2016-10-24

Створюємо новий документ у фотошопі та переносимо на нього картинки
Привіт шановний відвідувач!
Сьогодні розглянемо досить прості, але в той же час дуже необхідні дії, що часто виконуються при створенні дизайн-макета, це як створити новий документ у фотошопі і перенести на нього картинки з раніше отриманих заготовок.
- Створюємо новий документ композиції шапки дизайн-макету сайту
- Переносимо картинки заготовок
Створюємо новий документ композиції шапки дизайн-макету сайту
На початку слід сказати, що тим, кому ще не доводилося мати справу з графічними редакторами, доцільно насамперед ознайомитися з їхньою роботою, хоча б з основними інструментами, тому що в іншому випадку будуть не зовсім зрозумілі подальші дії.
Це можна зробити, використовуючи розміщені в мережі інтернет різні навчальні матеріали по роботі з графічними редакторами, а також скористатися безкоштовними відеокурсами, що є тут, на Adobe Photoshop - Фотошоп для початківців (безкоштовна версія), для GIMP - Відеосамовчитель GIMP .
Як зазначалося, тут буде показано створення дизайн-макета з використанням редактора Adobe Photoshop CC. Але, аналогічно, можна все це виконувати і в програмі GIMP.
Раніше, перед тим як робити заготовки для шапки, говорилося, що для відображення теми сайту, виникла ідея показати автомобіль, захищеною якоюсь захисною "аурою", а поряд з ним злодія невдахи з піднятими руками і прожектора, що потрапив у промінь світла.
На мою думку, така композиція певною мірою відображатиме суть протиугінного маркування скла, а саме: захист автомобіля через малу зацікавленість злодіїв до його викрадення та спрощення пошуку автомобіля та упіймання злодіїв у разі скоєння крадіжки.
У попередній статті ми зробили розмітку макета, де шапці відведено місце у розмірі 1200*210 пікселів (px), з яких 50px передбачалося для меню. Також, ми отримали заготовки для шапки сайту - це зображення автомобіля та злодія, який намагається його викрасти. Використовуючи це, спробуємо створити картинку, яка відображатиме тему нашого сайту.
На початку створимо окремий для шапки документ. Для цього через меню "файл/створити" відкриваємо вікно "новий", вводимо отримані при розмітці розміри полотна (ширина 1200px, висота 160px), як показано нижче і натискаємо "ОК".

Переносимо картинки заготовок
Далі, перенесемо елементи зображення наших заготовок на створене полотно шапки. Перенесення елементів розглянемо докладніше, оскільки ця операція зустрічається часто при формуванні зображень. І зробимо це на прикладі картинки автомобіля.
Насамперед, для можливості роботи з прозорими та напівпрозорими ділянками зображень, переведемо формат "jpg", в якому ми отримали картинки заготовок, в растровий графічний формат "png".
Це можна зробити досить простим способом: у головному меню лівою кнопкою натиснути "Файл" і в спливаючому меню вибрати "Експортувати", а потім "Швидкий експорт в "PNG", як показано на рис.
Після цього ми повинні закрити картинку у форматі "jpg" і знову відкрити її вже у форматі "png".

Перед тим як переносити елементи зображень, ми повинні відокремити їх від фону заднього плану. У фотошопі є кілька інструментів, що дозволяють вирізати елементи, такі як "Швидке виділення", "Чарівне паличка", "Ласо" та ін. У GIMP є аналогічні інструменти.
Так як у наших заготовках присутній однорідний білий фон, контрастний із зображеннями самих фігур, то в нашому випадку досить зручно використовувати інструмент "Чарівна паличка".
Знайти цей інструмент можна на панелі інструментів у додатковому меню, натиснувши праву кнопку, або затиснувши та затримавши на кілька секунд ліву, як показано на рис.3.
Відкриємо першу заготівлю - картинку автомобіля та виберемо інструмент "Чарівна паличка".

Для того щоб виділити елемент, треба при включеному інструменті "Чарівна паличка", навести покажчик на фон і натиснути ліву кнопку миші. Після цього елемент повинен виділитись пунктирною лінією. При цьому допуск в панелі параметрів краще встановити в межах 30, а також включити "Згладжування" та "Суміжні пікселі", як показано на рис.4.

Далі, перенесемо виділений фон заднього плану на інший новостворений шар. Для цього, при вибраному інструменті "Чарівна паличка", потрібно навести курсор на зображення і натиснути на праву кнопку миші. Після чого, в меню, вибрати "Вирізати на новий шар".

У результаті, після виконаних операцій, ми отримали елемент автомобіля, відокремлений від заднього плану, який перемістився на новостворений шар (у нашому випадку це "Шар 1"). Це можна побачити, якщо відключити "Шар 1", як показано на рис.6.

Але, якщо уважно подивитися на зображення автомобіля, можна побачити, що на ньому залишився ще фрагмент не віддаленого фону в області спойлера. Видалимо фрагмент фону, що залишився, разом зі спойлером. На мою думку, спойлер тут буде зайвий.
Для зручності виділення необхідної області збільшимо масштаб зображення і скористаємося інструментом "Магнітне ласо".
Цей інструмент можна знайти на панелі інструментів у додатковому меню, натиснувши праву кнопку, або затиснувши та затримавши на кілька секунд ліву, як показано на наступному малюнку.

Виділяти елементи інструментом "Магнітне ласо" можна в такий спосіб. У початковій точці, клацнувши лівою кнопкою слід рухатися по контуру області, що виділяється, періодично натисканням кнопки фіксувати зупинки в найбільш крутих згинах контуру. При цьому, можна помітити, як лінія виділення по ходу руху буде "примагнічувати" до контуру. У місцях перетину виділеної області з раніше виділеним тлом, точного обведення контуру не потрібно.
Після замикання виділеного фрагмента потрібно двічі клацнути лівою кнопкою миші, після чого, лінія повинна відобразитися пунктирною лінією, що означає, фрагмент готовий до обробки.
Для перенесення виділеного фрагмента на новостворений шар потрібно, як і в попередньому випадку, навести курсор на зображення і натиснути на праву кнопку миші. Після чого, в меню, вибрати "Вирізати на новий шар".

Зрештою, після всіх проведених операцій ми отримаємо елемент автомобіля, повністю відокремлений від фону заднього плану. Це можна побачити, якщо вимкнути "Шар 1" та "Шар 2".

Отриману картинку краще зберегти для подальшого використання, видаливши при цьому непотрібні шари фрагментів фону. Це можна зробити натисканням на виділені шари правої кнопки миші і вибравши лівою кнопкою в меню "Видалити шари", як показано на рис.10. Після цього стандартним чином, через меню "файл/зберегти як" можна зберегти файл у потрібному місці.

Для цього, на початку зменшимо розмір зображення автомобіля пропорційно розміру шапки. Зменшимо ширину його, скажімо, до 200 пікселів, як показано на рис.11.

Потім, за допомогою зміни масштабу, зробимо розмір вікна зручним для подальшої роботи і перемістимо отримане зображення в нове вікно. Для цього, клікнувши правою кнопкою мишки по іконці відкритого вікна, в меню виберемо "Перемістити в нове вікно".

Перед тим як перемістити зображення автомобіля на полотно шапки виберемо інструмент "Переміщення". Цей інструмент можна знайти на панелі інструментів у додатковому меню, натиснувши праву кнопку, або затиснувши та затримавши на кілька секунд ліву.

Наразі все готове для перенесення. Для цього наведемо курсор на зображення, натиснемо ліву кнопку мишки і не відпускаючи її перетягнемо автомобіль на полотно шапки.

На цьому операцію з розміщення зображення автомобіля у шапку ми завершили. На перший погляд здається, що це трудомістке заняття, яке включає безліч різних операцій. Але це зовсім не так.
Уявна трудомісткість викликана тим, що тут, з метою кращого розуміння, показано все до найдрібніших подробиць, навіть не великі дії. Насправді якщо не розписувати кожен крок, то часу на це піде не більше хвилини.
Наступним кроком буде перенесення на полотно шапки фігури злодія із піднятими руками з другої нашої заготовки. Робиться це в такому самому порядку, що і в попередньому випадку, тільки ширину зображення при переносі, можна ще зменшити, приблизно до 70 пікселів. Тому робити докладний опис цієї операції, на мій погляд, необхідності немає.
Кінцевий результат перенесення фігури злодія показано на рис.15.

Перенесені фігури надалі можна переміщати у будь-якому напрямку, використовуючи інструмент "Переміщення". Його можна знайти у верхній частині панелі інструментів, як показано нижче.

Також, ми можемо змінювати розмір виділених фігур, у режимі "Вільне трансформування", який можна вибрати через меню "Редагування", або скористатися гарячими клавішами "Ctrl+T". А якщо, при цьому, навести курсор на виділений шар і натиснути праву кнопку мишки, то у вікні можна вибрати й інші операції зі зміни виділеного зображення.

На цьому розміщення зображень наших заготовок у шапці сайту ми закінчили і переходимо до створення композиції.
У рамках цієї статті планувалося також показати і цю частину, але вийшло так, що опис перенесення зображень зайняло занадто великий обсяг, особливо в частині графічної інформації. Напевно, надто докладно це тут зображено. Але, може, це і на краще.
Тому частину, в якій буде розглянуто створення композиції шапки сайту, перенесемо в наступну статтю.
З повагою, Микола Гришин
Радий вітати вас читачі блогу. У цьому уроці ви дізнаєтесь як створити новий документ у фотошопі. Щоб створити новий документ (далі Нд) перейдіть на панель інструментів у розділ File. У списку виберіть рядок New:

Перед вами відкриється вікно з налаштуваннями властивостей Нд:

Давайте розберемо основні розділи:
- Name — Назва документа
- Preset — Цей список містить стандартні шаблони з налаштуваннями.
- Дозвіл (розмір) вашого Нд. У полі Width вказується розмір за шириною, а поле Height вказується розмір за висотою. Зараз одиниця виміру Нд вимірюється в пікселях (pixels), але можна вказати сантиметри (cm), міліметри (mm) і тд.
- Color Mode – тут можна вибрати у якому режимі працювати. Зараз у нас вибрано режим RGB. Цей режим зручний для цифрового редагування. Правіше можна вказати "бітність" майбутнього зображення. Чим більше біт, тим краще буде якість редагування, але разом із цим буде більше використовуватися оперативної пам'яті. Не потрібно ставити більше 16 біт, а краще спочатку ставте 8 біт.
- Backqround Contents - у цьому полі можна вказати яким кольором буде залитий основний шар Н\д. Можна вибрати або White (білий), або Backqround Color (колір, вибраний на панелі інструментів), або Transparent (Прозорий шар).
Після цього поставте потрібні властивості натисніть OK. Якщо ви хочете зберегти ці налаштування, то можете натиснути на кнопку Save Preset, щоб створити шаблон з налаштуваннями, який можна буде вибрати в списку Preset.
Простори інтернету просто заполонили уроки з фотошопу. Колись я теж не мала жодного відношення до веб-дизайну. І, незважаючи на різноманітність навчальних відео та статей, я зіткнулася з тим, що в мережі зовсім немає інформації про такі ази як, припустимо, як створити новий файл у фотошопі. Чи документ, чи аркуш… Кому як зручніше… Але суть не змінюється. Начебто найпростіша річ, але без неї далеко не поїдеш. Думаю, самі вже не раз натикалися на урок, який починається слів «створюємо новий документ…», а як це робиться опускається. Тому, гадаю, цього разу варто акцентувати свою увагу на цьому та розібратися з проблемою.
Спробуємо створити у фотошопі новий аркуш розмірів 1000 на 1000 пікселів. Для цього запускаємо програму та звертаємо свій погляд на верхню панель. Нас цікавить вкладка "файл". Клікаємо по ній і з списку вибираємо команду «створити». Або для любителів «гарячих клавіш» використовуємо комбінацію ctrl+n.
На екрані з'являється вікно з налаштуваннями, за допомогою яких можна встановити розмір нового файлу. Нехай буде 1000 на 1000 пікселів.

Тут ви можете задати дозвіл.

Або скористатися вже існуючими параметрами, які дозволять вам створити документ одного з найпоширеніших форматів.
Створити новий файл розміром А4 у фотошопі теж досить легко. Цю функцію ви знайдете у вкладці "набір". З випадаючого списку слід вибрати «міжнародний формат паперу». І в полі «розмір» із списку вибираємо А4.


Ім'я документа можна задати в полі "Ім'я". Де воно, дивимося на зображенні.

Ось так виглядає новий робочий лист у фотошопі.

Припустимо, ви припустилися помилки під час створення і тепер вам потрібно змінити розмір створеного документа. У цьому вам допоможе вкладка на верхній панелі, що зветься «Зображення». Клацаємо по ній і з списку вибираємо «розмір зображення».

У вікні, що з'явиться, ми можемо задати новий розмір робочого листа.

Бачите, як просто створити новий аркуш для роботи у фотошопі? Хочу зауважити, щоб підігріти ваш інтерес до цієї чудової програми, що більшість операцій така ж проста, як і продемонстрована вам щойно. А їх комбінації створюють приголомшливі ефекти. Щиро сподіваюся, що ви продовжите вивчати веб дизайн і поринете у світ чаклунства, який носить ім'я Adobe Photoshop.
Однією з основ роботи в графічному редакторі є вміння змінювати розмір зображення, що редагується. Саме цей прийом я хочу описати в сьогоднішній статті, тому що знання базових навичок необхідне при подальшому вивченні такої серйозної програми, як AdobePhotoshop.
Отже, насамперед відкриваємо наш малюнок. Після цього нам знадобиться вкладка Зображення. Там вибираємо пункт Розмір зображення.

Перед нами з'явиться вікно, в якому ми змінюватимемо розмір малюнка.

Зверніть увагу, що у налаштуваннях розміру є два поля – це Розмірністьі Розмір друкованого відбитка. У чому різниця між ними? Розмір друкованого відбитка відображає ширину і висоту документа, що друкується, тобто при відправці на принтер, ми отримаємо, в даному випадку, зображення на папері, розміром 20,11 х 14,66 см з роздільною здатністю 72 пікс/дюйм. Але що буде, якщо ми змінимо дозвіл на 300 пікс/дюйм? У цьому випадку розмір друкованого відбитка не зміниться, а зміниться Розмірність. Тепер вона становить 2375 х 1708 пікс.

Поясню, що сталося. Photoshop, використовуючи свої алгоритми, добудував зображення до роздільної здатності 300 пікс/дюйм, додавши туди кілька сотень пікселів.
Зрозуміло, якість малюнка від цього не поліпшиться, тобто зображення стане каламутним. Але в порівнянні, скажімо, з Paint, Photoshop набагато краще справляється із цим завданням – пікселі згладжуються. На малюнку ліворуч – іконка, збільшена у 10 разів за допомогою Paint, праворуч – за допомогою Photoshop.


Про всяк випадок нагадаю, що при зменшенні зображення якість малюнка також помітно знижується, як і при збільшенні. Тому не варто занадто захоплюватися цим інструментом. Виняток – це робота з векторною графікою. У цьому випадку можна міняти Розмірністьяк завгодно – якість зображення не постраждає.
Ще один цікавий інструмент у Photoshop – це Розмір полотна. Цей інструмент також дозволяє впливати на розмір зображення. З його допомогою можна відрізати частину малюнка з будь-якого боку, так і, навпаки, додати кілька пікселів.
Наприклад, у нас є таке зображення, розміром 120 х 80 пікс.

З нього хочемо отримати іконку, розміром 64 х 64 пікс. Скористаємося інструментом Розмір полотна. Для цього вибираємо у меню Зображенняпункт Розмір полотна.

У вікні потрібно вказати, зображення якого розміру в пікселях (мм, відсотках, дюймах) ми хочемо отримати. Стрілочками вказуємо, з якого боку потрібно видалити або додати пікселі.

У результаті отримуємо іконку необхідного нам розміру.
На цьому все. Думаю, що ця стаття буде корисною всім, хто починає знайомство з програмою Adobe Photoshop.
І знову я вас вітаю, шановні читачі та відвідувачі мого блогу про комп'ютерну грамотність для початківців. Ми з вами сьогодні продовжимо наші заняття з фотошопу, що недавно почалися, і будемо його освоювати. Сьогодні у нас буде простенький урок, де ми з вами дізнаємось, як створити новий документ у фотошопі. Здавалося б, все просто, але навіть на цьому етапі є свої нюанси, які ми й розберемо.
Я багато разів стикався з тим, коли люди не знали, як створити документ і навіть .
Ну давайте, заходьте у ваш фотошоп, а далі вже пройдемося пунктами. Натисніть меню «Файл» у верхній частині, а потім виберіть "Створити документ". Ось тепер і починається найголовніший процес. Вас відкривається вікно з налаштуваннями створення.
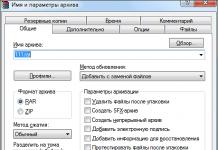
Ну, тут все дуже просто. Вам просто потрібно буде дати назву вашому проекту, який ви втілюватимете життя. Це ж ім'я буде використовуватися за умовчанням, коли ви зберігатимете ваше зображення. Тут цю роль не грає, так що можете назвати проект хоч «Я твій дім труба хитав».
Ширина та Висота
Взагалі після завдання імені повинен йти «Тип документа», але про нього ми поговоримо пізніше, тому поки зупинимося на ширині і висоті.

Тут, я гадаю, вам має бути все зрозуміло. Ви виставляєте бажану кількість точок по горизонталі та вертикалі. Тобто якщо ви хочете, щоб ваше майбутнє зображення було в точності за розміром екрана, тоді дивіться роздільну здатність вашого екрану і вставляєте такі ж цифри по ширині і висоті, наприклад 1366 і 768.
Тільки дивіться, щоб одиниця виміру стояла «Пікселі», бо я якось випадково поставив розмір 520×300 тільки в сантиметрах. Ох і здоровенна ж штука вийшла. Просто як бачите, ви можете задавати різні одиниці виміру. Але якщо ви працюєте з простими цифровими зображеннями, то вибирайте розмір пікселів.
Ну а якщо вам потрібно підігнати аркуш під формат А4, то ставте розмір 210 по ширині і 297 по висоті (це розмір паперу цього відомого формату). Ну і звичайно ж не забудьте поставити одиниці виміру в міліметрах. Суть уловили? Тоді йдемо далі.
Дозвіл
Дозвіл тут не такий самий параметр, який ми використовували вище. Тут трохи інакше. Але суть залишається та сама: чим більша роздільна здатність — тим якісніше зображення. Ви це швидше за все не помітите при звичайному перегляді, але при збільшенні зображення якість буде губитися швидше у тієї фотки, у якої менше точок на дюйм.

Одиниця вимірювання за умовчанням коштує 72 пікселі на дюйм. Це стандартна роздільна здатність у стандартних одиницях вимірювання. Для роботи зі звичайним зображенням або фотографією вам цього вистачить за очі, але якщо вам потрібна абсолютна точність, якість або просто хочете підготувати документ для друку, де потрібно, щоб все було ідеально, ставте роздільну здатність 300 точок на дюйм.
Якість буде кращою, але і як завжди збільшується розмір підсумкового зображення. Ви самі можете спостерігати, як змінюється розмір вашого майбутнього зображення при зміні дозволу та й інших параметрів теж. Для цього подивіться у нижній правий кут вікна створення документа. Ви особливо тільки не лякайтеся, тому що при збереженні в іншому форматі розмір буде меншим.
Колірний режим
Цей режим визначає з якою ви працюватимете. Але для звичайнісіньких цілей і під час початкового навчання ставте тільки RGB і не соромтеся. І не забудьте встановити 8 біт. Цього нам вистачить. Чи ви вважаєте, що 16 мільйонів кольорів буде недостатньо?

Якщо хочете, то ставте 16 та 32 біти, тільки ви різниці не побачите, а розмір зображення збільшиться.
Вміст фону
Тут визначається яке тло буде у нас на початку. За промовчанням фон завжди білий. та й використовується він найчастіше для створення зображень. Тож можете залишити його. Але ви також можете поставити фон певного кольору, який ви можете задати і прозорий фон.

Прозоре тло — це найцікавіше. Дуже зручна річ для створення логотипів або інших зображень, де фон не потрібен. Завдяки такій прозорості, малюнки можна ліпити будь-куди в інші зображення і вони не його не зіпсують, тому що фон загороджувати не буде. Такі файли з підтримкою прозорості зберігаються у форматі PNG. Цей формат ми розглядали у статті про .
Ну для початку поставте біле тло, так як з ним працювати найлегше.
Тип документа
Як і обіцяв, повертаюся до того пункту, що я пропустив. Тут ми можемо вибрати один шаблон для певних форматів. Наприклад, я говорив вам, що ви можете задати ширину і висоту в міліметрах, щоб отримати формат A4. Але насправді все можна зробити набагато легшим. Достатньо лише натиснути на «Тип документа» , і вибрати зі списку «Міжнародний формат паперу», після чого поле «Розмір» стане активним і ви зможете вибрати готовий формат А4, який налаштований автоматично.

Так само відбувається, якщо ви хочете формат за розміром фотографії 10×15. Просто вибираєте набір "Фото", а потім у графі розмір "10×15". Так само можете подивитися інші формати та розміри. Таким чином, цей процес може полегшити вам процес створення нового документа.
Виходячи зі всіх цих нюансів, ви можете створити документ, підігнавши його під свої потреби. Не хвилюйтесь, нічого страшного тут немає. Все одно для кожної окремої статті я говоритиму які параметри ставити. Ну а так спробуйте самі. Нічого поганого точно не станеться.
Ну, а на цьому я урок закінчую. Сподіваюся, що було зрозуміло. Якщо є якісь питання, то обов'язково ставте їх. Ну а взагалі, якщо ви хочете вивчити фотошоп у найкоротші терміни, без зайвої води та розбиратися в ньому на 5 з плюсом, то раджу вам обов'язково подивитися чудовий відеокурс по роботі у фотошопі з нуля. Це справді просто чудовий курс, у якому все розставлено по порядку, а не в різнобій, і розказано людською мовою з усіма поясненнями.
З повагою, Дмитро Костін