Ang linya ng paghahanap ay binubuo ng isang kumbinasyon ng isang text field at isang enter button. Mukhang hindi na kailangan ang disenyo dito - kung tutuusin, dalawang simpleng elemento lang ang pinag-uusapan. Ngunit sa mga site na may maraming nilalaman, ang search bar ay kadalasang ang elemento ng disenyo na pinakamadalas na ginagamit ng mga bisita. Kapag nagbubukas ng isang site na may medyo kumplikadong arkitektura, ang mga gumagamit ay agad na bumaling sa search bar upang makarating sa kanilang patutunguhan nang mabilis at walang sakit. At biglang lumalabas na ang disenyo ng linya ay napakahalaga.
Sa artikulong ito titingnan natin kung paano ito mapapabuti upang ang gumagamit ay gumugol ng isang minimum na oras upang makuha ang kanyang hinahanap.
Pinakamahuhusay na kagawian1. Gamitin ang icon ng magnifying glassTiyaking magdagdag ng visual marker sa search bar - isang icon na may magnifying glass. Ang mga icon, ayon sa kahulugan, ay isang visual na representasyon ng isang bagay, aksyon o konsepto. Mayroong ilang mga icon, ang mga kahulugan ay binabasa ng karamihan ng mga gumagamit. Ang larawang may magnifying glass ay partikular na kabilang sa kategoryang ito.
Kinikilala ng mga user ang impormasyong inihatid ng icon, kahit na walang caption
Payo: Gamitin ang pinakasimpleng, eskematiko na bersyon ng larawan. Ang mas kaunting mga graphic na detalye, mas mahusay na makikilala ang simbolo.
2. Ilagay ang search bar sa isang nakikitang lugar
Dahil ang function ng paghahanap ay napakahalaga para sa isang site o application, dapat itong mapansin - pagkatapos ng lahat, maaari itong humantong sa gumagamit sa nais na pahina sa pinakamaikling posibleng paraan.

Sa larawan sa kaliwa, nakatago ang function ng paghahanap sa likod ng icon
Mahalagang ipakita ang buong field ng text input: kung ito ay nakatago sa likod ng isang icon, ang function ng paghahanap ay magiging hindi gaanong kapansin-pansin at ang pakikipag-ugnayan ay mangangailangan ng karagdagang pagsisikap mula sa user.

Iwasang gumamit ng sunud-sunod na pagpapalawak para sa function ng paghahanap - itinatago nito ang konteksto
3. Bigyan ang search bar ng action button
Ang pagkakaroon ng button ay nakakatulong na maiparating sa mga tao na isang hakbang na lang ang kailangan nila para makumpleto ang isang aksyon—kahit na magpasya silang pindutin ang Enter para kumpletuhin ang hakbang na iyon.
Payo: Huwag gawing masyadong maliit ang search button para hindi na kailangang i-target ng mga user gamit ang kanilang cursor. Ang mas maraming espasyo ay tumatagal, mas madali itong mapansin at i-click.
Bigyan ang mga user ng kakayahang magsimula ng paghahanap alinman sa pamamagitan ng pagpindot sa Enter key o sa pamamagitan ng pag-click sa isang button. Maraming mga tao ang patuloy na may ugali ng pagpindot ng isang pindutan upang simulan ang proseso.
4. Magdagdag ng search bar sa bawat pahina
Dapat mong patuloy na bigyan ang mga user ng access sa search bar sa anumang page ng site. Pagkatapos ng lahat, kung hindi nakikita ng gumagamit kung ano ang kailangan niya, susubukan niyang gamitin ang paghahanap, nasaan man siya.
5. Panatilihing simple ang search bar
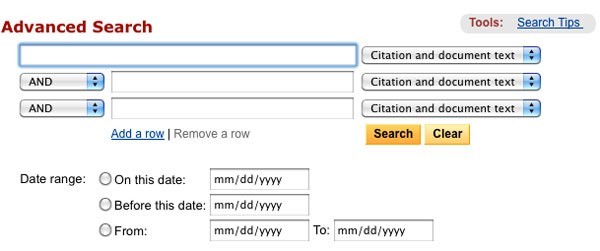
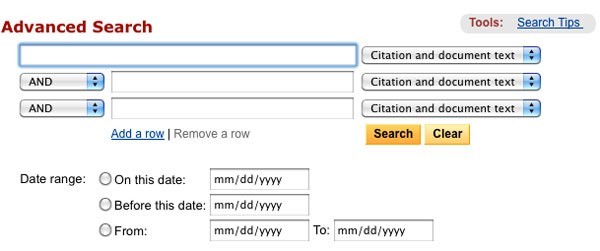
Kapag nagdidisenyo ng iyong search bar, tiyaking katulad ito at madaling gamitin. Nalaman ng mga pag-aaral sa usability na mas maganda ang karanasan ng user kapag nakatago bilang default ang mga setting ng advanced na paghahanap. Sa pamamagitan ng pagpapakita sa kanila (tulad ng sa Boolean na halimbawa ng paghahanap sa ibaba), mapanganib mong malito ang mga taong sumusubok na magpasok ng query.

Boolean na paghahanap
6. Ilagay ang search bar kung saan inaasahan ng mga tao na makita ito
Masama kapag ang mga gumagamit ay napipilitang maghanap ng isang search bar - nangangahulugan ito na hindi ito nakakaakit ng mata at nawala sa pahina.
Ang ilustrasyon sa ibaba, na kinuha mula sa pananaliksik nina A. Dawn Shaikh at Keisi Lenz, ay nagpapakita kung saan sa screen inaasahan ng mga user na makita ang search bar. Ang mga datos na ito ay nakuha batay sa isang sarbey sa 142 na respondente. Nalaman ng pag-aaral na ang pinakamagagandang lugar ay ang kanang itaas at kaliwang sulok sa itaas ng screen, kung saan ang mga user ay malamang na mahanap ang search bar gamit ang karaniwang F pattern.

Ipinapakita ng ilustrasyon kung aling mga bahagi ng screen ang unang hinahanap ng mga tao sa search bar. Nangunguna pa rin ang kanang sulok sa itaas
Kaya, ilagay ang search bar sa kanang sulok sa itaas o sa gitnang tuktok ng screen - sa paraang ito makakatiyak kang matutugunan ng pagkakalagay nito ang mga inaasahan ng mga user.
Sa Youtube site na mayaman sa nilalaman, ang search bar ay matatagpuan sa tuktok na gitna ng screen
Payo:
- Sa isip, ang search bar ay dapat magkasya sa pangkalahatang disenyo ng pahina sa kabuuan, ngunit sa parehong oras ay kapansin-pansin kung sakaling kailanganin ito ng user.
- Kung mas maraming nilalaman ang mayroon ka sa iyong site, dapat na mas prominente ang iyong search bar. Kung ang paghahanap ay isang pangunahing function para sa iyong site, huwag magtipid sa mga contrast - ang input field at icon ay dapat na namumukod-tangi sa background at sa mga elementong nakapaligid sa kanila.
Ang paggawa ng input field na masyadong maikli ay isang karaniwang pagkakamali sa mga designer. Siyempre, hindi nito mapipigilan ang gumagamit na magpasok ng mahabang query, ngunit bahagi lamang nito ang makikita, at ito ay masama mula sa punto ng kakayahang magamit, dahil pinapalubha nito ang proseso ng pagsuri at pag-edit ng ipinasok na teksto. Sa katunayan, kapag masyadong kakaunti ang mga character na lumilitaw sa search bar, ang mga user ay napipilitang gumamit ng maikli, hindi tumpak na mga query dahil lamang sa mahahabang mga query ay magiging mahirap at awkward na muling basahin. Kung ang laki ng field ay tumutugma sa inaasahang haba ng mga kahilingan, kung gayon ang pakikipagtulungan sa kanila ay magiging mas madali.
Ang pangkalahatang tuntunin ay ang linya ng pag-input ay dapat na 27 character ang haba (sapat para sa 90% ng mga query).

Ang Amazon ay may string ng paghahanap na may tamang haba
Payo: Isaalang-alang ang pagpapatupad ng isang string na lumalawak sa pag-click. Sa ganitong paraan maaari mong i-save ang screen real estate habang nagbibigay pa rin ng sapat na visual na mga pahiwatig para mabilis na mahanap ng user ang field at magsagawa ng paghahanap.

8. Gumamit ng autocomplete na mekanismo
Ang mekanismo ng autocomplete ay tumutulong sa gumagamit na piliin ang nais na query sa pamamagitan ng pagsubok na hulaan ito batay sa bahagi ng tekstong naipasok na. Ito ay kinakailangan hindi upang pabilisin ang proseso, ngunit upang gabayan ang gumagamit at tulungan siyang bumalangkas nang tama sa kahilingan. Ang karaniwang gumagamit ay may malalaking problema dito; kung hindi niya makita ang kanyang hinahanap sa unang pagkakataon, ang mga kasunod na pagtatangka ay malamang na mabigo. Madalas sumusuko na lang ang mga tao. Ang Autocomplete - kung mahusay na na-configure, siyempre - hinihikayat ang mga user na gumamit ng mas may-katuturang mga query.
Ang Google search engine ay mahusay na pinagkadalubhasaan ang pattern na ito, na unang ipinakilala ito noong 2008. Ang mga gumagamit ay madalas na gumamit ng parehong mga query nang maraming beses, kaya sa pamamagitan ng pag-iimbak ng kasaysayan ng paghahanap, ang Google ay nakakatipid ng oras at nagpapabuti sa karanasan ng gumagamit.
Payo:
- Siguraduhin na ang tampok na autofill ay talagang kapaki-pakinabang. Kung nagawa nang hindi maganda, makakaabala lamang ito at malito ang mga gumagamit. Samakatuwid, gumamit ng auto-correction, root recognition at predictive text input para gawing kalidad ang tool.
- Mag-alok ng mga opsyon sa autocomplete nang mabilis hangga't maaari (sa isang lugar pagkatapos ng ikatlong character) upang agad na imungkahi ang impormasyong kailangan nila at i-save ang user mula sa pagpasok ng hindi kinakailangang data.
- Magpakita ng hindi hihigit sa 10 mga opsyon (at huwag gumamit ng scroll bar) upang hindi ma-overload ang user ng impormasyon.
- I-set up ang keyboard navigation sa pamamagitan ng isang listahan ng mga opsyon. Ang pagkakaroon ng naabot sa huling punto, ang gumagamit ay dapat na makapunta sa simula. Sa pamamagitan ng pagpindot sa Esc key ang listahan ay dapat bumagsak.
- Ipakita ang pagkakaiba sa pagitan ng ipinasok na teksto at ang iminungkahing data. Halimbawa, ang ipinasok na teksto ay may karaniwang font, ngunit ang bahagi ng opsyon na napunan ay awtomatikong may naka-bold na font.

Ang autocomplete ay nakakatipid sa oras ng gumagamit at maaari pa ngang magmungkahi ng mas mahusay na mga salita
9. Gawing malinaw kung ano ang maaari mong hanapin
Ang pagpapakita ng isang halimbawang query sa paghahanap sa input field ay isang magandang ideya na ihatid sa mga user kung ano mismo ang magagamit nila sa feature. Kung makakapaghanap ang user gamit ang iba't ibang pamantayan, ipahiwatig sa kanya ang tungkol dito gamit ang isang espesyal na pattern (tulad ng halimbawa mula sa IMDB sa ibaba). Pinapadali ng HTML5 na magdagdag ng text na lalabas sa hindi aktibong search bar bilang default.
Payo: Limitahan ang iyong sarili sa ilang salita, kung hindi, sa halip na bawasan ang cognitive load, dadagdagan mo lang ito.
Konklusyon
Ang paghahanap ay isang pangunahing uri ng aktibidad at isang mahalagang bahagi kapag gumagawa ng isang application o website na mayaman sa impormasyon. Kahit na ang mga maliliit na pagbabago, tulad ng laki ng isang field o pagtukoy kung ano ang dapat ilagay dito, ay maaaring makabuluhang mapabuti ang kakayahang magamit ng paghahanap at pangkalahatang UX.
Pagbati sa lahat ng mga mambabasa at tagasuskribi ng site. Ngayon ay magsasalita ako tungkol sa kung paano lumikha ng isang naka-istilong form sa paghahanap ng HTML para sa isang website.
Karamihan sa mga site at blog na may maraming iba't ibang impormasyon ay gumagamit ng mga ganitong form. Pinapayagan nila ang mga bisita na mahanap ang nais na artikulo gamit ang mga keyword, sa palagay ko ay nakita na ng lahat.
Mula sa pananaw ng browser, ito ay mga simpleng HTML form na may dalawang elemento: isang text field at isang button na nagpapadala ng kahilingan. Minsan maaaring walang pindutan, pagkatapos ay isinumite ang form sa pamamagitan ng pagpindot sa enter key.
Bilang halimbawa, kinuha ko ang isa sa mga gawa mula sa premiumpixels.com. Narito ang isang link sa mismong post. Ang libreng psd file na ito na may anim na uri ng mga hugis ay kamukha ng larawan sa ibaba. Maaari mong i-download ang PSD mismo mula sa site na iyon, dahil ito ay ipinamamahagi nang walang bayad.
Limitahan namin ang aming sarili sa paglikha ng isang liwanag at madilim na bersyon, dahil ang pangatlo ay asul at halos kapareho sa liwanag.
Kung ano ang makukuha natin sa dulo, tingnan sa ibaba:

Kaya, tulad ng sinabi ko, ang HTML code ay isang form na may dalawang elemento ng pag-input. Para sa kadalian ng disenyo, binalot ko ang bawat isa sa kanila sa isang div block.
Para sa lahat ng uri ng disenyo, magiging pareho ang code na ito.
Maaaring makita ng mga nagtrabaho sa Drupal 7 na ang istrakturang ito ay halos kapareho sa karaniwang form ng paghahanap sa Drupal 7. Ito ay. Kung i-embed mo ang disenyong ito sa iyong site gamit ang CMS na ito, hindi mo kailangang baguhin ang anumang bagay sa HTML na output (maliban sa placeholder, tingnan sa ibaba).
Para sa input field itinakda namin ang katangian ng placeholder. Ang halaga ng attribute na ito ay ipinapakita sa loob ng input field, at nawawala kapag ang field ay nakatanggap ng focus. Isang napaka-maginhawang ari-arian.
Bilang default, ang buong form ng paghahanap na ito ay magmumukhang iba sa iba't ibang mga browser, at hindi masyadong naka-istilong kahit saan. Halimbawa, ang hitsura nito sa Opera at Safari ay ipinapakita sa ibaba:

Samakatuwid, hindi natin magagawa nang walang mga marka ng istilo. Tingnan natin ang mga istilo para sa round light na bersyon. Kailangan mong ipasok ang sumusunod na code sa CSS file:
#search-block-form( width:248px; height:28px; border-radius:15px; border:#c9c9c9 solid 1px; background:url(images/searchBg.png) left top repeat-x; ) .focus-active( border-color:#aaa !important; background:#fff !important; ) #search-block-form input( padding:0; margin:0; display:block; border:none; outline:none; background:none; width :100%; taas:100%; ) #search-block-form .form-actions( width:28px; height:28px; float:left; background:url(images/searchIcon.png) 5px 2px no-repeat; ) #search-block-form .form-actions input:hover( cursor:pointer; ) #search-block-form .form-actions input( overflow:hidden; text-indent:-9999px; ) #search-block-form . form-item( width:210px; padding:0px 5px; float:right; height:28px; ) #search-block-form .form-item input( font:13px/16px "Trebuchet MS", Arial, Helvetica, sans- serif; kulay:#222; taas:auto !mahalaga;
Tingnan natin ito nang maayos at mas detalyado. Una, itinakda namin ang mismong form gamit ang identifier #search-block-form ang mga dimensyon, kulay ng border at pagbilog ng mga sulok.
#search-block-form( width:248px; height:28px; border-radius:15px; border:#c9c9c9 solid 1px; background:url(images/searchBg.png) left top repeat-x; )
Ang lahat ng panloob na elemento ay hindi magkakaroon ng kulay ng background o hangganan, kaya i-override namin ang lahat ng mga default na katangian sa parehong input tag.
#search-block-form input( padding:0; margin:0; display:block; border:none; outline:none; background:none; lapad:100%; taas:100%; )
Kung maaari, itatakda namin ang disenyo ng mga div kung saan nakabalot ang mga elemento, at hindi ng mismong div.
Ang form-actions block ay mananatili sa kaliwang bahagi at ang form-item block ay mananatili sa kanang bahagi. May text ang button na isumite ang form, ngunit hindi namin ito kailangan, kaya inaalis namin ito gamit ang sumusunod na kilalang paraan.
#search-block-form .form-actions input( overflow:hidden; text-indent:-9999px; )
#search-block-form .form-item input( font:13px/16px "Trebuchet MS", Arial, Helvetica, sans-serif; color:#222; height:auto !important; padding:6px 0; )
Ngayon tingnan natin ang JavaScript code.
/* Kopyahin ang code sa ibaba sa iyong js file. (JavaScript). */ $(dokumento).ready(function(e) ($("input").placeholder(); $("#search-block-form .form-item input").focus(function())( $ ( "#search-block-form").addClass("focus-active" )).blur(function())( $("#search-block-form").removeClass("focus-active"); ) ); /* Wakas */
Mukhang, bakit kailangan ang JavaScript dito? Ito ay talagang nagdaragdag ng ilang mga kapaki-pakinabang na bagay sa kakayahang magamit.
Una, ang pag-aari ng placeholder ay kasama ng HTML5, at ang suporta nito sa mga mas lumang browser ay nag-iiwan ng maraming bagay na naisin. Ngunit mayroong isang simpleng solusyon sa anyo ng jQuery plugin jQuery-Placeholder, na magbibigay ng suporta para sa property na ito sa lahat ng mga browser (kabilang ang kahit IE6!).
Upang gawin ito, ikonekta ang file mismo at paganahin ang function na ito:
$("input").placeholder();
Kung naikonekta na natin ang jQuery, maaari tayong gumawa ng iba pa. Halimbawa, ipagpalagay na kapag ang isang form ay nakatanggap ng pokus, kahit papaano ay nagbabago ito.
Para dito gumawa kami ng espesyal na focus-active sa klase. Kapag idinagdag mo ang klase na ito sa isang form, binabago nito ang kulay ng background sa puti at ang kulay ng hangganan ay nagiging mas madilim. Magsisimulang tumugon ang form sa mga aksyon ng user.
Focus-active( border-color:#aaa !important; background:#fff !important; )
Pino-format ng klase ng placeholder ang teksto mula sa katangian ng placeholder sa mas lumang mga browser. Magagamit lang ang klase na ito kung gagamitin namin ang parehong jQuery plugin.
Placeholder(kulay:#cbcbcb !mahalaga;)
yun lang. Gumawa kami ng form sa paghahanap na madaling isama sa karamihan ng mga website.
Ang iba pang mga bersyon ay hindi gaanong naiiba, tingnan ang source code ng mga pahina ng demo, mayroong mga kinakailangang komento.
Iyon lang para sa araw na ito. Isulat sa mga komento kung ano ang gusto mong basahin tungkol sa mga bagong post sa blog, at mag-subscribe din sa RSS at maging unang makatanggap ng impormasyon tungkol sa mga update sa site!
Ang linya ng paghahanap ay binubuo ng isang kumbinasyon ng isang text field at isang enter button. Mukhang hindi na kailangan ang disenyo dito - kung tutuusin, dalawang simpleng elemento lang ang pinag-uusapan. Ngunit sa mga site na may maraming nilalaman, ang search bar ay kadalasang ang elemento ng disenyo na pinakamadalas na ginagamit ng mga bisita. Kapag nagbubukas ng isang site na may medyo kumplikadong arkitektura, ang mga gumagamit ay agad na bumaling sa search bar upang makarating sa kanilang patutunguhan nang mabilis at walang sakit. At biglang lumalabas na ang disenyo ng linya ay napakahalaga.
Sa artikulong ito titingnan natin kung paano ito mapapabuti upang ang gumagamit ay gumugol ng isang minimum na oras upang makuha ang kanyang hinahanap.
Pinakamahuhusay na kagawian1. Gamitin ang icon ng magnifying glassTiyaking magdagdag ng visual marker sa search bar - isang icon na may magnifying glass. Ang mga icon, ayon sa kahulugan, ay isang visual na representasyon ng isang bagay, aksyon o konsepto. Mayroong ilang mga icon, ang mga kahulugan ay binabasa ng karamihan ng mga gumagamit. Ang larawang may magnifying glass ay partikular na kabilang sa kategoryang ito.
Kinikilala ng mga user ang impormasyong inihatid ng icon, kahit na walang caption
Payo: Gamitin ang pinakasimpleng, eskematiko na bersyon ng larawan. Ang mas kaunting mga graphic na detalye, mas mahusay na makikilala ang simbolo.
2. Ilagay ang search bar sa isang nakikitang lugar
Dahil ang function ng paghahanap ay napakahalaga para sa isang site o application, dapat itong mapansin - pagkatapos ng lahat, maaari itong humantong sa gumagamit sa nais na pahina sa pinakamaikling posibleng paraan.

Sa larawan sa kaliwa, nakatago ang function ng paghahanap sa likod ng icon
Mahalagang ipakita ang buong field ng text input: kung ito ay nakatago sa likod ng isang icon, ang function ng paghahanap ay magiging hindi gaanong kapansin-pansin at ang pakikipag-ugnayan ay mangangailangan ng karagdagang pagsisikap mula sa user.

Iwasang gumamit ng sunud-sunod na pagpapalawak para sa function ng paghahanap - itinatago nito ang konteksto
3. Bigyan ang search bar ng action button
Ang pagkakaroon ng button ay nakakatulong na maiparating sa mga tao na isang hakbang na lang ang kailangan nila para makumpleto ang isang aksyon—kahit na magpasya silang pindutin ang Enter para kumpletuhin ang hakbang na iyon.
Payo: Huwag gawing masyadong maliit ang search button para hindi na kailangang i-target ng mga user gamit ang kanilang cursor. Ang mas maraming espasyo ay tumatagal, mas madali itong mapansin at i-click.
Bigyan ang mga user ng kakayahang magsimula ng paghahanap alinman sa pamamagitan ng pagpindot sa Enter key o sa pamamagitan ng pag-click sa isang button. Maraming mga tao ang patuloy na may ugali ng pagpindot ng isang pindutan upang simulan ang proseso.
4. Magdagdag ng search bar sa bawat pahina
Dapat mong patuloy na bigyan ang mga user ng access sa search bar sa anumang page ng site. Pagkatapos ng lahat, kung hindi nakikita ng gumagamit kung ano ang kailangan niya, susubukan niyang gamitin ang paghahanap, nasaan man siya.
5. Panatilihing simple ang search bar
Kapag nagdidisenyo ng iyong search bar, tiyaking katulad ito at madaling gamitin. Nalaman ng mga pag-aaral sa usability na mas maganda ang karanasan ng user kapag nakatago bilang default ang mga setting ng advanced na paghahanap. Sa pamamagitan ng pagpapakita sa kanila (tulad ng sa Boolean na halimbawa ng paghahanap sa ibaba), mapanganib mong malito ang mga taong sumusubok na magpasok ng query.

Boolean na paghahanap
6. Ilagay ang search bar kung saan inaasahan ng mga tao na makita ito
Masama kapag ang mga gumagamit ay napipilitang maghanap ng isang search bar - nangangahulugan ito na hindi ito nakakaakit ng mata at nawala sa pahina.
Ang ilustrasyon sa ibaba, na kinuha mula sa pananaliksik nina A. Dawn Shaikh at Keisi Lenz, ay nagpapakita kung saan sa screen inaasahan ng mga user na makita ang search bar. Ang mga datos na ito ay nakuha batay sa isang sarbey sa 142 na respondente. Nalaman ng pag-aaral na ang pinakamagagandang lugar ay ang kanang itaas at kaliwang sulok sa itaas ng screen, kung saan ang mga user ay malamang na mahanap ang search bar gamit ang karaniwang F pattern.

Ipinapakita ng ilustrasyon kung aling mga bahagi ng screen ang unang hinahanap ng mga tao sa search bar. Nangunguna pa rin ang kanang sulok sa itaas
Kaya, ilagay ang search bar sa kanang sulok sa itaas o sa gitnang tuktok ng screen - sa paraang ito makakatiyak kang matutugunan ng pagkakalagay nito ang mga inaasahan ng mga user.
Sa Youtube site na mayaman sa nilalaman, ang search bar ay matatagpuan sa tuktok na gitna ng screen
Payo:
- Sa isip, ang search bar ay dapat magkasya sa pangkalahatang disenyo ng pahina sa kabuuan, ngunit sa parehong oras ay kapansin-pansin kung sakaling kailanganin ito ng user.
- Kung mas maraming nilalaman ang mayroon ka sa iyong site, dapat na mas prominente ang iyong search bar. Kung ang paghahanap ay isang pangunahing function para sa iyong site, huwag magtipid sa mga contrast - ang input field at icon ay dapat na namumukod-tangi sa background at sa mga elementong nakapaligid sa kanila.
Ang paggawa ng input field na masyadong maikli ay isang karaniwang pagkakamali sa mga designer. Siyempre, hindi nito mapipigilan ang gumagamit na magpasok ng mahabang query, ngunit bahagi lamang nito ang makikita, at ito ay masama mula sa punto ng kakayahang magamit, dahil pinapalubha nito ang proseso ng pagsuri at pag-edit ng ipinasok na teksto. Sa katunayan, kapag masyadong kakaunti ang mga character na lumilitaw sa search bar, ang mga user ay napipilitang gumamit ng maikli, hindi tumpak na mga query dahil lamang sa mahahabang mga query ay magiging mahirap at awkward na muling basahin. Kung ang laki ng field ay tumutugma sa inaasahang haba ng mga kahilingan, kung gayon ang pakikipagtulungan sa kanila ay magiging mas madali.
Ang pangkalahatang tuntunin ay ang linya ng pag-input ay dapat na 27 character ang haba (sapat para sa 90% ng mga query).

Ang Amazon ay may string ng paghahanap na may tamang haba
Payo: Isaalang-alang ang pagpapatupad ng isang string na lumalawak sa pag-click. Sa ganitong paraan maaari mong i-save ang screen real estate habang nagbibigay pa rin ng sapat na visual na mga pahiwatig para mabilis na mahanap ng user ang field at magsagawa ng paghahanap.

8. Gumamit ng autocomplete na mekanismo
Ang mekanismo ng autocomplete ay tumutulong sa gumagamit na piliin ang nais na query sa pamamagitan ng pagsubok na hulaan ito batay sa bahagi ng tekstong naipasok na. Ito ay kinakailangan hindi upang pabilisin ang proseso, ngunit upang gabayan ang gumagamit at tulungan siyang bumalangkas nang tama sa kahilingan. Ang karaniwang gumagamit ay may malalaking problema dito; kung hindi niya makita ang kanyang hinahanap sa unang pagkakataon, ang mga kasunod na pagtatangka ay malamang na mabigo. Madalas sumusuko na lang ang mga tao. Ang Autocomplete - kung mahusay na na-configure, siyempre - hinihikayat ang mga user na gumamit ng mas may-katuturang mga query.
Ang Google search engine ay mahusay na pinagkadalubhasaan ang pattern na ito, na unang ipinakilala ito noong 2008. Ang mga gumagamit ay madalas na gumamit ng parehong mga query nang maraming beses, kaya sa pamamagitan ng pag-iimbak ng kasaysayan ng paghahanap, ang Google ay nakakatipid ng oras at nagpapabuti sa karanasan ng gumagamit.
Payo:
- Siguraduhin na ang tampok na autofill ay talagang kapaki-pakinabang. Kung nagawa nang hindi maganda, makakaabala lamang ito at malito ang mga gumagamit. Samakatuwid, gumamit ng auto-correction, root recognition at predictive text input para gawing kalidad ang tool.
- Mag-alok ng mga opsyon sa autocomplete nang mabilis hangga't maaari (sa isang lugar pagkatapos ng ikatlong character) upang agad na imungkahi ang impormasyong kailangan nila at i-save ang user mula sa pagpasok ng hindi kinakailangang data.
- Magpakita ng hindi hihigit sa 10 mga opsyon (at huwag gumamit ng scroll bar) upang hindi ma-overload ang user ng impormasyon.
- I-set up ang keyboard navigation sa pamamagitan ng isang listahan ng mga opsyon. Ang pagkakaroon ng naabot sa huling punto, ang gumagamit ay dapat na makapunta sa simula. Sa pamamagitan ng pagpindot sa Esc key ang listahan ay dapat bumagsak.
- Ipakita ang pagkakaiba sa pagitan ng ipinasok na teksto at ang iminungkahing data. Halimbawa, ang ipinasok na teksto ay may karaniwang font, ngunit ang bahagi ng opsyon na napunan ay awtomatikong may naka-bold na font.

Ang autocomplete ay nakakatipid sa oras ng gumagamit at maaari pa ngang magmungkahi ng mas mahusay na mga salita
9. Gawing malinaw kung ano ang maaari mong hanapin
Ang pagpapakita ng isang halimbawang query sa paghahanap sa input field ay isang magandang ideya na ihatid sa mga user kung ano mismo ang magagamit nila sa feature. Kung makakapaghanap ang user gamit ang iba't ibang pamantayan, ipahiwatig sa kanya ang tungkol dito gamit ang isang espesyal na pattern (tulad ng halimbawa mula sa IMDB sa ibaba). Pinapadali ng HTML5 na magdagdag ng text na lalabas sa hindi aktibong search bar bilang default.
Payo: Limitahan ang iyong sarili sa ilang salita, kung hindi, sa halip na bawasan ang cognitive load, dadagdagan mo lang ito.
Konklusyon
Ang paghahanap ay isang pangunahing uri ng aktibidad at isang mahalagang bahagi kapag gumagawa ng isang application o website na mayaman sa impormasyon. Kahit na ang mga maliliit na pagbabago, tulad ng laki ng isang field o pagtukoy kung ano ang dapat ilagay dito, ay maaaring makabuluhang mapabuti ang kakayahang magamit ng paghahanap at pangkalahatang UX.
Kung ang iyong site ay mayroon nang sapat na dami ng nilalaman, kailangan mong mag-isip tungkol sa maginhawang paghahanap sa site. Siyempre, maaari mong gamitin ang mga built-in na tool sa CMS ng iyong site, o, kung ang iyong site ay ginawa sa purong HTML, maaari kang magsulat ng isang script na maghahanap sa HTML site. Ngunit mayroong isang pangatlong opsyon, at ito ay mas pinakamainam - paghahanap sa site gamit ang mga search engine.
Kaya, bakit ang paghahanap sa site mula sa mga search engine ang pinakaepektibo? Mayroong ilang mga kadahilanan na pabor dito:
- Una, at pinakamahalaga: ang mga search engine, gaano man ito kahalaga, ay dalubhasa sa paghahanap. Ito ang dahilan kung bakit dapat kang magtiwala sa kalidad ng kanilang mga algorithm sa paghahanap.
- Isinasaalang-alang ng mga search engine ang morpolohiya ng wika;
- Ginagamit ang mga tip sa paghahanap;
- Pagwawasto ng mga error sa mga query sa paghahanap;
- Accounting para sa mga istatistika ng paghahanap.
Ang Yandex search engine ay nagbibigay ng libre, maginhawang tool sa pagsasama ng paghahanap: Yandex.Search para sa site.
Gaya ng nasabi na natin, isinasaalang-alang ng paghahanap sa site ang morpolohiya ng wika, i.e. isinasaalang-alang ang iba't ibang anyo ng mga salita, spelling, error, typo, atbp. Pinapayagan ka rin ng paghahanap ng Yandex na maghanap hindi lamang sa pamamagitan ng isang tiyak na salita, kundi pati na rin sa mga kasingkahulugan nito. Maaari kang lumikha ng isang database ng mga kasingkahulugan para sa bawat salita na nais mong gamitin sa iyong paghahanap.
Ang paghahanap para sa isang website ng Yandex ay may simple at flexible na mga setting; Mayroon kang ganap na kontrol sa pag-customize: mula sa hitsura nito, hanggang sa mga istilo ng CSS at mga elemento ng paghahanap. Ang paghahanap ay isinasagawa hindi lamang sa pamamagitan ng mga dokumento ng teksto, kundi pati na rin sa pamamagitan ng mga larawan, video, ipinapakita ang mga ito sa isang preview, ang disenyo nito ay maaari ding mabago.
Kapag naghahanap sa site, tulad ng kapag naghahanap sa search bar sa yandex.ru, kapag nagpasok ka ng isang salita sa search bar, bibigyan ka ng isang listahan ng mga tip na magpapabilis sa proseso ng paghahanap. Awtomatikong gagawa ang Yandex ng database ng mga pribadong query sa paghahanap at magbibigay ng mga pahiwatig alinsunod dito.

Ang string ng paghahanap ay maaaring dagdagan ng isang tool para sa pagpino ng mga resulta ng paghahanap.
Ang paghahanap sa site ay mapapabuti at mapabilis ang iyong pag-index sa Yandex search engine, at makakatulong din sa iyo na lumikha ng iyong sariling ranggo ng mga pahina ayon sa kahalagahan, ayon sa kung saan ibabalik ang mga resulta ay kakailanganin mo lamang na iulat ang mga pahinang ito sa Yandex robot.
Sa mga istatistika ng paghahanap, maaari mong makita ang detalyadong impormasyon tungkol sa mga query sa paghahanap ng mga bisita sa site para sa isang partikular na napiling yugto ng panahon.
Upang makatanggap ng form sa paghahanap para sa iyong site, kakailanganin mong tukuyin ang pangalan ng paghahanap, address ng site at sumang-ayon sa mga tuntunin ng serbisyo. Maaari mong i-customize ang hitsura ng form ng paghahanap at ang hitsura ng mga resulta ng paghahanap. Pagkatapos nito, makakatanggap ka ng handa na HTML code upang mai-install sa iyong website. Tingnan sa ibaba para sa mas detalyadong mga tagubilin sa pag-install.
Maghanap ng site gamit ang Google: Maghanap ng siteNagbibigay din ang search engine ng Google ng maginhawang tool para sa paghahanap sa iyong site: Pasadyang Paghahanap ng Google: Maghanap ng mga Website, ito ay, sa kasamaang-palad, binayaran, ngunit ito ay may pagkakataong kumita ng karagdagang pera sa AdSense advertising.

Sabihin natin kaagad na ang halaga ng taunang serbisyo sa paghahanap para sa isang website mula sa Google ay magkakahalaga sa iyo ng hindi bababa sa $100. Ang gastos ay depende sa laki ng iyong site at ang average na bilang ng mga taunang kahilingan.

Ang Google Search for work ay nag-aalok sa iyo ng pinakamalawak na kakayahan sa paghahanap, gamit ang parehong mga teknolohiya tulad ng sa paghahanap sa Google. Ginagarantiyahan ng Google ang mataas na kaugnayan, ibig sabihin. pagsunod sa mga kahilingan, pag-andar, pagsasama ng turnkey.
Ilista natin ang mga pangunahing kakayahan sa paghahanap ng site mula sa Google:
- Personalization. Maaari mong idisenyo ang paghahanap ayon sa gusto mo, maaari mong alisin ang logo ng Google at ilagay ang iyong sarili, baguhin ang mga kulay, hugis, sa pangkalahatan ang buong hitsura.
- Multilingual. Posible ang paghahanap sa anumang wika, maaari mong itakda ang default na wika o awtomatiko itong matutukoy.
- Mga resultang may kinikilingan. Maaari mong manu-manong ayusin ang pagraranggo at pagpili ng mga resulta ng paghahanap depende sa petsa ng paglalathala, halimbawa, mas bago ang materyal, mas mataas ang ranggo nito sa mga resulta.
- Ang pagpino sa pamamagitan ng mga label ay tulad ng pagpino sa mga resulta ng paghahanap sa Yandex, lumikha ka ng mga kategorya ng mga materyales na hinahanap ng user, kung kinakailangan.
- Maghanap ng mga larawan at ilarawan ang mga resulta ng paghahanap gamit ang mga larawang maaari mong baguhin ang laki, o awtomatiko silang magsasaayos;
- Walang advertising;
- Pag-index sa demand, i.e. Kung nagdagdag ka ng bagong materyal, o gumawa ng mga pagbabago sa luma, maaari mong ipadala ang Google robot upang i-record ang mga update.
- Mga kasingkahulugan. Ang catalog ng query ay awtomatikong napupuno ng mga kasingkahulugan, iba't ibang spelling ng mga salita (Toyota, Toyota), pati na rin ang mga pagdadaglat at ang kanilang pag-decode.
- Piliin ang URL para sa autocomplete. Dito maaari mong manu-manong i-configure at kontrolin ang listahan ng mga prompt na bubukas para sa user kapag nagsimula siyang magpasok ng query.
- Kasama sa mga benepisyo ng paghahanap sa Google ang katotohanan na maaari kang maghanap hindi lamang sa isang site, ngunit marami.
- Koneksyon ng paghahanap sa site sa iba pang mga serbisyo ng Google. Magagawa mong subaybayan ang mga istatistika ng query at pag-uugali ng bisita, at ang serbisyo ng AdWords ay magbibigay-daan sa iyo na kumita ng pera sa pamamagitan ng advertising.
Kapag nagdaragdag ng paghahanap sa Google sa iyong site, kakailanganin mong tukuyin ang pangalan ng iyong "search engine", isang paglalarawan at ipahiwatig ang mga site kung saan isasagawa ang paghahanap. Pagkatapos ay kailangan mong piliin ang disenyo ng search bar, pagkatapos ay inanyayahan kang subukan ang iyong paghahanap. Makakatanggap ka ng isang code na maaari mong idagdag sa iyong site.
Mga tagubilin: kung paano ipasok ang Yandex.Search sa isang websiteNgayon tingnan natin ang pag-install ng Yandex.Search para sa isang website gamit ang aming Nubex website bilang isang halimbawa. Ang code ng serbisyo ay maaaring ipasok sa cms, isinama sa site, o maaari mo lamang i-paste ang code sa anumang naaangkop na bloke ng site.
1. Pumunta sa website ng Yandex.Search para sa site at i-click ang button na "I-install ang paghahanap".

2. Punan ang mga kinakailangang field, idagdag ang iyong site sa lugar ng paghahanap, at huwag kalimutang isama ang iyong email address. Upang matagumpay na maidagdag ang iyong site sa Lugar ng Paghahanap, tiyaking idinagdag ang iyong site sa . Pumunta sa hakbang 2.

3. Gumawa ng mga setting para sa hitsura ng search bar: kulay, font, mayroon o walang background. Pumunta sa hakbang 3.

4. Sa ikatlong hakbang, ang mga tumpak na setting ay ginawa para sa kung ano ang magiging hitsura ng resulta ng paghahanap at sa anong pahina ito matatagpuan (sa pahina ng Yandex o sa iyong website). Sa ibaba ng pahina ay may preview ng mga resulta na maaari mong pagtuunan ng pansin. Pumunta sa hakbang 4.

5. Suriin ang pagganap ng paghahanap sa iyong site. At magpatuloy sa susunod na hakbang.

6. Ngayon ay kailangan mong kopyahin ang code ng serbisyo at i-install ito sa website. Pakitandaan na mayroong dalawang magkaibang code para sa mga resulta ng paghahanap at paghahanap. Bakit kailangan ito? Maaari kang mag-set up ng string sa paghahanap sa isang field o sa isang side column, at ipakita ang mga resulta sa isang hiwalay na page. Sa ganitong paraan magtatanong ang user ng query at ma-redirect sa isang page na may mga resulta.
7. Ang code ng mga resulta ng paghahanap ay may dalawang magkaibang uri: iframe at html&css. Ano ang pinagkaiba? Ang Iframe ay isang mas simpleng opsyon sa code; ito ay mas angkop para sa mga site na may mga kumplikadong disenyo, ngunit nililimitahan nito ang kakayahang i-customize ang hitsura ng mga resulta. Html&CSS - ang mga resulta ng paghahanap ay idinisenyo alinsunod sa estilo ng CSS ng iyong site, at ang code ay ibubuo sa buong istraktura ng pahina ng site.

8. Ngayon pumunta sa administrative panel ng site. Nagpasya kaming mag-install ng search bar sa pangunahing pahina ng aming site, kaya pumunta kami sa seksyong "Mga Dokumento ng Site" -> "Haligi sa pangunahing pahina". At i-click ang button na "Gumawa ng text block".

9. Sa field ng pagpapasok ng teksto, i-click ang button na "Source". Ang HTML code ng page ay magbubukas ng kinopyang code ng search form at mga resulta dito. I-click ang button na "I-save".

10. I-refresh ang iyong pahina ng website. Dapat na lumitaw ang search bar.
KonklusyonKapag gumagamit ng anumang custom na search engine, maging ito ay isang paghahanap para sa isang Google o Yandex site, kailangan mong tandaan na ang paghahanap ay isinasagawa hindi sa iyong site bilang ganoon, ngunit sa mga pahina ng iyong site na naroroon sa index ng napiling search engine. Samakatuwid, kailangan mong tiyakin na ang lahat ng mga pahina sa iyong site na gusto mong gawing available para sa paghahanap ay binuksan para sa pag-index at kasama sa index ng search engine.
Ang tagabuo ng website ng Nubex ay may built-in na paghahanap, ang widget na maaaring paganahin para sa mga sidebar.


























