The height CSS properties specifies the height of an element. Залежно від того, property defines height of the content area . Якщо box-sizing is set to border-box , however, it instead determines the height of the border area .
Source для цього interactive example is stored in GitHub repository. Якщо ви знайдете, щоб розширити проектні приклади, повторити clone https://github.com/mdn/interactive-examples і виконати додаткові запити.
The min-height and max-height properties override height .
Syntax
/* Keyword value */ height: auto; /*Values
CSS data type represents a distance value. Lengths може бути використана в декількох CSS властивостей, так як width, height, margin, padding, border-width, font-size, і text-shadow.">Formal syntax
Example
HTML
CSS
div ( width: 250px; margin-bottom: 5px; border: 2px solid blue; ) #taller ( height: 50px; ) #shorter ( height: 25px; ) #parent ( height: 100px; ) #child ( height: 50% width: 75%;Result
Accessibility concerns
Налаштування того, що елементи set with height are no truncated and/or do not obscure other contents when the page is zoomed to increase text size.
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Intrinsic & Extrinsic Sizing Module Level 4 |
Editor"s Draft | |
| CSS Intrinsic & Extrinsic Sizing Module Level 3 Definition of "height" in that specification. |
Working Draft | Added the max-content , min-content , fit-content keywords. |
| CSS Transitions Definition of "height" in that specification. |
Working Draft | Lists height as animatable. |
| CSS Level 2 (Revision 1) Definition of "height" in that specification. |
Recommendation | Додайте support for CSS data type represents a distance value. Lengths може бути використана в декількох CSS властивостей, так як width, height, margin, padding, border-width, font-size, і text-shadow."> |
| CSS Level 1 Definition of "height" in that specification. |
Recommendation | Initial definition. |
| Initial value | auto |
|---|---|
| Applies to | all elements but non-replaced inline elements, table columns, and column groups |
| Inherited | no |
| Відсотки | Відсоток вираховується з особливістю, пов'язаною з генерованим ящиком", який містить блок. Відсоток висоти на рівні керування елементом є порівнянним до початкового розташування блоку. |
| Media | visual |
| Computed value | відсоток або автомобіль або повний рівень |
| Animation type | acss datatype є interpolated as real, floating-point numbers.">length , CSS data type are interpolated as real, floating-point numbers.">percentage or calc(); |
| Canonical order | unique non-ambiguous order defined by the formal grammar |
Browser compatibility
Компактність таблиці на цій сторінці генерується з структурованих даних. Якщо ви знайдете, щоб дізнатися про ваші дані, клацніть на https://github.com/mdn/browser-compat-data і пишуть.
Update compatibility data on GitHub
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome для Android | Firefox for Android | Opera for Android | Safari on iOS | Samsung Internet | |
| height | Chrome Full support 1 | Edge Full support 12 | Firefox Full support 1 | IE Full support 4 | Opera Full support 7 | Safari Full support 1 | WebView Android Full support 1 | Chrome Android Full support 18 | Firefox Android Full support 4 | Opera Android Full support 10.1 | Safari iOS Full support 1 | Samsung Internet Android Full support 1.0 |
| fit-content | Chrome Full support 46 | Edge No support No | Firefox No support No | IE No support No | Opera Full support 33 | Safari Full support 11 Full support 11 Full support 9 Prefixed Prefixed | Opera Android? | Safari iOS Full support 11 Full support 11 Full support 9 Prefixed Prefixed Implemented with the vendor prefix: -webkit- | ||||
| max-content | Chrome Full support 46 | Edge No support No | Prefixed Prefixed | IE No support No | Opera Full support 44 | Safari Full support 11 | WebView Android Full support 46 | Chrome Android Full support 46 | Prefixed Prefixed Implemented with the vendor prefix: -moz- | Samsung Internet Android Full support 5.0 | ||
| min-content | Chrome Full support 46 | Edge No support No | Firefox Full support 66 Full support 66 Full support 3 Prefixed Prefixed Implemented with the vendor prefix: -moz- | IE No support No | Opera Full support 44 | Safari Full support 11 | WebView Android Full support 46 | Chrome Android Full support 46 | Firefox Android Full support 66 Full support 66 Full support 4 Prefixed Prefixed Implemented with the vendor prefix: -moz- | Opera Android Full support 43 | Safari iOS Full support 11 | Samsung Internet Android Full support 5.0 |
| stretch | Chrome Full support 28 Webkit-fill-available">Alternate Name Full support 28Webkit-fill-available">Alternate Name Webkit-fill-available">Alternate Name | Edge No support No | Firefox No support No | IE No support No | Opera Full support 15 Webkit-fill-available">Alternate Name Full support 15Webkit-fill-available">Alternate Name Webkit-fill-available">Alternate Name Використання non-standard name: -webkit-fill-available | Safari Full support 9 Webkit-fill-available">Alternate Name Full support 9Webkit-fill-available">Alternate Name Webkit-fill-available">Alternate Name Використання non-standard name: -webkit-fill-available | WebView Android Full support 4.4 Webkit-fill-available">Alternate Name Full support 4.4Webkit-fill-available">Alternate Name Webkit-fill-available">Alternate Name Використання non-standard name: -webkit-fill-available | Chrome Android Full support 28 Webkit-fill-available">Alternate Name Full support 28Webkit-fill-available">Alternate Name Webkit-fill-available">Alternate Name Використання non-standard name: -webkit-fill-available | Firefox Android No support No | Opera Android? | Safari iOS Full support 9 Webkit-fill-available">Alternate Name Full support 9Webkit-fill-available">Alternate Name Webkit-fill-available">Alternate Name Використання non-standard name: -webkit-fill-available | Samsung Internet Android Full support 5.0 Webkit-fill-available">Alternate Name Full support 5.0Webkit-fill-available">Alternate Name Webkit-fill-available">Alternate Name Використання non-standard name: -webkit-fill-available |
Legend
Full support Full support No support No support Compatibility unknown Compatibility unknown Використовується для нестандартного імені. Uses a non-standard name. Requires a vendor prefix or different name for use. Requires a vendor prefix or different name for use.Здрастуйте, шановні читачі! Сьогодні ми розглянемо як задавати розміри блокових елементів веб сторінки за допомогою css властивостей та налаштувати відображення контенту у випадку, якщо він не міститься в елементі.
width і height — ширина та висота елементів у css
За допомогою атрибутів стилю width і height можна задавати відповідно ширину та висоту блокових елементів:
width: auto|<ширина>|inherit
height: auto|<ширина>|inherit
Як значення можна використовувати будь-які доступні в css одиниці виміру - наприклад, пікселі (px), дюйми (in), пункти (pt) та ін.
p (width:200px; height:150px)
Крім абсолютних одиниць можна ставити відносне значення розміру елементів у відсотках. У цьому випадку ширина та висота елемента залежатиме від ширини та висоти батьківського елемента. Якщо батько явно не вказаний, розміри залежатимуть від вікна браузера.
div (width:40%;)
Значення auto віддає керування розмірами елемента веб-браузеру і значення за замовчуванням. У цьому випадку розміри елемента будуть такі, щоб у ньому повністю вмістився весь вміст.
Розглянемо кілька прикладів.
Ласкаво просимо до нашого автомобільного сайту. Тут Ви знайдете багато цікавих та корисних статей про автомобілі, про їх технічні характеристики та особливості.
Результат:
У цьому прикладі ми створили блок div і вклали абзац p з текстом. Для div-а ми суворо поставили розміри 300 на 300 пікселів. У елемента p значення властивостей width і height рівні auto, тому як видно на скріншоті, його ширина встановилася рівною ширині батьківського елемента, а висота стала такою, щоб у ньому помістився текст, що міститься в абзаці.
Тепер змінимо css налаштування для абзацу p і задаємо фіксовані розміри:
Layer2 (
background: #eee;
width:250px;
}
Результат:

Як бачимо ширина абзацу стала вже рівна 250 пікселів, а його висота збільшилася так, щоб вмістився текст, так як параметр height залишився рівним auto.
Тепер давайте поставимо висоту і ширину абзацу у відсотках:
Layer2 (
background: #eee;
width:50%;
height:50%;
}
Результат:

Як видно на картинці, ширина елемента p дорівнювала половині ширини елемента div. А висота збільшилася і дорівнювала 75 відсоткам висоти div.
При заданні ширини та висоти будь-яких елементів у відносних одиницях, може знадобитися вказати мінімальні та максимальні можливі розміри. Адже, наприклад, при зміні розмірів вікна браузера розміри елемента можуть зменшуватися і збільшуватися до таких розмірів, що зручність читання сайту стане дуже низькою.
Визначити мінімальну ширину та висоту можна за допомогою атрибутів min-width та min-heigh:
min-width:<ширина>
min-height:<высота>
Аналогічні атрибути стилю max-width та max-height дозволяють задати максимальні розміри:
max-width:<ширина>
max-height:<высота>
Зрозуміло, що при заданні максимальних і мінімальних значень висоти та ширини, розміри елемента не зможуть стати більшими за максимальне і меншим за мінімальне значення.
Варто уточнити, що завдання параметрів height і width має сенс лише для блокових тегів, оскільки для малих елементів ці параметри браузером не обробляються.
Може вийти так, що при заданні жорстких параметрів висоти і ширини елемента, що міститься в ньому, контент може не вписатися в обмежену область.
Наприклад, зменшимо розміри абзацу p з вище розглянутих прикладів до 100 пікселів:
Layer2 (
background: #eee;
width:100px;
height:100px;
}
Результат:

Як видно, текст вийшов за межі абзацу і виглядає не дуже красиво. Для уникнення подібних ситуацій існує правило css overflow.
Параметр переповнення overflow для приховування (hidden, visible) або прокручування (scroll, auto) контенту
Переповнення контенту може виникнути, коли обмежують ширину і висоту елемента. Розглянемо два абзаци:
Текст першого абзацу
Текст другого абзацу
Результат:

Так як ні ширина ні висота для абзаців не задані, то браузер самостійно розраховує їх, виходячи зі свого власного розуміння значення auto. В результаті абзаци по ширині зайняли весь доступний простір, а по висоті відповідно до контенту, що міститься в них.
Тепер у першого абзацу обмежимо ширину:
Текст першого абзацу
Текст другого абзацу
Результат:

Ширина абзацу очікувано зменшилася, а висота встановилася такою, щоб вмістити весь текст.
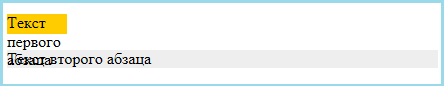
Ну а тепер обмежимо у першого абзацу та висоту:
Текст першого абзацу
Текст другого абзацу

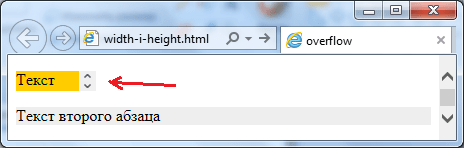
В результаті вийшло, що текст до такого обмеженого абзацу не влазить і тому він наїхав на область нижнього сусіда. Відповідно, прочитати текст ні в першому, ні в другому абзацах практично неможливо. Саме для управління поведінкою контенту в таких ситуаціях існує правило overflow:
overflow: visible|hidden|scroll|auto|inherit
За замовчуванням overflow приймає значення visible, яке повідомляє браузеру, щоб він відображав вміст, що не вмістився в контейнері. Результат можна побачити на прикладі вище.
Правило приховує все, що не міститься у контейнері:

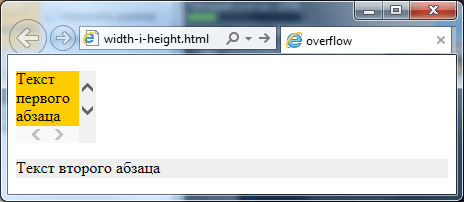
Значення scroll відобразить в елементі по вертикалі та горизонталі смуги прокручування навіть у тому випадку, якщо весь вміст міститься:
Текст першого абзацу
Текст другого абзацу

Найбільш популярним та логічним рішенням, якщо вам знадобиться зробити смуги прокручування для контейнера є значення auto. У цьому випадку браузер сам визначатиме коли і по яких осях варто відображати смуги прокручування:
Текст першого абзацу
Текст другого абзацу
Результат:

Для налаштування смуг прокручування можна також використовувати атрибути стилю overflow-x та overflow-y, які дозволяють налаштовувати відображення прокручування по окремих осях. Таким чином відповідає за горизонтальну вісь, а за вертикальну вісь.
Тому якщо вам, наприклад, потрібно, щоб в абзаці горизонтальна прокручування не з'являлася ніколи, а вертикальна з'являлася тільки за потребою, то достатньо написати наступне правило css:
p(overflow-x:hidden;overflow-y:auto;)
І завдання буде вирішено.
На цьому все. До нових зустрічей. Не забудьте підписатися на оновлення блогу і буду вдячний, якщо скористаєтеся кнопочками соціальних мереж.
Висота та ширина елементає величинами, що обчислюються. Кожен елемент веб-сторінки утворює прямокутну область, яка у свою чергу складається з кількох областей. області контенту (вмісту), області відступів, області рамкиі області полівелемент.
Між вмістом елемента та його рамкою знаходяться відступи padding , за рамкою елемента поля margin. Область вмісту існує у кожного елемента, інші області є необов'язковими.
 Мал. 1. Блокова модель елемента
Мал. 1. Блокова модель елемента 1. Висота елемента
Властивість height задає висоту контенту блокового елемента і не впливає на малі елементи display: inline; . Висота малих елементів дорівнює висоті їхнього вмісту. Негативні значення не допускаються. Властивість не успадковується.
Синтаксис
P (height: 100px;)
2. Ширина елемента
Властивість width задає ширину контенту блокового елемента і не впливає на малі елементи display: inline; . Ширина малих елементів дорівнює ширині їхнього вмісту. Негативні значення не допускаються. Властивість не успадковується.
Синтаксис
P (width: 100px;)
3. Висота та ширина абсолютно позиціонованого елемента
Задавати ширину та висоту абсолютно позиціонованого елемента position: absolute; який завжди необхідно, оскільки у разі висота і ширина неявно визначаються усуненням елемента. Якщо для елемента встановлено межі border та поля margin , вони зменшують розміри області вмісту на відповідні значення.
Div ( background: #6A7690; position: absolute; top: 0; bottom: 0; left: 50%; right: 0; ) /*в даному випадку висота елемента 100%, ширина 50% від батьківського блоку*/  Мал. 2. Висота та ширина абсолютно позиціонованого елемента
Мал. 2. Висота та ширина абсолютно позиціонованого елемента
4. Відступи елемента
За допомогою властивості padding можна встановити відступи одночасно для кількох сторін елемента у такому порядку: . Якщо елемент має тло, він поширюватиметься на відступи у тому числі. Негативні значення не допускаються. Властивість не успадковується.
Якщо задані три значення, наприклад, div (padding: 10px 20px 30px;) , вони розподіляться у такому порядку: перше значення — верхній відступ, друге — правий і лівий відступ, третє — нижній відступ.
Якщо задані два значення, наприклад, div (padding: 10px 20px;) , то перше задасть верхній та нижній відступ, друге – правий та лівий.
Одне значення, наприклад, div (padding: 10px;), встановить однаковий відступ для всіх сторін елемента.
Синтаксис
P (Padding: 5px 10px 15px 10px;)
4.1. Відступи з одного боку елемента
Щоб задати відступ тільки з одного боку елемента, потрібно скористатися однією з властивостей padding-top, padding-right, padding-bottom, padding-left, наприклад:
P (padding-left: 10px;)
5. Поля елемента
Більшість елементів відділені один від одного полями. Властивість margin це коротка форма запису полів елемента в наступному порядку: верхнє, праве, нижнє, ліве. Використовується у разі коли потрібно задати поля з кількох сторін, але не обов'язково з чотирьох. Суміжні по вертикалі поля блокових елементів хлопаються, а верхні та нижні поля не мають жодного ефекту на малі елементи. Негативні значення допускаються. Властивість не успадковується.
Якщо задані три значення, наприклад, div (margin: 10px 20px 30px;) , вони розподіляться у такому порядку: перше значення — верхнє поле, друге — праве і ліве поле, третє — нижнє поле.
Якщо задані два значення, наприклад, div (margin: 10px 20px;) , то перше задасть верхнє та нижнє поле, друге - праве та ліве.
Одне значення, наприклад, div (margin: 10px;) , встановить однакові поля всім сторін елемента.
(margin: 0 auto;) спрацює лише тоді, коли ширина елемента задана явно.
 Мал. 3. margin: auto; для абсолютно позиціонованого елемента
Мал. 3. margin: auto; для абсолютно позиціонованого елемента Синтаксис
Div (margin: 5px 10px 2px 5px;)
5.1. Поля з одного боку елемента
Властивості margin-top, margin-right, margin-bottom, margin-left керують відповідними полями з кожної сторони елемента, наприклад:
P (margin-left: 10px;)
6. Обмеження ширини та висоти
CSS також підтримує ще кілька властивостей, пов'язаних із встановленням висоти та ширини елементів веб-сторінок: min-height , min-width , max-height і max-width . Ці властивості дозволяють встановлювати мінімальне та максимальне значення ширини чи висоти елемента, даючи елементу можливість заповнити доступний простір. Властивості часто використовуються для адаптивного дизайну веб-сторінок. Застосовується для всіх елементів, крім малих та елементів таблиць. Завжди йдуть після основного правила, тобто. після завдання елементу height або width. Чи не успадковується.
Можна задавати звичайні розміри за допомогою одних одиниць виміру, а обмеження за допомогою інших одиниць, наприклад:
Div ( width: 400px; max-width: 50%; )
Елемент матиме ширину 400px тільки якщо це значення не перевищуватиме 50% ширини блоку-контейнера, в іншому випадку його ширина буде зменшена.
Для того щоб об'єкту можна було задати певну ширину і висоту, CSS існують дві властивості - width і height (відповідно). З їх допомогою ви можете встановлювати фіксовані розміри елементів, сайдбар, зображення, таблиця або будь-який блок.
Особливості обчислення ширини та висоти
Для визначення ширини чи висоти об'єкта можна використовувати будь-які одиниці виміру довжини CSS. Найбільш прості у розумінні пікселі. Якщо ви використовуєте відсотковий запис, майте на увазі, що в цьому випадку ширина об'єкта залежатиме від ширини його батька. Якщо такого немає, то ширина елемента обчислюється, виходячи із ширини вікна браузера (при зміні користувачем ширини вікна значення width буде перераховано).
Як значення ширини можна використовувати і одиницю em , яка є приблизно тим самим, чим і розмір шрифту тексту, але тільки в умовних одиницях. Наприклад, ви встановили розмір шрифту 24px . Тоді 1em для цього елемента дорівнюватиме 24 пікселів, а якщо ви задасте width: 2em, то ширина складе 2×24px = 48 пікселів. Якщо розмір шрифту не встановлено, він буде успадкований.
Висота height , задана у відсотках, обчислюється аналогічним чином, як і ширина, але розрахунок ґрунтується вже на висоті батьківського елемента, а не на його ширині. Якщо батьків немає, висота буде залежати від висоти вікна браузера.
Відсоткова ширина та висота дочірнього елемента обчислюються на підставі розмірів батька
Що входить у ширину та висоту
Відразу варто запам'ятати, що властивості width і height мають особливість - вони не включають в себе значення margin , padding і border . Значення, яке ви встановите для width/height, означатиме лише ширину/висоти області вмісту елемента.
Таким чином, для того, щоб обчислити, наприклад, фактичну ширину елемента (місце, яке він насправді займе на екрані), знадобиться трохи арифметики. Фактична ширина - це сума значень, таких як width, padding, border та margin. Нагадаємо, що раніше ми розглядали, як виглядає блокова модель CSS.
Для закріплення знань покажемо приклад. Допустимо, у вас є елемент із таким стилем:
Width: 200px; margin-left: 15px; margin-right: 15px; padding-left: 10px; border-left: 3px solid #333;
Для підрахунку фактичної ширини елемента виконаємо додавання:
width + margin-left + margin-right + padding-left + border-left = 200px + 15px + 15px + 10px + 3px = 243px (фактична ширина)
Властивість height може бути зручним, якщо треба точно контролювати, наприклад висоту зображення. Однак, якщо контейнер містить текст або будь-який інший контент, у якого може змінюватись висота, вкрай не рекомендується встановлювати фіксовану висоту для контейнера, оскільки подібна верстка може призвести до несподіваного результату - контент буде відображатися поверх іншого вмісту.
Замість фіксованої висоти використовувати height: auto - цей запис означає, що висота об'єкта розраховуватиметься автоматично, залежно від вмісту, який він містить.
Інший спосіб уникнути розвалу верстки - використовувати запис overflow: auto. У разі, якщо висота вмісту перевищуватиме значення height свого контейнера, браузер додасть до контейнера смугу прокручування.

У наступному уроці ви дізнаєтеся, як можна перевизначати ширину елемента за допомогою цікавої та дуже корисної властивості
Height: 100%
Мабуть, почнемо з того, що простіше. Коли використовувати height: 100%? Насправді питання часто звучить трохи по-іншому: «Як мені зробити так, щоб моя сторінка зайняла всю висоту екрану?». Адже правда?Для відповіді на нього потрібно зрозуміти, що height: 100%дорівнює висоті батьківського елемента. Це не магічна «висота всього вікна». Так що, якщо ви захочете, щоб ваш елемент зайняв усі 100% від висоти вікна, то встановити height: 100%буде недостатньо.
Чому? А тому, що батьком вашого контейнера є елемент body, а у нього властивість height встановлена в auto за замовчуванням; а значить - його висота дорівнює висоті контенту. Звичайно, ви можете спробувати додати height: 100% body, але цього теж буде недостатньо.
Чому? А все тому ж, батьком елемента body є елемент html, у якого також властивість height і auto і він також розтягується під розмір контенту. А ось тепер, якщо додати height: 100% і до елемента html, то все почне працювати.
Стало зрозуміліше? Кореневий елемент html насправді не найвищий рівень на сторінці – ним є «viewport». Для простоти будемо вважати, що це вікно браузера. Так ось, якщо встановити height: 100% елементу html, то це те саме, що сказати - стань такої ж висоти, як вікно браузера.
Підсумовуємо отриману інформацію у невеликому шматочку коду:
Html, body, .container ( height: 100%; )
Готово. Якщо вам цікаво заглибитися в тему, як влаштований viewport, я рекомендую .
А якщо у батьківського елемента встановлено властивість min-height, а чи не height?
Нещодавно, Роджер Йохансен (Roger Johansson) описав проблему з height: 100%, що проявляється, коли у батьківського елемента не встановлений height, але вказаний min-height. Я не хочу заглиблюватися у сказане у статті, а перейду одразу до висновків. Вам необхідно встановити height: 1pxдля батька, щоб дочірній елемент зміг зайняти всю висоту, вказану в min-height.Parent ( min-height: 300px; height: 1px; /* Required to make the child 100% of the min-height */ ) .child ( height: 100%; )
Приклад на jsFiddle.
Більш детально, з цим питанням, ви можете ознайомитись у статті Роджера Йохансена (Roger Johansson).
Width: 100%
Тепер давайте розберемося з width: 100%. Для початку невелике уточнення: встановлюючи властивість width: 100%Ми хочемо, щоб наш елемент зайняв всю ширину батьківського елемента. Усі стандартно.Дозвольте вам відкрити невеликий секрет. width, для цієї властивості - не дуже підходяща назва. Властивість width - це абсолютний розмір елемента, а розмір вмісту елемента і це величезна різниця.
Якщо додати padding та/або border до елемента з width: 100%, він перестане поміщатися в батьківський елемент. Тому що з'явилися padding та border та ось чому width повинен був називатися content-width. А тепер, будь ласка, подивіться на приклад, що демонструє вищесказане.
Припустимо, ширина батька 25em, а дочірнього елемента - 100% (від ширини батька) і він також має padding рівний 1em (1em праворуч і1emзліва, сумме2em по горизонталі) і border розміром в 0.5em (0.5 em горі і 0.5 emзліва, сум ), що у результаті нам дає 25em (100%) + 2em + 1em = 28em.
Є 4 можливі шляхи вирішення цієї проблеми. Перший і, напевно, найкращий спосіб – уникати властивості width: 100%, тим більше, що в даному випадку воно абсолютно марне. Якщо дочірній елемент блоковий, то він і так займе всю ширину батька автоматично (без проблем з padding і border). Але якщо ми працюємо з inline-block елементом, то нам не вдасться просто вирішити цю проблему.
Ми можемо замінити width: 100%на статичний розмір. У нашому випадку 25 - (2 + 1) = 22em. Само собою – це погане рішення, тому що нам потрібно обчислювати ширину вручну. Ходімо іншим шляхом!
Третій спосіб - використовувати calc() для розрахунку ширини: width: calc(100% - 3em). Але воно також не підходить. По-перше, нам все ще потрібно обчислювати розміри padding+border. По-друге, calc() погано підтримується браузерами (не працює у IE 8, Safari 5, Opera 12, рідному браузері Android).
Ідея номер чотири - використовувати властивість box-sizing: border-box. Воно змінює алгоритм розрахунку ширини та висоти елемента так, щоб у них враховувалися властивості padding та border. Відмінна новина полягає в тому, що box-sizing має хорошу підтримку браузерами (IE8+, Opera 7+). А для всіх інших браузерів можна використовувати polyfill.
Висновок: не використовуйте width: 100%без box-sizing: border-box.
Як не обладатися з z-index.
Всі елементи на сторінках позиціонуються в трьох площинах: крім вертикальної та горизонтальної осі, існує додаткова вісь Z (глибина). Спочатку все виглядає дуже просто - елементи з більшим z-index знаходяться вище елементів з меншим z-index. На жаль, все набагато складніше. Я впевнений, що z-index є найскладнішою css властивістю за всю його історію. А також впевнений, що проблеми пов'язані з z-index зустрічаються найчастіше при роботі з CSS. Сподіваюся, що ми просвітимо можливі шляхи їхнього вирішення.Для початку. Властивість z-index немає ефекту на статичних елементах. Щоб мати можливість переміщати елемент осі Z, нам потрібно змінити його позиціонування на relative, absolute або fixed.
Важливо розуміти в z-index те, що не всі елементи в дереві DOM розміщені на одному рівні. Це означає, що зміна z-index елемента до дуже великого значення, не гарантує того, що він буде поміщений на передній план. Це називається контекстом накладання.
Простими словами, контекст накладання є свого роду групою на основі одного html елемента, у якого всі дочірні елементи отримують ту ж позицію в контексті і такий же z-index. Зміни z-index елемента можуть призвести до перекривання ним інших елементів, оскільки вам необхідно. Ось як розташовуються елементи в одному контексті накладання (знизу догори):
- Фон та межі елемента, що формує контекст
- Дочірні контексти накладання з негативним z-index (найменший перший)
- Не позиціоновані елементи
- Позиціоновані елементи зі значенням z-index, рівним auto або 0
- Позиціоновані елементи з позитивним z-index (кожен наступний по порядку розташований вище за попередній, при рівності z-index)
Коли ситуація стає неприємною
Отже, ми розглянули основи z-index, розуміння яких заощадить вам купу часу, повірте. На жаль, їх замало. Тоді все було б надто просто.Справа в тому, що кожен контекст накладання має свою вісь Z. Наприклад, елемент A у контексті 1 та елемент B у контексті 2 не можуть взаємодіяти через z-index. Це означає, що елемент A, як частина контексту накладання, що знаходиться в самому низу загального контексту накладання, ніколи не зможе перекрити елемент B іншого контексту, що знаходиться вище рівнем, навіть із дуже великим значенням z-index.
Але, що ще гірше. Елемент HTML створює кореневий контекст накладання. Потім кожен не статично-спозиционированный елемент із властивістю z-index не рівним auto, також створює свій контекст накладання. Нічого нового. Але де все починає руйнуватися: деякі, ніяк не пов'язані з контекстом накладання css властивості, також створюють нові контексти. Наприклад, властивість opacity.
Все вірно, якість opacity створює новий контекст накладання. Це ж роблять властивості transform і perspective. Хоча це не має жодного сенсу, чи не так? Наприклад, якщо у вас є елемент з opacity менше 1 або з будь-якою трансформацією, у вас потенційно може виникнути проблема.
На жаль, кожна проблема з z-index має свій контекст (не каламбур), що робить неможливим універсальне рішення.
Давайте підіб'ємо короткий підсумок вищесказаного:
- Перед застосуванням z-index переконайтеся, що встановили властивість position не рівним static
- Не використовуйте більше 5 цифр для значення z-index, це абсолютно безглуздо; в більшості випадків значення z-index в районі 10 буде більш ніж достатньо
- Переконайтеся, що елемент, який ви хочете перекрити, знаходиться в тому ж контексті накладання.
- Якщо у вас все ще щось працює не так, як має бути, переконайтеся у відсутності трансформацій та opacity вище у батьківських елементів.
У тему, я також рекомендую прочитати What No One Told You About Z-index від Філіпа Волтона (Philip Walton) і офіційну специфікацію css.
Боротьба зі схлопуванням відступів
Як мені здається - це один із глюків css, який краде найбільшу кількість часу, щоб розібратися в чому ж справа. Можна сказати, що він чимось схожий на баг із z-index. Як би там не було, схлопування відступів - це коли верхній і нижній відступ двох елементів схлопуються в один (найбільший із двох).На щастя, як правило, така поведінка очікується. Можливо тому воно так і працює (так зазначено в специфікації css). Однак, іноді ви не хочете, щоб вертикальні відступи зникли. Щоб зрозуміти як цього уникнути, ми спочатку подивимося, чому так відбувається. Схлопування відступів може статися у трьох різних випадках.
Сусідні елементи
Коли два сусідні елементи мають вертикальні відступи - вони схлопуються до найбільшого їх. Є кілька способів запобігти хлопуванню:- clear: left; float: left; (right те саме працює)
- display: inline-block;
Приклад jsFiddle ілюструє роботу фіксів.
Батько та перший/останній дочірній елемент
Зазвичай, верхній відступ батьківського та дочірнього елементів схлопуються до найбільшого. Аналогічним чином працює і для останнього дочірнього елемента та нижніх відступів. Для вирішення цієї проблеми також є кілька способів. Більшість з яких полягають у додаванні однієї з наступних властивостей батьківського елементу:- overflow: hidden (або будь-який інший, але не visible)
- padding: 1px (або інше значення більше 0)
- border: 1px solid transparent (або будь-який інший border)
- float: left (right те саме працює)
Приклад jsFiddle ілюструє роботу фіксів.
Порожні блоки
Коли порожній блок не має меж, padding`ів, висоти, його верхні та нижні відступи хлопаються в один. Так чи інакше, використовувати порожні блоки погана практика, тому таке зустрічається не часто.за авторством Robert Nyman
Сподіваюся, що стаття допомогла зрозуміти деякі речі, які зможуть уберегти вас від проблем у майбутньому.


























