Як перенести ілюстрацію, дизайн сайту або UI з Ілюстратора до Фотошопу, не використовуючи копіювання у вигляді смарт-об'єкта? При цьому хочеться зберегти векторні об'єкти після перенесення. У цьому повинна допомогти стандартна функція експорту в PSD, але чи це так?
В Ілюстраторі в меню File → Export → PSD є опція "Write Layers" з пунктом "Maximum Editability", але результат - випадкові растрові шари, на які перетворюються векторні об'єкти. Не схоже на «максимум можливості редагування» у Фотошопі.
Незважаючи на опції експорту, два квадрати стали одним растровим шаром у PSD
Пошук рішення
Потрібно боротися з розробниками Едоуб несправедливістю. Шукаю російськомовні, західні статті (трапляється цікава 2011 у Турбомілк), уроки, відео на Ютюбі. Майже скрізь все зводиться до угруповання об'єктів в ілюстрації, сортування по шарах (порядок у шарах корисний для роботи, а не тільки для експорту) та подальшої ручної растеризації через Object → Rasterize у самому Ілюстраторі або автоматичному при експорті. Але мені хочеться зберегти векторні об'єкти в PSD.

Експорт з AI за статтею Турбомілк. Порядок у групах, шарах, але все растрове
Потрібен Ілюстратор версії CS6 та вище
Cкрипт проводить перевірку всіх об'єктів у документі, незалежно від того, на якому шарі або в групі. Знайшовши об'єкт з однотонною заливкою, він застосовує до нього Екшн з операцією Make Compound Shape. Щоб зберегти векторні обведення до об'єктів, потрібно застосувати Object → Path → Outline Stroke.
Якщо у вас є група з сотень дрібних об'єктів, наприклад, пензлем намальовані волосся, шерсть або текст, перекладений у криві, краще перед виконанням скрипта об'єднати такі елементи в Compound Path клавішами Cmd + 8 (Ctrl у Windows), щоб скрипт кожен об'єкт, букву окремо не обробляв.

Винятки
Якщо у файлі присутні об'єкти, до яких застосовані Photoshop effects (тінь, свічення, шум тощо), їх перед запуском скрипта треба вручну раструвати в режимі Type Optimized.
У силу специфічності деяких видів об'єктів (градієнти, патерни, міші та ряд інших) за результатами тестів не всі вони можуть експортуватися з AI в PSD, залишившись векторними, але їх можна зробити окремими растровими шарами без тривалого сортування за групами та шарами в Ілюстраторі. Для цього застосовується ще одна хитрість, скрипт окремо робить із кожного такого об'єкта окрему групу.

2 квадрати в AI в окремих групах після експорту в PSD
Короткі підсумки
- При експорті з AI до PSD ми зберігаємо параметри прозорості, режими накладання шарів.
- Застосування Make Compound Shape дозволяє зберегти векторні об'єкти PSD.
- Градієнти, патерни, міші, об'єкти з растровими ефектами, фігури з обведеннями раструються.
- Перетворення кожного об'єкта, що раструється, в групу дозволяє зберегти його після експорту окремим шаром у Фотошопі.
- Флет іконки, UI елементи, ілюстрації – їх можна після підготовки отримати у PSD файлі повністю у векторній формі.
- Підготовка файлу скриптом Ai2Psd допомагає зменшити кількість ручної роботи для файлів з великою кількістю об'єктів.
Mateusz Nowak: "Танки для Ai-to-Psd script!"
Dilyana Aleksandrova: «ai to psd saved my ass at work man, thank you for sharing it!»
Weyn Cueva: This is amazing! I’ve been looking for something similar because I work more in Photoshop. Thank you.»
Maggie Stilwell: This is awesome! A great timesaver. Thank you for sharing it.»
WashIrving: «виглядає страшенно корисно. Дякую Бро"
zmotion: Шикарний скрипт. Впевнений для багатьох, у тому числі і для мене це буде дуже корисним!»
І для прикладу Векторна ілюстрація, яка пройшла обробку скриптом і була експортована в формат PSD.

173 об'єкти в AI обробилося за 40 сек. У підсумковому PSD усі шари – векторні шейпи.
Illustrator надає нам широкі можливості для малювання, але чим складніше використані інструменти, тим більший ризик друку. Щоб цього не сталося, слід дотримуватись нескладних правил при створенні та збереженні векторних файлів для подальшого використання зі створення поліграфічної продукції.
У цьому уроці по Adobe Illustrator не будемо вдаватися до анатомічних подробиць на кшталт колірних профілів та друку в п'ять фарб. Наше завдання просто навчитися вирішувати, як зберегти зображення в залежності від техніки малювання.
Отже, навіть найпростіше векторне зображення вимагає враховувати деякі нюанси відразу на етапі створення файлу. Якщо ви не хочете перетворювати обведення в об'єкти, щоб не збільшувати кількість вузлів і, відповідно, час обробки файлу, не забувайте ставити в палітрі трансформації галочку, яка дозволить масштабувати обведення разом із зображенням. Те саме стосується пензлів.
Якщо в ілюстрації є чорні контури, вони повинні бути 100% black, без домішок інших фарб. Товщина контурів не повинна бути меншою за 0,1 мм, а краще задавати від 0,15 мм і вище. Велика область зображення, залита чорним кольором, навпаки, має бути «змішової», тобто містити інші кольори, крім чорного, інакше фон буде тьмяним. Сумарна густина композитного чорного залежить від профілю конкретної друкарні, а коли виконавець невідомий, прийнято триматися в межах суми 300%.
Якщо робота створюється для тиражування і містить фон, що підходить до країв монтажного столу, то бажано трохи продовжити фон за межі задуманого: як правило, 3 мм по периметру. Інакше ілюстрацію можуть просто обрізати, поля для графічних зображень у модульних сітках є далеко не завжди. Ніякий город з лінійками і направляючими при цьому не потрібно городити, Illustrator дає можливість легко зробити вильоти за лінії різу і зберегти дообрізний формат, записавши PDF з відповідним налаштуванням.


Як працювати з синім та зеленим кольорами під час підготовки до друку
Як правило, у ілюстраторів з невеликим досвідом роботи в поліграфії виникають проблеми із зеленими та синіми заливками. Ці кольори, їх відтінки найбільше втрачають привабливість під час друку в режимі CMYK. Нижче можна подивитися приклад того, що відбувається із синім та зеленим кольором.

Як бути? Потрібно просто вміти дурити людське око. Те, що той самий колір виглядає по-різному на темному, білому і низькоконтрастному тлі, відомо кожному художнику ще зі шкільних років. Ретельно продумуйте колірне рішення. Крім того, а їх вміле використання змусить людину «додумати» графічну інформацію та побачити вашу ілюстрацію яскравішою та привабливішою, ніж показує друк у чотири фарби. Коли вибраний стиль графіки дозволяє застосовувати градієнти — користуйтеся.
Якщо технічно нескладне зображення можна записати у форматах EPS або PDF та спокійно віддати до друку, то використання прозоростей у поєднанні з градієнтами, художніх пензлів, патернів, масок прозоростей, растрових ефектів потребує більш ретельної підготовки. Коли друкарня наперед відома, всі нюанси можна дізнатися у технолога. В ідеалі ви просто приймете готову ілюстрацію, записану в EPS від версії 9 і вище або PDF 1.4. Зберігання файлів у названих форматах дозволяє відкривати їх через Illustrator у «первідданому» вигляді та спокійно редагувати. А сучасне обладнання та програмне забезпечення лояльно ставляться до прозоростей.
Але коли подальшу долю файлу простежити неможливо, багато хто воліє перестрахуватися. Старий, добрий, варварський спосіб записати таку ілюстрацію - зберегти її в EPS версії 8. При цьому навіть радіальні градієнти будуть збережені як маски, в які розміщено растр. Якщо це явище вас не бентежить, сміливо користуйтесь. З цим вже складно буде щось створити не тільки на RIP, а й взагалі будь-де. Однак обов'язково залишайте вихідне векторне зображення.
Інший, більш щадний для вектора спосіб – зведення прозоростей. При зведенні області, що накладаються, будуть вичленовані як самостійні об'єкти. Схематично: замість двох об'єктів з прозоростями, що перетинаються, ви отримаєте три непрозорі, об'єкт, що вийшов з області перетину, відфарбується у відповідний колір. Під час підготовки файлу бажано включати функцію Overprint Preview (меню Veiw).

Зведення зачіпає як самі об'єкти з прозоростями, і ті, куди вони накладаються. Те, що знаходиться шаром вище, відомості не підлягає. При використанні художніх пензлів, текстур, тексту, патернів нижче прозорих областей спочатку потрібно виконати команду Expand, щоб уникнути можливих спотворень. Врахуйте, ця операція збільшує кількість вузлів, що впливає на вагу файлу не на краще. Далі виконуємо команду Flatten Transparency. Уважно дивіться налаштування, Raster\Vector Balance має бути в крайньому правому положенні.
Але коли у файлі градієнти знаходяться один поверх іншого з режимами накладання, нехай вас не спокушає викручений у бік 100% вектора двигун Raster \ Vector Balance: складні області, що не піддаються опису PostScript, будуть растровані. Що ще раструється? Використання розмиття по Гаусу та радіального розмиття, застосування Drop Shadow тощо. спричинить растрування частини об'єктів.


Не забороняйте використання прозоростей, потрібно просто добре знати всі інструменти Adobe Illustrator і не боятися експериментувати: іноді для створення тих же тіней достатньо застосувати Blend Tool.
Взагалі слід зауважити, що вектор не самоціль, зрештою, для друку зображення все одно раструється, проте машина це зробить незрівнянно чіткішим та якіснішим, ніж «хендмейд». Тому вектор потрібно намагатися зберегти настільки, наскільки це можливо. Однак бувають випадки, коли розмір друкованої продукції вже остаточно відомий і масштабування не потрібне, а зображення являє собою велику кількість вузлів і текстур або розмите абстрактне тло. Очевидно, що в таких випадках чіплятися за вектор немає сенсу, надійніше зберегти якісний растр.
Приватний випадок: абстрактні фони, що світяться, які зручніше створювати в RGB, при простому перекладі в CMYK втрачають половину інформації про кольори, прозорості і нікуди не годяться, а растрування дозволяє зберегти зображення хоч і з втратами, але не такими серйозними.


Можна експортувати роботу з Illustrator у формат TIFF, вказавши потрібну модель та роздільну здатність. А можна раструвати, відкривши файл у Photoshop, причому сучасний редактор чудово справляється як із PDF та EPS, так і з.ai-файлом безпосередньо. Один нюанс: при запиті на растрування, щоб уникнути втрати інформації про колір, повинна залишатися та колірна модель і колірний профіль, в яких записаний векторний файл (Photoshop сам пропонує їх при відкритті за замовчуванням). І вже потім файл переводиться в потрібний колірний простір.
Цей спосіб зручно застосовувати для широкоформатного друку, коли потрібно формат TIFF, а Illustrator не дозволяє створювати та експортувати зображення потрібного розміру. Створюючи ілюстрації для виставкових стендів або зовнішньої реклами, декору інтер'єрів, ми можемо спокійно працювати у векторі в тому масштабі, в якому нам зручно. При відкритті файлу у Photoshop просто вказуємо потрібну роздільну здатність та розмір у метричних одиницях (діємо саме в такому порядку).
Якщо для офсету необхідна роздільна здатність не менше 300 ppi (таке ж значення за замовчуванням прийнято задавати і для лазерного друку з застереженнями), то широкий формат великого значення ppi не потребує. Сучасні плотери надрукують якісно файл для зовнішньої реклами, збережений із 24 ppi. Інтер'єрного друку не потрібно ставити значення вище 150 (як правило, 96-120) - більше значення якості не додасть, зате збільшить час обробки файлу.
Вийшла не велика стаття, але це загалом той мінімум, який бажано знати, виконуючи роботу для поліграфії. Успіхів усім читачам!
Будьте завжди в курсі свіжих новин про векторну графіку, нових уроків роботи в Adobe Illustrator, статей та інтерв'ю присвячених графічному дизайну. Команда працює для Вас!
Якщо у вас стоїть завдання зберегти JPEG високої роздільної здатності в Adobe Illustrator, А він зрадницьки видає вам таке: Бездоганно до export at this resolution. Please lower the resolution and try again. То ви потрапили за адресою:) Бо зараз ми вирішуватимемо саме цю проблему. JPEG з високою роздільною здатністю 300 dpi (300 ppi)може знадобитися для друку. Також такі файли відмінно підходять для мікростоків, якщо розміри JPEG будуть близько 25 мегапікселів. Майже скрізь такі беруть, навіть прискіплива Fotolia. Якщо ви ще не знаєте, як готувати та зберігати Векторні ілюстрації для мікростоків, то вам сюди.
Зрозуміло, що для стоку прокотить і екранний дозвіл 72 dpiз великими розмірами в пікселях по ширині та висоті. У цьому випадку можна просто зберегти JPEG через Save for Web (Alt+Shift+Ctrl+S). Ця опція має поля для введення ширини і висоти картинки на виході. Але для тих, хто все-таки хоче, щоб JPEG був високої роздільної здатності 300 dpi, цей спосіб не підходить. Залишається File > Export. Саме там можна обирати дозвіл. Але він часто підводить, якщо Adobe Illustrator вважає, що не вистачає оперативної оперативної операції. Саме тоді ви можете побачити таке попередження.
Це я намагаюся у Ai CC експортувати у JPEG високої роздільної здатності 300 dpi досить просту картинку. До речі, CS6 ілюстратор лається так само. Наприклад, якщо артборд в ілюстраторі розміром 1200x1200 px, то при експорті в 300 dpi, вийде JPEG високої роздільної здатності з розмірами 5000x5000 px.

Можу запропонувати два способи обійти цей момент і зберегти таки гарний якісний JPEG у 300 dpi.
1. Спробувати попередню версію Ai
Тут все просто. Якщо ваша версія ілюстратора відмовляється робити експорт у JPEG, то беремо будь-яку іншу і пробуємо через неї.
У моєму випадку Adobe Illustrator CS5 виявився більш зговірливим.
2. Розтеризувати файл Ai через Adobe Photoshop
Закидаємо ai у фотошоп. Не забуваймо виставити 300 dpi, згладжування Anti-aliasedі всі інші необхідні налаштування.
Фотошоп відображає векторний файл. Швидше за все, вам доведеться почекати деякий час, поки він працює.

Не виключаю, що є ще хитрі способи:)
Якщо ви такі знаєте, то поділіться в коментарях. Обмінюватимемося досвідом.
Роман aka dacascasспеціально для блогу
Зберегти в EPS легко!
1.Чому потрібно правильно зберегти в EPS файли з Векторні ілюстрації.
Дуже важливо правильно зберегти файл. Перший етап – зберегти в EPS. Неправильне збереження файлу може призвести або до величезного розміру файлу або тому, що файл просто не приймуть.
Для того щоб файл зберегти в EPS, потрібно зайти в меню Adobe Illustrator вибрати — файл — зберегти як… (File - Save As…)
2.Як присвоїти ім'я файлу
Пред'являють різні вимоги до формату векторного файлу/ Розглянемо загальні для всіх.
Задайте ім'я файлу обов'язково латинськими літерами, наприклад Galaktica, нижче виберіть тип файлу EPS (Illustrator EPS), натисніть Зберегти.

Назви файлів може бути будь-яким, можна використовувати і цифри, але не російські літери.
Для зручності, і щоб ваші файли у вашому архіві робіт лежали на своєму місці — і в міру написання робіт, я завжди називаю файли ЦИФРАМИ. Це полегшить вам життя. У мене є папки з темами робіт, і я називаю файли по зростанню з 1 до…. нескінченності. У цьому випадку ви уникнете плутанини на вашому комп'ютері і не буде труднощів із завантаженням (бо потрібно одне ім'я для вектора і прев'ю до нього)
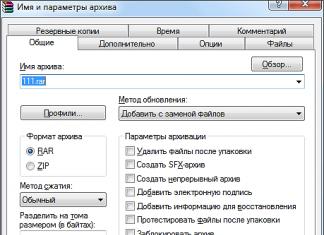
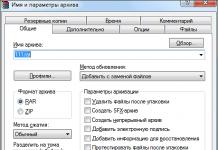
3.Параметри EPS при збереженні
Увиберіть версію Illustrator 10 EPS

У графі - Формат попереднього перегляду - стоїть за замовчуванням - TIFF (кольоровий 8-бітовий)

Виберіть - НІ.

У графі Прозорість – має стояти – ні. Якщо ж активною стала кнопка - Замовний

То ви натискаєте на цю кнопку і пересуваєте повзунок Балансу растрової та векторної графіки – на 100% вектори. Ставіте – ОК.

Решта залишається за умовчанням. Натискаємо – ОК.

4.Як зберегти файл для перегляду Векторні ілюстрації
Прев'ю (Preview) до вектора - це звичайний файл JPEG, створений з EPS шляхом його растрування, з такою самою назвою.
Тобто, якщо у нас є векторний файл з назвою Galactica, то растрована копія має називатися Galactica.jpg.
Розглянемо наш варіант із цифровою назвою. Наше прев'ю має бути назване «49 jpg»

І ставимо розмір зображення не менше ніж 15 мегапікселів. Тобто. що результат множення висоти на ширину - був щонайменше 15 млн.
Наприклад - щонайменше 3000х5000.
Різні мікростоки вимагають різного розміру зображень, але найбільший – потрібен для Fotolia. Тому, щоб не зберігати в різних величинах для різних сайтів - збережемо наш файл JPG - у максимальному розмірі.

І відразу ж поміщаємо два наші файли - вектор і Jpg - в одну стислу папку, що потрібно на деяких мікростоках, таких як Fotoliaі Depositphotos.
Виділяємо обидва файли з ім'ям 49, наводимо на них курсор мишки і клацанням правої клавіші миші викликаємо меню, в якому вибираємо відправити - з'явиться ще підменю - виберемо - стиснута zip папка.

Будь-якому ілюстратору, який працює через мікросток або фотобанк, зрозуміло значення векторів, які дозволяють досягати найкращих фінансових результатів за рахунок своєї популярності у дизайнерів. Вони дають можливість масштабування до будь-якого бажаного розміру, а також містять елементи, що повністю редагуються, що дозволяє використовувати найоригінальніші і сміливіші ідеї дизайнера. Однак для досягнення оптимального результату необхідно розуміти, як краще зберегти готову продукцію, щоб зробити її привабливішою для покупця. Для цього ми зібрали деякі корисні поради щодо правильної підготовки ваших векторних файлів для збереження.
Уникайте конфліктів шрифту
Не забувайте завжди конвертувати шрифт у криві лінії. В іншому випадку файл буде відкриватися правильно тільки в тому випадку, якщо операційній системі комп'ютера буде знаком шрифт, що використовується на зображенні. Створення контурів вашого типу просто перетворює кожну букву за допомогою редагованих форм. Після перетворення тексту в криві лінії ви не зможете його редагувати, тому перед виконанням операції переконайтеся, що текст задовольняє вашим вимогам. Натисніть Ctrl+A, щоб вибрати всі текстові об'єкти. Потім виберіть Type > Create Outlines.
Любіть чистоту
Тримайте файли в порядку! Брудний файл як непривабливий, як брудний стіл, хто хоче працювати з ним? Змусіть клієнтів повертатися знову і знову, витративши кілька зайвих хвилин, щоб упорядкувати ваші ілюстрації.
Щоб перевірити наявність опорних контурів, невидимих ліній або відкритих шляхів, використовуйте лупу масштабування навколо ілюстрації. Щоб усунути ці недоліки, використовуйте такі команди: , і Adobe Illustrator здійснить очищення ілюстрації.
Інші питання
Намагайтеся тримати свої ілюстрації акуратно в межах робочого столу та завжди перевіряйте наявність у межах області малювання для одиноких точок та відкритих шляхів. Усі компоненти ілюстрації повинні бути акуратно організовані та позначені в папках. Використовуйте палітри шарів, щоб ефектніше презентувати ілюстрації покупцю на мікростоку.
розмір файла
Зменшіть розмір ілюстрації. Для цього виберіть File > Document Setup та встановіть розмір кадру. Виберіть зображення, натиснувши Ctrl+A, а потім Alt+Shift опір на одному куті обмежувальної рамки, щоб змінити розміри ваших робіт на артборді.
Вимкніть попередній перегляд Adobe Illustrator. Растровані прев'ю призводять до збільшення розміру файлу. У разі збереження файлу у діалоговому вікні EPS виберіть опцію «Ні» для прев'ю.
Видаліть символи, графічні стилі, пензлі та зразки, що не використовуються. Якщо ваша робоча палітра не активна, виберіть Window> Actions. Прокрутіть вниз, доки не з'явиться опція «Видалити елементи Палітри», які не використовуються, виберіть цю дію та натисніть кнопку «Play» в нижній частині вікна.
Зведіть прозорість з високою роздільною здатністю, щоб фотобанк не відхилив вашу роботу. Для цього необхідно скористатися опцією Object > Flatten Transparency. Переконайтеся, що ви НЕ розтеризували свою роботу, оскільки при цьому вона не залишиться дійсно векторною.
Заключний протокол економії
Вітаємо! Ви створили твір векторної графіки. Перед завантаженням є ще один важливий крок - економія!
Зверніть увагу, що мікросток вимагає, щоб усі векторні зображення були збережені для Adobe Illustrator версії 10 або вище. Причина цього ось у чому. Припустимо, що один із користувачів, використовуючи Illustrator 10, намагається відкрити EPS Illustrator CS2 файл, який був завантажений у фотобанк. При цьому користувач отримає повідомлення про помилку, що попереджає, що відкриття файлу можливе лише в оновленій версії Illustrator. Несумісність файлів, на жаль, є проблемою для багатьох користувачів, тому політика мікростоку полягає у стандартизації всіх векторних зображень, як Illustrator 10 або раніше версій (так званий файл Legacy).