Форма зворотного зв'язку – один із найважливіших елементів на сайті чи блозі на WordPress
З її допомогою підтримується безперервний контактний зв'язок із покупцями, читачами, партнерами. До того ж, якщо зворотний зв'язок відсутній, зникає багато можливостей для залучення нових клієнтів. Це набагато ефективніше, ніж звичайна контактна інформація на сайті.
Що потрібно для створення зворотного зв'язку на WordPress?
Зворотний зв'язок може бути створений у різний спосіб. Найкраще рішення – за допомогою плагіна. Найбільш затребуваними є:
- Contact Form 7;
- Usernoise;
- SimpleModal Contact Form;
- Custom Contact Forms;
- Slick Contact Forms.
Чому варто зробити вибір саме на користь плагінів WordPress? Тому що вони мають масу переваг, наприклад, постійно оновлюються, що у свою чергу гарантує надійність. До того ж, підходящий плагін для WordPress є найкращим помічником, який допоможе зручно розробити сайт, а контактна на сайті буде додана без зусиль. І це не кажучи вже про різні корпоративні сайти, що продають, де буває нерідко потрібна досить специфічна контактна форма. 
Contact Form 7 – швидкий контактний зв'язок та простота налаштувань
Плагін CF 7 дає можливість легко і просто створювати та налаштовувати зворотний зв'язок. Він дуже легкий, абсолютно не вантажить сайт, а також вважається найпростішим у налаштуванні. Багато хто вибирає саме його, . Contact Form повністю русифікований, що дуже зручно, та має інтуїтивно зрозумілі налаштування, розібратися з якими дуже легко. При цьому він повністю безкоштовний і гнучкий. Є як проста установка – для всіх, кому подобається простота, так і багато глибини та складності – для всіх, хто любить заглибитись. Підтримує різні форми у вікні, відправку через AJAX, інтеграцію з Akismet, завантаження файлів, а також оснащений захистом від спаму за допомогою капчі і текстового питання. Багато хто визнав його одним із найкращих плагінів для системи управління контентом. CF 7 дозволяє найрізноманітніші складні форми. У списку відразу відображаються шорткоди, необхідні для вставки на сторінку.
Usernoise – спливаюча і красива форма зворотного зв'язку
Usernoise має дуже широкий функціонал, дозволяючи зробити гарну і просту у розумінні спливаючу форму у вікні. Але є певний мінус - повна частина його можливостей представлена платною версією. Однак багатьом достатньо функцій, які представлені у безкоштовному варіанті. За промовчанням Usernoise для WordPress вже налаштований як потрібно, все, що потрібно – просто його ввімкнути. Подальші налаштування, за бажанням власника сайту, здійснюються також неважко. Можна змінювати розташування кнопки, змінити її колір і тло тексту, додати іконку до кнопки, змінити шрифт та змінити стандартні написи. Все це легко налаштовується з адмінки. За його допомогою кнопка стане унікальною. Плагін повністю русифікований, що максимально полегшує роботу з ним. Ідеально підходить для блогів. Usernoise підтримується практично всіма відомими браузерами - Opera, Firefox, Safari, IE7 (від 7 версії). Головною перевагою даного плагіна є його висока продуктивність, він не впливає на швидкість завантаження.
SimpleModal Contact Form – швидка спливаюча форма у модальному вікні
SimpleModal Contact Form (SMCF) є зворотним зв'язком, який інтегрований в модальне спливаюче вікно. Працює на WordPress за допомогою jQuery. Плагін російськомовний завдяки Миколі М'ясникову та іншим «народним умільцям», які беруть участь у його русифікації. Переклад російською мовою виконано максимально грамотно, враховуються всі найменші деталі. Спливаюче вікно, яке виводить SMCF зовні нагадує вікно плагіна Lightbox. Це дуже зручна річ для всіх, хто хоче дати можливість користувачам написати листа, просто у спливаючому вікні будь-де – наприкінці посту, на окремій сторінці або в Сайдбарі. Все працює дуже швидко та зручно. Установка здійснюється традиційним способом. Також зворотна форма перевіряє правильність заповнення полів уведення. У опціях є можливість зробити автоматичне встановлення заголовка сторінки в темі листа, що є досить вагомою гідністю, коли він використовується для замовлення до опису товарів. Тема листа дозволить одразу побачити який товар замовлено. 
Custom Contact Forms – зворотні форми будь-якої складності
Плагін Custom Contact Forms (CCF) дуже популярний сьогодні. З його допомогою можна створити форми будь-якої складності на WordPress. Але, слід зазначити, що CCF немає російської локалізації. Хоча це не відіграє особливої ролі, оскільки розібратися в ньому простіше, навіть тим, хто не знає англійську мову. Створені форми вставляються у будь-які сторінки, матеріали та окремі записи. Для створення простої форми не потрібно копатися в налаштуваннях, все, що потрібно - вписати код в будь-яку статтю, а далі все робиться автоматично. Є також спеціальний віджет, який можна вставити в бічну панель, або ж будь-які інші місця на сайті, відведені під віджети. Ніяких спеціальних знань CSS для налаштування при цьому не потрібно, а налаштовується практично будь-який аспект: кольори, розміри, межі, відступи. Управління стилями здійснюється прямо в , там же, де налаштовуються всі поля введення значень. Працює на сучасних технологіях Ajax та jQuery.
Slick Contact Forms – просте додавання кількох зворотних зв'язків
Slick Contact Forms створює віджет, який можна використовувати для додавання декількох форм контакту на сторінці. З ним зворотну можна зробити плаваючою, що випадає і виїжджає. З'являється при кліку за посиланням у вигляді панелі, що розкривається. Вигляд дуже акуратний та красивий. Вставляти її в блог досить просто, особливо якщо використовувати віджет. Віджет вже містить всі необхідні параметри та налаштування – швидкість розгортання та згортання, ширину, загальну назву та назву полів, кількість полів, положення на екрані, зворотну електронну адресу, розташування текстових полів. Є також кілька варіантів оформлення. Можна зробити і з використанням шорткоду, але це складніше. Це один із найбільш дружніх та надійних інструментів WordPress.
Всі плагіни, перераховані вище, заслуговують на увагу і мають свої переваги. Однак вибір буде залежати від особистих переваг. Наприклад, якщо необхідно вбудувати зворотний зв'язок у сторінку, то краще вибирати перші плагіни, зокрема Contact Form 7. Якщо спливаючі вікна більше подобаються – краще зупинити вибір на SMCF і Usernoise.

Доброго часу, читачі мого блогу. З вами Андрій Зєнков. WordPress форма зворотного зв'язку – важлива частина будь-якого сайту, про неї ми сьогодні й поговоримо. Розглянемо конкретні приклади найпопулярнішої CMS - WordPress. Влаштовуйтесь зручніше, налийте чай, адже на вас чекає довга, захоплююча і пізнавальна стаття.

Свою сьогоднішню розповідь хочу почати зі слів Річарда Баха: «Для нас не повинно існувати жодних меж». Закликаю всіх своїх читачів ніколи не зупинятися на досягнутому. Щоразу, коли ви спостерігаєте стагнацію у своєму розвитку, докладіть максимум зусиль, щоб пробити чергову стелю. За його межами на вас чекає ще більший успіх.
Що таке форма зворотний зв'язок і навіщо потрібна?
Форма зворотнього зв'язку – модуль на сайті, який необхідний для оперативного контакту між власником ресурсу та відвідувачами. Навіщо вона потрібна? Я виділив для вас три основні причини:
- Захист від спам-ботів. Парсери адрес електронної пошти додадуть вас у свою базу, якщо ви просто розмістите його на сайті. Це призведе до постійного отримання повідомлень, що не несуть жодної цінності. При створенні форми рекомендую приховувати свою адресу;
- Отримання всієї інформації. Щоб користувач з першого разу доніс вам все, що хоче, додайте у форму необхідні поля (номер телефону, коментар, тема повідомлення і т.д.);
- Економія часу відвідувачів. Більше їм не доведеться шукати вашу адресу, заходити в поштовий клієнт і набирати повідомлення. Це можна зробити безпосередньо з вашого ресурсу.
Переваг більше, я виділив основні для вас. Рекомендую встановлювати плагін із капчею. Такий захід захистить від спам-ботів, ви отримуватимете листи лише від зацікавлених, реальних гостей свого проекту.
Якщо ви хочете навчитися захищатися не тільки від спам-ботів, але й від інших серйозніших загроз, рекомендую пройти курс « Тотальний захист WordPress », який підготував досвідчений вебмайстер.

Готові рішення для вашого проекту
Якщо ви не знаєте, як самостійно розробити зручну форму зворотного зв'язку для сайту, я підготував кілька цікавих плагінів, які легко встановлюються власними силами. Вам навіть не знадобляться особливі знання у .
Contact Form 7

Після вказівки всіх налаштувань на руки ви отримуєте код готової контактної форми з відправкою листів при натисканні на кнопку. Його можна розмістити у будь-якому місці на своєму сайті.
Який можна зробити висновок?
Форма зворотного зв'язку з відправкою на пошту - чудове рішення для спілкування зі своїми передплатниками. Не втрачайте нагоди, якщо люди хочуть спілкуватися з вами. Хтось навчить вас чогось нового, хтось дасть корисну пораду. Сьогодні я розповів вам про ті варіанти, якими користуюся сам під час створення проектів. Виберіть для себе найкраще та починайте діяти! А на цьому стаття добігає кінця.
Слідкуйте за оновленнями в блозі, щоб регулярно пізнавати щось нове та цікаве.
Вітаю вас дорогий читач, в цій статті я покажу вам як створити форму зворотного зв'язку у вікні, що випливає на вашому сайті WordPress. Часто під час розробки власного сайту чи блогу необхідно встановити можливість оперативного зв'язку з відвідувачами інтернет-ресурсу. В цьому випадку якраз і стане в нагоді спливаюча форма зворотного зв'язку для wordpress, яка допоможе налагодити швидкий контакт з користувачами.
Для чого потрібна спливаюча форма зворотного зв'язку для wordpress
Причини використання
Розглянемо, навіщо потрібна така форма
- Економія вільного місця на веб-сайті. Контактна форма може бути розміщена будь-де: у підвалі або шапці, в основному контенті сторінки, у вигляді плаваючої кнопки і т.д.
- Ефективна поява. Анімація виникнення нового вікна виглядає цікаво та незвичайно
- Доступність. Залишити записи у цій формі можна з будь-якого місця сайту, користувачам не потрібно повертатись на головну сторінку.
Додатковий бонус: форму легко видозмінити та налаштувати під потреби вашого сайту. Спливаюча форма зворотного зв'язку для wordpress може бути представлена у вигляді вікна, що відкривається, для замовлення дзвінка, послуги або товару, оформлення підписки. За бажання можна додати візуальні ефекти, різні зображення тощо.
Плагіни для встановлення спливаючої форми
Розглянемо інструменти, необхідні для розробки спливаючих вікон у Wordpress – спеціального додатка для розробки та створення сайтів.
Contact Form 7
Цей плагін використовується безпосередньо для конструювання форми. Для його встановлення виконайте такі дії:

Easy FancyBox
Даний плагін придатний для розробки ефекту спливаючого вікна. Послідовність установки Easy FancyBox аналогічна до установки попереднього плагіна.

Налаштування плагінів
За допомогою медіафайлів можна настроїти параметри доповнення Easy FancyBox. Скористайтеся опціями меню "Параметри" -> "Медіафайли".

У блоці трохи нижче стандартних налаштувань будуть розташовані параметри самого плагіна. Тут зазвичай стоїть галочка навпроти пункту «Images», яка вказує на активування вікна, що випливає, при кліку по зображенню. Бажано її зняти, оскільки за наявності інших додаткових інструментів створення анімації, що спливає, буде відбуватися подвійне відкриття зображень.

Але це ще не все. Поставте галочку навпроти пункту Inline content


Усі бажаючі можуть додатково покопатися в налаштуваннях плагіна та виставити їх на власний розсуд.
Порада: якщо ви хочете, щоб форма завжди була відкрита, тоді зніміть в налаштуваннях Easy FancyBox галочку навпроти опції "Close FancyBox when overlay is clicked", що виконує функцію закриття вікна при натисканні мишкою за його межами.
Покрокова інструкція
Ну ось, зі «нудною» попередньою підготовкою покінчено, тепер перейдемо до самої «смачної» частини – як, власне, розробляється спливаюча форма зворотного зв'язку wordpress.
Обробка вікна форми
З чого почнемо? Звичайно ж, з попереднього налаштування самої форми. Виберіть у правому меню пункт "Contact Form 7", а потім опцію "Додати нову".

Придумайте нове ім'я форми, наприклад, «Експеримент», вбийте його в поле введення вікна, де відкриється текст «Заголовок», і натисніть кнопку «Зберегти». Можна змінювати й інші параметри, у тому числі й сам шаблон форми, але ми його не чіпатимемо. Зараз наша головна мета – просто навчитися створенню форм, що спливають.

Погляньте на отриманий результат. Як можна бачити, плагіном був згенерований спеціальний шорткод, який використовується для подальшого виведення форми. Потрібно скопіювати його.

Виведення форми
Тепер займемося програмуванням. Новий програмний код можна вставити в будь-якому місці сайту, наприклад, у «Контакти» та інших. У нашому прикладі нову форму буде виведено у віджеті. Виберіть у меню послідовно «Зовнішній вигляд», потім клацніть на «Віджети», потім у вікні, натисніть на опцію «Текст».

Тепер клацніть на кнопку «Додати віджет»

Вставте в полі «Вміст» наступний програмний код:

Ось так буде виглядати результат, що вийшов:


Враховуйте, що замість вказаного у прикладі шорткоду вам треба буде вказати той, який утворився у вас у результаті створення нової форми.
Додатково форму можна відредагувати: додати або прибрати поля введення, ввести початковий та/або кінцевий текст до і після форми, перетворити текст на заголовок або вивести його окремим блоком, використовувати різні стилі, плейсхолдери і т.д. Були б час та бажання!
Стилізація посилання
Розглянемо також два способи перетворення посилання на кнопку для покращення її візуального відображення.
1 спосіб використання додаткових стилів теми.
Наведений нижче програмний код можна вставити так:

Сам програмний код виглядає так:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | /***Відображення посилання в кнопковому вигляді****/ .contact-us a( margin:auto; /*вибудовування блоку в центрі*/ display:block; width:199px; /*розмір кнопки*/ padding:11px 22px ; /*внутрішні відступи*/ border:1px solid black; /*центрування напису*/ color:#ffffff; /*відтінок напису*/ посилання при підведенні курсору**/ .contact-us a:hover( -moz-box-shadow: 0 0 7px #111; -webkit-box-shadow: 0 0 7px #111; ;-moz-transition: all 0.6s ease; |
/***Відображення посилання в кнопковому вигляді****/ .contact-us a( margin:auto; /*вибудовування блоку в центрі*/ display:block; width:199px; /*розмір кнопки*/ padding:11px 22px ; /*внутрішні відступи*/ border:1px solid black; /*центрування напису*/ color:#ffffff; /*відтінок напису*/ посилання при підведенні курсору**/ .contact-us a:hover( -moz-box-shadow: 0 0 7px #111; -webkit-box-shadow: 0 0 7px #111; ;-moz-transition: all 0.6s ease;
Вийшла така кнопка:

У коді вже написано, який параметр за що відповідає. Тепер кожен може відредагувати код на власний розсуд, експериментуючи з різними стилями та кольорами і створюючи найбільш відповідне посилання для спливаючого вікна.
2 спосіб – використання зображення як кнопки. Спочатку завантажте на сайт необхідну картинку (будь-яку до смаку, не обов'язково у вигляді кнопки, — це не має особливого значення). Для цього клацніть на "Медіафайли" -> "Додати новий" і виберіть потрібний малюнок. Праворуч від зображення з'явиться постійне посилання на файл (у даному прикладі), скопіюйте його та додайте в код (лапки не видаляти):
Отриманий код додайте до основного коду виведення форми замість тексту «Написати лист».
| 1 | |
![]()
На моєму сайті відобразилася кнопка, наведена на скріншоті нижче:

А ось так виглядатиме кнопка, якщо залишити додатковий стиль, описаний у першому способі:

Додавання до меню
Щоб спливаюча форма зворотного зв'язку для wordpress могла викликатися прямо з меню, необхідно скористатися наступним кодом
| 1 2 3 | Написати лист |
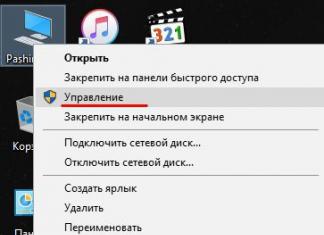
Спочатку потрібно розібратися, куди потрібно вставити цей код. Зайдіть у «Редактор» через «Зовнішній вигляд» та серед шаблонів виберіть «Заголовок (header.php)»

Тепер знайдіть те місце, де розташований код меню. Знайдіть таку інформацію:
| 1 2 |
Тут найважливіше вказати правильний шлях до файлу php, який ви створили (у нашому випадку, це contact.php). В даному коді за своїм бажанням та смаком можете змінювати назви полів, та їх ширину.
Якщо ви захочете надати формі без плагіна особливого вигляду, можете використовувати різні стилі оформлення за допомогою файлу style.css.
Красива форма зворотного зв'язку
Великою популярністю на моєму блозі користуються статті, в яких я розповідаю, як зробити оформлення елементів блогу за допомогою css-коду:
Зараз я покажу, як красиво оформити форму зворотного зв'язку для WordPress.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | .wpcf7-form input [type = "submit"] (background: #63c6ae; /* колір фону кнопки Надіслати*/ border: 0; width: 120px;/* ширина кнопки Надіслати*/ color: #fff;/* колір тексту кнопки Надіслати*/ height: 30px;/* висота кнопки Надіслати*/ ) .wpcf7-form textarea ( display : block ; margin-top : 5px ;/* верхній відступ від поля Текст повідомлення*/ background: #fff; border: 1px solid #63c6ae; /* кордон поля Текст повідомлення*/ width: 400px; color: #222; padding: 10px 10px; ) .wpcf7-form input [type = "email"], .wpcf7-form input [type = "text"] (background: #fff; border: 1px solid #63c6ae; } |
Wpcf7-form input ( background: #63c6ae; /* колір фону кнопки Відправити*/ border: 0; width: 120px; /* ширина кнопки Відправити*/ color: #fff; /* колір тексту кнопки Відправити*/ height:30px; /* висота кнопки Надіслати*/ ) .wpcf7-form textarea ( display: block; margin-top: 5px; /* верхній відступ від поля Текст повідомлення*/ background: #fff; border: 1px solid #63c6ae; Текст повідомлення * / width: 400px; color: #222; padding: 10px 10px; ) .wpcf7-form input, width: 400px; #222; height:30px; /* висота текстових полів*/ padding: 0 10px;
В результаті у мене вийшло так: 
Розглянемо варіант з використанням плагіна Contact Form 7. Після того, як плагін встановлений та налаштований, вам потрібно відкрити файл style.css вашої активної теми та вставити в кінці наступний код:
Як бачите, у створенні зворотного зв'язку на WordPress як з плагіном, так і без нього немає нічого складного.
Якщо вам потрібний більш розширений функціонал, і ви не хочете вникати в хитрощі коду, використовуйте для WordPress плагін форми зворотного зв'язку. Виберіть варіант, який вам найбільше підходить для контакту з вашими користувачами.