Будь-який дизайнер стикається з проблемою вибору відповідного шрифту. Іноді необхідно знайти шрифт на картинці, визначити шрифт за зразком. Особливо це актуально для веб-розробників при виборі шрифтів для майбутнього сайту. У цьому випадку на допомогу приходять спеціальні послуги, про які буде докладно розказано в цій статті.
Отже, проведемо експеримент. Для цього я написала у фотошопі тест за допомогою обраного шрифту і визначатиму в різних сервісах, який шрифт я використовувала. Таким чином, визначу, який сервіс найкращий.
Ви можете разом зі мною пройтися сервісами, а для тестування використовувати мою картинку. Можливо, ви прийдете до інших висновків.
Ось цей напис:

Перший сервіс, за допомогою якого ми будемо визначати шрифт –

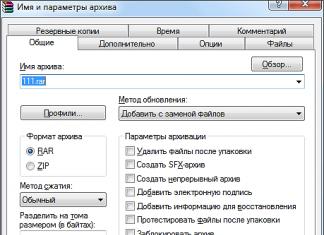
Натисніть кнопку “Browse” для вибору зображення з текстом. Далі вам належить вибрати один пункт і даух:
The background color is lighter than the characters color – означає, що колір фону світліший за колір літер та символів,
The background color is dark, please invert colors – світлий текст на темному тлі.
Тепер натисніть кнопку “Continue” для продовження.
У новому вікні вам потрібно ідентифікувати літери – введіть кожну літеру у відповідне для неї поле.

Знову кнопка “Continue” та перед нами список найбільш схожих шрифтів. До речі, сервіс правильно визначив шрифт. Перший варіант – правильний.
Оцінка сервісу – 5 балів.

Тут вам також потрібно завантажити картинку з текстом на сервіс або вставити пряме посилання на зображення. На малюнку-схемі показано, яка має бути картинка для правильної роботи сервісу. Букви та символи повинні бути чіткими, не повинні зливатися, розмір шрифту не менше 100 пікселів та текст повинен бути вирівняний горизонтальною лінією.
Після вибору зображення з текстом натисніть “Continue”. Приємно, що сервіс частково сам ідентифікує символи і лише сумнівні доведеться ввести вручну.

І цей сервіс чудово впорався із завданням, правильно вгадавши шрифт. Єдиний недолік сайту What The Font – це менша кількість шрифтів у порівнянні з WhatFontIs.
Оцінка сервісу – 5 балів.
Це були послуги, які визначають шрифт по картинці. Однак, є сайти, де працює пошук шрифту за окремими відмітними елементами.

Якщо ви знаєте точно, як виглядає шрифт, якщо у вас є зразки букв, то ви можете виконати невеликий тест на вигляд шрифту і знайти його назву.
Приклади питань, на які вам належить відповісти:
Чи є у шрифту засічки,
назва: просто введіть назву шрифту або його частину,
схожі шрифти – введіть назву схожих шрифтів, на які ви шукаєте,
дизайнер шрифт. Якщо відомий дизайнер або видавець шрифту, то ви можете включити його в пошук.
Примітка: сервіс англомовний, але навіть без знання мови в ньому легко розібратися, оскільки питання підкріплені малюнками з позначками.
Мені не вдалося за допомогою цього сервісу знайти потрібний шрифт. Тест пройдено.
4. Font Finder Firefox Add-On – доповнення для Firefox, яке визначає, який шрифт використовується на сайті. Просто виділіть слово на сайті, і додаток визначить шрифт та стиль CSS.
Посилання на додаток https://addons.mozilla.org/en-US/firefox/addon/font-finder/
Сервіс, який ґрунтується на вашому уявленні про те, як виглядає шрифт, вам потрібно провести детальний аналіз літер та їх елементів.

За допомогою цього сервісу також не вдалося визначити шрифт.
Сподіваюся, що тепер знайти потрібний шрифт, дізнатись його назву не буде для вас проблемою.
Досить часто на всіляких сервісах питань і відповідей люди ставлять те саме питання: « Як визначити шрифт по картинці».
Тим, хто не пов'язаний за родом діяльності з графікою або вебдизайном, складно зрозуміти, навіщо це необхідно)) Ті, хто «в темі» добре знають, як складно визначити тип шрифту на будь-якій картинці або логотипі і підібрати його так, щоб текст виглядав майже як на оригіналі.
Раніше я вже писав про онлайн сервіс, що дозволяє під якісь потреби, але цей інструмент безсилий, коли потрібно ідентифікувати тип шрифту за конкретним прикладом. Тому поспішаю представити Вам інструмент, який може допомогти в таких випадках.
WhatTheFont – безкоштовний онлайн сервіс, який допоможе визначити шрифт на картинці. Для того, щоб результат визначення був максимально точним, бажано дотриматися таких умов:
- літери не повинні зливатися другом, мати чіткі контури
- літери мають бути вирівняні по горизонтальній лінії
- бажано, щоб висота букв була близько 100px
Щоб визначити шрифт по картинці, необхідно завантажити цю картинку на сервіс або вказати її адресу в інтернет. Обидві ці дії виконуються на головній сторінці WhatTheFont.
Як приклад давайте визначимо шрифту логотипі мого сайту MuzRelax.ru. Я знаю, який шрифт там використаний, а ось подивимося, чи зможе сервіс WhatTheFont коректно його ідентифікувати.
До речі, тим, хто ще не відвідував цей сайт, рекомендую зробити це – отримайте справжнє задоволення).

Я зробив скріншот лого і завантажив картинку в такому вигляді:

Як бачите, фон шрифту навіть не контрастний, хоча це теж бажана умова (чорна на білому або біла на чорному).

На наступній сторінці сервіс автоматично розіб'є весь напис на зображенні на окремі літери і спробує їх визначити. Літери, які не визначилися, або ідентифіковані не так, Ви можете вписати самі в маленьких віконцях. У моєму прикладі все визначилося правильно в автоматичному режимі.

На фінальному етапі сервіс видасть список шрифтів, які виглядають схожі на той шрифт, який є на картинці. У моєму випадку було запропоновано 4 варіанти, найперший із яких (Georgia) і є той тип шрифту, який я використовував у логотипі сайту MuzRelax.ru. Відмінний результат!
На жаль, WhatTheFont має кілька недоліків:
- Хоча база даних сервісу містить величезну кількість шрифтів, деякі екзотичні він визначити не в змозі
- Кирилічні шрифти сервіс не визначає. Однак цей недолік досить умовний, тому що в інтернеті немає жодного сервісу визначення шрифту по картинці, який працював би з кириличними шрифтами. На жаль…
WhatTheFont є лідером серед собі подібних онлайн сервісів, має гарну спільноту, куди можна звернутися за допомогою при визначенні шрифту, повністю безкоштовний та працює дуже спритно. Рекомендую однозначно!
P.S. Не забудьте залишити цю статтю в закладках і порекомендувати своїм друзям).
Отже, Ви переглядаєте Ваш улюблений ресурс і знаходите на ньому сайт, який використовує Вам подобається. Ви теж хочете такий шрифт (і чим швидше, тим краще!) ... І що ж потрібно зробити, щоб дізнатися назву цього шрифту? Звучить знайоме? Так, ми всі бували у подібних ситуаціях.
Найпростіший варіант – просто написати веб-майстру цього сайту та запитати назву шрифту, а також де його можна взяти. Відповідь може прийти не відразу, до того ж не всі веб-майстри відповідають на такі листи. Тому я вирішив скласти список безкоштовних он-лайн ресурсів для прискорення процесу ідентифікації шрифту.
Сервіс створений одним з найбільших постачальників шрифтів (myfonts.com, - прим.перев.). Це ресурс №1 у Вашому списку ідентифікаторів шрифтів. Просто завантажте картинку зі шрифтом, який потрібно ідентифікувати, на сервер WTF (робите скріншот і вирізаєте слово зі шрифтом, що сподобався, — прим.перев.) або вставте посилання на зображення шрифту в спеціальний рядок. Система покаже Вам у результатах різні варіанти шрифтів.
Якщо система не зможе розпізнати шрифт, Вам буде запропоновано перейти на Font Forum, де Ви можете запостити картинку зі шрифтом та почекати відповіді від експертів щодо того, що це може бути за шрифт. Я використав обидва варіанти, і це зазвичай вирішувало більшу частину моїх питань, що стосуються шрифтів
Identifont


P.S. Від себе особисто та читачів Дизайн Манії хочеться подякувати проекту МногоЛого за цю добірку дійсно корисних у роботі сервісів. Оригінал статті знаходиться на сайті Webdesign Deport. Іноді саме від шрифтів у дизайні сайту багато залежить. Найчастіше використовуються звичайно стандартні напрацювання, але з розвитком інтернету, HTML5, сервісів шрифтів поступово дизайнери звертають увагу і на інші можливості оформлення текстів.
P.P.S. Бажаєте стати радіоведучим? Чи завжди мріяли працювати на радіо? — тоді курси радіоведучих у Києві те, що вам потрібно, дізнаєтесь та отримаєте весь необхідний обсяг знань.
Якщо вас завжди приваблював незвичайний колір очей, можна використовувати кольорові контактні лінзи які доступні для замовлення в інтернет магазині ЛінзМастер.
Вітаю, дорогі друзі. Як провели вихідні, а точніше свята? Сподіваюся, що добре. Я особисто чудово їх провів. Ми з дружиною із друзями їздили до міста Ярославля. Але про це я хотів би розповісти наступного разу. А поки що до вас у мене одне питання: уявіть, що ви побачили якийсь текст (на сайті або картинці) і він вам дуже сподобався. Уявили? Чудово.
І ось що тоді робити, якщо вам хочеться використовувати цей шрифт у себе, наприклад, для фотошопу, офісних документів (Word, PDF і т.д.) або для свого сайту? Я вам покажу як визначити шрифт тексту на картинці або на будь-якому сайті, ну або принаймні знайти дуже схожий на нього. Чи готові? Тоді поїхали!
Якщо ви побачили гарний текст на якомусь зображенні, то рекомендую вам один спосіб для визначення.
Але найголовніше – не скачуйте нічого звідси. Краще шукайте перевіреним способом, який я показував тут.
Але це я описав ідеальний випадок, коли темний шрифт на світлому фоні без зайвих деталей. А от якщо картинка більш насичена і на ній більше деталей, то буде трохи складніше. Але все одно сервіс намагатиметься підібрати те, що вважає схожим.
Текст на зображенні (кириличні)
На жаль, я ще не зустрічав сервісів, які можуть розпізнавати кириличні (російські) шрифти. Дуже шкода. Попадалася одна програма font detectале вона шукає шрифти тільки в конкретних папках на вашому комп'ютері і насправді не сама по собі не дуже.
Але є загальнодоступний сайт, де люди викладають картинки з текстом, а люди, які знають, допомагають визначити, що це взагалі. У результаті здебільшого результат позитивний.

Текст на веб-сторінках
Якщо ви зайшли на будь-який сайт і вам сподобався сам шрифт написання на сайті, то його дуже легко можна визначити за допомогою розширення в браузері Google Chrome. Подивимося? Давайте!

Загалом, завдяки таким нехитрим прийомам, ви зможете знайти такий шрифт, який вам потрібен, або знайти хоча б щось близьке і схоже. У будь-якому випадку це дуже відчутна допомога і набагато краще, ніж якщо ви шукатимете все вручну. Правильно я говорю?
Єдине, ці сервіси не всемогутні і можуть не знайти вам що-небудь навіть схоже. І на це можуть впливати різні фактори, наприклад, занадто багато зайвих об'єктів на картинці або погано сканований і круто оброблений (розтягнутий або з безліччю ефектів) текст. Так що намагайтеся шукати більш відповідні зображення.
Ну, а я на цьому сьогоднішню статтю завершую. І я щиро сподіваюся, що вона вам припала до вподоби. Обов'язково підпишіться на оновлення мого блогу, а також поділіться статтею у соціальних мережах. Крім того, рекомендую вам почитати й інші статті. Впевнений, що ви знайдете щось корисне для себе. Побачимося. Бувай!
З повагою, Дмитре Костіне!
Припустимо, що вам сподобався конкретний шрифт, але ви не знаєте, як його ідентифікувати. Насправді, методик для визначення шрифтів достатньо.
Найпростіша – погляньте на вихідний код тієї сторінки, яка «сподобалася». Безумовно, для знаходження потрібного коду серед багатьох інших, потрібно хоч трохи розбиратися в HTML-кодах.
Пропоную скористатися редактором текстів Microsoft Word Office. Для цього збережіть конкретну веб-сторінку, щоб відкрити її потім у редакторі. Шрифт визначиться таким, яким він є у оригіналі.
Ще простіше скористатися сервісом Whatfont. Для цього перетягніть кнопку в закладки вашого браузера. Клацніть на вкладці шрифту, який цікавий, попередньо навівши курсор на ньому. По кожному шрифту передбачено підказку у вигляді короткої інформації (при виклику контекстного меню можна отримати більш розгорнуту інформацію).
В арсеналі помічників є плагіни під різні браузери, що визначають шрифт на відкритих веб-сторінках. Для браузера Google Chrome – це плагін Csscan, а під Mozilla FireFox – Firebug. Все, що потрібно, це завантажити необхідний плагін для свого браузера.
Що робити, якщо не можна легко визначити шрифт, наприклад, з картинки? Висмикнути його звідти дуже важко, але можна. Існують сервіси, що дозволяють визначати шрифти на логотипах та картинках. Наприклад, такий сервіс, як WhatTheFont дає можливість завантажувати зображення зі шрифтом, а в результаті обробки буде виведено шрифт, найбільш схожий на вихідний зображення. Точніше – цілий перелік шрифтів на вибір.
До речі, добірку шрифтів можуть забезпечити сайти Identifont, ITC Fonts та Fonts.com. Це ціла система цілеспрямованого підбору шрифтів онлайн, Єдиний мінус таких ресурсів у тому, що вони англомовні. Однак, якщо напружитися, то можна розібратися в усьому.
Приступимо до утиліт (десктопного софту) ... FontMatch є настільною програмою з функцією завантаження зображень і може видавати найбільш підходящий шрифт, а у разі відсутності необхідного, виводить будь-який інший. Постійна робота з цією програмою вимагатиме від вас великої добірки шрифтів.
І, нарешті, програма Kleptomania надає можливість копіювання тексту з вікна, яке, за умовчанням, не підтримує цієї функції. Як бонус софта з'являється можливість встановлення шрифту, яким написаний текст. Головними перевагами подібної програми вважається швидкість роботи та відсутність оплати.
Перераховані основні способи дозволяють ідентифікувати практично будь-який шрифт на веб-сайті.