Тег визначає підрядковий текст. Підрядковий текст має висоту вдвічі менше і з'являється під базовою лінією. Підрядковий текст може використовуватися для написання хімічних формул, наприклад H 2 O.
Тег визначає надрядковий текст. Надрядковий текст має висоту вдвічі менше і з'являється над базовою лінією. Надрядковий текст може використовуватися при написанні виносок, наприклад WWW.
Підтримка БраузерамиТеги та підтримуються всіма основними браузерами.
Відмінності Між HTML та XHTML Стандартні АтрибутиСтовпець DTD вказує, у якому типі документа HTML 4.01/XHTML 1.0 DTD атрибут дозволено. S = Strict, T = Transitional і F = Frameset.
Теги та підтримують такі стандартні атрибути:
| class | ім'я_класу | Вказує ім'я класу елемента | STF |
| dir | rtl ltr |
Вказує напрямок тексту вмісту в елементі | STF |
| id | ідентифікатор | Вказує унікальний ідентифікатор елемента | STF |
| lang | код_мови | Вказує код мови для вмісту елемента | STF |
| style | визначення_стилю | Вказує вбудований стиль елемента | STF |
| title | текст | Вказує додаткову інформацію про елемент | STF |
| xml:lang | код_мови | Визначає код мови для вмісту елемента в документах XHTML | STF |
Додаткова інформація про Стандартні Атрибути.
Атрибути подійТеги та підтримують такі атрибути подій:
| onclick | скрипт | Скрипт, що запускається при натисканні мишею | STF |
| ondblclick | скрипт | Скрипт, що запускається при подвійному клацанні мишею | STF |
| onmousedown | скрипт | Скрипт, який запускається при натисканні кнопки миші | STF |
| onmousemove | скрипт | Скрипт, який запускається при переміщенні покажчика миші | STF |
| onmouseout | скрипт | Скрипт, який запускається, коли вказівник миші йде за межі елемента | STF |
| onmouseover | скрипт | Скрипт, який запускається, коли вказівник миші переміщається над елементом | STF |
| onmouseup | скрипт | Скрипт, що запускається під час відпускання кнопки миші | STF |
| onkeydown | скрипт | Скрипт, який запускається при натисканні клавіші | STF |
| onkeypress | скрипт | Скрипт, який запускається, коли клавіша натиснута, а потім відпущена | STF |
| onkeyup | скрипт | Скрипт, який запускається, коли клавіша відпущена | STF |
Додаткова інформація про
Індексом по відношенню до тексту називається зсув символів щодо базової лінії вгору або вниз. Залежно від позитивного чи негативного значення зміщення індекс називається, відповідно, верхнім або нижнім. Вони активно застосовуються в математиці, фізиці, хімії та для позначення одиниць виміру. HTML пропонує два елементи до створення індексу: (від англ. superscript) - верхній індекс і (від англ. subscript) - нижній індекс. Текст, поміщений в один із цих контейнерів, позначається меншим розміром, ніж базовий текст, і зміщується щодо нього вгору або вниз. У прикладі 1 наведено спільне використання зазначених елементів та стилів для зміни вигляду тексту.
Приклад 1. Створення верхнього та нижнього індексу
Верхній і нижній індекс .formula ( font-size: 1.4em; /* Розмір тексту формули */ ) sup, sub ( font-style: italic; /* Курсивне зображення */ color: red; sub (color: blue; /* Синій колір символів */ )
Характеристичне рівняння поверхні другого ступеня
λ3 - I1λ2 + I2λ - I3 = 0
У прикладі одночасно зустрічається як нижній, і верхній індекс. Для зміни зображення шрифту індексу застосовуються стилі, які задають єдине оформлення (рис. 1).
Мал. 1. Вигляд індексів після застосування стилів
Можна взагалі відмовитися від використання та на користь стилів. Аналогом цих елементів є властивість vertical-align , що змушує текст зміщуватися по вертикалі на задану відстань. Зокрема, у прикладі 2 як значення застосовується 0.8em для верхнього індексу та -0.5em для нижнього. Em - це відносна одиниця, що дорівнює розміру поточного шрифту. Наприклад, 0.5em свідчить, що текст треба зрушити на половину розміру шрифту.
Приклад 2. Використання стилів для керування індексами
Верхній і нижній індекс. / font-size: 0.6em;/* Розмір індексу */ color: red; /* Колір верхнього індексу */ vertical-align: 0.8em; нижнього індексу */ vertical-align: -0.5em;/* Зрушуємо текст вниз */ )
Багаточлен ступеня n
f(x) = a0 + a1 x + ... + an-1 xn-1 + an xn
У прикладі сама формула виводиться збільшеним розміром, символи верхнього індексу встановлюються червоним, а нижні - синім (рис. 2).
Ось уже кілька уроків ми викриваємося з форматуванням тексту за допомогою CSS, а цього разу ми вчимося змінювати регістр тексту. У цьому плані каскадні таблиці стилів відкривають маємо дуже широкі можливості, і якщо бути точніше, ми можемо:
- Відобразити весь текст великими літерами;
- Виділити весь текст малими літерами;
- Зробити те щоб перша літера кожного слова почалася з верхнього регістру.
"Це все, звичайно, добре, але коли це може знадобитися?" - Запитайте ви. Уявімо таку ситуацію, коли вам потрібно відобразити всі пункти меню великими літерами. Для цього не обов'язково набирати їх, включаючи клавішу CapsLock, або тримаючи кнопку Shift. Достатньо задати всім пунктам списку відображення у верхньому регістрі, створивши відповідне правило у файлі CSS. І це лише одна з багатьох можливих ситуацій.
Властивість text-transformКерувати регістром тексту ми за допомогою якості text-transform. У неї є 4 основні значення - uppercase (великі літери), lowercase (малі літери), capitalize (верхній регістр у кожної першої літери слова, інші значення не змінюються), none (не застосовується форматування). На перший погляд, вам все це може здатися дуже складним.
 Головне - не панікувати.
Головне - не панікувати. Але на практиці все досить просто, у чому ви зараз і переконаєтесь. Головне - це підібрати правильний селектор, адже значення якості text-transform успадковуються.
Виділяємо великими літерамиНасамперед я пропоную задати всьому тексту великі літери, для чого ми створюємо наступне CSS правило:
Body (text-transform: uppercase; )
У принципі нічого складного, ми лише використовували значення uppercase. Як то кажуть, все інтуїтивно зрозуміло. Ось як це виглядає у житті:
 Все з великої літери... Нижній регістр – застосувати для всіх
Все з великої літери... Нижній регістр – застосувати для всіх Наступним кроком давайте повсюдно застосуємо малі літери, для чого пишемо наступне:
Body (text-transform: lowercase; )
Як ви вже напевно здогадалися, два значення, з якими ми щойно познайомилися, є певною мірою антонімами. А на ілюстрації нижче ви можете бачити результат щойно створеної властивості.
 Веб-сторінка при включеному lowercase Виділяємо першу літеру кожного слова верхнім регістром
Веб-сторінка при включеному lowercase Виділяємо першу літеру кожного слова верхнім регістром Для цього нам достатньо скористатися відповідним значенням:
Body (text-transform: capitalize; )
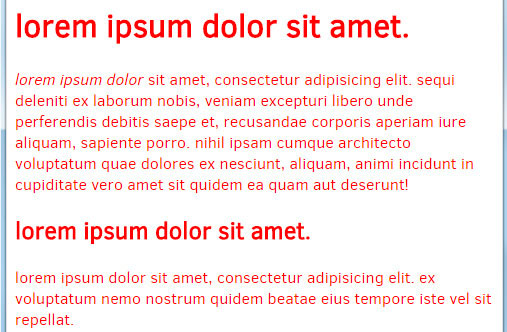
Не знаю, наскільки часто ви будете використовувати таке CSS правило, проте знати про таку можливість вам не завадить, особливо при вирішенні нетривіальних завдань. Результат видно на зображенні нижче.
 Текст після застосування capitalize
Текст після застосування capitalize І нарешті, давайте коротко зупинимося на останньому значенні - none. Як я вже казав, він може застосовуватися для скасування наслідування батьків. Наприклад, уявимо, що у нас діють усі попередні правила, а для абзаців нам варто їх скасувати, для цього ми пишемо наступне:
P (text-transform: none;)
Смію припустити, що вам все зрозуміло, якщо ні - ставте свої питання в коментарях. А на цьому маю все. Сподіваюся, цей урок CSS був для вас корисним. Якщо це так:
- Зробіть репост цієї статті у соціальних мережах, щоб більше людей отримали від неї користь;
- Підписуйтесь на мою розсилку, щоб не пропустити корисні та цікаві публікації на блозі.
На цьому я з вами не прощаюсь. Дякуємо за увагу і до зустрічі у наступних публікаціях!
Минулого відео уроку ми навчилися видаляти та додавати нову інформацію в нову версію HTML-документу, при цьому повідомляючи про це пошукові системи та виділяючи візуально, щоб відвідувачі також могли бачити зміни. Для цього, ми використовували теги del і ins .
У цьому відео уроці ми продовжуємо тему форматування тексту HTML-документі. Ми познайомимося з двома HTML-тегами, які вказують верхній та нижній індекс тексту.
HTML-тег sup — верхній індекс тексту HTML.HTML-тег призначений для вказівки верхнього індексу тексту HTML. У деяких тематиках сайтів цей тег буде просто незамінним. Наприклад, якщо у Вас є або планується сайт пов'язаний з будь-якими формулами, математичними або хімічними. Або, якщо є сайт будівельної тематики, тег буде дуже корисний і допоможе при оформленні статей, при написанні формул або будь-яких величин, наприклад, квадратних метрів у будівельній тематиці.
Але якщо Ваш сайт не відноситься до перерахованих тем, це не означає, що тег не стане в нагоді. Достатньо проявити фантазію та кмітливість і знайти застосування цього елементу.
HTML-тег sub - нижній індекс тексту HTML.Що стосується HTML-тега , то він є протилежністю тегу і відповідає за вказівку нижнього індексу тексту. Нижній індекс тексту може бути використаний при написанні формул або математичних рівнянь. Але крім цього, можливо Ви зможете знайти й інше застосування тегу.
Наступний Відео Урок присвячений ще двом тегам, які в деяких ситуаціях можуть бути просто незамінними. Причому вони здатні не лише форматувати текст, наприклад, у статті, а й за вказівкою різної інформації на сайті під час верстки сторінок. Один з тегів здійснює перенесення в HTML, а другий малює горизонтальну лінію.
Перетворення малої літери на нижній регістр і перший верхній регістр за допомогою CSS (8)
У CSS немає опції кеп-пропозицій. Інші відповіді, що пропонують text-transform: capitalize , неправильні, оскільки цей параметр використовує кожне слово для кожного слова .
Ось грубийспосіб зробити це, якщо ви хочете, щоб перша літера кожного елемента була у верхньому регістрі, але це безумовно ніде поряд з фактичними обмеженнями:
P ( text-transform: lowercase; ) p:first-letter ( text-transform: uppercase; )
THIS IS AN EXAMPLE SENTENCE.
THIS IS ANOTHER EXAMPLE SENTENCE. AND THIS IS ANOTHER, BUT IT WILL BE ENTIRELY LOWERCASE.
Як перетворити букву UPPERCASE на нижній регістр і першу букву Uppercase для кожної пропозиції, як показано нижче, лише за допомогою CSS?
Від: ЦЕ ПРИКЛАД ДОДАТКИ.
To: Це зразкова пропозиція.
Оновлення: коли використовую text-transform: capize; Результат все той же.
Ви не можете це зробити виключно за допомогою CSS. Існує атрибут text-transform , але він приймає тільки none , capitalize uppercase , uppercase , lowercase та inherit .
Можливо, вам захочеться заглянути в рішення JS або серверне рішення.
Якщо ви можете зробити всі символи малими літерами на сервері, ніж ви можете застосувати:
Text-transform: capitalize
Я не думаю, що текстове перетворення буде працювати з великими літерами як введення.
Якщо ви хочете використовувати для цього не спрацює, для або текстової області вам потрібно використовувати Javascript
function capitaliseName() ( var str = document.getElementById("name").value; document.getElementById("name").value = str.charAt(0).toUpperCase() + str.slice(1); )
який повинен добре працювати для або