Усі, хто намагався створювати сайти на HTMLстикалися з такою проблемою. Майже все теги HTMLвирізають зайві прогалини. І цього разу я наведу Вам приклад цієї "вирізки", а також розповім, як зробити так, щоб пробіли не вирізалися.
Давайте для початку напишемо простий HTML-код:
Якийсь текст Продовження...
Якщо Ви подивіться на результат, то побачите, що всі наші прогалини були вирізані та залишився лише один. І так робить майже кожний тег.
Існують три варіанти відображення додаткових пробілів у HTML. Перший спосіб – це використання тега<pre>:
Якийсь текст Продовження...
В результаті Ви побачите, що прогалини залишилися, а саме цього ми і домагалися.
Але є й інший спосіб, який я використовую регулярно – сутність "". Ця сутність просто замінює символ пропуску:
Якийсь текст Продовження...
В результаті, Ви також побачите цілу низку прогалин. Для мене цей спосіб краще тим, що не потрібно використовувати зайві теги. Але це справа смаку. Де потрібен додатковий пробіл у HTML, просто вставляєте "" і радієте результату.
І, нарешті, останній спосіб – це використання CSS. Для цього Вам достатньо додати такий стиль:
P (
white-space: pre;
}
Даний спосіб найшвидший і простий, проте, я його не використовую, тому що в моїй практиці зустрічається мало випадків, в яких мені доводиться додавати багато пробілів, що йдуть підряд. А якщо вони і трапляються, то використовую сутність кілька разів. В додаток, властивість white-spaceпідтримується не всіма браузерами (зокрема, IE6і IE7не підтримують), що обмежує область дії даного способу.
Загалом, резюмую:
1) Якщо у Вас якась частина тексту містить багато прогалин у різних місцях, то використовуйте тег<pre>.
2) Якщо у Вас де-небудь зустрічається одиночний момент, де потрібно кілька прогалин поспіль, то використовуйте сутність. ";
3) Якщо ж у Вас вся сторінка зіткана з купи поспіль пробілів (хоча це буває вкрай рідко), то використовуйте властивість white-spaceзі значенням pre.
Якщо Ви хочете дізнатися більше HTML, то подивіться мій безкоштовний курс з прикладом створення сайту на HTML:
Надрукувати математичні рівняння у Ворді або функції не складе особливих труднощів. Тільки курсор доходить до кінця рядка і пересувається на наступний рядок, як виникає проблема, тому що відбувається розрив певної цільної конструкції, чого допускати неможливо. Щоб зробити нерозривну прогалину в Ворді потрібно трохи часу. Нижче буде представлено кілька способів, як можна поставити нероздільний знак пропуску.
Нерозривний пробіл за допомогою комбінації клавіш
Щоб зробити нерозривний пробіл, треба використовувати наступну комбінацію кнопок «Shift+Ctrl+Space», де «space» - пробіл на клавіатурі.
Натискати комбінацію клавіш Shift + Ctrl + Space необхідно після кожного символу, тоді потрібна функція буде написана і перенесена на наступний рядок і буде цільною композицією. Наприклад дивимося на картинку нижче.
На зображенні нижче представлений варіант, якщо використовувати звичайний знак «space», то текстовий фрагмент втратить цілісність і розтягнеться на другий рядок, що дуже не красиво і не правильно.
Як дізнатися, чи стоїть неподільний знак пропуску?
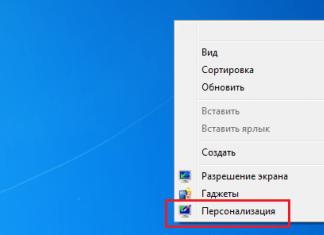
Перейдіть у вкладку «Головна» у підрозділ «Абзац» та увімкніть кнопку «Приховані символи». Орієнтуйтесь на картинку нижче.

Такий значок з'явиться по всьому тексту, в місцях, де пробіл. Знаючи цю фішечку, ви зможете видалити або поставити в потрібному місці нерозривну прогалину. Текст, де стоїть нерозривний проміжок, дуже акуратний. Головне, що нерозривний пропуск виконується основне завдання.

При простій пробілі стоятимуть крапки між словами, у випадку з нерозривною пробілом вказуються кола у вигляді знака градуса. Якщо раптом фраза не переноситься в один рядок, тоді використовуйте кнопку «Приховані символи», яка покаже, чи скрізь проставлені нероздільні прогалини.
Нерозривний проміжок за допомогою функції «Інші символи»
Поставити нерозривну прогалину можна за допомогою:


Також можна на майбутнє запам'ятати код знака "202F", він спрацює при натисканні комбінації клавіш Alt+X (х – англійською мовою).
Користувачі програми "Ворд" можуть рано чи пізно зіткнутися з такою проблемою як великий розрив між словами. Ця проблема досить добре вивчена і є безліч шляхів для її вирішення. Але в цій статті ми поговоримо лише про один спосіб - як зробити нерозривну прогалину у "Ворді" 2007. Дана функція дуже корисна, особливо якщо проблема досить часто вас турбує.
Нерозривний пробіл: гарячі клавіші та їх призначення
Як говорилося вище, щоб позбавити себе проблеми, коли при друку тексту в "Ворді" вводяться довгі прогалини, потрібно користуватися спеціальним пробілом. Про те, як у "Ворді" зробити ми зараз і поговоримо.
Щоб не ходити навкруги, варто відразу ж сказати, що для введення такого пробілу існує спеціальна комбінація клавіш - CTRL+SHIFT+ПРОБІЛ. Можете самостійно спробувати її натиснути. Звичайно, якщо проблеми з довгими пробілами у вас не було, то різницю (між звичайним і нерозривним пробілами) ви не помітите. Однак можна користуватися таким способом повсюдно, щоб уберегти себе від неправильного форматування документа.
Тепер ви знаєте, як зробити нерозривний пробіл у "Ворді", проте таку комбінацію не кожен зможе запам'ятати або просто її буде незручно щоразу вводити. Для полегшення життя можна скористатися перепризначенням цих гарячих кнопок. Про це зараз і поговоримо.
Вам потрібно потрапити до меню "Спеціальні знаки". Щоб це зробити, перейдіть у вкладку "Вставити", виберіть "Символи" та натисніть "Інші". Тепер у вікні перейдіть у потрібну нам вкладку – "Спеціальні знаки". Тепер у списку знайдіть рядок "Нерозривний пробіл". Натисніть двічі на полі та введіть зручну вам комбінацію.

Ось тепер ви знаєте не тільки, як у "Ворді" зробити нерозривну прогалину, але і як самостійно призначити клавішу на неї. Але це ще не все, що хотілося б поговорити.
Встановлення автозаміни
Якщо ви все одно відчуваєте дискомфорт при натисканні поєднання заданих клавіш, то є ще один спосіб того, як у "Ворді" зробити нерозривну прогалину. Він полягає у призначенні автозаміни. Це дуже корисна опція не лише для друку нерозривної прогалини.
Для початку вам необхідно буде помістити в буфер обміну (простими словами, скопіювати) потрібний елемент, у нашому випадку – нерозривну прогалину. Після цього потрібно перейти до вже знайомого меню "Спеціальні знаки". У цьому вікні натисніть кнопку "Автозаміна", яка розташована знизу.
Тепер перед вами вікно автозаміни. Вам потрібно в поле "Замінити" вписати ті символи, які будуть замінюватися на нерозривну прогалину, а в поле "На" вставити цю прогалину. Обов'язково забудьте поставити позначку "Звичайний текст". Після цього натисніть кнопку "Додати".
Ось ви й дізналися, як зробити нерозривну прогалину у "Ворді", яким способом користуватися, вирішувати тільки вам. Тепер поговоримо про спеціальну прогалину.
Спеціальна прогалина
Принцип того, як у "Ворді" зробити нерозривну прогалину, дуже схожий на створення спеціального символу. Принаймні суть практично одна й та сама. Використовуйте спеціальний символ у випадку, якщо ви хочете задати певну відстань між літерами або словами. Цей символ, до речі, називається Narrow non-break space.

Отже, щоб встановити цей символ, потрібно відкрити таблицю всіх символів. Тепер у списку "Шрифт" виберіть "Звичайний текст", а у списку "Набір" - "Знаки пунктуації". Тепер серед усієї безлічі різних символів знайдіть необхідний - Narrow non-break space. Якщо що-небудь, то його назва відображається над кнопкою "Автозаміна".
Знайшовши символ, натисніть кнопку "Вставити", після чого символ вставиться у вказане місце. Якщо ви ставите питання про те, для чого ця функція може стати в нагоді, то вона відмінно підходить для вписування дат. Таким чином, цифри "2017" будуть написані поряд зі словом "Рік", і відсунути їх не вийде.
Перегляд символів, що не друкуються.
Все, про що ми говорили в цій статті, стосувалося недрукованих знаків. Як можна зрозуміти з їхньої назви, в тексті вони невидимі. Але є спеціальна опція у програмі, яка дозволяє їх відобразити. Це відповідна кнопка у верхній панелі програми. На зображенні ви можете побачити її розташування та сам значок.

Після натискання цієї кнопки в тексті будуть відображені всі, і якщо вам необхідно з ними взаємодіяти, то тільки так ви зможете це зробити.
До речі, у статті наводилися приклади для версії "Ворда" 2007 року, проте якщо ви ставите питання про те, як зробити нерозривну прогалину в "Ворді" 2010 року, то ця інструкція вам також повинна підійти.
Що таке нерозривна прогалина і для чого вона потрібна знають не всі досвідчені автори, а про новачків і говорити не доводиться.
Навіщо потрібна незвичайна прогалина
Багато хто якщо і чули про це поняття, то їх знання обмежуються тим, що MS Word при наборі чисел із роздільниками груп розрядів автоматично змінює звичайну прогалину на нерозривну. У звичайному режимі це непомітно, побачити відмінність можна лише у спеціальному режимі роботи програми, який можна ввімкнути, натиснувши на кнопку ¶ на панелі інструментів.

Нерозривний пропуск потрібний для того, щоб перенесення з одного рядка на інший було правильним. Не секрет, що текстові редактори та браузери автоматично переносять текст на новий рядок, коли у поточному місці вичерпано. У цьому керуються вони зовсім правилами російської. Нерозривний пропуск потрібний для того, щоб заборонитиу цьому місці робити перенесення рядка.
Коли потрібна нерозривна прогалина
1. Поділ груп розрядів

Як уже показано вище, при розділенні розрядів між собою пропуском потрібно використовувати його нерозривний варіант.
2. Ініціали та прізвища

Якщо ініціали на одному рядку, а прізвище на іншому, це як мінімум негарно. Щоб зменшити ймовірність неправильного перенесення, деякі редактори радять не ставити прогалину між ініціалами. Проте правильніше поділити їх нерозривними пробілами.
3. Скорочення
До них відносяться словосполучення та фрази

4. Слово-скорочення та власне ім'я

5. Одиниця виміру, лічильне слово, спецзнак та пов'язане число

Ще випадки, коли знадобиться нерозривна прогалина:
1. При вставці тексту тире.
Добре пропуск перед знаком робити нерозривним, а після нього звичайним.
2. Бінарні математичні операції
Тут також перед математичним знаком використовується нерозривний пробіл, а після нього звичайний.
3. Нерозривною прогалиною варто відокремлювати від попередніх слів одно- та дволітерні спілки, прийменники та слова: і, а, але ж, б, чи, в, с, ти, я і т.д.
Як вставити в текст
Ви можете вирішити, що правильно використовувати пробіли повинен той, хто публікуватиме текст. Однак автор, що поважає себе і своїх замовників, відразу вставляє в текст правильні прогалини.
Вставляємо нерозривну прогалину в текстовому редакторі
У цьому допоможе поєднання клавіш Alt+255або :

Також можна знайти цю функцію на панелі Word:

Щоб контролюватиВживання пробілу, варто завести звичку набирати і вичитувати тексти в режимі, коли показані всі символи, що не друкуються. Інакше «на око» відрізнити звичайну прогалину від нерозривного не вдасться.
Нерозривна прогалина в html

Робити це доведеться вручну — при копіюванні тексту візуальний редактор нерозривні прогалини останній замінить на звичайні.
Нерозривна прогалина та СЕО
Іноді фахівці з просування категорично налаштовані проти використання в тексті html-тегів нерозривної пробілу та перенесення рядка (
), мотивуючи такий підхід тим, що це заважає поступу. Це не зовсім правильно. Пошуковики цілком нормально обробляють ці теги, якщо вони правильно вставлені. Ускладнює просування неправильне використання, наприклад, або nbsp; (Без &).
Здрастуйте, шановні читачі блогу сайт. Трохи раніше ми вже встигли поговорити про те, також дізналися про оформлення в ньому. Сьогодні у нас на черзі поняття пропуску в ХТМЛ, а також пов'язане з ним форматування коду при його написанні (для зручності подальшого читання та сприйняття).
Ну і у зв'язку з тим, що ми торкнемося теми нерозривної пробілу і м'якого перенесення, нам доведеться акцентувати нашу увагу на так званих спецсимволах або мнемоніках, що використовуються в мові Html, які дозволять вам додати до коду web документа безліч додаткових символів, наче вже згаданого вище . Але про все по порядку.
Пробіли та пробілові символи у мові Html
Перш ніж переходити до питання форматування тексту за допомогою спеціально призначених для цього тегів (абзацу, заголовків тощо) я хочу зупинитися на тому моменті, як у мові ХТМЛ інтерпретуються пробіли, переноси рядка (Enter) та табуляція, як здійснюється розбивка тексту у вікні браузера при зміні розміру.
Правда для такого роду візуального форматування (яке не буде видно на веб-сторінці) найчастіше використовують не самі прогалини, а саме символи табуляції та перенесення рядка. Є таке правило – коли починаєте писати вкладений Html тег, то зробіть відступ за допомогою табуляції(клавіша Tab на клавіатурі), а коли цей тег закриваєте, приберіть відступ (поєднання клавіш Shift+Tab на клавіатурі).
Робити це потрібно так, щоб теги, що відкриває і закриває, були б на одному вертикальному рівні (на однаковій кількості табуляцій від правого краю сторінки вашого Html редактора, наприклад, Notepad++, про який я писав ). Крім цього раджу безпосередньо після написання відкриває елемента зробити кілька переносів рядки і відразу ж прописати закриває на тому ж рівні (кількості табуляцій), щоб потім не забути це зробити.
Тобто. елемент, що відкриває і закриває, повинні стояти на одному рівні по вертикалі, а внутрішні теги зрушуємо на один знак табуляції і розташовуємо закривають і відкривають знову ж на одному рівні.
Для простих веб документів це може здатися надмірністю, але при створенні більш-менш складних, їх код стане набагато наочнішимі читаним за рахунок великої кількості прогалин, а також у ньому буде набагато простіше помітити помилки за рахунок симетричного розташування тегів.
Спецсимволи або мнемоніки у Html коді
Так, а тепер давайте поговоримо про так звані спеціальні символи, зручність використання яких я анонсував на початку цієї статті. Спецсимволи ще іноді називають мнемоніки чи підстановки. Вони призначені для того, щоб вирішити проблему, що давно давно виникла в мові гіпертекстової розмітки, пов'язану з використовуваними кодуваннями.
Коли ви набираєте текст з клавіатури, то відбувається кодування символів вашої мови за заздалегідь встановленим алгоритмом, а потім вони відображаються на сайті за допомогою шрифтів (де знайти і як встановити для сайту) за рахунок декодування.
Кодувань існує дуже багато, але для мови Html за умовчанням було прийнято розширену версію кодувань .
У цьому кодуванні тексту було можливо записати лише 256 знаків — 128 від ASCII і ще 128 для літер російської мови. В результаті виникла проблема з використанням на сайтах знаки, які не входять до ASCII та не є літерами російської мови, що входять до складу кодування Windows 1251 (CP1251). Ну, заманулося вам використовувати тильду або апостроф, а можливості такої спочатку у кодуванні, що використовується мовою Html, не закладено.
Саме для таких випадків і були придумані підстановки або, іншими словами, мнемоніки. Від самого початку спецсимволи мали цифровий вигляд запису, але потім для найпоширеніших з них були додані їхні літерні аналоги для простоти їхнього запам'ятовування.

У загальному розумінні, мнемоніка - це такий знак, який починається з амперсанда "&" і закінчується крапкою з комою ";". Саме за цими ознаками браузер при розборі коду Html виділяє з нього спецсимволи. Відразу за амперсандом у цифровому коді підстановки повинен йти знак решітки «#», який іноді називають хеш. А вже потім слідує цифровий код потрібного символу в кодуванні юнікод.
У юнікоді можна записати більше 60 000 знаків - головне, щоб потрібний вам символ мнемоніки підтримувався шрифтом, що використовується на вашому сайті. Є шрифти з підтримкою багатьох символів кодування юнікод, а є варіанти лише з певним набором знаків.
Повний список спецсимволів буде величезний, але найчастіше використовувані мнемонікиви можете запозичити, наприклад, з цієї таблиці:
| Символ | Html-код | Десятковий код | Опис |
|---|---|---|---|
| нерозривна прогалина | |||
| вузька пробіл (еn-шириною в букву n) | |||
| широка пробіл (em-шириною в букву m) | |||
| – | - | – | вузьке тире (en-тире) |
| - | — | — | широке тире (em-тире) |
| | - | | м'яке перенесення |
| а́ | ́ | наголос ставиться після «ударної» літери | |
| © | © | копірайт | |
| ® | ® | ® | знак зареєстрованої торгової марки |
| ™ | ™ | ™ | знак торгової марки |
| º | º | º | спис Марса |
| ª | ª | ª | дзеркало Венери |
| ‰ | ‰ | ‰ | проміле |
| π | π | π | пі (використовуйте Times New Roman) |
| ¦ | ¦ | ¦ | вертикальний пунктир |
| § | § | § | параграф |
| ° | ° | ° | градус |
| µ | µ | µ | знак «мікро» |
| ¶ | ¶ | ¶ | знак абзацу |
| … | … | … | багатокрапка |
| ‾ | ‾ | ‾ | надкреслення |
| ´ | ´ | ´ | знак наголосу |
| № | № | знак номера | |
| 🔍 | 🔍 | Лупа (нахилена вліво) | |
| 🔎 | 🔎 | Лупа (нахилена праворуч) | |
| знаки арифметичних та математичних операцій | |||
| × | × | × | помножити |
| ÷ | ÷ | ÷ | розділити |
| < | < | менше | |
| > | > | > | більше |
| ± | ± | ± | плюс мінус |
| ¹ | ¹ | ¹ | ступінь 1 |
| ² | ² | ² | ступінь 2 |
| ³ | ³ | ³ | ступінь 3 |
| ¬ | ¬ | ¬ | заперечення |
| ¼ | ¼ | ¼ | одна четверта |
| ½ | ½ | ½ | одна друга |
| ¾ | ¾ | ¾ | три чверті |
| ⁄ | ⁄ | ⁄ | дрібна риса |
| − | − | − | мінус |
| ≤ | ≤ | ≤ | менше або дорівнює |
| ≥ | ≥ | ≥ | більше або дорівнює |
| ≈ | ≈ | ≈ | приблизно (майже) одно |
| ≠ | ≠ | ≠ | не дорівнює |
| ≡ | ≡ | ≡ | тотожно |
| √ | √ | √ | квадратний корінь (радикал) |
| ∞ | ∞ | ∞ | нескінченність |
| ∑ | ∑ | ∑ | знак підсумовування |
| ∏ | ∏ | ∏ | знак твору |
| ∂ | ∂ | ∂ | частковий диференціал |
| ∫ | ∫ | ∫ | інтеграл |
| ∀ | ∀ | ∀ | для всіх (видно тільки якщо жирним шрифтом) |
| ∃ | ∃ | ∃ | існує |
| ∅ | ∅ | ∅ | порожня безліч |
| Ø | Ø | Ø | діаметр |
| ∈ | ∈ | ∈ | належить |
| ∉ | ∉ | ∉ | не належить |
| ∋ | ∋ | ∗ | містить |
| ⊂ | ⊂ | ⊂ | є підмножиною |
| ⊃ | ⊃ | ⊃ | є надмножиною |
| ⊄ | ⊄ | ⊄ | не є підмножиною |
| ⊆ | ⊆ | ⊆ | є підмножиною або одно |
| ⊇ | ⊇ | ⊇ | є надмножиною або одно |
| ⊕ | ⊕ | ⊕ | плюс у гуртку |
| ⊗ | ⊗ | ⊗ | знак множення у гуртку |
| ⊥ | ⊥ | ⊥ | перпендикулярно |
| ∠ | ∠ | ∠ | кут |
| ∧ | ∧ | ∧ | логічне І |
| ∨ | ∨ | ∨ | логічне АБО |
| ∩ | ∩ | ∩ | перетин |
| ∪ | ∪ | ∪ | об'єднання |
| знаки валют | |||
| ₽ | ₽ | Рубель. Знак рубля повинен використовуватись з відбивкою від числа. Стандарт Юнікод 7.0. Якщо Ви не бачите зображення, оновіть свої шрифти Unicode. | |
| € | € | € | Євро |
| ¢ | ¢ | ¢ | Цент |
| £ | £ | £ | фунт |
| ¤ | ¤ | ¤ | Знак валюти |
| ¥ | ¥ | ¥ | Знак ієни та юаня |
| ƒ | ƒ | ƒ | Флорин знак |
| маркери | |||
| . | простий маркер | ||
| ○ | ○ | коло | |
| · | · | · | середня точка |
| † | † | хрестик | |
| ‡ | ‡ | подвійний хрестик | |
| ♠ | ♠ | ♠ | піки |
| ♣ | ♣ | ♣ | трефи |
| черви | |||
| ♦ | ♦ | ♦ | бубни |
| ◊ | ◊ | ◊ | ромб |
| ✏ | ✏ | олівець | |
| ✎ | ✎ | олівець | |
| ✐ | ✐ | олівець | |
| ✍ | ✍ | рука | |
| лапки | |||
| " | " | " | подвійна лапка |
| & | & | & | амперсанд |
| « | « | « | ліва друкарська лапка (лапка-ялинка) |
| » | » | » | права друкарська лапка (лапка-ялинка) |
| ‹ | ‹ | одиночна кутова лапка, що відкриває | |
| › | › | одиночна кутова лапка, що закриває | |
| ′ | ′ | ′ | штрих (хвилини, фути) |
| ″ | ″ | ″ | подвійний штрих (секунди, дюйми) |
| ‘ | ‘ | ‘ | ліва верхня одиночна лапка |
| ’ | ’ | ’ | права верхня одиночна лапка |
| ‚ | ‚ | ‚ | права нижня одиночна лапка |
| “ | “ | “ | лапка-лапка ліва |
| ” | ” | ” | лапка-лапка права верхня |
| „ | „ | „ | лапка-лапка права нижня |
| ❛ | ❛ | одиночна англійська лапка, що відкриває | |
| ❜ | ❜ | одиночна англійська лапка, що закриває | |
| ❝ | ❝ | подвійна англійська лапка, що відкриває | |
| ❞ | ❞ | подвійна англійська лапка, що закриває | |
| стрілки | |||
| ← | ← | ← | стрілка вліво |
| стрілка вгору | |||
| → | → | → | стрілка вправо |
| ↓ | ↓ | ↓ | стрілка вниз |
| ↔ | ↔ | ↔ | стрілка вліво та вправо |
| ↕ | ↕ | стрілка вгору і вниз | |
| ↵ | ↵ | ↵ | повернення каретки |
| ⇐ | ⇐ | ⇐ | подвійна стрілка вліво |
| ⇑ | ⇑ | ⇑ | подвійна стрілка вгору |
| ⇒ | ⇒ | ⇒ | подвійна стрілка праворуч |
| ⇓ | ⇓ | ⇓ | подвійна стрілка вниз |
| ⇔ | ⇔ | ⇔ | подвійна стрілка вліво та вправо |
| ⇕ | ⇕ | подвійна стрілка вгору і вниз | |
| ▲ | ▲ | трикутна стрілка вгору | |
| ▼ | ▼ | трикутна стрілка вниз | |
| трикутна стрілка праворуч | |||
| ◄ | ◄ | трикутна стрілка вліво | |
| зірочки, сніжинки | |||
| ☃ | ☃ | Сніговик | |
| ❄ | ❄ | Сніжинка | |
| ❅ | ❅ | Затиснута трилисниками сніжинка | |
| ❆ | ❆ | Жирна гострокутна сніжинка | |
| ★ | ★ | Зафарбована зірка | |
| ☆ | ☆ | Незафарбована зірка | |
| ✪ | ✪ | Незафарбована зірка у зафарбованому колі | |
| ✫ | ✫ | Зафарбована зірка з незабарвленим колом всередині. | |
| ✯ | ✯ | Зірка, що обертається | |
| ⚝ | ⚝ | Накреслена біла зірка | |
| ⚪ | ⚪ | Середнє незафарбоване коло | |
| ⚫ | ⚫ | Середнє зафарбоване коло | |
| ⚹ | ⚹ | Секстилі (типу сніжинка) | |
| ✵ | ✵ | Восьмикінцева зірка, що обертається | |
| ❉ | ❉ | Зірочка з кулястими закінченнями | |
| ❋ | ❋ | Жирна восьмикінцева краплеподібна зірочка-пропелер | |
| ✺ | ✺ | Шістнадцятикінцева зірочка | |
| ✹ | ✹ | Дванадцятикінцева зафарбована зірка | |
| ✸ | ✸ | Жирна восьмикінцева прямолінійна зафарбована зірка | |
| ✶ | ✶ | Шестикутна зафарбована зірка | |
| ✷ | ✷ | Восьмикінцева прямолінійна зафарбована зірка | |
| ✴ | ✴ | Восьмикінцева зафарбована зірка | |
| ✳ | ✳ | Восьмикінцева зірочка | |
| ✲ | ✲ | Зірочка з незафарбованим центром | |
| ✱ | ✱ | Жирна зірочка | |
| ✧ | ✧ | Загострена чотирикінцева незафарбована зірка | |
| ✦ | ✦ | Загострена чотирикінцева зафарбована зірка | |
| ⍟ | ⍟ | Зірка у колі | |
| ⊛ | ⊛ | Сніжинка у колі | |
| годинник, час | |||
| ⏰ | ⏰ | Годинник | |
| ⌚ | ⌚ | Годинник | |
| ⌛ | ⌛ | Пісочний годинник | |
| ⏳ | ⏳ | Пісочний годинник | |
Існує досить цікавий спосіб отримання коду Html мнемонікдля потрібного вам знака. Для цього достатньо буде відкрити редактор Microsoft Word, створити новий документ і вибрати з верхнього меню "Вставка" - "Символ" (я користуюся 2003 версією, тому не знаю як зробити аналогічну операцію в пізніших версіях).
У вікні вам потрібно вибрати шрифт, наприклад, Times New Roman (або будь-який інший, який свідомо буде присутній на більшості комп'ютерів відвідувачів вашого сайту - Courier або Arial, наприклад).

Додайте з списку, що відкрився, в свій документ Word всі потрібні вам спецсимволи і збережіть даний ордівський документ як веб сторінку (вибирається з випадаючого списку «.html» при збереженні). Ну, а потім вам лише залишиться відкрити цю веб-сторінку в будь-якому Html редакторі (все той же Notepad++ підійде) і ви побачите всі цифрові коди потрібних вам мнемонік:

Спосіб трохи складний, але якщо закортить використовувати на сторінці свого сайту якийсь рідкісний спецсимвол, то це буде простіше, ніж відшукувати в мережі інтернет таблиці, подібні до наведеної трохи вище. Отриманий код спецсимволу вам потрібно буде вставити в потрібне місце і замість нього на веб-сторінці браузер відобразить потрібний знак (наприклад, нерозривний пробіл).
Нерозривна прогалина та м'яке перенесення в прикладах
Як я вже згадував вище та як ви можете бачити з наведеної трохи вище таблиці спецсимволів, деякі мнемоніки у Html отримали крім цифрового ще й символьне позначення для їхнього простого запам'ятовування. Тобто. замість знака решітки "#" (хеша) у символьних варіантах використовуються слова. Наприклад, той самий нерозривний пропуск може бути записаний або як (цифрова мнемоніка), або як (символьна).
При написанні статей, якщо вам потрібно вставити в текст документа знак амперсанда (&) або кутової дужки (<), то для этого обязательно нужно использовать спецсимволы. Дело в том, что эти знаки в Html означают начало тега и браузер будет рассматривать их именно с этой точки зрения и отображать в тексте не будет.
Тобто, якщо ви пишіть статтю, в якій вам потрібно буде вставити в текст, наприклад, відображення тега< body>або ж вам просто потрібно вставити знак менше (<), то сделав это без использования подстановок на веб странице вы ничего не увидите, т.к. браузер, обнаружив «<» , поймет, что это Html тег, а не текст статьи.
Тому вам потрібно буде вставити для вирішення такого завдання наступну конструкцію:
Те саме стосується і відображення коду самих мнемонік, бо вони починаються з амперсанда. Вам потрібно буде вставити в текст код із заміною знака амперсанда на його підстановку (спецсимвол):
Це потрібно буде зробити, щоб отримати на сторінці<, а не отображение левой угловой скобки (<), в которую преобразует браузер мнемонику <, обнаружив при разборе знак амперсанда. Хитро, но вы все поймете попробовав это на практике.
Також ви швидше за все буде використовувати нерозривний пробіл, який на веб-сторінці буде виглядати як звичайний пробіл, але при цьому браузер не сприйматиме його як пробіловий символ взагалі і не здійснюватиме за ним перенесення(наприклад, це буде доречно для таких словосполучень, як 1400 гБ і т.п., які не бажано розносити переносом по різних рядках):
1400 ГБ.
Іноді може виникнути зворотна ситуація, коли в тексті є дуже довгі слова і хочеться зробити так, щоб при виникненні необхідності браузер міг би розбивати це слово переносом. Для таких цілей передбачено спецсимвол «м'яке перенесення» -
Довгепредлинне слово;
При виникненні необхідності переходу на інший рядок, браузер замість мнемоніки м'якого перенесення поставить дефіс і відправить частину слова, що залишилася, на наступний рядок. Якщо місця для розміщення цього слова на одному рядку буде достатньо, то ніякого перекладу рядка браузер малювати не буде. Ось так усе просто.
Удачі вам! До швидких зустрічей на сторінках блогу сайт
подивитися ще ролики можна перейшовши на");">

Вам може бути цікаво
 MailTo - що це і як у Html створити посилання для відправки Емейла
MailTo - що це і як у Html створити посилання для відправки Емейла  Теги та атрибути заголовків H1-H6, горизонтальної лінії Hr, перенесення рядка Br та абзацу P за стандартом Html 4.01
Теги та атрибути заголовків H1-H6, горизонтальної лінії Hr, перенесення рядка Br та абзацу P за стандартом Html 4.01  Як вставити в HTML посилання та картинку (фото) - теги IMG та A
Як вставити в HTML посилання та картинку (фото) - теги IMG та A