Pozdrav prijatelji. Današnji vodič pomoći će vašoj web stranici za wordpress da dobije lijep i funkcionalan oblik. Povratne informacije. Učinit ćemo to pomoću dodatka Contact Form 7. Jedno vrijeme sam proveo dosta vremena tražeći normalan obrazac za kontakt i dostojna alternativa Nisam uspio pronaći ovaj dodatak.
Značajke dodataka
Dopustite mi da vas još jednom podsjetim da ćemo raditi s dodatkom, pa ako trebate povratne informacije bez dodatka, bolje posjetite članak o tome, postavljanje je tamo malo kompliciranije, ali, s druge strane, opcija je univerzalniji (prikladan za svaku stranicu) i manje opterećuje poslužitelj.
Glavna prednost obrasca za kontakt na obrascu za kontakt 7 je njegova jednostavnost prilagodbe, gotovo neograničena funkcionalnost i automatsko prilagođavanje dizajna svim WordPress predlošcima. Uz njegovu pomoć možete napraviti ne samo obrazac za slanje poruka sa stranice. Dodatak se može koristiti za kreiranje gumba za narudžbu, uzvratiti poziv ili složeni upitnik s potvrdnim okvirima i padajućim popisima. Također, moguće je priložiti datoteke za prijenos.
Jednom riječju, dodatak je megafunkcionalan.
Ako ste još uvijek zabrinuti oko pitanja "učiniti ili ne napraviti kontakt obrazac?" (to možete učiniti jednostavnim postavljanjem podataka za kontakt na željene stranice), onda ću nedvosmisleno reći - vrijedi to učiniti.
Prvo, slanje poruke izravno s web mjesta praktičnije je od otvaranja program za poštu i ispunite ga ručno. Ušteda vremena nikome nije naškodila.
Drugo, Kontakt obrazac može se konfigurirati i to će vam omogućiti da primate pisma standardnog oblika - lakše ćete se kretati u njima. Na primjer, možete postaviti standardni naslov za poruku "Narudžba" i sva slova sa stranice narudžbe će dolaziti s tim naslovom.
Treće, korištenje obrasca za kontakt omogućuje vam skrivanje adrese E-mail i time se riješite mogućeg spama koji se neminovno pojavljuje kada elektronska kutija uđe u slobodan pristup.
Četvrto, jednostavno je moderan i moderan.
Instalacija i konfiguracija dodatka za obrazac za kontakt 7
Dodatak je zajednički wordpress baza podataka, tako da nema potrebe tražiti njegove datoteke negdje, preuzeti ih sebi i zatim ih postaviti na hosting. Sve je pojednostavljeno - kroz wordpress admin panel ulazite u odjeljak plugins, u polje za pretraživanje upišite "Contact form 7" i instalirajte ga. Ako nikada niste instalirali dodatke, onda detaljne upute kako instalirati dodatak.

Konfiguriranje dodatka za obrazac za kontakt 7
Postavljanje dodatka sastoji se od dvije faze.
Prvi je prilagođavanje određenog obrasca. Može postojati mnogo različitih obrazaca, svaki od njih može sadržavati vlastiti skup polja. Jednom riječju, za svaki zadatak i svaku stranicu na web mjestu možete zasebno izraditi obrazac za povratne informacije, wordpress to omogućuje - njihov popis bit će pohranjen u bazi podataka dodataka.
Druga faza je umetanje obrasca na stranice web mjesta. Svaki obrazac koji stvorimo unutar dodatka imat će svoj jedinstveni kratki kod. Za umetanje na stranicu bit će dovoljno umetnuti samo njega.
Pa, idemo.
Prvo, u lijevom izborniku administratorske ploče nalazimo karticu Kontakt obrazac 7. Ispod njega će se pojaviti izbornik s dvije stavke - "Obrasci" i "Dodaj novo".

Još nemamo gotovih obrazaca, pa idemo na odjeljak "Dodaj novi". Otvorit će se stranica s upitom da odaberete jezik, a tamo je također naznačen zadani jezik. Samo kliknite plavi gumb "Dodaj novo".

Postavljanje obrasca podijeljeno je u zasebne blokove. Razmotrit ću ih redom.
Blok naziva obrasca
Prvi blok odgovoran je za naziv vašeg obrasca - stavite kursor na natpis "Bez naslova" i unesite naziv koji vam je potreban. Ovo će vam ime biti prikazano samo na popisu obrazaca za kontakt dodatka, stoga neka vam bude jasno kako se u budućnosti ne biste zbunili u svoj toj raznolikosti.

Blok predloška obrasca
U početku ovaj blok sadrži standardnu konfiguraciju polja. Sadrži ime pošiljatelja pisma, njegovo email adresa, predmet e-pošte, sadržaj e-pošte i gumb za slanje.

Zvjezdicama su označena obavezna polja. Ako ovo polje ostane prazno, poruka neće biti poslana.
Polja se mogu konfigurirati pomoću regularni html markup.
Što se tiče prilagođavanja samih polja, možete ukloniti ona koja vam ne trebaju i dodati ona koja su vam potrebna. Ako ne želite da se predmet pisma unosi ručno, jednostavno izbrišite odgovarajući blok.
Dodavanje polja također je vrlo jednostavno. S desna strana postoji gumb za generiranje oznake, klikom na njega vidjet ćete popis svih mogućih polja koje ovaj dodatak podržava.

Odaberite željeni element i konfigurirajte njegove postavke. Dodatak je na ruskom, tako da su sve postavke intuitivne.
Prvi potvrdni okvir označava je li polje obavezno ili izborno (dodaje zvjezdicu).
Nakon postavljanja polja, imat ćete 2 prečaca:
- “Kopirajte ovaj kod i zalijepite ga u predložak obrasca s lijeve strane” - ovaj se kod umeće u kod obrasca na isti način kao i svi ostali;
- “I zalijepite sljedeći kod u predložak slova ispod” - trebat će nam ovaj kod za dizajn slova u sljedećem bloku.

Dakle, obrascu možete dodati neograničeni broj polja, potvrdnih okvira, padajućih popisa, elemenata za prilaganje datoteka itd.
Štampano slovo"
Sada je naš zadatak postaviti pismo koje ćemo primiti. Pismo ni na koji način ne utječe na rad obrasca za povratne informacije, ono služi samo za prenošenje informacija koje su unesene u obrazac.
Naš zadatak je da sve podatke uključimo u pismo.

U prvom odlomku navodimo adresu e-pošte na koju će poruka biti poslana (može biti bilo što).
Drugi odlomak ukazuje sandučić za e-poštu s kojeg će vam biti poslana e-pošta. Ovdje ne bih ništa mijenjao, zadano je poštanski sandučić svoj blog i na njega je dodana oznaka s imenom osobe koja objavljuje post.
Zatim označavamo predmet pisma. Prema zadanim postavkama predmet se preuzima iz polja koje se popunjava u obrascu. Ali možete ukloniti ovaj element iz obrasca i unijeti određenu temu u polje koje se automatski postavlja u svakom slovu. Učinio sam to za obrasce za povratne informacije sa stranica usluge i oglašavanja. Poruke od tamo uvijek dolaze s istim predmetom "Naručivanje usluga" ili "Naručivanje oglašavanja" - jednostavno i jasno.
Polje dodatnih zaglavlja sadrži oznaku Reply-To: tako da kada odgovarate na pismo primljeno s vašeg bloga, poruku ne šaljete na blog, već na adresu koju je pošiljatelj pisma naveo u polju obrasca. Ne morate mijenjati ovo polje.
Polje "Predložak poruke" odgovorno je za interni sadržaj poruke koju ste primili. Prema zadanim postavkama sadrži informacije o pošiljatelju, predmetu i tekstu poruke unesenom u polje.
Na kraju je navedeno mjesto s kojeg je pismo poslano.
Ako ste unijeli bilo koji dodatna polja koji nisu postavljeni prema zadanim postavkama, ne zaboravite dodati odgovarajuću oznaku u predložak e-pošte. Dobili ste ga u bloku "Predložak obrasca", gdje ste generirali odgovarajuću oznaku (polje "I zalijepite sljedeći kod u predložak e-pošte ispod").
Bilo koje tekstualne informacije ovaj blok (osim oznaka) možete mijenjati po želji. Također možete dodati bilo koje opise i zamijeniti oznake, postavljajući ih redoslijedom koji vam odgovara.
Blok "Pismo 2"
Ako želite da netko drugi primi poruku koja vam je poslana, označite ovaj okvir.
Ovaj blok je konfiguriran slično prethodnom. Prema zadanim postavkama, sva polja u njemu su ispunjena tako da pismo ide osobi koja je ispunila obrazac (navodno, da ne zaboravi).
Možete postaviti slanje kopije, na primjer, svom upravitelju ili računovođi.
Blokiraj "Obavijesti prilikom slanja obrasca"
U ovom bloku možete konfigurirati poruke koje korisnik vidi nakon što klikne gumb za slanje poruke. Ako želite nešto promijeniti - molim vas, ostavio sam sve kako jest.
Aktivacija obrasca
Nakon što ste ispunili sva polja, vratite se na početak u blok "Naziv obrasca" i kliknite na gumb "spremi" koji se nalazi desno.
Dodatak će obrazac koji ste izradili smjestiti na popis valjanih i dodijeliti ga poseban kod nešto kao ovo:
[ kontakt - obrazac - 7 id = "5464" title = "Provjera" ] !} |
Zalijepite ovaj kod bilo gdje na svoju stranicu, dobit ćete gotov oblik za komunikaciju sa svojim potencijalnim kupcima.
Antispam - Akismet i Captcha
Pošiljatelji neželjene pošte stvaraju mnogo problema vlasnicima stranica, a svaki novi obrazac koji vam omogućuje da nešto napišete samo povećava broj robota za neželjenu poštu.
Ako ostavite dodatak za kontakt formu u osnovnoj verziji, nakon nekog vremena bit ćete napadnuti s puno praznih i besmislenih poruka.
Postoje dva načina da se riješite neželjene pošte:
- Stavite obavezni captcha (ovo se može učiniti s dodatnim dodatkom - Really Simple CAPTCHA).
- Koristite anti-spam dodatak za wordpress - Akismet.
Prva opcija je nezgodna jer tjera posjetitelje da ručno unesu dodatne znakove. Nije tako teško, ali nekima se to ne sviđa.
Korištenje dodatka Akismet praktičnije je jer samostalno analizira ulazne podatke (imena, email adrese, poveznice) i na temelju prikupljene baze donosi zaključke o neželjenoj ili neželjenoj prirodi poruke.
Osim toga, akismet je instaliran na većini wordpress stranica za zaštitu od spama u komentarima na članke. To znači da kada ga koristite, nećete morati instalirati dodatne dodatke i stvarati dodatno opterećenje na web mjestu.
Zaštita od spama s Akismetom
1. Instalirajte dodatak Akismet na svoju stranicu i aktivirajte ga - .
2. Dodajte dodatne podatke oznakama obrasca za kontakt:
- u polje s imenom autora dodati akismet:autor
- u polju sa e-pošta pošiljatelja slova akismet:e-mail_autora
- u polje za adresu stranice akismet:autor_url
Trebalo bi ispasti ovako:

Nakon spremanja, obrazac za kontakt trebao bi blokirati sve poruke koje šalju neželjeni pošiljatelji. Rad filtra možete provjeriti pomoću posebnog naziva testa “viagra-test-123? - kada ga unesete, trebala bi se pojaviti poruka o pogrešci.
Kako bi provjera bila manje oštra, možete označiti samo neka od polja, kao što su ime i e-pošta, a adresu stranice ostaviti neoznačenom. U tom će se slučaju povećati vjerojatnost prolaska neželjenih poruka, ali će biti manje vjerojatno da ćete izgubiti željene poruke.
Zaštita od neželjene pošte pomoću Really Simple CAPTCHA
Ako smatrate da vam Akismet ne odgovara (preskače mnogo neželjene pošte ili blokira potrebne poruke), možete uključiti captcha. Da biste to učinili, instalirajte Really Simple CAPTCHA dodatak.
Otvorite traženi kontakt obrazac za uređivanje
Odaberite Captcha s popisa oznaka. U postavkama oznake možete odabrati veličinu slike sa simbolima, inače ne biste trebali ništa mijenjati. Na dnu prozora postavki pojavit će se 2 oznake, jedna je odgovorna za prikaz slike, druga prikazuje polje za unos podataka s ove slike.

Da bi captcha počela raditi, morate kopirati i zalijepiti obje ove oznake u lijevi prozor predloška obrasca, a zatim spremiti promjene.
Postavljanje obrasca za povratne informacije u skočni prozor
Obrazac za kontakt ne mora se uvijek nalaziti u određenom dijelu stranice, ponekad mu klijent mora moći pristupiti sa svake stranice resursa.
U takvim slučajevima postavljanje punopravnog obrasca nije uvijek prikladno. Puno je lakše postaviti gumb na vidljivo mjesto koje privlači pažnju. Pritiskom na ovaj gumb već bi se trebao otvoriti obrazac.
Dakle, osoba će moći slati poruke sa stranice bez napuštanja stranice koja mu je potrebna.
To se radi pomoću drugog dodatka - Easy FancyBox.
1. Instalacija dodatka

Prije svega, instalirajte sam dodatak, on je unutra zajednička baza plugins, stoga je dovoljno unijeti njegov naziv u admin panelu vašeg bloga u potrazi za plugins. Nakon instaliranja dodatka, u odjeljku "postavke", pojavit će se kartica "medijske datoteke".

U ovoj kartici trebate pronaći popis vrsta sadržaja koji bi se trebali prikazati u skočnom prozoru. Zadano su samo slike, morate dodati ugrađeni sadržaj.
Ovime je dovršeno postavljanje dodatka, prijeđimo na postavljanje gumba za povratne informacije.
2. Zalijepite kod na mjesto
U principu, možete koristiti običnu tekstualnu vezu, ali će slikovni gumb izgledati bolje.
Na svojoj web stranici, gdje god želite prikazati gumb obrasca za kontakt (u zaglavlju, podnožju ili bočnoj traci), zalijepite sljedeći kod:
< a href = "#contact_form_pop" class = "fancybox-inline" > < img title = "Kontakt obrazac" alt= " Kontakt obrazac " src= "http://link na sliku"> < / a > < div style = "display:none" class = "fancybox-hidden" > < div id = "contact_form_pop" > [ kontakt - obrazac - 7 id = "vaš ID obrasca" naslov = "naziv vašeg obrasca"] < / div > < / div > |
U kodu trebate navesti adresu slike koju koristite kao gumb za povratnu informaciju, te urediti kratki kod same forme - unesite svoj ID i naslov.
3. Uklonite ograničenje kratkih kodova na bočnoj traci
Ova stavka je potrebna ako želite postaviti gumb na bočnoj traci. Ne dopušta vam uvijek bočna traka u WordPressu izvršavanje kratkih kodova.
Da biste omogućili ovu funkciju, trebate otvoriti datoteku function.php za uređivanje (izravno iz WordPress admin) i umetnite sljedeći kod prije završne zagrade "?>":
add_filter("widget_text", "do_shortcode");
add_filter("widget_text" , "do_shortcode" ) ; |
Omogućit će izvršavanje svih kratkih kodova na bočnoj traci.
Dobio sam ovaj lijepi skočni obrazac:

Nekoliko različitih popup obrazaca na jednoj stranici
Ponekad je potrebno postaviti nekoliko obrazaca na web mjesto s različitim postavkama i poljima.
Na primjer, jedan gumb vodi do obrasca s imenom i telefonskim brojem i služi za naručivanje povratnog poziva sa stranice, a drugi bi trebao otvoriti drugi obrazac gdje ide detaljan zahtjev za narudžbu (sa adresom, poljem za opis, mogućnost prilaganja datoteke itd.). U samom dodatku Contact Form 7 možete napraviti beskonačan broj opcija obrazaca, ali kako ih strpati u različite tipke jednu stranicu?
Da biste to učinili, morate ispraviti kod gumba iz prethodnog odlomka. Prvi gumb koristi gore prikazanu varijantu. U drugom se mijenjaju dvije vrijednosti:
- Veza se mijenja, postavite parametar href na #contact_form_pop_2
- Promijenite ID na istu vrijednost #contact_form_pop_2
Dobar dan prijatelji! U ovom tutorialu naučit ću vas kako izraditi WordPress obrazac za kontakt pomoću dodataka. Obrazac za povratne informacije na WordPressu služi idealno rješenje za one koji žele ostati u kontaktu sa svojom publikom ili primati prijave na e-mail adresu za naručivanje bilo koje usluge. S vama ćemo naučiti kako napraviti skočni obrazac u modalnom prozoru. Nakon što pročitate ovaj članak, moći ćete sami ugraditi obrazac na svoje stranice. Pa, idemo.
Zašto vam je potreban WordPress kontakt obrazac?
Možda se pitate zašto mi treba obrazac za povratne informacije na WordPress stranici? Zašto jednostavno ne dodate adresu e-pošte na stranicu kako bi mi ljudi mogli pisati?
Ovo je najčešće pitanje početnika koji se boje dodati kod obrasca na web mjesto bez znanja programiranja. Istina, uopće vam ne treba kod prilikom izrade WordPress obrasca za kontakt. U ovom tutorialu ćemo korak po korak izraditi obrazac za kontakt, a može ga napraviti čak i najveći početnik.
Ispod su 3 glavna razloga zašto je upotreba obrasca bolja od dodavanja adrese e-pošte na vašu stranicu.
- - spam botovi sa zavidnom redovitošću izvlače e-mail adrese kroz svoje parsere, gdje se spominje mail domena i unijeti u njihovu bazu, kako bi vam kasnije mogli slati neželjenu korespondenciju. S druge strane, korištenjem obrasca za povratne informacije za WordPress rješavate se problema dominacije SPAM e-pošte u vašem sandučiću.
- Cjelovitost informacija - prilikom slanja pošte ljudi ne šalju uvijek sve informacije koje su vama potrebne. Uz obrazac za kontakt odlučujete koja polja su vam potrebna kako biste korisnicima olakšali slanje e-pošte (ime, e-pošta, telefonski broj, komentar i drugo).
- Uštedite vrijeme – WordPress kontakt obrazac će vam uštedjeti vrijeme. Osim potpunosti podataka koje ste tražili od korisnika i koje će vam on poslati, možete naznačiti i što čeka sljedeći korak, npr. "Vaša prijava će biti pregledana u roku od 24 sata" ili Pogledajte video i mnoge druge korisne stvari.
Ispod je primjer obrasca za kontakt koji ćemo izraditi u ovom vodiču.

Počnimo, gospodo.
Korak 1: Odabir najboljeg dodatka za obrazac za kontakt za WordPress
Na ovaj korak moramo odlučiti o izboru odgovarajućeg dodatka za obrazac. Ima ih jako puno, besplatnih i plaćenih. U ovom ću vam vodiču reći o različitim dodacima kako biste imali bogat izbor. U prvom slučaju bit će uključen WPForms dodatak.
U nastavku su razlozi zašto je WPForms najbolji dodatak Povratne informacije:
- Prvo, ovo je dodatak koji je najprikladniji za početnike. Jednostavnim povlačenjem i ispuštanjem potrebnih blokova možete stvoriti obrazac za kontakt u nekoliko klikova.
- WPForms Lite je potpuno besplatan.
- Kada budete spremni za moćniju funkcionalnost i ako vam je to stvarno važno, možete nadograditi na Pro verziju.
Pa, ako su se ti razlozi pokazali dovoljnima i ja sam vas uvjerio, onda idemo dalje.
Korak 2: Instalacija WordPress dodatka za obrazac za kontakt
Za ovaj vodič koristimo Lite verziju jer je besplatna i jednostavna za korištenje. Možete ga instalirati tako da se prijavite na blog i odete na Plugins - Add New.

U traku za pretraživanje upisujemo naziv našeg dodatka i kliknemo Instaliraj sada (Instaliraj sada).
Nakon što instalirate dodatak, svakako ga aktivirajte. Ovo je prikazano ovdje:

Korak 3: Izrada obrasca za kontakt u WordPressu
Dakle, nakon uspješnog dovršetka aktivacije dodatka, vrijeme je da izradite obrazac za povratne informacije. Da biste to učinili, u administratorskoj ploči bloga kliknite na karticu WPForms Menu i idite na Add New.

Ovo će vam otvoriti Wpforms konstruktor, gdje jednostavno povuci i ispusti blokova koji su vam potrebni, možete izraditi WordPress obrazac za kontakt. U besplatna verzija Lite, dostupna su dva unaprijed izrađena predloška (prazan i jednostavna forma). Možete ih koristiti zajedno kako biste napravili onaj koji vam je potreban i koji vam odgovara. U ovom primjeru za vas smo odabrali drugu opciju, tj. jednostavnu kontakt formu. Dodat ćemo mu ime, e-poštu i tekstualno polje.

Možete kliknuti na svako polje da biste ga uredili. Također možete koristiti miša za povlačenje i promjenu redoslijeda polja obrasca.
Ako želite dodati novo polje, jednostavno odaberite ono koje vam je potrebno s popisa s lijeve strane i povucite ga na radni prostor.

Kada završite, samo kliknite gumb Spremi.
Korak 4: Postavite obavijesti i potvrde
Nakon što ste uspješno izradili WordPress obrazac za kontakt, vrlo je važno ispravno postaviti svoje obrasce za obavijesti i potvrdu.
Obrazac potvrde je ono što vaši korisnici vide kada vam pošalju kartu iz obrasca. To može biti poruka zahvale ili ih možete preusmjeriti na drugu posebnu stranicu.
Obrazac obavijesti su poruke koje primate kada primite nova aplikacija ili pismo e-pošte s vaše WordPress stranice.
Oba ova polja možete prilagoditi odlaskom na Postavke unutar dodatka WPForms Form Builder.
Prema zadanim postavkama nismo postavili dodir i ostavili smo polje Potvrdni obrazac s porukom "Hvala vam na kontaktu" kakvo jest. Međutim, imate ga pravo promijeniti u drugi tekst ili preusmjeriti korisnika na zasebna stranica.

Najbolja stvar kod ovog dodatka je da su zadane postavke savršene za početnike. Ne moraju razmišljati što učiniti ili što promijeniti. Sve je vrlo intuitivno i jednostavno. Kada odete na postavke obavijesti, sva će se polja dinamički unaprijed ispuniti.

Prema zadanim postavkama, obavijesti se šalju na e-mail koji ste naveli u postavkama. Ako želite promijeniti odredište za slanje obavijesti, također ga možete jednostavno promijeniti. Ako želite navesti više mail adresa (navedenih odvojenih zarezima), onda, molim vas, karte u ruke, kako se kaže 🙂
Polje Predmet e-pošte bit će automatski popunjeno vašim imenom obrasca. Polje za ime bit će preuzeto iz korisničkog imena (vašeg imena). Kada odgovorite na e-poštu, ona će ići na e-poštu s imenom korisnika koji je ispunio obrazac za kontakt.
Korak 5: Dodavanje WordPress obrasca za kontakt na stranicu
U ovom koraku, kada ste izgradili i konfigurirali obrazac za povratne informacije, morate stvoriti zasebnu stranicu za kontakt za njega, gdje ga možete postaviti. Ili izradite novi ili uredite već postojeći postojeću stranicu gdje ga možete dodati.
Koristit ćemo jednostavan kratki kod za umetanje obrasca na stranicu. Samo kliknite na gumb "Dodaj obrazac" i odaberite naziv svog obrasca da biste ga umetnuli na stranicu.

Sjajno. Sada spremite stranicu i otvorite pregled kako biste vidjeli promjene.
Evo kako bi obrazac izgledao jednostavan wordpress stranica:

Ako samo želite dodati obrazac na stranicu, onda čestitamo. Svi su koraci uspješno obavljeni. Ako ga želite dodati kao widget bočne trake, nastavite u nastavku.
Korak 6: Dodavanje WordPress obrasca za kontakt na bočnu traku
Dodatak WPForms dolazi s ugrađenim widgetom obrasca za kontakt koji možete dodati na bočnu traku ili bilo koje drugo područje na web mjestu (poput podnožja).
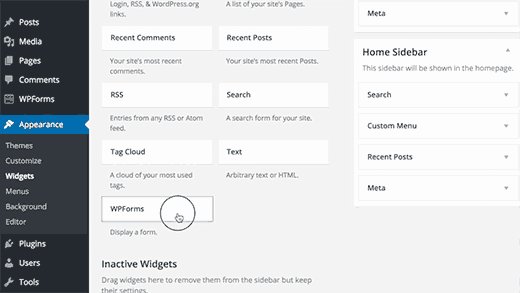
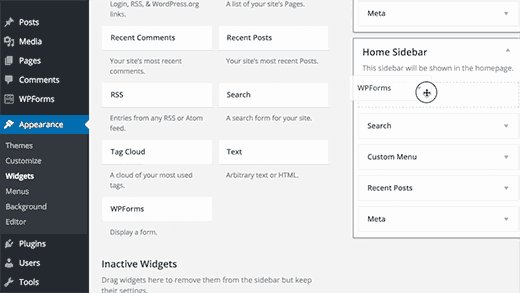
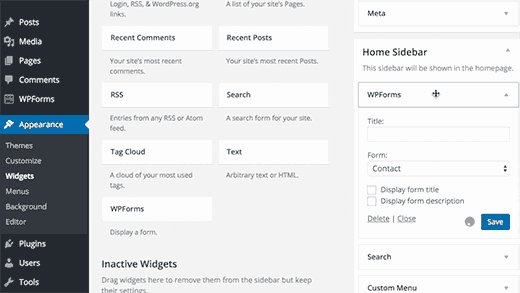
Da bismo to učinili, moramo otići na odjeljak Izgled-> Widgeti. Tamo ćete na lijevoj strani vidjeti unaprijed instalirani widget dodatka za obrazac. Samo ga uzmite i postavite redoslijed prikaza uobičajenim povlačenjem i ispuštanjem željeno područje u bočnoj traci.

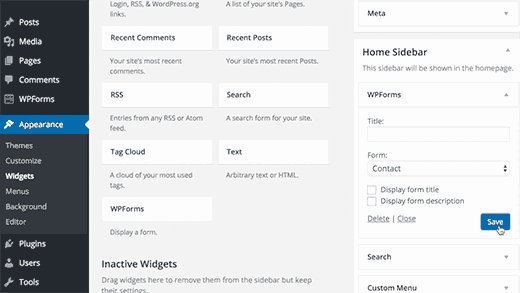
Sljedeći korak je navesti naziv widgeta i spremiti ga. Idite na stranicu i pogledajte rezultat.
Ovo dovršava pregled našeg dodatka za obrazac za kontakt WPForms. No, posebno za vas pripremio sam još jednu recenziju jednog besplatni dodatak, s kojim možemo napraviti skočni obrazac za povratne informacije i sve iste čipove kao u prethodnom. Zove se Contact Form 7. Stvarno je vrlo moćan, a adut mu je što je potpuno BESPLATAN!
Također se može učiniti responzivnim, tj. obrazac za povratne informacije prilagodit će se veličini zaslona vašeg uređaja.
Dakle, za svaki slučaj, da znate koji su.
Kako napraviti obrazac za kontakt s obrascem za kontakt 7
I dalje razumijemo problem izrade obrazaca za primanje prijava s vaše stranice. Pred nama je još jedan dodatak za WordPress obrazac za kontakt koji se zove Contact Form 7. Instalirajmo ga na naš blog i aktivirajmo ga onako kako to možemo.

Već je instaliran na mojoj stranici, ne na ovom blogu. Postupak je standardan. Sada moramo otići do administratora bloga i kreirati novi oblik, koji će nam prikupljati prijave i druge korisne informacije. Idite na odjeljak "Kontakt obrazac 7" -> Dodaj novi.

Sjajno! Sada mu dajmo prikladno ime, u mom slučaju postoji mnogo ovih kontakt obrazaca. Odaberimo jedan, na primjer, "Narudžbenica za promociju web stranice"

Ukratko vam reći što nam je potrebno ovdje. Prije svega, moramo odlučiti koliko polja obrasca želimo napraviti. Odmah ću reći da ne trebate popuniti 100500 polja i to je besmisleno, iz jednostavnog razloga jer će vam ljudi zatvoriti stranicu i neće ostaviti prijavu. Moraju olakšati ovaj korak. Odnosno, ako razmislite o tome, onda od osobe trebamo:
- Njegovo ime za adresu (osobna adresa)
- Email adresa (povratna informacija gdje mu poslati ponudu)
- Broj telefona koji treba odmah nazvati (ako se to brzo dogodi, ionako će postati vaš klijent)
- Stvarni gumb "Pošalji".
Ovo su glavni podaci, ostale možete već saznati tijekom dopisivanja ili telefonski razgovor. Je li logično? Ja mislim da. Idemo dalje.
Stvaranje polja obrasca za kontakt u dodatku za obrazac za kontakt 7
Dakle, odlučili smo se za broj polja, sada moramo stvoriti ta polja. Dostupne su nam sljedeće kartice:
- Tekst (Bilo koje tekstualno polje, kao što je "Ime", "Postavite pitanje" ili bilo koje drugo ime koje ćete prikupiti kroz ovo polje)
- E-pošta (korisnik može unijeti samo jednu svrhu)
- URL (adresa web mjesta bit će unesena u ovo polje, druge vrijednosti nisu prihvatljive, generirat će se pogreška)
- Tel (teren sa telefonski broj za naš WordPress obrazac za kontakt, vrijede brojčane vrijednosti, tekst će dati pogrešku)
- Broj (Numerički raspon vrijednosti, može se primijeniti, na primjer, na cijenu: "koliko ste spremni platiti za stranicu? Od 23 000 do 120 000 rubalja")
- Datum (Navesti datum, od kojeg do kojeg datuma. Primjer: “Rezervacija automobila od 13.04.2016. do 25.04.2016.”)
- Područje teksta (područje teksta, ovdje možete unijeti tekst kao komentar)
- Padajući izbornik (Padajući popis). Provedeno na mom blogu, možete vidjeti. Na kraju svakog članka predlažem korisnicima da naprave jednostavnu web stranicu ili internetsku trgovinu. Ova funkcionalnost pruža ovu opciju.
- Potvrdni okviri (višestruki izbor, na primjer: Web stranica + Izrada logotipa + Promocija + Kontekstualno oglašavanje)
- Radio gumbi (Odabir jedne stavke, na primjer: „Naručujete ili kontekstualno oglašavanje ili ciljano)
- Prihvaćanje (Prihvaćanje uvjeta ugovora, tj. korisničkih podataka, poput javne ponude)
- Kviz (Kviz - niz kratkih pitanja, može se ubaciti i u kontakt obrazac).
- reCaptcha (Potvrda da niste robot i da nećete slati neželjenu poštu.) dobra zaštita iz SPAM-a. Napomena: ova opcija radi ako ste omogućili Really Simple Captcha dodatak.
- Datoteka (Ako želite dopustiti korisnicima da vam učitaju datoteku, npr.: "Priložite TK za razvoj stranice").
- Pošalji (Pošalji podatke na mail)
Dakle, odlučili smo se za polja, znate i značenje svakog. Počnimo s izradom našeg WordPress obrasca za kontakt.
U donjem primjeru koristio sam 2 polja: Ime, E-pošta. U skladu s tim, trebat će vam ove kartice:

Klikom na karticu teksta (Text) dolazimo do dijaloškog okvira:

Ovdje moramo kliknuti na potvrdni okvir Vrsta polja – Obavezno. Napravljen je tako da ako korisnik ne unese ime u njega, onda vam neće moći poslati prijavu, doći će do greške pri slanju da nisu sva polja ispravno popunjena.
Tada ćete vidjeti kratki kod za umetanje ovog polja i pored njega plavi gumb"Umetni oznaku". Ovo će dodati jedno novo polje obrasca za kontakt.
Da ne ostanete u zabuni, istaknuo sam stilom. Kod ispod:
< div class = "col-md-4" > < label class = "sr-only" >Puno ime< / label >[ tekst* tekst - 658 klasa : obrazac - kontrolni rezervirano mjesto "Vaše ime" ] !}< / div > |
A evo i snimke zaslona:

Sličnu operaciju izvodimo za polje "E-pošta". Kliknemo na odgovarajuću karticu i dolazimo ovdje u takav dijaloški okvir.

Apsolutno se ne razlikuje od prethodnog, samo ponavljamo naše radnje s vama. Moje polje e-pošte također ima stil. Dajem kod ispod:
< div class = "col-md-4" > < label class = "sr-only" >Cijela e-pošta< / label >[ e-pošta* e-pošta - 447 klasa : obrazac - kontrolni rezervirano mjesto "Vaša e-pošta" ] !}< / div > |
A evo i snimke zaslona:

I na kraju, gumb "Pošalji" (Pošalji podatke). Sve je u mom stilu.























 Modalni prozorski dodatak za WordPress - Easy Modal
Modalni prozorski dodatak za WordPress - Easy Modal  Easy Modal - stvaranje novog modalnog prozora
Easy Modal - stvaranje novog modalnog prozora  Dodaj novi prozor
Dodaj novi prozor  Stvorite video skočni prozor
Stvorite video skočni prozor  Prilagodba modalnog prozora
Prilagodba modalnog prozora  WordPress modalni kod
WordPress modalni kod  Gumb bočne trake bloga
Gumb bočne trake bloga  Modalni prozor s videom
Modalni prozor s videom  Uređivanje teme - Modalni/skočni dizajni prozora
Uređivanje teme - Modalni/skočni dizajni prozora  Stvaranje obrasca za kontakt 7 u skočnom prozoru
Stvaranje obrasca za kontakt 7 u skočnom prozoru  Gumb pišite autoru nakon poruke
Gumb pišite autoru nakon poruke  Obrazac za kontakt s autorom u modalnom prozoru
Obrazac za kontakt s autorom u modalnom prozoru  Stvoreno
Stvoreno