I-align ayon sa tinukoy na distansya
Isaalang-alang ang patayong pagkakahanay sa isang partikular na distansya. Ang pag-aari ng patayong align ay napaka-simple: ginagalaw nito ang isang elemento pataas o pababa sa isang tinukoy na distansya. Kaya, ang expression na vertical align: 5px; ililipat ang elemento pataas ng limang pixel kaugnay sa orihinal na posisyon nito. Ang mga negatibong halaga ng haba ay nagpapababa sa elemento. Ang simpleng paraan ng pagkakahanay na ito ay wala sa CSS1, ngunit idinagdag sa CSS2.
Mahalagang maunawaan na ang tekstong nakahanay na patayo ay hindi nagiging bahagi ng isa pang linya o nagsasapawan ng teksto sa ibang mga linya. Tingnan ang fig. 6.18, kung saan ang bahagi ng patayong nakahanay na teksto ay nasa gitna ng talata.
Gaya ng nakikita mo, maaaring makaapekto sa taas ng linya ang anumang elementong nakahanay na patayo. Alalahanin ang paglalarawan ng isang lalagyan ng linya na ang taas ay sapat lamang upang mapaunlakan ang tuktok ng pinakamataas na bloke ng linya at ang ibaba ng pinakamaikling bloke ng linya. Nalalapat din ito sa mga inline na bloke na inilipat pataas o pababa sa panahon ng vertical alignment.
kanin. 6.18. Ang vertical alignment ay maaaring maging sanhi ng pagtaas ng taas ng row
Spacing sa pagitan ng mga titik at salita
Ngayong tapos na tayo sa pag-align, buksan natin ang pamamahala sa pagitan ng mga salita at titik. Ang mga katangiang ito ay mayroon ding sariling mga detalye.
Spacing sa pagitan ng mga salita
Ang salitang spacing property ay nagbibigay-daan sa positibo o negatibong mga halaga ng haba. Ang halagang ito ay idinagdag sa karaniwang spacing ng salita. Sa pangkalahatan, ginagamit ang spacing ng salita upang baguhin ang distansya sa pagitan ng mga salita. Samakatuwid, ang default na halaga na normal ay pareho sa halagang zero (0).
Kung tumukoy ka ng positibong halaga ng haba, tataas ang distansya sa pagitan ng mga salita. At kung magtatakda ka ng negatibong halaga para sa spacing ng salita, lalapit ang mga salita sa isa't isa:

174 Kabanata 6. Mga Katangian ng Teksto
p.spread (word spacing: 0.5em;) p.tight (word spacing: 0.5em;) p.base (word spacing: normal;) p.norm (word spacing: 0;)
Ang mga puwang sa pagitan ng mga salita sa talatang ito ay tataas ng 0.5em.
Ang mga puwang sa pagitan ng mga salita sa talatang ito ay mababawasan ng 0.5em.
Ang mga puwang sa pagitan ng mga salita sa talatang ito ay magiging normal.
Ang epekto ng mga setting na ito ay ipinapakita sa Fig. 6.19.
kanin. 6.19. Pagbabago ng distansya sa pagitan ng mga salita
Hanggang ngayon ay hindi pa ako nagbibigay ng tiyak na kahulugan ng terminong “salita”. Sa terminolohiya ng CSS, ang "salita" ay anumang linya na hindi naglalaman ng mga delimiter na character at nililimitahan ng mga delimiter na character sa magkabilang panig. Ang kahulugan na ito ay hindi semantika; ipinapalagay lamang nito na ang dokumento ay naglalaman ng mga salita na napapalibutan ng isa o higit pang mga delimiter na character. Ang isang ahente ng gumagamit na pinagana ng CSS ay hindi maaaring asahan na magagawang makilala ang isang salita mula sa isang hindi salita sa lahat ng kaso sa isang partikular na wika. Ang kahulugang ito, anuman ito, ay nangangahulugan na ang spacing ng salita ay malamang na hindi gagana sa mga wika batay sa pictography o mga istilo ng pagsulat na hindi Romano. Ang pag-aari na ito ay nagpapahintulot sa iyo na lumikha ng ganap na hindi nababasa na mga dokumento, tulad ng malinaw na makikita sa Fig. 6.20. Dapat gamitin nang may pag-iingat ang spacing ng salita.

kanin. 6.20. Talagang mahabang distansya sa pagitan ng mga salita
Spacing ng titik
Marami sa mga problemang nararanasan kapag nagtatrabaho sa word spacing ay nangyayari kapag gumagamit ng letter spacing. Ang pagkakaiba lang ng dalawa ay ang pag-aari ng letter spacing ay nagbabago sa spacing sa pagitan ng mga character o mga titik.
Tulad ng pag-aari ng spacing ng salita, ang isang wastong halaga para sa spacing ng titik ay anumang haba. Ang default ay ang normal na keyword (na kapareho ng letter spacing: 0). Ang anumang halaga ng haba na iyong ilalagay ay tataas o babawasan ang espasyo sa pagitan ng mga titik sa halagang iyon. Sa Fig. Ipinapakita ng Figure 6.21 ang mga resulta ng paglalapat ng sumusunod na markup:
p (letter spacing: 0;) /* kapareho ng "normal" */
p.spacious (letter spacing: 0.25em;) p.tight (letter spacing: 0.25em;)
Ang mga titik sa talatang ito ay puwang bilang karaniwan.
Ang mga titik sa talatang ito ay medyo nakalat.
Ang mga titik sa talatang ito ay medyo bagsak.
kanin. 6.21. Iba't ibang espasyo sa pagitan ng mga titik

kanin. 6.22. Gamit ang letter%spacing property para gawing mas nagpapahayag ang napiling text
Ang paggamit ng letter spacing upang pahusayin ang diin ay isang time-honned technique. Maaaring isulat ng isa ang sumusunod na ad at makuha ang epekto na ipinapakita sa Fig. 6.22:
malakas (letter spacing: 0.2em;)
Ang talatang ito ay naglalaman ng malakas na idiniin ang teksto na nakalat para sa karagdagang diin.
Ang pagitan ng mga salita at titik at pagkakahanay
Ang halaga ng spacing ng salita ay maaaring maimpluwensyahan ng halaga ng pag-aari ng text align. Kung ang elemento ay makatwiran, ang mga puwang sa pagitan ng mga titik at mga salita ay nababagay upang ang teksto ay sumasaklaw sa buong linya. Ito naman ay maaaring baguhin ang mga parameter na tumutukoy sa pagitan ng mga salita at mga titik, na idineklara ng may-akda sa mga katangian ng spacing ng salita. Kung nakatakda ang puwang ng titik, hindi ito mababago sa pamamagitan ng pag-align ng teksto, ngunit kung nakatakda sa normal ang puwang ng letra, maaaring baguhin ang puwang sa pagitan ng mga character upang matiyak na nabibigyang-katwiran ang teksto. Hindi tinukoy ng CSS kung paano dapat kalkulahin ang whitespace, kaya gagawa lang ito ng user agent.
Ang child element ay namamana ng kinakalkula na halaga ng magulang nito gaya ng dati. Hindi mo magagawa ito upang sa halip na ang kinakalkula na halaga ng mga katangian ng spacing ng salita o mga letter spacing, ang scaling factor ay minana (tulad ng kaso sa taas ng linya). Bilang resulta, maaari kang makatagpo ng problemang ipinapakita sa Fig. 6.23:
p (letter spacing: 0.25em; laki ng font: 20px;) maliit (laki ng font: 50%;)
Ang maluwang na talatang ito maliit na text na kasing lawak, kahit na malamang na gusto ng may-akda na maging proporsyon ang spacing sa laki ng teksto.
kanin. 6.23. Minanang espasyo sa pagitan ng mga titik
Kapag nagtatrabaho sa isang istilo ng teksto, maaari mong itakda ang kinakailangang espasyo sa pagitan ng mga character, salita, at linya. Ang mga nasabing distansya ay itinakda sa anumang mga yunit ng CSS, maging ito ay px, pt, em o iba pa. Ang isang pagbubukod ay mga porsyento - magagamit ang mga ito upang itakda ang distansya sa pagitan ng mga linya (nangunguna), ngunit hindi gumagana ang mga ito kapag nagtatakda ng puwang sa pagitan ng mga character o salita.
CSS character spacing: letter-spacing
Maaari kang magtakda ng character spacing gamit ang CSS letter-spacing property. Bilang karagdagan sa karaniwang mga halaga (positibo at negatibo), maaari mo ring gamitin ang mga halaga na magmana (upang magmana ng halaga mula sa magulang) at normal (kung gusto mong ibalik ang normal na espasyo sa pagitan ng mga character).
Isang halimbawa ng pagsulat ng intercharacter interval:
P (letra-spacing: 2em; )
Spacing sa pagitan ng mga salita: word-spacing
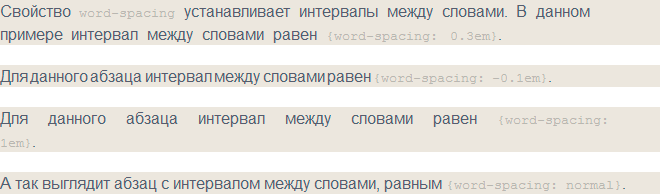
Ang CSS word-spacing property ay naiiba sa nauna dahil itinatakda nito ang distansya sa pagitan ng mga salita, hindi sa pagitan ng mga character. Ang property na ito ay mayroon ding normal at inherit na mga halaga. Maaari mong tukuyin ang mga negatibong halaga. Nasa ibaba ang isang halimbawa ng isang style entry:
P (word-spacing: 6px; )
Line spacing: line-height
Gamit ang CSS line-height property, maaari mong itakda ang distansya sa pagitan ng mga linya ng text. Tulad ng sinabi sa simula ng paksa, upang itakda ang nangungunang, bilang karagdagan sa iba pang mga yunit ng pagsukat, maaari mong gamitin ang mga porsyento. Posible ring isulat ang halaga bilang isang multiplier (mga numero na mas malaki kaysa sa 0): upang kalkulahin ang distansya, i-multiply ng browser ang laki ng font sa ibinigay na numero. Ang mga negatibong halaga ay hindi gumagana. Ang mga magagamit na halaga ay normal at namamana.
Nasa ibaba ang isang halimbawa kung paano gawin ang CSS line spacing:
P (taas ng linya: 180%; )
Sa screenshot makikita mo kung ano ang hitsura ng text sa lahat ng tatlong katangian:
Screenshot: Spacing sa CSS
Mga resulta
Kapag nagtatakda ng espasyo sa pagitan ng mga salita, character o linya, una sa lahat, siguraduhin na ang resultang teksto ay madaling basahin. Ang mga naturang pag-aari ay dapat pangasiwaan nang mabuti at palaging ginagamit sa katamtaman, nang walang panatismo, kung hindi man ang lahat ng nilalaman ng teksto ay nagbabanta na maging isang hindi mabasang hanay ng mga titik.
Tinutukoy ang espasyo sa pagitan ng mga character sa loob ng isang elemento. Karaniwang itinatakda ng mga browser ang espasyo sa pagitan ng mga character batay sa uri ng font, laki ng font, at mga setting ng operating system. Para baguhin ang value na ito, ginagamit ang property na ito. Ito ay katanggap-tanggap na gumamit ng isang negatibong halaga, ngunit sa kasong ito kailangan mong tiyakin na ang pagiging madaling mabasa ng teksto ay pinananatili.
Maikling impormasyon
Mga pagtatalaga
| Paglalarawan | Halimbawa | |
|---|---|---|
| <тип> | Ipinapahiwatig ang uri ng halaga. | <размер> |
| A && B | Ang mga halaga ay dapat na output sa pagkakasunud-sunod na tinukoy. | <размер> && <цвет> |
| Isang | B | Isinasaad na kailangan mong pumili lamang ng isang halaga mula sa mga iminungkahing (A o B). | normal | maliliit na takip |
| Isang || B | Ang bawat halaga ay maaaring gamitin nang nakapag-iisa o kasama ng iba sa anumang pagkakasunud-sunod. | lapad || bilangin |
| Mga halaga ng pangkat. | [ i-crop || krus ] | |
| * | Ulitin ang zero o higit pang beses. | [,<время>]* |
| + | Ulitin ng isa o higit pang beses. | <число>+ |
| ? | Ang tinukoy na uri, salita, o pangkat ay opsyonal. | inset? |
| (A, B) | Ulitin ang hindi bababa sa A, ngunit hindi hihigit sa B beses. | <радиус>{1,4} |
| # | Ulitin ang isa o higit pang beses na pinaghihiwalay ng mga kuwit. | <время># |
Mga halaga
Ang anumang mga yunit ng haba na tinatanggap sa CSS ay tinatanggap bilang mga halaga - halimbawa, mga pixel (px), pulgada (in), puntos (pt), atbp. Ang pinakamahusay na mga resulta ay nakukuha sa pamamagitan ng paggamit ng mga kamag-anak na unit batay sa laki ng font (em at ex ).
Normal Itinatakda ang spacing sa pagitan ng mga character bilang normal.
Sandbox
Si Winnie the Pooh ay palaging hindi tutol sa kaunting pampalamig, lalo na sa alas-onse ng umaga, dahil sa oras na iyon ay matagal nang natapos ang almusal, at hindi pa nagsisimula ang tanghalian. At, siyempre, labis siyang natuwa nang makitang naglalabas ng mga tasa at plato ang Kuneho.
div ( letter-spacing: 0 ; )
Halimbawa
Ang paghantong, pagkatapos ng maingat na pagsusuri, ay makabuluhang tumatawid sa ekwador na malaking bilog ng celestial sphere, tulad ng nangyari noong 1994 sa kometa Sapatos-Pataw 9.
Ang resulta ng halimbawang ito ay ipinapakita sa Fig. 1.
kanin. 1. Paglalapat ng letter-spacing property
Modelo ng Bagay
Bagay.style.letterSpacing
Pagtutukoy
Ang bawat detalye ay dumadaan sa ilang yugto ng pag-apruba.
- Rekomendasyon - Ang detalye ay naaprubahan ng W3C at inirerekomenda bilang isang pamantayan.
- Rekomendasyon ng Kandidato ( Posibleng rekomendasyon) - ang grupong responsable para sa pamantayan ay nasisiyahan na ito ay nakakatugon sa mga layunin nito, ngunit nangangailangan ng tulong mula sa development community para ipatupad ang pamantayan.
- Iminungkahing Rekomendasyon Iminungkahing Rekomendasyon) - sa yugtong ito ang dokumento ay isinumite sa W3C Advisory Council para sa huling pag-apruba.
- Working Draft - Isang mas mature na bersyon ng draft na tinalakay at binago para sa pagsusuri ng komunidad.
- draft ng editor ( Editoryal na draft) - isang draft na bersyon ng pamantayan pagkatapos ng mga pagbabago na ginawa ng mga editor ng proyekto.
- Draft ( Pagtutukoy ng draft) - ang unang draft na bersyon ng pamantayan.
Paghawak ng mga puwang sa pagitan ng mga titik at salita
1. Distansya sa pagitan ng mga salita word-spacing
Nagtatakda ng espasyo sa pagitan ng mga salita. Maaaring gamitin ang mga positibo at negatibong halaga. Sa isang negatibong kahulugan, ang mga salita ay maaaring magkapatong sa isa't isa.
Naaapektuhan ang value ng word-spacing ng value ng text-align property sa kaso ng justified text. Nagmana.
Syntax
P (word-spacing: normal;) p (word-spacing: 2px;)  kanin. 1. Spacing sa pagitan ng mga salita
kanin. 1. Spacing sa pagitan ng mga salita
2. Letter-spacing
Itinatakda ng property ang distansya sa pagitan ng mga titik (halaga ng pagsubaybay) at mga simbolo. Maaaring kumuha ng positibo at negatibong mga halaga. Ito ay ipinapayong gamitin upang madagdagan ang pagpapahayag at pagiging madaling mabasa ng mga heading, mga kahulugan, atbp. Minana.
Syntax
P (letter-spacing: normal;) p (letter-spacing: 2px;)  kanin. 2. Pagbabago ng distansya sa pagitan ng mga titik gamit ang letter-spacing property
kanin. 2. Pagbabago ng distansya sa pagitan ng mga titik gamit ang letter-spacing property
3. Pangangasiwa sa mga puwang ng white-space
Pinangangasiwaan ng property ang mga puwang sa pagitan ng mga salita at line break sa loob ng isang elemento. Hindi namamana.
| puting espasyo | |
|---|---|
| Mga halaga: | |
| normal | Default na halaga. Isang puwang lamang ang ipinapasok sa pagitan ng mga salita; Ang teksto ay binabalot lamang kung kinakailangan. |
| nowrap | Ipinagbabawal ang mga line break maliban kapag ginamit . |
| pre | Ang mga puwang sa teksto ay hindi pinapansin; |
| paunang balutin | Pinapanatili ang whitespace sa text sa pamamagitan ng pagdaragdag ng mga line break kung kinakailangan. |
| paunang linya | Nag-aalis ng mga karagdagang espasyo maliban kung . |
| inisyal | Itinatakda ang value ng property sa default na value. |
| magmana | Inherits ang property value mula sa parent element. |
Syntax
P (white-space: normal;) p (white-space: nowrap;) p (white-space: pre;) p (white-space: pre-wrap;) p (white-space: pre-line;)
4. Pagtatakda ng laki ng tab
Para baguhin ang dami ng indentation na nakuha gamit ang TAB key, gamitin ang tab-size na property. Binabalewala ang mga value ng property kapag nakatakda ang white-space property sa isa sa tatlong value na pre-line , normal o nowrap .
Gumagana lamang para sa mga elemento

