Періодично ми чуємо про те, що графіка буває векторною та растровою. Але не кожен зможе пояснити різницю між цими двома поняттями. Можливо для людини, яка працює з текстовими редакторами та електронними таблицями, вона й не важлива, але якщо ми говоримо про дизайн та графіку, розуміння різних способів побудови зображень необхідне.
Растрова графіка
Щоб зрозуміти принцип побудови растрового зображення, уявіть собі лист масштабно-координатного паперу (міліметрівки), кожна клітинка якого зафарбована якимось кольором. Таку клітинку називають пікселем.
Якість зображення називають роздільною здатністю. Його визначають кількістю пікселів, які й формує малюнок. Чим більше пікселів розміщено на одиниці площі, тим вища роздільна здатність, а отже вища і якість зображення. Наприклад, малюнок з роздільною здатністю 1280×1024 складається з 1280 px по вертикалі і 1024 px по горизонталі. Слід зазначити, що в даному випадку йдеться про фізичний розмір зображення, а не про одиницю площі (дюйм, сантиметр тощо).

Основним недоліком растрових зображень є помітне погіршення якості при масштабуванні(мається на увазі збільшення розміру зображення). Справа в тому, що збільшуючи (зменшуючи) розмір зображення, Ви збільшуєте (зменшуєте) розмір кожного пікселя, що при значному масштабуванні дозволяє їх візуально визначити.
Крім того, найчастіше до недоліків растру відносять відсутність можливості повороту малюнка на кут, відмінний від 90* без помітного спотворення самого малюнка, а також розмір файлу, який безпосередньо пов'язаний з якістю зображення.
Переваги растрових картинок також безперечні. Насамперед це фотографічна якість одержуваного зображення, здатне передати всю гаму кольорів та їх відтінків.
Найпоширенішим програмним забезпеченням для роботи із растровими зображеннями є Adobe Photoshop.
Векторна графіка

Побудова векторного зображення ґрунтується на так званих опорних точках, які з'єднані між собою кривими, що визначаються відповідними математичними алгоритмами. Працюючи з векторним зображенням, користувач визначає його опорні точки і характер векторних кривих між ними.
До переваг векторних зображень найчастіше відносять простоту редагування як малюнка в цілому, так і його окремих елементів, можливість коригування, так і значної зміни розміру зображення без втрати якості (включаючи поворот на заданий користувачем кут) і зміни розміру файлу, а також невеликий розмір файлу.
Векторні зображення можуть бути легко перетворені на растровий формат будь-якої роздільної здатності.

Створення повнокольорових векторних малюнків фотографічної якості досить трудомістко і технічно складно, що суттєво обмежує можливості роботи з рядом категорій зображень і є її основним недоліком.
Найбільш популярним програмним забезпеченням для роботи з векторною графікою є CorelDraw та Adobe Illustrator.
Плюси і мінуси

Растрові зображення
Плюси:чітко та максимально правдоподібно відображає відтінки кольорів, їх перетікання з одного в інший, а також тіні.
Мінуси:При збільшенні помітно втрачає чіткість і виглядає не якісно.
Застосування:Застосовуються, як правило, при роботі з фотографіями та іншими зображеннями з насиченою гамою кольорів і плавними переходами кольору. Активно застосовувалась при дизайні сайтів, іконок додатків. Правда зараз, коли flat і material дизайн стали такими популярними, дизайнери все частіше використовую векторні програми для своїх творінь.
Векторні зображення
Плюси:масштабування без втрати чіткості зображення. Мінімальний розмір зображень.
Мінуси:дуже складно передати плавні переходи кольору і досягти фотографічної якості
Застосування:Застосовується при створенні логотипів компаній, візиток, буклетів та іншої друкованої продукції. Також редактори векторної графіки є незамінними при створенні нових, оригінальних шрифтів. Але це ще не все. У редакторах векторної графіки можна створювати чудові ілюстрації.
Найчастіше, дизайнери поєднують ці типи графіки, щоб досягти максимального ефекту. Іноді краще використовувати растр, іноді вектор. Сподіваємося, ця стаття допомогла вам трохи краще зрозуміти у чому різниця між цими двома типами зображень. Дякую за увагу.
Відправити
Відмінності растрової та векторної графіки при їх збільшенні.
Тема роботи
Відмінності растрової та векторної графіки
Склад групи
Учні 9 класу
Керівник проекту
Мета роботи
Оцінити переваги та недоліки як растрової, так і векторної графіки.
Основне питання
У чому різниця між растрової та векторної графіки?
Проблемне питання
Як відрізнити растрове зображення від векторного?
Навчальні питання
Що таке растр?
Що таке векторна графіка?
Які є графічні редактори?
План проведення проекту
Етап 1 Розробка проектного завдання. Завдання етапу – визначення теми, уточнення цілей, вибір робочих груп, визначення джерел інформації, постановка завдань
Етап 2. Розробка проекту. Завдання етапу – збирання та уточнення інформації.
Етап 3. Оцінка результатів Завдання етапу – аналіз виконання проектних завдань.
Етап 4. Захист проекту. Урок – презентація Завдання етапу – колективний захист проекту
Знайдена інформація
Векторне зображення (робота Джузеппе Маріотті)
Векторна комп'ютерна графікамає на сьогоднішній день дуже широку сферу застосування в різних галузях людської діяльності, починаючи від реклами на сторінках газети і закінчуючи розробкою проектів у такому вигляді промисловості як космічна. Особливо важливо, що векторне зображення спочатку дозволяє виконувати точні геометричні побудови, отже, креслення та іншу конструкторську документацію. Зауважимо, що майже всі системи автоматизованого проектування у свою основу беруть векторну комп'ютерну графіку. Чи треба говорити, що векторна комп'ютерна графіка поряд із растровою широко застосовується художниками-дизайнерами і пов'язано це насамперед із особливостями цього виду комп'ютерної графіки. Векторне зображення (векторна графіка) представляється як сукупності відрізків прямих (векторів), а чи не точок, що застосовуються в растрових зображеннях. Векторна графіка описує зображення з використанням прямих і вигнутих ліній, які називають векторами, а також параметрів, що описують кольори і розташування. Перевага – якісне масштабування у будь-який бік. Збільшення чи зменшення об'єктів здійснюється збільшенням чи зменшенням відповідних коефіцієнтів у математичних формулах. Ще один плюс - векторна графіка залежить від дозволу, тобто. може бути показана у різноманітних вихідних пристроях з різною роздільною здатністю без втрати якості. Але, на жаль, векторний формат стає невигідним під час передачі зображень з великою кількістювідтінків або дрібних деталей (наприклад, фотографій). Адже кожен найменший відблиск у цьому випадку буде представлятися не сукупністю одноколірних точок, а найскладнішою математичною формулою або сукупністю графічних примітивів, кожен з яких є формулою. Це призводить до обтяження файлу. Найбільш популярними графічними програмами, призначеними для обробки векторних зображень, є Adobe Illustratorі Corel DRAW

Растрове зображення
Растрове зображення- зображення, що є сіткою пікселів або кольорових точок (зазвичай прямокутну) на комп'ютерному моніторі, папері та інших пристроях і матеріалах, що відображають. Растрова графіка- це прямокутна матриця, що складається з безлічі дуже дрібних неподільних точок (пікселів). Кожен такий піксель може бути пофарбований у якийсь один колір. Наприклад, монітор з роздільною здатністю 1024х768 пікселів має матрицю, що містить 786432 пікселів, кожен з яких (залежно від глибини кольору) може мати свій колір. Т.к. пікселі мають дуже маленький розмір, то така мозаїка зливається в єдине ціле і при високій якості зображення (високої роздільної здатності) людське око не бачить "пікселізацію" зображення.
Основною перевагою растрових зображень є можливість передавати величезну кількість відтінків кольору та плавних переходів між ними, тому при оцифруванні фотографій користуються саме растровим методом. Одним з основних недоліків є неможливість коректних трансформацій растрового зображення, таких як поворот, збільшення, зменшення та різного роду викривлення. Найбільш популярними графічними програмами, призначеними для обробки векторних зображень, є Adobe Photoshop, GIMP, SAI

Тепер поговоримо про проблему розмірів файлів. Файли векторних зображень мають набагато менший розмір, ніж растрових, оскільки у пам'яті комп'ютера кожен із об'єктів цієї графіки зберігається як математичних рівнянь, тоді як параметри кожної точки (координати, інтенсивність, колір) описуються у файлі растрової графіки індивідуально, звідси – такі великі розміри файлів.
У цьому матеріалі ми розглянемо основні відмінності растрових та векторних зображень. Дізнаємося всі переваги векторної та растрової графіки, а також де таку графіку краще використовувати для своїх цілей. Отже, ви, напевно, неодноразово ставили собі таке запитання: «З чого ж складається картинка, яка відображається на екрані мого комп'ютера?» Можливо, ви здивуєтеся, але насправді фото не існує!
Що таке растрове зображення?
Насправді, ми бачимо лише електронну версію картинки на моніторі. Якщо говорити про растрове зображення, воно зберігається в пам'яті комп'ютера у вигляді цифр і символів. Вони з певною послідовністю описують якусь окрему область (Елемент)самого зображення. Цей елемент відображається у вигляді пікселя (комірки певного кольору). Погляньмо, що це за піксель такий.
Для цього можна просто взяти фото та збільшити його. Ви помітите, що з'явилися спеціальні квадратики (Рисунок нижче). Зображення почало розбиватися на квадрати різного кольору. Ось ці квадратики і є пікселі.

Таким ось виявляється будь-яке растрове зображення, отримане з фотокамери, з камери мобільного телефону або завантажене з Інтернету. Кожен піксель, як я казав, описаний певною послідовністю цифр та символів. Як дізнатись, що це за послідовність? Так, дуже просто! Вибираєте інструмент « Піпетка» (у будь-якому графічному редакторі він є)та наводьте на потрібний піксель. Якщо перевіряєте у фотошопі, вам додатково потрібно буде зайти в палітру кольорів.

Отже, що випливає з того, що ми з вами розглянули вище. Якщо пікселі представлені як послідовності чисел і літер, їх можна легко змінювати. Змінюючи числа та літери кожного пікселя, ми можемо змінювати його колір, тобто редагувати сам піксель. За виконання будь-якої глобальної операції корекції (наприклад, регулюємо яскравість)змінюється числове значення кількох тисяч пікселів зображення.
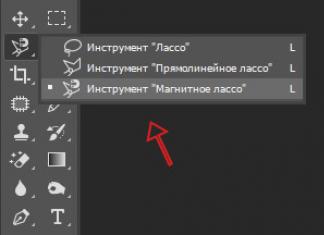
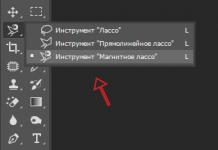
Тепер давайте познайомимося із поняттям векторного зображення. Щоб продемонструвати наочний приклад, я спробую створити новий документ. Перейдемо в меню « Файл» —> « Створити«. Давайте , за допомогою якого можна буде створювати векторну графіку. Наприклад, я візьму інструмент « Перо» (2) . Обов'язково потрібно, щоб стояло налаштування. Шар-фігура» (3) . Після цього я розставляю крапки у потрібних місцях (4) . В результаті виходить певна постать. Ви її можете зробити на свій розсуд.
 Після того, як ми з'єднали всі крапки, утворюється фігура і до шару прикріплюється мініатюрна векторна маска (5)
. Це свідчить, що це векторна фігура, а не растрова.Її можна збільшувати та зменшувати багато разів і при цьому якість ніяк не постраждає. Природно до цього шару можна використовувати різні ефекти світіння, обведення і таке інше.
Після того, як ми з'єднали всі крапки, утворюється фігура і до шару прикріплюється мініатюрна векторна маска (5)
. Це свідчить, що це векторна фігура, а не растрова.Її можна збільшувати та зменшувати багато разів і при цьому якість ніяк не постраждає. Природно до цього шару можна використовувати різні ефекти світіння, обведення і таке інше.

Тож у чому відмінності растрового від векторного зображення? Векторні зображення, на відміну від растрових, описуються математичними формулами, а не латинськими символами. Тому їх можна збільшувати чи зменшувати без втрати якості. Формула залишається тією ж, змінюється лише масштаб. Формула, як правило, описує плавну криву і за будь-якого значення ця крива так і залишиться плавною.
Якщо ви спробуєте збільшити картинку з векторною графікою, ви помітите, що пікселі практично непомітні, тобто якість залишилася на колишньому рівні. Якщо збільшувати зображення з растрової графікою, воно помітно втратить як.

Таким чином, векторні зображення можна збільшувати без втрати якості. У будь-якому розмірі вони описуються математичними формулами. Растрове зображення – це послідовність пікселів. При збільшенні якогось фрагмента починають спостерігатися втрати якості. Також втрата може спостерігатись і при зменшенні картинки.
Векторні зображення добре використовувати там, де потрібне велике збільшення зображення без втрати якості. Наприклад, у цьому можуть бути різні візитки, логотипи, банери на сайті та багато іншого. Програма Adobe Photoshop хоч і дозволяє працювати з векторними картинками, але все ж таки вона є растровим редактором. Для роботи з векторними зображеннями краще підходять програми CorelDraw або Adobe Illustrator.
Комп'ютерна графіка буває двох основних типів - растрова та векторна. Що характеризує їх?
Факти про растровий графік
Растрова графіка- це цифрові зображення, які вишиковуються з пікселів - одиничних точок, пофарбованих у певний колір. Вони мають низку ключових характеристик. А саме:
- величина (виражається в пікселях по ширині, а також по висоті – наприклад, 800 на 600);
- загальна кількість використовуваних кольорів (є монохромні картинки, є ті, що складаються з 256 відтінків, а також ті, що сформовано 16 млн кольорів);
- роздільна здатність (зазвичай відповідає величині зображення, але в розрахунок також іноді береться площа екрану в цілому або його окремої ділянки).
Растрові картинки можна створювати різними способами. По-перше, зображення можна сфотографувати та відсканувати - воно складатиметься з одиничних пікселів і тому вважатиметься растровим. По-друге, картинку відповідного типу легко намалювати. Для цього повинен використовуватися растровий графічний редактор – наприклад, фотошоп.
Головна перевага графіки, про яку йдеться, - у можливості сформувати на екрані практично будь-яке зображення. Зокрема – вивести на дисплей реалістичне фото. За достатньої глибини кольору та високої роздільної здатності картинки, а також за умови використання якісної відеокарти та монітора воно буде маловідмінним від вихідного вигляду сфотографованих об'єктів.
Растрова графіка універсальна - існує широкий спектр пристроїв та програм, здатних з нею працювати. Її можна застосовувати у складі практично будь-якого мультимедійного контенту – від значків на робочому столі до величезних рекламних плакатів. Кадри у фільмі – це теж фактично растрова графіка.
Є у картинок відповідного типу та недоліки. Наприклад, їх дуже складно збільшити без візуального погіршення якості. Якщо растрове зображення спочатку має низьку роздільну здатність, то воно, швидше за все, не підійде для використання, наприклад, як шпалери для робочого столу або як елемент великого плаката.
Факти про векторну графіку
Векторна графіка- це цифрові зображення, які вишиковуються не з пікселів, а з готових геометричних форм, здатних досягати, як правило, будь-якої величини і забарвлюватися в будь-який колір (але, як правило, загальна кількість відтінків, що одночасно використовуються в таких картинках зазвичай невелика).
Безперечно, є дуже складні за структурою векторні картинки. Наприклад, креслення автомобіля або будь-якого іншого виду складної техніки. Але вони повністю зберігатимуть якості, зазначені вище, - зокрема пристосованість до збільшення чи зменшення у будь-якій пропорції.
Якщо растрову картинку можна створити методом малювання чи фотографування, формування векторних зображень вимагає використання виключно спеціалізованих програм. Наприклад, Adobe Illustrator. Певним функціоналом у частині роботи з векторною графікою мають також програми, що входять до пакету Microsoft Office. Наприклад, більшість картинок, що промальовуються за допомогою спеціальних інструментів Word або Excel, - векторні. Щоправда, зберегти їх у вигляді окремого файлу складно – лише у складі документа Word або Excel, які, у свою чергу, проблематично оброблятимуть у спеціалізованих векторних редакторах.
Таким чином, векторна графіка має дуже значну перевагу перед растрової частини масштабування. Однак, як правило, сильно поступається їй з погляду можливостей наповнення картинки складними елементами. Дуже проблематично побудувати, наприклад, барвистий плакат з використанням лише векторних фігур, оскільки серед них може просто не виявитися тих, що здатні вдало вписуватися в концепцію проекту.
Порівняння
Головна відмінність растрової графіки від векторної – у принципі побудови зображення. У першому випадку картинка складається з пікселів - одиничних точок, у другому - є готовою фігурою. Це визначає всі інші відмінності між растрової та векторної графікою.
Слід зазначити, що векторні картинки без проблем трансформуються на растрові. Фактично в момент відображення на екрані вони тимчасово перетворюються на них - володіючи конкретною величиною та роздільною здатністю, що виражаються в пікселях. Але їх «розтлість» цілком можна зафіксувати, зберігши картинки в окремий файл відповідного типу.
У свою чергу, трансформувати растрову графіку на векторну набагато складніше. Справа в тому, що такі картинки часто складаються з дуже великої кількостіокремих елементів - наприклад, якщо йдеться про повнокольорові фотографії. Технологічно може бути вкрай складно перетворити їх на векторні фігури, які легко збільшувати чи зменшувати.
Визначивши те, у чому різниця між растрової графікою та векторною, відобразимо її критерії у невеликій таблиці.
Таблиця
| Растрова графіка | Векторна графіка |
| Що спільного з-поміж них? | |
| Векторні картинки можна легко трансформувати в растрові (але не навпаки), що мають конкретні показники роздільної здатності, розміру та глибини кольору. | |
| У чому різниця між ними? | |
| Вишиковується з пікселів | Вишиковується з готових фігур |
| Має фіксовані роздільну здатність, величину, глибину кольору | Може мати будь-яку величину, роздільну здатність, глибину кольору (але на практиці відтінків використовується, як правило, небагато) |
| Дозволяє відображати на екрані картинки з практично будь-яким змістом | Дозволяє відображати на екрані зображення з відносно невеликою кількістю елементів |
Для того, щоб вести дискусію про програми роботи з графікою спочатку потрібно розібратися в поняттях і відмінностях між двома основними типами 2D графіки: растрові та векторні зображення. Це дуже важливий урок, тим більше якщо ви маєте намір працювати з графікою.
Поняття растрового зображення
Растрові зображення цезображення, які складаються з крихітних прямокутних точок індивідуального кольору - пікселів, об'єднаних воєдино. Кожен піксель має своє особливе розташування на картинці та своє індивідуальне значення кольору.
Кожне зображення має фіксовану кількість пікселів. Їх можна бачити на екрані монітора, більшість з яких відображають приблизно від 70 до 100 пікселів на 1 дюйм (фактична кількість залежить від вашого монітора та налаштування самого екрана).
Щоб проілюструвати це, погляньмо на типовий значок на робочому столі — Мій комп'ютер, який, як правило, складається з 32 пікселів завширшки та 32 пікселів за висотою. Інакше кажучи, існує 32 точки кольору у кожному напрямі, які у поєднанні формують зображення такого значка.

Коли ви збільшите цей малюнок, як у прикладі, ви зможете чітко бачити кожен окремий квадрат певного кольору. Зверніть увагу на те, що білі ділянки на фоні теж є окремими пікселями, хоча вони відображають один суцільний колір.
Розмір зображення та його роздільна здатність
Растрові зображення залежать від роздільної здатності. Роздільна здатність зображення це число пікселів у зображенні на одиницю довжини. Воно є мірою чіткості деталей растрового зображення і зазвичай позначається як dpi (крапок на дюйм) або ppi (пікселів на дюйм). Ці терміни в певному сенсі синоніми, тільки ppi відноситься до зображень, а dpi - пристроїв виведення. Саме тому dpi ви можете зустріти в описі моніторів, цифрових фотоапаратів тощо.
Чим більший роздільна здатність, тим менший розмір пікселя і тим більше їх припадає на 1 дюйм, і відповідно тим краща якість картинки.
Дозвіл підбирається для кожного зображення індивідуально і залежить від того, де Ви плануєте його використовувати:
- якщо ви плануєте використовувати його для розміщення в Інтернеті, то роздільна здатність вибирається 72 ppi, оскільки основним критерієм для Інтернету є швидкість завантаження зображень, а не їхня дивовижна якість, саме тому вибираються відповідні формати збереження файлів, де якість стоїть далеко не на першому місці.
- якщо ви захочете надрукувати зображення, то роздільна здатність має бути набагато більше ніж 72 ppi. Так, для того щоб роздрукувати зображення у високій якості роздільна здатність його має бути в діапазоні 150-300 ppi. Це основна вимога для фототипографій, що друкують журнали, каталоги та малоформатну продукцію (буклети, флаєри, рекламні листівки).
Як говорилося вище, растрові зображення дуже залежать від їхнього дозволу. Саме тому при масштабуванні, через свою піксельну природу, такі зображення завжди втрачають як. Однак, якщо Ви все-таки зважилися на збільшення розміру зображення, то найкраще використовувати метод інтерполяції, за допомогою якого можна досягти непоганих результатів. Про цей метод ми поговоримо в наступному уроці.
Розмір зображення в растрової графіці — це фізичний розмір файлу, у якому зберігається зображення. Він пропорційний розміру зображення пікселів.
Програма Photoshop показує співвідношення між розміром зображення та його роздільною здатністю. Це можна переглянути, відкривши діалогове вікно «Розмір зображення», яке знаходиться в меню «Зображення». При внесенні змін до однієї з даних величин усі інші автоматично будуть наведені відповідно до зміненої.
Підбиваючи підсумки можна сказати, що основними характеристиками растрових зображеньвиступають:
- розмір зображення у пікселях
- бітова глибина
- колірний простір
- роздільна здатність зображення
Прикладом растрового зображення може бути будь-яка фотографія або картинка, створена шляхом сканування, фотографування або малювання в растровому редакторі, а також створена шляхом перетворення векторного зображення в растрове.
Формати растрових зображень
До найпоширеніших форматів растрових зображень відносяться:
- JPEG, JPG
Перетворення між форматами растрових зображень відбувається дуже легко, при цьому використовується команда «Зберегти як …», в меню якої після імені файлу вибирається формат, у якому потрібно зберегти зображення.
Деякі формати, зокрема GIF і PNG підтримують прозорість фону. При цьому не варто забувати про те, що прозоре тло не буде таким, якщо зображення формату GIF або PNG перезберегти в будь-який інший формат або скопіювати його і вставити в інше зображення.
Програми для роботи з растровою графікою
Найпопулярніші програми для роботи з растровою графікою:
- Adobe Photoshop
- Adobe Fireworks
- Corel Photo-Paint
- Corel Paint Shop Pro
- Corel Painter
- Paint
Як на мене, редактор Adobe Photoshop – є найкращою з програм.
У порівнянні від цього типу графіки, векторна графіка також має чимало переваг. Давайте їх розглянемо.
Що таке векторні зображення
Векторні зображення, що складаються з безлічі окремих, масштабованих об'єктів (ліній та кривих), які визначені за допомогою математичних рівнянь.

Об'єкти можуть складатися з ліній, кривих та фігур. У цьому зміна атрибутів векторного об'єкта впливає сам об'єкт, тобто. Ви можете вільно змінювати кількість атрибутів об'єкта, не руйнуючи при цьому основний об'єкт.
У векторному графіку якість зображення залежить від дозволу. Це все пояснюється тим, що векторні об'єкти описуються математичними рівняннями, тому при масштабуванні вони перераховуються і відповідно не втрачають якості. Виходячи з цього, Ви можете збільшувати або зменшувати розмір до будь-якого ступеня, і ваше зображення залишиться таким самим чітким і різким, це буде видно як на екрані монітора, так і під час друку. Таким чином, вектор – це найкращий вибір для ілюстрацій, що виводяться на різні носії та розмір яких доводиться часто змінювати, наприклад, логотипи.
Ще одна перевага зображень є те, що вони не обмежені прямокутною формою, як растрові. Такі об'єкти можуть бути розміщені на інших об'єктах (розміщення на передньому чи задньому плані вибирається особисто Вами).

Для наочності мною надано малюнок, на якому намальовано коло у векторному та коло у растровому форматі. Обидва розміщені на білому тлі. Але коли ви розміщуєте растрове коло поверх іншого такого ж кола, то побачите, що це коло має прямокутну рамку, чого, як Ви бачите на малюнку, немає у векторі.
На сьогоднішній день векторні зображення стають все більш фотореалістичними, це відбувається за рахунок постійної розробки та впровадження програм різних інструментів, наприклад, таких як градієнтна сітка.
Векторні зображення зазвичай створюються за допомогою спеціальних програм. Ви не можете відсканувати зображення та зберегти його у вигляді векторного файлу без використання перетворення шляхом трасування зображення у програмі Adobe Illustrator.
З іншого боку, векторне зображення може бути легко перетворене в растрове. Цей процес називається раструванням. Також, при перетворенні Ви можете вказати будь-яку роздільну здатність майбутнього растрового зображення.
Векторні формати
До найпоширеніших форматів вектора відносяться:
- AI (Adobe Illustrator);
- CDR (CorelDRAW);
- CMX (Corel валютний);
- SVG (масштабована векторна графіка);
- CGM Computer Graphics Metafile;
- DXF AutoCAD.
Найпопулярніші програми для роботи з векторами : Adobe Illustrator, CorelDRAW та Inkscape.
Тож чим відрізняються векторні та растрові зображення?
Підбиваючи підсумки статті про растрових та векторних зображень, можна з упевненістю сказати, що векторні зображення мають дуже багато переваг над растровими, а саме.