Якщо зображення, створені або оброблені в Фотошоп, оптимізувалися нами весь цей час форматом JPG і одного разу нам захотілося спробувати зберегти (оптимізувати) їх PNG або GIF, то ми діємо також як і у випадку з оптимізацією JPG.
Клацнувши по кнопці «Файл» верхнього меню, ми розгорнемо перелік опцій, в якому виберемо команду «Зберегти як…»:
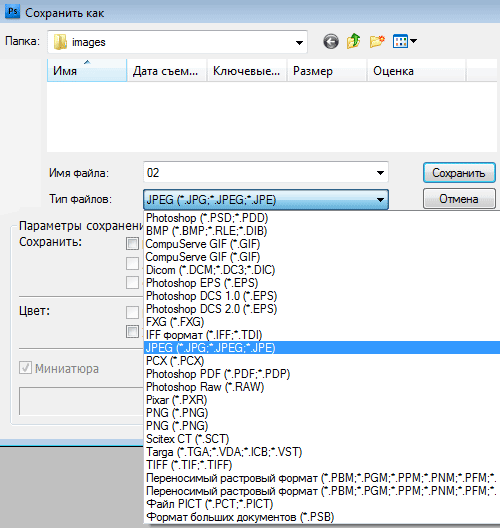
Запам'ятавши клавіші Shift+Ctrl+S, ми скоротимо кількість своїх дій. Натискання такого сполучення клавіш відразу ж виводить віконце вибору місця збереження та типу файлу:

Натисніть стрілку для розкриття списку з типами файлів, де виберемо тип PNG:

Як бачимо, ця процедура ідентична оптимізації як JPG, а й взагалі будь-якій процедурі збереження створеного чи у спосіб відредагованого файла.
Після вибору формату PNG, Фотошоп запропонує два варіанти оптимізації та два варіанти виведення вже оптимізованої картинки під час перегляду, ну а наше завдання зробити свій індивідуальний вибір:

Версія Фотошоп CS6 передбачає додатковий стиск користувача на вибір, а попередня версія CS5 стискає картинку самостійно автоматично, пропонуючи нам, лише визначитися з її висновком (появою) при перегляді:

Коли ми говоримо про перегляд, то ведемо мову, так би мовити, про два види перегляду. Один вид я назвав би побутовим переглядом, тобто ми дивимося зображення засобами операційної системи (вбудований медіа плеєр). До іншого виду перегляду можна віднести зображення в Інтернеті.
Все залежить від того, кому призначене зображення і де воно це саме зображення, залишивши Фотошоп, буде розміщено. Мабуть, найкращим буде довіритись своїм очам. Якщо те, що ми бачимо після стиснення, очей, як кажуть, не тішить, то ми пробуємо інший варіант. Зациклюватися на ступені стиснення та якості відтворення картинки, не будемо. Спати ми повинні міцно та солодко (гумор).
Візуально зображення має виглядати досить якість і мати невеликий розмір (як файл). До того ж, у нас є запасний варіант - JPG для оброблених фотографій. Довгі вії, осина талія і таке інше.
Не забуватимемо про супер можливості за допомогою PNG при оптимізації, зберегти багаторівневу прозорість, якщо наше зображення містить шари з різним ступенем прозорості:

Давайте скористаємося наявною можливістю Фотошоп CS6 додаткового регулювання ступеня стиснення та подивимося на розмір файлів у першому та другому варіантах стиснення, а також на те, яким буде наше зорове сприйняття.
Оптимізуємо зображення за варіантом стиснення «Ні/швидко»:

А потім, за варіантом «Найменший/повільно»:

Тепер за допомогою засобів операційної системи нашого комп'ютера подивимося на наше зображення оптимізоване, або інакше кажучи, стиснуте з різним ступенем.
Подивимося на картинку з першим варіантом оптимізації. Достатньо просто навести курсор миші на зображення:

Тепер переведемо курсор миші на зображення стиснене за другим варіантом:

Отже, ми подивилися і порівняли одне й те саме зображення, оптимізоване двома різними варіантами. Від наших очей не вислизнув той факт, що в обох варіантах розмір зображення по висоті та ширині ідентичний, а ось їх розмір як файлів значно один від одного відрізняється (в байтах). Щодо мене, то мої очі не бачать якоїсь втрати якості картинки за більш високого ступеня стиснення. Різкість (чіткість), контрастність, насиченість квітами, мої очі обох цих значках сприймають однаково.
Давайте подивимося на обидва варіанти оптимізації за допомогою операційної системи. Оптимізація за першим варіантом стиснення:

Тепер подивимося на оптимізацію з більш високим ступенем стиснення (варіант 2):

Знову скажу про себе. За різного розміру файлів мої очі не бачать відмінностей. При перемиканні з однієї картинки на іншу я не помітив переходу. Таке враження, ніби кнопки перемикання із зображення на зображення (вперед/назад) не функціонують.
Для ухвалення рішення про те, з яким ступенем стискати зображення в майбутньому і в залежності від їхнього місця розміщення, ми можемо дивитися на зображення вже після їх стиснення різними варіантами, у Фотошоп, використовуючи режим декількох вікон. Процес простий. Відкривши обидва зображення у Фотошоп, ми порівнюємо їх між собою, переводячи погляд із одного зображення на інше.
Щоб провести цей порівняльний аналіз, нам потрібно звернутися до пункту «Вікно» верхнього меню та вибрати опцію «Упорядкувати»:

Де клацанням по стрілочці відкрити віконце з переліком варіантів:

Оскільки в нашому прикладі зображень лише два, то цілком підійде режим двох вікон. Ми можемо вибрати горизонтальне розташування вікон або вертикальне. Вибираємо той варіант, який нам більше подобається та зручніше.
Після завершення всіх операцій над зображенням (фотографією) його необхідно зберегти на жорсткий диск, вибравши місце, формат і давши якесь ім'я.
Сьогодні поговоримо про те, як зберігати готові роботи у Фотошопі.
Перше, з чим потрібно визначитися, перш ніж розпочати процедуру збереження, це формат.
Поширених форматів лише три. Це JPEG, PNGі GIF.
Почнемо з JPEG. Цей формат універсальний і підходить для збереження будь-яких фотографій та зображень, які не мають прозорого фону.
Особливістю формату є те, що при подальшому відкритті та редагуванні можуть виникнути так звані "JPEG артефакти"причиною яких є втрата деякої кількості пікселів проміжних відтінків.
З цього випливає, що цей формат підходить для тих зображень, які будуть використовуватися «як є», тобто більше не редагуватимуться Вами.
На відміну від попереднього формату, PNGпри повторному редагуванні (використанні в інших роботах) не втрачає як (майже).
Останній на сьогодні представник форматів – GIF. У плані якості це найгірший формат, оскільки має обмеження за кількістю кольорів.
Давайте трохи попрактикуємось.
Для виклику функції збереження необхідно перейти до меню "Файл"та знайти пункт "Зберегти як"або скористатися гарячими клавішами CTRL+SHIFT+S.


Це універсальна процедура для всіх форматів, крім GIF.

Підкладка
Як ми вже знаємо, формат JPEGне підтримує прозорість, тому при збереженні об'єктів на прозорому тлі Фотошоп пропонує замінити прозорість на який-небудь колір. За промовчанням це білий.
Параметри зображення
Тут виставляється якість картинки.
Різновид формату
Базовий (стандартний)виводить зображення на екран рядково, тобто звичайним способом.
Базовий оптимізованийвикористовує для стиснення алгоритм Хаффмана (Huffman). Що це таке, пояснювати не буду, пошукайте в мережі, це до уроку не відноситься. Скажу тільки, що в нашому випадку це дозволить трохи зменшити розмір файлу, що на сьогоднішній день не смокчемо актуально.
Прогресивнийдозволяє покращувати якість зображення покроково у міру його завантаження на веб-сторінці.
На практиці найчастіше застосовуються перший і третій різновид. Якщо не зовсім ясно, навіщо вся ця кухня потрібна, вибирайте Базовий («стандартний»).
Збереження у PNG
При збереженні у цей формат також відображається вікно з налаштуваннями.

Стиснення
Це налаштування дозволяє значно стиснути підсумковий PNGфайл без втрати якості. На скріншоті налаштовано стиснення.
На нижченаведених картинках Ви можете побачити ступінь компресії. Перший скрін із стислим зображенням, другий – із стисненим.


Як бачимо, різниця значна, тому має сенс поставити галку навпроти «Найменший/повільно».
Надзвичайно
Налаштування "Зняти виділення"дозволяє показувати файл на веб-сторінці тільки після того, як він повністю завантажиться, а «Черезрядково»виводить зображення з поступовим покращенням якості.
Я користуюсь налаштуваннями, як на першому скріншоті.
Збереження у GIF
Для збереження файлу (анімації) у форматі GIFнеобхідно в меню "Файл"вибрати пункт "Зберегти для Web".

У вікні налаштувань нічого змінювати не доведеться, тому що вони оптимальні. Єдиний момент – за умови збереження анімації необхідно виставити кількість повторень відтворення.

Сподіваюся, що вивчивши цей урок, Ви склали максимально повне уявлення про збереження зображень у Фотошопі.
Сьогодні ми поговоримо про те, як правильно зберегти та оптимізувати картинку у фотошопі та в якому форматі це краще зробити. Адже правильний вибір формату збереження дуже впливає на якість і зовнішній вигляд картинки, а також на вагу картинки в кілобайтах. Це особливо важливо для тих, хто враховує витрати трафіку. Отже, давайте розберемося по порядку з jpg, gif та png.
1. У яких форматах зберігати картинки
Після того, як ви відкрили у фотошопі улюблену фотографію і якимось чином почаклували над нею або взагалі створили з нуля колаж власного виробництва, вам належить зберегти цей файл у себе на комп'ютері. Для збереження файлу існують три найпоширеніші формати.
Формат jpg.Мабуть, найпоширеніший формат. Підходить для збереження складних графічних зображень з безліччю кольорів та відтінків та насиченою текстурою. Тобто фотографії найкраще зберігати у цьому форматі. Серед його недоліків - не підтримує прозорість і дуже чутливий до червоного кольору. 
Формат GIF.У цьому форматі дуже добре зберігати файли з обмеженою кількістю кольорів. Наприклад, текстові сторінки, таблиці, схеми, логотипи, прості картинки. Виходить набагато чіткіше та важить менше. Плюс формат підтримує прозорість та анімацію. Однак, формат морально старіє і вже поступається формату png. 
Формат png.Схожий на попередній формат, але більш просунутий та ефективніше стискає картинки. У PNG дуже зручно зберігати кліпарти на прозорому тлі. Існує у двох форматах png-8 (для простих картинок, підтримує 256 кольорів) та png-24 (для більш складних зображень, добре підтримує кольори). 
2. Зберігаємо за допомогою функції «Зберегти як…» (Save as…)
Можна зберегти картинку, використовуючи старий добрий спосіб через меню «Файл» -> «Зберегти як…» (Save as…) або комбінація клавіш «Shift+Ctrl+S». У меню, що випадає, вибирається формат файлу, в якому хочемо зберегти файл. (Дивимося малюнок нижче) Цей спосіб використовується коли збережена картинка залишиться на вашому комп'ютері і не призначається для публікації в інтернеті. 
3. Зберігаємо за допомогою функції «Зберегти для Web» (Save for Web…)
Якщо ваша картинка призначена для того, щоб бути вивішеною в інтернеті, то краще скористатися функцією «Зберегти для Web» (Save for Web…). При такому способі картинка краще та якісніше зберігається саме для інтернету і плюс там є кілька зручних можливостей. Вибираємо в меню "Файл" -> "Зберегти для Web ..." (Save for Web ...) або комбінація клавіш "Alt + Shift + Ctrl + S". Відкриється діалогове вікно.
Для того, щоб зберегти картинку у форматі jpg у меню (1) вибираємо формат JPEG. Ставимо якість збереження (2) від 75% до 95%. Я завжди ставлю 75%. Встановлюємо, якщо треба, потрібні розміри картинки (3). У вікнах зліва показаний початковий розмір картинки (4) і розмір оптимізованої картинки (5). Після цього натискаємо "Зберегти". 
Для того, щоб зберегти картинку у форматі gif у меню (1) вибираємо формат GIF. Вибираємо кількість кольорів для збереження (2). Встановлюємо, якщо треба, потрібні розміри картинки (3). У вікнах зліва показаний початковий розмір картинки (4) і розмір оптимізованої картинки (5). Після цього натискаємо "Зберегти". 
Для того, щоб зберегти картинку у форматі png у меню, що випадає (1) вибираємо формат PNG-8. Вибираємо кількість кольорів для збереження (2). Встановлюємо, якщо треба, потрібні розміри картинки (3). У вікнах зліва показаний початковий розмір картинки (4) і розмір оптимізованої картинки (5). Ставимо галочку в чекбоксі «Прозорість» (6) для того, щоб фон був прозорим. Після цього натискаємо "Зберегти". 
Якщо відразу не зрозуміло, в якому режимі зберігати, краще перепробувати всі режими збереження, на око визначаючи оптимальне для вас поєднання якості картинки і її ваги після оптимізації. Взагалі корисно поекспериментувати з налаштуваннями, щоб зрозуміти, як працює та чи інша функція.
05.06.16 26.7KІноді потрібно завантажити зображення, що містить прозорі елементи, крізь які переглядатиме початкове тло. У цих випадках було б зручно завантажити зображення PNG, оскільки вони здатні зберігати прозорість.
У цій статті ми розповімо, як зробити прозорість у Фотошопі.
Створення файлу
Перший крок – це створення файлу. Для цього відкрийте Adobe Photoshop і в меню "Файл" ( File) угорі сторінки виберіть «Створити» ( New).
Потім у вікні «Новий документ» ( New Document) створіть файл потрібного розміру, і переконайтеся, що роздільна здатність документа становить 72 пікселя на дюйм ( оскільки файл призначений для використання у веб). А також, що ви вибрали значення «Прозорий» ( Transparent) у випадаючому списку «Вміст фону» ( Background Contents).
*Перед тим, як зробити PNG з прозорістю у Фотошопі, потрібно уточнити, що в цьому прикладі ми створюємо зображення для завантаження як тло для сайту, тому розмір документа заданий таким чином: ширина 3000 пікселів, висота 1730 пікселів, що є рекомендованими розмірами для завантаження HD зображень:
Після встановлення параметрів натисніть «OK», щоб відкрити новий документ.
Потім на панелі «Шари» ( Layers) переконайтеся, що працюєте на прозорому шарі, а не на фоновому:

Після того, як ви завершили створення і готові зберегти прозоре зображення, залежно від версії Photoshop, що використовується, в меню «Файл» ( File) Ви можете використовувати один з можливих варіантів:
Photoshop версії раніше, ніж CC 2015:
Зараз ми розповімо, як зробити прозорість картинки у Фотошопі, який вийшов раніше за CC 2015 . У цих версіях використовують метод «Зберегти для Web» ( Save for Web & Devices), щоб зберегти та оптимізувати PNG зображення для використання у вебі. Щоб скористатися цим методом, просто зайдіть у меню «Файл» ( File), і далі – «Зберегти для Web» ( Save for Web & Devices):

Потім у вікні виберіть PNG-24 з випадаючого меню можливих значень, а потім переконайтеся, щоб вибрані опції «Прозорість» ( Transparency) та « Перетворити на sRGB» ( Convert to sRGB). Це підтверджує, що зображення буде містити прозоре тло і його колірний режим буде перетворено на sRGB , рекомендований колірний простір для веб.

Поля « Розмір зображення» ( Image Size) автоматично заповнюються значеннями, які ви задали, коли ви створювали файл. Але якщо ви хочете змінити розмір файлу перед збереженням, можна зробити це зараз.
Photoshop версії CC 2015:
Перед тим, як зробити прозорість фото у Фотошопі, потрібно знати, що з версії CC 2015 опція «Зберегти для Web» ( Save for Web & Devices) у меню «Файл» ( File) Позначена як Legacy (застаріла). І заміщена на нову опцію «Експорт» ( Export), яка пропонує ідентичну функціональність з більш швидким збереженням у файлі меншого розміру та у найкращій якості. Щоб скористатися опцією «Експорт», натисніть меню «Файл» ( File), а потім - " Експортувати як» ( Export As).
Примітка: Adobe, як і раніше, пропонує опцію «Зберегти для Web» ( Save for Web & Devices) у Photoshop CC 2015 , і вона доступна через меню Файл > Експорт ( File > Export) або при використанні комбінації клавіш Command+Option+Shift+S (для Mac) або Ctrl+Alt+Shift+S (для ПК):

Потім у вікні виберіть PNG з випадаючого меню «Формат» ( Формат) і переконайтеся, що вибрано опції «Прозорість» ( Transparency) та « Перетворити на sRGB» ( Convert to sRGB).
Поля « Розмір зображення» ( Image Size) та «Розмір полотна» ( Canvas Size) повинні автоматично заповнитися значеннями, які ви задали, коли ви створювали файл. Але за бажання можна змінити ці параметри перед тим, як зробити ефект прозорості у Фотошопі.