Ang artikulong ito ay nagpapakita ng ilan sa mga pinaka-functional Mga editor ng CSS code para sa mga front-end na developer. Sa mga feature tulad ng syntax highlighting, real-time na pagtingin, pag-debug, at collaborative na pag-edit, ang mga serbisyong ito ay maaaring maging isang magandang pagpipilian para sa web development sa mismong window ng iyong browser.
Mga editor ng online na code
1. CodePen
Nag-aalok ito ng suporta para sa HTML, CSS at JavaScript at isang malaking bilang ng mga preprocessor. Haml, Markdown, Slim at Jade ay suportado, bilang Mga preprocessor ng HTML. Para sa CSS, Less, SCSS, Sass at Stylus ay suportado. Para sa JavaScript, sinusuportahan ang CoffeeScript, TypeScript, LiveScript at Babel.
Bilang karagdagan, mayroong isang malaking komunidad ng mga developer na gumagamit ng CodePen. Pinapadali nito ang paghahanap ng mga demo at halimbawa na ginawa ng mga may karanasang developer.
Sinusuportahan ng CodePen Pro ang isang collaborative mode na nagbibigay-daan sa iyong kumpletuhin ang code sa real time. Mayroon ding Professor Mode, na nagbibigay-daan sa isang grupo ng mga mag-aaral na sundan ka habang ipinapaliwanag mo ang code, at maaari kang makipag-chat sa kanila.
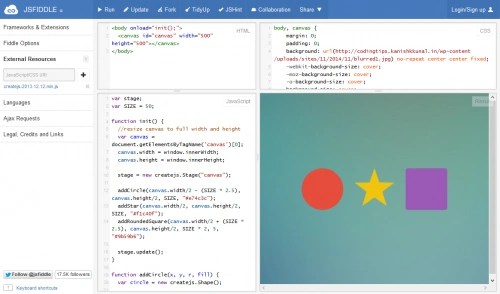
2. JSFiddle

Isa pang sikat online na CSS editor. Matagumpay itong ginamit ng mga developer sa loob ng mahabang panahon, at ito ang una bago dumating ang CodePen. Ang JSFiddle ay isang madaling-gamitin na online code editor na may libreng collaborative na pag-edit, text at voice chat. Hindi mo na kailangang magrehistro para magamit ang tampok na pakikipagtulungan.
Sinusuportahan din ng JSFiddle ang SCSS at CoffeeScript. Pinapadali ng JSFiddle ang pakikipagtulungan sa mga code o host demo.
3. Liveweave

Ito ay isang online na CSS editor na may real-time na preview function. Kasama sa Liveweave ang built-in na context-sensitive na HTML5, CSS3, JavaScript, at JQuery code na mga pahiwatig. Pinapayagan ka nitong i-download ang iyong proyekto bilang isang archive, na napaka-maginhawa.
Pinapadali ng Liveweave na ikonekta ang mga panlabas na aklatan tulad ng JQuery, AndgularJS, Bootstrap, atbp. sa iyong mga proyekto. Mayroon din itong ruler tool na tumutulong sa pagbuo ng tumutugon na disenyo ng web. Nag-aalok ang Liveweave ng " Team Up", na nagbibigay ng parehong functionality bilang co-editing mode sa JSFiddle.
4. Plunker

Ito ay isang online na komunidad (pati na rin CodePen) upang mag-code, mag-collaborate, at magbahagi ng mga ideya sa web development. Ang serbisyo ay isang open source online editor na lisensyado sa ilalim ng lisensya ng MIT. Plunker Source Code ay matatagpuan sa GitHub.
Binibigyang-daan ka ng online na CSS style editor na magdagdag ng maraming file sa iyong workspace at nagbibigay din ng mga template na ginawa ng komunidad na magagamit mo para mabilis na makapagsimula ang iyong proyekto.
5. JS Bin

Cloud environment para sa pakikipagtulungan sa JavaScript code. Kabilang dito ang suporta para sa isang hanay ng mga preprocessor tulad ng SCSS, Less, CoffeeScript, Jade at iba pa. Available din ang console para sa pag-debug at pagsusuri ng code, na gumagana tulad ng console sa Google Chrome o Firefox.
Sinusuportahan din ng JS Bin ang interactive na pag-record at pagsasahimpapawid ng paggawa ng code sa anumang bilang ng mga kalahok. Ang mode na ito ay magagamit nang walang bayad para sa mga nakarehistro at hindi kilalang mga gumagamit.
6. CSS Deck

Ang CSS editor na ito ay medyo mas simple kumpara sa iba pang mga tool. Bilang karagdagan sa mga pangunahing pag-andar, kabilang dito ang isang function ng komento. Ang pagbabahagi at pag-embed ng mga demo ay sinusuportahan din sa CSS Deck.
7. codetest

Ang kodtest ay kapaki-pakinabang kapag kailangan mong subukan ang iyong code sa iba't ibang laki ng screen. Binibigyang-daan ka ng online na tool na ito na mabilis na lumipat sa pagitan ng ilang preset na laki ng screen.
Pagpapakita ng mga online code editor
Nasa ibaba ang isang demo na ginawa ko sa CodePen. Maaari kang lumipat ng mga tab upang tingnan ang HTML, CSS, at JS code. O mag-eksperimento sa pamamagitan ng paglipat ng mga hugis sa tab na "Resulta".
Tingnan ang demo
Konklusyon
Mga online na editor ng CSS maaaring gamitin para sa iba't ibang layunin. Halimbawa, kung kailangan mong magtulungan sa mga proyekto o magpakita ng demo na bersyon sa isang kliyente.
Ang mga editor ng code na nakabase sa web ay mahusay din para sa mga layuning pang-edukasyon, dahil hindi sila nangangailangan ng pag-install at naa-access mula sa lahat ng uri ng mga device.
Kung ikaw ay isang developer, sumulat sa mga komento tungkol sa iyong paboritong online code editor.
Pagsasalin ng artikulong " 7 Libreng Online Code Editor para sa Front-End Web Development» ay inihanda ng magiliw na koponan ng Website Building mula A hanggang Z na proyekto.
Kapag lumilikha ng isang website, kailangan mong dumaan sa ilang mga yugto: disenyo, paglikha ng mga layout ng pahina, pagpuno nito ng nilalaman, pagpapanatili ng site at software base. Ang disenyo ng web o visual na disenyo ng mga pahina ay isa sa mga yugto ng pagbuo ng website, katulad ng layout sa mga nakalimbag na publikasyon. Sa proseso, ang istraktura ng site, nabigasyon, atbp. ay dinisenyo, iyon ay, ang layunin ng disenyo ng web ay hindi lamang visual na pang-unawa, kundi pati na rin ang kaginhawahan para sa mga gumagamit.
Ang mga program na ginagamit ng mga web designer para sa layout ay tinatawag na HTML editors. Mayroong dalawang uri ng naturang mga editor:
- Visual, nagtatrabaho sa prinsipyong "Nakukuha mo ang nakikita mo" - WYSIWYG (What You See Is What You Get). Kapag nagtatrabaho sa WYSIWYG, ang huling resulta ay magiging kapareho ng hitsura nito sa panahon ng proseso ng pag-edit.
- Non-visual (teksto). Ang code para sa mga naturang editor ay kailangang isulat nang nakapag-iisa, kaya ang mga tool na ito ay pangunahing ginagamit ng mga propesyonal na web designer na hindi pinagana ang "default" na opsyon.
Ang mga editor ay binuo din na pinagsasama ang parehong mga prinsipyo ng pagpapatakbo. Mahirap pumili ng pinakamahusay na HTML editor - ang ilan ay mahusay na nagbebenta, ang iba ay binuo ng mga nangungunang kumpanya, ang iba ay ginagamit ng mga propesyonal na taga-disenyo ng web, ang iba ay abot-kaya, atbp. Mayroong maraming mga de-kalidad na programa, sila ay naiiba sa pag-andar at nangangailangan ng iba't ibang antas ng pagsasanay.
Aling editor ang mas mahusay
Ang mga tagasuporta ng mga text editor ay tiwala na ang code ay maaari lamang gawin nang manu-mano, at ang software markup ay mas mahusay kaysa sa visual markup. Ang mga website na nilikha gamit ang mga nakahandang template ay talagang pareho ang uri, ngunit mayroon silang karapatang umiral at marami ang natutuwa sa kanila. Kapag kailangan mo ng isang simpleng "pagsubok" na website o dalawang pahina ng isang personal na website, ang opsyon na WYSIWYG ay perpekto.
Ang mga propesyonal ay hindi nangangailangan ng mga yari na layout at tip, tulad ng isang high-class na fashion designer ay hindi nangangailangan ng mga pattern at pattern, at ang isang tagasalin ay hindi nangangailangan ng isang diksyunaryo. Ang mga gustong buksan ang kanilang website nang hindi lubusang nag-aaral ng HTML ay hindi nangangailangan ng mga text editor, at ang mga visual editor ay masyadong primitive para sa isang web designer.
Ano ang mga pakinabang ng mga editor ng WYSIWYG?
Ang mga visual designer o visual HTML editor online ay isang kailangang-kailangan na tool na nagbibigay-daan sa iyong magpasok ng mga elemento at bagay sa teksto sa kanilang orihinal na anyo. Ang paglikha ng isang pahina na naglalaman ng teksto, mga talahanayan at mga larawan na may HTML code ay maaaring gawin ng mga espesyalista, at ang visual editor ay nag-aalis ng pangangailangan na lumikha ng code. Ang webmaster ay tumatanggap ng isang pahina na may teksto sa tapos na form. Sa ganitong kahulugan, ang WYSIWYG ay nakapagpapaalaala sa Microsoft Word text editor.
Nasa toolbar ang lahat ng kailangan mo para sa pag-type at pag-edit: mga pindutan para sa clipboard, pag-print, mga font at disenyo ng teksto, pagpasok ng mga talahanayan, mga imahe, mga form at marami pa. Upang makuha ang HTML source code, kailangan mo lamang mag-click sa pindutan, pagkatapos kung saan ang code ay maaaring i-edit, kopyahin at ilipat sa site. Ang WYSIWYG editor ay magbibigay-daan sa iyo na makakuha ng magagandang resulta sa maikling panahon at magpakita ng mga pahina sa isang web resource.
Ang visual editor ay maaaring isama sa mga tag mula sa text HTML - ito ay makabuluhang pinapasimple ang gawain ng mga web designer.
Ang code visualization ay hindi naging priyoridad para sa mga developer sa mahabang panahon. Ang artikulong ito ay nagbibigay ng isang listahan ng 9 WYSIWYG editor na ginagamit para sa mga layuning ito. Inirerekomenda namin na maging pamilyar ka dito kung sakaling magkaroon ng katulad na gawain sa panahon ng pagpapatupad ng iyong proyekto.
Ano ang pinakamahusay na editor ng 2016?
Sa seksyong ito ng artikulo ay makikita mo ang ilang mahuhusay na editor na gagawing mas madali at mas mabilis ang iyong trabaho. At alin ang pinakamahusay?
Pinili ng Editor: Atom.io
Maraming mga editor ang nalikha sa paglipas ng mga taon, ngunit iilan lamang ang nanatili sa isang mataas na antas o naging mas mahusay pa. Ang Atom.io ay ginagamit ng lahat ng kaibigan kong programmer at pinipili ko rin ito.
Kung gusto mo ang pinakamahusay na HTML WYSIWYG editor na magbabawas sa oras na ginugugol mo sa pagsulat o pag-edit ng code ng 10 beses, kung gayon ang Atom ay ito. Subukan ito at magpapasalamat ka sa akin. Ang Atom.io ay libre at nilikha ng Github team.
Ang isa pang tool na nararapat purihin ay ang Coda, isang napaka-cool na editor para sa mga gumagamit ng Mac. Mayroon itong makintab at magandang interface, ngunit nagkakahalaga ito ng $99.
Ngayon isang pagsusuri ng iba pang mga editor.
1. NiceEdit
Demo | I-download

Ang NicEdit ay isang alternatibo sa mas malaki at mas kumplikadong mga visual editor, ito ay maliit sa laki. Ipinagmamalaki din nito ang marami sa mga tampok na kailangan ng isang editor, at ang online na editor ng WYSIWYG na ito ay madaling isama sa iyong website.
2. TinyMCE
Demo | I-download

Ang TinyMCE ay isang open source na WYSIWYG HTML editor na nakasulat sa JavaScript. Madali itong isinasama at madaling nako-customize sa mga tema at plugin. Ang TinyMCE ay isa sa mga pinaka "kumpletong" editor, na nag-aalok ng functionality na katulad ng MSWord.
3.CKEditor
Demo | I-download

Ang CKEditor ay isang na-update na bersyon ng FCKEditor, na dating pinuno ng industriya. Ito ay batay sa pagnanais na itama ang mga pagkakamali ng FCKEditor. Ang resulta ay isang mataas na pagganap na visual editor na nag-aalok ng mga tampok sa pag-edit na maihahambing sa MSWord at Open Office.
4. YUI Rich Text Editor
Demo | I-download

Ang editor ng website ng WYSIWYG na YUI Rich ay isang kontrol ng UI mula sa Yahoo na ginagawang isang kumpletong editor ng WYSIWYG ang isang simpleng panel ng teksto. Ang tool ay dumating sa ilang mga bersyon ng iba't ibang antas ng pagiging kumplikado at may iba't ibang mga pag-andar, ngunit sa bawat isa sa kanila ang mga may-akda ay namamahala upang makamit ang mahusay na ergonomya ( nang walang kalat ng mga pindutan na nakabara sa interface).
5. MarkItUp!
Demo | I-download

Ang Markitup ay isang jQuery plugin na nagbibigay-daan sa iyong gawing mga editor ng markup na gusto mo ang mga text area. Ang HTML syntax, Wiki at BBcode ay ilan lamang sa mga sinusuportahang opsyon. Ang Markitup ay hindi isang WYSIWYG na editor, ngunit hindi ito nangangahulugan na hindi ito nag-aalok ng lahat ng mga tampok na kailangan mo. Ito rin ay compact at madaling gamitin.
6. LibrengTextBox
Demo | I-download

Ang FreeTextBox ay isang online na WYSIWYG HTML editor na partikular na idinisenyo para sa ASP.NET. Ang hitsura ng editor ay halos kapareho sa Microsoft Word. Ang libreng bersyon ay hindi kasama ang ilang mga advanced na pag-andar, ngunit ang magagamit na hanay ay higit pa sa sapat para sa ganap na trabaho.
7.MooEditable
Demo | I-download

Nagbibigay ang MooEditable ng simple ngunit epektibong functionality na ipinapatupad gamit ang isang mahusay na nakasulat na JavaScript library. Kung fan ka ng Mootools, hindi ka magkakaroon ng anumang problema dito.
8.OpenWysiwyg
Demo | I-download

Ang OpenWYSIWYG ay isang cross-browser na simpleng WYSIWYG editor na may lahat ng kinakailangang function. Mayroon itong magandang user interface na may kasamang mga flyout at button. Ang isa sa mga natatanging tampok nito ay ang mataas na kalidad na trabaho sa mga talahanayan. Kasabay nito, hindi pa rin sinusuportahan ang OpenWYSIWYG sa Google Chrome.
9.jHtmlArea
Demo | I-download

Ang jHtmlArea ay isa pang editor ng WYSIWYG na idinisenyo bilang isang plugin para sa sikat na library ng JQuery. Ito ay madaling gamitin at naglalaman lamang ng mga pinaka-kinakailangang opsyon. Ginagawa nitong napakadaling i-customize ang lahat ng bahagi nito: mula sa hitsura hanggang sa wika.
Ang pinakamahusay na real-time na online HTML editor software kit na may dynamic na instant live na visual preview at inline na WYSIWYG editor gamit ang CKEditor at markup clean-up feature. May kasamang HTML viewer, editor, compressor, beautifier at madaling formatter. Imposibleng gumawa ng di-wastong code gamit ang tool na ito.
Paano Gamitin ang HTML Editor?
I-activate ang awtomatikong pag-scroll. Mag-i-scroll nang magkasama ang dalawang editor kapag pinagana ang opsyong ito.
Ayusin ang laki ng font ayon sa iyong mga kagustuhan.
Isagawa ang lahat ng mga opsyon na naka-check sa mga setting (tingnan ang icon ng gear sa itaas).
Iba pang mahahalagang tampok sa pag-edit
Maaari mong subukan ang mga tampok na HTML editor na ito upang magsanay at ma-maximize ang iyong kahusayan sa coding.
- Taga-convert ng dokumento- Upang i-convert ang anumang visual na dokumento tulad ng Excel, PDF, Word sa HTML, i-paste lang ang doc sa visual editor at agad na lalabas ang markup sa kanan.
- Online na text editor- Gumawa ng mga dokumento, tulad ng sa isang rich text editor. Gamitin ang control panel upang isama ang mga larawan, talahanayan, heading, listahan at iba pang mga item sa iyong papel.
- Copy-paste- Hindi ka papayagan ng editor na i-save ang mga dokumento para dito kailangan mong kopyahin ang iyong nabuong code sa isang blangkong text file, palitan ang extension nito .html at buksan ito sa a web browser.
- Magtrabaho sa mga mesa- Gamit ang panel ng editor ng WYSIWYG maaari kang lumikha ng isang talahanayan ng anumang dimmensyon sa loob lamang ng 2 pag-click. Mayroong opsyon sa paglilinis upang i-convert ang mga ito sa mga naka-istilong DIV tag.
- I-undo- Ang parehong mga editor ay may ganitong function na nagbibigay-daan upang ibalik ang dokumento sa isang nakaraang estado, ibig sabihin. bago isagawa ang paglilinis.
- Interactive na demo- Magsagawa ng 4 na hakbang na paglilibot sa pamamagitan ng pag-click sa mga tampok Mabilis na Paglilibot item sa menu. Matutunan kung paano gamitin ang editor at mag-eksperimento sa demo text.
Huwag kalimutan:
- Magkaroon ng backup bago gamitin ang tool na ito upang matiyak na makakabalik ka anumang oras sa iyong orihinal na dokumento.
- Palaging suriin ang iyong code bago mag-publish sa isang live na website.
- Ang editor na ito ay hindi kailanman nagse-save o nagpapadala ng iyong dokumento, ang lahat ng mga operasyon ay ginagawa sa iyong lokal na computer.
- Tulad ng karamihan sa mga website, ang isang ito ay gumagamit ng cookies.
Pag-istilo ng Div Table
Tiyaking ilalapat mo ang CSS code sa ibaba kapag nag-publish ka ng mga talahanayan na na-convert sa mga elemento ng div. Subukan ang interactive na online table styler na maaaring bumuo ng mga grids mula sa parehong mga elemento ng div at table. Pareho itong sinusuportahan ng editor na ito.
Pakitandaan na ang mga pangalan ng klase na ginamit namin ay bahagyang naiiba kaysa sa ginamit ng DivTable.com.
.rTable ( display : table; lapad : 100 % ;) .rTableRow ( display : table-row ; ) .rTableHeading ( background-color : #ddd ; display : table-header-group ; ) .rTableCell , .rTableHead ( display : table-cell ; padding : 3 px 10px; hangganan: 1 px solid #999999 ; ) .rTableHeading ( display : table-header-group ; background-color : #ddd ; font-weight : bold ; ) .rTableFoot ( display : table-footer-group ; font-weight : bold ; background-color : #ddd ; ) .rTableBody ( display : table-row-group ; )I-click at kopyahin ang code mula sa field sa ibaba: .rTable ( display: table; width: 100%;) .rTableRow ( display: table-row; ) .rTableHeading ( background-color: #ddd; display: table-header-group ; ) .rTableCell, .rTableHead ( display: table-cell; padding: 3px 10px; border: 1px solid #999999; ) .rTableHeading ( display: table-header-group; background-color: #ddd; font-weight: bold ; ) .rTableFoot ( display: table-footer-group; font-weight: bold; background-color: #ddd; ) .rTableBody ( display: table-row-group; )
Bigyan ang mga user ng pagkakataon pag-format ng teksto nang walang pag-aaral ng karagdagang code ay isang bagay na pinaghirapan ng mga developer sa nakalipas na ilang taon. At hindi ito walang kabuluhan, nakagawa na sila ng makabuluhang pag-unlad. Ipinakita namin sa iyo ang 10 pinaka ginagamit Mga editor ng WYSIWYG. Umaasa kami na makakahanap ka ng isang bagay para sa iyong sariling mga proyekto.
01. NiceEdit
NiceEdit ay isang mahusay na alternatibo sa malalaki at masalimuot na mga editor. Kasama dito ang lahat ng kinakailangang feature ngunit nananatiling napakadaling isama sa iyong website.
02. TinyMCE

TinyMCE ay isang libreng javascript HTML WYSIWYG editor. Madaling ipatupad sa iyong site at nagbibigay ng malawak na hanay ng mga pagpipilian sa pagpapasadya at hitsura. Ang TinyMCE ay marahil ang pinaka "kumpleto" na editor sa aming napili ngayon. Halos MSWord.
03.CKEditor

CKeditor ay ang bagong FCKEditor, na maagang napanalunan ang titulo ng market leader. Ang editor ay binuo batay dito, at naglalayong ayusin kung anong mga problema ang lumitaw sa FCKEditor. Ang resulta ay isang lubos na produktibong editor ng WYSIWYG na nag-aalok ng lahat ng mga tampok na karaniwan mong makikita sa MSWord o Open Office.
04. YUI Rich Text Editor

YUI Rich Text Editor ay isang graphical na user interface mula sa Yahoo na ginagawang isang ganap na editor ng WYSIWYG ang isang regular na field ng input ng text. Ang application ay ibinigay sa iba't ibang mga bersyon, na may iba't ibang mga katangian at nilalaman. Ngunit gamit ang anumang bersyon, makukuha mo ang lahat ng mga function na kinakailangan para sa editor.

Markitup ay isang jQuery plugin na nagbibigay-daan sa iyong gawing regular na text input field ang isang tag at editor ng pag-format. Ang Html, Wiki at BBcode ay ilan lamang sa mga inaalok ng plugin. Ang Markitup ay hindi isang WYSIWYG na editor, ngunit hindi ito nagpapalala dahil nag-aalok ito sa iyo ng lahat ng pag-andar na kailangan mo.
06. LibrengTextBox

LibrengTextBox ay isang HTML editor na sadyang idinisenyo para sa ASP.NET. Ang hitsura ng editor ay halos kapareho sa Microsoft Word. Ang libreng bersyon ay wala talagang maraming mga tampok, ngunit mayroon itong lahat ng kailangan mo.
07.MooEditable

Ang mga editor ng WYSIWYG, sa karamihan, ay nagbibigay na ngayon ng mga plugin para sa sikat na library ng jQuery, at sa mas kaunting mga kaso ng Mootools. MooEditable ganap na pinupunan ang puwang na ito sa pamamagitan ng pagiging isang simple ngunit napakaepektibong javascript library. Kung ikaw ay isang tagahanga ng Mootools, hindi ka magkakaroon ng anumang mga problema dito.
08. OpenWysiwyg?

OpenWysiwyg ay isang cross-browser na ganap na editor na may lahat ng kinakailangang function. Kasama pa dito ang mga kaakit-akit na drop-down na menu at mga button. Sa kasamaang palad, hindi ito susuportahan ng Chrome.
09. Spaw Editor- patay na ang site

Spaw Editor ay isang WYSIWYG editor na nagpapahintulot sa mga developer ng website na palitan ang mga karaniwang text field ng isang kinokontrol na HTML editor, na may malawak na hanay ng mga setting, sa maraming wika, at ang kakayahang baguhin ang hitsura.
10.jHtmlArea

jHtmlArea ay isa pang WYSIWYG text editor, na isang plugin para sa Jquery. Ang layunin ng plugin ay pagiging simple at kadalian ng paggamit. Kasama dito ang lahat ng kinakailangang function. Maaari mong i-customize ang hitsura, mga feature, at mga wika.


























