Надіслати свою гарну роботу до бази знань просто. Використовуйте форму нижче
Студенти, аспіранти, молоді вчені, які використовують базу знань у своєму навчанні та роботі, будуть вам дуже вдячні.
Розміщено на http://www.allbest.ru/
Колірні моделі та їх види
Наука про колір - це досить складна і широкомасштабна наука, тому в ній іноді створюються різні колірні моделі, що застосовуються в тій чи іншій галузі. Однією з таких моделей є колірне коло.
Існує 3 первинні кольори, які неможливо отримати і які утворюють всі інші. Основні кольори – це жовтий, червоний та синій. При змішуванні жовтого з червоним виходить помаранчевий, синього з жовтим – зелений, а червоного з синім – фіолетовий. Таким чином, можна скласти коло, яке міститиме всі кольори. Він представлений на рис. і називається великим колом Освальда.
Поряд із колом Освальда є ще й коло Ґете, в якому основні кольори розташовані в кутах рівностороннього трикутника, а додаткові – у кутах перевернутого трикутника.
Друг навпроти одного розташовані контрастні кольори.
Для опису випромінюваного та відбитого кольору використовуються різні математичні моделі. колірні мпроділі (колірний простір), тобто. – це спосіб опису кольору за допомогою кількісних характеристик. Колірні моделі можуть бути апаратно-залежними(їх поки більшість, RGB та CMYK серед них) та апаратно-незалежними(Модель Lab). У більшості «сучасних» візуалізаційних пакетів (наприклад, Photoshop) можна перетворювати зображення з однієї колірної моделі в іншу.
У колірній моделі (просторі) кожному кольору можна поставити у відповідність строго певну точку. У цьому випадку колірна модель - це просто спрощене геометричне уявлення, засноване на системі координатних осей та прийнятого масштабу.
Основні колірні моделі:
CMY (Cyan Magenta Yellow);
CMYK (Cyan Magenta Yellow Key, причому Key означає чорний колір);
HSV (Hue, Saturation, Value);
HLS (Hue, Lightness, Saturation);
та інші.
У цифрових технологіях використовуються, як мінімум чотири, основні моделі: RGB, CMYK, HSB у різних варіантах та Lab. У поліграфії використовуються також численні бібліотеки плашкових кольорів.
Кольори однієї моделі є додатковими до кольорів іншої моделі. Додатковий колір – колір, що доповнює цей до білого. Додатковий для червоного – блакитний (зелений+синій), додатковий для зеленого – пурпурний (червоний+синій), додатковий для синього – жовтий (червоний+зелений) тощо.
За принципом дії перелічені колірні моделі можна умовно розрізняти на три класи:
адитивні (RGB), засновані на додаванні кольорів;
субтрактивні (CMY, CMYK), основу яких становить операція віднімання кольорів (субтрактивний синтез);
перцепційні (HSB, HLS, LAB, YCC), що базуються на сприйнятті.
Адитивний колір виходить з урахуванням законів Грассмана шляхом з'єднання променів світла різних кольорів. В основі цього явища лежить той факт, що більшість кольорів видимого спектру можуть бути отримані шляхом змішування різних пропорціях трьох основних колірних компонент. Цими компонентами, які теорії кольору іноді називаються первиннимиквітами є червоний (Red), зелений (Green) і синій (Вlue) кольори. При попарному змішуванні первинних кольорів утворюються вториннікольори: блакитний (Сyan), пурпуровий (Magenta) та жовтий (Yellow). Слід зазначити, що первинні та вторинні кольори відносяться до базовимквітів.
БазовимиКвітами називають кольори, за допомогою яких можна отримати практично весь спектр видимих кольорів.
Для отримання нових кольорів за допомогою адитивного синтезу можна використовувати різні комбінації з двох основних кольорів, варіювання складу яких призводить до зміни результуючого кольору.
Таким чином, колірні моделі (колірний простір) представляють засоби для концептуального та кількісного опису кольору. Колірний режим - це спосіб реалізації певної колірної моделі у межах конкретної графічної програми.
Закон Грассмана (закони змішування кольорів)
У більшості моделей кольорів для опису кольору використовується тривимірна система координат. Вона утворює колірний простір, в якому колір можна подати у вигляді точки з трьома координатами. Для оперування кольором тривимірному просторі Т. Грассман вивів три закону (1853г):
1. Колір тривимірний - для його опису необхідні три компоненти. Будь-які чотири кольори знаходяться в лінійній залежності, хоча існує необмежену кількість лінійно незалежних сукупностей з трьох кольорів.
Іншими словами, для будь-якого заданого кольору можна записати таке рівняння кольорів, що виражає лінійну залежність кольорів.
Перший закон можна трактувати і в ширшому значенні, а саме, у значенні тривимірності кольору. Необов'язково для опису кольору застосовувати суміш інших кольорів, можна використовувати інші величини - але їх обов'язково має бути три.
2. Якщо в суміші трьох колірних компонентів одна змінюється безперервно, в той час, як дві інші залишаються постійними, колір суміші також змінюється безперервно.
3. Колір суміші залежить тільки від кольорів змішуваних компонентів і не залежить від їх спектральних складів.
Сенс третього закону стає більш зрозумілим, якщо врахувати, що той самий колір (зокрема і колір змішуваних компонентів) можна отримати різними способами. Наприклад, змішувана компонента може бути отримана, своєю чергою, змішуванням інших компонентів.
Колірна модель RGB
Це одна з найпоширеніших моделей, що часто використовуються. Вона застосовується в приладах, що випромінюють світло, наприклад монітори, прожектори, фільтри та інші подібні пристрої.
Ця колірна модель базується на трьох основних кольорах: Red – червоному, Green – зеленому та Blue – синьому. Кожна з перелічених вище складових може змінюватись в межах від 0 до 255, утворюючи різні кольори і забезпечуючи, таким чином, доступ до всіх 16 мільйонів (повна кількість кольорів, що представляються цією моделлю дорівнює 256*256*256 = 16 777 216.).
Ця модель адитивна. Слово адитивна (додавання) підкреслює, що колір виходить при складанні точок трьох базових кольорів, кожна своєї яскравості. Яскравість кожного базового кольору може набувати значень від 0 до 255 (256 значень), таким чином, модель дозволяє кодувати 256 3 або близько 16,7 млн кольорів. Ці трійки базових точок розташовані дуже близько один до одного, так що кожна трійка зливається для нас у велику точку певного кольору. Чим яскравіша кольорова точка (червона, зелена, синя), тим більша кількість цього кольору додасться до результуючої (потрійної) точки.
При роботі з графічним редактором Adobe PhotoShop можна вибирати колір, покладаючись не тільки на той, що ми бачимо, але при необхідності вказувати і цифрове значення, тим самим іноді, особливо при корекції кольору, контролюючи процес роботи.
Таблиця. Значення деяких кольорів у моделі RGB
Ця колірна модель вважається адитивною, тобто при збільшенні яркістки окремих складових збільшуватиметься і яскравість результатуюного кольору: якщо змішати всі три кольори з максимальною інтенсивністю, то результатом буде білий колір; навпаки, за відсутності всіх кольорів виходить чорний.
Модель є апаратно-залежною, оскільки значення базових кольорів (а також точка білого) визначаються якістю застосованого в моніторі люмінофора. У результаті на різних моніторах одне й те саме зображення виглядає неоднаково.
Мал. Модель RGB
Система координат RGB - куб із початком відліку (0,0,0), що відповідає чорному кольору (див. рис.). Максимальне значення RGB – (1,1,1) відповідає білому кольору.
Мал. Колірний куб RGB
Безперечними перевагами даного режиму є те, що він дозволяє працювати з усіма 16 мільйонами кольорів, а недолік полягає в тому, що при виведенні зображення на друк частина з цих кольорів втрачається, в основному найяскравіші і насиченіші, також виникає проблема з синіми кольорами.
Модель RGB – це адитивна колірна модель, яка використовується у пристроях, що працюють зі світловими потоками: сканери, монітори.
Колірна модель HSB
Тут великі літери не відповідають жодним кольорам, а символізують тон (колір), насиченістьі яскравість(Hue Saturation Brightness). Запропоновано у 1978 році. Всі кольори розташовуються по колу, і кожному відповідає свій градус, тобто налічується 360 варіантів - Hвизначає частоту світла і набуває значення від 0 до 360 градусів (червоний - 0, жовтий - 60, зелений - 120 градусів тощо), тобто. будь-який колір у ній визначається своїм кольором (тоном), насиченістю (тобто додаванням до нього білої фарби) та яскравістю.
Насиченість визначає, наскільки яскраво вираженим буде обраний колір. 0 - сірий, 100 - найяскравіший і найчистіший з можливих варіантів.
Параметр яскравості відповідає загальновизнаному, тобто 0 це чорний колір.
Така колірна модель набагато бідніша за розглянуту раніше RGB, оскільки дозволяє працювати лише з 3 мільйонами кольорів.
Ця модель апаратно-залежна і не відповідає сприйняттю людського ока, тому що око сприймає спектральні кольори як кольори з різною яскравістю (синій здається темнішим, ніж червоний), а в моделі HSB їм усім приписується яскравість 100%.
Насиченість(Saturation) – це параметр кольору, що визначає його чистоту. Відсутність (сірих) домішок (чистота кривої) відповідає цьому параметру. Зменшення насиченості кольору означає його розбілювання. Колір із зменшенням насиченості стає пастельним, бляклим, розмитим. На моделі всі однаково насичені кольори розташовуються на концентричних колах, тобто можна говорити про однакову насиченість, наприклад, зеленого і пурпурового кольорів, і чим ближче до центру кола, тим більше розбілені кольори виходять. У самому центрі будь-який колір максимально розбілюється, простіше кажучи, стає білим.
Роботу з насиченістю можна характеризувати як додавання до спектрального кольору певного відсотка білої фарби. Чим більший у кольорі вміст білого, тим нижче значення насиченості, тим бляклішим він стає.
Яскравість(Brightness) – це параметр кольору, що визначає освітленість або затемненість кольору. Амплітуда (висота) світлової хвилі відповідає цьому параметру. Зменшення яскравості кольору означає його зачорніння. Роботу з яскравістю можна характеризувати як додавання до спектрального кольору певного відсотка чорної фарби. Чим більший у кольорі зміст чорного, тим нижча яскравість, тим темнішим стає колір.
Модель HSB - це власна колірна модель, яка дозволяє вибирати колір традиційним способом.
Модель CMY (Cyan Magenta Yellow)
У цій моделі основні кольори утворюються шляхом віднімання з білого кольорів основних адитивних кольорів моделі RGB.
Мал. Отримання моделі CMY з RGB
Кольори, що використовують біле світло, віднімаючи з нього певні ділянки спектра називаються субтрактивними. Основні кольори цієї моделі: блакитний (білий мінус червоний), фуксин (у деяких книгах його називають пурпурним) (білий мінус зелений) та жовтий (білий мінус синій). Ці кольори є поліграфічною тріадою і можуть легко відтворюватися поліграфічними машинами. При змішуванні двох субтрактивних кольорів результат затемнюється (у моделі RGB було навпаки). При нульовому значенні всіх компонентів утворюється білий колір (білий папір). Ця модель є відбитим кольором, і її називають моделлю субтрактивних основних кольорів. Ця модель є основною для поліграфії і є апаратно-залежною.
Мал. Модель CMY
Система координат CMY - той же куб, що і для RGB, але з початком відліку в точці з координатами RGB (1,1,1), що відповідає білому кольору. Колірний куб моделі CMY показано на рис. 0.4.2.
Мал. 0.4.2: Колірний куб моделі CMY
Колірна модель CMYK
Це ще одна з кольорових моделей, що найчастіше використовуються, що знайшли широке застосування. Вона, на відміну аддитивної RGB, є субтрактивною моделлю.
Модель CMYK(Cyan Magenta Yellow Key, причому Key означає чорний колір) – є подальшим покращенням моделі CMY і вже чотириканальна. Оскільки реальні друкарські фарби мають домішки, їх колір не збігається точно з теоретично розрахованим блакитним, жовтим та пурпуровим. Особливо важко отримати із цих фарб чорний колір. Тому моделі CMYK до тріади додають чорний колір. Чомусь у назві колірної моделі чорний колір зашифрований як K (від слова Key – ключ). Модель CMYK є «емпіричною», на відміну від теоретичних моделей CMY та RGB. Модель є апаратно-залежною.
Основні кольори в субтрактивній моделі відрізняються від аддитивної кольорів. Cyan – блакитний, Magenta – пурпурний, Yellow – жовтий. Так як при змішуванні всіх вищезгаданих кольорів ідеального чорного не вийде, то вводиться ще один додатковий колір - чорний, який дозволяє досягати більшої глибини і використовується при друку інших чорних (як, наприклад, звичайний текст) об'єктів.
Кольори в даній моделі були обрані такими не випадково, а через те, що блакитний поглинає лише червоний, пурпуровий - зелений, жовтий - синій.
На відміну від адитивної моделі, де відсутність колірних складових утворює чорний колір, у субтрактивній все навпаки: якщо немає окремих компонентів, то колір білий, якщо всі вони присутні, то утворюється брудно-коричневий, який стає темнішим при додаванні чорної фарби, яка використовується для затемнення та інших одержуваних кольорів. При змішуванні окремих колірних складових можна отримати такі результати:
Блакитний + Пурпурний= Синій з відтінком фіолетового, який можна посилити, змінивши пропорції кольорів, що змішуються.
Пурпуровий + Жовтий= Червоний. Залежно від співвідношення складових, що входять до нього, він може бути перетворений на помаранчевий або рожевий.
Жовтий + Блакитний= Зелений, який може бути перетворений при використанні тих же первинних кольорів як салатовий, так і смарагдовий.
Слід пам'ятати, що якщо ви готуєте зображення до друку, то все-таки слід працювати з CMYK, тому що в іншому випадку те, що ви побачите на моніторі, і те, що отримаєте на папері, буде відрізнятися настільки сильно, що вся робота може піти нанівець.
Модель CMYK – це субтрактивна колірна модель, яка описує реальні барвники, які використовуються у поліграфічному виробництві.
Колірна модель Lab
Колірна модель Lab була розроблена Міжнародною комісією з освітлення (CIE) з метою подолання суттєвих недоліків вищевикладених моделей, зокрема вона покликана стати апаратно незалежною моделлю та визначати кольори без огляду на особливості пристрою (сканера, монітора, принтера, друкарського верстата тощо). ).
Таку модель віддають перевагу в основному професіоналам, оскільки він поєднує переваги як CMYK, так і RGB, а саме забезпечує доступ до всіх кольорів, працюючи з досить великою швидкістю.
На питання, чому ж такою моделлю користуються в основному професіонали, можна відповісти лише те, що вона відрізняється дещо незвичною і незвичною побудовою, і зрозуміти принцип її дії часом дещо складніше, ніж описані раніше.
Побудова кольорів тут, як і RGB, базується на злитті трьох каналів. На цьому, щоправда, вся схожість закінчується.
Назву вона отримала від своїх базових компонентів L, aі b. Компонент Lнесе інформацію про яскравості зображення, а компоненти аі b- про його кольори (тобто. aі b- Хроматичні компоненти). Компонент азмінюється від зеленого до червоного, а b- від синього до жовтого. Яскравість цієї моделі відокремлена від кольору, що зручно для регулювання контрасту, різкості і т.д. Однак, будучи абстрактною та сильно математизованою ця модель залишається поки що незручною для практичної роботи.
Оскільки всі колірні моделі є математичними, вони легко конвертуються одна в одну за простими формулами. Такі конвертори вбудовані у всі "пристойні" графічні програми.
Перцепційні колірні моделі
Для дизайнерів, художників та фотографів основним інструментом індикації та відтворення кольору є око. Цей природний «інструмент» має колірне охоплення, що набагато перевищує можливості будь-якого технічного пристрою, будь то сканер, принтер або фотоекспонуючий пристрій виведення на плівку.
Як було показано раніше, використовувані для опису технічних пристроїв колірні системи RGВ і СУМК є апаратнозалежними. Це означає, що колір, що відтворюється або створюється за допомогою них, визначається не тільки складовими моделі, але і залежить від характеристик пристрою виведення.
Для усунення апаратної залежності було розроблено ряд про перцепційних (інакше - інтуїтивних) колірних моделей. В їх основу закладено роздільне визначення яскравості та кольоровості. Такий підхід забезпечує ряд переваг:
дозволяє поводитися з кольором на інтуїтивно зрозумілому рівні;
значно спрощує проблему узгодження кольорів, оскільки після встановлення значення яскравості можна зайнятися налаштування кольору.
Прототипом всіх колірних моделей, що використовують концепцію поділу яскравості та кольоровості, є НSV-модель. До інших подібних систем відносяться НSI, НSB, НSL та YUV. Спільним їм є те, що колір задається над вигляді суміші трьох основних кольорів - червоного, синього і зеленого, а визначається шляхом зазначення двох компонентів: кольоровості (колірного тону і насиченості) і яскравості.
Чорно-білий та напівтоновий режим
Чорно-білий режим.Це звичайний чорно-білий режим, повністю позбавлений кольору, в ньому є тільки білий, чорний і градації сірого. Нічого особливо нового сказати про дану колірну модель неможливо, тому що вона складається з одного каналу, який повністю відповідає зображенню і виглядає як звичайна чорно-біла фотографія.
Художники та розробники програмного забезпечення іноді називають цей режим монохромною графікою, растрової графікою або графікою з одно- бітовим дозволом.
Для відображення чорно-білого зображення використовуються лише два типи осередків: чорні та білі. Тому для запам'ятовування кожного пікселя потрібно лише один біт пам'яті комп'ютера. Областям вихідного зображення, що мають проміжні відтінки, призначаються чорні або білі пікселі, оскільки інших відтінків для цієї моделі не передбачено.
Цей режим можна використовувати для роботи з чорно-білими зображеннями, отриманими скануванням чорно-білих креслень та гравюр, а також іноді під час виведення кольорових зображень на чорно-білий друк.
Напівтоновий режим.Такий спосіб реалізації зображення базується на специфіці сприйняття зображення людським оком, для якого область зображення, заповнена великими точками, асоціюється з темнішими тонами і, навпаки, область, заповнена точками меншого розміру, сприймається як світліша. Режим Наlftone підтримується більшістю принтерів.
Напівтонові зображення є однобітовими зображеннями з безперервним тоном, які реалізуються за допомогою конгломерату точокрізного розміру та форми.
Плашкові кольори
У деяких типах поліграфічної продукції використовуються всього два-три кольори, які друкуються фарбами, які називаються плашковими квітами (spot colors). Зокрема, до такої продукції належать бланки, візитки, запрошення, прайс-листи та інша акцидентна продукція. Кожен плашковий колір репродукується за допомогою окремої друкарської форми (плашки).
Для здійснення друку такої продукції дизайнер повинен подати в друкарню окремі смуги оригінал-макетів з плашками на кожний сумішовий колір та хрестами приведення та додати зразки кольору («фарбування») для кожної смуги.
Для того, щоб уніфікувати використання таких кольорів, створюють колірні бібліотеки.
Зокрема, відома фірма Pantone, яка є власником та розробником однойменної бібліотеки, починалася з того, що хімік Ло-уренс Герберт створив сукупність різних кольорів, що складаються з восьми фарб, і надрукував альбом цих кольорів, кожен з яких мав свій номер. З того часу ця ідея отримала найширший розвиток, колірні бібліотеки використовуються в різних областях і в першу чергу в комп'ютерній графіці і поліграфії. З'явилося багато інших компаній, що випускають інші стандартизовані бібліотеки кольорів (наприклад, TRUMATCH SWATCHING SYSTEM, FOCOLTONE COLOUR SYSTEM, TOYO 88 ColorFinder1050 System та ANPA-COLOR system тощо).
Колірний набір Process Color System Guide охоплює понад 3000 кольорів, що отримуються при поліграфічному друку, з рецептами відсоткового співвідношення 16 базових кольорів для моделі CMYK.
Кодування кольорів. Палітра
колірна модель кодування адитивний
Для того, щоб комп'ютер мав можливість працювати з кольоровими зображеннями, необхідно представляти кольори у вигляді чисел - кодувати колір. Спосіб кодування залежить від колірної моделі та формату числових даних у комп'ютері.
Для моделі RGB кожна з компонентів може представлятися числами, обмеженими деяким діапазоном - наприклад, дробовими числами від 0 до 1 або цілими числами від 0 до деякого максимального значення. В даний час досить поширеним є формат True Color, в якому кожна компонента представлена у вигляді байта, що дає 256 градацій для кожної компоненти: R = 0 ... 255, G = 0 ... 255, B = 0 ... 255 . Кількість кольорів складає 256х256 х 256 = 16.7 млн (224).
Такий спосіб кодування кольорів можна назвати компонентним . У комп'ютері коди зображень True Color представляються у вигляді трійок байтів, або упаковуються в довге ціле (чотирьохбайтне) - 32 біти.
При роботі із зображеннями в системах комп'ютерної графіки часто доводиться шукати компроміс між якістю зображення (потрібно якомога більше кольорів) та ресурсами, необхідними для зберігання та відтворення зображення, які обчислюються, наприклад, обсягом пам'яті (треба зменшувати кількість біт на піксел).
Крім того, деяке зображення саме по собі може використовувати обмежену кількість кольорів. Наприклад, для креслення може бути достатньо двох кольорів, для людини важливі відтінки рожевого, жовтого, пурпурового, червоного, зеленого; а для неба - відтінки блакитного та сірого. У цих випадках використання повнокольорового кодування кольору є надмірним.
При обмеженні кількості кольорів використовують палітру , що представляє набір кольорів, важливих для зображення. Палітру можна сприймати як таблицю кольорів. Палітра встановлює взаємозв'язок між кодом кольору та його компонентами у вибраній колірній моделі.
Комп'ютерні відеосистеми зазвичай дозволяють програмісту встановити власну палітру.
Кожен колір зображення, що використовує палітру, кодується індексом, який визначатиме номер рядка в таблиці панелі. Тому такий спосіб кодування кольору називають індексним .
Розміщено на Allbest.ru
...Подібні документи
Вивчення сучасних комп'ютерних програм маніпуляції із кольором. Дослідження систем відповідності кольорів та колірних режимів. Опис особливостей адитивних, субтрактивних та перцепційних колірних моделей. Робота з кольором у тривимірному просторі.
презентація , доданий 12.02.2014
Розгляд законів змішування основних кольорів. Хвильові властивості світла. Поняття тону, яскравості та насиченості. Характеристика сутності адитивних та субтрактивних моделей синтезу кольору. Ознайомлення з форматами зберігання растрових зображень у файлах BMP.
презентація , доданий 26.07.2013
Засоби опису кольорів, які можна відтворити на екрані комп'ютера та на принтері. Система адитивних та субтрактивних кольорів у комп'ютерній графіці. Ахроматичне (чорно-біле) зображення, тони, півтони та відтінки сірого.
презентація , додано 06.01.2014
Дослідження природи кольору як якісної суб'єктивної характеристики випромінювання оптичного діапазону. Світлове та зорове сприйняття кольору людиною. Призначення, опис моделей та структура колірних профілів та просторів у комп'ютерній графіці.
курсова робота , доданий 03.10.2011
Перетворення "природної" інформації на дискретну форму. Аналіз процесів дискретизації та квантування зображення. Векторні та растрові процедури, що застосовуються у комп'ютерній графіці. Закони математичного опису кольору та види колірних моделей.
презентація , доданий 29.01.2016
Історія походження колірної моделі RGB. Технологія HiFi Color та використання планшетних кольорів. Виникнення, механізми формування кольорів, можливості розширення охоплення колірної моделі CMYK. Стандартні колірні простори RGB.
курсова робота , доданий 20.09.2012
Основні закони змішування кольорів. Хвильові властивості світла. Основні характеристики кольору (атрибути). Адитивна колірна модель RGB. Колірні моделі CMY та HSV. Кодування кольорів у моделях. BMP формат для зберігання растрових зображень, структура файлу.
презентація , доданий 28.08.2013
Історія походження колірної моделі RGB, її переваги та обмеження. Стандартні колірні простори RGB. Виникнення колірної моделі CMY. Можливості розширення охоплення кольорів CMYK. Технологія HiFi Color. Використання плашкових кольорів.
курсова робота , доданий 07.11.2014
Характеристика цифрових зображень, що застосовуються у видавничій діяльності. Відмінні риси растрових і векторних зображень, поняття колірного охоплення, вивчення моделей для опису відбитих кольорів. Формати та види графічних файлів.
контрольна робота , доданий 16.09.2010
Розробка апаратно-програмного комплексу для здійснення ідентифікації об'єктів керування на основі речового інтерполяційного методу. Аналіз працездатності апаратно-програмного комплексу, приклад ідентифікації об'єкта управління.
Колір та його моделі
Софія Скриліна, викладач навчального центру «Арт», м. Санкт-Петербург
У КомпьюАрт № 7"2012 була представлена стаття про гармонійні поєднання кольорів і закономірності впливу кольору на сприйняття людини, що, безсумнівно, враховують у своїх проектах сучасні дизайнери. Але при роботі за комп'ютером і змішуванні кольорів на екрані монітора виникають специфічні проблеми. Дизайнер повинен отримати на екрані монітора або на твердій копії саме ті кольори, тон, відтінок і світло, які потрібні. Кольори на моніторі не завжди збігаються з природними фарбами. Справа в тому, що кольори в природі, на моніторі та на друкованому листі створюються абсолютно різними способами.
Для однозначного визначення кольорів у різних колірних середовищах існують колірні моделі, про які ми поговоримо в цій статті.
Модель RGB
Колірна модель RGB - найпопулярніший спосіб представлення графіки, який підходить для опису кольорів, видимих на моніторі, телевізорі, відеопроекторі, а також зображень, що створюються при скануванні.
Модель RGB використовується при описі кольорів, які отримують змішуванням трьох променів: червоного (Red), зеленого (Green) та синього (Blue). З перших букв англійських назв цих кольорів складено назву моделі. Інші кольори виходять поєднанням базових. Кольори такого типу називаються адитивними, оскільки при складанні (змішуванні) двох променів основних кольорів результат стає світлішим. На рис. 1 показано, які кольори виходять при додаванні основних.

У моделі RGB кожен базовий колір характеризується яскравістю, яка може набувати 256 значень від 0 до 255. Тому можна змішувати кольори в різних пропорціях, змінюючи яскравість кожної складової. Таким чином, можна отримати 256x256x256 = 16777216 кольорів.
Кожному кольору можна зіставити код, використовуючи десяткове та шістнадцяткове уявлення коду. Десяткове уявлення — це трійка десяткових чисел, розділених комами. Перше число відповідає яскравості червоної складової, друге – зеленої, а третє – синій. Шістнадцяткове уявлення - це три двозначні шістнадцяткові числа, кожне з яких відповідає яскравості базового кольору. Перше число (перша пара цифр) відповідає яскравості червоного кольору, друге число (друга пара цифр) – зеленого, а третє (третя пара) – синього.
Щоб перевірити цей факт, відкрийте палітру кольорів у CorelDRAW або Photoshop. У полі R введіть максимальне значення яскравості червоного кольору 255, а поля G і B — нульове значення. В результаті поле зразка міститиме червоний колір, шістнадцятковий код буде таким: FF0000 (рис. 2).

Мал. 2. Подання червоного кольору в моделі RGB: ліворуч - у вікні палітри Photoshop, праворуч - CorelDRAW
Якщо до червоного кольору додати зелений з максимальною яскравістю, ввівши в поле G значення 255, вийде жовтий колір, шістнадцяткове представлення якого FFFF00.
Максимальна яскравість усіх трьох базових складових відповідає білому кольору, мінімальна – чорному. Тому білий колір має в десятковому поданні код (255, 255, 255), а в шістнадцятковому - FFFFFF16. Чорний колір кодується відповідно (0, 0, 0) або 00000016.
Усі відтінки сірого кольору утворюються змішуванням трьох складових однакової яскравості. Наприклад, при значеннях R = 200, G = 200, B = 200 або C8C8C816 виходить світло-сірий колір, а при значеннях R = 100, G = 100, B = 100 або 64646416 темно-сірий. Чим темніший відтінок сірого кольору ви хочете отримати, тим менше потрібно вводити в кожне текстове поле.
Що ж відбувається при виведенні зображення на друк, як передаються кольори? Адже папір не випромінює, а поглинає чи відбиває колірні хвилі! Під час перенесення кольорового зображення на папір використовується зовсім інша колірна модель.
Модель CMYK
Під час друку на папір наноситься фарба – матеріал, який поглинає та відображає колірні хвилі різної довжини. Таким чином, фарба виступає в ролі фільтра, що пропускає строго певні промені відбитого кольору, віднімаючи всі інші.
Колірну модель CMYK використовують для змішування фарб друкувальні пристрої – принтери та друкарські верстати. Кольори цієї моделі виходять внаслідок віднімання з білого базових кольорів моделі RGB. Тому їх називають субтрактивними.
Базовими для CMYK є такі кольори:
- блакитний (Cyan) – білий мінус червоний (Red);
- пурпуровий (Magenta) – білий мінус зелений (Green);
- жовтий (Yellow) – білий мінус синій (Blue).
Крім цих, використовується ще й чорний колір, який є ключовим (Key) у процесі кольорового друку. Справа в тому, що реальні фарби мають домішки, тому їх колір не відповідає точності теоретично розрахованим блакитному, пурпуровому та жовтому. Змішування трьох основних фарб, які мають давати чорний колір, дає натомість невизначений брудно-коричневий. Тому до основних поліграфічних фарб і внесена чорна.
На рис. 3 представлена схема, з якої видно, які кольори виходять при змішуванні базових CMYK.

Слід зазначити, що фарби моделі CMYK не такі чисті, як кольори моделі RGB. Цим пояснюється невелика невідповідність базових кольорів. Згідно зі схемою, представленою на рис. 3, при максимальній яскравості повинні виходити такі комбінації кольорів:
- змішання пурпурового (M) та жовтого (Y) повинно давати червоний колір (R) (255, 0, 0);
- змішування жовтого (Y) та блакитного (C) повинно давати зелений колір (G) (0, 255, 0);
- змішування пурпурового (M) та блакитного (C) повинно давати синій колір (B) (0, 0, 255).
На практиці виходить дещо інакше, що ми далі й перевіримо. Відкрийте діалогове вікно палітри кольорів у Photoshop. У текстові поля M та Y введіть значення 100%. Замість базового червоного кольору (255, 0, 0) ми маємо червоно-жовтогарячу суміш (рис. 4).

Тепер у текстові поля Y та C введіть значення 100%. Замість базового зеленого кольору (0, 255, 0) виходить зелений з невеликим відтінком синього. При заданні яскравості 100% у полях M та C замість синього кольору (0, 0, 255) ми маємо синій колір з фіолетовим відтінком. Більш того, не всі кольори RGB можуть бути представлені в моделі CMYK. Колірний охоплення RGB ширше, ніж у CMYK.
Основні кольори моделей RGB і CMYK залежать від схеми колірного кола (рис. 5). Ця схема застосовується для корекції кольорів зображень; приклади її використання розглядалися в Комп'юарт № 12"2011.

Моделі RGB та CMYK є апаратно залежними. Для моделі RGB значення базових кольорів визначаються якістю люмінофора у ЕПТ або характеристиками ламп підсвічування та колірних фільтрів панелі у РК-моніторів. Якщо звернутися до моделі CMYK, значення базових кольорів визначаються реальними друкарськими фарбами, особливостями друкованого процесу і носія. Таким чином, однакове зображення може різною апаратурі виглядати по-різному.
Як зазначалося раніше, RGB є найбільш популярною моделлю, що часто застосовується, для представлення кольорових зображень. У більшості випадків зображення готуються для демонстрації через монітор чи проектор та друку на кольорових настільних принтерах. У всіх випадках необхідно використовувати модель RGB.
Зауваження
Незважаючи на те, що в кольорових принтерах використовується чорнило колірної моделі CMYK, найчастіше зображення, які готуються для друку, необхідно перетворити на модель RGB. Але роздруковане зображення виглядатиме трохи темнішим, ніж на моніторі, тому перед друком його необхідно освітлити. Розмір освітлення кожного принтера визначається досвідченим шляхом.
Модель CMYK необхідно використовувати в одному випадку, якщо зображення готується до друку на друкарському верстаті. Більше того, слід врахувати, що модель CMYK не містить такої ж великої кількості кольорів, як модель RGB, тому в результаті перетворення з RGB на CMYK зображення може втратити ряд відтінків, які навряд чи вдасться відновити зворотним перетворенням. Тому намагайтеся виконувати перетворення зображення на модель CMYK на кінцевому етапі роботи з ним.
Модель HSB
Модель HSB полегшує роботу з квітами, оскільки в її основі лежить принцип сприйняття кольору людським оком. Будь-який колір визначається своїм колірним тоном (Hue) – власне кольором, насиченістю (Saturation) – відсотком додавання до кольору білої фарби та яскравістю (Brightness) – відсотком додавання чорної фарби. На рис. 6 показано графічне уявлення моделі HSB.

Спектральні кольори, або тони кольорів, розташовуються по краю колірного кола і характеризуються положенням на ньому, яке визначається величиною кута в діапазоні від 0 до 360°. Ці кольори мають максимальну (100%) насиченість (S) і яскравість (B). Насиченість змінюється за радіусом кола від 0 (у центрі) до 100% (на краях). При значенні насиченості 0% будь-який колір стає білим.
Яскравість — параметр, що визначає освітленість чи затемненість. Всі кольори кольору мають максимальну яскравість (100%) незалежно від тону. Зменшення яскравості кольору означає його затемнення. Для відображення цього процесу моделі додається нова координата, спрямована вниз, на якій відкладаються значення яскравості від 100 до 0%. В результаті виходить циліндр, утворений із серії кіл із яскравістю, що зменшується, нижній шар — чорний.
Щоб перевірити це затвердження, відкрийте діалогове вікно вибору кольору у Photoshop. У поля S і B введіть максимальне значення 100%, а поле H — мінімальне значення 0°. В результаті ми матимемо чистий червоний колір сонячного спектру. Цьому кольору відповідає червоний колір моделі RGB, його код (255, 0, 0), що вказує на взаємозв'язок цих моделей (рис. 7).

У полі H змінюйте значення кута кроком 20°. Ви отримуватимете кольори в тому порядку, в якому вони розташовані в спектрі: червоний зміниться помаранчевим, помаранчевий жовтим, жовтий зеленим і т. д. Кут 60 ° дає жовтий колір (255, 255, 0), 120 ° - зелений (0, 255, 0), 180 ° - блакитний (255, 0, 255), 240 ° - синій (0, 0, 255) і т.д.
Щоб отримати рожевий колір, на мові моделі HSB — бляклий червоний, необхідно ввести в поле H значення 0°, а насиченість (S) знизити, наприклад, до 50%, задавши максимальне значення яскравості (B).
Сірий колір для моделі HSB – це зведені до нуля тон (H) і насиченість (S) з яскравістю (B) менше 100%. Ось приклади світло-сірого: H = 0, S = 0, B = 80% та темно-сірого кольорів: H = 0, S = 0, B = 40%.
Білий колір визначається так: H = 0, S = 0, B = 100%, а щоб отримати чорний колір, достатньо знизити до нуля значення яскравості при будь-яких значеннях тону та насиченості.
У моделі HSB будь-який колір виходить із спектрального додаванням певного відсотка білої та чорної фарб. Тому HSB — дуже проста у розумінні модель, яку використовують маляри та професійні художники. У них зазвичай є кілька основних фарб, а всі інші виходять додаванням до них чорної чи білої. Однак при змішуванні художниками фарб, отриманих на базових базах, колір виходить за рамки моделі HSB.
Модель Lab
Модель Lab заснована на наступних трьох параметрах: L- яскравість (Lightness) і два хроматичні компоненти - aі b. Параметр aзмінюється від темно-зеленого через сірий до пурпурового кольору. Параметр bмістить кольори від синього через сірий до жовтого (рис. 8). Обидва компоненти змінюються від -128 до 127, а параметр L— від 0 до 100. Нульове значення компонентів кольору при яскравості 50 відповідає сірому кольору. При значенні яскравості 100 виходить білий колір, 0 - чорний.

Поняття яскравості у моделях Lab та HSB нетотожні. Як і в RGB, змішання кольорів із шкал aі bдозволяє отримати більш яскраві кольори. Зменшити яскравість результуючого кольору можна за рахунок параметра L.

Відкрийте вікно вибору кольору у Photoshop, у полі яскравості Lвведіть значення 50 для параметра aвведіть найменше значення -128, а параметр bобнулить. В результаті ви отримаєте синьо-зелений колір (рис. 9). Тепер спробуйте збільшити значення параметра aна одиницю. Зверніть увагу: у жодній моделі числові значення не змінилися. Спробуйте, збільшуючи значення цього параметра, змінити в інших моделях. Швидше за все, у вас це вдасться зробити при значенні 121 (зелена складова RGB зменшиться на 1). Ця обставина підтверджує факт того, що модель Lab пробільший колірний охоплення порівняно з моделями RGB, HSB і CMYK.
У моделі Lab яскравість повністю відокремлена від зображення, тому в деяких випадках цю модель зручно використовувати для перефарбування фрагментів та підвищення насиченості зображення, впливаючи лише на складові кольору. aі b. Також можливе регулювання контрасту, різкості та інших тонових характеристик зображення за рахунок зміни параметра яскравості L. Приклади корекції зображення моделі Lab наводилися в КомпьюАрт № 3"2012.
Колірне охоплення моделі Lab ширше, ніж у RGB, тому кожне повторне перетворення з однієї моделі в іншу практично безпечне. Більше того, можна перевести зображення в режим Lab, корекцію в ньому, а потім безболісно перевести результат назад в модель RGB.
Модель Lab апаратно незалежна, служить ядром системи управління кольором у графічному редакторі Photoshop і застосовується у прихованому вигляді при кожному перетворенні колірних моделей як проміжна. Її колірний діапазон покриває діапазони RGB та CMYK.
Індексовані кольори
Для публікації зображення в Інтернеті використовується не вся палітра кольорів, що складається з 16 млн кольорів, як в режимі RGB, а тільки 256 кольорів. Цей режим називається "Індексовані кольори" (Indexed Color). На роботу з такими зображеннями накладається низка обмежень. До них не можуть бути застосовані фільтри, деякі команди тонової та корекції кольорів, недоступні всі операції з шарами.
З зображенням, завантаженим з Інтернету (зазвичай у форматі GIF) часто виникає така ситуація. Намалювати в ньому щось вийде лише кольором, відмінним від обраного. Це пояснюється тим, що вибраний колір виходить за рамки палітри кольорів індексованого зображення, тобто цього кольору немає у файлі. В результаті відбувається заміна вибраного на палітрі кольору на найближчий схожий колір із колірної таблиці. Тому перед редагуванням такого зображення необхідно перевести його в модель RGB.
Статтю підготовлено за матеріалами книги Софії Скриліної «Photoshop CS6. Найнеобхідніше»: http://www.bhv.ru/books/book.php?id=190413.
Наука про кольорі - це досить складна і широкомасштабна наука, у зв'язку з цим у ній іноді створюються різні колірні моделі, що застосовуються у тій чи іншій області. Однією з таких моделей і є колірне коло.
Існує 3 первинні кольори, які неможливо отримати і які утворюють всі інші. Основні кольори- Це жовтий, червоний і синій. При
змішуванні жовтого з червоним виходить  помаранчевий, синій з жовтим – зелений, а червоний з синім – фіолетовий. Τᴀᴋᴎᴎᴩᴀᴈᴈᴍ, можна скласти коло, яке міститиме всі кольори. Він представлений на рис. і прийнято називати великим колом Освальда.
помаранчевий, синій з жовтим – зелений, а червоний з синім – фіолетовий. Τᴀᴋᴎᴎᴩᴀᴈᴈᴍ, можна скласти коло, яке міститиме всі кольори. Він представлений на рис. і прийнято називати великим колом Освальда.
Поряд із колом Освальда є ще й коло Ґете, в якому основні кольори розташовані у кутах рівностороннього трикутника, а додаткові – у кутах перевернутого трикутника.
Друг навпроти одного розташовані контрастні кольори.
Для опису випромінюваного та відбитого кольору використовуються різні математичні моделі – колірні моделі (колірне простір), тобто. - Це спосіб опису кольору з допомогою кількісних показників. Колірні моделі бувають апаратно-залежними(їх поки більшість, RGB та CMYK серед них) та апаратно-незалежними(Модель Lab). У більшості «сучасних» візуалізаційних пакетів (наприклад, у Photoshop) можна перетворювати зображення з однієї колірної моделі в іншу.
У колірній моделі (просторі) кожному кольору можна поставити у відповідність строго певну точку. У цьому випадку колірна модель - це просто спрощене геометричне уявлення, засноване на системі координатних осей і прийнятого масштабу.
Основні колірні моделі:
− CMY (Cyan Magenta Yellow);
− CMYK (Cyan Magenta Yellow Key, причому Key означає чорний колір);
− HSV (Hue, Saturation, Value);
− HLS (Hue, Lightness, Saturation);
− та інші.
У цифрових технологіях використовуються, як мінімум чотири, базові моделі: RGB, CMYK, HSB у різних варіантах і Lab. У поліграфії використовуються також численні бібліотеки плашкових кольорів.
Кольори однієї моделі є додатковими до кольорів іншої моделі. Додатковий колір- Колір, що доповнює даний до білого. Додатковий для червоного – блакитний (зелений+синій), додатковий для зеленого – пурпурний (червоний+синій), додатковий для синього – жовтий (червоний+зелений) тощо.
За принципом дії перелічені колірні моделі можна умовно розрізняти на три класи:
− адитивні (RGB), засновані на додаванні кольорів;
− субтрактивні (CMY, CMYK), основу яких становить операція віднімання кольорів (субтрактивний синтез);
− перцепційні (HSB, HLS, LAB, YCC), що базуються на сприйнятті.
Адитивний колір виходить на базі законів Грассмана шляхом поєднання променів світла різних кольорів. У корені цього явища лежить той факт, що більшість кольорів видимого спектру бувають отримані шляхом змішування різних пропорціях трьох базових колірних компонент. Цими компонентами, які теорії кольору іноді називаються первиннимиквітами, є червоний ( R ed), зелений ( G reen) та синій ( У lue) кольори. При попарному змішуванні первинних квітів утворюються вториннікольори: блакитний ( З yan), пурпуровий ( M agenta) та жовтий ( Y ellow). Слід зазначити, що первинні та вторинні кольори відносяться до базовимквітів.
Базовимикольорами називають кольори, за допомогою яких можна отримати практично весь спектр видимих кольорів.
Для отримання нових кольорів за допомогою адитивного синтезу можна використовувати різні комбінації з двох базових кольорів, варіювання складу яких призводить до зміни результуючого кольору.
Τᴀᴋᴎᴎᴩᴀᴈᴏᴍ, колірні моделі (колірний простір) представляють засоби для концептуального та кількісного опису кольору. Колірний режим - це спосіб реалізації певної колірної моделі в рамках конкретної графічної програми.
Закон Грассмана (закони змішування кольорів)
У більшості кольорових моделей для опису кольору використовується тривимірна система координат. Вона утворює колірний простір, в якому колір можна подати у вигляді точки з трьома координатами. Для оперування кольором тривимірному просторі Т. Грассман вивів три закону (1853г):
1. Колір тривимірний – для його опису потрібні три компоненти. Будь-які чотири кольори знаходяться в лінійній залежності, хоча існує необмежену кількість лінійно незалежних сукупностей з трьох кольорів.
Іншими словами, для будь-якого заданого кольору можна записати таке колірне рівняння, що виражає лінійну залежність кольорів.
Перший закон можна трактувати і в ширшому значенні, а саме, у значенні тривимірності кольору. Необов'язково для опису кольору застосовувати суміш інших кольорів, можна використовувати інші величини – але їх обов'язково має бути три.
2. Якщо в суміші трьох колірних компонентів одна змінюється безперервно, в той час, як дві інші залишаються постійними, колір суміші також змінюється безперервно.
3. Колір суміші залежить тільки від кольорів змішуваних компонентів і не залежить від їх спектральних складів.
Сенс третього закону стає зрозумілішим, якщо врахувати, що той самий колір (зокрема і колір змішуваних компонент) має бути отриманий у різний спосіб. Наприклад, змішувана компонента має бути отримана, у свою чергу, змішуванням інших компонентів.
Колірна модель RGB
Це одна з найбільш поширених і часто використовуваних моделей. Вона застосовується в приладах, що випромінюють світло, таких, наприклад, як монітори, прожектори, фільтри та інші подібні пристрої.
Дана колірна модель базується на трьох базових кольорах: Red - червоному, Green - зеленому і Blue - синім. Кожна з вищеперелічених складових може варіюватися в межах від 0 до 255, утворюючи різні кольори і забезпечуючи, таким чином, доступ до всіх 16 мільйонів (повна кількість кольорів, представлених цією моделлю дорівнює 256 * 256 * 256 = 16 777 216).
Ця модель адитивна.Слово адитивна (додавання) підкреслює, що колір виходить при складанні точок трьох базових кольорів, кожна своєї яскравості. Яскравість кожного базового кольору може набувати значень від 0 до 255 (256 значень), таким чином, модель дозволяє кодувати 256 3 або близько 16,7 млн кольорів. Ці трійки базових точок (світяться точки) розташовані дуже близько один до одного, так що кожна трійка зливається для нас у велику точку певного кольору. Чим яскравіша кольорова точка (червона, зелена, синя), тим більша кількість цього кольору додасться до результуючої (потрійної) точки.
При роботі з графічним редактором Adobe PhotoShop можна вибирати колір, покладаючись не тільки на той, що ми бачимо, але при вкрай важливості вказувати і цифрове значення, тим самим іноді, особливо при корекції кольору, контролюючи процес роботи.
Я за освітою програміст, але по роботі мені довелося мати справу з обробкою зображень. І тут для мене відкрився дивовижний і незвіданий світ колірних просторів. Не думаю, що дизайнери та фотографи дізнаються для себе щось нове, але, можливо, комусь це знання виявиться, як мінімум корисно, а в кращому разі цікаво.
Основне завдання колірних моделей – уможливити завдання кольорів уніфікованим чином. Насправді колірні моделі задають певні системи координат, які дозволяють однозначно визначити колір.
Найбільш популярними на сьогоднішній день є такі колірні моделі: RGB (використовується в основному в моніторах та камерах), CMY(K) (використовується в поліграфії), HSI (широко використовується в машинному зорі та дизайні). Існує багато інших моделей. Наприклад, CIE XYZ (стандартні моделі), YCbCr та ін. Далі подано короткий огляд цих колірних моделей.
Колірний куб RGB
Із закону Грассмана виникає ідея адитивної (тобто заснованої на змішуванні кольорів від безпосередньо випромінюючих об'єктів) моделі відтворення кольорів. Вперше подібна модель була запропонована Джеймсом Максвеллом у 1861 році, але найбільшого поширення вона набула значно пізніше.У моделі RGB (від англ. Red – червоний, green – зелений, blue – блакитний) усі кольори виходять шляхом змішування трьох базових (червоного, зеленого та синього) кольорів у різних пропорціях. Частка кожного базового кольору в підсумковому може сприйматися як координата у відповідному тривимірному просторі, тому цю модель часто називають колірним кубом. Рис. 1 представлена модель колірного куба.
Найчастіше модель будується так, щоб куб був поодиноким. Крапки, що відповідають базовим кольорам, розташовані у вершинах куба, що лежать на осях: червоний – (1; 0; 0), зелений – (0; 1; 0), синій – (0; 0; 1). При цьому вторинні кольори (отримані змішанням двох базових) розташовані в інших вершинах куба: блакитний - (0; 1; 1), пурпуровий - (1; 0; 1) і жовтий - (1; 1; 0). Чорний і білі кольори розташовані на початку координат (0; 0; 0) і найбільш віддаленої від початку координат точці (1; 1; 1). Мал. показує лише вершини куба.

Кольорові зображення моделі RGB будуються з трьох окремих зображень-каналів. У Табл. показано розкладання вихідного зображення на колірні канали.

У моделі RGB для кожної складової кольору приділяється певна кількість біт, наприклад, якщо для кодування кожної складової відводити 1 байт, то за допомогою цієї моделі можна закодувати 2^(3*8)≈16 млн. кольорів. Насправді таке кодування надмірно, т.к. більшість людей не здатна розрізнити таку кількість кольорів. Часто обмежуються т.зв. режимом «High Color» у якому кодування кожної компоненти відводиться 5 біт. У деяких додатках використовують 16-бітний режим у якому кодування R і B складових відводиться по 5 біт, а на кодування G складової 6 біт. Цей режим, по-перше, враховує вищу чутливість людини до зеленого кольору, а по-друге, дозволяє ефективніше використовувати особливості архітектури ЕОМ. Кількість біт, що відводяться на кодування одного пікселя, називається глибиною кольору. У Табл. наведено приклади кодування того самого зображення з різною глибиною кольору.

Субтрактивні моделі CMY та CMYK
Субтрактивна модель CMY (від англ. cyan – блакитний, magenta – пурпуровий, yellow – жовтий) використовується для отримання твердих копій (друку) зображень, і до певної міри є антиподом кольорового RGB-куба. Якщо RGB моделі базові кольори – це кольори джерел світла, то модель CMY – це модель поглинання кольорів.Наприклад, папір, покритий жовтим барвником не відбиває синє світло, тобто. можна сказати, що жовтий барвник віднімає з відбитого білого світла синій. Аналогічно блакитний барвник віднімає з відбитого світла червоний, а пурпуровий барвник віднімає зелений. Саме тому цю модель прийнято називати субтрактивною. Алгоритм перекладу з моделі RGB до моделі CMY дуже простий:

При цьому передбачається, що RGB кольори знаходяться в інтервалі . Легко помітити, що для отримання чорного кольору моделі CMY необхідно змішати блакитний, пурпуровий і жовтий в рівних пропорціях. Цей метод має два серйозні недоліки: по-перше, отриманий в результаті змішування чорний колір виглядатиме світліше «справжнього» чорного, по-друге, це призводить до суттєвих витрат барвника. Тому на практиці модель СMY розширюють до моделі CMYK, додаючи до трьох кольорів чорний (black).
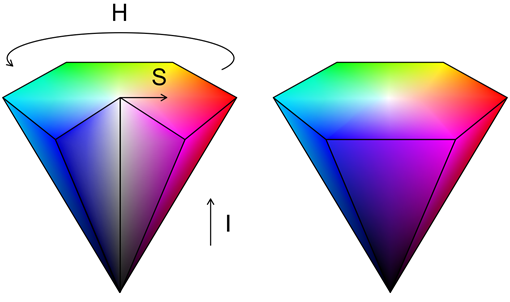
Колір тон, насиченість, інтенсивність (HSI)
Розглянуті раніше колірні моделі RGB і CMY(K) дуже прості щодо апаратної реалізації, але вони мають один істотний недолік. Людині дуже важко оперувати квітами, заданими цих моделях, т.к. людина, описуючи кольори, користується не змістом в описуваному кольорі базових складових, а іншими категоріями.Найчастіше люди оперують такими поняттями: колірний тон, насиченість та світло. При цьому, говорячи про колірний тон, зазвичай мають на увазі саме колір. Насиченість показує, наскільки описуваний колір розбавлений білим (рожевий, наприклад, це суміш червоного та білого). Поняття світло найбільш складно для опису, і з деякими припущеннями під світлом можна розуміти інтенсивність світла.
Якщо розглянути проекцію RGB-куба у напрямку діагоналі білий-чорний, то вийде шестикутник:

Усі сірі кольори (що лежать на діагоналі куба) при цьому проектуються у центральну точку. Щоб за допомогою цієї моделі можна було закодувати всі кольори, доступні в RGB-моделі, необхідно додати вертикальну вісь світла (або інтенсивності) (I). У результаті виходить шестигранний конус:

При цьому тон (H) задається кутом щодо осі червоного кольору, насиченість (S) характеризує чистоту кольору (1 означає чистий колір, а 0 відповідає відтінку сірого). Важливо розуміти, що тон та насиченість не визначені за нульової інтенсивності.

Алгоритм перекладу з RGB HSI можна виконати, скориставшись такими формулами:

Колірна модель HSI дуже популярна серед дизайнерів та художників, т.к. у цій системі забезпечується безпосередній контроль тону, насиченості та яскравості. Ці властивості роблять цю модель дуже популярною в системах машинного зору. У Табл. показано зміну зображення при збільшенні та зменшенні інтенсивності, тону (виконується поворот на ±50°) та насиченості.

Модель CIE XYZ
З метою уніфікації було розроблено міжнародну стандартну колірну модель. В результаті серії експериментів міжнародна комісія з висвітлення (CIE) визначила криві додавання основних (червоного, зеленого та синього) кольорів. У цій системі кожному видимому кольору відповідає певне співвідношення основних кольорів. При цьому, для того, щоб розроблена модель могла відображати всі видимі людиною кольори, довелося ввести негативну кількість базових кольорів. Щоб уникнути негативних значень CIE, ввела т.зв. нереальні або уявні основні кольори: X (уявний червоний), Y (уявний зелений), Z (уявний синій).При описі кольору значення X, Y, Z називають стандартними основними збудженнями, а отримані на основі координати – стандартними колірними координатами. Стандартні криві додавання X(λ),Y(λ),Z(λ) (див. мал.) описують чутливість середньостатистичного спостерігача до стандартних збуджень:

Крім стандартних колірних координат, часто використовують поняття відносних колірних координат, які можна обчислити за такими формулами:

Легко помітити, що x+y+z=1, а це означає, що для однозначного завдання відносних координат достатньо будь-якої пари значень, а відповідний колірний простір може бути представлений у вигляді двовимірного графіка:

Багато кольорів, що задається таким способом, називають трикутником CIE.
Легко помітити, що трикутник CIE описує лише тон кольору, але ніяк не описує яскравість. Для опису яскравості вводять додаткову вісь, яка проходить через точку з координатами (1/3;1/3) (т.зв. точку білого). В результаті одержують колірне тіло CIE (див. Мал.):

Це тіло містить усі кольори, видимі середньостатистичним спостерігачем. Основним недоліком цієї системи є те, що використовуючи її, ми можемо констатувати тільки збіг або відмінність двох кольорів, але відстань між двома точками цього кольору не відповідає зоровому сприйняттю відмінності кольорів.
Модель CIELAB
Основною метою розробки CIELAB було усунення нелінійності системи CIE XYZ з погляду людського сприйняття. Під абревіатурою LAB зазвичай розуміється колірний простір CIE L*a*b*, який є міжнародним стандартом.У системі CIE L*a*b координата L означає світлоту (в діапазоні від 0 до 100), а координати a,b – означають позицію між зеленим-пурпурним і синім-жовтим кольорами. Формули для перекладу координат з CIE XYZ до CIE L*a*b* наведені нижче:

де (Xn, Yn, Zn) – координати точки білого у просторі CIE XYZ, а

Рис. представлені зрізи колірного тіла CIE L*a*b* для двох значень світлоти:

Порівняно з системою CIE XYZ Евклідова відстань (√((L1-L2)^2+(a1^*-a2^*)^2+(b1^*-b2^*)^2)) у системі CIE L*a *b* значно краще відповідає колірному відмінності, сприйманому людиною, проте стандартною формулою колірної відмінності є надзвичайно складна CIEDE2000.
Телевізійні кольорові системи
У колірних системах YIQ і YUV інформація про колір подається у вигляді сигналу яскравості (Y) і двох кольорових сигналів (IQ і UV відповідно).Популярність цих колірних систем обумовлена насамперед появою кольорового телебачення. Т.к. компонента Y насправді містить вихідне зображення в градаціях сірого, сигнал у системі YIQ міг бути прийнятий і коректно відображений як на старих чорно-білих телевізорах, так і на нових кольорових.
Другим, можливо важливішим плюсом, цих просторів є поділ інформації про колір та яскравість зображення. Справа в тому, що людське око дуже чутливе до зміни яскравості, і значно менш чутливе до зміни кольоровості. Це дозволяє передавати та зберігати інформацію про кольоровість зі зниженою глибиною. Саме на цій особливості людського ока побудовані найпопулярніші на сьогоднішній день алгоритми стиснення зображень (в т.ч. jpeg). Для перекладу з простору RGB YIQ можна скористатися такими формулами:

Світ, що оточує людину, - це всесвіт кольору. Колір має не лише інформаційну, а й емоційну складову. Людське око - дуже тонкий інструмент, здатний розрізняти навіть ледь помітні опеньки кольору. Однак дуже важко переказати іншій людині своє відчуття кольору, навіть якщо це якийсь відомий або звичний колір, скажімо, колір неба або колір листя.
Багатьом галузей виробництва, зокрема комп'ютерних технологій і поліграфії, необхідні чисельні способи опису кольору. Ця необхідність реалізуються в колірних моделях (color models), у яких колір є набір числових значень для певних координатних осей.
Всі предмети, які нас оточують, з погляду кольору поділяються на 3 великі групи:
— Предмети, що випромінюють світло (сонце, лампочка, монітор…)
- Предмети, що поглинають і відображають світло (Передусім папір, а також всі предмети, що не світяться)
- предмети пропускають світло (скла, плівки і т.д.)
Для технічних потреб найчастіше використовуються перша та друга групи. З огляду на фізичної специфіки цих предметів їхнього описи використовуються різні колірні моделі.
Колірна модель RGB
Багато кольорів видно тому, що в органи зору людини потрапляють світлові потоки, що випромінюються тим чи іншим джерелом (кольори на екрані телевізора, монітора, кіно, слайд-проектора і т. д.). У таких пристроїв базовим кольором, який він здатний показувати навіть не підключеним до розетки, є чорний колір. А всі інші кольори в ньому синтезуються змішуванням всього 3 основних кольорів різної інтенсивності – червоного, зеленого та синього. При змішуванні двох основних кольорів результат освітлюється. При змішуванні червоного та зеленого виходить жовтий, при змішуванні зеленого та синього виходить блакитний, синій та червоний дають пурпуровий. Якщо поєднуються всі три кольори, в результаті утворюється білий. Такі кольори називаються адитивними.
Модель, в основі якої лежать зазначені три кольори, має назву RGB за першими буквами англійських слів Red (червоний), Green (зелений), Blue (синій). У комп'ютерній реалізації моделі RGB значення кожної складової належить діапазону від 0 до 255 
- Нульові значення всіх складових (0, 0, 0) відповідають чорному кольору.
- Максимальні значення всіх складових (255, 255, 255) відповідають білому кольору.
— При нульовому значенні однієї складової та двох максимальних забезпечуються вторинні основні кольори – блакитний, пурпуровий та жовтий.
— Усі відтінки сірого виходять тоді, коли інтенсивність кожного з основних кольорів однакова. Наприклад, 50% сірий виходить при встановленні значень red=128 green=128 blue=128
Ця модель, звичайно, зовсім не очевидна для фотографа, художника чи дизайнера, але її необхідно прийняти та розібратися в ній, тому що вона є теоретичною основою процесів фотографування, сканування та візуалізації зображень на екрані монітора.
Колірна модель CMYK
У моделі CMYK відбиваються кольори, які залишаються після віднімання з білого падаючого світлового потоку на будь-яку поверхню. Такі кольори називаються субтрактивними («віднімальними»), оскільки це результат віднімання основних адитивних (наприклад, поліграфічна фарба блакитного кольору поглинає червоний і відбиває синій та зелений кольори).
До основних субтрактивних кольорів відносяться: блакитний (cyan), пурпуровий (magenta), жовтий (yellow). Вони входять до так званої поліграфічної тріади (process colors), яка може бути представлена у вигляді тривимірної моделі: 
Діапазон кожної складової тягнеться від 0 до 100% (рис. 2.2).
При змішуванні двох субтрактивних складових результуючий колір затемняється, а при змішуванні всіх трьох має вийти чорний колір. При відсутності фарби залишається білий колір (білий папір). 
Ця модель описує реальні поліграфічні фарби, які не настільки досконалі, як промінь світла. Вони не можуть повністю
перекрити весь колірний діапазон, а це призводить, зокрема, до того, що змішання трьох основних фарб, яке має давати (згідно з теоретичною моделлю) чорний колір, насправді дає темний колір не дуже певного кольору (бурий).
Для виключення цього недоліку до основних поліграфічних фарб була внесена чорна фарба, що дозволяє отримати глибокий чорний колір. Саме вона додала останню букву в назву моделі CMYK, хоч і не зовсім звичайно. З - це Cyan (блакитний), М - Magenta (пурпурний), Y - Yellow (жовтий), а К - це скорочення від Key color - контурний колір, тобто чорний колір.
Колірна модель HSB
Якщо основні кольори двох вищеописаних моделей розмістити у вигляді єдиної послідовності, то вийде зрізаний варіант колірного кола, в якому кольори розташовуються у відомому порядку: червоний (R), жовтий (Y), зелений (G), блакитний (С), синій (В ) та пурпурний (М). У колірній моделі HSB це коло взято за основу. 
— По краю цього колірного крута розташовуються так звані спектральні кольори або колірні тони (Hue), які визначаються довжиною світлової хвилі, яка відображена від непрозорого об'єкта або пройшла через прозорий об'єкт. Колірний тон характеризується положенням на колі і визначається величиною кута в діапазоні від 0 до 360 градусів. Ці кольори мають максимальну насиченість.
- Насиченість (Saturation) - це параметр кольору, що визначає його чистоту. Зменшення насиченості кольору означає його розбілювання. Зі зменшенням насиченості колір стає пастельним, бляклим, розмитим. На моделі всі однаково насичені кольори розташовуються на концентричних колах, тобто можна говорити про однакову насиченість, наприклад, зеленого і пурпурового кольорів, і чим ближче центр кола, тим більше розбілені кольори виходять. У самому центрі будь-який колір максимально розбілюється, простіше кажучи, стає білим. Ось насиченості – це радіус кола. Діапазон значень – від 0 до 100%.
— Яскравість (Brightness) – це параметр кольору, що визначає затемненість кольору. Зменшення яскравості кольору означає його зачорніння. Роботу з яскравістю можна охарактеризувати як додавання до спектрального кольору певного відсотка чорної фарби. Чим більший у кольорі зміст чорного, тим нижча яскравість кольору, і тим темнішим він стає. Вісь яскравості – це вертикаль, опущена з центру кола. Діапазон значень – від 0 до 100%. 
У загальному випадку модель можна уявити у формі конуса, будь-який колір у моделі HSB виходить із спектрального кольору додаванням певного відсотка білої та чорної фарб, тобто фактично сірої фарби.
Примітка
Назва моделі HSB – абревіатура від Hue, Saturation та Brightness
Важливою особливістю моделі HSB є наявність трикутника (на рис. вище він виділений сірим кольором), в межах якого розташовуються всі відтінки одного тону кольору, що відповідає звичній логіці вибору кольору.
Колірна модель Lab
Колірна модель Lab була створена Міжнародною комісією з освітлення (Commission Internationale de I'EcIairage - CIE) з метою подолання суттєвих недоліків перерахованих моделей, зокрема, вона покликана стати апаратно-незалежною моделлю та визначати кольори без урахування особливостей пристрою (сканера, монітора, принтера) , друкарського верстата тощо).
Що стосується колірних параметрів, то в цій моделі будь-який колір визначається світлою (Lightness) і двома хроматичними компонентами: параметром «a», який змінюється в діапазоні від червоного до зеленого, і параметром «b», що змінюється в діапазоні від жовтого до синього. 
У цій моделі так само важко орієнтуватися, як у моделях RGB і CMYK, але потрібно мати уявлення про неї, оскільки програма Adobe Photoshop використовує її як модель-посередник при конвертуванні з однієї колірної моделі в іншу.
Крім того, ця модель є центральною в системі керування кольором і має максимально широке колірне охоплення (див нижче).
Колірний простір моделі Lab можна умовно у вигляді графіка кольоровості ху. Всі кольори, розташовані всередині та на межі «підкови», є фізично реалізованими. 
Колірне охоплення
Ми бачимо природний колір у природних умовах – і представлений на екрані монітора чи папері. Можливий діапазон видимих кольорів, або колірне охоплення (gamut), при цьому відрізняється.
Найширший він, звісно, у природі і обмежується, звісно, можливостями нормального людського зору.
Частина того, що існує в природі, може передати монітор (на екрані не можна точно передати, наприклад, чисті блакитний та жовтий кольори).
Частину того, що передає монітор, можна надрукувати (наприклад, при поліграфічному виконанні зовсім не передаються кольори, складові яких мають дуже низьку щільність).
Уявити колірне охоплення можна на графіку кольоровості ху (площа «підкови» збігається з охопленням моделі Lab). 


























