У цій статті представлені деякі з найбільш функціональних CSS редакторів кодудля front-end розробників. Володіючи такими функціями, як підсвічування синтаксису, перегляд у режимі реального часу, налагодження та спільне редагування, ці послуги можуть стати чудовим вибором для веб-розробки прямо у вікні браузера.
Онлайн-редактори коду
1. CodePen
Він пропонує підтримку HTML, CSS і JavaScript та величезної кількості препроцесорів. Haml , Markdown , Slim та Jade підтримуються, як HTML-препроцесорів. Для CSS підтримуються Less, SCSS, Sass та Stylus. Для JavaScript підтримуються CoffeeScript, TypeScript, LiveScript та Babel.
Крім цього, існує величезна спільнота розробників, які використовують CodePen. Що дозволяє легко знайти демо-версії та приклади, створені досвідченими розробниками.
CodePen Pro підтримує спільний режим, що дозволяє доповнювати код у реальному часі. А також режим Professor Mode, за допомогою якого група студентів може стежити за вами, коли ви пояснюєте код, а ви можете переписуватись з ними в чаті.
2. JSFiddle

Ще один популярний редактор CSS онлайн. Їм успішно користуються розробники вже досить довго, і він був першим до появи CodePen. JSFiddle – це простий у використанні онлайн-редактор коду з безкоштовним спільним редагуванням, текстовим та голосовим чатом. Вам навіть не потрібно реєструватись, щоб використовувати функцію спільної роботи.
JSFiddle також підтримує SCSS та CoffeeScript. За допомогою JSFiddle досить просто спільно працювати над кодом чи розміщувати демо-версії.
3. Liveweave

Це online CSS редактор із функцією попереднього перегляду в режимі реального часу. Liveweave містить вбудовані контекстно-залежні підказки за кодом HTML5, CSS3, JavaScript та JQuery. Він також дозволяє завантажити ваш проект у вигляді архіву, що дуже зручно.
У Liveweave досить просто підключати до проектів зовнішні бібліотеки, такі як JQuery, AndgularJS, Bootstrap і т.д. Він також є інструментом лінійки, що допомагає в розробці адаптивного веб-дизайну. Liveweave пропонує функцію « Team Up«, яка надає ті ж можливості, що і режим спільного редагування в JSFiddle.
4. Plunker

Це інтернет-спільнота (як і CodePen) для створення коду, спільної роботи та обміну ідеями в галузі веб-розробки. Сервіс є онлайн-редактором з відкритим вихідним кодом під ліцензією MIT. Початковий код Plunkerможна знайти на GitHub.
Редактор стилів CSS онлайн дозволяє додавати до робочої області кілька файлів, а також надає у розпорядження користувачів створені спільнотою шаблони, які можна використовувати для швидкого запуску проекту.
5. JS Bin

Хмарне середовище для спільної роботи з кодом JavaScript. Вона включає підтримку цілого ряду препроцесорів, таких як SCSS , Less , CoffeeScript , Jade та інших. Також доступна консоль для налагодження та перевірки коду, яка функціонує як консоль у Google Chrome або Firefox.
JS Bin також підтримує інтерактивний режим запису та трансляції створення коду будь-якій кількості учасників. Цей режим доступний безкоштовно для зареєстрованих та анонімних користувачів.
6. CSS Deck

Цей редактор CSS трохи простіше, ніж інші інструменти. Крім основних функцій він включає функцію коментарів. Спільне використання та вбудовування демо-версій також підтримується у CSS Deck.
7. kodtest

kodtest зручний, коли потрібно перевірити роботу коду на екранах різних розмірів. Цей інструмент дозволяє швидко перемикатися між кількома попередньо заданими розмірами екрана.
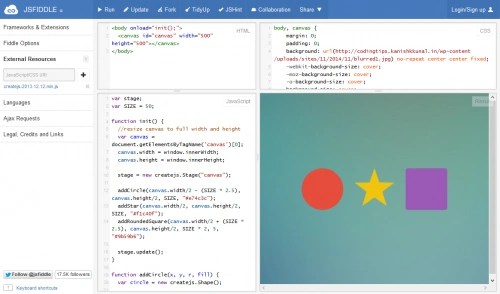
Демонстрація онлайн-редакторів коду
Нижче представлена демо-версія, створена мною на CodePen. Ви можете переключити вкладки, щоб переглянути HTML, CSS та JS-код. Або поекспериментувати, переміщуючи фігури на вкладці «Результат».
Подивитись демо
Висновок
Редактори CSS онлайнможуть застосовуватися для різних цілей. Наприклад, якщо потрібно спільно працювати над проектами чи показати демо-версію клієнту.
Веб-редактори коду також відмінно підходять для освітніх цілей, оскільки вони не вимагають встановлення та доступні з усіх видів пристроїв.
Якщо ви розробник, напишіть у коментарях про свого улюбленого онлайн-редактора коду.
Переклад статті « 7 Free Online Code Editors для Front-End Web Development» був підготовлений дружною командою проекту Сайтобудування від А до Я.
Під час створення веб-сайту потрібно пройти кілька етапів: проектування, створення макетів сторінок, заповнення контентом, обслуговування сайту та програмної основи. Веб-дизайн або візуальне оформлення сторінок - одна зі стадій розробки сайту, аналогічна до верстки в друкованих виданнях. У процесі проектується структура сайту, навігація тощо, тобто метою веб-дизайну є не лише візуальне сприйняття, а й зручність для користувачів.
Програми, що використовуються веб-дизайнерами під час верстки, називаються HTML-редакторами. Існує два типи таких редакторів:
- Візуальні, що працюють за принципом "Отримуєш те, що бачиш" - WYSIWYG (What You See Is What You Get). При роботі з WYSIWYG матеріал буде виглядати так само, як у процесі редагування.
- Невізуальні (текстові). Код для таких редакторів потрібно писати самостійно, тому цими інструментами користуються здебільшого професійні веб-дизайнери, які вимикають опцію «за замовчуванням».
Також розроблено редактори, які поєднують обидва принципи роботи. Вибрати найкращий HTML-редактор важко – одні добре продаються, інші розроблені провідними компаніями, третіми користуються професійні веб-дизайнери, четверті доступні за ціною тощо.
Який редактор краще
Прихильники текстових редакторів упевнені, що створити код можна лише вручну, а програмна розмітка краща за візуальну. Сайти, які створюються за готовими шаблонами, дійсно однотипні, але вони мають право на існування і багатьох цілком влаштовують. Коли потрібен нескладний сайт на пробу або дві сторінки персонального сайту, варіант WYSIWYG ідеальний.
Готові макети та підказки не потрібні професіоналам так само, як висококласному модельєру не потрібні лекала та викрійки, а перекладачеві – словник. Тим, хто бажає відкрити власний веб-сайт без докладного вивчення HTML, текстові редактори не потрібні, а для веб-дизайнера візуальні редактори дуже примітивні.
Чим хороші WYSIWYG-редактори
Візуальні конструктори або візуальні редактори HTML онлайн – незамінний інструмент, що дозволяє вставити в текст елементи та об'єкти у початковому вигляді. Створення сторінки, що містить текст, таблиці та малюнки з HTML-кодом під силу фахівцям, а візуальний редактор позбавляє необхідності створювати код. Вебмайстер отримує сторінку з текстом у готовому вигляді. У цьому сенсі WYSIWYG нагадує текстовий редактор Microsoft Word.
На панелі інструментів є все необхідне для набору тексту та редагування: кнопки для буфера обміну, виведення на друк, шрифти та дизайн тексту, вставка таблиць, зображень, форм та багато іншого. Для отримання вихідного коду HTML потрібно лише натиснути на кнопку, після чого код можна відредагувати, скопіювати і перенести на сайт. Редактор WYSIWYG дозволить за короткий час отримати непоганий результат та вивести сторінки на веб-ресурс.
Візуальний редактор можна поєднувати з тегами з текстового HTML - це полегшує роботу веб-дизайнерів.
Візуалізація коду вже давно не є пріоритетним завданням для розробників. У цій статті наведено список із 9 WYSIWYG редакторів, які використовуються для цих цілей. Рекомендуємо ознайомитись з ним на той випадок, якщо при реалізації вашого проекту виникне подібне завдання.
Який же найкращий редактор 2016 року?
У цьому розділі статті ви знайдете кілька чудових редакторів, які зроблять вашу роботу простіше та швидше. А який же найкращий із них?
Вибір редакції: Atom.io
Протягом багатьох років було створено багато редакторів, але мало хто з них залишився на високому рівні або ставав ще кращим. Atom.io використовується всіма моїми друзями-програмістами, і я теж вибираю його.
Якщо вам потрібен найкращий редактор HTML WYSIWYG, який у 10 разів скоротить час, що витрачається на складання коду або його редагування, це Atom. Спробуйте його, і ви будете вдячні мені. Atom.io є безкоштовним, і він створений командою Github.
Ще один інструмент, що заслуговує на похвалу - це Coda, дуже крутий редактор для користувачів Mac. У нього досконалий і красивий інтерфейс, але він коштує $99. На даний момент я віддаю перевагу Atom!
Тепер огляд решти редакторів.
1. NicEdit
Демо версія | завантажити

NicEdit є альтернативою більш об'ємним та складним візуальним редакторам, він має невеликий розмір. Також він може похвалитися багатьма необхідними для редактора функціями, і цей WYSIWYG редактор онлайн легко інтегрувати на сайт.
2. TinyMCE
Демо версія | завантажити

TinyMCE - це WYSIWYG HTML редактор з відкритим вихідним кодом, написаний на JavaScript. Він легко інтегрується і легко налаштовується за допомогою тем та плагінів. TinyMCE є одним із найбільш «повних» редакторів, що пропонують функціонал, схожий на MSWord.
3. CKEditor
Демо версія | завантажити

CKEditor - це оновлена версія FCKEditor, який раніше був лідером галузі. В його основу було покладено прагнення виправити помилки FCKEditor. Результатом став візуальний редактор з високою продуктивністю, який пропонує функції редагування, які можна порівняти за своїм рівнем з MSWord і Open Office.
4. YUI Rich Text Editor
Демо версія | завантажити

WYSIWYG редактор для сайту YUI Rich є елементом управління інтерфейсу від Yahoo, він перетворює просту текстову панель на повнофункціональний WYSIWYG-редактор. Інструмент поставляється у кількох версіях різного рівня складності та з різними функціями, але в кожній з них авторам вдається досягти відмінної ергономіки ( без нагромадження кнопок, що засмічують інтерфейс).
5. MarkItUp!
Демо версія | завантажити

Markitup – JQuery-плагін , який дозволяє перетворити текстові області на редактори розмітки на вашу думку. Синтаксис HTML, Wiki і BBcode - це лише деякі з підтримуваних опцій. Markitup не є WYSIWYG-редактором, але це не означає, що він не пропонує всі необхідні функції. Також він компактний і простий у роботі.
6. FreeTextBox
Демо версія | завантажити

FreeTextBox - онлайн HTML редактор WYSIWYG, спеціально призначений для ASP.NET. Зовнішній вигляд редактора дуже схожий на Microsoft Word. У безкоштовній версії не реалізовано кілька просунутих функцій, але доступного набору більш ніж достатньо для повноцінної роботи.
7. MooEditable
Демо версія | завантажити

MooEditable надає простий, але ефективний функціонал, реалізований на основі добре написаної JavaScript-бібліотеки. Якщо ви шанувальник Mootools, то не матимете з цим жодних проблем.
8. OpenWysiwyg
Демо версія | завантажити

OpenWYSIWYG - це кросбраузерний простий WYSIWYG редактор з усіма необхідними функціями. Він має красивий інтерфейс користувача, що включає спливаючі елементи і кнопки. Однією з його відмінних рис є якісно реалізована робота з таблицями. В той же час, Google Chrome OpenWYSIWYG досі не підтримується.
9. jHtmlArea
Демо версія | завантажити

jHtmlArea - це ще один WYSIWYG-редактор, розроблений як плагін для популярної бібліотеки JQuery. Він простий у використанні, і містить лише необхідні опції. Це дозволяє легко налаштовувати всі його компоненти: від зовнішнього вигляду до мови.
Веб-time online HTML editor software kit with dynamic instant live visual preview and inline WYSIWYG editor використовуючи CKEditor і маркера clean-up feature. Включає HTML viewer, editor, compressor, beautifier і easy formatter. Це неможливе створити в правильний код з цим інструментом.
How To Use The HTML Editor?
Activate automatic scroll. Два editors буде прокручуватися довідки, коли ця функція використовується.
Adjust the font size відповідно до ваших preferences.
Execute all options that are checked in the settings (see gear icon above).
Інші важливі editing features
Ви можете спробувати це HTML editor нюанси до практики і до maximize вашої coding efficiency.
- Document converter- Щоб переглянути будь-який Visual Document як Excel, PDF, Word до HTML, клацніть на doc в Visual Editor і Markup буде відображатися instantly on the right.
- Online text editor- Compose documents, якнайбільше в rich text editor. Використовуйте керуючу панель для включення зображень, tables, headings, lists і інших елементів до вашого paper.
- Copy - paste- Editor editor може заощаджувати ваші документи. Для цього ви маєте копію вашого створеного коду в бланк текстового файлу, зміна його довжиною .html and open it in a web browser.
- Work with tables- Використовуючи WYSIWYG Editor panel, ви можете створити таблицю будь-якого розділу в двох кнопках. Там є скасування опціонів, щоб перевірити їх на стилі DIV tags.
- Undo- Both editors має цю функцію, яка дозволяє перевести back the document to a previous state, ie. before the cleaning has been performed.
- Interactive demo- Take a 4-step tour going through the features clicking the Quick Tour menu item. Learn how to use the redactor and experiment with the demo text.
Never forget:
- Будь-який backup до використання цього інструменту, щоб зробити, може бути, будь-хто перетворюється на свій оригінал.
- Будь-який check your code before publishing on a live website.
- Цей editor не дає скарбів або шпигунів з вашого документа, всі операції будуть виконані на вашому локальному комп'ютері.
- Як більша кількість веб-сайтів, цей один використовує cookies.
Div Table Styling
Make sure you apply the CSS code below when you publish tables converted to div elements. Try the interactive online table styler which can generate grids from both div and table elements. Вони є як supported this editor.
Зверніть увагу на те, що class names використовується, якщо ви є дуже різними, якщо вони використовуються на DivTable.com.
.rTable ( display : table; width : 100 % ;) .rTableRow ( display : table-row ; ) .rTableHeading ( background-color : #ddd ; display : table-header-group ; ) px 10px; border : 1 px solid # 999999; ) .rTableHeading ( display : table-header-group ; background-color : #ddd ; font-weight : bold ; ) .rTableFoot ( display : table-footer-group ; font-weight : bold ; background-color : #ddd ; ) .rTableBody ( display : table-row-group ; )Click and copy the code from the field below: .rTable ( display: table; width: 100%;) .rTableRow ( display: table-row; ) .rTableHeading ( background-color: #ddd; display: table-header-group ;) .rTableCell, .rTableHead ( display: table-cell; padding: 3px 10px; border: 1px solid #999999; ) .rTableHeading ( display: table-header-group; ; ) .rTableFoot ( display: table-footer-group; font-weight: bold; background-color: #ddd; ) .rTableBody ( display: table-row-group; )
Дати користувачам можливість форматування текстубез вивчення додаткового коду це те, над чим розробники старанно намагаються останні кілька років. І все недаремно, вони вже досягли значного прогресу. Представляємо вам 10 найбільш використовуваних WYSIWYG-редакторів. Сподіваємось, що ви підберете щось для власних проектів.
01. NicEdit
NicEditє чудовою альтернативою великим і громіздким редакторам. Він включає всі необхідні функції, але залишається дуже простим в інтеграції в сайт.
02. TinyMCE

TinyMCEє безкоштовним javascript HTML WYSIWYG-редактор. Його легко впровадити в сайт, і він надає широкий ряд можливостей щодо настроювання та зміни зовнішнього вигляду. TinyMCE, напевно, найзавершеніший редактор у нашій сьогоднішній добірці. Майже MSWord.
03. CKEditor

CKeditor– це новий FCKEditor, який раніше завоював звання лідера на ринку. Редактор розроблений на його основі, і націлений на те, щоб виправити, з чим виникали проблеми у FCKEditor. В результаті ми отримуємо високопродуктивний WYSIWYG-редактор, який пропонує всі функції, якими зазвичай користуєтеся в MSWord або Open Office.
04. YUI Rich Text Editor

YUI Rich Text Editor– це графічний інтерфейс користувачів від Yahoo, який перетворює звичайне поле введення тексту на повноцінний WYSIWYG-редактор. Програма надається в різних версіях, з різними властивостями та наповненням. Але, використовуючи будь-яку з версій, ви отримаєте всі необхідні для редактора функції.

Markitup– це плагін для jQuery, який дозволяє вам перетворити звичайне поле введення тексту на редактор тегів та форматування. Html, Wiki і BBcode – це лише небагато з того, що пропонує плагін. Markitup – це не WYSIWYG-редактор, але це не робить його гіршим, оскільки він пропонує вам весь потрібний функціонал.
06. FreeTextBox

FreeTextBoxє HTML-редактором, призначеним спеціально для ASP.NET. Зовнішній вигляд редактора дуже нагадує Microsoft Word. У безкоштовній версії справді не так багато функцій, але є всі необхідні.
07. MooEditable

WYSIWYG-редактори, здебільшого зараз представляють плагіни для популярної бібліотеки jQuery, і в менших випадках – Mootools. MooEditableцілком заповнює цей розрив, являючи собою просту, але дуже ефективну JavaScript-бібліотеку. Якщо ви фанат Mootools, то у вас не виникне проблем.
08. OpenWysiwyg?

OpenWysiwyg– це крос-браузерний повноцінний редактор з усіма потрібними функціями. Він навіть включає привабливі випадають меню і кнопки. На жаль, Chrome не підтримуватиме його.
09. Spaw Editor- сайт помер

Spaw Editor– це редактор WYSIWYG, який дозволяє розробникам веб-сайтів замінити стандартні текстові поля на керований HTML-редактор, з широким рядом налаштувань, багатьма мовами та можливістю змінювати зовнішній вигляд.
10. jHtmlArea

jHtmlArea– це ще один текстовий WYSIWYG-редактор, який є плагіном для Jquery. Метою плагіна є простота та легкість у використанні. Він включає всі необхідні функції. Ви можете налаштовувати зовнішній вигляд, функції та мови.