Kung ikaw ay aktibong nagpo-promote ng iyong grupo at nais mong gawing mas sikat ito, malamang na alam mo na ang isang magandang dinisenyo na grupo ay isang napakahalagang aspeto ng pag-unlad ng iyong tatak, ngunit bago mo isipin ang tungkol sa pagdidisenyo ng isang pampublikong pahina ng VKontakte, dapat mong isipin tungkol sa layunin ng iyong VK group!
Bilang isang patakaran, ang isang espesyalista sa SMM, pagkatapos makumpleto ang paglikha ng isang pangkat ng VK, ay nagsisimulang punan ito. Ito ay nilalaman na maaaring panatilihin ang mga tao sa isang grupo. Ngunit kailangan mo lang itong gawin nang mahusay at may kakayahan! Kapag ang grupo ay naglalaman ng: mga paglalarawan, mga post sa dingding, mga album na may mga larawan at video, mga audio recording, dapat mong simulan ang pagpapatupad ng isang functional na menu. At hayaan ang menu sa simula ng paglalakbay na hindi napakaganda, tulad ng nakasanayan nating makita sa simula ng trabaho, ngunit sa halip ay simple. Una sa lahat, ang pagiging kapaki-pakinabang ng umiiral na nilalaman ay mahalaga!
Sa artikulong ito makakahanap ka ng impormasyon kung paano lumikha ng isang menu ng grupo ng VK sa iyong sarili! Samakatuwid, kung nalilito ka sa tanong: kung paano gumawa ng menu ng pangkat ng VKontakte, ang pagsusuri na ito ay para sa iyo!
Mabilis na nabigasyon:
Ano ang menu ng grupo
Ang menu ay maaaring ituring na isang listahan ng lahat ng magagamit na mga pampublikong function. Gamit ang menu, maaari mong ipakita ang lahat ng mahahalagang elemento sa isang maayos at magandang listahan, magtakda ng indibidwal na icon o larawan para sa isang partikular na link, at magpadala ng mga notification sa mga bisita tungkol sa mga binalak na pagbabago nang mabilis at madali. Maaaring ipakita ng menu ang mga sumusunod na elemento: lahat ng uri ng mga link sa mga site ng third-party, mga bubble ng talakayan, musika, mga album at iba pang mga subsection sa loob ng site ng VK, mga larawan at ang karaniwang istraktura ng iyong publiko. Batay sa mga tagubilin sa ibaba, maaari kang gumawa ng isang menu para sa iyong komunidad ng VKontakte gamit ang iyong sariling mga pagsisikap.
Lumilikha ng menu ng pangkat ng VKontakte online
Kung dati, upang lumikha ng isang menu, kailangan mong abalahin ang iyong sarili sa pagpasok ng iba't ibang mga code, na medyo mahirap para sa mga taong walang mga kasanayan sa programming, ngunit ngayon ay maaari kang lumikha ng isang de-kalidad at magandang menu para sa isang grupo sa online contact gamit ang mga espesyal na serbisyo.
Kaya, ngayon tingnan natin nang mas malapitan kung paano gumagana ang mga naturang konstruktor. Kapansin-pansin na lahat sila ay may magkatulad na pag-andar, kaya kapag naiintindihan mo ang isa, maaari kang malayang magtrabaho sa alinman sa mga ito.
Ang prinsipyo ng paglikha ng isang menu ay maaaring nahahati sa ilang mga hakbang:
Hakbang 1. Magpasya sa isang template ng disenyo.
Sa mga site na nagbibigay-daan sa iyong lumikha ng isang grupo gamit ang mga template, ang mga propesyonal na taga-disenyo ay nagtatrabaho na husay na gumuhit ng dose-dosenang mga template ng iba't ibang mga estilo at kulay. Maaari mong piliin ang isa na nababagay sa iyong grupo. Sa dakong huli, magkakaroon ka ng pagkakataong baguhin ang template anumang oras.
Hakbang 2: Tukuyin ang bilang ng mga pindutan.
Magpasya kung gaano karaming mga pindutan na nagli-link sa iba't ibang mga pahina ang makikita sa iyong menu.
Hakbang 3. Tukuyin ang mga link at caption.
Hakbang 4. Pag-verify at pag-export.
Tiyaking gumagana ang nakumpletong menu sa paraang gusto mo at pagkatapos ay i-upload ito sa iyong komunidad. Independiyenteng gagawa ang mga serbisyo ng lahat ng kinakailangang larawan, bubuo ng code, at, sa iyong pahintulot, i-upload ang lahat sa iyong pampublikong pahina.
Hakbang 5. Paggawa ng mga pagbabago.
Kung kailangan mong gumawa ng mga pagbabago, halimbawa, magdagdag ng mga bagong button, iwasto ang mga link at inskripsiyon, baguhin ang disenyo, pumunta lamang sa iyong account, gawin ang mga pagbabago at i-export muli ang menu.
Tulad ng nakita mo na para sa iyong sarili, ang paglikha ng isang mataas na kalidad, naa-access at magandang menu gamit ang mga espesyal na server ay ang pinakamahusay na pagpipilian para sa mga administrator ng VK. Ito ay nagkakahalaga na tandaan na ang mga naturang server ay nag-aalok ng mga libreng serbisyo para lamang sa isang beses - isang pagsubok. Ang kasunod na paggamit ng mga mapagkukunan ng ganitong uri ay dapat bayaran. Ngunit, sa kabila nito, ang resulta ng paggamit ng pag-andar ay walang alinlangan na bigyang-katwiran ang iyong pamumuhunan.
Lumikha ng isang banner para sa isang pangkat ng VKontakte nang libre!
Mayroong mga dalubhasang site kung saan, nang walang labis na pagsisikap at software, maaari mong gawin ang iyong sarili na isang magandang banner para sa pangkat ng VKontakte. Halimbawa https://bannermakers.ru/banners-vk/.
Bilang karagdagan sa paglikha ng isang menu sa ganitong paraan, mayroon ding mga paraan upang lumikha ng isang menu sa isang pangkat ng VK sa iba pang mga paraan. Basahin ang tungkol dito sa ibaba.
Markup ng wiki ng menu ng VK
Malaking tulong ang Wiki markup sa paglikha ng maganda at epektibong komunidad! Ito ay isang napaka-maginhawa at epektibong paraan upang lumikha ng isang pampublikong pahina sa sikat na network ng VKontakte. Ang markup na ito ay halos kapareho sa pagkilos nito sa html code. Ngunit para sa mga hindi kasali sa programming,
ito ay magiging mas malinaw dahil sa kadalian ng pagpapatupad. Nakuha ng markup na ito ang pangalan nito salamat sa Wikipedia, kung saan maraming mga gumagamit sa unang pagkakataon ang nagkaroon ng pagkakataon na maging pamilyar sa mga pangunahing tampok ng mga pag-andar nito. Ang Wiki markup ay nagbibigay-daan sa mga taong walang kasanayan sa programming na madali at mabilis na lumikha ng isang grupo:
· Lumikha ng mga spoiler at talahanayan nang graphical.
· I-format ang mga imahe at teksto.
Kaya, magpatuloy tayo sa pagsusuri kung paano lumikha ng isang menu para sa komunidad ng VK?
Siyempre, sa proseso ng pagdidisenyo ng isang menu ng grupo, maaaring kailanganin ang mga karagdagang rekomendasyon, ngunit sa pangkalahatan, mauunawaan mo ang prinsipyo ng paglikha gamit ang gabay na ito. Kung isasaalang-alang namin ang html, pagkatapos ay upang mag-aral at magtrabaho kasama nito kailangan mong gumastos ng ilang araw o halos isang linggo. Ang pagtatrabaho sa Wiki markup na may mahusay na memorya ay mangangailangan lamang ng ilang oras. Paano ito dapat malikha? Anong mga diskarte ang dapat gawin?
Pag-isipan natin nang kaunti ang kasaysayan nito, at pagkatapos ay pag-uusapan natin ang tungkol sa teknolohiya. Unang ipinakilala ni Ward Cunningham sa mga tao ang konsepto ng "wiki," na nangangahulugang "mabilis" sa Hawaiian. Kaya, ipinahayag niya ang pagiging simple at bilis ng paggamit ng markup.
Mabilis na pagpaparehistro
Ngayon ay titingnan natin ang mga tanong: "Paano gumawa ng isang menu sa isang grupo sa VK" at linawin kung paano ito epektibong ipatupad. Sa proseso, maaari kang kumuha ng ilang mga landas, na ang bawat isa ay may sariling direksyon at humahantong sa pangwakas na layunin - pagkakaroon ng isang mataas na kalidad na menu ng grupo.
Haharapin natin ito nang maayos. Kung ang grupo ay nagdadala ng kahulugan ng isang panlipunang direksyon, pagkatapos ay isang text menu ay maaaring ipakilala. Ang mga pakinabang nito ay nasa seryosong hitsura nito. Ito ay ipinapayong para sa komersyal at entertainment-type na mga komunidad upang matukoy ang rate sa menu - graphics. Huwag kalimutan na mayroong mga yari na template para sa mga menu ng pangkat ng VK. Ang paggamit ng mga imahe ay magdadala ng atensyon ng mga bisita sa kung ano ang dapat makita. Ang paggamit ng diskarteng ito ay magbibigay sa iyo ng pagkakataong gawing mas masaya at nakakarelaks ang pagiging nasa isang grupo. Binibigyang-daan ka ng Wiki markup na lumikha ng menu ng grupo na may mga larawan at litrato, gumawa ng mga talahanayan, mag-embed at magbukas ng mga link, at marami pang iba. Siyempre, hindi ito ang buong listahan ng mga function, ngunit ang pagdidisenyo ng menu ng iyong komunidad ay madali at sa medyo kahanga-hangang sukat.
Mga pangunahing kaalaman ng Wiki markup sa paglikha ng isang menu para sa isang pangkat ng VK
 Ang mga pampakay na larawan at litrato ay magbibigay-daan sa iyo na lumikha ng isang VK group menu na maganda at kawili-wili. Mahalagang malaman na sa VKontakte posible na ipasok ang kinakailangang larawan o larawan gamit ang wiki markup lamang kapag na-upload na sila sa mga album ng site. Kaya, pumunta sa album, magpasya sa nais na larawan at kopyahin ang address nito. Sabihin nating magiging ganito: photo14523_90678. Ngayon ay kailangan mong makuha ito sa double square bracket. Ang resulta ay dapat na ganito: []. Paano kung kailangan mong mag-attach ng link o text sa isang imahe o litrato? O baka may pangangailangan na i-edit ang panlabas na larawan? Pagkatapos ay makakatulong ang sumusunod na aksyon dito: kailangan mo ang file na magmukhang ganito - [[photo14523_90678|options|text/link]], at sa halip na huling tatlong salita kailangan mong palitan ang kailangan mo. Text - ilagay ang kailangan mo. Dito, malamang na hindi naaangkop ang mga karagdagang paliwanag. Ang link na isinalin mula sa Ingles ay "link". Itinalaga upang maunawaan ng sasakyan ng bisita kung saan ito kailangang pumunta. Mga Pagpipilian - ang mga sumusunod na halaga ay nakatakda dito:
Ang mga pampakay na larawan at litrato ay magbibigay-daan sa iyo na lumikha ng isang VK group menu na maganda at kawili-wili. Mahalagang malaman na sa VKontakte posible na ipasok ang kinakailangang larawan o larawan gamit ang wiki markup lamang kapag na-upload na sila sa mga album ng site. Kaya, pumunta sa album, magpasya sa nais na larawan at kopyahin ang address nito. Sabihin nating magiging ganito: photo14523_90678. Ngayon ay kailangan mong makuha ito sa double square bracket. Ang resulta ay dapat na ganito: []. Paano kung kailangan mong mag-attach ng link o text sa isang imahe o litrato? O baka may pangangailangan na i-edit ang panlabas na larawan? Pagkatapos ay makakatulong ang sumusunod na aksyon dito: kailangan mo ang file na magmukhang ganito - [[photo14523_90678|options|text/link]], at sa halip na huling tatlong salita kailangan mong palitan ang kailangan mo. Text - ilagay ang kailangan mo. Dito, malamang na hindi naaangkop ang mga karagdagang paliwanag. Ang link na isinalin mula sa Ingles ay "link". Itinalaga upang maunawaan ng sasakyan ng bisita kung saan ito kailangang pumunta. Mga Pagpipilian - ang mga sumusunod na halaga ay nakatakda dito:
Noborder - inaalis ang frame na matatagpuan malapit sa larawan. Kahon - ang imahe ay matatagpuan sa isang window.
Nopadding - hindi ipinapakita ang mga puwang sa pagitan ng mga larawan.
NNNxYYYpx o NNNpx - ipahiwatig ang laki ng imahe (sa mga pixel).
Bilang isang patakaran, kinakailangan na mag-embed ng isang elemento sa teksto at graphic na menu ng isang pangkat ng VK na nagbibigay-daan sa iyo upang ipakita ang impormasyon sa isang form na maginhawa para sa bisita, lalo na ang mga talahanayan. Ilang mga komunidad sa VKontakte ang maaaring mabuhay nang wala ito. Upang lumikha ng isang talahanayan gamit ang wiki markup, kailangan mong gumamit ng isang tiyak na listahan ng mga simbolo. Sa ibaba ay malalaman mo kung anong functionality ang responsable para sa bawat simbolo:
(| - pagtatalaga ng simula ng talahanayan. Imposibleng gawin nang wala ang simbolong ito kapag lumilikha ng isang talahanayan; ito ay isang kinakailangang katangian.
| - ginagamit upang bigyan ang mga cell ng isang transparent na epekto.
|+ - gamit ang set ng character na ito, ang pangalan ng talahanayan ay inilalagay sa gitna. Ito ay hindi isang ipinag-uutos na katangian, ngunit dapat itong ilagay kaagad pagkatapos ng mga palatandaan na nagpapakilala sa simula.
|- - ito ay kung paano itinalaga ang mga bagong linya (para rin sa mga cell).
Lumilikha ng madilim na kulay. Kung nawawala ang simbolo na ito, dapat mong gamitin ang sign mula sa punto No. 2.
|) ay isang set ng mga character na nagsasaad ng dulo ng talahanayan. Isa itong opsyonal na katangian. Ngunit inirerekomenda pa rin na gamitin ito upang maiwasan ang mga error na mangyari.
Ngayon tingnan natin kung paano punan ang isang cell. Ang lahat ng impormasyon na dapat isama sa mga ito ay inilalagay pagkatapos ng |. Kung kailangan mong paghiwalayin ang mga cell sa isa't isa, kailangan mo lang itong i-duplicate tulad nito: ||.
Ngayon ay napag-aralan mo nang hakbang-hakbang ang impormasyon kung paano gumawa ng menu sa isang pangkat ng VK gamit ang wiki markup. Gamit ang halimbawa ng paglikha ng isang menu para sa iyong pampublikong pahina, ang lahat ay magiging mas malinaw sa iyo.
Paano gumawa ng isang menu sa isang pangkat ng VK na may bagong disenyo 2018
Ang bagong disenyo ng VK ay hindi lamang nagdala ng kaginhawahan sa pag-andar ng site, kundi pati na rin ang ilang pagkalito para sa mga pampublikong administrador. Sa seksyong ito, titingnan namin ang hakbang-hakbang kung paano lumikha ng isang menu para sa isang pangkat sa isang bagong disenyo.
Kaya, isang gabay sa kung paano gumawa ng isang menu sa bagong bersyon ng VK nang mabilis at, pinaka-mahalaga, nang walang mga error sa code ay nasa harap mo. Sa pamamagitan ng eksaktong pagsunod sa mga tagubilin, maaari kang lumikha ng menu sa iyong sarili, nang tama at mabilis! Magsimula na tayo!
1. Buksan ang imahe ng menu sa Photoshop o isa pang editor ng graphics.
2. Sinusuri namin ang laki ng larawan at kung lumampas ito sa 600 pixels ang lapad, binabago namin ang laki sa 600, ang taas ng larawan ay nagbabago nang proporsyonal, hindi namin ito itinatakda nang manu-mano!
3. Gamitin ang cutting tool at gupitin ang aming imahe sa mga pindutan.
4. I-save ang imahe sa parameter na "para sa WEB". Ngayon ang gawain sa Photoshop ay tapos na. Pumunta tayo sa komunidad.
5. Pumunta sa mga setting ng komunidad sa “Materials”, piliin ang “Restricted” at i-click ang “Save”.
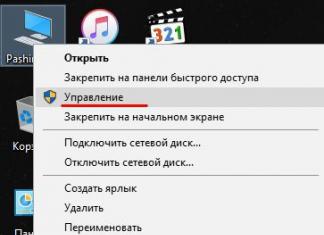
6. Pumunta sa pangunahing pahina, sa subsection na "pinakabagong balita", i-click ang "i-edit".
7. Kaya napunta kami sa editor ng Wiki, ngayon magsisimula na ang pinakapangunahing aktibidad. Baguhin ang column na "pinakabagong balita" sa "menu" o anumang iba pa at i-click ang icon ng camera, ipasok ang lahat ng tinadtad na piraso mula sa naka-save na folder.
Kung lumitaw ang mga larawan sa halip na code kaagad pagkatapos na ipasok ang editor ng menu ng markup ng wiki, kailangan mong lumipat sa wiki markup mode!
Ngayon ay mayroon na kaming code para sa aming menu, ngunit kailangan itong baguhin nang kaunti upang alisin ang mga puwang sa pagitan ng mga larawan. Ngayon ang aming code ay ganito ang hitsura: [][-][-][-][-]
Sa pag-on sa preview, mapapansin natin na ang mga larawan ay wala kung saan dapat naroroon, at, bilang karagdagan, may mga puwang sa pagitan ng mga ito.
8. I-edit ang code: Bilang default, ang VK ay may built-in na resolution para sa maximum na laki ng imahe na 400px ang lapad, ang unang button ay naging 600, baguhin ang mga parameter ng unang button na 400x89px sa 600px, hindi na kailangan upang tukuyin ang taas. Inilalagay din namin ang sumusunod na tag sa bawat linya: ang nopadding ay dapat na pinaghihiwalay ng isang semicolon.
Mahalaga! Huwag mag-click sa ENTER pagkatapos ng mga linya ng code kung gusto mong magkaroon ng dalawang pindutan sa tabi ng bawat isa sa parehong linya ng menu. Awtomatikong ililipat ng editor sa isang bagong linya ang mga parameter na hindi akma! Ang code na ito ay dapat magmukhang ganito pagkatapos i-edit:
[][-][-][-][-]
Ngayon, pagpunta sa "preview" makikita namin na ang lahat ay nasa lugar nito. Nagdaragdag kami ng mga kinakailangang link sa bawat isa sa mga pindutan sa code para sa isang malinaw na halimbawa, ang link sa unang pindutan ay hindi naki-click dito! Huwag kalimutang alisin ang dagdag na espasyo sa pagitan ng | At ].
[][-][-][-][-]
Matapos matiyak na ang lahat ay tapos na ayon sa plano, i-click ang "i-save" at bumalik sa pahina. Pakitandaan na sa bagong 2018 na bersyon ay walang button na "bumalik sa pahina", kaya kailangan mo lang mag-click sa pangalan ng pahina sa itaas.
9. Ngayon kailangan naming i-pin ang aming menu. Upang gawin ito, kopyahin ang link sa pahina mula sa aming menu at bumalik sa pangunahing pahina ng grupo.
10. Kailangan mong i-paste ang kinopyang link sa bagong field ng mensahe. Pagkatapos maipakita ang isang piraso ng menu, dapat tanggalin ang link! At gamit ang icon ng camera kailangan mong magdagdag ng pre-prepared na imahe para sa banner. Ilagay ang "sa ngalan ng komunidad" sa pamamagitan ng pag-click sa bilog sa kaliwa ng pindutan ng "ipadala" at i-click ang "ipadala"
11. Ngayon ayusin natin ang menu, i-refresh ang pahina at suriin ang aming resulta. Ang buong trabaho, dahan-dahan, ay tumatagal ng humigit-kumulang 15-20 minuto.
Paano gumawa ng isang menu sa isang pangkat ng VK na may mga transition
Ngayon tingnan natin kung paano ka makakagawa ng menu ng pangkat ng VK na may mga transition.
Kaya, paano ka gumawa ng isang wiki menu sa loob ng isa pa? Una sa lahat, ang unang menu ay dapat na handa. Magsisimula kami mula sa larawan na pinutol na sa mga pindutan. Nagdaragdag kami ng mga putol na piraso ng larawan sa pamamagitan ng imbakan ng camera sa editor ng wiki. Kung lumitaw ang mga larawan sa halip na ang code, nangangahulugan ito na ang wiki markup mode ay hindi pinagana bago magdagdag ng isang imahe, i-click<>
Huwag kalimutang i-click ang "I-save" sa ibaba ng pahina! Kung kinakailangan, maaari mong baguhin ang laki ng imahe at idagdag ang nopadding tag sa code, bilang default ay wala ito, at ang laki ng imahe ay dapat na maximum na 400 pixels ang lapad, kung ang imahe ay kailangang itama sa ang nais na laki!
1. Pagkatapos i-edit ang code, i-save at i-click ang “return”.
2. Suriin kung ang unang menu ay ipinapakita nang tama.
3. Kung ang lahat ay tulad ng nararapat, i-click muli ang "i-edit".
Ngayon ay kailangan mong lumikha ng bagong pahina ng wiki kung saan matatagpuan ang pangalawang menu. Sa pinakadulo ng code isinulat namin ang halaga ng menu para sa pampublikong VK 2, o anumang teksto na kailangan mo. I-save at bumalik. Ang isang aktibong link na may bagong pangalan ay dapat lumitaw sa ibaba. Para sa maximum na kaginhawahan, buksan ito sa isa pang tab ng browser.
Habang wala pa ring laman ang iyong bagong likhang page, i-click ang “edit” o “fill with content”
Tulad ng ginawa namin sa pinakadulo simula, nagdaragdag kami ng mga seksyon ng pangalawang menu, i-save at tingnan kung ano ang hitsura ng bagong menu.
Kung ang lahat ay tulad ng nararapat, kopyahin ang link sa bagong pahina ng menu sa address bar ng iyong browser.
Sabihin nating dapat bumukas ang isang bagong menu kapag nag-click ka sa button na "Mga Review" ng unang menu. Kailangan mong pumunta sa tab kung saan ginawa namin ang unang menu at hanapin ang ikatlong linya at i-paste ang link mula sa buffer, i-save at ibalik.
Kaya, kapag nag-click ka sa pindutan ng "Mga Pagsusuri", magbubukas ang aming pangalawang menu.
Paano gumawa ng menu ng pangkat ng VK mula sa iyong telepono
 Kung ikaw ay "sapat na masuwerte" upang gumana bilang isang tagapangasiwa ng mga pangkat ng VK o lumikha ng iyong sariling grupo na may isang telepono lamang, kung gayon kung umangkop ka, posible na lumikha ng isang menu ng grupo mula sa iyong telepono nang hindi nakakaranas ng labis na pagsisikap.
Kung ikaw ay "sapat na masuwerte" upang gumana bilang isang tagapangasiwa ng mga pangkat ng VK o lumikha ng iyong sariling grupo na may isang telepono lamang, kung gayon kung umangkop ka, posible na lumikha ng isang menu ng grupo mula sa iyong telepono nang hindi nakakaranas ng labis na pagsisikap.
Alam ng lahat na ang mga tagalikha ng VK ay nag-aalok sa kanilang mga gumagamit ng isang medyo maginhawang bersyon ng mobile, at natutunan mo na ang tungkol sa iba't ibang mga paraan upang lumikha ng isang menu. Gayunpaman, ang manu-manong pagpasok ng mga code gamit ang wiki markup ay posible, ngunit hindi lubos na maginhawa. Ngunit ang pag-download ng isang template mula sa mga website ng mga dalubhasang serbisyo at pagpasok nito sa mga kinakailangang patlang ay medyo mas simple at mas maginhawa, at hindi ka magdadala sa iyo ng maraming oras. Kaya, maaari mong pangasiwaan ang mga grupo ng VKontakte nang simple at maginhawa.
Mga template ng menu ng grupo ng VKontakte
Ang lahat ng mga pamamaraan na inilarawan sa itaas upang lumikha ng isang menu ng grupo ng VK ay medyo simple, at kung ilalapat mo ang mga ito sa pagsasanay, maaari mong tiyakin na walang ganap na kumplikado tungkol dito. Ang pag-angkop sa pagpapakilala ng mga larawan at talahanayan gamit ang wiki markup ay medyo simple at mabilis. Ngunit mas mabilis at mas maginhawang gumamit ng mga nakahandang template para sa mga menu ng grupo, na makikita sa alinman sa mga mapagkukunang nabanggit sa itaas, o na-download mula sa mga blog at website ng parehong mga user.
Kapansin-pansin na ang mga template ay nagpapahiwatig ng pagkakaroon ng mga larawan at larawan ng iba't ibang mga paksa. Mayroon din silang maraming nalalaman na mga disenyo. Kung wala kang oras upang maghanap ng mga larawan, o walang sapat na imahinasyon upang lumikha ng isang makulay na menu, mas mahusay kang gumamit ng mga handa na menu
Kamusta mahal na mga kaibigan, kamakailan lamang, kung napansin mo, marami akong isinulat tungkol sa social network na VKontakte at ang karunungan nito! Huwag magtaka, hindi ko pa babaguhin ang aking pangunahing direksyon - upang maging isang blog para sa aking sarili, at para sa mga tao, siyempre! 🙂
Simple lang, sumulat ako ng serye ng mga artikulo, at nagsimula akong makatanggap ng maraming liham na may iba't ibang tanong. Ngayon, kailangan kong bumuo ng kaunti ang paksa ng paglikha ng mga menu sa mga grupo ng VKontakte at mga pampublikong pahina upang mai-save ang aking napakahalagang oras at hindi paulit-ulit na mag-print ng mga sagot sa parehong mga tanong mula sa aking mga mambabasa.
Kaya ngayon gusto kong sabihin sa iyo - kung paano mas mahusay na pamahalaan ang iyong VKontakte account, at siyempre,kung paano ka makakalikha ng anumang menu sa isang pangkat ng VKontakte at publiko. Hindi pa katagal, salamat sa isang mabuting tao - Marina Lazareva at ang kanyang artikulo " VKopt - ano ito at bakit kailangan ito ng mga administrador ng VKontakte? , natutunan ko ang tungkol sa isang maliit na libreng script (ang VkOpt ay isang pagdadaglat para sa buong pangalan na Vkontakte Optimizer), na nilikha upang gawing mas madaling gamitin ang social network ng Vkontakte.
Ang pag-install ay simple at tumatagal lamang ng isang minuto ng oras, isang buong bungkos ng mga pagkakataon at mga bagong pag-andar na dati nang hindi magagamit sa VKontakte ay bubukas. Pumunta ako sa opisyal na website na Vkontakte Optimize, piliin ang aking browser at i-install ang extension ng script na ito.

Hindi ko nakakalimutang isara at buksan ang browser upang simulan ang script ng VKontakte. Nag-log in ako sa aking VKontakte account, kung saan lumilitaw ang isang senyas na nagpapasalamat sa akin sa pag-install ng script at hinihiling sa akin na pumili ng isang wika ng interface.
Ito ay kagiliw-giliw na ang script na ito ay orihinal na nilikha noong 2007 para sa pag-download ng mga video sa noon ay lalong sikat na social network na Vkontakte.
Sa ngayon, ang script ng VkOpt ay maaaring gumawa ng maraming bagay, at pangunahing naglalayong mapabuti ang mga pag-andar ng interface para sa mga ordinaryong gumagamit, tulad ng pag-download ng musika at mga video, pag-uuri ng mga kaibigan, ang kakayahang magdagdag at magbago ng ilang impormasyon sa mga pahina ng Vkontakte, kabilang ang mga nakatago. Maaari mong basahin ang tungkol sa lahat ng mga function ng script dito.
Ngunit mas interesado ako sa ilan sa mga posibilidad na ibinibigay ng script na ito para sa pagtatrabaho sa VKontakte, susubukan kong ilista ang mga ito sa mga larawan na may mga komento.
Napakaganda na ngayon ay hindi ko na kailangang i-click ang mouse sa screen sa bawat oras upang tingnan ang mga larawan; Ito ay napakabilis at maginhawa, lalo na kapag nag-i-scroll ka sa libu-libong mga larawan at kasama ng mga ito ay hinahanap mo ang mga kailangan mo sa ngayon.

Dagdag pa, sa parehong tab sa ibaba, salamat sa Vkontakte Optimizer, lumitaw ang mga link sa pamamagitan ng pag-click sa mga ito, nakakakuha ako ng access sa lahat ng laki ng isang ibinigay na larawan o larawan na nilikha ng Vkontakte, mula sa isang maliit na icon hanggang sa maximum na na-upload na larawan. Sa pang-araw-araw na buhay, ang VKontakte ay nagpapakita ng mga larawan na may lapad na 604 pixels. Ang lahat ng mga kopya ay bukas sa buong laki, kung saan madali silang mada-download.

Kaagad, maraming mga pindutan ang lumitaw, isa sa mga ito ay upang maghanap ng mga kopya ng Google. Sa pamamagitan ng pag-click dito, malamang na mahahanap mo ang tunay na may-akda ng larawan o larawang ito, halimbawa, sa pamamagitan ng pag-click sa aking larawan - Nakahanap ang Google ng kopya ng larawang ito, sa aking artikulo lamang tungkol sa hilaga ng Thailand sa aming blog sa paglalakbay. Sa parehong paraan, maaari mong malaman ang tungkol sa hindi awtorisadong paggamit ng iyong larawan ng ibang tao. At nakakatuwa rin - sinusubukan ng Google na maghanap ng mga larawang kapareho ng kulay sa ipinakitang larawan.

Susunod, pumunta ako sa tab ng aking mga grupo, lumitaw din ang mga inobasyon dito, sa kanang sulok sa itaas ay napansin ko ang isang bagong pindutan, tila para sa mga taong pagod na sa lahat, o nagugutom sa malalaking pagbabago. Mayroong isang pindutan na tinatawag na Iwanan ang lahat, i.e. Sa isang pag-click maaari mong iwanan ang lahat ng mga grupo nang sabay-sabay.
Dito, nag-click ako upang makita ang mga update at ang pinakabagong mga balita, isang pindutan ng pag-filter ng balita ay lumitaw, maaari mong alisin ang mga balita na naglalaman ng mga video, larawan, graffiti, botohan, link, atbp. Ito ay maaaring maging napaka-maginhawa kapag naghahanap ng isang bagay sa balita, upang hindi magambala ng mga hindi kinakailangang bagay.

Sa itaas ay mga ordinaryong function na personal kong nagustuhan, at ngayon, mas malapit sa punto! Nakahanap ako ng isang halimbawa Mga pangkat ng VKontakte na may magandang disenyo. Ipagpalagay na kailangan kong tingnan ang source code para sa disenyo ng grupong ito at gumawa ng katulad para sa aking sarili. Kung nag-click ka sa menu ng pangkat na ito makakakuha ka ng isang cute na larawan - ito ay isa sa mga pagpipilian. Ngunit sa kanang bahagi ng grupo, salamat sa script ng Vkontakte Optimizer, lumitaw ang isang pindutan -> Listahan ng mga pahina ng Wiki.

Nag-click ako sa listahan ng mga pahina ng Wiki at nakuha ang source code ng wiki markup na ginamit upang lumikha ng menu para sa pangkat na ito ng VKontakte.


Tulad ng naiintindihan mo, upang lumikha ng isang katulad na menu para sa isang pangkat ng VKontakte, mayroon na akong code, at hindi ko na kailangan pang pag-aralan ang markup ng wiki, kahit na hindi ito nag-abala sa sinuman!
At ngayon, wala lang akong sapat na mga source na larawan para sa menu na ito halimbawa. Sa parehong grupo nakakita ako ng album na may mga larawan, kung saan matatagpuan ang mga mapagkukunan ng menu.
Ang bawat isa sa mga larawan ay maaaring ma-download sa orihinal na laki na ipinakita sa menu. Kapag mayroon na ako ng lahat ng mga mapagkukunan ng menu, ang magagawa ko lang ay ipahayag ang aking malalim na pasasalamat sa mga taong gumawa ng menu sa grupong ito, at magsimulang magtrabaho sa Photoshop sa aking mga mapagkukunan na may parehong mga sukat.

Tulad ng naiintindihan mo, walang plagiarism dito sa pagkuha ko ng source code ng wiki markup mula sa isang tiyak na may-akda, ang ideya na may laki at pag-aayos ng mga larawan sa menu na nilikha niya sa isang grupo o pampublikong pahina sa VKontakte. Natututo lang ako sa may-akda na ito mula sa kanyang partikular na halimbawa. Pagkatapos nito, gumawa ako ng sarili kong mga larawan sa Photoshop at sarili kong menu.
Lumalabas na upang lumikha ng isang menu sa isang pangkat ng VKontakte o publiko ng anumang kumplikado, sapat na malaman ang teorya, maghanap ng isang halimbawa ng isang kumplikadong menu sa isang publiko o grupo ng VKontakte, at siyempre, kailangan mong magkaroon ng kaalaman ng pangunahing paglikha at layout ng mga larawan sa Photoshop. Anumang mga tutorial sa Photoshop ay maaaring makatulong sa iyo sa ito - tanungin ang Yandex tanong na ito, makakahanap ka ng libu-libong mga sagot.
Nais ko ring hawakan ang isang tanong, ilang beses na akong tinanong kung posible bang gawing isang pangkat ng VKontakte ang isang pampublikong grupo ng VKontakte? Sagot ko - maaari mo na ngayong, salamat sa script ng Vkontakte Optimizer, isang bagong pindutan ang lilitaw sa pampublikong pahina - ilipat sa grupo. Hindi ko sinubukan ang pagkakataong ito; Buweno, tulad ng naiintindihan ko, kakailanganin mong muling imbitahan ang lahat ng mga subscriber sa grupo, at kung mayroong libu-libo sa kanila, hindi ito masyadong maginhawa!
Kumusta Mga Kaibigan!
Nais mo bang gawing kaakit-akit ang pangkat ng VKontakte hangga't maaari para sa iyong mga tagasuskribi? Hindi alam kung saan magsisimula? Kung mayroon ka nang mataas na kalidad na nilalaman, pagkatapos ay ituon ang iyong pansin sa disenyo ng komunidad. Hindi ako nagsasalita tungkol sa simpleng pagpili ng avatar. Ang paglikha ng isang menu sa isang pangkat ng VKontakte ay isa sa mga pangunahing punto na kailangang isaalang-alang kapag nagdidisenyo. Ito ang puntong ito na ating isasaalang-alang ngayon.
Ano ang menu ng VKontakte at para saan ito?
Ang menu ay ang mukha ng grupo. Ang unang bagay na makikita ng sinumang bisita sa iyong komunidad ay ang menu. Samakatuwid, ang iyong gawain ay pag-isipan ito bilang maginhawa at kaakit-akit hangga't maaari. Una, dapat kang magpasya kung ano ang eksaktong nais mong ihatid sa iyong mga subscriber. Depende ito sa misyon ng komunidad mismo. Pagkatapos ng lahat, may ganap na magkakaibang mga layunin para sa paglikha ng isang grupo: pang-edukasyon, nakakaaliw, o ang layunin ng pagbebenta ng isang produkto/serbisyo. Mula doon, magpasya kung anong impormasyon ang pinakamahalaga sa iyong mga subscriber sa hinaharap.
Halimbawa, kung nakatuon ka sa pag-aaliw sa mga user o pagpapaalam sa kanila tungkol sa isang bagay, marahil ay tumuon sa kadalian ng paghahanap ng impormasyong kailangan nila. Nalalapat ito sa mga pangkat kung saan maaaring hatiin ang content sa magkakahiwalay na paksa, halimbawa, kalusugan, fashion, atbp.
Kung ang iyong komunidad ay ginawa sa anyo ng isang online na tindahan, kung gayon ang diskarte ay dapat na ganap na naiiba. Siyempre, ang kaginhawaan sa paghahanap ng mga produkto o serbisyo ay dapat naroroon, ngunit tumuon din sa mga promosyon, mga bagong produkto, kundisyon ng paghahatid, pati na rin ang iyong mga contact.
Kaya siguraduhing tandaan ang tema ng komunidad kapag gumagawa ng iyong menu.
Mga pamamaraan para sa paglikha ng mga menu para sa mga grupo ng VKontakte
Ang unang hakbang ay ang magpasya kung paano likhain ang iyong menu: awtomatiko o manu-mano. Kung pinili mo ang isang mabilis at simpleng pamamaraan, ngunit sa parehong oras ng mataas na kalidad, ipinakita ko sa iyong pansin ang isang serbisyo para sa paglikha ng isang menu para sa mga komunidad ng VK WikiMaker, mabilis at madali mong malalaman ito, na ginagawang mas maginhawa ang iyong grupo. Kung gusto mong ganap na kontrolin ang paglikha ng menu, narito ang mga sunud-sunod na tagubilin.
Paano gumawa ng isang kaakit-akit na disenyo?
Gusto kong pagsamahin ang paglikha ng dalawang mahalagang elemento ng grupo sa mga tagubilin: isang menu at isang avatar. Dahil hindi ipinapayong likhain ang mga ito nang hiwalay, dahil dapat makita ng user ang pagkakatugma sa pagitan ng dalawang graphic na elementong ito. 
- Una, kailangan mong i-install ang Photoshop, kung hindi mo pa na-install ang program na ito sa iyong computer.
- Buksan ang Photoshop at lumikha ng dalawang template file para sa avatar at para sa menu. Itakda ang mga kinakailangang sukat. Halimbawa, para sa isang avatar - 200x500 pixels, at isang menu - 389x600 pixels. Punan ang mga ito ng isang kulay upang malinaw na makita ang mga ito at i-save ang dalawang ginawang magkahiwalay na file.
- I-load ang template sa grupo bilang kapalit ng avatar, piliin ang buong lugar.
- Ang paglo-load ng menu ay medyo mas kumplikado. Para magawa ito, kakailanganin mong i-enable ang content sa “Community Management.” Pagkatapos nito, magiging available ang kakayahang magdagdag ng menu. Pumunta sa tab na lilitaw sa ilalim ng paglalarawan ng pangkat na "Pinakabagong Balita" at mag-click sa pindutan sa toolbar sa anyo ng isang camera at i-upload ang file mula sa iyong computer. Nangyari?

- Kaagad pagkatapos mag-download, isang link ang magiging available sa iyo, na kailangang baguhin nang kaunti. Pagkatapos ng salitang "noborder" ipasok ang sign ";" at ang salitang "nopadding". Pipigilan ng tampok na ito ang iyong menu mula sa pag-drop down kapag nagdaragdag ng mga balita sa komunidad.
- Ginagawa namin ang Prnt Scrn ng pangunahing pahina ng iyong grupo. Para saan? Upang maunawaan ang iyong mga pagkakamali. Ang katotohanan ay ngayon ito ay isang draft na bersyon - lahat ay hindi makinis at hindi masyadong maganda. Ang iyong layunin ay magkaroon ng perpektong magkatugma ang mga hangganan sa ibaba ng menu at avatar. Pagkatapos ay maaari kang magtaka, "Bakit hindi ko ibigay sa iyo ang eksaktong mga sukat?" Ngunit ang katotohanan ay ang bawat admin ay gumagamit ng iba't ibang dami ng teksto sa paglalarawan ng grupo, na nagbabago sa taas ng menu, at ang lapad ng menu ay isang bagay ng panlasa at, tulad ng alam natin, ito ay naiiba para sa lahat.
- Pumunta kami sa Photoshop at lumikha ng isang bagong file, pagpasok ng isang screenshot doon.
- Ngayon, nagtatrabaho sa file na ito, pinipili namin ang lugar ng avatar gamit ang isang "rectangular selection" - maaari mo itong gamitin upang pumili ng isang tiyak na lugar nang tumpak hangga't maaari. Susunod, i-right-click at piliin ang "cut to new layer."

- Nagtatrabaho kami sa parehong bagay sa imahe ng menu, kapag pinili ito, kailangan naming putulin kung ano ang hindi kailangan sa ibaba. Tiyaking ganap na magkatugma ang ibaba ng menu at ang avatar.
- Ngayon, habang pinipindot ang Ctrl button, piliin ang dalawang layer na ginawa namin. Mag-right-click sa mga ito at piliin ang function na "Pagsamahin ang Mga Layer". Dalawa sa aming mga template, perpektong tugma sa isa't isa, ay lumalabas sa harap namin sa isang pahina.
- Ang susunod na hakbang ay ang pag-upload ng cover photo. Lumilitaw ito sa itaas ng aming mga template. Ngayon, sa mga tool sa layer sa kanan, mag-click sa cover file habang pinipigilan ang Alt key. Pagkatapos ng pamamaraang ito, ang takip ay makikita lamang sa mga template at magiging invisible sa kabila ng kanilang mga hangganan. Ngunit hindi ka nito pipigilan sa paglipat ng takip at pagpili ng nais na nakikitang bahagi nito.
- Ngayon ang mahalagang punto ng paglikha ng isang menu ay ang mga pindutan. Sa ngayon dapat ay alam mo na ang eksaktong mga pangalan ng mga pindutan sa hinaharap. Halimbawa, "Kalusugan", "Mga Bata", "Aming mga contact". Upang gawing mas madali ang gawain, nilikha namin ang unang pindutan, ang mga susunod ay duplicate lang namin at binabago ang teksto.
- Nagdaragdag kami ng logo sa avatar o isang pandiwang apela, o pareho. Magdaragdag ito ng sigla pati na rin ang isang natatanging tampok sa iyong grupo.

- I-save ang nakabahaging file bilang isang larawan sa iyong computer. Anong susunod?
- Buksan ang file na ginawa namin sa Photoshop. Susunod, lumikha kami ng isang bagong walang laman na file na may eksaktong sukat ng aming avatar, ipasok dito ang larawang ginawa namin na may logo at mga pindutan. Pinipili namin ang lugar na kailangan namin para sa avatar at perpektong ayusin ito sa mga napiling sukat. Pagkatapos ay i-save namin ang aming paglikha.
- Ginagawa namin ang parehong sa menu. Ngunit muli, mayroong isang karagdagan dito. Una, kailangan mong malaman ang taas ng menu, dahil hindi ito tumutugma sa draft na bersyon. Gamit ang isang ruler, sinusukat namin ang taas sa isang pixel (pinakamahusay na sukatin ito nang maraming beses upang hindi magkamali). Lumikha ng isang bagong file na may lumang lapad at bagong taas, ayusin ang imahe sa laki at i-click ang pindutang "I-save".

- Mag-load ng bagong avatar, piliin ang buong lugar at pumili ng thumbnail.
- I-upload ang menu sa pamamagitan ng button na “Pinakabagong Balita”. Tinatanggal namin ang nakaraang link, nag-upload ng bagong larawan at nagdagdag ng ";nopadding".
- Ngayon, ilatag natin ang layout ng menu. Ginagamit namin ang tool na "Cutting" o "Knife" ng Photoshop. Iba ang tawag dito sa iba't ibang bersyon ng Photoshop. Gumuhit kami ng linya sa ilalim ng bawat button upang lumikha ng magkakahiwalay na mga parihaba na maaaring i-hover ng user upang mag-navigate sa mga partikular na link sa hinaharap.
- Pumunta kami upang i-edit ang menu sa pamamagitan ng "Pinakabagong Balita" at i-load ang bawat isa sa aming mga clipping ng menu nang sunod-sunod. Kapag tumitingin, ipapakita ang mga gaps sa pagitan ng aming mga larawan. Upang maalis ang mga ito, kailangan mong idagdag ang salitang "nopadding" sa bawat link.

- Ngayon, upang ang iyong mga link ay aktibo at maaari mong ipasok ang impormasyong kailangan mo, pagkatapos ay isulat sa mga link ng mga larawan sa menu ng pag-edit - ang pangalan ng isa sa iyong mga pindutan - halimbawa, Paghahatid. Ngunit ang salitang ito ay dapat na nakasulat nang malinaw ayon sa itinatag na mga patakaran; Susunod, i-save ang pahina, sundin ang link na ito at punan ito ng kinakailangang nilalaman.
- Ang huling hakbang para gumana ang lahat ay ang maglagay ng kopya ng link sa page ng Paghahatid sa link ng button, halimbawa - page-123456_456789, iyon ay, ang impormasyon sa pagitan ng mga salitang “vk.com/” hanggang “?”. Iyon lang, ngayon ay idisenyo ang bawat pindutan sa parehong paraan at ang iyong menu ay matagumpay na maakit ang iyong target na madla.
Mag-subscribe sa mga update sa blog at magbahagi ng impormasyon sa mga kaibigan. Lumikha ng higit pang kagandahan sa iyong buhay!
Ang pagbebenta ng disenyo ng menu ng VKontakte ay nagsisimula sa tamang pagpipilian. May online store ka ba, construction company, involved ka ba sa coaching o beauty artist ka? Ang bawat negosyo ay natatangi at nangangailangan ng isang espesyal na diskarte sa disenyo ng menu ng wiki. Mula sa aming artikulo matututunan mo kung anong mga uri ng mga menu ang umiiral para sa pangkat ng VKontakte, ano ang kanilang mga tampok at pagkakaiba, pati na rin kung aling menu ang pipiliin para sa iyong negosyo.
Ito ang pinakakaraniwan at pinakamurang uri ng menu. Binibigyang-daan kang lumikha ng maginhawang pag-navigate sa pamamagitan ng mga seksyon ng grupo o sa mga panlabas na mapagkukunan: mga talakayan, mga album ng larawan, katalogo ng produkto, tao, video, website ng kumpanya o mga pahina sa mga social network. Ang mga disenyo ng menu ng nabigasyon ay karaniwang hindi lalampas sa 1000px at magkasya sa isang monitor screen.

Mga uri ng menu ng nabigasyon:
Ang menu na ito ay may simpleng functionality at naka-install sa isang wiki page lamang. Direktang humahantong ang mga pindutan ng menu sa nais na seksyon ng pangkat o mga panlabas na site, nang hindi nagbubukas ng karagdagang mga pahina ng nabigasyon. Ito ay isang maginhawang opsyon sa menu kung wala kang malaking bilang ng mga serbisyo/produkto at hindi nakaposisyon bilang isang malaking kumpanya.

Ang isang pahinang menu ay angkop para sa maliliit na online na tindahan, photographer, coach at beauty artist.

Multi-page na menu
Ito ay isang uri ng menu ng nabigasyon kung saan ang paglipat sa mga seksyon ng pangkat ay isinasagawa ayon sa istraktura. Bilang halimbawa: ang button na "mga produkto" ay humahantong sa isang bagong pahina ng wiki, na nagpapakita ng isang listahan ng mga seksyon na "kasuotan ng mga bata", "para sa mga babae", "para sa mga lalaki", atbp. Ang bawat pahina ng wiki ay maaaring magkaroon ng sarili nitong natatanging disenyo, mga aktibong button, o i-duplicate ang disenyo ng pangunahing pahina ng menu.
 Multi-page na menu - pangunahing pahina ng wiki
Multi-page na menu - pangunahing pahina ng wiki Ang isang multi-page na menu ay magiging maginhawa para sa mga online na tindahan kapag kailangan mong tulungan ang mga customer nang mabilis at madaling mahanap ang nais na seksyon sa isang grupo.
 Multi-page na menu - karagdagang pahina ng wiki
Multi-page na menu - karagdagang pahina ng wiki Wiki landing page sa VKontakte
Ang Wiki landing o bilang tinatawag ding VKontakte landing ay ang pinakasikat na uri ng menu. Ang pag-ibig para sa disenyo ng menu na ito sa aming mga kliyente ay hindi nakakagulat - ito ay isang maganda, nakaayos na disenyo, ang lahat ng pinakamahalagang impormasyon tungkol sa iyong grupo ay nasa isang pahina, mga aktibong pindutan ng order (humahantong sa PM ng administrator o mga mensahe ng grupo) at isang produkto katalogo. Anuman ang mga seksyon na gusto mong gawin sa iyong wiki landing, ito ay posible.

- Paglalarawan ng kumpanya at mga aktibidad nito
- Mga kategorya ng mga serbisyo o kalakal
- Feedback ng customer sa pamamagitan ng graphic na disenyo
- Mga video at pampromosyong video
- Mga pakinabang ng pakikipagtulungan sa iyo
- Mga promosyon at espesyal na alok
- Paglalarawan ng mga serbisyo o kalakal
- Mga sikat na artikulo sa grupo
- Mga contact para makipag-ugnayan sa iyo
- Aktibong card na may address ng kumpanya
- Mga sagot sa mga madalas itanong
Ang Wiki landing ay ang pinakamahusay na pagpipilian para sa malalaking kumpanya na nagbibigay ng mga serbisyo, mga online na tindahan na may makitid na pokus at mga coach

Sinasagot namin ang mga madalas itanong tungkol sa menu ng wiki:
Ang pangunahing kadahilanan sa pagpili ng isang disenyo para sa isang pangkat ng VKontakte ay ang tema ng iyong negosyo at ang badyet para sa pagbuo ng disenyo. Kung mayroon kang isang batang kumpanya o nagpasya ka lamang na lumikha ng isang grupo at nais na subukan ang katanyagan ng iyong mga serbisyo sa Internet, dapat mong bigyan ng kagustuhan ang menu ng nabigasyon. Para sa mga nais lumikha ng isang magandang graphic na disenyo para sa grupo at makatanggap ng higit pang mga application, inirerekumenda namin ang pagpili ng landing page ng VKontakte.
Kapag ang menu ng grupo ay naiguhit na ng taga-disenyo at na-install sa pahina ng wiki, madali mo itong mai-link sa anumang post o banner sa isang naka-pin na post. Upang gawin ito, kailangan mong buksan ang link ng menu ng wiki sa isang bagong tab ng browser, kopyahin ito, bumalik sa iyong grupo at i-paste ang kinopyang link sa isang bagong post. Kapag na-load ang preview ng link, dapat alisin ang text nito sa post. Maaari kang magsulat ng anumang impormasyon sa publikasyong ito, isang call to action at mga contact, pagkatapos ay mag-attach ng isang larawan (larawan) at i-click ang pindutang "I-publish". Ngayon i-click ang "Pin" at ang banner na may aktibong link sa menu ng grupo ay palaging makikita.

Paano gumawa ng isang menu sa isang pangkat ng VKontakte?
Upang gawin ito, kakailanganin mo ng mga kasanayan sa mga graphic editor tulad ng Adobe Photoshop (psd format), Adobe Illustrator (ai o eps format) o CorelDRAW (cdr format). Ang bawat isa sa mga programang ito ay gagawa ng isang mahusay na trabaho sa gawaing ito. Gumawa ng bagong dokumento na may mga sukat na 607 px (inirerekumenda namin ang paggawa ng dokumentong 608 px) ang lapad at itakda ang kinakailangang haba ng menu (taas ng dokumento). Ngayon ay maaari mong simulan ang pagdidisenyo. Sa Internet makakahanap ka ng maraming mga video kung paano lumikha ng isang menu ng VKontakte sa iyong sarili, ngunit kung nais mong gumawa ng isang maganda, propesyonal na disenyo, mas mahusay na makipag-ugnay sa isang may karanasan na taga-disenyo.

Ang layout ng graphic na menu ay mayroon ding sariling mga subtleties. Halimbawa: Kakailanganin mong maunawaan ang layout ng VKontakte wiki, matutunan kung paano lumipat sa pagitan ng mga tampok ng editor, magtrabaho sa pag-link ng mga link sa bawat fragment ng disenyo, at itakda nang tama ang mga laki ng menu. Para sa isang taong walang karanasan, ang gawaing ito ay maaaring tumagal ng hanggang ilang araw, kapag ang isang taga-disenyo ay maaaring gumuhit ng isang graphic na menu at pagsamahin ito sa isang grupo sa loob ng ilang oras.

Ano ang pagkakaiba sa pagitan ng menu para sa isang publiko at isang pangkat ng VKontakte?
Walang mga pagkakaiba sa graphic na disenyo ng menu para sa isang pampubliko, grupo o kaganapan. Ang pagkakaiba lamang ay sa pag-install ng menu sa pahina ng wiki. Sa mga kaganapan at pampublikong walang function na isama ang "Mga Materyales". Sa pamamagitan ng seksyong ito nagagawa ang isang link sa pahina ng wiki kung saan mai-install ang menu ng grupo. Gayunpaman, mayroong isang paraan sa sitwasyong ito sa pamamagitan ng pag-publish ng wiki code, na magbubukas ng access sa paglikha ng isang pahina ng wiki.

Para sa isang may karanasan na taga-disenyo, ang paglikha ng isang menu ng VKontakte ay hindi isang problema!

Pagod ka na ba sa menu sa pangkat ng VKontakte o gusto mo bang itago ito? Magagawa ito sa maraming paraan: huwag paganahin ang "Mga Materyal" sa mga setting ng grupo, tanggalin ang isang naka-pin na post na may link sa menu, o tanggalin ang code ng menu sa pahina ng wiki. Ang pinakamabilis at pinakamadaling paraan ay ang huwag paganahin ang seksyong "Mga Materyales" - ang menu sa grupo ay hindi na makikita at maaari mo itong ibalik palagi kung gusto mo. Ang pahina ng VKontakte wiki mismo ay hindi matatanggal.

Mga halimbawa ng magandang disenyo ng menu
Ang isang taga-disenyo lamang ang maaaring lumikha ng isang magandang disenyo para sa isang menu ng grupo ng VKontakte, at hindi ito nakakagulat. Upang bumuo ng isang magandang disenyo kailangan mo ng mga kasanayan sa mga graphic editor at mahusay na panlasa, at ito ay kasama ng karanasan. Gamit ang aming mga halimbawa, maaari mong ihambing kung ano ang hitsura ng menu ng nabigasyon at landing ng wiki sa mga pangkat ng VKontakte, pati na rin makakuha ng mga ideya para sa disenyo.
 Mag-order ng disenyo ng pangkat ng VKontakte - taga-disenyo na si Irina Filipenko
Mag-order ng disenyo ng pangkat ng VKontakte - taga-disenyo na si Irina Filipenko Mag-order ng disenyo ng menu para sa isang pangkat ng VK
Nagtatrabaho kami sa larangan ng pagdidisenyo ng mga grupo ng VKontakte mula noong 2012 at sa panahong ito nakumpleto namin ang higit sa 200 mga proyekto sa disenyo. Ang pinakasikat na serbisyo sa aming mga kliyente ay ang disenyo ng pangkat ng turnkey na may wiki landing. Ang mamahaling serbisyong ito sa aming studio ay ibinibigay nang walang malalaking markup, dahil direkta kang nakikipagtulungan sa taga-disenyo at hindi kami naniningil ng anumang karagdagang pagbabayad - para sa mga pag-edit, oras na ginugol o pagbili ng mga graphics. Interesado ka ba sa aming alok? Makipag-ugnayan sa amin sa pamamagitan ng seksyon sa site na ito.
Ang pangkat ng VKontakte, na maganda sa disenyo, madaling i-navigate at puno ng kapaki-pakinabang na materyal, ay palaging nagdudulot ng paggalang at isang mahusay na pagnanais na "maglakad" sa mga pahina nito, basahin ang materyal nang mas maingat, gusto at kahit na i-repost.
Samakatuwid, para sa mga tagalikha ng komunidad sa unang yugto ng disenyo at nilalaman nito, palaging lumilitaw ang tanong: anong solusyon sa disenyo ang magiging tama para sa kanyang grupo, anong "mga pindutan" ang bubuo ng menu, at kung anong nilalaman ang mga pahina ng mini- mapupuno ang site? Pagkatapos ng lahat, ang lahat ng ito, na pinagsama, ay magpapahintulot sa pangkat ng VKontakte na maging mas kaakit-akit, naiintindihan, nagtatrabaho at masigla. At ngayon sasabihin ko sa iyo kung paano lumikha ng isang magandang menu ng VKontakte at kung ano ang dapat pansinin.
Paghahanda upang lumikha ng isang menu ng VKontakte
Upang makagawa ng isang menu, kailangan mo munang magpasya sa nilalaman at hitsura nito. Kailangan mong malaman kung anong mga seksyon ang bubuo ng iyong menu. Ito ang una. At pangalawa, anong larawan ang gagamitin mo sa disenyo nito at ihanda ito.
Upang gawin ito, kumuha ng isang regular na sheet ng papel at iguhit (isulat) ang layout ng iyong menu dito. Lalo na, ang mga pangalan ng iyong "mga pindutan" na hahantong sa mga pahinang puno ng ilang uri ng nilalaman. Ang pagkakaroon ng sketch na ito sa harap ng iyong mga mata, magiging mas madali para sa iyo na lumipat patungo sa iyong nilalayon na layunin.
Sa huling artikulo sa aralin sa video, malinaw kong ipinakita kung paano lumikha ng isang menu ng teksto. At sa artikulong ito ay sasabihin at ipapakita ko muli sa iyo gamit ang sarili kong halimbawa. Kaya simulan na natin. Ang aking pangkat ng pagsubok ay tinatawag na "Kalusugan".
Ang aking menu ay binubuo ng tatlong mga pindutan:
- Mga lihim ng kalusugan (pumunta sa page na may mga rekomendasyon at tip sa kalusugan)
- Malusog na leeg (pumunta sa pahina kung saan magkakaroon ng isang paglalarawan at isang link sa isang bayad na kurso sa paggamot para sa paggamot ng osteochondrosis ng leeg)
- Malusog na likod (pumunta sa pahina kung saan magkakaroon ng paglalarawan at isang link sa isang libreng kurso sa paggamot para sa paggamot sa likod).
Paglikha ng Menu
- Upang gumawa ng menu, pumunta sa "Pamamahala ng Komunidad" sa tab na "Impormasyon", hanapin ang "Mga Materyales", itakda ito sa "Limitado" at i-save.

- Susunod, bumalik kami sa pangunahing pahina ng pangkat at sa tuktok nakita namin ang inskripsyon na "Pinakabagong balita", pumunta sa seksyong ito sa pamamagitan ng "I-edit".

- Sa window na bubukas, baguhin ang inskripsyon na "Pinakabagong balita" sa "Menu", halimbawa. Sa walang laman na patlang ipinapasok namin ang mga pangalan ng aming mga pahina - mga pindutan dapat naming isara ang mga salita na may double square bracket na walang mga puwang. Ang bawat pamagat ay nasa isang bagong linya.

- Sa ibaba ng page, mag-click sa “Preview” at tingnan ang mga pangalan ng “buttons” na naging clickable.
- Kaagad sa seksyong "Page Access", ayusin ang mga setting. Maaaring tingnan ng lahat ng user ang page, ang mga administrator lang ang makakapag-edit, kung hindi, mapupuno sila ng spam. I-save ang iyong mga pagbabago.

- Bumalik kami sa pangunahing pahina ng pangkat, mag-click sa "Menu" at makita ang mga naki-click na pangalan ng pahina. Mag-click sa "I-edit" sa gilid.

- Ang aming susunod na hakbang ay upang malaman ang mga address ng aming mga pahina - "mga pindutan". Mag-click sa "Healthy Back" sa menu at sa "Healthy Back" na pahina ay mag-click sa "Edit"

- Susunod, sa window ng browser nakikita namin ang address na ito at kinuha mula dito kung ano lamang ang naka-highlight sa asul. Dapat ganito ang hitsura ng aming address ng page na "Healthy Back": page-116040065_52123446, at hindi ganito: https://vk.com/page-116040065_52123446?act=edit

- Binubuksan namin ang lahat ng tatlong pahina sa pamamagitan ng "edit" at kinopya ang tatlong address sa aming text notepad. Sa aking kaso, ganito ang hitsura:
pahina-116040065_52123446
pahina-116040065_52123461
pahina-116040065_52123485 - Susunod, kailangan namin ang mga address ng aming mga larawan, na magsisilbing mga pindutan. Upang gawin ito, i-upload ang mga inihandang larawan sa album ng iyong personal na account at sa mga setting isara ito mula sa pagtingin upang walang sinuman maliban sa iyo ang makakakita sa mga ginupit na larawang ito. Kung i-upload mo ang mga ito sa album ng grupo, makikita ng lahat ang mga ito, na sa palagay ko ay hindi lubos na kasiya-siya.
- Kapag na-upload mo ang lahat ng mga larawan sa album, na unang nakaisip ng isang pangalan para dito at na-edit ito para sa privacy, pagkatapos ay i-click ang lahat ng mga larawan nang isa-isa at muling isulat ang mga address ng mga larawang ito.

- Upang gawin ito, tingnan ang address bar ng browser. Kinopya namin ang bahagi na kailangan namin at i-paste ito sa aming gumaganang text notepad. Ang mga address ng mga larawan ay dapat magmukhang ganito:

Sa aking kaso, ang address ng nangungunang larawan ay ganito:
larawan189052615_337249677 - Pumunta kami sa menu sa pamamagitan ng "Pag-edit", ilipat pababa ang menu ng teksto at sa tuktok isulat namin ang mga address ng aming mga pahina - mga pindutan. Ito ay magiging ganito, isang halimbawa ng aking pahina:
[]
Para sa kalinawan, tingnan ang larawan:
Isinaad ko sa mga numero kung ano ang pananagutan nito at kung ano ang ibig sabihin nito:
1 – ito ang address ng aming larawan;
2 – ito ang lapad ng imahe, na nangangahulugang ang lapad ng aming menu, ang figure na ito ay maaaring mabago, ngunit ang perpektong sukat ay 388 pixels. Ang figure na ito ay dapat na pareho sa lahat ng tatlong linya;
3 - ang tekstong ito « noborder;nopadding » ay responsable para sa pagtiyak na walang mga puwang sa pagitan ng mga larawan, upang ang menu ay isang tuloy-tuloy na larawan;
4 – ito ang address ng aming menu page
Upang hindi magkamali, maaari mong kopyahin ang aking sample at ilagay ang mga address ng iyong mga larawan at pahina doon. - Aalisin namin (burahin) ang mas mababang menu ng text sa ilalim ng numero 5 at mag-click sa "Preview" sa ibaba. Nakita namin ang aming magandang menu - i-save ang pahina.

- Pumunta sa pangunahing pahina ng pangkat, i-update ito at mag-click sa "Menu". Lahat! Ang aming menu ay handa na! Sa pamamagitan ng pag-click sa mga inskripsiyon, dadalhin tayo sa mga pahina. Sila ay walang laman sa ngayon, ngunit ang lahat ay may oras.

Kapaki-pakinabang na impormasyon sa paksa ng pangkat ng VKontakte:
Manatiling nakikipag-ugnayan at mag-subscribe sa pinakabagong balita.
Good luck at tagumpay!