A zašto je to potrebno? U ovoj istoj publikaciji želim govoriti o postavkama za ovaj motor koje ćete morati napraviti odmah nakon instalacije.
U narednim postovima u ovom odjeljku planiram vam također reći kako raditi s administratorskom pločom, kako kreirati nove poruke, postaviti komentare, dodati nove kategorije i statične stranice. Pokušat ću što detaljnije prikazati sve ovo vodeći računa o korisniku koji se prvi put susreće s WP-om.
Opće postavke u WordPress administratorskom području
Ako u WordPressu nemate aktiviran widget “Management”, koji uključuje poveznicu za ulazak u administratorsko područje WordPressa, morat ćete upisati kako biste ušli u administratorsko područje adresna traka preglednik:
http://sait.ru/wp-admin/
Za moj blog to će izgledati ovako:
https://site/wp-admin/
Od vas će se tražiti da unesete prijavu (admin prema zadanim postavkama) i lozinku koju je motor generirao za vas tijekom instalacije.
Kao rezultat toga, otvorit će se prozor pod nazivom "Ploča s porukama" na WP administrativnoj ploči. Ovaj prozor će sadržavati nekoliko ploča, izgled koje i njihovu količinu možete konfigurirati klikom na gumb "Postavke zaslona" u gornjem desnom kutu prozora.

U padajućem izborniku možete konfigurirati što će biti prikazano u ovom administratorskom prozoru, a što ne. Da biste to učinili, samo trebate poništiti ili potvrditi okvir pored naziva ploče. Po mom mišljenju, ima smisla ostaviti samo prva dva potvrdna okvira, ali vi, naravno, možete učiniti kako želite.
U ovom padajućem fragmentu dizajna također možete odabrati broj stupaca za prikaz ovih ploča. Općenito, izgled WordPress administratorske ploče prilično je fleksibilan i uvijek se može prilagoditi vama.
U lijevom stupcu administratorske ploče nalazi se izbornik s kojim ćete raditi sa svojim blogom. Na samom dnu ovog izbornika nalazi se područje "Opcije", koji će nam prvo trebati.

Odaberite prvu stavku pod nazivom "Općenito" s padajućeg popisa "Opcije". U prozoru koji se otvori potrebno je postaviti naziv i opis svog bloga tako što ćete popuniti polja “Blog Title” i “Brief Description”.

U poljima "WordPress adresa (URL)" i "Adresa bloga (URL)" obično (osim u nekim slučajevima) označavate istu adresu svog bloga ovako:
Http://www.vash_blog.ru
Http://your_blog.ru
Dalje, u Opće postavke navedete svoje poštanska adresa u polju" Email adresa“, au polju „Članstvo“ označite kućicu samo ako želite dopustiti registraciju korisnika na svom blogu. U većini slučajeva nećete trebati registraciju, pa bi bilo bolje poništiti ovaj okvir radi sigurnosti.
Činjenica je da postoje načini napada na WP koji zahtijevaju dopuštenje registracije korisnika. U preostalim poljima ovog prozora odabirete željenu vremensku zonu, kao i format za prikaz datuma i vremena u porukama vašeg resursa.
Postavljanje CNC-a i stranica s greškom 404 u WordPressu
Sada moramo odmah prijeći na stavku "Permanent Links", gdje se možemo odlučiti za CNC (ljudski čitljivi URL-ovi). Zašto odmah? Da, jer ako odlučite konfigurirati CNC koji već ima N broj postova, koji su također uspjeli ući, tada vas problemi neće ostaviti čekati.
A postovi će najvjerojatnije vrlo brzo doći u indeks tražilice, jer... WP ima niz značajki za ubrzavanje indeksiranja (na primjer, ). Dakle, mali CNC uključuje zamjenu adresa web stranica vašeg bloga onima koje su privlačnije i informativnije za ljude (a tražilice više vole takve URL-ove). Pročitajte i o ovome, jer to trebate učiniti odmah ili nikada.
Dopustite da vas ukratko podsjetim da ćete za to morati pronaći stavku u lijevom izborniku administratorske ploče "Trajne veze". Najbolja opcija, po mom mišljenju, je onaj prikazan na donjoj slici:

Dopustite mi da objasnim na primjeru. Bez upotrebe CNC-a poštanska bi adresa izgledala ovako:
https://site/?p=123
Nakon konverzije, URL objave će izgledati ovako:
https://site/joomla/joomla-nachalo.html
Kako kažu: osjetite razliku. URL nosi semantičko opterećenje i posjetitelj, na primjer, bez razumijevanja navigacije mog bloga, može jednostavno izbrisati kraj veze u adresnoj traci da izgleda ovako:
https://site/joomla/
Kao rezultat toga, bit će uključen u odjeljak "Joomla" s najavama svih članaka sadržanih u njemu. Lepota.
Sve je super, ali samo ako poslušate moj savjet i postavite CNC u WordPressu prije nego što počnete pisati postove. Inače će se razviti ne baš ugodna situacija. Indeks tražilice sadržavat će web stranice vašeg resursa s URL-ovima poput:
https://site/?p=123
Ali zbog Ako ste omogućili i konfigurirali CNC na svom blogu, prirodno je da posjetitelji koji slijede takve poveznice neće moći doći do željene web stranice.
Izlazak iz ove situacije zahtijevat će puno vremena i truda. Usput, prema zadanim postavkama, kada je CNC omogućen, posjetitelj koji dođe na vaš resurs preko veze koja ne radi automatski će biti preusmjeren na glavnu stranicu bloga, što mislim da nije točno.
U ovom slučaju treba prikazati posjetitelja Stranica s greškom 404, koju ćete unaprijed konfigurirati tako da ovaj posjetitelj i dalje može pronaći na vašem projektu ono po što je došao..

U području “Prikaz samo na stranicama bloga” možete postaviti broj postova koji će se prikazivati na glavnoj stranici. Preostale web stranice bit će dostupne putem poveznice “Prethodni postovi” ili, u slučaju korištenja, preko poveznice broja web stranice.
U području “Prikaži najnovije u RSS feedovima” postavljate broj nedavnih postova koji će biti prikazani u vašem RSS feedu (pročitajte više o io).
U području "Za svaki članak u prikazu RSS kanala" možete odabrati želite li tamo objaviti puni postovi ili koristiti samo najave članaka.
Da, ne zaboravite otići na karticu "Rasprava" kako biste pridobili buduće komentatore.
Moguće je da će vam ova buržoaska vizija uspješne promocije bloga biti korisna (govori sam autor popularan blog na temu SEO u burzhunetu):
Sretno ti! Vidimo se uskoro na stranicama bloga
Više videa možete pogledati ako odete na");">

Moglo bi vas zanimati
Gdje preuzeti WordPress - samo sa službene web stranice wordpress.org otišao lijevi izbornik u WordPress administratoru nakon ažuriranja  Naslovi članaka H1, H2, H3 u WordPressu, kao i načini prikaza kategorija (the_content, the_excerpt i dr.)
Naslovi članaka H1, H2, H3 u WordPressu, kao i načini prikaza kategorija (the_content, the_excerpt i dr.)  Smanjenje potrošnje memorije u WordPressu prilikom izrade stranica - WPLANG Lite dodatak za zamjenu lokalizacijske datoteke
Smanjenje potrošnje memorije u WordPressu prilikom izrade stranica - WPLANG Lite dodatak za zamjenu lokalizacijske datoteke  Kako se prijaviti u administratorsko područje WordPressa, kao i promijeniti administratorsku prijavu i lozinku koju ste dobili prilikom instaliranja motora
Kako se prijaviti u administratorsko područje WordPressa, kao i promijeniti administratorsku prijavu i lozinku koju ste dobili prilikom instaliranja motora  Instalacija WordPressa u detaljima i slikama, prijava u WP admin područje i promjena lozinke
Instalacija WordPressa u detaljima i slikama, prijava u WP admin područje i promjena lozinke
Pozdrav, dragi prijatelji.
Potpuno zaboravivši na osnovne postavke WordPress bloga, počeo sam objavljivati naprednije postavke. I bilo je potrebno započeti s postavkama koje je potrebno učiniti odmah nakon instaliranja motora na hosting.
U ovom ću ga članku podijeliti na dijelove osnovne postavke WordPress, što treba napraviti da ne smetaju u budućnosti i ne budu trn u oku.
Sve ove postavke nisu neka vrsta pravila za vas. Samo ću vam pokazati svoje postavke. Ali postoje neke točke koje biste svakako trebali imati. Stoga preporučujem da se pažljivo upoznate sa svim postavkama kako bi vam u budućnosti bilo lakše upravljati web mjestom.
Odlučio sam vam prvo dati video tutorial. Pogledajte u nastavku. Ako želite čitati, ispod videa nalazi se i detaljan tekstualni materijal. Ali, za potpuniju asimilaciju suštine, ne možete bez videa.
Sada za one koji vole čitati.
Počet ćemo s postavkama našeg profila. Prilikom registracije bilo koje stranice, uvijek za više bolji rad Preporuča se postaviti profil s resursom. Također ovdje.
Postavke profila
Prvo ću dati snimak zaslona postavki, a zatim ću opisati potrebne funkcije.
- Onemogući vizualni urednik- u izborniku uređivača stranica i objava nalazi se vizualni uređivač koji je standardno uključen i kada se popuni prikazuje sav sadržaj kakav jest. Možemo ga onemogućiti i tada će se prikazati samo uređivač teksta, koji će nam omogućiti točno rukovanje izvorni kod dodani materijal;
Ovo može biti potrebno kada postoje neki problemi s oblikovanjem koji rade samo u tekstualnom (HTML) uređivaču, a kada se prebacite na vizualni, svi nestaju ili se zbunjuju. Ja koristim ovo formatiranje, pa se zna desiti da kad prijeđem na vizualni editor, moram formatirati ponovo.
Ako vam se dogodi slična situacija, preporučujem da izvršite takve trenutke formatiranja u samoj završnoj fazi.
- Shema boja - ova postavka je individualna za svakoga. Prema vašem ukusu možete birati Shema boja za dizajn WordPress administratorske ploče;
- Tipkovnički prečaci - komentarima možete upravljati pomoću tipkovničkih prečaca. Sve je detaljnije napisano na linku " dodatne informacije", koji se nalazi pored opisa postavke. Tamo također možete pronaći kombinacije tipki za oblikovanje, na primjer, za označavanje fraze podcrtavanjem (ctrl+u);
- Gornja traka - hoće li gornja administrativna traka biti prikazana prilikom pregledavanja bilo koje stranice bloga;
- Postavke prikaza imena (ime) - u ovoj stavci konfiguriramo kako će naša osoba biti prikazana prilikom objavljivanja članaka;

Odabran ovo preslikavanje u stavci “Prikaži kao” čije se opcije formiraju iz podataka unesenih u ovim postavkama (ime, prezime, nadimak). Nakon unosa ovih podataka u padajući popis "Prikaži kao", bit će dostupne varijacije za prikaz autora publikacije.

Odaberite opciju koja vam se sviđa.
- Postavke kontakta (kontakti) - u ovim postavkama ispunjavam samo radne stvarne email adresa i link na profil u društvena mreža Google+.
Posljednja stavka u postavkama vašeg profila je promjena lozinke za pristup administratorskoj ploči bloga. Ako imate jednostavnu lozinku, hitno je mijenjamo. Stavili smo vrlo složen i duga lozinka, koji se sastoji od nasumičnog niza znakova s vrha i mala slova i brojeve (na primjer, tfh89EW4Kuyl43ferFGrs6uih).

Opće postavke

Postavke u ovom odlomku također se u velikoj mjeri odnose na prikaz.
- Naziv stranice - unesite naziv koji će biti prikazan na stranici stranice na mjestu gdje je to predviđeno u vašem predlošku. Usput, svakako pročitajte materijal o pravi izbor predložak za WordPress web stranicu od ;

- Kratak opis je isto što i naslov, samo opis;

- WordPress adresa i adresa web stranice - nema potrebe mijenjati postavke. Automatski se instaliraju prilikom instaliranja WordPressa na vaš hosting;
- Adresa e-pošte - unesite svoju pravu adresu e-pošte. Primat će razne vrste obavijesti ako ih postavite na svoj blog. Na primjer, to mogu biti dodaci za razne vrste obavijesti;
- Članstvo - možete omogućiti funkciju registracije na stranici, a zatim u ovom trenutku morate odabrati tko ćete postati Novi korisnik. Ako imate redoviti blog, tada je funkcija registracije potpuno nepotrebna;
- Vremenska zona - odaberite svoju vremensku zonu. Iako, nisam ništa birala. Trebalo bi se zamijeniti automatski, na temelju regionalnih postavki u operativnom sustavu;
- Format datuma i format vremena - postavljen prikladna opcija prikazivanje datuma uz objavljeni materijal. Što se mene tiče, dakle standardna opcija najpoznatiji;
Ova postavka ne mijenja ništa na mom zaslonu. Očigledno predložak zamjenjuje vlastitu verziju. Događa li vam se što kada mijenjate različite opcije?
- Prvi dan u tjednu je naravno ponedjeljak;
- Jezik stranice - ja, naravno, biram ruski.
Postavke objavljivanja (pisanje)

- Onemogućio sam funkciju pretvorbe emotikona jer imam ovo standardna funkcija Ne radi. A to nije potrebno;
- WordPress bi trebao automatski ispraviti netočan XHTML kod - ostavio sam postavku uključenu, ali ne mogu komentirati njegovu izvedbu jer nisam vidio rezultat rada;
- Glavna kategorija - u ovom trenutku trebate odabrati kategoriju u koju će spadati publikacije, pri čijem dodavanju ne odabirete kategoriju. Na primjer, ako ste zaboravili označiti kućicu pored željene kategorije, ona će pasti u “glavnu kategoriju”;
- Glavni format snimanja - nikad nisam eksperimentirao s ovom postavkom jer nije bilo potrebe. Za običnu stranicu ostavljamo standardnu opciju.
Postavke čitanja
Ove postavke su napravljene više za čitatelje, budući da određuju kako će čitatelji vidjeti sadržaj bloga.

- Prikaz na glavnoj stranici - odaberite opciju koja je prikladnija za vaš resurs;
Ako je ovo jednostavan blog, onda, naravno, odaberite opciju "Vaši najnoviji postovi" ako želite napraviti neku vrstu web stranice, čija bi glavna stranica uvijek trebala sadržavati informacije, na primjer, o tvrtki, zatim odaberite; opciju “Statična stranica”. Zatim odaberite samu stranicu za prikaz na glavnoj stranici.
- Prikaz ne više od na stranicama - ako je odabrana opcija prikaza najnovijih objava na glavnoj stranici, tada će biti prikazan određeni broj najava. Preporučljivo je podijeliti njihov popis na stranice. Broj objava na jednoj stranici svaka osoba bira pojedinačno. Odgovarala mi je standardna opcija od 10 najava;
Usput, najave bi se trebale podijeliti na stranice pomoću . Stoga, ako ga nemate na svom blogu, svakako to učinite.
- Prikaži najnovije u RSS izvorima - također ostavljena standardna vrijednost;
- Za svaki članak u feedu, prikaz - odaberite “najava” tako da se prikazuje samo početni dio materijala;
- Vidljivost za tražilice - ne označavamo okvir, iako to ne čini veliku razliku. Tražilice to možda neće uzeti u obzir.
Postavke rasprave (komentara).
Ovo je najopsežniji dio standardnih parametara.
- Zadane postavke za članak - Onemogućio sam prve 2 postavke, jer stvaraju dodatno opterećenje na blogu i nema smisla u njima. Oni pokušavaju obavijestiti druge blogove da smo ih spomenuli u našim člancima, a također pokušavaju prihvatiti slične obavijesti;
- Ostale postavke komentara - funkcija stabla komentara mora biti aktivna. Uključeno je prema zadanim postavkama, ali provjerite je li aktivno;
- Pošalji mi pismo kada - potpuno sam onemogućio ove postavke, budući da će prilikom aktivnog komentiranja na web mjestu pošta jednostavno biti preplavljena slovima o dodavanju novih komentara i čekanju na njihovu moderaciju. Na početno stanje, kada je stranica potpuno nova, ove parametre možete ostaviti aktivnima. Odmah sam ih ugasio;
- Moderiranje komentara i crna lista - ova 2 polja koriste se za dodavanje komentara zadanih parametara na moderiranje ili na crnu listu. Na primjer, možemo dodati ime autora koji stalno spama u polje crne liste i njegovi komentari nikada neće biti prihvaćeni;
- Avatari - ove su postavke standardno postavljene. Opciju prikaza avatara možete promijeniti samo prema vlastitom nahođenju. IMHO, standardna verzija je najugodnija za čitanje.
Postavke medija
Kada svojim člancima dodamo medijske datoteke (slike), postoji mogućnost odabira postavljene vrijednosti, kako biste ih smanjili na određene veličine. Ovo je vrlo korisno kada želite dodati sliku jedne veličine u estetske svrhe.
Evo primjera odabira veličine na temelju parametara u ovom odlomku. Ove su dimenzije dostupne u uređivaču slika kada ih dodate svojim člancima.

Ako želite promijeniti ove veličine u vlastite, tada je stavka "Postavke medijskih datoteka" ono što trebate.
Ovdje postavljate parametre koji su vam potrebni.

Nema ništa komplicirano. Samo se promijeni standardne veličine na svoju ruku.
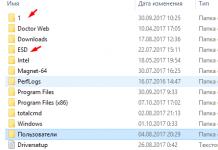
Potvrdni okvir "Smjesti datoteke koje sam preuzeo u mape po mjesecima i godinama" trebao bi biti aktivan. Ovako će slike na hostingu biti sortirane po godini i mjesecu. Evo kako to izgleda na samom hostingu.

Ova opcija sortiranja je vrlo prikladna. Znajući datum objave članka, lako možemo otići na hosting i preuzeti sve slike u jednom potezu.
Postavljanje stalnih veza
Ovdje neću opisivati ovu točku, jer sam tome posvetio vrlo detaljan materijal. Objasnio je važnost ove postavke i pokazao kako se konfigurira ispravan pogled poveznice za članak. .
Također, ne zaboravite da je uistinu visokokvalitetno postavljanje web stranice na WordPressu moguće samo nakon instalacije potrebne dodatke i njihovu ispravnu konfiguraciju. Stoga dajem popis materijala koje jednostavno morate proučiti i implementirati sve značajke iz njih.
- "Molim komentirajte."
Usput, napišite u komentarima, je li vam zgodno percipirati ovaj format prezentiranja materijala, kada prvo dajem video lekciju, a zatim tekstualnu verziju? Ili je bolje da je prvo tekst, a video na kraju. Bit ću vam jako zahvalan.
To je sve. Pozdrav.
Srdačan pozdrav, Konstantin Khmelev.
25. veljače 2017
U ovom članku ćemo govoriti o tome važna komponenta, poput postavljanja WordPressa. Razmotrimo koje prve korake trebate poduzeti nakon instaliranja WordPressa. Ispravna postavka stranica na WordPressu utjecat će na promociju stranice u Rezultati pretraživanja. Svakako proučite ovu lekciju i napravite potrebne promjene u postavkama svoje WordPress stranice.
Wordpress i adrese web-mjesta su URL poveznice na vaše web-mjesto. Ako želite, možete postaviti izgled stranice s trostrukim w (http://www.site). Molimo navedite stvarnu e-mail adresu, sve informacije vezane uz stranicu bit će Vam poslane. Ako ne zahtijevate registraciju korisnika na stranici, nemojte označavati kućicu pored “Članstvo” ako je potrebno, označite je. Postavite format datuma i vremena te vremensku zonu u skladu s regijom vaše lokacije. Nakon što ste unijeli sve potrebne podatke, ne zaboravite spremiti promjene.  Sljedeća stavka je "Pisanje". Postavljanje objava na WordPressu. Postavite glavnu kategoriju; vaši će članci biti uključeni u nju. Da biste to učinili, otvorite “Postovi” ⇒ “Kategorije” u novom prozoru i preimenujte postojeću kategoriju pod nazivom “Nekategorizirano” u prikladniji naziv za vašu stranicu. Objavljivanje putem e-maila, ovdje ne mijenjajte ništa, objavljivanje članaka putem e-maila je nezgodno, stoga ne preporučam objavljivanje putem e-maila. Pogledajmo pobliže usluge ažuriranja; ovo je stvarno važno.
Sljedeća stavka je "Pisanje". Postavljanje objava na WordPressu. Postavite glavnu kategoriju; vaši će članci biti uključeni u nju. Da biste to učinili, otvorite “Postovi” ⇒ “Kategorije” u novom prozoru i preimenujte postojeću kategoriju pod nazivom “Nekategorizirano” u prikladniji naziv za vašu stranicu. Objavljivanje putem e-maila, ovdje ne mijenjajte ništa, objavljivanje članaka putem e-maila je nezgodno, stoga ne preporučam objavljivanje putem e-maila. Pogledajmo pobliže usluge ažuriranja; ovo je stvarno važno.
Kako funkcioniraju usluge ažuriranja? Kada se objave novi članci, usluge navedene u polju "Usluge ažuriranja" automatski će primiti informacije o izdanju novi unos, što će ubrzati indeksiranje stranice. U nastavku su prikupljeni potrebne usluge. Morate ih kopirati i zalijepiti u odgovarajuće polje. Ako pronađete nove usluge, svaka adresa se unosi u novi red.
Usluge ažuriranja. Cijeli popis
Http://rpc.pingomatic.com http://rpc.twingly.com http://api.feedster.com/ping http://api.moreover.com/RPC2 http://api.moreover.com/ ping http://www.blogdigger.com/RPC2 http://www.blogshares.com/rpc.php http://www.blogsnow.com/ping http://www.blogstreet.com/xrbin/xmlrpc. cgi http://bulkfeeds.net/rpc http://www.newsisfree.com/xmlrpctest.php http://ping.blo.gs/ http://ping.feedburner.com http://ping.syndic8. com/xmlrpc.php http://ping.weblogalot.com/rpc.php http://rpc.blogrolling.com/pinger/ http://rpc.technorati.com/rpc/ping http://rpc.weblogs .com/RPC2 http://www.feedsubmitter.com http://blo.gs/ping.php http://www.pingerati.net http://www.pingmyblog.com http://geourl.org/ ping http://ipings.com http://www.weblogalot.com/ping
Sljedeća stavka je "Medijske datoteke". Ovdje možete prilagoditi veličinu slike. Postoje tri veličine: veličina sličice, srednja veličina i velika veličina. Kada učitate bilo koju sliku na web mjesto putem medijskih datoteka, ona se stvara u nekoliko verzija. Prva opcija je izvorna datoteka, nije modificirana, pa ako je slika velika, tada se iz nje stvaraju “Velika veličina”, “Srednja veličina” i “Veličina sličice”. To jest, jedna učitana slika stvara četiri različite slike sa različite veličine, koji se kasnije mogu ubacivati u članke. U ovaj odjeljak Ne morate ništa mijenjati, ostavite sve kao zadano!  Sljedeća stavka je "Trajne veze". WordPress postavke permalink-a važne su za SEO optimizaciju vaše web stranice. Prema zadanim postavkama veze su numerička vrijednost. Za rangiranje pretraživanja ovo nije dobro. Stoga je stalnu vezu potrebno promijeniti u "Naslov objave". Obavezno to učinite. Ostavite sve ostale postavke u ovom odjeljku kao zadane.
Sljedeća stavka je "Trajne veze". WordPress postavke permalink-a važne su za SEO optimizaciju vaše web stranice. Prema zadanim postavkama veze su numerička vrijednost. Za rangiranje pretraživanja ovo nije dobro. Stoga je stalnu vezu potrebno promijeniti u "Naslov objave". Obavezno to učinite. Ostavite sve ostale postavke u ovom odjeljku kao zadane.  Ovo su osnovne postavke čisti WordPress. Ali postavke tu ne završavaju. Dobra web stranica je nemoguća bez nekoliko potrebnih dodataka. U sljedećoj lekciji ćemo govoriti o dodacima koji se moraju instalirati na stranicu.
Ovo su osnovne postavke čisti WordPress. Ali postavke tu ne završavaju. Dobra web stranica je nemoguća bez nekoliko potrebnih dodataka. U sljedećoj lekciji ćemo govoriti o dodacima koji se moraju instalirati na stranicu.
Današnji članak također će biti posvećen web majstorima početnicima, au njemu ćemo detaljno pogledati takvu komponentu kao što je .
Postavljanje bloga na Wordpress treba obaviti odmah nakon instaliranja motora, bez odlaganja. duga kutija. Inače, neispravna postavka ili njegov nedostatak može dovesti do problema povezanih s promicanjem resursa.
Dakle, da biste otišli na postavke WordPressa, morate otići na administrativnu ploču (control panel ili admin panel) WordPressa ili se još naziva konzola. To možete učiniti unosom sljedeće poveznice u svoj preglednik:
Unesite svoje podatke (korisničko ime i lozinku) generirane tijekom faze instalacije wordpress motor i kliknite na "Prijava":

Kada unesete točne podatke, imat ćete pristup administratorskoj ploči vašeg wordpress blog, gdje prije svega, radi lakšeg korištenja, morate prilagoditi izgled. Sve se radi vrlo jednostavno. U gornjem desnom dijelu zaslona nalazi se kartica “Postavke zaslona” u kojoj se uređuju svi odjeljci.
WordPress ima prilično fleksibilne postavke i svatko od vas ih može sam riješiti tako da označi ili poništi željeni odjeljak:
Osobno sam ostavio samo jedan odjeljak "Trenutno" i broj stupaca "1". Ostale informacije mi malo vrijede. Možete se ne slagati sa mnom i prilagoditi sve prema vlastitom nahođenju. Ali to nije toliko važno za postavljanje bloga na Wordpressu; sljedeći odjeljak "Parametri" je važan za postavljanje, što ćemo sada detaljno razmotriti.
Postavljanje WordPressa
Pa idi adminu wordpress ploča u izborniku postavki pod nazivom "Opcije", nalazi se na lijevoj strani ekrana. Ima mnogo kartica o kojima ćemo sada razgovarati s vama:

Su česti
Idite na karticu "Općenito" i pogledajmo koje postavke morate napraviti ovdje:

1. Unesite naziv svoje stranice.
2. Smisli i zapiši Kratki opis vaš resurs. Možete preuzeti opis.
3-4. Unesite URL - adresu vaše stranice. Obično se koriste iste adrese.
5. Unesite svoju adresu e-pošte. Na njega će se slati sve obavijesti.
6. Ova će točka biti relevantna za forume. Ako je vaš resurs blog ili web stranica, bolje je da ne označite ovaj okvir.
7. Odaberite ulogu novog korisnika.
8. Unesite svoju vremensku zonu.
9. Odaberite format datuma za prikaz.
10. Odaberite format vremena.
11. Navedite prvi dan u tjednu. Logično je postaviti ga na "ponedjeljak", ali možda vaš tjedan prkosi logici i počinje drugim danom.
12. Nakon instalacije svih potrebne postavke Obavezno kliknite gumb "Spremi promjene". Inače ćete morati sve ponoviti.
Pisanje
U kartici "Pisanje" ostavljamo sve kako jest, osim zadnja točka"Usluge ažuriranja":

Prema zadanim postavkama, u polju je registriran samo jedan ping servis koji automatski šalje obavijest tražilice o novim postovima objavljenim na blogu. Ova funkcija omogućuje značajno ubrzanje indeksiranja bloga. A ako proširimo popis usluga pinga, značajno će se poboljšati. Stoga ga kopirajte u polje "Usluge ažuriranja", svaki u novom retku.
Čitanje
Prijeđimo na postavke polja kartice "Čitanje":

1. Ovdje možete otići standardna postavka prikaz zapisa, provjerite polje "Vaši najnoviji zapisi". U tom će slučaju svi postovi na blogu biti prikazani na glavnoj stranici redoslijedom kojim su ažurirani, tj. Kada se objavi novi post, on će biti prikazan na samom vrhu glavne stranice, a stari će biti pomaknuti prema dolje.
Ako tada odaberete "Statična stranica". početna stranica vaš će blog postati statičan, tj. konstantno. U tom slučaju morat ćete odabrati u polju "Početna stranica" koja će stranica biti prikazana na glavnoj stranici. Također u polju "Stranica sa zapisima" odaberite stranicu za prikaz sljedećih zapisa. Ako imate blog, preporučujem da ostavite postavke na zadanim postavkama.
2. Odaberite broj stranica koje želite vidjeti na glavnoj stranici vašeg izvora.
3. Odaberite koliko će stranica biti prikazano u RSS feedu.
4. Odredite kako će se prikazivati vaše objave emitirane u RSS feedu (u cijelosti ili samo najava).
5. Provjerite je li kodiranje stranice i feeda postavljeno na UTF-8. Ovo je obavezno ako ne želite da se razne vrste hijeroglifa (krakozyabry) prikazuju na vašem resursu umjesto postova.
6. Pa, nakon svih postavki, ne zaboravite "Spremi promjene." Napisao sam članak na svom blogu. Pogledajte, tamo je sve detaljno opisano. Neću se ponavljati.
Ovo je gotovo. Razmotrili smo sve potrebne kartice upravni panel WordPress. Nadam se da vam je moj post bio koristan i da sada možete jednostavno postaviti WordPress blog po potrebi. Ovim se opraštam od tebe. Sretno svima. Pozdrav. Vidimo se u novim člancima.
Kako vam se sviđa članak? Možda imate svoje mišljenje o postavljanju bloga? Bit će mi drago čuti vaše mišljenje u komentarima.
zdravo Poštovani posjetitelji mjesto. U ovom ćemo članku pogledati početne postavke WordPress stranice (bloga) koja je upravo stvorena (što znači važnost ovih postavki i potrebu da ih izvršite u samoj početnoj fazi razvoja vašeg bloga, ali ako vaša stranica postoji već neko vrijeme, onda bi i vama moglo dobro doći ovaj materijal za poboljšanje razne aspekte rad stranice).
Izgled kontrolne ploče stranice (ili prikaz WordPress admin ploče)
Prvo, možete prilagoditi izgled WordPress upravljačke ploče (admin panel). Da biste to učinili, kliknite "Opcije prikaza" u gornjem desnom kutu i ostavite samo potrebne stavke u izborniku koji se otvori. Isključio sam sve osim " Trenutna država blog” i “Najnoviji komentari”:
Promjena općih postavki stranice na WordPressu
Da biste promijenili opće postavke WordPress stranice, idite na stavku "Postavke" u administratorskom izborniku koji se nalazi s lijeve strane (ova stavka je na samom dnu):

Prema zadanim postavkama, podstavka "Općenito" u postavkama bloga na WordPress motoru je prva, tako da ćete odmah biti preusmjereni na odjeljak s općim postavkama web stranice:

Ovdje možete promijeniti naslov stranice (ako vam se ne sviđa onaj koji ste unijeli kada instaliranje wordpressa), postavite kratak opis stranice, na primjer, “Moj prvi blog na CMS WordPress!”, ovaj opis u zadanoj temi bit će ispod naslova stranice na vrhu. Ovdje su također naznačene WordPress adresa (URL) i adresa web stranice (URL). Ako jeste, ovdje ćete imati napisano http://127.0.0.1/myfirstblog.ru na obje adrese, a ako stranica nije lokalna, tada bi bila navedena adresa stranice na Internetu - npr. http:/ /myfirstblog.ru . Nema potrebe mijenjati ove adrese, opći princip tako da oba polja ovih polja moraju sadržavati adresu vašeg bloga, s izuzetkom nekih slučajeva koje ovdje ne spominjem. Adresa e-pošte bit će ona koju ste naveli kada cms instalacija. Oznaka "Članstvo" poništena je prema zadanim postavkama i treba je označiti samo ako želite dopustiti korisnicima da se registriraju na stranici. Skinula sam ga jer... Ne treba mi ovo. Ako ova oznaka nije postavljena, tada parametar "Nova korisnička uloga" ne radi. Također možete odrediti vremensku zonu u općim postavkama vašeg WordPress bloga - odaberite u skladu s postavkama vremenske zone operacijski sustav tako da vrijeme lokalne stranice odgovara vremenu u OS-u. (Ako je vremenska zona ispravno odabrana, tada desno od odabira vremenske zone u retku “ Lokalno vrijeme” bit će prikazano točno lokalno vrijeme - ali to se neće dogoditi odmah, već tek nakon spremanja promijenjenih općih postavki). Zapravo, da bi promjene stupile na snagu, morate kliknuti na gumb "Spremi promjene". U ovoj fazi možemo pretpostaviti da su početne opće postavke web mjesta na Wordpressu završene i da u budućnosti vjerojatno nećete morati ništa mijenjati u njima.
Postavljanje čovjeku čitljivih poveznica (HNC) za blog na WordPress motoru
Postavljanje CNC-a (ljudski razumljivih URL-ova) važan je prvi korak. početne postavke stranica na WordPress motoru. Preuzmite (ili sa službene web stranice, iako dodatak nije ažuriran dugo vremena, ali za svaki slučaj možete provjeriti noviju verziju), raspakirajte arhivu i ispustite datoteku rus-to-lat.php u root_folder web-mjesta\wp-content\plugins\ (na primjer, u primjeru članak u ovom imeniku se zove myfirstblog.ru. Zatim idite na administrativnu ploču WP motora (wordpress), kliknite izbornik "Plugins" pronađite RusToLat dodatak i kliknite na “Aktiviraj”:

Zatim idite na administratorski izbornik “Postavke”, kliknite na podizbornik Trajne veze (CNC), u općim postavkama “stalne veze” prebacite se na “Prilagođena struktura” i unesite format, na primjer ovaj: “/%category% /% postname%/” – u ovom slučaju će kategorija (naslov) i naslov članka biti ispisani u adresi stranice bloga. Zatim kliknite "Spremi promjene":

Postavljanje atraktivne (ne otuđujuće) stranice 404
Ako pokušate unijeti adresu nepostojeće stranice u svom bloku, na primjer (u slučaju lokalne WordPress stranice stvorene kao što je opisano u gornjem primjeru) http://127.0.0.1/myfirstblog.ru/abracadabra ( implicirajući da stvarno nemate takvu stranicu), bit ćete odvedeni na stranicu s naslovom otprilike ovako: “Stranica nije pronađena | Moj prvi blog”:

Sadržaj stranice imat će naslov poput "Ovo je pomalo neugodno, zar ne?", nakon čega slijedi obrazac za pretraživanje stranice, najnovije objave, najčešće korištene kategorije, arhive itd. – ukratko, izgled ove stranice bit će određen trenutnom temom bloga. Kada sam instalirao blog iz arhive naznačene na samom početku članka, komplet je došao s dvije teme: prva je WordPress tim na 1.2: Dvadeset jedanaest(aka trenutni), a drugi je WordPress tim na 1.2: Twenty Ten. Dostupne teme možete pogledati na administrativnoj ploči odabirom stavke glavnog izbornika “Dizajn”, odmah će biti odabrana prva podstavka “Teme”, a s desne strane prvo ćete vidjeti “Trenutnu temu dizajna”, a zatim popis dostupnih tema dizajna:

Kad sam vidio koja je vaša trenutna tema, na primjer, moja je, kao što sam već napisao, bila tema “Twenty Eleven”, idite na korijensku mapu vaše stranice, tamo nalazimo podmapu wp-content, au njoj – podmapu themes, gdje su, usput rečeno, pohranjene sve dostupne teme koje su opisane u administratorskoj ploči. Nalazimo direktorij trenutne teme, u mom slučaju to je twentyeleven (u budućnosti, ako odlučite promijeniti temu u drugu - na primjer, nova tema, preuzeto s Interneta, tada je slijed radnji za postavljanje stranice s pogreškom 404 sličan), otvorite ovaj direktorij iu njemu nalazimo datoteku 404.php. Ovo je datoteka koja opisuje sadržaj stranice 404 koja će se otvoriti kad god posjetitelj slijedi poveznicu na stranicu na vašoj stranici koja ne postoji. Pa ti uredi ovu datoteku, kako ste željeli da vaša stranica 404 izgleda, kad sam otvorio datoteku 404.php za svoju temu, bio sam jako iznenađen - sav tekst je bio na engleskom, dok je stranica bila potpuno na ruskom! Pokazalo se da su svi prijedlozi Engleski jezik prolaze kroz funkciju _e, koja zauzvrat poziva funkciju prevođenja i izvodi još neke radnje, u redu, nemojmo ulaziti u kukolj WordPress API, tako da je članak još uvijek posvećen početnom postavljanju WordPressa. Ukratko, ova funkcija _e odgovorna je za prijevod trenutne teme na ruski. Dakle, mislim da se pitanje o postavljanju stranice 404 može smatrati riješenim.
Samo ću dodati da neki predlošci teme WordPress nemaju 404.php stranicu, u ovom slučaju, ako omogućite CNC (kako postaviti CNC veze je napisano gore), svakako biste trebali stvoriti ova stranica– u korijenskoj mapi predloška, jer kada su CNC linkovi uključeni, WordPress engine će preusmjeriti posjetitelja koji je upisao adresu nepostojeće stranice vašeg bloga upravo na ovu 404 stranicu.
Kako stvoriti stranicu s pogreškom 404-stranica-nije-pronađena, ako nije u trenutnoj temi stranice? Svaki predložak teme ima oglednu stranicu, čija se datoteka nalazi u istoj korijenskoj mapi teme (dopustite mi da vas podsjetim na put do mape teme: site_root_directory\wp-content\themes\theme_folder\), i ovaj predložak datoteka stranice se zove page.php. Ako otvorite ovu datoteku u uređivač teksta, to možete provjeriti, budući da će opis datoteke reći nešto poput sljedećeg na engleskom (dodao sam nekoliko dodataka da bude jasnije): Uzorak za prikaz svih stranica. Ovo je uzorak (predložak) koji prikazuje zadani izgled stranice za ovu temu. Imajte na umu da je ovo dizajn predloška WordPress stranice i da će druge stranice na vašoj WordPress stranici koristiti različite predloške i imati drugačiji izgled i dojam. Ukratko, stvorite kopiju ove datoteke u istoj korijenskoj mapi teme i preimenujte ovu kopiju u 404.php, a zatim je uredite po vlastitom nahođenju i usput provjerite izgled rezultirajuće stranice - upisivanjem ne -postojeća adresa vašeg bloga u pregledniku.
Također je moguće kontrolirati reakciju na grešku 404 putem htaccess datoteku, ako je stranica pokrenuta na webu Apache poslužitelj, u ovom slučaju možete odrediti u ovoj datoteci što bi trebalo biti prikazano prilikom pokušaja pristupa nepostojeća stranica svoju WordPress stranicu. Detalje možete pronaći u opisu strukture htaccess datoteke.
Postavljanje pisanja u WordPress administratorskoj ploči
Klikom na stavku izbornika "Pisanje" u administratorskoj ploči motora WordPress i odabirom podstavke
"Pisanje", naći ćete se na stranici postavki pisanja sadržaja za svoj blog:

Ovdje postoji nekoliko pododjeljaka. U postavkama za pisanje WordPressa možete promijeniti veličinu područja za unos teksta prilikom pisanja članka i neke druge parametre, zatim postoje postavke za udaljeno objavljivanje članaka - u načelu možete bez toga u početnoj fazi postavke Wordpressa, ali na kraju je vrlo važna točka, što vrijedi postavljen od samog rođenja vašeg bloga– “Usluge ažuriranja”. Općenito, ukratko navodi zašto su te usluge ažuriranja potrebne - za brzo obavještavanje drugih stranica o novom sadržaju koji se pojavio na vašoj stranici. U polje za unos teksta morate unijeti adrese ping poslužitelja. Ovdje ću odmah rezervirati, ako ovaj trenutak ako to učinite, onda se ovo polje adresa ping servisa mora očistiti - jasno je zašto bi itko trebao biti obaviješten o novom sadržaju na lokalnoj stranici? Uostalom, ionako nitko neće moći pristupiti ovoj lokalnoj stranici. Ali vaš će i dalje pokušati pingati registrirane usluge, pa je bolje očistiti polje. Ako je vaša stranica već hostirana i dostupna svima na Internetu, u ovo polje morate unijeti adrese usluga ažuriranja. Predlažem sljedeće. Možete jednostavno kopirati sadržaj ovoga tekstualna datoteka u polje za unos adresa wordpress ping servisa. I na kraju, trebate kliknuti gumb "Spremi promjene" da bi postavke za pisanje WordPressa stupile na snagu.
Postavljanje čitanja za WordPress stranicu
Postavke čitanja Wordpressa nalaze se u administratorskoj ploči motora (kao i sve ostale cms postavke), u točki izbornika “Postavke” – “Čitanje”:

Ovdje možete konfigurirati sljedeće postavke:
- što će biti prikazano na glavnoj stranici bloga: ili će to biti najnoviji postovi ili statična stranica koju odaberete s padajućeg popisa “Home Page” (ova se opcija može koristiti prilikom izrade obične WordPress stranice, a ne blog, gdje je uobičajeno prikazati najnovije objavljene postove). Ako odaberete statična stranica Kao glavnu stranicu možete odrediti stranicu s objavama - na njoj će biti prikazani najnoviji postovi.
- broj postova za prikaz na stranici postova (ovo će biti zadana početna stranica ako je niste učinili statičnom). U prisutnosti više zapisa, pojavit će se poveznica “Prethodni zapisi”, tj. svi će unosi biti paginirani prema navedenom broju unosa.
- koliko nedavnih postova prikazati na RSS feedovima
- Što prikazati u RSS feedu - cijeli članak ili samo najavu (ovdje je bolje naznačiti najavu kako vaš sadržaj ne bi koristile stranice koje automatski generiraju sadržaj iz RSS feedova)
- koje kodiranje koristiti za stranice i rss izvori– bolje je ne mijenjati ovaj parametar, kao što je rječito napisano u opisu ove postavke: Kodiranje vaše stranice (preporučuje se UTF-8, ali ako volite avanturu, možete isprobati druga kodiranja)
Nakon postavljanja čitanja bloga, ne zaboravite kliknuti gumb "Spremi promjene".
Hvala na pažnji!.