Kung ang mga larawang nilikha o naproseso sa Photoshop ay na-optimize na namin sa lahat ng oras na ito sa format na JPG at isang araw gusto naming subukang i-save (i-optimize) ang mga ito bilang PNG o GIF, pagkatapos ay magpatuloy kami sa parehong paraan tulad ng sa kaso ng JPG pag-optimize.
Ang pag-click sa pindutan ng "File". tuktok na menu Palawakin namin ang listahan ng mga opsyon kung saan pipiliin namin ang command na "I-save bilang...":
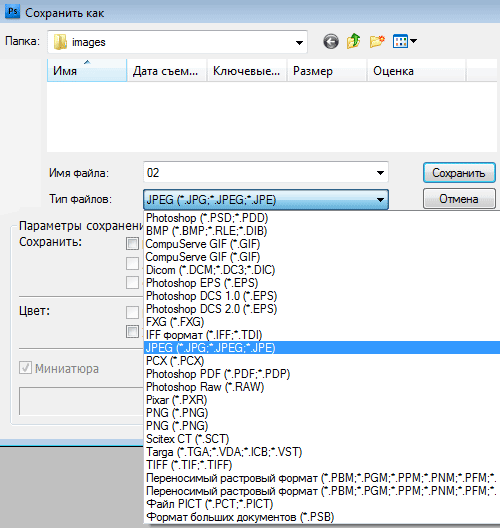
Sa pamamagitan ng pag-alala sa key combination na Shift+Ctrl+S, babawasan namin ang bilang ng aming mga aksyon. Ang pagpindot sa kumbinasyon ng key na ito ay agad na nagpapakita ng isang window para sa pagpili ng lokasyon ng pag-save at uri ng file:

Mag-click tayo sa arrow upang palawakin ang listahan ng mga uri ng file, kung saan pipiliin natin ang uri ng PNG:

Tulad ng nakikita natin, ang pamamaraang ito ay magkapareho sa pag-optimize hindi lamang sa JPG, ngunit sa pangkalahatan anumang pamamaraan para sa pag-save ng isang file na nilikha o na-edit sa ilang paraan.
Pagkatapos piliin ang PNG na format, mag-aalok ang Photoshop ng dalawang opsyon sa pag-optimize at dalawang opsyon para sa pagpapakita ng na-optimize na larawan kapag tinitingnan, ngunit ang aming gawain ay ang gumawa ng aming indibidwal na pagpipilian:

Ang bersyon ng Photoshop CS6 ay nagbibigay ng karagdagang custom na compression na mapagpipilian, at nakaraang bersyon Awtomatikong pinipiga ng CS5 ang imahe, na humihiling sa amin na magpasya lamang sa output nito (hitsura) kapag tinitingnan ang:

Kapag pinag-uusapan natin ang tungkol sa panonood, pinag-uusapan natin, kumbaga, tungkol sa dalawang uri ng panonood. Isang uri na tatawagin kong pagtingin sa sambahayan, iyon ay, tinitingnan namin ang mga larawan gamit operating system(built-in na media player). Ang isa pang uri ng pagtingin ay kinabibilangan ng mga larawan sa Internet.
Ang lahat ay nakasalalay sa kung kanino nilayon ang imahe at kung saan ito ilalagay pagkatapos umalis sa Photoshop. Marahil ang pinakamagandang gawin ay magtiwala sa iyong mga mata. Kung ang nakikita natin pagkatapos ng compression ay hindi nakalulugod sa mata, tulad ng sinasabi nila, pagkatapos ay susubukan namin ang isa pang pagpipilian. Hindi kami magtutuon sa antas ng compression at kalidad ng pagpaparami ng larawan. Dapat tayong matulog ng mahimbing at matamis (katatawanan).
Biswal, ang imahe ay dapat magmukhang sapat na kalidad at walang masyadong malaking sukat(bilang isang file). Bilang karagdagan, mayroon kaming backup na opsyon - JPG para sa mga naprosesong larawan. Mahabang pilik-mata, bewang ng putakti at kung ano-ano pa.
Huwag nating kalimutan ang tungkol sa sobrang pagkakataon gamit ang PNG kapag nag-o-optimize, upang mapanatili ang multi-level na transparency kung ang aming imahe ay naglalaman ng mga layer na may sa iba't ibang antas transparency:

Samantalahin natin ang kakayahan ng Photoshop CS6 na dagdagan ang pagsasaayos ng compression ratio at tingnan ang laki ng file sa una at pangalawang mga opsyon sa compression, pati na rin kung ano ang magiging visual na perception natin.
Ino-optimize namin ang larawan gamit ang opsyong "Hindi/Mabilis" na compression:

At pagkatapos, ayon sa opsyong "Pinakamamaliit/mabagal":

Ngayon, gamit ang mga tool ng operating system ng aming computer, tingnan natin ang aming imahe, na-optimize, o sa madaling salita, na-compress sa iba't ibang antas.
Tingnan natin ang larawan na may unang opsyon sa pag-optimize. I-hover lang ang iyong mouse sa larawan:

Ngayon, ilipat natin ang cursor ng mouse sa imaheng na-compress ayon sa pangalawang opsyon:

Kaya, tiningnan namin at inihambing ang parehong imahe na na-optimize ng dalawa iba't ibang mga pagpipilian. Hindi nakatakas sa aming mga mata na sa parehong mga pagpipilian ang laki ng imahe ay magkapareho sa taas at lapad, ngunit ang kanilang laki bilang mga file ay makabuluhang naiiba sa bawat isa (sa mga byte). Tulad ng para sa akin, ang aking mga mata ay hindi nakakakita ng anumang pagkawala sa kalidad ng larawan na may mas mataas na ratio ng compression. Sharpness (clarity), contrast, color saturation, pareho ang nakikita ng aking mga mata sa parehong mga icon na ito.
Tingnan natin ang parehong mga opsyon sa pag-optimize gamit ang mga tool sa operating system. Pag-optimize para sa unang opsyon sa compression:

Ngayon tingnan natin ang pag-optimize na may higit pa mataas na antas compression (opsyon 2):

Kwento ko ulit sa sarili ko. Sa iba't ibang laki file, ang aking mga mata ay walang nakikitang anumang pagkakaiba. Kapag lumipat mula sa isang larawan patungo sa isa pa, hindi ko napansin ang paglipat. Tila ang mga pindutan para sa paglipat mula sa imahe patungo sa imahe (pasulong/paatras) ay hindi gumagana.
Upang magpasya kung magkano ang i-compress ang mga imahe sa hinaharap at depende sa kung saan sila ilalagay, maaari naming tingnan ang mga imahe pagkatapos na ma-compress ang mga ito. iba't ibang mga pagpipilian, sa Photoshop gamit ang multi-window mode. Simple lang ang proseso. Ang pagkakaroon ng buksan ang parehong mga imahe sa Photoshop, inihambing namin ang mga ito sa bawat isa, tumitingin mula sa isang imahe patungo sa isa pa.
Para gastusin ito paghahambing na pagsusuri kailangan nating pumunta sa item na "Window" sa tuktok na menu at piliin ang opsyon na "Ayusin":

Kung saan sa pamamagitan ng pag-click sa arrow upang buksan ang isang window na may listahan ng mga opsyon:

Dahil sa aming halimbawa mayroon lamang dalawang imahe, ang mode na dalawang-window ay medyo angkop. Maaari tayong pumili ng pahalang na pag-aayos ng mga bintana o patayo. Pinipili namin ang opsyon na pinakagusto namin at mas maginhawa.
Pagkatapos makumpleto ang lahat ng mga operasyon sa larawan (larawan), dapat mong i-save ito sa iyong hard drive, pagpili ng lokasyon, format at pagbibigay ng pangalan.
Ngayon ay pag-uusapan natin kung paano mag-ipon natapos na mga gawa sa Photoshop.
Ang unang bagay na kailangan mong magpasya bago mo simulan ang pamamaraan sa pag-save ay ang format.
Mayroon lamang tatlong karaniwang mga format. Ito JPEG, PNG At GIF.
Magsimula tayo sa JPEG. Ang format na ito ay pangkalahatan at angkop para sa pag-save ng anumang mga litrato at mga imahe na walang transparent na background.
Ang isang espesyal na tampok ng format ay na sa kasunod na pagbubukas at pag-edit, tinatawag na "JPEG artifacts", ang sanhi nito ay ang pagkawala ng isang tiyak na bilang ng mga pixel ng mga intermediate shade.
Ito ay sumusunod mula dito na ang format na ito Angkop para sa mga larawang iyon na gagamitin "as is", ibig sabihin, hindi mo na ie-edit ang mga ito.
Hindi tulad ng naunang format, PNG kapag muling na-edit (ginamit sa ibang mga gawa) hindi nawawala ang kalidad (halos).
Ang huling kinatawan ng mga format para sa araw na ito ay GIF. Sa mga tuntunin ng kalidad, ito ang pinakamasamang format, dahil may limitasyon ito sa bilang ng mga kulay.
Magsanay tayo ng kaunti.
Upang tawagan ang save function, kailangan mong pumunta sa menu "File" at hanapin ang item "I-save Bilang", o gumamit ng mga hotkey CTRL+SHIFT+S.


Ito ay isang unibersal na pamamaraan para sa lahat ng mga format maliban GIF.

substrate
Tulad ng alam na natin, ang format JPEG ay hindi sumusuporta sa transparency, kaya kapag nagse-save ng mga bagay sa isang transparent na background, iminumungkahi ng Photoshop na palitan ang transparency ng ilang kulay. Ang default ay puti.
Mga Pagpipilian sa Larawan
Ang kalidad ng larawan ay nakatakda dito.
Uri ng format
Basic (standard) ipinapakita ang imahe sa screen ng linya sa pamamagitan ng linya, iyon ay, sa karaniwang paraan.
Basic na na-optimize gumagamit ng Huffman algorithm para sa compression. Hindi ko ipapaliwanag kung ano ito, hanapin mo ito sa iyong sarili sa Internet, hindi ito nauugnay sa aralin. Sasabihin ko lang na sa aming kaso ito ay magpapahintulot sa amin na bahagyang bawasan ang laki ng file, na hindi talaga nauugnay ngayon.
Progressive nagbibigay-daan sa iyo na pahusayin ang kalidad ng isang larawan nang sunud-sunod habang naglo-load ito sa isang web page.
Sa pagsasagawa, ang una at ikatlong uri ay madalas na ginagamit. Kung hindi lubos na malinaw kung para saan ang buong kusinang ito, pumili Basic (“standard”).
I-save bilang PNG
Kapag nagse-save sa format na ito, ipinapakita din ang isang window na may mga setting.

Compression
Binibigyang-daan ka ng setting na ito na makabuluhang i-compress ang final PNG file nang walang pagkawala ng kalidad. Sa screenshot, naka-configure ang compression.
Sa mga larawan sa ibaba makikita mo ang antas ng compression. Unang screenshot mula sa naka-compress na imahe, ang pangalawa - na may hindi naka-compress.


Tulad ng nakikita mo, ang pagkakaiba ay makabuluhan, kaya makatuwirang suriin ang kahon sa tabi "Pinakamaliit/mabagal".
Interlaced
Mga setting "Alisin sa pagkakapili" nagbibigay-daan sa iyo na magpakita ng isang file sa isang web page pagkatapos lamang itong ma-download, at "Interlaced" nagpapakita ng larawan na may unti-unting pagpapabuti kalidad.
Ginagamit ko ang mga setting tulad ng sa unang screenshot.
I-save bilang GIF
Upang mag-save ng file (animation) sa format GIF kailangan sa menu "File" piliin ang item "I-save para sa Web".

Hindi na kailangang baguhin ang anuman sa window ng mga setting na bubukas, dahil ang mga ito ay pinakamainam. Ang tanging punto ay kapag nagse-save ng animation, kailangan mong itakda ang bilang ng mga pag-uulit ng playback.

Sana matapos mong pag-aralan ang araling ito, napakinabangan mo buong view tungkol sa pag-save ng mga larawan sa Photoshop.
Ngayon ay pag-uusapan natin kung paano maayos na i-save at i-optimize ang isang imahe sa Photoshop at sa anong format ang pinakamahusay na gawin ito. Pero tamang pagpili saving format ay lubos na nakakaapekto sa kalidad at hitsura mga larawan, pati na rin ang bigat ng larawan sa kilobytes. Ito ay lalong mahalaga para sa mga taong isinasaalang-alang ang pagkonsumo ng trapiko. Kaya, harapin natin ang jpg, gif at png sa pagkakasunud-sunod.
1. Sa anong mga format upang i-save ang mga larawan?
Pagkatapos mong buksan ang iyong paboritong larawan sa Photoshop at kahit papaano ay gumawa ng mahika dito o, sa pangkalahatan, gumawa ng sarili mong collage mula sa simula, kailangan mong i-save ang file na ito sa iyong computer. Mayroong tatlong pinakakaraniwang mga format para sa pag-save ng isang file.
jpg na format. Marahil ang pinakakaraniwang format. Angkop para sa pagpapanatili ng kumplikado mga graphic na larawan na may maraming kulay at shade at rich texture. Iyon ay, pinakamahusay na mag-save ng mga litrato sa format na ito. Kabilang sa mga disadvantage nito ay hindi nito sinusuportahan ang transparency at napakasensitibo sa pula. 
gif format. Ang format na ito ay napakahusay para sa pag-save ng mga file na may limitadong bilang ng mga kulay. Halimbawa, mga pahina ng teksto, mga talahanayan, mga diagram, mga logo, mga simpleng larawan. Ito ay lumalabas na mas malinaw at mas mababa ang timbang. Dagdag pa, sinusuportahan ng format ang transparency at animation. Gayunpaman, nagiging lipas na ang format at mas mababa na ito sa format na png. 
png format. Katulad ng nakaraang format, ngunit mas advanced at mas mahusay na nag-compress ng mga larawan. Ang PNG ay napaka-maginhawa para sa pag-save ng clipart sa isang transparent na background. Umiiral sa dalawang png-8 na format (para sa mga simpleng larawan, sumusuporta sa 256 na kulay) at png-24 (para sa mas kumplikadong mga larawan, mahusay na sumusuporta sa mga kulay). 
2. I-save gamit ang function na “Save as...”
Maaari mong i-save ang larawan gamit ang magandang lumang paraan sa pamamagitan ng menu na “File” -> “Save as...” o ang key combination na “Shift+Ctrl+S”. Sa drop-down na menu, piliin ang format ng file kung saan gusto naming i-save ang file. (Tingnan ang larawan sa ibaba) Ang pamamaraang ito ay ginagamit kapag ang naka-save na larawan ay mananatili sa iyong computer at hindi nilayon para sa publikasyon sa Internet. 
3. I-save gamit ang function na “Save for Web” (Save para sa Web…)
Kung ang iyong larawan ay nilayon na mai-post sa Internet, mas mainam na gamitin ang function na "Save for Web" ( Mag-ipon para sa Web...). Sa pamamaraang ito, ang imahe ay nai-save nang mas mahusay at ng mas mataas na kalidad na partikular para sa Internet, at kasama ang ilan maginhawang pagkakataon. Pumili mula sa menu na “File” -> “Save for Web...” (Save for Web...) o ang key combination na “Alt+Shift+Ctrl+S”. Magbubukas ang isang dialog box.
Upang i-save ang isang imahe sa jpg na format sa drop-down na menu (1) piliin JPEG na format. Itakda ang kalidad ng pangangalaga (2) mula 75% hanggang 95%. Lagi ko itong binibigyan ng 75%. Itakda, kung kinakailangan, ang mga kinakailangang sukat ng larawan (3). Ang mga kahon sa kaliwa ay nagpapakita ng orihinal na sukat ng larawan (4) at ang laki ng na-optimize na larawan (5). Pagkatapos nito, i-click ang "I-save". 
Upang i-save ang larawan sa gif format, sa drop-down na menu (1) piliin GIF format. Piliin ang bilang ng mga kulay na ise-save (2). Itakda, kung kinakailangan, ang mga kinakailangang sukat ng larawan (3). Ang mga kahon sa kaliwa ay nagpapakita ng orihinal na sukat ng larawan (4) at ang laki ng na-optimize na larawan (5). Pagkatapos nito, i-click ang "I-save". 
Upang i-save ang isang imahe sa png format sa drop-down na menu (1) piliin ang PNG-8 na format. Piliin ang bilang ng mga kulay na ise-save (2). Itakda, kung kinakailangan, ang mga kinakailangang sukat ng larawan (3). Ang mga kahon sa kaliwa ay nagpapakita ng orihinal na sukat ng larawan (4) at ang laki ng na-optimize na larawan (5). Lagyan ng check ang Transparency na checkbox (6) para gawing transparent ang background. Pagkatapos nito, i-click ang "I-save". 
Kung hindi agad malinaw kung aling mode ang ise-save, pinakamahusay na subukan ang lahat ng mga mode ng pag-save, na tinutukoy sa pamamagitan ng mata ang pinakamainam na kumbinasyon ng kalidad ng imahe at ang timbang nito pagkatapos ng pag-optimize. Sa pangkalahatan, kapaki-pakinabang na mag-eksperimento sa mga setting upang maunawaan kung paano gumagana ang isang partikular na function.
06/05/16 26.7KMinsan kailangan mong mag-upload ng larawang naglalaman ng mga transparent na elemento, kung saan makikita ang orihinal na background. Sa mga kasong ito, magiging maginhawang mag-download ng mga PNG na larawan dahil may kakayahan ang mga ito na mapanatili ang transparency.
Sa artikulong ito sasabihin namin sa iyo paano gumawa ng transparency sa Photoshop.
Paggawa ng file
Ang unang hakbang ay upang lumikha ng isang file. Upang gawin ito, buksan Adobe Photoshop at sa menu na "File" ( file) sa tuktok ng pahina piliin ang "Lumikha" ( Bago).
Pagkatapos ay sa window na "Bagong Dokumento" na lalabas ( Bagong Dokumento) lumikha ng isang file tamang sukat, at siguraduhin na ang resolution ng dokumento ay 72 pixels per inch ( dahil ang file ay inilaan para sa paggamit sa web). At din na pinili mo ang halaga na "Transparent" ( Transparent) sa drop-down na listahan ng “Background Content” ( Mga Nilalaman sa Background).
*Bago ka gumawa ng PNG na may transparency sa Photoshop, kailangan mong linawin na sa halimbawang ito ay lumilikha kami ng isang imahe na ia-upload bilang background para sa site, kaya ang laki ng dokumento ay nakatakda tulad ng sumusunod: lapad 3000 pixels, taas 1730 pixels, alin ang mga inirerekomendang laki para sa mga pag-download ng HD na larawan:
Pagkatapos mong itakda ang mga parameter, i-click ang "OK" upang magbukas ng bagong dokumento.
Pagkatapos ay sa panel na "Mga Layer" ( Mga layer) siguraduhin na ikaw ay nagtatrabaho sa transparent na layer sa halip na sa background:

Kapag nakumpleto mo na ang iyong paglikha at handa ka nang i-save ang iyong transparent na imahe, depende sa bersyon ng Photoshop na iyong ginagamit, mula sa menu ng File ( file) maaari mong gamitin ang isa sa mga posibleng opsyon:
Mga bersyon ng Photoshop na mas maaga kaysa sa CC 2015:
Ngayon sasabihin namin sa iyo Paano gawing transparent ang isang larawan sa Photoshop, na lumabas bago ang CC 2015. Ginagamit ng mga bersyong ito ang pamamaraang "I-save para sa Web" ( I-save para sa Web at Mga Device) upang i-save at i-optimize PNG na mga larawan para gamitin sa web. Upang magamit ang paraang ito, pumunta lamang sa menu na "File" ( file), at pagkatapos ay "I-save para sa Web" ( I-save para sa Web at Mga Device):

Pagkatapos, sa lalabas na window, piliin ang PNG-24 mula sa drop-down na menu ng mga posibleng halaga, at pagkatapos ay tiyaking napili ang mga opsyong “ Transparency ( Transparency) At " I-convert sa sRGB» ( I-convert sa sRGB). Kinukumpirma nito na maglalaman ang larawan transparent na background at ang color mode nito ay mako-convert sa sRGB, ang inirerekomenda espasyo ng kulay para sa web.

Mga patlang" Laki ng Larawan» ( Laki ng Larawan) ay awtomatikong napuno ng mga halaga na iyong tinukoy noong nilikha mo ang file. Ngunit kung gusto mong baguhin ang laki ng file bago i-save, maaari mo itong gawin ngayon.
Photoshop bersyon CC 2015:
dati paano gawing transparent ang isang larawan sa Photoshop, kailangan mong malaman na mula sa bersyon CC 2015 ang opsyon na "I-save para sa Web" ( I-save para sa Web at Mga Device) sa menu na "File" ( file) ay may markang Legacy. At pinalitan ng bagong opsyon"I-export" ( I-export), na nag-aalok ng kaparehong functionality na may higit pa mabilis na i-save sa file mas maliit na sukat at sa pinakamahusay na kalidad. Upang gamitin ang opsyong "I-export," i-click ang menu na "File" ( file), at pagkatapos - " I-export bilang» ( I-export Bilang).
Tandaan: Nag-aalok pa rin ang Adobe ng opsyong "I-save para sa Web" ( I-save para sa Web at Mga Device) sa Photoshop CC 2015, at ito ay naa-access sa pamamagitan ng File > Export menu ( File > I-export) o gamit ang keyboard shortcut na Command+Option+Shift+S (para sa Mac) o Ctrl+Alt+Shift+S (para sa PC):

Pagkatapos, sa lalabas na window, piliin ang PNG mula sa drop-down na menu na "Format" ( Format) at tiyaking napili ang mga opsyon sa Transparency ( Transparency) At " I-convert sa sRGB» ( I-convert sa sRGB).
Mga patlang" Laki ng Larawan» ( Laki ng Larawan) at "Laki ng Canvas" ( Laki ng Canvas) ay dapat na awtomatikong mapunan ng mga halaga na iyong tinukoy noong nilikha mo ang file. Gayunpaman, kung nais mo, maaari mong baguhin ang mga parameter na ito bago paano gumawa ng transparency effect sa Photoshop.


























