Про що тут я вестиму мову? Ця стаття не є оглядом різних редакторів, вона розрахована на людей з більш низьким рівнемпідготовки у питанні створення сайтів. Тому тут буде розглянуто три питання:
1. Що таке редактор коду?
2. Види редакторів коду.
3. Який вид краще використати.
Останнє питання - більш розважливе, тому що він відкриє новачкам ряд причин, з яких не варто користуватися редактором, що полегшує роботу створення сайту.
Навіщо потрібний редактор коду
Отже, що таке редактор коду? Редактор коду - це програма, розроблена спеціально для написання коду, якоюсь мовою програмування. Суть такої програми полягає в тому, щоб максимально полегшити життя вебмайстра. Такі програми, як правило, дуже допомагають у написанні коду своєю зручністю.
Як зручність можуть виступати:
1. Підсвічування коду, що дуже полегшує навігацію в самому коді, тому що іноді код може бути дуже великим.
2. Спеціальні кнопки, при натисканні на які автоматично прописується якась функція, або, у випадку з HTML - вставляється тег.
Втім, якщо я почну перераховувати, навіть у загальних рисах, всі зручності, вийде книга не менше, ніж «Війна та мир». Їх може бути дуже багато.
Докладніше про види
Тепер давайте приступимо до другого питання, і дізнаємося, які види діляться редактори кодів. Їх лише два - це звичайний редактор коду та візуальний. Чим відрізняються ці два види? Різниця їх у тому, що у звичайному редакторі коду ви робите всі зміни за допомогою введення самого коду, і дивитися наслідки цих змін ви зможете лише запустивши той файл, який ви редагували. У візуальному редакторі коду людина може взагалі не знати HTML та CSS, і при цьому створити гарну сторінкудля сайту
Чи важливі редактори коду?
Здається, що може бути краще? Не треба знати ні CSS, ні HTML, можна сказати - ви працюєте як у Microsoft Word, пишіть собі текст, вставляєте картинки, таблиці, посилання - а програма їх автоматично кодує HTML формат і створює робочу сторінкусайту, більше того, ви можете відразу подивитися, як виглядатиме створений вами сайт одним натисканням кнопки.
Реально, якщо вміти користуватися такою програмою (візуальний редактор коду) – вам не треба знати HTML та CSS. І начебто все добре, але ці редактори мають свої, треба сказати, великі мінуси.
Тепер ми плавно переходимо до третього питання цієї статті: який вид редактора коду краще використовувати.
Здається, всі карти в руках лежать у візуального редактора, вам не треба знати ні HTML, ні CSS – а просто писати потрібний текстта вставляти необхідні картинки. А недоліки тобто!
Мінуси редакторів
Перший такий недолік- Це платність. Такі редактори стоять по кілька сотень убитих єнотів (у.о.). Погодьтеся – не кожному по кишені таке! Але, цей мінус швидко перетворюється на плюс, тому що в нашому інтернеті можна знайти будь-яку програму, завантажити її та користуватися безкоштовно (нелегально). Головне знати, що шукати. Але, це грошовий мінус, який вирішується легко – втиснулися на витратах і придбали.
Другий мінус, і треба сказати дуже суттєвий - кожен візуальний редактор, який автоматично генерує код для сторінки, створює цього коду більше, ніж треба.
Як правило, такий код більший на 20 відсотків. Якщо відвідуваність вашого ресурсу маленька – тут нічого страшного немає, але якщо у вас кілька сотень людей на день – ваші сторінки будуть створювати зайве навантаження на сервера хостинг компанії, і навантаження буде збільшено на 20 відсотків. А це не дуже сподобається представникам компанії.
Таке питання вирішується двома способами - або ви проводите оптимізацію сторінок з метою зменшення коду, але для цього необхідно розбиратися в коді - знати CSS і HTML. Або доплачуєте свої кровні.
Третій мінусЯкий би «крутий» редактор не був - він не зможе створити вам сайт з різними функціямипрограмування. Допустимо - це відправка листа, нумерація сторінок, форми коментарів, рейтинги, опитування та багато ще цікавого, що зробить ваш сайт сучасним.
Чи можна створити сайт за допомогою редактора коду?
Для створення сучасних сайтів, існують спеціальні рішення, які створюють вам сайт з усім готовим за 5 хвилин, і ви можете користуватися готовими опціями мов програмування, абсолютно в них не розбираючись. Ці рішення називаються системами керування сайтом - CMS.
Але, з цього також випливає ще один істотний мінус, який полягає в тому, що в комплекті кожної CMS йде кілька стандартних шаблонівдля сайту - простіше кажучи, дизайн вашого сайту. І ці шаблони негарні, не унікальні і лише відлякують відвідувачів. А візуальний редактор не зможе створити шаблон для CMS! Тому що там використовуються свої вбудовані стилі та опції. Редагувати такі шаблони потрібно вручну, а для цього знову потрібні знання CSS та HTML.
Звідси висновок якщо ви бажаєте красивий сучасний сайт- Ви маєте два виходи - або замовити цей сайт у професіоналів, а це коштує від ста доларів і вище, або зробити шаблон для системи управління сайтом самому. А для цього необхідно розбиратися в CSS та HTML - обов'язкова умова! Ну і трохи знати PHP, але можна обійтися без нього!
А для того, щоб вивчити HTML і CSS - необхідно брати посібники та пробувати їх на практиці, і не у візуальному редакторі, оскільки, просто натискаючи кнопки, ви нічого не запам'ятаєте, а в звичайному, вводячи кожну функцію на клавіатурі.
Де завантажити редактори HTML та CSS безкоштовно
Особисто я не використовую візуальні редактори, але, якщо вам дуже подобається такий спосіб створення коду, і ви бажаєте вивчити CSS і HTML - для початку вводіть код вручну, поки не вивчіть хоча б найпоширеніші елементи створення веб-сторінок, а вже потім, зі спокійною совістю користуйтесь візуальним редактором.
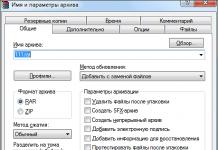
редактор Bracketsросійська версія, найкращий і зрозумілий для новачків:
редактор SublimeText 3, швидкий і надійний, використовують багато профі (правда тільки англійська):
Ваша думка?
Кожен веб-дизайнер і кодер потребує хорошого редактора веб-сторінок для створення та редагування HTML, CSS та JavaScript коду. Notepad (Windows) та TextEdit (Mac) відмінні інструментиДля початку, але незабаром у міру накопичення досвіду роботи захочеться використати більш солідний та зручний інструмент.
Існує сотні відмінних редакторів, серед яких можна підібрати відповідний, проте багато з них платні. А якщо не хочеться порушувати авторське право, а бюджет не має коштів на купівлю комерційного продукту? У цій статті розглядаються кілька чудових безкоштовних редакторів.
- WYSIWYG редактори.Це графічні редактори, які дозволяють будувати макет сторінки та задавати стилі візуально, як у добре відомому текстовому процесорі MS Word. Вони є зручним інструментом для побудови дизайну сторінки, хоча, як відомо кожному досвідченому веб-дизайнеру, код все одно доведеться "зачісувати" для досягнення відмінного результату.
- Текстові редакториЦе інструмент безпосереднього редагування HTML і CSS коду. Деякі редактори мають загальне призначення і в них немає спеціальних опцій підтримки веб-коду. Інші спеціалізовані для використання веб-мов, таких як HTML, CSS, JavaScript і PHP, і мають вбудовані властивості для швидкого введення HTML теги, CSS властивостей, і так далі. Багато з таких редакторів дозволяють переглядати веб-сторінку в окремому вікні.
KompoZer (Windows, Mac, Linux)
KompoZer - відмінний вибірякщо вам потрібен візуальний редактор в умовах обмеженого бюджету
Komodo Edit - хороший редактор, простий у освоєнні, але потужний і розширюваний
Хоча це і редактор загального призначення, він підтримує HTML і CSS, і має властивість контекстного автозаповнення HTML тегів та властивостей CSS, а також колекцію вставок коду для різних елементів HTML. Для того, щоб отримати максимум від використання Komodo, потрібно встановити розширення HTML Toolkit, яке містить такі чудові властивості, як автозакриття тегів, попередній переглядвиду CSS, та генератор тимчасового тексту.
Komodo Edit дозволяє переглядати редаговані сторінки в будь-якому встановленому браузері, або використовувати вбудований браузер в окремому вікні, так що можна редагувати та бачити результат змін одночасно.
Редактор має вбудовану функцію завантаження файлів на сайт (FTP, FTPS, SFTP, або SCP), а також ви можете чудово групувати ваші файли за допомогою опції менеджера проекту.
Дуже корисна функція Code > Select Block. Вона виділяє поточний основний блок HTML, наприклад, поточний закритий елемент divабо ul. Дуже зручна функція, коли потрібно виділити цілу секцію на сторінці копіювання або переміщення.
У редакторі Komodo Edit є дуже багато потужних і корисних функцій, такі як використання регулярних виразівдля пошуку/заміни, можливість виконувати зовнішні команди, і так далі. На щастя, редактор має також гарну довідковою системою, яка дозволяє легко освоїти всю міць Komodo Edit.
Aptana Studio (Windows, Mac, Linux)
Aptana Studio - це повноцінне інтегроване середовище розробки веб-додатків з великим набором плагінів. Хоча ви можете використовувати її тільки як редактор HTML/CSS/JavaScript коду
Notepad++ - відмінна замінадля Notepad із Windows. Незважаючи на те, що він не має такого набору опцій, як у інших редакторів, він відмінно підходить для редагування HTML, CSS, JavaScript та інших файлів з кодом
PSPad - інший редактор загального призначення для Windows з великим набором корисних функцій для HTML і CSS кодерів
jEdit - це крос-платформний редактор тексту з потужними функціями макро команда та плагінів. Встановіть XML-плагін, якщо вам потрібно редагувати веб-сторінки
TextWrangler - це легкий редакторзагального призначення. Незважаючи на відсутність спеціальних функційдля веб-розробки, його можна використовувати для роботи з веб-сторінками.
Vim безперечно складний для освоєння, але якщо ви подолаєте труднощі, то ніколи не захочете повернутися назад!
Дідусь редакторів тексту для програмістів Vim (прямий нащадок редактора vi) - це консольний редактортексту з відкритим кодом. Він встановлюється редактором за замовчуванням у багатьох різновидах Unix, включаючи Linux і Mac OS X. Також редактор доступний для використання в Windows та багатьох інших системах.
Vim не є системою, яку можна поставити та почати використовувати відразу, до цього ніколи не мав із нею справи. Більшість команд редагування включають дивні поєднання на зразок: wq і / . Він також має три режими редагування: режим вставки, У якому вводиться текст; візуальнийрежим виділення тексту; і команднийрежим введення команд. Таке функціонування є спадщиною Unix тих днів, коли не було вікон і мишки.
Чому він потрапив до списку? Якщо ви освоїте його, то переконайтеся в його швидкості та потужності. За допомогою кількох команд можна за кілька секунд зробити те, що в інших редакторах може тривати хвилини.
існує велика кількістьмакросів та плагінів для Vim, які полегшують роботу з кодом HTML, CSS та JavaScript, включаючи підсвічування синтаксису, автозавершення, HTML Tidy, та перегляд у браузері. Ось великий список корисних посилань:
- Vim Omni автозавершення
- HTML/XHTML редагування у Vim
- домашньої сторінки
Fraise (Mac)
Fraise - інтуїтивний редактор для Mac, з набором функцій, достатніх для редагування веб
Як і TextWrangler і gedit, Fraise – чудовий легкий редактор, який приємно використовувати. Він є відгалуженням від редактора. Він відносно новий і він не має нормального веб-сервера. В даний час він підтримується тільки в Mac OS X 10.6 ( Snow Leopard), тобто якщо ви використовуєте версію 10.5, то вам доведеться завантажити Smultron.
Fraise має кілька чудових опцій для веб-редагування:
- Підсвічування коду для HTML, CSS, JavaScript, PHP та кількох інших мов програмування.
- Команда Close Tag(Command-T) для закриття поточного тега. Це реально зберігає час під час введення списків.
- Зручний перегляд вбудованим браузером (з використанням WebKit), з дуже зручною опцією Live Update? яка оновлює браузер як тільки змінилася розмітка та CSS на сторінці, що редагується.
- Опцію Advanced Find, яка підтримує пошук/заміну за допомогою регулярних виразів.
- Підтримка блоків для швидкого введення тегів HTMLта властивостей CSS.
- Деякі зручні команди для маніпулювання текстом, такі як перевірка HTML та конвертація символів на елементи HTML.
Fraise варто вивчити, якщо ви використовуєте Mac і вам потрібен зручний редакторз великими можливостяминіж вбудований TextEdit.
Для нас, розробників, вибір редактора вихідного кодуне є чимось незначним. Це середовище, в якому ми витрачаємо більшість свого часу. Від редактора коду залежить наша продуктивність.
Немає двох схожих розробників, тому тут надано багато редакторів коду, з яких можете вибрати найкращий для себе. Щоб зрозуміти, який з них найкращий, ми оцінюватимемо різні критерії за 5-бальною шкалою. Ми звернемо увагу на:
- Зручність використання- Наскільки редактор простий для новачків, наскільки інтуїтивно зрозумілий, коли ми відкриваємо його вперше.
- Потужність- критерій всіх нововведень, можливостей редагування коду, автодоповнення, режими редагування тощо.
- Розширюваність- Чи підтримує редактор плагіни, додаткові бібліотеки.
- Естетика- ми любимо красу в нашій роботі, наскільки середовище приємне на вигляд, наскільки акуратно виглядає код у ньому.
- Швидкість- Наскільки швидко запускається редактор, наскільки швидко відкриває великі файли.
- Крос-платформність- чи доступний редактор для кількох операційних систем.
- Ціна- Найдешевша ціна, отримує найвищу позначку.
Редактори коду надані в групах, які призначені для конкретних типіврозробників.
Для Гуру
Ви запитаєте хто такі гуру? В основному, це люди, які використовували редактори програмного коду ще до того, як ви народилися. Інструменти цієї групи важкі та широкі. Вони можуть запускатися з термінального вікна і згідно з UNIX традиціями, всі їхні налаштування визначаються у конфігураційному файлі.
Vim
Випущений 1991 року. Універсальний та потужний редакторотримав безліч шанувальників у всьому світі. Що робить його особливим серед інших, це технологія командного рядка. Замість простого написаннякоду, ви вибираєте режим введення тексту, запускаєте пошук і використовуєте ще більше вказівок. Цей редактор імпортовано на всіх відомих операційні системи. Vim також може бути розширений за допомогою скриптів та плагінів. Це безкоштовний софт, що вже інстальовано на багатьох Linux системах.
Emacs
Розробка Emacs почалася в далеких 1970-х і продовжується досі. Цей редактор відомий своєю розширюваністю. Це один із перших редакторів, який підтримує підсвічування коду, автоматичне вирівнюваннякоду та підтримку багатьох програмних мов. Подібно до Vim, він також крос-платформний і може використовуватися через термінальне вікно або графічний інтерфейс. Emacs це безкоштовний та відкритий ресурс.

Для професіоналів
Редактори коду цієї категорії повністю озброєні засобами розробки. Вони прості у використанні і мають потужні засоби. Розробники можуть писати, компілювати, тестувати та запускати в одному додатку.
Eclipse
Eclipse найчастіше використовується для розробки програм Java. Цей софт підтримує плагіни, які уможливлюють підтримку додаткових мовпрограмування. Є плагіни для C/C++, Ruby, PHP та інших. Eclips пропонує потужний хінтинг коду, побудований на документаціях і перевірці синтаксису в реальному часі. Великі компанії, наприклад Google, пропонують свої кошти розробки для цієї платформи. Ви можете легко створювати програми для Android та App Engine. Eclipse безкоштовний та відкритий ресурс.

Aptana Studio
Aptana це середовище розробки призначене для важких додатків AJAX. Це середовище підтримує більшість популярних вебмов: PHP, JavaScript, HTML, CSS, Ruby, Python та інші за допомогою плагінів. Також є Git інтеграція, можливість тестувати додаток на локальному сервері, і безліч корисних сніпетів коду для кожної мови програмування. Подібно до Eclipse, Aptana безкоштовний і відкритий ресурс.

Netbeans
Ще одне середовище для Java, але, як і Eclipse, може бути розширене для додаткових мов: PHP, Python, C/C++ та інших. Програма запускається на Linux, Windows та OSX. Netbeans може прискорити процес розробки десктопних програм за допомогою Drag and Dropконструктора. Негативною стороноюце продуктивність - Netbeans може гальмувати на великих проектах. Цей редактор коду безкоштовний та відкритий ресурс.

Dreamweaver
Dreamweaver це частина програм Adobe Suite призначені для веб дизайнерів. Він підтримує лише найпопулярніші мови веб-програмування - PHP, ASP.NET, JavaScript, HTML, CSS. Дуже зручний для новачків, з підтримкою WISIWYG редагування, живого перегляду, тестування на віддаленому серверіта розробка додатків з допомогою jQuery mobile та Phonegap. Dreamweaver доступний на OSX та Windows. Якщо купувати весь пакет додатків за 399 $, немає сенсу користуватися нею. Але якщо купити окремо, то може бути в цьому щось є. Ще простіше буде.

Visual Studio
Visual Studio це "все в одному", середовище розробки для Windows. Цей редактор підтримує велику кількість мов: C/C++, C#, VB.NET та F#, які вбудовані в середу. Має потужні засобидля автозавершення коду, підрядкова документація, перевірка помилок, дебаггінг, дизайн форм, створення схем баз даних та багато іншого. Ціна починається з 500 $, але експрес версія програми доступна безкоштовно.

Xcode
Xcode це рішення від Apple для розробки OSX та iOS додатків. Підтримує C, C++, Objective-C, Objective-C++, Java, AppleScript, Python та Ruby. За допомогою Xcode, ви можете писати, проводити дебаггінг, робити тестування додатків. Має конструктор інтерфейсів та емулятор мобільних пристроїв, для тестування iOSдодатків. Xcode використовували як платний редактор, Але зараз вони пропонують безкоштовно.

Coda 2
Coda це «все в одному» редактор для веб-розробників. Підтримує передачу файлів через протокол FTP, навігацію за кодом та файлової структури, сайти та групи сайтів, управління MySQLі багато іншого. З новим Coda 2 ви можете використовувати iPad для перегляду. Стабільна ціна 99 $, але ви можете отримати по дисконту за 75 $.

Для естетів
Ці редактори коду красиві, легкі, прості у використанні та розширюються. Дуже багато розмов про них, багато хто надає плагіни, пишуть статті, і пропонують рішення як покращити той чи інший редактор.
TextMate
TextMate переважно графічний текстовий редактор для OSX. Підтримує макроси, зберігання коду, сніпети, інтеграцію shell, управління проектами. Text Mate 2 імовірно буде наданий з усім, що тільки можна. Редактор коштує близько 50 $.

Sublime Text 2
Sublime - це красивий крос-платформний редактор. Він швидкий і багатий на функціонал, для практично кожної мови програмування. Підтримує кілька виділень, згортання коду, макроси, проекти та інше. Також можливе повноекранне редагування, яке виглядає чудово на великих моніторах. Запускається на Linux, Windows та OSX. Цей редактор надається з необмеженим тестовим періодом, але вам потрібно купити ліцензію за 59 $, яка може бути використана на кожному комп'ютері.

Для прагматиків
Notepad++
Цей потужний і легкий редактор повинен мати кожен розробник, який користується Windows. Хоча назва нагадує розширений блокнот, це могутній інструмент. Він простий для новачків, але він також підходить для професіоналів. Notepad++ підтримує кожен з популярних мовпрограмування. Підтримує розбиття робочого середовищана два вікна редагування, FTP браузер, макроси та потужні можливостіредагування тексту. Notepad абсолютно безкоштовний. Його можна.

TextWrangler
TextWrangler це безкоштовний та легкий редактор для OSX. Підтримує усі мови програмування. Пропонує потужний функціонал пошуку та заміни, маніпуляції з текстом, порівняння файлів, FTP підтримка та багато іншого.

CodeLobster
CodeLobster має простий і потужний функціонал для веб програміста. Підходить для всіх версій Windows: 8, 7, Vista, XP, 2003, 2000, ME, Server. Гнучка налаштування робочого середовища, спливаючі підказки щодо функцій, налагодження, і todo список. Цей редактор рекомендований саме для веб-розробника, він легко розширюється для роботи з різними фреймверками: CakePHP, CI, Drupal, JQuery, Yii, Smarty, Symfony, WP, Facebook. Полегшений варіант редактора доступний безкоштовно. З набором інструментів 40 $, в повному наборіплагінів та розширень більше 100 $.

Найкращим із редакторів коду є…
Чи не змогли знайти свій редактор у цьому списку? Розкажіть нам, який ваш улюблений редактор у коментарях нижче!
NeonHTML - Безкоштовний редактор HTML та CSS з візуальними інструментами. Відрізняється функціональністю інструментів. Підтримує XHTML. Дозволяє редагувати швидко та комфортно: підсвічування синтаксису, візуальне створення тегів у діалогах. Більшість інструментів мають перегляд, зміна параметрів відразу впливає на відображення у перегляді. Є вбудований браузер із імітацією різного дозволута масштабу. Інструмент пошукової (SEO) оптимізації та перевірки рейтингу сайту. Інструмент варіацій тексту допоможе при розкручуванні. Дуже хороша роботаз квітами - спеціально створена палітра як у графічних редакторів, список недавніх кольорів, список кольорів сторінки, швидке редагуваннякольору одним кліком, миттєве створенняпараметри стилю з вибором кольору, докер кольору. Інструменти взаємодіють один з одним, цим досягається швидке звикання до інтерфейсу, зручність та висока швидкість роботи. Не замінює клавіатуру, де не потрібно. Не містить мотлоху меню.
________________________________________________________________________________
Підтримка основних форматів файлів - html, css, js, php, shtml, txt та будь-яких простих текстових файлів
Стандартизований для можливості редагування XHTML
Підтримка кодування Windows-1251, UTF-8, KOI8-R, KOI8-U. Конвертування сторінки в інше кодування з трансформацією метатегу
Відкриття кількох документів в одній програмі
Пошукова та контекстна оптимізація. Інструмент покаже, як сторінка буде виглядати у відповіді пошуковика, що побачить пошуковик при індексації, рейтинг частоти слів, редагування назви, описи та ключових слів, швидкий перехіду різні сервіси Googleта Яндекс, швидка перевіркаТІЦ та PR, інструмент варіювання текстів та ін.
Візуальний інструмент створення таблиць дозволить вибрати кількість осередків та швидко об'єднати осередки мишею
Зручний вбудований браузер на основі Internet Explorerз додатковими функціями для налагодження сторінок
Редактор тексту дозволяє вибрати колір, стиль та розмір шрифту візуально. Не замислюючись про теги, Ви отримаєте HTML-код тексту (для новачків не замінює ручне редагування)
Швидка вставка CSS параметріву вигляді меню і списку, що з'являється, вставить у стиль різні параметри. До того ж, якщо параметр передбачає вибір кольору, або шрифту, або шляхи до файлу - автоматично викликаються відповідні інструменти та діалоги
Візуальний інструмент створення шрифту пропонує безліч параметрів стилю та миттєвий перегляд результату. Вибір фону перегляду, підтримка класів, збереження налаштувань як заготовок шрифту, введення тексту для перегляду результату. Інструмент генерує скорочений або повний стиль та необхідні теги
Робота з кольором на сторінках стала зручнішою. Завдяки спискам останніх кольорів та всіх кольорів документа можна легко витримати сторінку в одному колориті. Меню кольорів вбудовано у всі інструменти, де потрібна робота з кольором. Покращена (не стандартна) палітра спеціально створена для зручності вибору кольорів
Зручний перегляд ресурсів сторінки одним кліком за посиланням - будь то картинка, флеш-ролик, зовнішня таблиця CSS чи інша сторінка. Крім того, CSS і сторінки відкриваються для редагування в новому редакторі. А підтримка технології drag-and-dropдозволяє вставити картинку у вигляді тега або фону, просто кинувши її з папки до редактора
Навігація за документом у вигляді ієрархічного дерева тегів допоможе переміститися до потрібному тегу. З її допомогою можна виявити помилки логічної будовидокумента
Автоматичний збір класів сторінки та зовнішніх CSSза посиланнями. У будь-якому інструменті або місці, де потрібен клас - просто виберіть його зі списку, що випадає
Лог повідомлень допоможе дізнатися і не забути про використання інструментів у відповідній ситуації
Експорт сторінки та CSS у стислому вигляді з повним збереженням колишньої функціональності. При цьому документ очищається від зайвих прогалин, відступів, перенесення рядка і т.д.
Використання заготовок коду. Тепер заготовку можна створити із виділеного фрагмента. Особливо заготовки потрібні при редагуванні цілого сайту і при знаходженні корисних кодів, коли ці коди потрібно терміново запам'ятати
Перевірка коду на грубі помилки - невідомі та незакриті теги, биті та порожні посилання, помилки у побудові таблиць. Якщо навіть Ви впевнені у своїх знаннях HTML, сторінка може не працювати банально через опис, і знайти її самому буває досить складно
Файлова панель зліва для вибору файлів поточної папки
Створення посилань з вибором стилю або створенням класу для чотирьох станів (загальний, простий, використаний, курсор над нею).
Вітаю вас у блозі. Як би ви не створювали сайт у конструкторі, за допомогою CMS або програми він буде написаний на html і css. В іншому випадку браузер його не зрозуміє. Замість електронного порталувідвідувач нічого не побачить.
Різниця полягатиме лише в правильності коду. У деяких випадках він виглядатиме як англійський текст, переведений у Google Translate. В інших так, начебто ним займався тямущий перекладач. Все залежить від інструментів, які ви використовуєте.
Сьогодні поговоримо яка програма для створення сайту html дозволить досягти мети найбільш правильно та грамотно. Забігу вперед. Навіть деякі дозволяють зробити це чітко. І для деяких користувачів це було б найкращим рішенням.

Моя сьогоднішня публікація буде присвячена редакторам. Давайте з них і почнемо.
Два типи редакторів
Усі редактори веб-сайтів поділяються на два типи – візуальні та текстові. Це не означає, що в першому випадку ви можете зовсім обійтися без знань коду, але вимоги до їхнього рівня будуть не такими серйозними, як у другому випадку. Це основна перевага, адже в ідеалі, якщо ви хочете створити щось по-справжньому правильне, після написання сайту непогано було б ще раз попрацювати над кодом і відредагувати деякі недоліки.
Текстові редактори чудово підійдуть, якщо ви знаєтеся на мовах програмування або просто не боїтеся труднощів. Вони не пишуть код для вас, але допомагають прискорити цей процес і ніде не помилитися. Ви починаєте вводити фразу, а утиліта закінчує її за вас. Ви також зможете побачити все, що зробили, як тільки закінчите роботу.

Сказати, що другий спосіб гарантія кращого результатуне можна. Ви можете помилитися, особливо якщо у вас не вистачає досвіду. Навіть професіонали іноді стикаються з труднощами, втомою та неточностями. Вони працюють у команді: хтось підкаже правило, що вилетіло з голови, інші побачать помилку.
Я не наполягаю і не рекомендую жодного з способів. Ви повинні самі вирішити, що для вас важливіше. Результат, тобто сайт, який у будь-якому випадку буде видно пошуковим системам, залишиться тільки його та розвивати. Другий варіант – ваші знання. Їх простіше довести до досконалості, використовуючи текстові редакторикоду.
Ну а тепер давайте перейдемо до самих програм.
Візуальні редактори
Пропоную вашій увазі кілька зручних візуальних редакторів.
- WYSIWYG Web Builder
Програма англійською, перші 30 днів надається безкоштовний тестовий період. Потім вам буде потрібна ліцензія, її ціна становить трохи менше 50 $.
WYSIWYG Web Builder є простим і досить зрозумілим. Якщо ви знаєте щось, то розумієте, що будь-який сайт складається з різних блоків. Завдяки цьому редактору вам потрібно тільки вибрати, що саме ви хочете бачити у себе на сайті: текст, пошук, RSS, слайд-шоу, відео галерею і так далі. Код автоматично згенерується. Його залишиться лише трохи підправити.

Утиліта має додатковими можливостями: створення , перевірка посилань та ваги сторінок. Якщо вам чогось не вистачає, ви можете завантажити розширення з форуму на офіційному сайті або написати код самостійно.
Якщо ви новачок, то можете почати знайомство з софтом, використовуючи один із безлічі готових шаблонів. Це пришвидшить роботу.
- CoffeeCup Visual Site Designer
Софт англійською. Колись розробники цієї програми продавали її за 50$ із можливістю докупити деякі функції, що викликало в інтернеті справжній бунт. Що це за утиліта, в яку постійно потрібно вкладатись? Зараз вона коштує 189 доларів, але ви отримуєте все одразу і цілком.

Дуже функціональна у використанні простіше, ніж попередній представник візуальних редакторів. Має вбудований , що полегшує процес завантаження на сервер. Ви можете працювати в програмі та відразу ж викладати оновлення на хостинг. Це дуже зручно.
CoffeeCup Visual Site Designer дозволяє працювати над , купа безкоштовних іконок, можливість додавати всілякі ефекти, бачити і виправляти код прямо у робочому полі програми. Відсутність російської, напевно, один із найбільш значних недоліків.
- Adobe Muse
Прекрасна програма російською, про яку я вже неодноразово писав у своєму блозі. Сам користувався і навіть створював у ній сайт на замовлення. Відгуки винятково позитивні. Інструментів не так багато, але якщо вміти ними користуватися, можна створювати фундаментальні проекти. Це відмінна особливістьбезлічі продуктів компанії adobe.
Згадайте той самий фотошоп. Здавалося б, з десяток кнопок, але почавши в ній колупатися виявляється, що їх можна використовувати для такої детального налаштування! Для Adobe Muse випущено безліч скриптів, ви й самі можете додати форму зворотнього зв'язку, слайдер і все, що буде вашій душі завгодно.

Це одна з небагатьох програм, яка дасть широкі можливостіяк для новачка, який не бажає розбиратися в коді, так і для тих, хто прагне отримати значний обсяг знань.
Люди, які працюють у Adobe Muse, здатні заробляти до 100 000 рублів за лендінг. Все залежить від умінь. Результату кінцевої користі для покупця сайту. Якщо ваша мета – гроші, можу порекомендувати вам курс « ». Ви навчитеся створювати проекти, які можуть продавати.

Текстові редактори
Для тих, кому потрібні знання, я представляю свою вибірку текстових редакторів.
- Sublime Text
Ви можете створювати сайт у самому простому блокноті, який ховається в панелі «Пуск», то навіщо ж потрібні текстові редактори? Вони мають приблизно однакові додатковими перевагами. Наприклад, можливість дописувати за вас текст, палітра кольорів.
Sublime Text не був би таким популярним, якби не мав своїх специфічних особливостей, таких як контроль за помилками і менеджер завдань і файлів. Можу запропонувати вам переглянути відео огляд цього редактора, якщо зацікавилися.
Для отримання деяких додаткових функційвам доведеться завантажити для проги пакет розширень.
- Brackets
Безкоштовний редактор від компанії Adobe, дуже похід на попереднього представника, але завантажувати щось додатково для отримання базових можливостейвже не потрібно.
Розширення потрібні, якщо ви хочете, наприклад, ви хочете мати можливість відкрити фотошоп-макет у редакторі, щоб одразу вирізати та зберігати частини малюнка. Навряд чи це дійсно знадобиться вам, тому що опція не надто добре опрацьована.
Проте, дякую за старання. Редактор дуже непоганий і без цього.
Крім цих програм, є ще NotePad++ та Dreamweaver, але про них я вже писав докладну статтю«». Дізнайтеся більше, пройшовши посилання, а також підписавшись на оновлення мого блогу. Я бажаю вам якнайшвидше знайти свою зручну утилітута почати створювати сайти самому.
До нових зустрічей та удачі у ваших починаннях.