Всім привіт друзі. У сьогоднішній статті я розповім вам про те, що таке хлібні крихти, для чого вони потрібні і як додати їх на свій wordpress блогза допомогою плагіна та без нього. Почнемо!
Хлібні крихти – зручний спосіб перелінкування блогу
Один з простих способіводночасно спростити навігацію по сайту та його перелінкування, це Хлібні крихти (breadcrumbs). Свою назву він отримав на честь того способу, завдяки якому герої німецької казки «Гензель та Гретель» намагалися знайти дорогу із лісу.
Щоправда, дітям крихти не допомогли – їх склевали птахи, а ось у сайтобудуванні функція, названа на честь невдалого способупорятунку, прижилася та використовується в ресурсах найрізноманітнішого призначення, від особистих блогів до інтернет-магазинів.
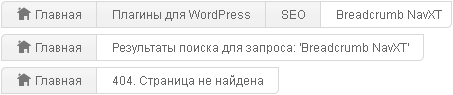
Ви напевно бачили цей навігаційний ланцюжок на самих різних інтернетресурсів. Зазвичай її розміщують над статтею, і вона виглядає приблизно так:
Головна сторінка> Рубрика > Підрубрика > Поточна сторінка
Причому всі «ланки», крім останнього, — це внутрішні посилання.
Завдяки цьому ланцюжку, читач у будь-який момент може зрозуміти, на якому рівні сайту він знаходиться і має можливість пройти як по всьому ланцюжку, так і відразу перейти в розділ, що цікавить його, або ж повернутися на головну сторінку ресурсу.
Яку користь несуть хлібні крихти для сайту та блогу
Як сказано вище, по-перше, це спрощення навігації. Наприклад, читач зайшов у статтю, прочитав її та вирішив почитати інші статті розділу. Завдяки хлібним крихтам йому не потрібно шукати карту сайту або список рубрик. Він просто повернеться на крок назад.
Ви ненав'язливо запрошуєте читача перейти на посилання, тобто даєте йому ще одну причину затриматися на вашому сайті. Це, у свою чергу, покращує поведінкові фактори, то за що пошукові роботи, в першу чергу, відрізняють блоги та сайти.
Чим складніше структурасайту, тим важливіше встановити на нього breadcrumbs. Так як відвідувачам, що особливо вперше опинилися на даному ресурсі, складно розібратися у всіх блоках, сторінках, розділах та підрозділах. Якщо їм не буде підказок, вони так і йтимуть, прочитавши лише одну статтю.
Друге завдання цього елемента, тісно пов'язане з першим - внутрішня оптимізація сайту, точніше ще один спосіб зв'язати посиланнями як можна Велика кількістьстатей. Причому на відміну від ручної перелінковки тут все відбувається автоматично. Над кожною опублікованою статтею відразу з'являється потрібний навігаційний ланцюжок.
Цю функцію можна додавати на сайти та блоги різними способами. Розглянемо два самі простих варіантидля WordPress – встановлення за допомогою плагіна та за допомогою внесення невеликих змін до коду.
Як додати хлібні крихти на блог плагіном
Найпростіший спосіб встановити хлібні крихти на блог – встановити спеціальний плагін. Для WordPress зазвичай використовують Breadcrumb NavXT.
Спосіб його встановлення стандартний: заходимо в адмінку блогу -> Плагіни -> Додати новий. У вікно, що з'явилося, вставляємо назву плагіну і натискаємо «Знайти плагіни».

Ось він, наш плагін, натискаємо "Встановити зараз", потім "Активувати".
і над цим рядком вставляємо наступний шматочок коду:
Якщо ви хочете розмістити навігаційний ланцюжок в іншому місці, значить цей код розміщуєте там.
Після цього переходимо в "Налаштування" -> "Налаштування Breadcrumb NavXT" і в графі "Назва посилання" змінюємо назву на свою і зберігаємо зміни.

Залишилося перейти на блог та помилуватися результатом.
Як додати хлібні крихти на блог без плагіна
Так як будь-які плагіни, це додаткове навантаження на блог, що сповільнює його роботу, то краще просто трохи змінити код, тим більше що в даному випадкуЦе простіше, ніж встановити плагін.
Заходимо в адмінку -> "Зовнішній вигляд" -> "Редактор" -> functions.php. Тут у будь-якому місці (головне не всередину іншої функції) вставляємо наступний код:
Function the_breadcrumb() ( echo "You are here: "; if (!is_front_page()) ( echo "Home"; echo " » "; if (is_category() || is_single()) ( the_category(" "); if (is_single()) ( echo " » "; the_title(); ) ) elseif (is_page()) ( echo the_title(); ) ) else ( echo "Home"; ) )
та зберігаємо. Якщо боїтеся заплутатися, просто вставте його наприкінці над останньою дужкою.
Тепер потрібний ось цей код:
розмістити там, де ви хочете бачити навігаційний ланцюжок, наприклад, знову ж таки над заголовком статті. Для цього йдемо в single.php, шукаємо рядок з the_title і над нею вставляємо цей код та зберігаємо зміни.
Можете перейти на сайт та подивитися, що вийшло. Як бачите, You are here і Home тут явно не доречно і їх потрібно змінити на щось більш підходяще, наприклад, на Шлях та Головна (або назва блогу).
Крім того, потрібно переконатися, що зміни однаково добре виглядають на різних браузерах– не напливають інші частини теми і, водночас, добре помітні.
Все, «Хлібні крихти» допомагають вашим читачам, а ви можете пишатися тим, що самостійно розібралися в їхньому встановленні. Всім дякую за увагу!
P.S. На закінчення статті відео про те, як поставити хлібні крихти на свій блог:
Доброго дня читачі блогу про заробіток в інтернеті сайт Продовжуємо крутити, крутити та розвивати блог за допомогою найнеобхідніших плагінів на WordPress. Я не став скакати з однієї теми на іншу, намагаюся розписувати всі уроки по порядку, у певній послідовності, для кращого сприйняття потенційними вебмайстрами та манімейкерами.
Тому хочу остаточно розглянути тему оптимізації на початку кар'єри вебмайстра. Сьогодні, як ви зрозуміли, ми продовжимо розмову про внутрішню перелінковку сайту. Більш детально про оптимізацію сайту, як зовнішньої так і внутрішньої, а також про внутрішню перелінковку ви можете ознайомитися у вчорашньому уроці.
Я намагаюся писати нові пости щодня, для тієї самої оптимізації. На мою думку, щоденні пости, особливо на початковому етапібудуть сприятливо позначатися на просуванні та розвитку сайтуособливо якщо ви будете писати досить якісні оптимізовані статті.
Давайте трохи відзначимо основні моменти seoоптимізації блогу або сайту, якщо ви вже ознайомлені з учорашнім уроком, можете пропустити цей абзац. Ключовими моментамиво внутрішньої оптимізаціїсайту будуть:
- Постановка посилань з тексту всієї статті; постановка саме тематичних посилань;
- Постановка посилань наприкінці статті, бажано так само тематичних;
- Постановка посилань вгорі або шапці сайту, а також у сайдбарі, в якому нам необхідно посилатися на статті чи категорії.
Внутрішня перелінковка сайту, оптимізація контенту
Внутрішня перелінковка добре підходить для низькочастотного просування, хоч ми і отримуємо при цьому з кожного запиту маленький трафік, але цих ключів виходить дуже багато, і буває, що низькочастотне просуваннячасом оминає високочастотні запити. А якщо взяти ціну підходу...
При просуванні НЧ запиту можна обійтися лише вашими здібностями, бюджету не треба, достатньо зробити грамотну оптимізацію контенту. А ось за ВЧ бюджети можуть досягати величезних фінансових витрат, крім яких все одно буде необхідна внутрішня перелінковка сайту.
Слід звернути увагу, якщо ви посилаєтеся з однаковими анкорами на статтю, пошукова система може злити такі посилання, і злити не в фізичному сенсі, а в плані передачі статичної ваги, тому багато оптимізаторів намагаються для просування своїх ресурсів використовувати різні анкори, щоб більше ваги отримати на свої сторінки, саме анкорної ваги.
Якщо хтось не знає, то рекомендую прочитати . До речі, ніхто не скаже алгоритм роботи пошукових системтому можливе проставлення без анкорних, а також не тематичних анкорів, таких як подивитися туту тексті статей.
Думаю також позитивним моментомв , буде проставлення посилань від однієї статті до іншої, і від останньої на першу, доведеться звичайно робити це ручним способом, але ви зможете замкнути коло, я так роблю і вважаю це непоганою підмогою у внутрішній перелінковці сайту.
Одна незручність так це ручний метод, колись давно був у мене плагін який робив це автоматично, зараз щось ліньки його знайти і поставити, тому поки що деякі елементи внутрішньої перелінковки роблю вручну. (Поки не забув якщо комусь цікаво прочитати про для людей і для роботів, прошу. Тому щоб особливо себе не мучити будемо поєднувати, як ручні так і автоматичні способивнутрішньої перелінкування сайту.
Доповнення. Після отримання певного досвіду у сфері створення сайту хочу сказати, що ручна перелінковка, ефективніше та краще будь-хтоавтоматичною, оскільки:
- Ми самі контролюємо весь процес.
- Самостійно вибираємо анкори, причому потрібні нам.
- Можемо зробити її будь-який, на власний розсуд.
Щоправда, є й мінус, ми витратимо дуже багато свого часу.
Одним з дуже оригінальних, простих за своїм задумом і досить ефективних у внутрішній перелінковці плагінів є плагін Breadcrumb NavXT, який у перекладі з англійської означає хлібні крихти.
Сьогодні задумався чому в нього така дивна назва, погугли трохи цю тему і виявилося, що є оповідання хлібні крихти, вірніше є німецька казка "Гензель та Гретта", В якій батьки хотіли відвести дітей у ліс і там залишити, ну а син Гензель почувши розмову батьків припас собі шматочок хліба, за допомогою якого вони змогли з сестрою вибратися з лісу, залишаючи за собою хлібні крихти.
Ця розповідь добре показує роботу хлібних крихт - ланцюжок посилань один за одним, але причому тут інтернет тематика і така казка про хлібні крихти я щось не зрозумів.

До речі майте на увазі, що використання правильної внутрішньої перелінковки, використання таких сео плагінів як хлібні крихти, допоможуть значно підвищити вам Page Rank, один з показників якості сайту, який надає пошукова система Google.
До того ж цей PR, буде не тільки у головної сторінки сайту, але й додасться на різні сторінкизвичайно ж якщо ви будете використовувати внутрішню перелінковкуі ті речі, які я говорю. А підвищення PR призведе до того, що якщо ви зароблятимете гроші за допомогою продажів посилань, то ви збільшите свій дохід, причому пристойно.
Тож є сенс використовувати внутрішню перелінковку, адже у будь-якої людини крім мети зробити життя людей кращим, є й корислива певною мірою мета – заробити грошей. Я зробив спеціально цей блог, щоб кожен зміг бачити що може досягти будь-який новачок ідучи поетапно за кожним уроком.
Установка Breadcrumb NavXT на WordPress
Розмістити хлібні крихти плагіна Breadcrumb NavXT можна практично в будь-якому місці, намагайтеся щоб вони розміщувалися для зручності користувачів, все ж розміщення їх у футері буде якось недоречно. У мене на сайті ви можете бачити їх у верхній частині шапки, це закладено самою темою, дякую розробникам.
Там розташоване меню хлібних крихт, яке зазвичай має вигляд Головна > сторінка. Деякі сайти мають меню хлібних крихт у файлі Single.php, який відповідає за виведення статті, у мене ви можете бачити там же приклад хлібних крихт.
Порада! Якщо ви хочете просуватися без рубрик та головної сторінки, тільки за статтями, слід не використовувати хлібних крихт, оскільки вони розбавляють вагу.
Також за бажанням є можливість додати код виклику до файлів Arhive.php, Page і Search. Встановлюємо плагін Breadcrumb NavXT хлібні крихти, робимо ми це вже не вперше і думаю більшість вже запам'ятала цей процес. Активуємо плагін Breadcrumb NavXT. Код виклику даного плагіна такий:
а вставити його необхідно в наведені файли під такий рядок
Нижче на малюнку ви можете побачити куди вставлено Html кодхлібних крихт

Налаштування плагіна Breadcrumb NavXT
У плагіна Breadcrumb NavXT чимало налаштувань, давайте спробуємо по порядку розібратися з кожною з них

У розділі роздільник позначений мнемокод який буде виводиться між посиланнями хлібних крихт у даному випадку він матиме такий вид "посилання > посилання". Якщо ви вставите цей код, то вид між посиланням простором буде мати такий вид "посилання посилання".
Поле максимальна довжиназаголовка вашого посилання, можна обмежити якимось числом, для більшої унікальності посилання. Якщо поставити галочку у полі Посилання на головнуВи зможете вказати назву головного посилання. Спочатку вона йде з ім'ям Home, якщо я не помиляюсь. Основні налаштування хлібних крихт на даному етапізакінчено.
Переходимо до налаштування поточна позиція, там налаштувань небагато і нам необхідно поставити галочку для відображення поточної позиції у вигляді посилання. Інші налаштування залишаємо у не зміненому вигляді, можете звичайно поекспериментувати. Єдине, що хочу сказати, так це те, що Шаблон посилання на записдопоможе нам скласти анкор для рубрик, архівів або головної сторінки плагіна Breadcrumb NavXT хлібні крихти у відповідних розділах.
Закінчую сьогоднішній урок про хлібні крихти за допомогою плагіна Breadcrumb NavXT. Якщо у вас виникли запитання щодо тематики, задавайте їх будь-ласка у коментарях.
Наступний урок: .
Попередній урок.
Сьогодні я розповім про плагін для WordPress під народною назвою "Хлібні крихти", офіційну назву Breadcrumb NavXT. Це мабуть найпопулярніший і найпопулярніший плагін серед веб майстрів. Його популярність пов'язана із двома причинами.
Перша причина популярності плагіна "Хлібні крихти"
Це зручність для навігації через . Після встановлення та налаштування плагіна Breadcrumb NavXT у верхній частині сторінки з'являється зручне меню навігації, яке поетапно показує користувачу не тільки назву сторінки, на якій він знаходиться, але й послідовно всі сторінки сайту, на яких він побував раніше. Що, безумовно, дуже зручно, особливо при вивченні великої кількостіматеріалу та перегляду кількох сторінок.
Друга причина затребуваності цього плагіна
Додаткове перелінування сторінок, і як наслідок + у ранжируванні пошукових систем. (Власне, прізвисько "Хлібні крихти" походить від казки братів Грімм під назвою Гензель і Гретель за сюжетом якої діти, щоб не заблукати в лісі, кидали хлібні крихти... Але це так, ліричний відступ.) Повернемося все ж таки до нашого плагіна.
Завантажуємо та встановлюємо плагін Breadcrumb NavXT.
Завантажити плагін Breadcrumb NavXT найкраще, знайшовши його через свою панель управління, ввівши в рядку пошуку " Breadcrumb NavXT"


Установка звичайна нічим не відрізняється від встановлення решти плагінів. А ось з налаштуваннями доведеться повозитися.
Переходимо по вкладці "Параметри"...

… і потрапляємо до панелі налаштувань плагіна Breadcrumb NavXT. У цьому випадку нас цікавить лише вкладка "Основні", всі інші вкладки налаштувань: "Записи та сторінки", "Таксономії", "Інше", можна залишити поки що без змін. Можливо вам колись доведеться до них повернутися щоб більш просунуто налаштувати Хлібні крихти, але поки залишаємо все як є. Ну а налаштування вкладки "Основні" змінюємо як показано на малюнку нижче:



Зберігаємо зміни налаштувань, і тут все.
Тепер приступаємо до найцікавішого.
Потрібно відредагувати шаблон вашої теми.
На жаль, без цього ніяк не можна. Плагін Breadcrumb NavXT, "просто так" не працюватиме.
Переходимо в консоль і вибираємо «Зовнішній вигляд» → «Редактор»:

В результаті переходимо до розділу редагування тем. У цьому розділі для редагування необхідно вибрати саме ту тему, яку ви зараз використовуєте. Як правило, багато адміністраторів сайтів встановлюють декілька шаблонів сайтів, але використовується всього один. Тому слід редагувати той, який використовується.
Редагувати необхідно такі шаблони: single.php, index.php і page.php (якщо є спеціально створена сторінка, наприклад, category.php, то і цей теж)
Виглядає це так:
Спочатку вибираємо необхідний шаблон. (На даному прикладіпоказані шаблони, які є в моїй темі, у вас їх може бути більше або менше. Редагувати необхідно все, що є згідно зі списком: single.php, index.php та page.php, category.phpЯкщо якийсь із перерахованих шаблонів у вашому списку не відображено, значить просто пропускаємо.)
Потім беремо код:
І вставляємо його в кожному з перерахованих шаблонів приблизно в те саме місце, після заголовка ( header):

Звичайно зберігаємо кожен змінений файл. Після цього плагін Breadcrumb NavXT почне працювати.
Ну ось і все, майже ... Майже, тому що зазвичай цих налаштувань цілком достатньо.
Але бувають випадки коли дизайн вашої теми сайту не збігається з дизайном рядка Хлібних крихт, що відображається.
У цьому випадку доведеться підганяти Хлібні крихти під дизайн сайту окремо.
Робиться це так. Беремо цей код:
.breadcrumb (
font:bolder 12px "Trebuchet MS", Verdana, Arial;
padding-bottom: 10px;
}
.breadcrumb a(
color: #1B7499;
} .breadcrumb a:hover (
color: #EF0E0E;
}
Змінюємо в ньому параметри відображення розміру тексту, шрифту та кольору на потрібні. Потім копіюємо змінений код, йдемо по вкладці "Таблиця стилів"вашої теми

… і вставляємо код у самому низу редактора
… зберігаємось, натиснувши "Оновити файл"Звичайно, для отримання задовільного результату доведеться трохи поекспериментувати.
Ну ось тепер мабуть все.
Плагін Breadcrumb NavXT допоможе створити на блозі хлібні крихти або навігаційний ланцюжок посилань на будь-якій сторінці блогу, включаючи головну, рубрик та міток. Навіщо це робиться? Такий навігаційний ланцюжок допоможе читачеві зрозуміти, де він перебувати, полегшитися його переміщення по блогу, а значить допоможе йому знайти необхідні матеріалина блозі.
Для пошукових систем плагін Breadcrumb NavXT надає інформацію про структуру сайту, він каже, Ви знаходитесь на сторінці посту, ось посилання на сторінку категорії, а ось Головна сторінка. Як бачите сайт не використовує якоїсь заплутаної ієрархії сторінок, де кінцева сторінка, на якій розміщено корисний матеріал, Перебувати в 5 - 6 кліках від головної. Це хороший сайт, проіндексуй його швидше.
Установка плагіна Breadcrumb NavXT та виведення хлібних крихт на блозі.
Вкладка «Інше»- налаштування зовнішнього виглядута коду хлібних крихт, які формуватимуться плагіном Breadcrumb NavXT на архівних сторінках сторінках, вибірка матеріалів на яких виконується на ім'я автора постів. Зверніть увагу, що в навігаційному ланцюжку посилань використовується ім'я автора, який розмістив пости, що розміщено у профілі (опція «Відображати як»).
Я плагін Breadcrumb NavXT вперше встановив на один із блогів 3 роки тому, і ось наприкінці 2013 року повторно з ним познайомився. Скажу чесно - він став зручнішим у налаштуванні, опцій менше, працює також. Новачки можуть без страху встановлювати його на свої блоги, і користь і перші навички по
Flector 5
Breadcrumb NavXTце найпросунутіший і найпопулярніший плагін " хлібних крихтдля блогу на WordPress. У нього лише один недолік – немає жодних вбудованих стилів оформлення. Цей недолік плагіна ви можете виправити, взявши готові до використання стилі цієї статті. У плагіні досить багато тонких налаштуваньТак що я переклав його російською мовою, щоб у налаштуваннях могли розібратися навіть новачки. Також читайте як оформити панель. хлібних крихту розмітці RDFa, яка допоможе пошуковим системам знайти і використовувати цю панель при формуванні сніпета.






Ці стилі підійдуть до дизайну більшості шаблонів, але ніхто вам не заважає погратися з квітами, щоб отримати щось на кшталт:
Breadcrumb NavXTце дуже плагін, що настроюється. За бажання можна налаштувати його так, щоб він генерував код " хлібних крихтвідповідно до прийнятого гугла стандартом RDFa. Така розмітка панелі хлібних крихтне є гарантією того, що гугл застосує їх при формуванні пошукового сніпету, але шанси на це різко зростуть.
Як це зробити? Насамперед, поміняйте код виклику панелі на:
Головна
| < span typeof= "v:Breadcrumb" > < a href= "%link%" rel= "v:url" property= "v:title" >%htitle% |
%htitle%
І так для кожного посилання в навігаційній панелі. Я не змушуватиму вас вручну міняти кожне посилання в налаштуваннях плагіна - ось вам готовий налаштувань ( права кнопкамишки та " Зберегти об'єкт як"). Натисніть " Допомога", потім клацніть на " Імпорт/Експорт/Скидання" і виберіть скачений файл для завантаження та імпорту. даному файліекспорту використані налаштування плагіна за замовчуванням плюс RDFaрозмітка та нічого більше. За бажання ви можете налаштувати плагін під себе, але не чіпайте в налаштуваннях все, що стосується RDFa.
Після цього плагін почне генерувати правильний код панелі. хлібних крихт", придатний для пошукових систем. При бажанні можна перевірити код, що виводиться. Якщо все правильно, то вам візуально покажуть, як приблизно виглядатиме ваш сніппет у видачі:

Головна сторінка в цьому прев'ю не відображається, але в реальному пошуку вона, звичайно, буде присутня.
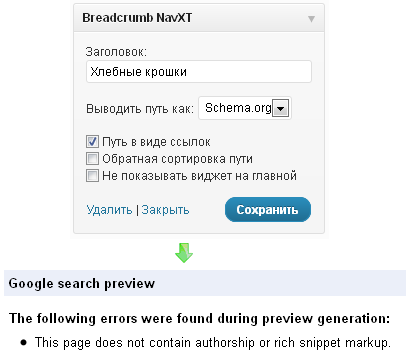
До речі, формально плагін підтримує розмітку для " хлібних крихт". Але чомусь тільки у віджеті і тільки розмітку" schema.orgПроте підтримує він її криво - валідацію у гугла така розмітка не проходить.

Але в будь-якому випадку плагін підтримує розмітку тільки у віджеті, що навряд чи може когось влаштувати, оскільки " хлібні крихтиВиводять, як правило, на початку сторінки, а зовсім не в сайдбарі.
На жаль, на Наразі "хлібні крихтиПричому ні в якому вигляді - що в розміченому, що ні. Шкода, звичайно, але тут нічого не поробиш. 6 988 695
раз)
Сподобався піст? Підпишись на оновлення або