ชุดซอฟต์แวร์ตัวแก้ไข HTML ออนไลน์แบบเรียลไทม์ที่ดีที่สุดพร้อมการแสดงตัวอย่างภาพสดทันทีแบบไดนามิกและตัวแก้ไข WYSIWYG แบบอินไลน์โดยใช้ CKEditor และคุณสมบัติการล้างมาร์กอัป รวมโปรแกรมดู HTML, โปรแกรมแก้ไข, คอมเพรสเซอร์, บิวตี้ฟายเออร์ และฟอร์แมตเตอร์ที่ใช้งานง่าย เป็นไปไม่ได้ที่จะสร้างโค้ดที่ไม่ถูกต้องด้วยเครื่องมือนี้
วิธีใช้โปรแกรมแก้ไข HTML
เปิดใช้งานการเลื่อนอัตโนมัติ เครื่องมือแก้ไขทั้งสองจะเลื่อนเข้าหากันเมื่อเปิดใช้งานตัวเลือกนี้
ปรับขนาดตัวอักษรตามความต้องการของคุณ
ดำเนินการตัวเลือกทั้งหมดที่ตรวจสอบในการตั้งค่า (ดูไอคอนรูปเฟืองด้านบน)
คุณสมบัติการแก้ไขที่สำคัญอื่น ๆ
คุณสามารถลองใช้คุณสมบัติตัวแก้ไข HTML เหล่านี้เพื่อฝึกฝนและเพิ่มประสิทธิภาพการเขียนโค้ดของคุณให้สูงสุด
- ตัวแปลงเอกสาร- หากต้องการแปลงเอกสารภาพใดๆ เช่น Excel, PDF, Word เป็น HTML เพียงวางเอกสารในโปรแกรมแก้ไขภาพ จากนั้นมาร์กอัปจะปรากฏขึ้นทางด้านขวาทันที
- โปรแกรมแก้ไขข้อความออนไลน์- เขียนเอกสาร เช่นเดียวกับในโปรแกรมแก้ไขข้อความที่หลากหลาย ใช้แผงควบคุมเพื่อรวมรูปภาพ ตาราง หัวข้อ รายการ และรายการอื่นๆ ลงในกระดาษของคุณ
- คัดลอกวาง- ตัวแก้ไขจะไม่อนุญาตให้คุณบันทึกเอกสาร เพื่อสิ่งนี้ คุณจะต้องคัดลอกโค้ดที่คุณสร้างลงในไฟล์ข้อความเปล่า และเปลี่ยนนามสกุลเป็น .htmlและเปิดมันใน เว็บเบราว์เซอร์.
- ทำงานกับตาราง- การใช้แผงแก้ไขแบบ WYSIWYG คุณสามารถสร้างตารางขนาดใดก็ได้ด้วยการคลิกเพียง 2 ครั้ง มีตัวเลือกการทำความสะอาดเพื่อแปลงเป็นแท็ก DIV ที่จัดรูปแบบ
- เลิกทำ- เครื่องมือแก้ไขทั้งสองมีฟังก์ชันนี้ซึ่งช่วยให้สามารถแปลงเอกสารกลับไปสู่สถานะก่อนหน้าได้ เช่น ก่อนได้ดำเนินการทำความสะอาดแล้ว
- การสาธิตแบบโต้ตอบ- ทัวร์ชม 4 ขั้นตอนผ่านฟีเจอร์ต่างๆ คลิก ทัวร์ด่วนรายการเมนู เรียนรู้วิธีใช้เครื่องมือแก้ไขและทดลองใช้ข้อความสาธิต
อย่าลืม:
- สำรองข้อมูลก่อนใช้เครื่องมือนี้เพื่อให้แน่ใจว่าคุณสามารถเปลี่ยนกลับเป็นเอกสารต้นฉบับได้ตลอดเวลา
- ตรวจสอบรหัสของคุณก่อนเผยแพร่บนเว็บไซต์สดเสมอ
- โปรแกรมแก้ไขนี้จะไม่บันทึกหรือส่งออกเอกสารของคุณ การดำเนินการทั้งหมดจะดำเนินการบนเครื่องคอมพิวเตอร์ของคุณ
- เช่นเดียวกับเว็บไซต์ส่วนใหญ่ เว็บไซต์นี้ใช้คุกกี้
การจัดรูปแบบตาราง Div
ตรวจสอบให้แน่ใจว่าคุณใช้โค้ด CSS ด้านล่างเมื่อคุณเผยแพร่ตารางที่แปลงเป็นองค์ประกอบ div ลองใช้ตัวจัดรูปแบบตารางออนไลน์เชิงโต้ตอบซึ่งสามารถสร้างกริดจากทั้งองค์ประกอบ div และตาราง ทั้งสองสิ่งนี้ได้รับการสนับสนุนจากตัวแก้ไขนี้
โปรดทราบว่าชื่อคลาสที่เราใช้นั้นแตกต่างจากชื่อคลาสที่ใช้โดย DivTable.com เล็กน้อย
.rTable ( จอแสดงผล : ตาราง ความกว้าง : 100 % ;) .rTableRow ( display : table-row ; ) .rTableHeading ( สีพื้นหลัง : #ddd ; display : table-header-group ; ) .rTableCell , .rTableHead ( display : table-cell ; padding : 3 พิกเซล 10พิกเซล- ขอบ : 1 พิกเซลทึบ #999999 ; ) .rTableHeading ( display : table-header-group ; background-color : #ddd ; font-weight : bull ; ) .rTableFoot ( display : table-footer-group ; font-weight :old ; background-color : #ddd ; ) .rTableBody ( จอแสดงผล : ตารางแถวกลุ่ม ; )คลิกและคัดลอกโค้ดจากฟิลด์ด้านล่าง: .rTable ( display: table; width: 100%;) .rTableRow ( display: table-row; ) .rTableHeading ( background-color: #ddd; display: table-header-group ; ) .rTableCell, .rTableHead ( จอแสดงผล: table-cell; padding: 3px 10px; border: 1px solid #999999; ) .rTableHeading ( จอแสดงผล: table-header-group; สีพื้นหลัง: #ddd; font-weight: ตัวหนา ; ) .rTableFoot ( จอแสดงผล: table-footer-group; Font-weight: Bold; สีพื้นหลัง: #ddd; ) .rTableBody ( จอแสดงผล: table-row-group; )
โปรแกรมแก้ไข HTML คือสิ่งแรกที่คุณต้องมีเพื่อเริ่มสร้างหน้าเว็บโดยใช้ HTML และ CSS มีโปรแกรมแก้ไข HTML ฟรีมากมายให้เลือก และการเลือกโปรแกรมแก้ไขหนึ่งรายการอาจเป็นงานที่น่ากังวล
HTML ค่อนข้างเรียบง่าย ดังนั้นคุณจึงสามารถเริ่มทำงานบนหน้าเว็บของคุณได้โดยใช้โปรแกรมแก้ไขข้อความง่ายๆ เช่น Notepad, WordPad หรืออื่นๆ คุณยังสามารถใช้ตัวแก้ไขที่มีฟีเจอร์หลากหลายตัวใดตัวหนึ่งได้ เช่น Coffecup, Notepad++, Brackets, Notetab หรือ BlueGriffon ข้อดีของการใช้ขั้นสูงและ บรรณาธิการด้านการทำงานในสิ่งที่คุณได้รับ เครื่องมือเพิ่มเติมซึ่งสามารถเร่งกระบวนการมาร์กอัปและสร้างเนื้อหาให้เร็วขึ้นได้อย่างมาก
ไม่ว่าคุณกำลังมองหาการสร้างบล็อกและบทความที่มีรูปแบบที่ดีสำหรับเบราว์เซอร์ในการอ่าน หรือคุณวางแผนที่จะสร้างเว็บไซต์ที่มีฟังก์ชันเต็มรูปแบบโดยใช้ HTML และ CSS การเลือกโปรแกรมแก้ไขที่เหมาะสมจะช่วยปรับปรุงประสิทธิภาพการทำงานของคุณได้อย่างมาก นักพัฒนามืออาชีพหน้าเว็บใช้เวลาเป็นจำนวนมากในการเลือกโปรแกรมแก้ไขและเครื่องมือดังกล่าว ในวิธีที่ดีที่สุดเท่าที่จะเป็นไปได้ตอบสนองความต้องการและเพิ่มผลผลิต
โปรแกรมแก้ไข HTML ฟรีตัวใดที่เหมาะกับคุณ
คำตอบสำหรับคำถามนี้ขึ้นอยู่กับความต้องการของคุณทั้งหมดเกี่ยวกับผลิตภัณฑ์ที่คุณตั้งใจจะสร้างโดยใช้ HTML ในตัวคุณ ระดับปัจจุบันความรู้เกี่ยวกับภาษามาร์กอัปนี้หากคุณตั้งใจจะเรียนรู้ เนื่องจากโปรแกรมแก้ไขเหล่านี้ส่วนใหญ่ใช้งานได้ฟรี คุณจึงสามารถจำกัดรายการให้เหลือ 2-3 รายการได้ ลองใช้ฟังก์ชันพื้นฐานแล้วตัดสินใจว่าอันไหนที่คุณชอบที่สุด
นอกจากนี้ โปรแกรมแก้ไขเกือบทุกรายการในบทความนี้ยังรองรับระบบปฏิบัติการหลายระบบ รวมถึง Windows, Linux และ Mac ดังนั้นคุณจึงไม่ต้องกังวลเรื่องความเข้ากันได้มากเกินไป
โปรดทราบว่าความต้องการในการแก้ไขส่วนใหญ่ของคุณสามารถตอบสนองได้อย่างง่ายดายด้วย Notepad++ สำหรับ Windows, Brackets สำหรับ Mac (ตัวแก้ไขนี้รองรับ Linux และ Windows ด้วย) หรือ Coffecup และ Notetab อย่างไรก็ตาม หากคุณวางแผนที่จะสร้างเว็บไซต์ที่ซับซ้อน คุณควรเลือกใช้สภาพแวดล้อมการพัฒนาที่มีคุณสมบัติครบถ้วน เช่น Eclipse
ในทางกลับกัน หากคุณแค่อยากลองใช้ HTML และ CSS มีโปรแกรมแก้ไขออนไลน์มากมายที่คุณสามารถเขียนโค้ด HTML และดูผลลัพธ์ได้ทันที
มาดูโปรแกรมแก้ไข HTML ที่ดีที่สุดสิบประการที่ใช้งานง่าย เต็มไปด้วยฟังก์ชันการทำงาน และเป็นที่นิยมในหมู่นักพัฒนาเว็บ
1. Notepad++ (โปรแกรมแก้ไข HTML ฟรีที่ดีที่สุดสำหรับ Windows)
 notepad-plus-plus.org
notepad-plus-plus.org เครื่องมือแก้ไขนี้ใช้ได้เฉพาะเท่านั้น ผู้ใช้วินโดวส์ดังนั้นหากคุณมี Mac หรือ Linux ให้เลื่อนดู Notepad++ เป็นตัวแก้ไข HTML ฟรีที่ดีที่สุดที่คุณสามารถติดตั้งบนคอมพิวเตอร์ Windows ของคุณได้ เมื่อมองแวบแรกมันเป็นพื้นฐานมาก แต่เป็นหนึ่งในโปรแกรมแก้ไขที่ซับซ้อนที่สุดและในขณะเดียวกันก็ใช้งานง่าย
ใหญ่โตเป็นส่วนใหญ่ คุณสมบัติแผ่นจดบันทึก++ จัดทำโดยปลั๊กอินของบุคคลที่สาม รวมถึง PreviewHTML, ปลั๊กอินแท็ก HTML สำหรับการเน้นแท็ก, Tidy2 สำหรับการเยื้อง และอื่นๆ อีกมากมาย
คุณสมบัติที่สำคัญของ Notepad++ คืออินเทอร์เฟซแบบตารางสำหรับการทำงานกับหลายไฟล์พร้อมกัน การยุบและการเน้นไวยากรณ์ที่ง่ายดายมาก GUI ที่ปรับแต่งได้ (พร้อมตัวเลือกที่เรียบง่าย) ตารางที่มีปุ่มปิด ตารางแนวตั้ง หลายภาษา (นั่นคือ คุณสามารถกำหนดค่าอินเทอร์เฟซได้ เป็นภาษาอังกฤษ ฝรั่งเศส สเปน และจีน รวมถึงภาษาอื่นๆ อีก 80 ภาษา)
Notepad++ ได้รับการพัฒนาโดย Dong Ho และเปิดตัวในปี 2003 ฟรีสำหรับการใช้งานส่วนบุคคลและเชิงพาณิชย์และได้รับอนุญาตภายใต้สัญญาอนุญาตสาธารณะทั่วไปของ GNU
ยอดเยี่ยมสำหรับผู้ใช้ Mac ทางเลือกแทน Notepad++ คือวงเล็บซึ่งเราจะพูดถึงต่อไป
2. วงเล็บ (ฟรีสำหรับ Mac, Windows และ Linux)

Brackets เป็นอีกหนึ่งเครื่องมือยอดนิยมและเชื่อถือได้สำหรับการพัฒนาเว็บไซต์และการแก้ไขโค้ด HTML ไม่เหมือนกับ Notepad++ ตัวแก้ไขนี้รองรับ Mac, Ubuntu, Debian และ Windows และยังฟรีสำหรับส่วนบุคคลและ ใช้ในเชิงพาณิชย์(ใบอนุญาตเอ็มไอที)
Brackets ใช้งานง่ายและมีส่วนขยายมากมายที่ช่วยปรับปรุงฟังก์ชันการทำงาน ส่วนขยายยอดนิยม:
- Emmet – เร่งความเร็วในการเขียนโค้ด CSS และ HTML;
- Beutify – จัดรูปแบบไฟล์ HTML, CSS และ JavaScript;
- การตรวจสอบความถูกต้องของ W3C – ตรวจสอบความถูกต้องของโค้ด HTML ของคุณ
Brackets เป็นตัวแก้ไขที่สวยงามพร้อมการออกแบบที่ทันสมัยและเรียบง่าย การเปลี่ยนแปลงที่ทำในโค้ดจะปรากฏในเบราว์เซอร์ทันที คุณสามารถแก้ไขโค้ด CSS หรือ HTML และดูว่าสิ่งเหล่านี้เปลี่ยนรูปลักษณ์ของไซต์ของคุณแบบเรียลไทม์ได้อย่างไร
อ่านเกี่ยวกับวงเล็บที่นี่ – ตัวแก้ไขสำหรับ HTML: วงเล็บ
3. Coffecup (มีทั้งแบบฟรีและเสียเงิน)

Coffecup อาจเป็นโปรแกรมแก้ไข HTML ที่ดีที่สุด โดยมีทั้งแบบฟรีและ รุ่นเชิงพาณิชย์- โปรแกรมฟรียังขาดคุณสมบัติบางอย่างแต่ก็ซับซ้อนพอที่จะอยู่ในรายการของเรา
ถึง ฟังก์ชั่นที่สำคัญเวอร์ชันฟรีประกอบด้วย:
- แถบเครื่องมือที่ปรับแต่งได้
- การเติมโค้ดให้สมบูรณ์สำหรับองค์ประกอบ คุณลักษณะ และตัวเลือก
- ธีมและเทมเพลตที่พร้อมใช้งาน
- รองรับรูปแบบมาร์กดาวน์สำหรับ HTML
- รองรับ FTP/SFTP
- ฟังก์ชั่นลากและวางสำหรับรูปภาพ
- ตัวเลือกการแสดงตัวอย่าง
- การเน้นไวยากรณ์
- พจนานุกรมเพื่อค้นหาทางเลือกสำหรับคำและอื่นๆ อีกมากมาย
รุ่นที่จำหน่ายได้แล้วไม่แพงเกินไป ประกอบด้วยคุณสมบัติเพิ่มเติมหลายประการ เช่น การตรวจสอบโค้ด HTML และ CSS, ไลบรารีแท็ก, ตัวล้างโค้ด, เครื่องตรวจสอบการสะกดแบบไดนามิก
Coffecup ยังมีโมดูลขั้นสูงหลายโมดูลให้ทำงานในรูปแบบที่เหมาะกับมือถือ โดยไม่จำเป็นต้องเขียนโค้ดใดๆ เพียงแค่ใช้ฟังก์ชันลาก และวาง- โมดูลเหล่านี้ประกอบด้วย Foundation framer, Bootstrap builder และ Responsive site design
Coffecup เข้าสู่ตลาดมาตั้งแต่ปี 1996 และถูกใช้โดยฟรีแลนซ์ สตาร์ทอัพ ธุรกิจขนาดเล็ก รวมถึงนักพัฒนาเว็บไซต์จากบริษัทขนาดใหญ่ นี่เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างเว็บไซต์ หน้าเว็บ จดหมายข่าว บันทึกย่อที่จัดรูปแบบเป็น HTML และเนื้อหาสำหรับโซเชียลมีเดีย
4. NoteTab (สองเวอร์ชัน เสียเงินและฟรี)

NoteTab เป็นอีกหนึ่งโปรแกรมแก้ไขสำหรับ HTML และ CSS ที่นำเสนอคุณสมบัติต่างๆ การพัฒนาอย่างรวดเร็ว- นี่เป็นผลิตภัณฑ์ของซอฟต์แวร์ Fookes ซึ่งทำงานเกี่ยวกับเครื่องมือเพื่อเร่งกระบวนการพัฒนาในช่วง 20 ปีที่ผ่านมา
ความนิยมของ NoteTab ได้รับการยืนยันจากข้อเท็จจริงที่ว่า NASA, FBU, VISA, CIA Hewlett Packard, MIT ใช้งาน
NoteTab มีสามเวอร์ชัน ได้แก่ Light, Standard และ Pro เวอร์ชัน Light มีการแจกจ่ายฟรีสำหรับการใช้งานส่วนบุคคล ไม่มีฟีเจอร์ทั้งหมดของเวอร์ชัน Pro แต่รองรับไลบรารี HTML5 และ CSS3, บูทสแตรป, การเติมข้อความอัตโนมัติของ HTML, การรวมไฟล์เข้ากับโปรเจ็กต์, รองรับ HTML Tidy, HTML เป็นข้อความ และยังมีธีมมากมายอีกด้วย
NoteTab สามารถเปิดใช้งานได้โดยตรงจากแฟลชไดรฟ์ และไม่จำเป็นต้องติดตั้งบนเครื่องของคุณ สำหรับบล็อกเกอร์และผู้ที่เกี่ยวข้องกับเนื้อหาเว็บไซต์ ตัวแก้ไขนี้รองรับจำนวนคำและสถิติ SEO
คุณสามารถทำความรู้จักกับ NoteTab ได้ดีขึ้นบนเว็บไซต์ทางการ
5. Eclipse (โปรแกรมแก้ไข HTML ฟรี)

Eclipse มีน้ำหนักมากและอาจเกินความจำเป็นสำหรับการพัฒนา HTML และ CSS แต่สามารถใช้งานได้สำเร็จหากคุณไม่สนใจที่จะติดตั้งและกำหนดค่าสัตว์ร้าย นี้ เครื่องมือที่ยอดเยี่ยมหากคุณวางแผนที่จะสร้างไซต์ที่ซับซ้อนด้วยฐานข้อมูลรวมกับแหล่งข้อมูลอื่น ฯลฯ การตั้งค่าอาจใช้เวลาสักครู่และจำเป็นต้องติดตั้งปลั๊กอินเพิ่มเติม
Eclipse เป็นสภาพแวดล้อมการพัฒนาแบบรวมโอเพ่นซอร์สที่ได้รับความนิยมมากที่สุด ซอร์สโค้ด- ตัวแก้ไขนี้มักใช้กับ Java, JavaScript, PHP, Ruby, Android และภาษาการเขียนโปรแกรมอื่นๆ อีกมากมาย
คุณสามารถหาข้อมูลเพิ่มเติมได้ที่นี่ –
6. HTML ออนไลน์

เมื่อพูดถึงการแก้ไขโค้ด HTML ออนไลน์ ในเบราว์เซอร์ของคุณ ไม่มีอะไรจะดีไปกว่า HTML-online.com คุณสามารถเริ่มกระบวนการเขียนโค้ดได้ทันที โดยไม่ต้องดาวน์โหลดหรือติดตั้งซอฟต์แวร์ใดๆ และได้ฟรี
ข้อดีอย่างหนึ่งของโปรแกรมแก้ไขนี้คือ การแปลงคำเป็น HTML เพื่อให้คุณสามารถคัดลอกเนื้อหาของคุณจากไฟล์ Microsoft Word และใช้มาร์กอัป HTML กับเนื้อหาได้โดยอัตโนมัติ นอกจากนี้ยังมีการสนับสนุน Google เอกสาร, PDF, Excel, PowerPoint และเอกสารประเภทอื่นๆ อีกมากมาย
นี่คือโปรแกรมแก้ไขภาพที่เชื่อถือได้ซึ่งจะช่วยให้คุณสร้างหน้าเว็บของคุณและในขณะเดียวกันก็ตรวจสอบการเปลี่ยนแปลงโค้ดในหน้าต่างที่อยู่ติดกัน คุณสมบัติอื่น ๆ ที่ควรกล่าวถึง ได้แก่ การล้างโค้ด HTML การแคสต์องค์ประกอบตารางไปยัง div และตัวเลือกการค้นหาและแทนที่
7. BlueGriffon (ใบอนุญาตฟรี ขั้นพื้นฐาน และ EPUB)

BlueGriffon มาจากบริษัท “Disruptive Innovations SAS” มันถูกสร้างขึ้นบน Gecko ซึ่งเป็นเอ็นจิ้นการเรนเดอร์เว็บของ Mozilla BlueGriffon เป็นตัวแก้ไขที่ทรงพลังซึ่งสืบทอดคุณสมบัติส่วนใหญ่จาก Netscape, Composer, Nvu และ Mozilla
BlueGriffon มีสามรูปแบบ โดยรูปแบบแรกนั้นฟรี รูปแบบที่สองเผยแพร่ภายใต้ใบอนุญาตพื้นฐาน และรูปแบบที่มีประสิทธิภาพมากที่สุดอยู่ภายใต้ใบอนุญาต EPUB
ปีศาจ รุ่นที่ต้องชำระเงินยังสามารถทำอะไรได้มากมาย มีธีมสีดำและสีอ่อน รองรับรูปแบบเสียง วิดีโอ และ HTML5 คุณสมบัติการแก้ไข CSS3 รวมถึงการเปลี่ยนภาพ การแปลง 3D และ 2D การสร้าง SVG เทคโนโลยี WYSIWYG แบบอักษรของ Googleผู้จัดการผู้จัดการ แบบอักษรกระรอก, รองรับรูปแบบมาร์กดาวน์, ส่วนต่อประสานผู้ใช้ในมากกว่า 20 ภาษา
คุณสามารถดาวน์โหลดและติดตั้ง BlueGriffon บน Windows, Linux Ubuntu และ OS X บน Mac ของคุณได้ คุณสามารถหาข้อมูลเพิ่มเติมได้จากเว็บไซต์ -
8. Emacs พร้อมปลั๊กอิน
 www.gnu.org
www.gnu.org Emacs เป็นหนึ่งในบรรณาธิการที่เป็นที่ชื่นชอบมากที่สุดตลอดกาล ใช้งานได้ฟรี (ใบอนุญาต GNU) Emacs เป็นตัวแก้ไขโค้ดวัตถุประสงค์ทั่วไปที่คุณสามารถปรับแต่งให้เหมาะกับความต้องการของคุณได้ การเชื่อมต่อปลั๊กอินที่แจกจ่ายอย่างอิสระจะทำให้กลายเป็นโปรแกรมแก้ไขโค้ดที่ทรงพลังพร้อมฟังก์ชันการทำงานที่หลากหลาย
เมื่อพูดถึงการแก้ไข HTML Emacs มีโหมด HTML ที่ทำให้การแก้ไขโค้ดเป็นเรื่องง่ายมาก อ่านเพิ่มเติมได้ที่นี่ – Emacs
9. อะตอม
 อะตอม.io
อะตอม.io Atom คือโปรแกรมแก้ไขข้อความที่กำหนดค่าได้จากนักพัฒนา GitHub ความนิยมของมันเติบโตอย่างรวดเร็ว โปรแกรมแก้ไขนี้ฟรีสำหรับการใช้งานส่วนตัวและเชิงพาณิชย์ (ใบอนุญาต MIT) ชุมชนนักพัฒนาซอฟต์แวร์พยายามปรับปรุงตัวแก้ไขด้วยคุณสมบัติใหม่ๆ อย่างต่อเนื่อง
จะเปลี่ยน Atom ให้เป็นโปรแกรมแก้ไข HTML ฟรีได้อย่างไร
อะตอมมาพร้อมกับทุกสิ่ง ฟังก์ชั่นพื้นฐานจำเป็นต้องแก้ไขโค้ด แต่เพื่อให้เป็นตัวแก้ไข HTML ที่ทำงานได้อย่างสมบูรณ์ คุณจะต้องติดตั้ง แพ็คเกจเพิ่มเติม- ซึ่งรวมถึง Emmet, atom-html-preview, Autocomplete-plus, Atom-color-highlight, Autocomplete-CSS, linter, minimap, haml และ jade
Atom รองรับ Windows, Ubuntu ( เดเบียน ลินุกซ์), Fedora (จากเวอร์ชัน 22), Mac และ Red หมวกลินุกซ์- เหมาะสำหรับการพัฒนาเว็บมากกว่าการเขียนเนื้อหา เนื่องจากเน้นโค้ดมากกว่าและต้องการการปรับแต่งเพียงเล็กน้อย
10. ชุมชน Visual Studio

Visual Studio Community เป็นสภาพแวดล้อมการพัฒนาที่มีฟังก์ชันการทำงานเต็มรูปแบบจาก Microsoft และฟรีสำหรับทุกคน Visual Studio นำเสนอคุณสมบัติการแก้ไข HTML และ CSS ที่กำหนดค่าไว้ล่วงหน้าซึ่งสามารถปรับปรุงเพิ่มเติมได้ด้วยส่วนขยาย
ส่วนขยายยอดนิยมที่ควรกล่าวถึง ได้แก่ HTML Snippets, HTMLHint, รองรับ HTML CSS, Intellisense for คลาสซีเอสเอสชื่อ.
เช่นเดียวกับ Eclipse ชุมชน Visual Studio เป็นตัวเลือกที่ยอดเยี่ยมสำหรับไซต์ที่ซับซ้อนและปรับขนาดได้สูงซึ่งต้องใช้เทคโนโลยีมากมาย
บทสรุป
ภาษา มาร์กอัป HTMLใช้ทุกที่ มีโปรแกรมแก้ไข HTML จำนวนมากที่สร้างขึ้นเมื่อนานมาแล้ว แต่ก็ยังตามทันและค่อนข้างเหมาะสำหรับการพัฒนาเว็บ แต่มีบางคนที่ไม่ขาดฟังก์ชันและประสิทธิภาพการทำงานอีกต่อไป มีตัวแก้ไขใหม่ๆ เกิดขึ้น เช่น Brackets และ Atom ซึ่งให้การแก้ไขโค้ดที่มีประสิทธิภาพ
บรรณาธิการส่วนใหญ่ที่ระบุในบทความนี้มีลักษณะเฉพาะของตนเอง แต่มีจุดประสงค์เดียวคือการสร้างหน้าเว็บ พวกเขาเพิ่มความเร็วของการพัฒนาและช่วยจัดระเบียบโค้ดโดยคำนึงถึงความเป็นไปได้ในการขยายขนาดด้วย
ดูตัวเลือกที่กล่าวถึงในบทความนี้ เขียนความต้องการหลักของคุณ จำกัดรายการให้เหลือเพียงบรรณาธิการ 2-3 คน ลองใช้ตัวเลือกแต่ละรายการแล้วดูว่าตัวไหนที่คุณชอบที่สุด คุณอาจพบโปรแกรมแก้ไข HTML ที่ดีสำหรับ Linux, Mac และ Windows อย่างน้อยหนึ่งรายการ
หากคุณต้องการพัฒนาเว็บไซต์ คุณต้องมีโปรแกรมแก้ไข HTML แน่นอนคุณสามารถใช้สมุดจดธรรมดาได้ แต่ไม่สะดวกนัก สิ่งสำคัญคือต้องทราบว่า โปรแกรมแก้ไข HTMLคุณต้องทำสองอย่าง งานที่สำคัญนี่คือการเน้นโค้ดและการเติมข้อความอัตโนมัติ แน่นอนว่ายินดีต้อนรับฟังก์ชั่นเพิ่มเติม เช่น ธีมการออกแบบที่หลากหลาย มีฟังก์ชันเพิ่มเติมดังกล่าวมากมาย ทีนี้เรามาดูบางส่วนกันดีกว่า บรรณาธิการฟรี HTML ซึ่งทำงานได้ดีกับงานที่ระบุไว้ข้างต้น
โปรแกรมแก้ไขโค้ดฟรี - Notepad ของโปรแกรมเมอร์

ข้อเสนอบรรณาธิการนี้ อินเทอร์เฟซที่ทันสมัยซึ่งมาด้วยกันสองแบบคือแบบสว่างและแบบมืด นอกจากนี้การเน้นไวยากรณ์ยังดีมากและเลือกโทนสีอย่างดี ฉันคิดว่าโปรแกรมแก้ไขนี้จะตอบสนองทุกความต้องการของคุณ
โปรแกรมแก้ไข HTML - SynWrite

ซินไรท์คือ บรรณาธิการที่ยอดเยี่ยมมีความเป็นไปได้มากมาย แนวคิดของโปรแกรมแก้ไขนี้คือการรวมข้อดีทั้งหมดของโปรแกรมแก้ไข HTML อื่น ๆ ไว้ในผลิตภัณฑ์คุณภาพสูงตัวเดียว ฟังก์ชั่นสามารถขยายได้อย่างมากด้วยความช่วยเหลือของปลั๊กอินเพิ่มเติมที่เขียนด้วย Python นอกเหนือจากฟังก์ชันมาตรฐานแล้ว SynWrite ยังช่วยให้คุณแก้ไขโค้ดหลายส่วนพร้อมกันได้ทันที:

คุณสมบัตินี้จะช่วยคุณประหยัดเวลาได้มาก
โปรแกรมแก้ไข HTML ฟรี - PlainEdit.NET

โปรแกรมแก้ไขนี้สามารถเปิดไฟล์ได้หลายไฟล์พร้อมกัน และสามารถเพิ่มปลั๊กอินที่จะขยายฟังก์ชันของโปรแกรมแก้ไขได้อย่างมาก รวมถึงธีมการออกแบบด้วย นอกจากนี้ คุณสามารถเพิ่มและเปลี่ยนแปลงข้อความโดยใช้นิพจน์ทั่วไปได้ แม้แต่ในเอกสารที่ไม่ได้เปิดอยู่ในปัจจุบัน เป็นที่น่าสังเกตว่า PlainEdit สามารถทำงานได้จากไดรฟ์ USB
กระดาษจดบันทึก++

เครื่องมือแก้ไขนี้เป็นแบบคลาสสิก เป็นที่นิยมมากทั่วโลก Notepad++ มีทุกสิ่งที่โปรแกรมแก้ไขข้อความควรมี อินเทอร์เฟซสามารถปรับแต่งได้ตามความต้องการของคุณและปลั๊กอินฟรีจะช่วยขยายการทำงานของตัวแก้ไข
โปรแกรมแก้ไขฟรี - jEdit

ด้วยโปรแกรมแก้ไขนี้ คุณสามารถเปิดและแก้ไขไฟล์ได้เกือบทุกไฟล์ มันช่วยลดความยุ่งยากในการเปิดไฟล์หลาย ๆ ไฟล์พร้อมกันได้อย่างมาก คุณสมบัติที่ขาดหายไปสามารถเสริมได้โดยใช้ปลั๊กอินที่หลากหลาย
jEdit มาพร้อมกับฟังก์ชันที่จำเป็นในตัว เช่น การพับโค้ด การทำเครื่องหมายแท็กและองค์ประกอบต่างๆ ตัวจัดการไฟล์ตลอดจนฟังก์ชันอื่นๆ อีกมากมาย
ข้อความประเสริฐ 2

นี่คือตัวแก้ไขที่ได้รับความนิยมมากที่สุดในหมู่โปรแกรมเมอร์และนักพัฒนาเว็บ ไม่มีบรรณาธิการคนใดได้รับชัยชนะเช่นนี้ ข้อความประเสริฐ 2. โปรแกรมเมอร์หลายคนชื่นชมมัน ตัวแก้ไขสามารถปรับแต่งได้สูงผ่านความละเอียดและไฟล์ JSON ที่แตกต่างกัน
สำหรับโปรแกรมแก้ไขยอดนิยมนี้ คุณจะพบคลังเอกสารมากมาย ทั้งแบบเป็นทางการและไม่เป็นทางการ บทช่วยสอน Sublime Text 2 สามารถพบได้ทุกที่
Sublime Text 2 ฟรีบางส่วน ใบอนุญาตมีราคา 70 ดอลลาร์
ตัวแก้ไขใหม่ - วงเล็บเหลี่ยม

Brackets เป็นตัวแก้ไขโอเพ่นซอร์สสมัยใหม่ที่มีบางส่วน คุณสมบัติที่น่าสนใจ- ทำงานร่วมกับ Adobe Creative Cloud เพื่อดึงสี แบบอักษร และอื่นๆ จากไฟล์ PSD นอกจากนี้ยังสามารถแยกเลเยอร์เป็นรูปภาพได้อีกด้วย สะดวกมาก
ขออภัย Adobe Creative Cloud เป็นบริการแบบชำระเงิน
เครื่องมือแก้ไขนี้มีฟังก์ชันที่จำเป็นทั้งหมดสำหรับเครื่องมือแก้ไขโค้ดสมัยใหม่ มีส่วนขยายต่างๆ มากมายที่ออกทุกๆ 2 - 3 สัปดาห์
อัพตาน่า สตูดิโอ 3

ใหญ่ที่สุด จุดแข็งตัวแก้ไขคือความสามารถในการปรับแต่ง การรวม Git และเทอร์มินัลในตัว Aptana Studio 3 รองรับมาตรฐานเว็บล่าสุด เช่น HTML5 และ CSS3
บทสรุป
มีโปรแกรมแก้ไข HTML จำนวนมาก แต่มีเพียงไม่กี่โปรแกรมเท่านั้นที่ใช้งานได้จริง สำหรับการใช้งานที่ไม่ใช่รายวันจะมี Notepad++ แต่สำหรับการใช้งานรายวันคงจะไม่เพียงพออย่างชัดเจน มีตัวเลือกที่ดีกว่าสำหรับสิ่งนี้ เช่น Sublime Text 2 ซึ่งสามารถปรับแต่งได้ตามความต้องการของผู้ใช้ อยากรู้ว่าคุณเลือกบรรณาธิการคนไหน?
บทความนี้นำเสนอบางส่วนที่มีประโยชน์มากที่สุด โปรแกรมแก้ไขโค้ด CSSสำหรับนักพัฒนาส่วนหน้า ด้วยคุณสมบัติต่างๆ เช่น การเน้นไวยากรณ์ การดูสด การแก้ไขจุดบกพร่อง และการแก้ไขร่วมกัน บริการเหล่านี้จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับการพัฒนาเว็บได้จากหน้าต่างเบราว์เซอร์ของคุณ
โปรแกรมแก้ไขโค้ดออนไลน์
1. โค้ดปากกา
ให้การสนับสนุน HTML, CSS และ JavaScript และตัวประมวลผลล่วงหน้าจำนวนมาก รองรับ Haml, Markdown, Slim และ Jade เช่นเดียวกับ ตัวประมวลผลล่วงหน้า HTML- สำหรับ CSS, Less, SCSS, Sass และ Stylus ได้รับการรองรับ สำหรับ JavaScript, CoffeeScript, TypeScript, LiveScript และ Babel ได้รับการสนับสนุน
นอกจากนี้ยังมีชุมชนนักพัฒนาจำนวนมากที่ใช้ CodePen ทำให้ง่ายต่อการค้นหาการสาธิตและตัวอย่างที่สร้างโดยนักพัฒนาที่มีประสบการณ์
CodePen Pro รองรับโหมดการทำงานร่วมกันที่ช่วยให้คุณกรอกโค้ดแบบเรียลไทม์ นอกจากนี้ยังมีโหมดศาสตราจารย์ซึ่งช่วยให้กลุ่มนักเรียนติดตามคุณในขณะที่คุณอธิบายโค้ด และคุณสามารถพูดคุยกับพวกเขาได้
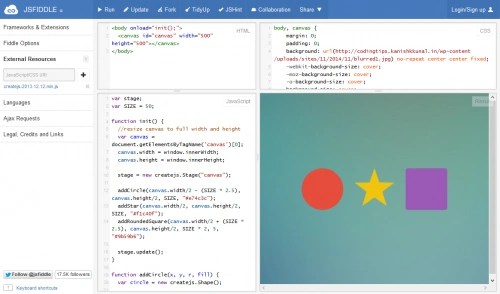
2. JSFiddle

อีกหนึ่งความนิยม ตัวแก้ไข CSSออนไลน์- นักพัฒนาใช้งานได้สำเร็จมาระยะหนึ่งแล้ว และเป็นครั้งแรกก่อนที่ CodePen จะเข้ามา JSFiddle เป็นโปรแกรมแก้ไขโค้ดออนไลน์ที่ใช้งานง่าย พร้อมการแก้ไขข้อความและการทำงานร่วมกันฟรี แชทด้วยเสียง- คุณไม่จำเป็นต้องลงทะเบียนเพื่อใช้คุณสมบัตินี้ด้วยซ้ำ การทำงานร่วมกัน.
JSFiddle ยังรองรับ SCSS และ CoffeeScript JSFiddle ช่วยให้การทำงานร่วมกันในโค้ดหรือการสาธิตโฮสต์เป็นเรื่องง่าย
3. ไลฟ์วีฟ

นี่คือโปรแกรมแก้ไข CSS ออนไลน์พร้อมฟังก์ชันแสดงตัวอย่างแบบเรียลไทม์ Liveweave มีคำแนะนำโค้ด HTML5, CSS3, JavaScript และ JQuery ที่ไวต่อบริบทในตัว นอกจากนี้ยังช่วยให้คุณดาวน์โหลดโปรเจ็กต์ของคุณเป็นไฟล์เก็บถาวรซึ่งสะดวกมาก
Liveweave ทำให้การเชื่อมต่อไลบรารีภายนอก เช่น JQuery, AndgularJS, Bootstrap ฯลฯ เข้ากับโปรเจ็กต์ของคุณเป็นเรื่องง่าย นอกจากนี้ยังมีเครื่องมือไม้บรรทัดที่ช่วยในการพัฒนาการออกแบบเว็บไซต์แบบตอบสนอง Liveweave เสนอ " รวมทีม" ซึ่งมีฟังก์ชันการทำงานเหมือนกับโหมดแก้ไขร่วมใน JSFiddle
4. คนขว้างปา

นี่คือชุมชนออนไลน์ (เช่นเดียวกับ รหัสปากกา) เพื่อเขียนโค้ด ทำงานร่วมกัน และแบ่งปันแนวคิดในการพัฒนาเว็บ บริการนี้เป็นโปรแกรมแก้ไขออนไลน์แบบโอเพ่นซอร์สที่ได้รับอนุญาตภายใต้ใบอนุญาต MIT ซอร์สโค้ดของ Plunkerสามารถพบได้บน GitHub
เครื่องมือแก้ไขสไตล์ CSS ออนไลน์ช่วยให้คุณสามารถเพิ่มได้ พื้นที่ทำงานหลายไฟล์และยังมีเทมเพลตที่สร้างโดยชุมชนที่ผู้ใช้สามารถใช้ได้ เปิดตัวอย่างรวดเร็วโครงการ.
5. เจเอส บิน

สภาพแวดล้อมคลาวด์สำหรับการทำงานร่วมกันด้วยโค้ด JavaScript รวมถึงการสนับสนุนตัวประมวลผลล่วงหน้าต่างๆ เช่น SCSS, Less, CoffeeScript, Jade และอื่นๆ คอนโซลยังมีให้ใช้งานสำหรับการดีบักและการตรวจสอบโค้ด ซึ่งทำหน้าที่เหมือนกับคอนโซลใน Google Chrome หรือ Firefox
JS Bin ยังรองรับการบันทึกและการเผยแพร่การสร้างโค้ดแบบโต้ตอบให้กับผู้เข้าร่วมจำนวนเท่าใดก็ได้ โหมดนี้ให้บริการฟรีสำหรับผู้ใช้ที่ลงทะเบียนและไม่ระบุชื่อ
6. สำรับ CSS

เครื่องมือแก้ไข CSS นี้ง่ายกว่าเล็กน้อยเมื่อเทียบกับเครื่องมืออื่นๆ นอกจากฟังก์ชันพื้นฐานแล้ว ยังมีฟังก์ชันแสดงความคิดเห็นอีกด้วย การแบ่งปันและการสาธิตการฝังยังได้รับการสนับสนุนใน CSS Deck
7. การทดสอบโค้ด

kodtest มีประโยชน์เมื่อคุณต้องการทดสอบโค้ดของคุณกับหน้าจอขนาดต่างๆ เครื่องมือออนไลน์นี้ช่วยให้คุณสลับระหว่างขนาดหน้าจอที่ตั้งไว้ล่วงหน้าหลายขนาดได้อย่างรวดเร็ว
การสาธิตโปรแกรมแก้ไขโค้ดออนไลน์
ด้านล่างนี้เป็นการสาธิตที่ฉันสร้างบน CodePen คุณสามารถสลับแท็บเพื่อดูโค้ด HTML, CSS และ JS หรือทดลองโดยย้ายรูปร่างบนแท็บ "ผลลัพธ์"
ดูการสาธิต
บทสรุป
บรรณาธิการ CSS ออนไลน์สามารถใช้เพื่อวัตถุประสงค์ต่างๆ ตัวอย่างเช่น หากคุณต้องการทำงานร่วมกันในโครงการหรือแสดงเวอร์ชันสาธิตให้กับลูกค้า
โปรแกรมแก้ไขโค้ดบนเว็บยังเหมาะสำหรับวัตถุประสงค์ทางการศึกษา เนื่องจากไม่จำเป็นต้องติดตั้งและสามารถเข้าถึงได้จากอุปกรณ์ทุกประเภท
หากคุณเป็นนักพัฒนา เขียนความคิดเห็นเกี่ยวกับโปรแกรมแก้ไขโค้ดออนไลน์ที่คุณชื่นชอบ
คำแปลบทความ " เครื่องมือแก้ไขโค้ดออนไลน์ฟรี 7 รายการสำหรับการพัฒนาเว็บไซต์ส่วนหน้า» จัดทำโดยทีมงานที่เป็นมิตรของโครงการสร้างเว็บไซต์ตั้งแต่ A ถึง Z
สวัสดีสมาชิกที่รักและแขกของบล็อกของฉัน ในบทความก่อนหน้านี้หลายบทความ ฉันได้พาคุณผ่านพื้นฐานต่างๆ ภาษา CSSและเฉพาะโปรแกรมเสริมที่กล่าวถึงโดยอ้อมเท่านั้น นั่นคือเหตุผลที่วันนี้ฉันคิดว่าจำเป็นต้องพูดถึงโปรแกรมแก้ไข html แบบภาพที่ดีที่สุด ฉันจะบอกคุณเกี่ยวกับเครื่องมือสร้างเว็บไซต์ยอดนิยม และต่อมาคุณสามารถดาวน์โหลดและลองใช้เครื่องมือที่คุณชอบได้
ตีสิบอันดับแรก
ในขณะนี้ บริษัทต่างๆ ได้เปิดตัวผลิตภัณฑ์ซอฟต์แวร์เฉพาะทางมากมาย โดยมีเป้าหมายหลักคือการเพิ่มประสิทธิภาพขั้นตอนการทำงานของนักพัฒนา มีทั้งบรรณาธิการแบบเสียเงินและฟรี
เนื่องจากบล็อกของฉันมุ่งเป้าไปที่การสอนผู้เริ่มต้นในเรื่องนี้ ฉันจึงตัดสินใจอธิบายเครื่องมือฟรียอดนิยมสำหรับการสร้างหน้าเว็บไซต์ เป็นไปได้มากว่าคุณเดาได้แล้วว่าเราจะพูดถึงสิบข้อที่สะดวกที่สุด โปรแกรมภาพ- เริ่มจากสิ่งที่ง่ายที่สุดกันก่อน
(https://notepad-plus-plus.org/)
นี่เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการฝึกอบรมนักพัฒนาในอนาคต โปรแกรมมีความเรียบง่าย ส่วนต่อประสานที่ใช้งานง่ายโดยไม่ต้องใช้เสียงระฆังและนกหวีดที่ไม่จำเป็น รองรับหลายภาษา เช่น คุณสามารถแปลเมนูตัวแก้ไขเป็นภาษารัสเซียได้ ประโยชน์อื่นๆ ได้แก่ การเน้นไวยากรณ์ของโค้ดและการดำเนินการตรวจสอบและยืนยันความถูกต้อง
พีเอสแพด(http://www.pspad.com/)
เช่นเดียวกับโปรแกรมก่อนหน้านี้ PSPad เป็นเครื่องมืออเนกประสงค์ที่เน้นข้อความ css และ html บันทึกการเปลี่ยนแปลงโดยอัตโนมัติหลังจากเสร็จสิ้นโปรแกรม ตรวจสอบความถูกต้องของโค้ดที่เขียน และอนุญาตให้คุณเปิดใช้งานโหมดแสดงตัวอย่างของหน้าที่พัฒนาแล้วในรูปแบบ . โปรแกรมแก้ไขภาพนี้มีคุณสมบัติที่มีประโยชน์มากกว่า Notepad++ แต่ยังคงเป็นของ วิธีง่ายๆการพัฒนา.
คอมโปเซอร์(http://www.kompozer.net/)
ผลิตภัณฑ์ซอฟต์แวร์เป็นตัวแก้ไขแบบ WYSIWYG ซึ่งหมายความว่า "สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ" KompoZer ถูกรวมอยู่ในรายชื่อผู้นำในกลุ่มบรรณาธิการภาพและด้วยเหตุผลที่ดี ช่วยให้นักพัฒนาและนักออกแบบสามารถทำงานร่วมกันได้เนื่องจากมีโหมดการทำงาน 3 โหมด เริ่มจากโหมดโค้ดที่ฉันชอบกันก่อน
แม้ว่าไม่มีการเติมองค์ประกอบที่จับคู่ของภาษามาร์กอัปโดยอัตโนมัติ แต่โหมดนี้ช่วยให้คุณสามารถแก้ไขโค้ดได้เช่นเดียวกับในโปรแกรมแก้ไขข้อความ ในโหมด WYSIWYG จะสะดวกสำหรับนักออกแบบในการออกแบบ รูปร่างแหล่งข้อมูลบนเว็บ โหมด Co-op ให้โอกาส ความคุ้นเคยโดยละเอียดด้วยการทำเครื่องหมายวัตถุเฉพาะ
โคโมโดแก้ไข(http://www.activestate.com/komodo_edit/)

เครื่องมืออันทรงพลังพร้อมซอร์สโค้ดที่มีอยู่ การสร้างมันขึ้นอยู่กับสภาพแวดล้อมการพัฒนาเชิงพาณิชย์ Komodo IDE ดังนั้นผลิตภัณฑ์จึงได้รับสารพัดเพิ่มเติมมากมาย: ตามบริบท เติมอัตโนมัติและแท็กปิด การสร้าง ข้อความสุ่มเพื่อกรอกข้อมูลในฟิลด์ ดูตัวอย่างมาร์กอัปการกำหนดสไตล์ นิพจน์ทั่วไปในตัว และอื่นๆ อีกมากมาย
ทั้งหมดนี้ฉันอยากจะเสริมว่าความสามารถของโปรแกรมสามารถขยายได้อย่างมากด้วยความช่วยเหลือของยูทิลิตี้พิเศษ!
jแก้ไข(http://www.jedit.org/)
jEdit เป็นผลิตภัณฑ์ซอฟต์แวร์ข้ามแพลตฟอร์ม มันจัดให้มีการเน้นไวยากรณ์ของข้อความที่เขียน การติดตั้งเพิ่มเติมปลั๊กอินเพื่อขยายขีดความสามารถ หลังจากนั้นจะมีการปิดแท็กอัตโนมัติ การตรวจสอบโค้ด และฟังก์ชันอื่นๆ อีกมากมาย
อย่างไรก็ตาม สำหรับฉันโดยส่วนตัวแล้ว สิ่งกีดขวางในการเข้าถึงเครื่องมือแก้ไขนี้คืออินเทอร์เฟซที่เลอะเทอะและไม่สะดวก
อัพทาน่า สตูดิโอ(http://www.aptana.com/)
หากคุณต้องการเรียนรู้การเขียนโปรแกรมในสภาพแวดล้อมการพัฒนาที่ครบครัน ให้ทำงานในผลิตภัณฑ์นี้ สภาพแวดล้อมรองรับภาษาการเขียนโปรแกรมหลายภาษา และไม่เพียงเหมาะสำหรับเว็บไซต์เท่านั้น แต่ยังเหมาะสำหรับการเขียนแอปพลิเคชันประเภทอื่นๆ ด้วย แต่จงเตรียมพร้อมที่จะใช้เวลาทำความเข้าใจคุณสมบัติทางเทคนิคของมัน
เฟรส(https://www.assembla.com/home)
นี่คือโปรแกรมแก้ไขข้อความที่เหมาะสำหรับการสร้างทรัพยากรบนเว็บ แต่น่าเสียดายสำหรับเท่านั้น แพลตฟอร์มแมคโอเอสเอ็กซ์ 10.6. โปรแกรมรองรับการเน้นสีของข้อความในภาษาต่างๆ แสดงตัวอย่างหน้าที่สร้าง และติดตั้งมาพร้อมกับ ทีมพิเศษเพื่อเพิ่มความเร็วในการพิมพ์โค้ดและตรวจสอบไวยากรณ์ จะช่วยให้คุณใช้นิพจน์ทั่วไปและยังเพิ่มคุณสมบัติที่ป้อนโดยอัตโนมัติอีกด้วย
เกดิท(http://projects.gnome.org/gedit/)

โปรแกรมแก้ไขข้อความธรรมดาที่หลังจากติดตั้งส่วนเสริมแล้ว ก็กลายเป็นโปรแกรมแก้ไขเว็บได้อย่างน่าอัศจรรย์ การใช้ยูทิลิตี้จะมีการเพิ่มคุณสมบัติต่อไปนี้:
- เติมองค์ประกอบที่จับคู่ให้สมบูรณ์โดยอัตโนมัติ
- การสร้างข้อความชั่วคราว
- การตรวจสอบไวยากรณ์โค้ด
- ดูตัวอย่างในเบราว์เซอร์ใดก็ได้
เป็นกลุ่ม(http://www.vim.org/)
โปรแกรมแก้ไขคอนโซลที่เรียนรู้ยากซึ่งมีข้อดีมากมายสำหรับโปรแกรมเมอร์ มาพร้อมโหมดการทำงาน 3 โหมด
ไอซ์โค้ดเดอร์(https://icecoder.net/downloads)
นี่คือโปรแกรมแก้ไขข้อความที่มีโปรแกรมแก้ไขข้อความให้ความสามารถในการเขียนและแก้ไขโค้ดได้โดยตรงในเบราว์เซอร์ ยอดเยี่ยม เครื่องดนตรีที่ทันสมัยสำหรับงานทั้งภายในเครื่องและบนเครือข่ายนั้นมีคุณสมบัติของบรรณาธิการมาตรฐานแต่รองรับการทำงานกับฐานข้อมูลและฟังก์ชั่นบนทุกแพลตฟอร์ม
สำหรับฉัน ฉันเปลี่ยนโปรแกรม WYSIWYG บ่อยครั้ง โดยลองใช้เวอร์ชันและผลิตภัณฑ์ใหม่ๆ จากบริษัทต่างๆ
เพียงเท่านี้ ขอให้โชคดีในการหาโปรแกรมแก้ไขที่เหมาะกับคุณ! แชร์ลิงก์กับเพื่อนของคุณและอย่าลืมสมัครรับข้อมูลบล็อกของฉันก่อนออกเดินทาง ยังมีอีกมากในโครงการ บทความที่เป็นประโยชน์- ลาก่อน!
ขอแสดงความนับถือ Roman Chueshov
อ่าน: 905 ครั้ง


























