalikan semula dokumen ke keadaan sebelumnya, iaitu. sebelum pembersihan dilakukan.
- Demo interaktif- Lakukan lawatan 4 langkah melalui ciri dengan mengklik Lawatan Pantas item menu. Ketahui cara menggunakan editor dan bereksperimen dengan teks tunjuk cara.
Tidak pernah lupa:
- Mempunyai sandaran sebelum menggunakan alat ini untuk memastikan anda sentiasa boleh kembali ke dokumen asal anda.
- Sentiasa semak kod anda sebelum menerbitkan di tapak web langsung.
- Editor ini tidak pernah menyimpan atau menghantar dokumen anda, semua operasi dilakukan pada komputer tempatan anda.
- Seperti kebanyakan tapak web, laman web ini menggunakan kuki.
Penggayaan Jadual Div
Pastikan anda menggunakan kod CSS di bawah apabila anda menerbitkan jadual yang ditukar kepada elemen div. Cuba penggaya jadual dalam talian interaktif yang boleh menjana grid daripada kedua-dua elemen div dan jadual. Kedua-duanya disokong oleh editor ini.
Sila ambil perhatian bahawa nama kelas yang digunakan oleh kami berbeza sedikit daripada yang digunakan oleh DivTable.com.
.rJadual ( paparan : jadual; lebar : 100 % ;) .rTableRow ( paparan : table-row ; ) .rTableHeading ( background-color : #ddd ; paparan : table-header-group ; ) .rTableCell , .rTableHead ( display : table-cell ; padding : 3 px 10px; sempadan: 1 px padu #999999 ; ) .rTableHeading ( paparan : table-header-group ; background-color : #ddd ; font-weight : bold ; ) .rTableFoot ( paparan : table-footer-group ; font-weight : bold ; background-color : #ddd ; ) .rTableBody ( paparan : table-row-group ; )Klik dan salin kod dari medan di bawah: .rTable ( paparan: jadual; lebar: 100%;) .rTableRow ( paparan: table-row; ) .rTableHeading ( background-color: #ddd; display: table-header-group ; ) .rTableCell, .rTableHead ( paparan: table-cell; padding: 3px 10px; border: 1px solid #999999; ) .rTableHeading ( display: table-header-group; background-color: #ddd; font-weight: bold ; ) .rTableFoot ( paparan: table-footer-group; font-weight: bold; background-color: #ddd; ) .rTableBody ( display: table-row-group; )
Beri peluang kepada pengguna pemformatan teks tanpa mempelajari kod tambahan adalah sesuatu yang telah diusahakan oleh pembangun selama beberapa tahun kebelakangan ini. Dan ia tidak sia-sia, mereka telah mencapai kemajuan yang ketara. Kami membentangkan kepada anda 10 yang paling banyak digunakan Editor WYSIWYG. Kami berharap anda akan menemui sesuatu untuk projek anda sendiri.
01. NiceEdit
NiceEdit adalah alternatif yang sangat baik kepada editor yang besar dan menyusahkan. Ia termasuk semua ciri yang diperlukan tetapi kekal sangat mudah untuk disepadukan ke dalam laman web.
02. TinyMCE

TinyMCE ialah editor HTML WYSIWYG javascript percuma. Ia mudah untuk dilaksanakan ke dalam laman web anda dan menyediakan pelbagai pilihan penyesuaian dan penampilan. TinyMCE mungkin editor yang paling "lengkap" dalam pilihan kami hari ini. Hampir MSWord.
03.CKEditor

CKeditor ialah FCKEditor baharu, yang awalnya telah memenangi gelaran peneraju pasaran. Editor dibangunkan berdasarkannya, dan bertujuan untuk menyelesaikan masalah yang timbul dalam FCKEditor. Hasilnya ialah editor WYSIWYG yang sangat produktif yang menawarkan semua ciri yang biasanya anda temui dalam MSWord atau Open Office.
04. Editor Teks Kaya YUI

Editor Teks Kaya YUI ialah antara muka pengguna grafik daripada Yahoo yang menukar medan input teks biasa menjadi editor WYSIWYG sepenuhnya. Aplikasi ini disediakan dalam versi yang berbeza, dengan sifat dan kandungan yang berbeza. Tetapi menggunakan mana-mana versi, anda akan mendapat semua fungsi yang diperlukan untuk editor.

Markitup ialah pemalam jQuery yang membolehkan anda menukar medan input teks biasa menjadi tag dan editor pemformatan. Html, Wiki dan BBcode hanyalah sebahagian daripada apa yang ditawarkan oleh pemalam. Markitup bukan editor WYSIWYG, tetapi itu tidak memburukkan lagi kerana ia menawarkan semua fungsi yang anda perlukan.
06. FreeTextBox

FreeTextBox ialah editor HTML yang direka khusus untuk ASP.NET. Penampilan editor sangat mirip dengan Microsoft Word. Versi percuma sebenarnya tidak mempunyai banyak ciri, tetapi ia mempunyai semua yang anda perlukan.
07.MooSunting

Editor WYSIWYG, sebahagian besarnya, kini menyediakan pemalam untuk perpustakaan jQuery yang popular, dan dalam kes yang lebih kecil Mootools. MooSunting mengisi jurang ini sepenuhnya dengan menjadi perpustakaan javascript yang mudah tetapi sangat berkesan. Jika anda seorang peminat Mootools, maka anda tidak akan menghadapi sebarang masalah dengannya.
08. OpenWysiwyg?

OpenWysiwyg ialah editor penuh penyemak imbas silang dengan semua fungsi yang diperlukan. Ia juga termasuk menu lungsur turun dan butang yang menarik. Malangnya Chrome tidak akan menyokongnya.
09. Editor Spaw- tapak telah mati

Editor Spaw ialah editor WYSIWYG yang membenarkan pembangun tapak web menggantikan medan teks standard dengan editor HTML terkawal, dengan pelbagai tetapan, dalam banyak bahasa, dan keupayaan untuk menukar rupa.
10.jHtmlArea

jHtmlArea ialah satu lagi editor teks WYSIWYG, yang merupakan pemalam untuk Jquery. Matlamat pemalam adalah kesederhanaan dan kemudahan penggunaan. Ia termasuk semua fungsi yang diperlukan. Anda boleh menyesuaikan rupa, ciri dan bahasa.


























