Nagbibigay-daan sa iyo ang isang interactive na larawan na i-highlight, i-link, at i-animate ang mga partikular na bahagi ng larawan. Sa artikulong ito, ipapakita namin sa iyo kung paano lumikha ng mga interactive na larawan sa WordPress.
Ano ang isang interactive na imaheAng interactive na imahe ay may mga lugar ng hotspot, link, kulay at higit pa. Ito ay iba sa isang simpleng larawan na na-upload mo sa WordPress. Ang mga interactive na larawan ay nakakaakit ng mga user sa kanilang mga detalye. Maaari kang magdagdag ng mga paglalarawan sa iba't ibang bahagi ng larawan, magdagdag ng mga link sa mga pahina, i-highlight ang mga seksyon.

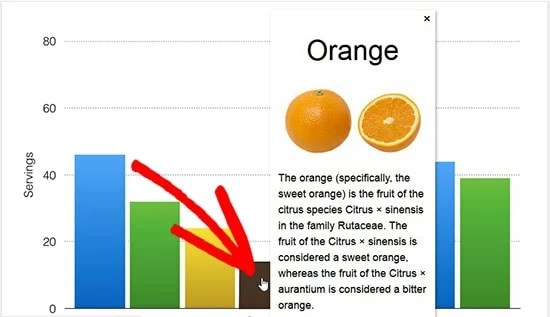
Sa larawang ito makikita mo ang isang paglalarawan ng prutas kapag ini-hover mo ang iyong mouse sa isang partikular na column. Maaari mong gamitin ang mga interactive na larawang ito upang mapataas ang pakikipag-ugnayan ng user at oras na ginugol sa iyong site.
Tingnan natin kung paano mo makukuha ang atensyon ng iyong mga bisita gamit ang mga interactive na larawan.
Paglikha ng mga Interactive na Larawan sa WordPressAng unang bagay na kailangan mong gawin ay i-install at i-activate ang Draw Attention plugin.
Kapag na-activate na, makikita mo ang bagong custom na uri ng post sa iyong WordPress admin area. Upang lumikha ng isang interactive na larawan, kailangan mong pumunta sa Gumuhit ng Pansin » Magdagdag ng Bagong pahina.

Magsimula sa pamamagitan ng pagdaragdag ng pamagat para sa bagong interactive na larawang ito upang madali mo itong mai-save. Sa pahinang ito maaari kang lumikha ng isang interactive na disenyo para sa mga bago o dating na-upload na mga larawan. Maaari kang magdagdag ng bagong larawan sa pamamagitan ng pag-click sa icon na na-upload na mga larawan, o maaari kang pumili ng larawan mula sa WordPress media library.

Pagkatapos ay kailangan mong i-click ang pindutang "I-publish".
Kapag nai-publish na, pinapayagan ka ng plugin na i-edit ang larawan at i-highlight ang mga partikular na lugar, magdagdag ng mga kulay, link, gumuhit ng mga lugar ng hotspot, at higit pa. Maaari kang mag-scroll sa lugar na "Hotspot Areas" at palawakin ang viewing area para sa isang preview.
Igalaw lamang ang iyong mouse at gumuhit ng mga pag-click sa larawan. Madali kang makakapili ng mga lugar ng hotspot at mapapalawak ang mga ito upang makagawa ng pagpipilian.
Pagkatapos ibalangkas ang lugar ng hotspot, kailangan mong mag-scroll pababa sa drop-down na listahan ng "Action" at pumili ng aksyon para sa napiling lugar sa larawan. Kung pipiliin mo ang Magpakita ng Higit Pang Impormasyon, maaari kang magdagdag ng paglalarawan upang ipaliwanag ang lugar ng hot spot sa larawan. Maaari kang magdagdag ng link sa napiling lugar gamit ang opsyong "Pumunta sa URL".

Maaari mo ring pamahalaan ang mga pangkalahatang setting at i-istilo ang link, mga aksyon, teksto, background ng impormasyon, atbp. Makakatulong ang mga setting na ito na gawing mas interactive ang larawan.

Pagkatapos ay kailangan mong i-click ang "Update" na buton at kopyahin ang shortcode at idagdag ito sa iyong WordPress post o page.

Binibigyang-daan ka ng plugin na lumikha ng maraming interactive na larawan hangga't kailangan mo, gamit ang naunang na-upload o mga bagong larawan.

Kung nagtatrabaho ka sa maraming site at gustong mag-import/mag-export ng mga interactive na larawan, nangangailangan ito ng parehong plugin ng Draw Attention sa parehong mga site.
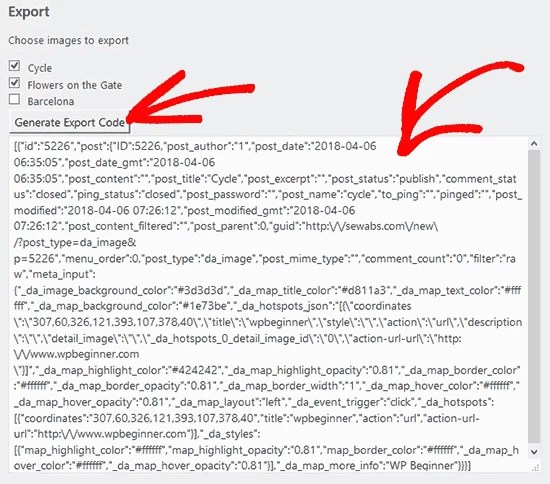
Sa unang site, kailangan mong bisitahin ang pahinang “ ” at markahan ang mga larawang gusto mong i-export. Pagkatapos ay i-click ang button na "Bumuo ng Export Code" at kopyahin ang code.

Pagkatapos nito, pumunta sa sumusunod na website at tiyaking pinagana mo ang Draw Attention plugin. Pagkatapos ay pumunta sa page na “Draw Attention” Import/Export” mula sa WordPress admin at i-paste ang code sa field ng pag-import.

I-click ang button na "Import", mai-import ang iyong mga larawan, kasama ang lahat ng interactive na detalye na naidagdag kanina.
Ang mga naki-click na larawan na ito ay mabuti para sa WordPress SEO at makakaakit ng mas maraming bisita sa iyong site. Gayunpaman, inirerekomenda namin ang pag-compress ng mga larawan bago i-upload ang mga ito upang mapabuti ang pagganap ng site.
Inaasahan naming nakatulong sa iyo ang artikulong ito na matutunan kung paano lumikha ng mga interactive na larawan sa WordPress.
Ang pag-akit ng pansin ay isa sa mga bahagi ng formula ng pagbebenta.
A-Attention - Pansin
Ako - Interes - Interes
D - Pagnanais - Pagnanais
A - Act - Action
Una kailangan nating makuha ang atensyon, pagkatapos ay pukawin ang interes at pagnanais, at sa wakas, mag-udyok ng pagkilos. Dahil ang lahat ng bagay sa mundong ito, sa isang paraan o iba pa, ay nakatali sa mga benta, araw-araw kailangan nating akitin ang atensyon ng ibang tao sa ating sarili, sa ating pagkamalikhain, sa ating produkto, sa ating negosyo. Upang malaman kung paano ito gagawin nang mas mahusay, ginagamit namin ang payo ng mga kaibigan at kasamahan, tumingin sa Internet, matuto mula sa mga Masters, at ilapat ang aming praktikal na karanasan.

Tulad ng alam mo, ang buhay ay mabilis na nagbabago at araw-araw, at halos hindi natin masubaybayan ang lahat ng pinakabagong mga paraan at pamamaraan para sa pag-akit ng pansin sa ating sarili. Ngayon sa "Tip Box" ay may magandang balita para sa mga mambabasa - sa tulong ng interactive na photography maaari mong gamitin ang lahat ng channel ng iyong promosyon.
Ito ay isang pamilyar na katotohanan na ang mga larawan ay humahawak ng pansin, at ang orihinal, kawili-wili at hindi pangkaraniwang mga larawan ay higit na humahawak ng pansin. Subukang magdagdag ng mga aktibong link sa isang larawan, larawan o larawan, at sa gayon ay gagawin mo ang mga ito sa mga elemento ng impormasyon. Hindi alam kung paano? Bibigyan kita ng hint.
Mayroong isang mahusay na serbisyo para dito, Thinglink.com Ito ay sa tulong ng serbisyong ito na maaari mong ilagay ang alinman sa iyong mga aktibong link sa larawan.
Sagutin muna natin ang tanong, sino ang nangangailangan nito? Natural, hindi lahat. Ang serbisyong ito ay ginagamit nang may mahusay na tagumpay ng mga artist, musikero, sikat at sikat na personalidad, online na tindahan, at corporate website. Sa pangkalahatan, lahat ng gustong ipakilala sa publiko ang kanilang sarili. Sa pangkalahatan, ang listahan ay lumalabas na disente.
Kung mayroon kang ipapakita at kailangan mong pag-usapan ito, para sa iyo ito. Tulad ng nakikita mo, ang lahat ng mapanlikha ay simple: maaari kang kumuha ng anumang larawan, mag-embed ng mga link, video, audio, iyong mga social na koneksyon, at gawin itong interactive.
Ginagawang interactive ng ThingLink ang iyong larawanUpang gawin ito, pumunta sa serbisyo ng ThingLink, i-upload ang nais na larawan at ipasok ang mga link at tag (paglalarawan). Sa pamamagitan ng paraan, ito ay mga tag na maaaring gawing mas kaakit-akit ang iyong larawan, at samakatuwid ay mas aktibo mula sa mga user. Samakatuwid, kung mas kawili-wiling makabuo ka ng isang paglalarawan para sa bawat link, mas maraming tao ang gustong mag-click dito. Plano kong i-edit ang aking mga tag, sana ay lilitaw ang mga kawili-wiling ideya.
Mula sa serbisyong ito maaari kang kumuha ng pinakamababa o pinakamataas na pagkakataon, hangga't kailangan mo. Siyempre, maaari mong i-embed ang nagreresultang hindi pangkaraniwang larawan sa iyong website sa anumang platform. Mayroong isang application kung saan maaari kang gumawa ng mga tab sa Facebook, at mas mabuti, maaari mong basahin ang tungkol dito sa blog ng serbisyo at makita ang mga kinakailangang pamamaraan sa pagkilos.
Sa palagay ko ay hindi magtatagal ang pag-aaral ng serbisyo; sinubukan ng mga tagalikha na gumawa ng isang maginhawa at naa-access na tool para sa paglikha ng mga hindi pangkaraniwang larawan at larawan. Posibleng matuklasan ko rin ang ilang sandali na na-miss ko. Ngunit ngayon ay maaari kong ipakilala ang aking sarili sa publiko sa tulong ng isang hindi pangkaraniwang larawan na matatagpuan , at ang iyong mga pananaw ay agad na makikita sa mga istatistika. Ang bilang ng mga pag-click at mga link ay lumalaki nang napakabilis. Na, bilang may-akda ng site, walang alinlangan na nakalulugod sa akin.
Ano ang makukuha mo sa interactive na litrato?Mga kasamahan, maaari mong kunin ang mahusay na paraan ng promosyon sa tulong ng isang hindi pangkaraniwang larawan sa iyong arsenal. Ang iyong mga bisita at mambabasa ay hahanga!
Sa gallery ng mga gawa maaari kang makahanap ng mga halimbawa para sa iyong sariling pagpapatupad.
Upang baguhin, magdagdag at mag-edit ng mga link at tag sa iyong website, kailangan mong i-install ang ThingLink sa iyong website.
Ang libreng bersyon ay nagpapahintulot sa iyo na mag-upload ng 50 mga larawan. Para sa ilan ay hindi ito magiging sapat, ngunit para sa marami sa atin, sa tingin ko ito ay sapat na para sa isang panimula.
Maaari kang mag-embed ng larawan o litrato ng sinumang tao sa iyong website.
Sa isang panggrupong larawan, maaari kang mag-tag ng iba't ibang tao sa ganitong paraan.
Sumang-ayon, mga kaibigan, kamangha-mangha ang interactive na teknolohiyang ito! Nagbibigay-daan ito para sa higit pang pagpapakalat ng impormasyon tungkol sa atin, sa ating mga interes, kakayahan, talento, at kagustuhan. Ang isang hindi pangkaraniwang larawan ay magiging isang mahusay na tool para sa amin upang i-promote ang aming brand at higit pa. Mahalaga, gaya ng dati, na malaman kung kailan titigil. Sa isang halimbawa, nakakita ako ng isang laconic na isang link sa isang malaking larawan, ngunit eksaktong humantong ito sa kung saan ito kailangan upang makaakit ng higit na pansin.
P.S. Clue. Mabilis mong mahahanap ang impormasyong kailangan mo sa aking blog
Sa konklusyon, narito ang isang halimbawa kung paano ka makakapag-usap nang kawili-wili tungkol sa isang bagay na, bilang isang resulta, ay tiyak na maakit ang atensyon ng marami.
Pagbati sa mga nagbabasa ng Webtoon site. Sa loob ng ilang araw ngayon ay pinaplano kong sabihin sa iyo ang tungkol sa isang kawili-wiling serbisyo, ngunit sa kasamaang-palad dahil sa kakulangan ng oras ay ipinagpaliban ko ito hanggang sa ibang pagkakataon. At sa wakas, mayroon akong libreng minuto. Ngayon ay pag-uusapan natin ang tungkol sa isang serbisyo na tinatawag, na nagpapahintulot sa iyo na lumikha ng mga interactive na larawan, ibig sabihin, maaari kang magdagdag ng mga caption, link, tunog, video, flickro na mga larawan sa anumang punto sa anumang larawan sa iyong site.
Ito ay gumagana tulad nito:
Ang isang maliit na script ay idinagdag sa site. Lumilitaw ang mga tuldok sa gilid sa kaliwang sulok sa itaas ng larawan, na nagpapahiwatig ng pagkakaroon ng mga tag (para sa mga user) at/o ang kakayahang idagdag ang mga ito (para sa may-ari ng larawan). Kung i-hover mo ang mouse sa ibabaw ng larawan, may lalabas na toolbar at naidagdag na ang mga tag sa larawan, na ipinapahiwatig ng mga tuldok. Kung aalisin mo ang mouse mula sa larawan, pagkatapos ay ang mga tuldok lamang sa itaas na kaliwang sulok ang mananatili, ang natitirang bahagi ng mga labis ay mawawala. Ang bawat tag ay maaaring magsama ng isang caption at (opsyonal) ng isang link. Bilang default, kahit sino lang ang hindi makakapagdagdag ng mga tag, ikaw lang. Upang gawin ito, kailangan mong buksan ang serbisyo ng Thinglink sa susunod na tab at mag-log in. Kung nais mo, maaari mong buksan ang posibilidad ng pag-tag ng isang partikular na larawan para sa lahat.

Ngayon sasabihin ko sa iyo at malinaw na ipapakita sa iyo kung paano lumikha ng isang interactive na larawan o litrato at pagkatapos ay i-publish ito sa website.
Upang simulan ang paggamit ng serbisyong ito kailangan mong magparehistro, kahit papaano ay maaalala mo ito pagkatapos i-upload ang larawan. Maaari kang magrehistro nang manu-mano sa pamamagitan ng pagdaan sa karaniwang proseso ng pagpaparehistro. Well, mas gusto ko ang authorization sa pamamagitan ng Facebook account ko, mas madali at mas mabilis.
Pagkatapos mag-log in, makikita mo na maaari kang mag-upload ng larawan sa tatlong paraan:
1. Siyempre, maaari kang mag-upload ng larawan mula sa iyong computer.
Ngunit tandaan na ang storage space para sa mga larawan ay organic. Sa una, maaari kang mag-upload ng maximum na 10 mga larawan sa Thinglink. Posibleng taasan ang iyong limitasyon sa mga na-download na larawan. May tinatawag na referral program.
Kung may nagparehistro sa serbisyo sa pamamagitan ng pag-click sa iyong larawan, makakapag-upload ka ng karagdagang 10 mga larawan at iba pa.
2. Magdagdag ng larawan mula sa Flicker.
Maaari kang mag-import ng pinakabagong mga larawang magagamit sa publiko mula sa sinumang gumagamit ng Flickr. Upang gawin ito, ipasok lamang ang iyong username at makikita mo ang isang listahan ng iyong 20 pinakabagong mga larawan. Magagawa mong pumili ng isa o higit pang mga larawang ii-import sa Thinglink.

Gamit ang paraang ito ng pag-upload ng mga larawan, wala kang mga paghihigpit sa bilang ng mga larawan.
3. Mag-download mula sa isang third-party na server o website.
Ang kailangan mo lang gawin ay i-paste ang URL ng imahe sa field at mag-click sa pindutan "I-tag ang larawang ito".

Ang pinakakaraniwang uri ng larawan na sinusuportahan ay PNG, JPEG, GIF at BMP. Ang maximum na laki ng imahe ay 5 MB. Naka-scale ang mga larawang mas malaki sa 1280x1280.
Subukan nating lumikha ng isang interactive na larawan nang magkasama.
Bilang halimbawa, gagamit ako ng larawan ng kahanga-hangang pusang ito.

Gagamitin ko ang ikatlong paraan na inilarawan sa itaas, o sa halip, ang imahe ay maiimbak sa website.
I-paste ang Url ng larawan sa field at mag-click sa button "I-tag ang larawang ito"
Makukuha namin ang window ng pag-edit na ito:

Mag-click kahit saan sa larawan para gumawa ng mga tag. Halimbawa, nagdagdag ako ng limang tag. Sa dulo, mag-click sa berdeng "Tapos na" na buton

Kapag nag-aaplay ng mga label, pakitandaan na mayroong suporta para sa malaking bilang ng mga serbisyo para sa pagsasama.

Kung sasamantalahin mo ang mga kakayahan sa pagsasama at serbisyo, maaari ka ring mag-attach ng music file sa larawan! Sa ganitong paraan maaari kang lumikha ng isang musical card o mag-iwan ng mga verbal na komento.
Sa mga setting ng iyong larawan, maaari mong bigyan ang mga bisita ng karapatang mag-iwan ng kanilang mga marka dito.
Matapos mong markahan ang mga marka sa mga larawan. (Kung ikaw ay isang webmaster) Dapat mong ipasok ang code na tulad nito sa iyong template ng website:
__tlid = "214815518232674305"; setTimeout(function())((function(d,t)(var s=d.createElement(t),x=d.getElementsByTagName(t); s.type="text/javascript";s.async=true; s .src=("https:"==document.location.protocol?"https:":"http:")+"//www.thinglink.com/jse/embed.js"; x.parentNode.insertBefore( s ,x);))(dokumento,"script");),0);
Upang gumana ang mga interactive na larawan sa lahat ng pahina ng iyong site, inirerekomendang ipasok ang code na ito bago ang tag
Kung mayroon kang blog sa Wordpress, Blogger o Tumblr, maaari kang gumamit ng isang yari na plugin.
Gamit ang opsyong "i-embed ang larawan", ang mga tao ay may pagkakataong idagdag ang iyong interactive na larawan sa kanilang website. Maaaring ibahagi ito ng sinumang gustong ibahagi sa mga kaibigan gamit ang opsyong "magbahagi ng larawan".
Hindi lang yan. Kapag nag-log in ka sa iyong account, makikita mo na mayroon ding seksyon ng mga istatistika kung saan makikita mo ang bilang ng mga view ng iyong larawan o mga pag-click sa mga tag. Sa tingin ko ay maaari mong malaman ang mga istatistika nang wala ang aking tulong.
Sa artikulong ito sasabihin ko sa iyo ang tungkol sa isang kawili-wili at hindi pangkaraniwang plugin na nagbibigay-daan sa iyo upang lumikha ng isang interactive na imahe. Idagdag ko rin na ang plugin na ito ay ganap na libre at matatag.
Ang isang interactive na imahe ay isang larawan na may ilang mga aktibong lugar, ang pag-click sa kung saan (o pag-hover ng mouse) ay nagdudulot ng ilang kaganapan, halimbawa, pagpunta sa isang link o pagpapakita ng isang tooltip na mensahe.

Kaya, i-download at i-install ang ImageLinks Lite plugin sa iyong website. Maaari mong i-download ang plugin mula sa link sa ibaba.
Upang magsimula, sasabihin ko lang sa iyo kung paano lumikha ng isang interactive na imahe. At pagkatapos ay titingnan ko ang lahat ng mga setting ng plugin.
Pumunta sa "ImageLinks" console item na lumitaw pagkatapos i-activate ang plugin, at pagkatapos ay sa subitem na "Magdagdag ng bago." Maglagay ng pamagat para sa iyong interactive na larawan sa tuktok na field.

Mag-scroll pababa nang kaunti at mag-click sa pindutang "Itakda ang Larawan".

Ang built-in na WordPress media loader ay magbubukas sa harap mo, kung saan maaari kang pumili ng isang imahe na na-download na o mag-upload ng isang bagong imahe mula sa iyong computer na gusto mong gawing interactive. At ang napiling larawan ay agad na lilitaw sa preview na medyo mas mataas.

Ngayon, gawing interactive na larawan ang larawang ito. Upang gawin ito, pumunta sa ibaba ng preview sa tab na "Mga Hotspot" at mag-click sa icon na plus upang magdagdag ng bagong interactive na punto sa larawan.

Pagkatapos ay bumalik sa preview. Makakakita ka ng isang tuldok na lalabas sa kaliwang itaas.

Kunin ito gamit ang iyong mouse at ilipat ito sa lugar sa larawan kung saan dapat naroon ang unang interactive na punto.

Pagkatapos nito, bumalik sa mga opsyon sa ilalim ng preview upang itakda ang mga parameter para sa punto. Dito kailangan mo ang seksyong "Mga Setting ng Hotspot". Buksan ito at punan ang field na "Link URL", kung saan kailangan mong tukuyin ang link kung saan ka pupunta kapag nag-click ka sa puntong ito sa interactive na imahe. Kung kinakailangan, maaari mong paganahin ang opsyong "Buksan ang Link sa Bagong Window" upang mabuksan ang link sa isang bagong tab.

Ngayon ay bigyang pansin ang bloke ng mga setting ng "Mga Setting ng Popover". Dito maaari kang magtakda ng tooltip na lilitaw kapag nag-hover ka ng mouse sa isang interactive na punto. Upang makapagsimula, paganahin ang opsyong "Ipakita ang Popover". At pagkatapos ay punan ang mga nilalaman ng prompt sa ibaba sa editor.

Ngayon bumalik sa preview at mag-click sa "Preview" na button upang makita kung ano ang magiging hitsura nito sa pagsasanay.

Makikita mo ang iyong gumagana nang interactive na imahe, kung saan maaari mong suriin ang ginawang tooltip at link.

Ngayon ay malinaw na kung paano magdagdag ng mga interactive na punto sa isang larawan. Upang magdagdag ng isa pang punto, mag-click sa button na may plus icon.

Maaari kang magdagdag ng anumang bilang ng mga tuldok sa larawan.

Kapag naidagdag na ang lahat ng puntos, i-click ang button na I-publish upang i-save ang iyong mga pagbabago at gamitin ang shortcode upang i-publish ang interactive na larawang ito sa iyong site, mga post, at mga pahina.

Ngayong alam mo na sa mga pangkalahatang tuntunin kung paano gumawa ng isang interactive na imahe, titingnan ko ang iba pang mga setting at kakayahan ng plugin. Tulad ng maaaring napansin mo, ang lahat ng mga pagpipilian ay nahahati sa dalawang tab na "Mga Pangkalahatan" at "Mga Hotspot". Magsisimula ako sa mga seksyon ng unang tab:
- Url ng Larawan.
- Nagbibigay ng link sa interactive na larawan. Maaari mong tukuyin ang isang larawan mula sa isang pinagmulan maliban sa iyong site.
- Laki ng Larawan.
- Laki ng larawan.
- Maaari kang pumili ng tema para sa mga tooltip ng punto.
- Mobile Animation.
Pinapagana at hindi pinapagana ang dot animation sa mga mobile device.


























