ДЕПАРТАМЕНТ ОСВІТИ ТА НАУКИ КЕМЕРІВСЬКОЇ ОБЛАСТІ
державна бюджетна освітня установа
середньої професійної освіти
«БІЛІВСЬКИЙ ТЕХНІКУМ ЗАЛІЗНИЧНОГО ТРАНСПОРТУ»
Анісімова Тетяна Володимирівна,
викладач
ВИКОРИСТАННЯ МОЖЛИВОСТЕЙ ПРОГРАМИ
AUTOPLAY MEDIA STUDIO
ДЛЯ СТВОРЕННЯ ЕЛЕКТРОННИХ ВИДАНЬ
НАВЧАЛЬНОГО ПРИЗНАЧЕННЯ
ВИСТУП НА ОБЛАСНІЙ КОНСУЛЬТАЦІЇ
Білово
2013
Добрий день, шановні колеги!
Як епіграф до свого виступу хочу привести слова Плінія Старшого: «Як багато справ вважалися неможливими, доки вони не були здійснені».
На мою думку, це дуже цікавий програмний продукт.
Ето програма для візуального створення оболонок автозапуску дисків.
Під оболонкою автозапуску диска я розумію невелику програму з набором функцій перегляду та роботи з вмістом диска.
Безумовно, це надто вузьке визначення можливостейAutoPlay Media Studio. За допомогою неї ви зможете створювати електронні видання навчального призначення, CD\DVD візитки, презентації, нескладні ігри, електронні фотоальбоми, збірки відеофайлів зі зручним переглядом, прості аудіо та відео плеєри, невеликі каталоги товарів чи послуг і так далі. І все це практично без знання мов програмування. А за наявності навичок роботи з мовами програмування можливості цієї програми суттєво зростають. УAutoPlay Media Studioзібрано велику кількість візуальних інструментів та налаштувань, які дозволять Вам створювати програми швидко та легко. Особливо якщо застосувати сторонні спеціалізовані програмні засоби для створення графічних, відео, аудіо, анімаційних та інших об'єктів.
Які можливості надає нам, педагогам, даний програмний продукт?
У програму входять вже готові шаблони для оформлення меню з різноманітними кнопками для запуску програм, відтворення звуків, друку файлів, відкриття Інтернет-сайтів.
Ви також зможете легко оформити свій проект за допомогою будь-якого контенту на ваш вибір - музики, відео, flash-анімації, тексту.
Програма, створена за допомогою AutoPlay Media Studio, на заключному етапі буде представлена у вигляді об'єктної моделі. Ця модель складається з групи окремих сторінок на кшталт того, як це реалізовано на Інтернет-сайтах. На цих сторінках можна розміщувати будь-які об'єкти (графіку, текст, відео, Flash, HTML тощо).
Будь-якому елементу проекту, будь то об'єкт чи сторінка, можна призначити певну дію. Програма надає сотні різноманітних дій, які можна пов'язати з об'єктами.
Розширити можливості AutoPlay Media Studio можна також за допомогою додаткових модулів – плагінів. За допомогою їх можна автоматизувати деякі завдання, які ви виконуєте в програмі найчастіше. Наприклад, можна швидко створювати анімовані меню, дерево каталогів, базу даних, а також керувати ними.
Можливість створення вікон автозапуску довільної форми за допомогою масок прозорості. Як таку маску можуть виступати графічні файли у форматах.jpg, .bmp, .png.
Можливість запису CD-R (CD-RW) прямо із програми. Готовий проект може бути представлений у вигляді архіву, що саморозпаковується, або збережений окремою папкою на жорсткому диску.
Вбудована перевірка орфографії. Ця опція працює з об'єктами Label, Paragraph та Button. Повна версія програми містить велику кількість словників, що підключаються, за допомогою яких AutoPlay Media Studio робить перевірку орфографії під час набору тексту.
Можливо, Вам здасться,що AutoPlay Media Studioяк програма для створення презентацій не дуже зручна і надто складна (порівняно з звичною нам Microsoft PowerPoint). Але це тільки тому, що ви ще не почали з нею працювати.
План нашої роботи на найближчі 20 хвилин такий:
Встановлення та запуск програми на ПК (Додаток А. Презентація «Установка Auto Play Studio Media 8»)
Створення мультмедійного проекту «У гостях у О.С. Пушкіна »(Додаток Б. Покрокова інструкція роботи над створенням мультимедійного проекту).
Список літератури та джерел
INDIGOROSE.com – Інструменти розробки програмного забезпечення: [Електронний ресурс] /http:// www. indigorose. com/ products/ autoplay- media- studio/ video- tutorials // . – 20 13 . – 15 жовтня.
ALEKSIUS. com– детальні огляди компонентів програм:[Електронний ресурс] / http:// aleksius. com/ autoplay- media- studio // . – 20 13 . – 15 жовтня.
RULINKS.org – сайт доступного програмного забезпечення:[Електронний ресурс] /// http://rulinks.org . – 20 13 . – 15 жовтня.
Додаток А
Презентація « Встановлення Auto Play Studio Media 8»
Додаток Б
Покрокова інструкція роботи над створенням мультимедійного проекту
1. Знайдіть на робочому столі ярлик програмиAuto Play Studio Media 8 та запустіть програму на виконання.
2.У вікні, натисніть кнопку
3.У новому діалоговому вікні виберіть шаблонBlank Project , а в поліНазва Вашого проекту введіть назвуУ гостях у Пушкіна .
4.Натисніть кнопкуОК .
5. Клацніть правою кнопкою миші на порожньому місці робочого поля програми для виклику контекстного меню та виберіть рядокВластивості
.

6.У діалоговому вікні властивостей сторінкиProperties
:
Page
1
в розділіСторінка
в поліІм'я
введітьГоловна
.

7.У розділіФон поставте галочку, натисніть кнопкуОгляд Пушкін 1. jpg проекту Пушкін 1.jpg).
8.Увімкніть радіокнопкуСторінка .
9.У розділіПерехід в поліЕфект Wipe .
10.НатиснітьОК .
11.У рядкуМеню
натисніть кнопкуПроект
. З меню, що випадає, виберіть рядокНалаштування
.

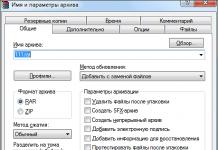
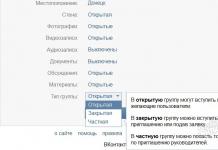
12.У вікніProject Setting встановіть у розділіЗагальні галочку навпроти словаПересувне .
13.У розділіРозміри встановіть ширину700 , висоту500 .
14.У розділіСтиль встановіть радіокнопкуСтандарт .
15.У розділіОпції встановіть галочкуНалаштувати значок .
16.Натисніть кнопкуОгляд та вкажіть шлях до файлуіконки (6). ico (Мої документи Для проекту В гостях у Пушкіна іконкиіконки (6).ico).
17. Всі інші розділи залиште без змін, натисніть кнопкуОК .
18.На панелі інструментів виберіть інструментAbc
(
підказка, що впливаєНовий Об'єкт Мітка
).

19. На поверхні поля проекту у вас з'явився об'єктNew Label .
20.Клацніть правою кнопкою на ньому і виберіть рядокВластивості .
21. У діалоговому вікні властивостей мітки, що з'явилося.Label Properties : Label 1 напершою вкладціНалаштування в розділіОб'єкт Введіть текстУ гостях у Пушкіна .
22.Натисніть кнопкуШрифт
Шрифт
гарнітуру шрифтуGeorgia
, в розділіСтиль
Виберітьжирний курсив
, в розділіРозмір
виберіть кегель36
, в розділіЕфекти
поставте галочкуЗгладжений
, в розділіСценарій
виберіть зі спискуКирилічний
. НатиснітьОК
.

23.У розділіВирівнювання встановіть радіокнопкуПо центру , орієнтація0 .
24.У розділіСтан квітів в спискуНормальний встановіть з палітричервоний При натисканні виберіть з панеліСиній
25.Виберітьдругу вкладкуНалаштування , де у розділіІдентифікація в поліІм'я: Об'єкт введіть словоЗаголовок ; в розділіРозташування не чіпайте нічого; в розділіЗворотній зв'язок в поліПідказка : введітьЗаголовок проекту , в спискуКурсор ВиберітьСтрілка ; в розділіЗвуки з спискуПри наведенні ВиберітьНі , з спискуПри натисканні ВиберітьСтандарт (Взагалі звуки можна вибрати будь-які з бібліотеки звуків, зі списку виділивши рядокВибрати а потім натиснувши кнопкуОгляд ).
26.НатисканняОК . Надалі мітку можна переміщати робочим полем як завгодно і куди завгодно.
27. На панелі інструментів виберіть інструментНовий об'єкт Кнопка
, і з папки, що розкриласяВибір файлу
виберіть будь-яку кнопку, що Вам сподобалася.
28.Перемістіть об'єкт на робочому полі у правий нижній кут і викличте на ньому контекстне меню правої кнопки. У контекстному меню виберіть рядокВластивості .
29. На першій вкладціНалаштування вікнаButton Properties : Button 1 в розділіОб'єкт в поліТекст Введіть текстПіти в гості .
30.Натисніть кнопкуШрифт
та у діалоговому вікні виберіть зі списку в розділіШрифт
гарнітуру шрифтуGeorgia
, в розділіСтиль
Виберітьжирний курсив
, в розділіРозмір
виберіть кегель18
, в розділіЕфекти
поставте галочкуЗгладжений
, в розділіСценарій
виберіть зі спискуКирилічний
. НатиснітьОК
.

31.У розділіВирівнювання встановіть радіокнопкуПо центру , орієнтація0 .
32.У розділіСтан квітівНормальний встановіть з палітриЖовтий (або будь-який колір, контрастний до основного фону картинки),При натисканні виберіть з панеліРожевий (або будь-який колір, контрастний до основного фону картинки та відмінний від попереднього вибору).
33.Виберітьдругу вкладкуНалаштування , де у розділіІдентифікація в поліІм'я: Об'єкт введіть словоКнопка переходу до меню ; в розділіРозташування Підказка : введітьПерейти на сторінку меню , в спискуКурсор ВиберітьРука ; в розділіЗвуки з спискуПри наведенні ВиберітьНі , з спискуПри натисканні ВиберітьСтандарт .
34.Виберіть вкладкуШвидка дія
. В розділіWhen
Objectis
Clicked
встановітьВибір дії
з спискуShow
Page
; в розділіВластивості
виберіть зі спискуСторінка для показу
–
Наступний
.

35.НатиснітьОК .
36.Настав час додати ще сторінку. Для цього у рядку меню натисніть кнопкуСторінка та зі списку команд виберітьДодати . Перед Вами автоматично відкриється наступна сторінкаPage 1 , яка у нас у проекті виконуватиме роль меню нашого проекту.
37.Для цієї сторінки ми також призначимо властивості. Викличте контекстне меню правої кнопки на робочому полі сторінки та виберіть рядокВластивості .
38. Далі у діалоговому вікні властивостей сторінкиProperties : Page 1 в розділіСторінка в поліІм'я введітьМеню .
39.У розділіФон поставте галочкуЗастосувати налаштування користувача , натисніть кнопкуОгляд та вкажіть шлях до файлу із зображеннямПушкін 2. jpg (Мої документи Для проекту У гостях у Пушкіна Обкладинки проекту Пушкін 2.jpg), увімкніть радіокнопкуСторінка , в розділіПерехід в поліЕфект зі списку виберітьWipe . НатиснітьОК .
40. Тепер налаштуємо кнопки переходу зі сторінки меню на інші сторінки проекту. Вони будуть містити аудіо- та медіаконтент, а також кнопку повернення на сторінку меню.
41. Візьміть на панелі інструментів інструментНовий об'єкт Кнопка
, виберіть будь-яку кнопку, що Вам сподобалася, і викличте властивості даного об'єкта через контекстне меню правої кнопки миші.
42.Перемістіть об'єкт на робочому полі в лівий верхній кут і викличте на ньому контекстне меню правої кнопки. У контекстному меню виберіть рядокВластивості .
43. На першій вкладціНалаштування вікнаButton Properties : Button 1 в розділіОб'єкт в поліТекст Введіть текстКазка про золотого півника .
44.Натисніть кнопкуШрифт та у діалоговому вікні виберіть зі списку в розділіШрифт гарнітуру шрифтуGeorgia , в розділіСтиль Виберітьжирний курсив , в розділіРозмір виберіть кегель14 , в розділіЕфекти поставте галочкуЗгладжений , в розділіСценарій виберіть зі спискуКирилічний . НатиснітьОК .
45. У розділіВирівнювання встановіть радіокнопкуЛіворуч , Зрушення вліво встановіть значення10 .
46.У розділіСтан квітівНормальний встановіть з палітриТемно синій (або будь-який колір, контрастний до основного фону кнопки),При натисканні виберіть з панеліСвітло зелений .
47.Виберітьдругу вкладкуНалаштування , де у розділіІдентифікація в поліІм'я: Об'єкт введіть словоКнопка меню ; в розділіРозташування не чіпайте нічого; у розділі Зворотній зв'язок у поліПідказка : введітьПерейти до казки , в спискуКурсор ВиберітьРука ; в розділіЗвуки з спискуПри наведенні ВиберітьНі , з спискуПри натисканні ВиберітьСтандарт .
48.Виберіть вкладкуШвидка дія . В розділіWhen Objectis Clicked встановітьВибір дії з спискуShow Page ; в розділіВластивості виберіть зі спискуСторінка для показу – Наступний (Поки залишимо так, потім змінимо, якщо знадобиться).
49.НатиснітьОК .
50. Далі викликаємо на вже створеній та оформленій кнопці контекстне меню правої кнопки, вибираємо рядокДублікат . Цією операцією ми дублюємо кнопку з її властивостями. Потім можна буде змінити деякі властивості кнопки-дубліката, а поки що ми просто розташуємо нову кнопку під раніше створеною. І так робимо ще 3 рази. Тепер наше меню складається із 5 кнопок.
51. Заходимо по черзі у властивості кожної з них та на першій вкладціНалаштування змінюємо текст:
На другій кнопці пишемоКазка про рибака та рибку ;
На третій –Казка про мертву царівну ;
На четвертій –Казка про царя Салтана ;
На п'ятій –Казка про попа та працівника його Балді .
52. Вирівнюємо об'єкти на робочому полі. Бажано, щоб вони були однаковою ширини, довжини і висоти, все розташовувалися на однаковій відстані один від одного і з однакового відступу від лівого краю робочого поля вікна проекту. Для вирівнювання щодо одного друга виділимо всі об'єкти та натиснемо кнопкуВирівняти у рядку меню та оберемо рядокРозташувати вертикально .
53. Настав час створити кілька сторінок проекту, наповнених контекстом. Для цього у рядку меню натисніть кнопкуСторінка та зі списку команд виберітьДодати . Відкриється нова сторінкаPage 1 , яка у нас у проекті познайомить нас зі «Казкою про золотого півника».
54.Для цієї сторінки призначимо властивості. Викличте контекстне меню правої кнопки на робочому полі сторінки та виберіть рядокВластивості .
55. Далі у діалоговому вікні властивостей сторінкиProperties : Page 1 в розділіСторінка в поліІм'я введітьПівник .
56.У розділіФон поставте галочкуЗастосувати налаштування користувача , натисніть кнопкуОгляд та вкажіть шлях до файлу із зображенням2. jpg (Мої документи Для проекту У гостях у Пушкіна Обкладинки проекту2.jpg), увімкніть радіокнопкуСторінка , в розділіПерехід в поліЕфект зі списку виберітьWipe . НатиснітьОК .
57.Тепер налаштуємо кнопки переходу зіПівник на сторінки з аудіо- та медіаконтентом, а також кнопку повернення на сторінку меню.
58.На панелі інструментів візьміть інструментНовий Об'єкт Зображення кіт 3.jpg (наприклад, Мої документи Для проекту В гостях у Пушкіна Додаткові картинкикіт 3.jpg)
59.У властивостях даного об'єкта зробіть так: виберітьдругу
вкладкуНалаштування
, де у розділіІдентифікація
в поліІм'я: Об'єкт
введіть словоДивитись
; в розділіРозташування
не чіпайте нічого; у розділі Зворотній зв'язок у поліПідказка
: введітьДивитися мультфільм
, в спискуКурсор
ВиберітьРука
; в розділіЗвуки
з спискуПри наведенні
ВиберітьНі
, з спискуПри натисканні
ВиберітьСтандарт
.

60.Виберіть вкладкуШвидка дія
. В розділіWhen
Objectis
Clicked
встановітьВибір дії
з спискуShow
Page
; в розділіВластивості
виберіть зі спискуСторінка для показу
–
Наступний
(Поки залишимо так, потім змінимо, якщо знадобиться). НатиснітьОК
.

61.На панелі інструментів ще раз візьміть інструментНовий Об'єкт Зображення та виберіть потрібне зображення у папці, файл картинкикіт 1.jpg (Мої документи Для проекту В гостях у Пушкіна Додаткові картинкикіт 1.jpg)
62.У властивостях даного об'єкта зробіть так: виберітьдругу вкладкуНалаштування , де у розділіІдентифікація в поліІм'я: Об'єкт введіть словоЧитати ; в розділіРозташування не чіпайте нічого; у розділі Зворотній зв'язок у поліПідказка : введітьЧитати казку , в спискуКурсор ВиберітьРука ; в розділіЗвуки з спискуПри наведенні ВиберітьНі , з спискуПри натисканні ВиберітьСтандарт .
63.Виберіть вкладкуШвидка дія . В розділіWhen Objectis Clicked встановітьВибір дії з спискуOpen Document ; в розділіВластивості в поліДокумент для відкриття натисніть кнопку Огляд та виберіть файл документаКазка про золотого півника (Мої документи Для проекту В гостях у Пушкіна Тексти віршів Казка про золотого півника). В розділіМетод запуску нехай буде включена радіокнопкаНорма . НатиснітьОК .
64. Встановимо кнопку повернення на сторінку меню. На панелі інструментів виберіть інструментНовий об'єкт Кнопка і виберіть будь-яку кнопку, що Вам сподобалася.
65.Перемістіть об'єкт на робочому полі у правий верхній кут і викличте на ньому контекстне меню правої кнопки. У контекстному меню виберіть рядокВластивості .
66. напершою вкладціНалаштування вікна у розділіОб'єкт в поліТекст Введіть текстВ меню .
67.Натисніть кнопкуШрифт
та у діалоговому вікні виберіть зі списку в розділіШрифт
гарнітуру шрифтуGeorgia
, в розділіСтиль
Виберітьжирний курсив
, в розділіРозмір
виберіть кегель20
, в розділіЕфекти
поставте галочкуЗгладжений
, в розділіСценарій
виберіть зі спискуКирилічний
. НатиснітьОК
.

68.У розділіВирівнювання встановіть радіокнопкуПо центру , орієнтація0 .
69.У розділіСтан квітівНормальний встановіть з палітриЧорний (або будь-який колір, контрастний до основного фону картинки),При натисканні виберіть з панелічервоний (або будь-який колір, контрастний до основного фону картинки та відмінний від попереднього вибору).
70.Виберітьдругу вкладкуНалаштування , де у розділіІдентифікація в поліІм'я: Об'єкт введіть словоКнопка повернення у меню ; в розділіРозташування не чіпайте нічого; у розділі Зворотній зв'язок у поліПідказка : введітьПерейти на сторінку меню , в спискуКурсор ВиберітьРука ; в розділіЗвуки з спискуПри наведенні ВиберітьНі , з спискуПри натисканні ВиберітьСтандарт .
71.Виберіть вкладкуШвидка дія . В розділіWhen Objectis Clicked встановітьВибір дії з спискуShow Page ; в розділіВластивості виберіть зі спискуСторінка для показу – Спеціальна сторінка . У розділі Ім'я сторінки, що з'явиться, виберіть зі списку Меню. НатиснітьОК .
72. Створимо нову сторінку проекту та назвемо її Півник 1. У властивостях сторінки виберемо як тло сторінки малюнок Півник 3.jpg.
73. На цю сторінку вставимо відеоконтент. Для цього на панелі інструментів візьмемо інструментНовий Відео Об'єкт .
 Завдання: створити програму для демонстрації фото з музичним супроводом. Вихід із програми здійснюється за натисканням будь-якої клавіші на клавіатурі або миші.
Завдання: створити програму для демонстрації фото з музичним супроводом. Вихід із програми здійснюється за натисканням будь-якої клавіші на клавіатурі або миші.
Логіка створення буде наступною:
- Створюємо новий проект
- Задаємо колір фону робочої області
- Вставляємо на сторінку спеціальний об'єкт «Слайд-шоу»
- Підключаємо до об'єкту «Слайд-шоу» потрібні фото та звуковий супровід
- Робимо можливість виходу з програми на кліку миші або на клавіатурі
- Робимо додаткові необхідні налаштування
- Публікуємо проект
Отже, почнемо, згідно з нашим планом.
Запускаємо програму AutoPlay Media Studio та створюємо новий, чистий проект.
Назвемо проект «slideshow»:

Як фон робочої сторінки проекту виберемо чорний колір. Для цього клацаємо правою кнопкою миші за пунктом «Page1», лівою кнопкою вибираємо «Властивості»:

У вікні відзначаємо галочкою "Використовувати свої параметри" в області "Фон" і вибираємо "Суцільний колір" - "Чорний":

Наступним кроком вставимо на нашу сторінку із чорною заливкою вбудований об'єкт «Слайд-шоу». Для цього у верхньому меню програми клацаємо "Об'єкт" - "Слайд-шоу" (це можна зробити за допомогою контекстного меню, натиснувши в будь-якій області сторінки правою кнопкою миші та вибравши пункт "Слайд-шоу"):

Раму, що з'явилася, розтягуємо на весь екран:

Тепер для об'єкта «Слайд-шоу» нам необхідно додати фото та звуковий супровід. Файли звукового супроводу можна перемістити в папки створеного проекту. А можна вибрати з будь-якого місця на комп'ютері чи змінному носії. Після публікації програма сама автоматично перемістить файли проекту у потрібне місце. Я заздалегідь визначив свої файли до папки з проектом. Для тих, хто ще не знайомий із програмою, зазначимо, що за замовчуванням проекти зберігаються в папку «Мої документи» - «Autoplay Media Studio 8» - «Projects» - «Назва проекту».
Отже, як додати паку із зображеннями?
Двічі клацаємо лівою кнопкою миші по об'єкту «Слайд-шоу», у вікні «Властивості слайд-шоу» клацаємо «Додати папку», відзначаємо у провіднику потрібну папку із зображеннями і потім «Ок»:


В результаті повертаємося до вікна "Властивості слайд-шоу" вже зі списком підключених фото. Не забуваємо залишити (або поставити, якщо не стоять) галочки у позиціях, вказаних на малюнку. Здається, тут усе зрозуміло з контексту: тривалість одного зображення, автозапуск, циклічне повторення і плавні переходи між фото. У принципі всі ці параметри кожен визначає для себе і вони не обов'язкові:

Ну і тепер додамо звуковий супровід у налаштування нашого слайдшоу. Для цього перейдемо у відкритому вікні "Властивості слайд-шоу" у вкладку "Скрипт" (1). У вкладці "Скрипт" перейдемо АТ вкладку "OnEnter" (2). Далі клацаємо «Дія» (3). У майстрі дій вибираємо категорію "Audio" (4) і, нарешті, "Audio Load" (5) у розділі "Виберіть дію". Натискаємо «Далі»(6):

У вікні провідника знаходимо потрібну музичну композицію, а також встановлюємо в true параметри, що відповідають за автоматичне початок відтворення та циклічне повторення. Натискаємо "Готово".

У вікні Властивості слайд-шоу можемо бачити автоматично згенерований на основі наших дій код. Натискаємо «Ок»:

Далі, згідно з нашим планом, ми повинні задати додатку функцію виходу за натисканням будь-якої клавіші на клавіатурі, або натискання миші. Для цього відкриваємо властивості сторінки, на якій розташоване наше слайдшоу:

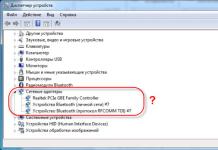
У вікні "Властивості сторінки" Переходимо у вкладку "Скрипт"(1), а потім у вкладку "OnKey"(2). Клацаємо «Дію» (3). У майстрі дій вибираємо групу "Application" (4) і вибираємо дію "Application Exit" (5). Тим самим ми вказали додатку, що після натискання клавіші слайдшоу має закритися. Клацаємо «Далі» (6).
 У вікні натискаємо «Готово» і бачимо невеликий скрипт як результат наших дій. Переходимо у вкладку On Mause Button і виконуємо ті ж дії, що і для вкладки On Key, або просто копіюємо скрипт. Тим самим ми вказуємо додатку, що воно має закритися натисканням клавіші мишеї. Після закінчення всіх дій натискаємо "Ok".
У вікні натискаємо «Готово» і бачимо невеликий скрипт як результат наших дій. Переходимо у вкладку On Mause Button і виконуємо ті ж дії, що і для вкладки On Key, або просто копіюємо скрипт. Тим самим ми вказуємо додатку, що воно має закритися натисканням клавіші мишеї. Після закінчення всіх дій натискаємо "Ok".

На завершення зробимо так, щоб програма відкривалася на весь екран. Для цього заходимо в меню «Проект», вибираємо «Параметри» та робимо настоянки згідно з малюнком:


У наступному вікні визначаємо папку, куди буде розміщено проект і клацаємо «Складання»:

У результаті отримуємо музичне слайдшоу як одного файла.
Для тих, кому щось було не зрозуміло з інструкції, пропонуємо відеоінструкцію:
Завантажити відео та вирізати мп3 – у нас це просто!
Наш сайт - це чудовий інструмент для розваг та відпочинку! Ви завжди можете переглянути та скачати онлайн-відео, відео приколи, відео прихованої камери, художні фільми, документальні фільми, аматорське та домашнє відео, музичні кліпи, відео про футбол, спорт, аварії та катастрофи, гумор, музика, мультфільми, аніме, серіали та багато інших відео абсолютно безкоштовно та без реєстрації. Конвертувати це відео в mp3 та інші формати: mp3, aac, m4a, ogg, wma, mp4, 3gp, avi, flv, mpg та wmv. Онлайн Радіо - це радіостанції на вибір за країнами, стилями та якістю. Онлайн Анекдоти – це популярні анекдоти на вибір за стилями. Порізка mp3 на мелодії онлайн. Конвертер відео в мп3 та інші формати. Онлайн Телебачення – це популярні TV канали на вибір. Мовлення телеканалів здійснюється абсолютно безкоштовно в режимі реального часу – ефір онлайн.
Покроковий посібник з програми AutoPlay MediaStudio! Професійно створити меню лише за один день – тепер це можливо! У відеокурсі на Вас чекають найкращі фундаментальні знання простою мовою!
$CUT$AutoPlay Media Studio - потужний візуальний пакет для швидкого та якісного створення меню автозапуску, яке з'являється автоматично після вставки CD/DVD у привід. Утиліта має інтуїтивно зрозумілий інтерфейс і легка в освоєнні, до того ж у поставку входять вже готові шаблони для оформлення меню з різноманітними кнопочками для запуску програм, програвання звуків, друку файлів, відкриття Інтернет-сайтів та іншим, що дозволяє без особливих зусиль зробити інтерфейс CD найбільш дружнім і красивим. Даний пакет має величезну кількість різних можливостей.
Програма створить усі необхідні файли для автозапуску та його графічну оболонку. Користувачеві залишається лише записати готовий проект на інформаційний носій. Навіть не маючи досвіду програмування, ви зможете створити ваше власне ПЗ - порівнянне за властивостями та ефективності з ПЗ, створеним фахівцями за допомогою C++/Java.
Які результати Ви отримаєте після вивчення курсу:
Ви навчитеся самостійно встановлювати програму та познайомитеся з її інтерфейсом
Ви познайомитеся з панеллю інструментів Object, дізнаєтесь про всі властивості сторінок та навчитеся зберігати проект
Ви дізнаєтеся все про властивості об'єктів, навчитеся самостійно додавати об'єкти та дії
Ви познайомитеся з численними вкладками, дізнаєтесь їх призначення та зрозумієте, що таке скрипт мінімізування
Ви вивчите всі налаштування програми, зрозумієте, як створити образ ISO і зможете записати його на диск
Інформація про відеокурс
Назва: Покроковий посібник з програми AutoPlay Media Studio
Рік виходу: 2015
Автор: К. Дегтяренко
Жанр:Навчальний
Тривалість: 04:30:41
Мова: Російська
Зміст
01. Встановлення програми
02. Інтерфейс програми
03. Збереження проекту
04. Властивості сторінок
05. Панель інструментів Object
06. Додавання об'єктів
07. Властивості об'єктів
08. Додавання дій
09. Скрипт мінімізування
10. Вкладки File_Edit
11. Налаштування програми
12. Вкладки Align-Page-dialog-Object
13. Вкладка Project
14. Вкладки Publish-View-Tools
15. Створення ISO образу
16. Запис ISO образу на диск
Файл
Формат відео: MP4
Якість відео: PCRec
Відео: AVC, 1 492x876, ~1383 Kbps
Аудіо: AAC, 128 Kbps, 44.1 KHz
Розмір архіву: 2,19 GB
Завантажити Покроковий посібник з програми AutoPlay Media Studio. Відеокурс (2015)
Завантажити з turbobit.net
Вітаю Вас, дорогі друзі!  Давно не писав – літо, відпочинок, город, заготівлі. Останнім часом отримав багато питань і одне з яких «Як створити меню продукту». Багатьох цікавить питання: «якою програмою простіше користуватися і як із нею працювати». Особисто я давно користуюсь програмою AutoPlay Media Studio. Є безліч способів створення меню, але я віддаю перевагу тому, що забирає мінімум часу і просте в роботі. Часу катастрофічно не вистачає і доводиться економити на всьому. Не секрет, що все, що робиться своїми руками, набагато ефективніше за придбане у фрілансерів. Вклав шматочок своєї душі – отримав результат! Нещодавно я ділився корисністю про те, як просто і швидко створити 3-D обкладинку. Якщо Ви пропустили, то можете почитати та подивитися Просте рішення + усі вихідники, яких вистачить на тривалий час. Зробити привабливу обкладинку – велике діло, т.к. по одязі зустрічають.
Давно не писав – літо, відпочинок, город, заготівлі. Останнім часом отримав багато питань і одне з яких «Як створити меню продукту». Багатьох цікавить питання: «якою програмою простіше користуватися і як із нею працювати». Особисто я давно користуюсь програмою AutoPlay Media Studio. Є безліч способів створення меню, але я віддаю перевагу тому, що забирає мінімум часу і просте в роботі. Часу катастрофічно не вистачає і доводиться економити на всьому. Не секрет, що все, що робиться своїми руками, набагато ефективніше за придбане у фрілансерів. Вклав шматочок своєї душі – отримав результат! Нещодавно я ділився корисністю про те, як просто і швидко створити 3-D обкладинку. Якщо Ви пропустили, то можете почитати та подивитися Просте рішення + усі вихідники, яких вистачить на тривалий час. Зробити привабливу обкладинку – велике діло, т.к. по одязі зустрічають.
AutoPlay Media Studio
Це унікальна програма для створення меню дисків. Це можуть бути електронні книги, відеокурси, презентації, альбоми і т.д. В принципі проста програма може задовольнити усі Ваші фантазії під час роботи та є класним інструментом ведення бізнесу в Інтернеті. Бажаєте створити збірку уроків, кулінарних рецептів, казок для дітей, фотоальбомів, огляду програм – все вирішується просто.
Не вдячну справу пояснювати на пальцях і краще подивимося ролик
Як бачите, нічого складного немає. Програма AutoPlay Media Studio доступна всім і для будь-яких тематичних ніш. Питання "Як створити меню продукту" відпадає назавжди. Ще раз хочу повторитись — Програма AutoPlay Media Studio є однією з найпопулярніших програм. Увімкніть свою фантазію та створюйте унікальні меню навігацій. Завантажити програму AutoPlay Media Studio можна за посиланням нижче. Але програма коштує грошей, грошей не прошу – просто поділіться з друзями, натисніть на одну із кнопок соціальних мереж.
Не володіючи технічними знаннями, можна розлучитися з мрією про отримання доходу в інтернет. Не теорія годує, а вміння працювати із програмами. Можна постійно сидіти на вебінарах, слухати про те, що потрібно створити щось обов'язково, але від цього саме нічого не створиться. Найкращий принцип: «Візьми та зроби!» - За Вас ніхто і нічого не зробить, не поворухне навіть пальцем за «дякую»!