Selline nimekiri on mingil moel nummerdatud loend. Need võivad olla araabia numbrid, rooma numbrid või tähed.
Silte kasutatakse brauserile näitamiseks, et loend nummerdatakse .
Nummerdatud loendi koodi näide:
HTML-loendid
- kassid
- koerad
- hobused
Tulemus:
- kassid
- koerad
- hobused
Nagu näete, on vaikimisi numeratsioon araabia numbrites. Seda saab muuta parameetri abil tüüp:
- type="A"- nummerdamine suurte ladina tähtedega (A, B, C).
- type="a"- nummerdamine suurte ladina tähtedega (a, b, c).
- type="I"- nummerdamine suurte rooma numbritega (I, II, III).
- type="i"- nummerdamine väikeste rooma numbritega (i, ii, iii).
Rooma numbritega koodi näide:
HTML-loendid
- kassid
- koerad
- hobused
Tulemus:
- kassid
- koerad
- hobused
Kui peame alustama nummerdamist mitte ühest, siis peaksime kasutama parameetrit alustada, mille väärtus on number, millest loend algab (kui nummerdatakse tähtedega, näitab see number positsiooni tähestikus).
Näidiskood:
HTML-loendid
- kassid
- koerad
- hobused
Tulemus:
- kassid
- koerad
- hobused
Sildi juures
Näidiskood:
HTML-loendid
- punane
- oranž
- kollane
- violetne
...............
Tulemus:
- punane
- oranž
- kollane
- violetne
...............
Täpploendid
Täpploendis kasutatakse tähtede ja numbrite asemel täppe. Silte kasutatakse brauserile märkimiseks, et loend on täppidega. . Kogu loend asub nende siltide vahel ja iga üksus on määratud siltidega .
Täpploendi näidiskood:
HTML-i täpploendid
- kassid
- koerad
- hobused
Tulemus:
- kassid
- koerad
- hobused
Vaikimisi kuvatakse marker musta ringina. Seda saab muuta parameetri abil tüüp:
- type="plaat"- täidetud ring.
- type="ring"- tühi ring.
- type="ruut"- varjutatud ruut.
Täpploendi näidiskood:
HTML-i täpploendid
- kassid
- koerad
- hobused
- kassid
- koerad
- hobused
- kassid
- koerad
- hobused
Tulemus:
- kassid
- koerad
- hobused
- kassid
- koerad
- hobused
- kassid
- koerad
- hobused
Määratluste loendid
Neid loendeid kasutatakse sõnaraamatutes. Iga lõik koosneb kahest osast: terminist ja selle määratlusest. Silte kasutatakse brauserile märkimiseks, et seal on definitsioonide loend
. Iga termin on ümbritsetud siltidega
ja nende määratlused – siltides
.
Määratluste loendi koodi näidis:
Definitsiooniloendid Mõiste 1 Mõiste 1 määratlus Mõiste 2 Mõiste 2 määratlus
Tulemus:
Pesastatud loendid
On olukordi, kus peate loendielemendisse lisama oma loendi. Selliseid loendeid nimetatakse mitmetasandilisteks või pesastatud. Selleks kasutatakse meile juba tuntud listi siltide kombinatsiooni.
Mitmetasandilise loendi näidiskood:
Pesastatud loendid
- Loomad
- kassid
- koerad
- Taimed
- puud
- lilled
Nummerdatud loendid on elementide kogum koos nende seerianumbritega. Nummerdamise tüüp ja tüüp sõltuvad sildi atribuutidest
- , mida kasutatakse loendi koostamiseks. Iga nummerdatud loendi üksus on tähistatud sildiga
- nagu allpool näidatud.
- Esimene punkt
- Teine punkt
- Kolmas punkt
Kui te ei määra täiendavaid atribuute ja kirjutage lihtsalt silt
- , siis on vaikimisi loend araabia numbritega (1, 2, 3,...), nagu on näidatud näites 11.3.
- täpsuse loomine (te ei jää kunagi millekski hiljaks);
- ravi täpsuse vastu (teil ei ole kunagi kiiret);
- muutused aja ja kellade tajumises.
- araabia numbrid (1, 2, 3, ...);
- suured ladina tähed (A, B, C, ...);
- väikesed ladina tähed (a, b, c, ...);
- suured rooma numbrid (I, II, III, ...);
- väiketähtedega rooma numbrid (i, ii, iii, ...).
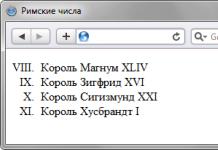
- Kuningas Magnum XLIV
- Kuningas Siegfried XVI
- Kuningas Sigismund XXI
- Kuningas Husbrandt I
- . Sel juhul lisatakse iga loendiüksuse juurde marker, vaikimisi on see ringikujuline marker. Siltide abil luuakse konteiner, mille sees asuvad loendi elemendid: .
Täpploendi kood näeb välja selline:
- See valik on
- See valik
- Variant selline
Võite proovida seda koodi kasutades luua HTML-lehte ka teie jaoks, tulemuseks on järgmine loend:

Nagu näete, paigutatakse iga loendi element uuele reale, kusjuures vasakule, üla- ja allapoole luuakse teatud taanded. Iga loendi üksus algab markeriga; marker võib olla täidetud ring (kasutatakse vaikimisi), ring või ruut. Sildi juures
- Seal on atribuut type, mida kasutatakse markeri stiili määramiseks. Sellel atribuudil on järgmised tähendused:
- ketas - ring;
- ring - ring;
- ruut - ruut.
- See valik on
- See valik
- Variant selline
- See valik on
- See valik
- Variant selline
- . Nii saate luua loendi mitmesuguste täppidega.
- See valik on
- See valik
- Variant selline
Tulemus saab olema järgmine:

Nummerdatud nimekirjad.
HTML-i nummerdatud loendid on loendid, milles igal üksusel on seerianumber; nummerdatud loendid luuakse märgendi abil
- ja pesastatud selle siltidesse
-
- Esimene rida
- Teine rida
- Kolmas rida
Nimekiri näeb välja selline:

Vaikimisi on nummerdamine araabia numbritega. Aga silt
- Seal on atribuut type, mille väärtusi kasutades saate nummerdada ladina tähtedega suurtähtedega (type="A") või väiketähtedega (type="a"), ülemisse rooma numbritega (type="I" ) ja alumine (type="i" ) register.
- . Tag
- loob loendi jaoks konteineri, sildi
- määrab termini ja sildi
- termini kirjeldus või määratlus.
See nimekiri on kirjutatud järgmiselt:
- Tähtaeg 1
- Definitsioon 1
- 2. tähtaeg
- Mõiste 2 määratlus
- 3. tähtaeg
- 3. definitsioon
Tulemuseks on järgmine loend:

Nagu näete, loob see terminile ja määratluse tekstile sobiva taande.
Pesastatud või mitmetasandilised loendid HTML-is.
Mõnikord on vaja teatud tüüpi loendi ühe elemendi sisse pesastada mõni muu loend. HTML võimaldab teil piiramatult manustada mõnda loendit teiste loendite elementidesse.
Näiteks siin on kood, mis pesastab nummerdatud loendid täpploendi üksuste sees.
- See valik on
- Esimene rida
- Teine rida
- Kolmas rida
- See valik
- Esimene rida
- Teine rida
- Kolmas rida
- Variant selline
- Esimene rida
- Teine rida
- Kolmas rida
Täpploendi määratlemiseks lisatakse iga loendiüksuse ette väike täpp, tavaliselt täidetud ringi kujul. Loend ise moodustatakse konteineri abil
- ja iga loendi üksus algab sildiga
- nagu allpool näidatud.
- Esimene punkt
- Teine punkt
- Kolmas punkt
Loend peab sisaldama sulgevat silti
Allpool on toodud koodi lühendatud versioonid ja numeratsiooni tüüp, mis ühel või teisel juhul olla võib.
Loendivaade:
Loendivaade:

Nummerdamine ladina tähestiku väiketähtedega:
Loendivaade:

Loendivaade:

Loendivaade:

HTML-i definitsioonide loend.
Loendi eritüüp on definitsiooniloendid. Need erinevad selle poolest, et iga loendi element koosneb kahest elemendist, terminist ja tekstist, mis paljastab selle tähenduse. Need loendid luuakse siltide abil
Kuigi see pole nõutav, soovitame selle alati lisada selgelt eraldatud loendiüksustesse.
- Tšeburaška
- Krokodill Gena
- Shapoklyak
- Rott Larisa
- Esiteks
- Teiseks
- Kolmandaks
- Esiteks
- Teiseks
- Kolmandaks
- Esiteks
- Teiseks
- Kolmandaks
- religioosse usu muutumine (valikuline: budism, konfutsianism, hinduism). Eripakkumine – judaism ja islam koos;
- muutus uskumuses lemmikpeo eksimatusse;
- usk, et tulnukad on olemas;
- poliitilise süsteemi kui parima omataolise eelistamine (valida: feodalism, sotsialism, kommunism, kapitalism).
- Esimene rida
- Teiseks
- Viimane element
- — täidetud ring (vaikimisi);
- - täitmata ring;
- - ruut
- Marker täidetud ketta kujul
- Marker värvimata ketta kujul
- Ruut
- Esimene rida
- Teine punkt
- Kolmas rida
- — nummerdatakse tavaliste araabia numbritega (atribuudi „Tüüp” puudumisel kasutatakse vaikimisi sama valikut);
- — numeratsioonina suurtähed;
- - väiketähed;
- - suured rooma numbrid;
- - väikesed rooma numbrid;
- nummerdatud suurte rooma numbritega
- Nummerdamine väikeste ladina tähtedega
- Nummerdamine väikeste rooma numbritega
- Esimene element, mille number on määratud OL-i sildis atribuudiga start="23".
- Järgmine üksus ühe võrra kõrgema numbriga
- Veel üks
- Esimene punkt numbriga üks
- See element saab atribuudis value="32" määratud numbri
- Suure numbriga kaup
- Esimene punkt
- Teiseks
- Viimane
- Esimene ametiaeg
- Kirjeldus
- Teine ametiaeg
- Selle kirjeldus
- Peamise nummerdatud esimene lõik
- Teine punkt
- Pesastatud täppidega esimene element
- Teiseks
- Kolmas ja viimane punkt
- Kolmas element nummerdatud
Näide 11.1 näitab HTML-koodi veebilehele täpploendi lisamiseks.
Näide 11.1. Looge täpploend
Täpploend
Selle näite tulemus on näidatud joonisel fig. 11.1.
Riis. 11.1. Täpploendi vaade
Pöörake tähelepanu loendi üla-, ala- ja vasakpoolsele polsterdusele. Sellised taanded lisatakse automaatselt.
Markeritel võib olla üks kolmest vormist: ring (vaikimisi), ring ja ruut. Markeri stiili valimiseks kasutage sildi tüübi atribuuti
- . Vastuvõetavad väärtused on toodud tabelis. 11.1
Tabel 11.1. Loetlege täppide stiilid
Loendi tüüp HTML kood Näide Loetelu ringimarkeritega
Nimekiri ringide täppidega
Nimekiri ruudukujuliste täppidega
Markerite välimus võib erinevates brauserites, samuti fondi ja teksti suuruse muutmisel veidi erineda.
Loendi koostamine ruudukujuliste täppidega on näidatud näites 11.2.
Näide 11.2. Markerite tüüp
Täpploend Uskumuste muutmine
Selle näite tulemus on näidatud joonisel fig. 11.2.
Tere, kallid ajaveebisaidi lugejad. Täna tahan selle jaotise raames rääkida erinevatest HTML-loenditest, mida saab luua spetsiaalselt selleks loodud UL, OL, LI ja DL siltide põhjal. UL ja LI paarid loovad täpploendeid, OL ja LI paarid nummerdatud loendeid ning DL, DT ja DD elemendid nn definitsiooniloendeid. Samuti käsitleme põgusalt pesastatud struktuuride loomise põhimõtteid.
Tuletan teile meelde, et meil on juba õnnestunud rääkida nii kaasaegse kui ka tabelipaigutuse põhitõdedest (). Lisaks puudutasime põhitõdesid ja õppisime läbi.
UL ja LI siltidel põhinevad täppideloendid
UL-märgendit kasutatakse täpploendite loomiseks ja OL-märgendit nummerdatud loendite loomiseks. Need sildid on paarikaupa ja plokksildid, nagu LI element.
Ava- ja sulgemismärgendite vahel on üksikud loendielemendid, mis omakorda on suletud ava- ja sulgemiselemendi sisse. Brauser lisab üherealised taanded HTML-loendite üla- ja alaossa, sarnaselt lõigusildiga loodud taandele.
Vaatame näiteks täppidega valikut, mis võib välja näha järgmine:
Ava- ja sulgemismärgendite sees võivad olla ainult LI-elemendid ning nende elementide (klauslite) sisse saate sisestada mis tahes sisu (teksti, pilte, pealkirju, lõike, linke ja isegi muid loendeid).
Need. UL on mõeldud ainult täppidega (mitte järjestatud) loendi korraldamiseks ja kõik, mida näete selle sees oleval veebilehel, on realiseeritud LI elementide sisu abil.
UL-i puhul saate markeri tüüpi muuta, määrates atribuudile „Tüüp” erinevad väärtused. Kui UL-elemendi jaoks pole määratud "Tüüp" (markerite välimust reguleeriv), kuvatakse markeri vaikimisi välimus (ketas - teksti värviga täidetud ring):
Ülaltoodud näidetes määrasime UL-elemendis atribuudi „Tüüp”, kasutades seda tüüpi markerit kõigi üksuste jaoks. Kuid atribuudi „Tüüp” saab määrata ka iga üksiku LI-sildi jaoks, määrates selle üksuse jaoks oma markeri tüübi.
Näide iga üksuse jaoks erinevat tüüpi täppidega täpploendist:

Nummerdatud loendid HTML-is OL-i sildi alusel
Nummerdatud kirje loomiseks kasutatakse OL-i silte, mille sees LI-elemendid taas paiknevad. OL ja LI, nagu ma juba mainisin, on plokipõhised (see tähendab, et nad võtavad laiuselt kogu nende käsutuses oleva ruumi) ja OL-i ei saa paigutada midagi peale LI elementide.
Selgub, et OL ja UL on teenusesildid, mida on vaja ainult selleks, et näidata brauserile, millist tüüpi loendit me loome (täpp- või nummerdatud). Nummerdatud üksuse puhul näeme igast elemendist vasakul mitte markerit, vaid selle taga numbrit ja punkti:

Nagu ma just eespool mainisin, on UL-, OL- ja LI-elementidel võimalus kasutada atribuuti TYPE. See võimaldab teil konfigureerida markeri tüüpi või määrata, milliseid numbreid või tähti loendiüksuste nummerdamiseks kasutatakse. Nummerdatud loendi korral võivad selle atribuudi parameetrid võtta järgmisi väärtusi:
Näide nummerdatud loendist, kus iga üksuse jaoks on erinevat tüüpi nummerdamine:

Nummerdatud loendite loomisel on võimalik nummerdamist alustada ka mitte ühest, vaid atribuudis START määratud numbrist. Näiteks:
OL-i puhul saab uut nummerdamist alustada ka mis tahes väärtusest, alustades suvalisest üksusest, kirjutades selle üksuse ava LI-sse vajaliku numbriga atribuudi VALUE. Näiteks:
Loendite välimuse kujundamine CSS-is (stiililehed)
Kuid reeglina määratakse nüüd markerite välimus mitte atribuudi TYPE kaudu, vaid mille jaoks on määratud vastavad omadused.
Toon siin lihtsalt näite erinevatest markeritest nummerdamata loendite jaoks, mille välimus määratakse eraldi faili kaudu koos kaskaadlaadilehtedega.
Kuid me räägime sellest järgmistes artiklites. Nii on seatud UL-i markerite välimus siin blogis. Markeritena kasutatakse pilte: nummerdamata loendi tavaliste üksuste jaoks - , nummerdamata loendi pesastatud üksuste jaoks - .
Spetsiaalsed ja pesastatud loendid HTML-koodis
Kolmandat ja viimast tüüpi nimetatakse "definitsiooniloenditeks" ja need määratakse kolme sildi abil - DL, DT ja DD. DL ütleb brauserile, et järgnev on määratluste loend.
Tavaliselt kasutatakse seda tüüpi (või kavatseti kasutada) sõnastikukirjete kirjutamiseks, mis koosnevad terminitest (kaasatud DT-märgenditesse) ja nende kirjeldustest (kaasatud DD-märgenditesse).

Kui vaatate ülaltoodud näidet, märkate, et DD-element (termini kirjeldus) on DT-elemendi (termini enda) suhtes nihutatud (40 piksli võrra).
Üldjuhul on DL, DT ja DD plokksildid ning DT elemendi sisse saab sisestada ainult tekstisisese siltidega sisu (selgub, et pealkirjade ja lõikude plokkelemente DT sees kasutada ei saa). Ja DD-märgendite sisse saate sisestada mis tahes elemente, nii tekstisiseseid kui ka blokeeritud.
Pesastatud loend HTML-is luuakse see analoogia põhjal lihtsaga, kuid põhiloendi sees on osa üksusi taas suletud ava- ja lõpusildiga UL või OL.
Pange tähele, et selle üksuse sulgev LI, milles pesastatud üksus luuakse, asetatakse alles pärast kogu pesastatud loendi koodi (see on väga oluline selle õigeks kuvamiseks veebilehel). Pesastatud loend võib välja näha umbes selline:

Edu sulle! Kohtumiseni ajaveebisaidi lehtedel
Võib-olla olete huvitatud
 Kuidas lisada linki ja pilti (fotot) HTML-i – IMG ja A sildid Valige, Valik, Tekstiala, Silt, Väljakomplekt, Legend – HTML-sildid ripploendite ja tekstiväljade vormis
Kuidas lisada linki ja pilti (fotot) HTML-i – IMG ja A sildid Valige, Valik, Tekstiala, Silt, Väljakomplekt, Legend – HTML-sildid ripploendite ja tekstiväljade vormis  Saidi HTML-vormid – veebivormi elementide loomiseks sildid Vorm, Sisend ja Vali, Valik, Tekstiala, Silt ja muud
Saidi HTML-vormid – veebivormi elementide loomiseks sildid Vorm, Sisend ja Vali, Valik, Tekstiala, Silt ja muud  Kuidas Html- ja CSS-koodis värve seadistatakse, RGB-varjundite valik tabelites, Yandexi väljund ja muud programmid
Kuidas Html- ja CSS-koodis värve seadistatakse, RGB-varjundite valik tabelites, Yandexi väljund ja muud programmid  Embed and object – HTML-sildid meediumisisu (video, flash, heli) kuvamiseks veebilehtedel
Embed and object – HTML-sildid meediumisisu (video, flash, heli) kuvamiseks veebilehtedel  Pealkirjade H1-H6, horisontaaljoone Hr, reavahetuse Br ja lõigu P sildid ja atribuudid vastavalt Html 4.01 standardile
Pealkirjade H1-H6, horisontaaljoone Hr, reavahetuse Br ja lõigu P sildid ja atribuudid vastavalt Html 4.01 standardile  Html-vormingus tabelid – sildid Table, Tr ja Td, samuti Colspan, Cellpadding, Cellspacing ja Rowspan nende loomiseks
Html-vormingus tabelid – sildid Table, Tr ja Td, samuti Colspan, Cellpadding, Cellspacing ja Rowspan nende loomiseks  Mis on hüperteksti märgistuskeel Html ja kuidas vaadata W3C validaatori kõigi siltide loendit
Mis on hüperteksti märgistuskeel Html ja kuidas vaadata W3C validaatori kõigi siltide loendit  Font (nägu, suurus ja värv), Blockquote ja eelsildid – pärandteksti vormindamine puhtas HTML-is (CSS-i ei kasutata)
Font (nägu, suurus ja värv), Blockquote ja eelsildid – pärandteksti vormindamine puhtas HTML-is (CSS-i ei kasutata)  Iframe ja Frame – mis need on ja kuidas raame HTML-is kõige paremini kasutada
Iframe ja Frame – mis need on ja kuidas raame HTML-is kõige paremini kasutada  Img – HTML-märgend pildi lisamiseks (Src), teksti joondamiseks ja ümber mähkimiseks (joondamine), samuti tausta (tausta) määramiseks
Img – HTML-märgend pildi lisamiseks (Src), teksti joondamiseks ja ümber mähkimiseks (joondamine), samuti tausta (tausta) määramiseks
Plaadi väärtus on vaikeväärtus.
Näide ringimarkeritega täpploendi loomisest:
Selle tulemusena on loend järgmine:

Täpploendi loomine ruudu markeritega:
Nimekiri näeb välja selline:

Tüübiatribuuti saab rakendada enamale kui lihtsalt märgendile
- , aga ka sildi juurde
Näide 11.3. Looge nummerdatud loend
Nummerdatud loend Ajaga töötamine
Selle näite tulemus on näidatud joonisel fig. 11.3.
Riis. 11.3. Nummerdatud loendivaade
Pange tähele, et nummerdatud loend lisab ka automaatse taande teksti üla-, alaossa ja vasakule.
Nummerdamiselementidena võivad olla järgmised väärtused:
Nummerdatud loendi tüübi märkimiseks kasutage sildi atribuuti type
- . Selle võimalikud väärtused on toodud tabelis. 11.2.
Tabel 11.2. Nummerdatud loendi tüübid
Loendi tüüp HTML kood Näide Araabia numbrid
1. Tšeburaška
2. Krokodill Gena
3. ShapoklyakLadina tähestiku suured tähed
A. Tšeburaška
B. Krokodill Gena
C. ShapoklyakLadina tähestiku väikesed tähed
a. Tšeburaška
b. Krokodill Gena
c. ShapoklyakRooma numbrid suurtähtedega
I. Tšeburaška
II. Krokodill Gena
III. ShapoklyakRooma numbrid väiketähtedega
i. Tšeburaška
ii. Krokodill Gena
iii. ShapoklyakLoendi alustamiseks kindla väärtusega kasutage märgendi algusatribuuti
- . Pole vahet, mis tüüpi loendis tüüp on seadistatud, atribuut start töötab nii rooma kui ka araabia numbritega samamoodi. Näide 11.4 näitab, kuidas luua loendit, kasutades kaheksaga algavaid rooma numbreid.
Näide 11.4. Loendi nummerdamine
Rooma numbrid
Selle näite tulemus on näidatud joonisel fig. 11.4.

Riis. 11.4. Nummerdatud loend rooma numbritega
- 2 hääle põhjal 4,5 viiest
Väga sageli tuleb veebisaidil teatud teave esitada loendite kujul.
Loendid võimaldavad organiseerida ja süstematiseerida erinevat informatsiooni ning esitada seda külastajale mugaval kujul.
HTML-i loendeid on kolme erinevat tüüpi: täpploendid, nummerdatud loendid ja määratluste loendid. Vaatame, kuidas neid järjekorras luua.
Täpploend.
Seda tüüpi loendit kasutatakse kõige sagedamini. HTML-i täppidega loend luuakse siltide abil