บรรทัดค้นหาประกอบด้วยช่องข้อความและปุ่ม Enter ดูเหมือนว่าการออกแบบนั้นไม่จำเป็นด้วยซ้ำ - ท้ายที่สุดแล้วเรากำลังพูดถึงองค์ประกอบง่ายๆ สององค์ประกอบ แต่บนไซต์ที่มีเนื้อหาจำนวนมาก แถบค้นหามักเป็นองค์ประกอบการออกแบบที่ผู้เยี่ยมชมใช้มากที่สุด เมื่อเปิดไซต์ที่มีสถาปัตยกรรมค่อนข้างซับซ้อน ผู้ใช้จะหันไปที่แถบค้นหาทันทีเพื่อไปยังจุดหมายปลายทางอย่างรวดเร็วและไม่ลำบาก และทันใดนั้น ปรากฎว่าการออกแบบเส้นนั้นมีความสำคัญมาก
ในบทความนี้ เราจะมาดูกันว่าสามารถปรับปรุงได้อย่างไร เพื่อให้ผู้ใช้ใช้เวลาน้อยที่สุดในการไปยังสิ่งที่เขากำลังมองหา
แนวทางปฏิบัติที่ดีที่สุด1. ใช้ไอคอนรูปแว่นขยายอย่าลืมเพิ่มเครื่องหมายภาพลงในแถบค้นหา - ไอคอนพร้อมแว่นขยาย ตามคำจำกัดความแล้ว ไอคอนคือการแสดงภาพของวัตถุ การกระทำ หรือแนวคิด มีไอคอนจำนวนหนึ่งซึ่งผู้ใช้ส่วนใหญ่อ่านความหมายได้ รูปภาพที่มีแว่นขยายอยู่ในหมวดหมู่นี้โดยเฉพาะ
ผู้ใช้รับรู้ข้อมูลที่ส่งผ่านไอคอน แม้ว่าจะไม่มีคำบรรยายก็ตาม
คำแนะนำ: ใช้รูปภาพเวอร์ชันแผนผังที่ง่ายที่สุด ยิ่งรายละเอียดกราฟิกน้อยเท่าไร ระบบก็จะจดจำสัญลักษณ์ได้ดีขึ้นเท่านั้น
2. วางแถบค้นหาในตำแหน่งที่มองเห็นได้
เนื่องจากฟังก์ชันการค้นหามีความสำคัญมากสำหรับไซต์หรือแอปพลิเคชัน จึงควรดึงดูดสายตา เพราะสามารถนำผู้ใช้ไปยังหน้าที่ต้องการได้ในวิธีที่สั้นที่สุด

ในภาพด้านซ้ายฟังก์ชั่นการค้นหาจะซ่อนอยู่ด้านหลังไอคอน
สิ่งสำคัญคือต้องแสดงช่องป้อนข้อความทั้งหมด: หากซ่อนอยู่หลังไอคอน ฟังก์ชั่นการค้นหาจะสังเกตเห็นได้น้อยลงและการโต้ตอบจะต้องอาศัยความพยายามเพิ่มเติมจากผู้ใช้

หลีกเลี่ยงการใช้การขยายตามลำดับสำหรับฟังก์ชันการค้นหา เนื่องจากจะซ่อนบริบท
3. ให้ปุ่มดำเนินการแก่แถบค้นหา
การมีปุ่มช่วยสื่อให้ผู้คนรู้ว่าพวกเขาเหลืออีกเพียงขั้นตอนเดียวในการดำเนินการให้เสร็จสิ้น แม้ว่าพวกเขาจะตัดสินใจกด Enter เพื่อดำเนินการขั้นตอนนั้นให้เสร็จสิ้นก็ตาม
คำแนะนำ: อย่าทำให้ปุ่มค้นหาเล็กเกินไป เพื่อที่ผู้ใช้จะได้ไม่ต้องกำหนดเป้าหมายด้วยเคอร์เซอร์ ยิ่งใช้พื้นที่มากเท่าใด สังเกตและคลิกได้ง่ายขึ้นเท่านั้น
ให้ผู้ใช้สามารถเริ่มการค้นหาได้โดยการกดปุ่ม Enter หรือโดยการคลิกปุ่ม หลายๆ คนยังคงมีนิสัยชอบกดปุ่มเพื่อเริ่มกระบวนการ
4. เพิ่มแถบค้นหาในทุกหน้า
คุณควรให้ผู้ใช้สามารถเข้าถึงแถบค้นหาบนหน้าใดก็ได้ของไซต์อย่างสม่ำเสมอ ท้ายที่สุดแล้ว หากผู้ใช้ไม่เห็นสิ่งที่เขาต้องการ เขาจะพยายามใช้การค้นหาไม่ว่าเขาจะอยู่ที่ไหนก็ตาม
5. ทำให้แถบค้นหาเรียบง่าย
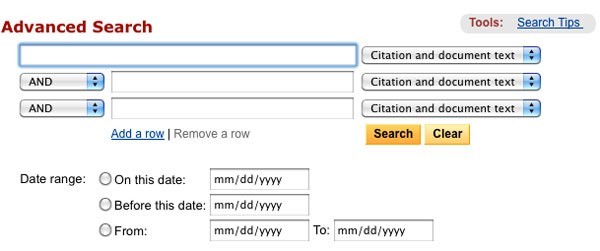
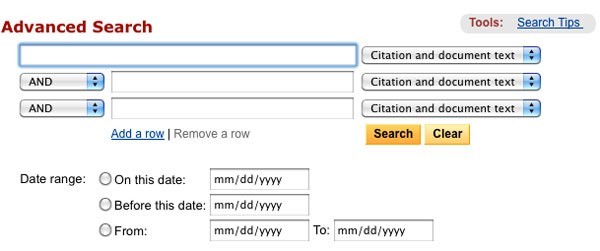
เมื่อออกแบบแถบค้นหา ตรวจสอบให้แน่ใจว่าแถบค้นหาคล้ายกันและใช้งานง่าย การศึกษาการใช้งานพบว่าประสบการณ์ผู้ใช้จะดีขึ้นเมื่อการตั้งค่าการค้นหาขั้นสูงถูกซ่อนไว้ตามค่าเริ่มต้น ด้วยการแสดงคำเหล่านี้ (ดังตัวอย่างการค้นหาแบบบูลีนด้านล่าง) คุณเสี่ยงต่อการสร้างความสับสนให้กับผู้ที่พยายามป้อนข้อความค้นหา

การค้นหาแบบบูลีน
6. วางแถบค้นหาในตำแหน่งที่ผู้คนคาดว่าจะเห็น
เป็นเรื่องไม่ดีเมื่อผู้ใช้ถูกบังคับให้มองหาแถบค้นหา - ซึ่งหมายความว่าแถบค้นหาไม่ดึงดูดสายตาและหลงทางในหน้าเว็บ
ภาพประกอบด้านล่างนำมาจากการวิจัยของ A. Dawn Shaikh และ Keisi Lenz แสดงให้เห็นว่าผู้ใช้คาดว่าจะเห็นแถบค้นหาตรงจุดใดบนหน้าจอ ข้อมูลเหล่านี้ได้มาจากการสำรวจผู้ตอบแบบสอบถาม 142 คน การศึกษาพบว่าพื้นที่ที่ดีที่สุดคือมุมบนขวาและมุมซ้ายบนของหน้าจอ ซึ่งผู้ใช้มักจะพบแถบค้นหาโดยใช้รูปแบบ F มาตรฐาน

ภาพประกอบจะแสดงบริเวณใดของหน้าจอที่ผู้คนมักจะมองหาแถบค้นหาก่อน มุมขวาบนยังคงเป็นผู้นำ
ดังนั้น วางแถบค้นหาไว้ที่มุมขวาบนหรือตรงกลางด้านบนของหน้าจอ วิธีนี้ทำให้คุณมั่นใจได้ว่าตำแหน่งของแถบค้นหาจะเป็นสิ่งที่ผู้ใช้คาดหวัง
บนไซต์ Youtube ที่เต็มไปด้วยเนื้อหา แถบค้นหาจะอยู่ที่กึ่งกลางด้านบนของหน้าจอ
คำแนะนำ:
- ตามหลักการแล้ว แถบค้นหาควรพอดีกับการออกแบบโดยรวมของหน้าโดยรวม แต่ในขณะเดียวกันก็โดดเด่นเล็กน้อยในกรณีที่ผู้ใช้ต้องการ
- ยิ่งคุณมีเนื้อหาในไซต์ของคุณมากเท่าใด แถบค้นหาของคุณควรโดดเด่นมากขึ้นเท่านั้น หากการค้นหาเป็นฟังก์ชันหลักสำหรับไซต์ของคุณ อย่าละเลยการใช้คอนทราสต์ ช่องป้อนข้อมูลและไอคอนควรโดดเด่นทั้งในพื้นหลังและในองค์ประกอบที่อยู่รอบๆ
ช่องป้อนข้อมูลที่สั้นเกินไปถือเป็นข้อผิดพลาดทั่วไปในหมู่นักออกแบบ แน่นอนว่าสิ่งนี้จะไม่ป้องกันผู้ใช้จากการป้อนข้อความค้นหาแบบยาว แต่จะมองเห็นได้เพียงบางส่วนเท่านั้นและนี่เป็นสิ่งที่ไม่ดีจากมุมมองการใช้งานเนื่องจากจะทำให้กระบวนการตรวจสอบและแก้ไขข้อความที่ป้อนมีความซับซ้อน ในความเป็นจริง เมื่อแสดงอักขระน้อยเกินไปในแถบค้นหา ผู้ใช้จะถูกบังคับให้ใช้ข้อความค้นหาที่สั้นและไม่ชัดเจน เพียงเพราะข้อความที่ยาวจะทำให้อ่านซ้ำได้ยากและไม่สะดวก หากขนาดฟิลด์สอดคล้องกับความยาวของคำขอที่คาดไว้ การทำงานกับคำขอเหล่านั้นก็จะง่ายขึ้นมาก
กฎทั่วไปคือ บรรทัดอินพุตควรมีความยาว 27 อักขระ (เพียงพอสำหรับ 90% ของข้อความค้นหา)

Amazon มีสตริงการค้นหาที่มีความยาวเหมาะสม
คำแนะนำ: พิจารณาใช้สตริงที่ขยายเมื่อคลิก วิธีนี้ทำให้คุณสามารถบันทึกพื้นที่หน้าจอได้ในขณะที่ยังคงให้สัญญาณภาพเพียงพอสำหรับผู้ใช้ในการค้นหาฟิลด์และดำเนินการค้นหาอย่างรวดเร็ว

8. ใช้กลไกการเติมข้อความอัตโนมัติ
กลไกการเติมข้อความอัตโนมัติช่วยให้ผู้ใช้เลือกข้อความค้นหาที่ต้องการโดยพยายามคาดการณ์ตามส่วนของข้อความที่ป้อนไว้แล้ว ไม่จำเป็นต้องเร่งกระบวนการ แต่เพื่อแนะนำผู้ใช้และช่วยเขากำหนดคำขออย่างถูกต้อง ผู้ใช้โดยเฉลี่ยมีปัญหาใหญ่ในเรื่องนี้ ถ้าเขาไม่พบสิ่งที่เขากำลังมองหาในครั้งแรก ความพยายามครั้งต่อไปมักจะล้มเหลว บ่อยครั้งผู้คนก็ยอมแพ้ การเติมข้อความอัตโนมัติ - หากกำหนดค่าไว้อย่างดี - จะสนับสนุนให้ผู้ใช้ใช้ข้อความค้นหาที่เกี่ยวข้องมากขึ้น
เครื่องมือค้นหาของ Google เชี่ยวชาญรูปแบบนี้เป็นอย่างดี โดยเปิดตัวครั้งแรกในปี 2008 ผู้ใช้มักจะใช้คำค้นหาเดียวกันหลายครั้ง ดังนั้น Google ช่วยประหยัดเวลาและปรับปรุงประสบการณ์ผู้ใช้ด้วยการจัดเก็บประวัติการค้นหา
คำแนะนำ:
- ตรวจสอบให้แน่ใจว่าคุณลักษณะป้อนอัตโนมัติมีประโยชน์จริง หากทำไม่ดีจะมีแต่กวนใจและทำให้ผู้ใช้สับสนเท่านั้น ดังนั้น ให้ใช้การแก้ไขอัตโนมัติ การจดจำรูท และการป้อนข้อความแบบคาดเดาเพื่อสร้างคุณภาพของเครื่องมือ
- เสนอตัวเลือกการเติมข้อความอัตโนมัติโดยเร็วที่สุด (หลังจากอักขระตัวที่สาม) เพื่อแนะนำข้อมูลที่ต้องการทันทีและช่วยให้ผู้ใช้ไม่ต้องป้อนข้อมูลที่ไม่จำเป็น
- แสดงไม่เกิน 10 ตัวเลือก (และอย่าใช้แถบเลื่อน) เพื่อไม่ให้ผู้ใช้มีข้อมูลมากเกินไป
- ตั้งค่าการนำทางด้วยแป้นพิมพ์ผ่านรายการตัวเลือก เมื่อถึงจุดสุดท้ายแล้ว ผู้ใช้ควรจะสามารถไปยังจุดเริ่มต้นได้ เมื่อกดปุ่ม Esc รายการก็จะยุบลง
- แสดงความแตกต่างระหว่างข้อความที่ป้อนกับข้อมูลที่เสนอ ตัวอย่างเช่น ข้อความที่ป้อนมีแบบอักษรมาตรฐาน แต่ส่วนของตัวเลือกที่กรอกโดยอัตโนมัติจะมีแบบอักษรตัวหนา

การเติมข้อความอัตโนมัติช่วยประหยัดเวลาของผู้ใช้และยังสามารถแนะนำถ้อยคำที่ดีกว่าอีกด้วย
9. ทำให้ชัดเจนว่าคุณมองหาอะไรได้บ้าง
การแสดงตัวอย่างคำค้นหาในช่องป้อนข้อมูลเป็นความคิดที่ดีที่จะแจ้งให้ผู้ใช้ทราบอย่างชัดเจนว่าพวกเขาสามารถใช้คุณลักษณะนี้เพื่ออะไรได้ หากผู้ใช้สามารถค้นหาโดยใช้เกณฑ์ที่แตกต่างกันได้ ให้บอกเขาเกี่ยวกับเรื่องนี้โดยใช้รูปแบบพิเศษ (เช่นตัวอย่างจาก IMDB ด้านล่าง) HTML5 ทำให้ง่ายต่อการเพิ่มข้อความที่จะปรากฏในแถบค้นหาที่ไม่ได้ใช้งานตามค่าเริ่มต้น
คำแนะนำ: จำกัดตัวเองด้วยคำพูดไม่กี่คำ ไม่เช่นนั้น แทนที่จะลดภาระทางการรับรู้ คุณจะมีแต่จะเพิ่มมันเท่านั้น
บทสรุป
การค้นหาเป็นกิจกรรมพื้นฐานและเป็นองค์ประกอบสำคัญในการสร้างแอปพลิเคชันหรือเว็บไซต์ที่มีข้อมูลมากมาย แม้แต่การเปลี่ยนแปลงเล็กๆ น้อยๆ เช่น ขนาดของช่องหรือการระบุสิ่งที่ควรป้อน ก็สามารถปรับปรุงการใช้งานการค้นหาและ UX โดยรวมได้อย่างมาก
ทักทายผู้อ่านและสมาชิกของเว็บไซต์ทุกคน วันนี้ฉันจะพูดถึงวิธีสร้างแบบฟอร์มการค้นหา HTML ที่มีสไตล์สำหรับเว็บไซต์
เว็บไซต์และบล็อกส่วนใหญ่ที่มีข้อมูลหลากหลายจำนวนมากใช้แบบฟอร์มดังกล่าว ช่วยให้ผู้เยี่ยมชมค้นหาบทความที่ต้องการโดยใช้คำหลัก ฉันคิดว่าทุกคนเคยเห็นพวกเขาแล้ว
จากมุมมองของเบราว์เซอร์ นี่เป็นรูปแบบ HTML ธรรมดาที่มีสององค์ประกอบ: ช่องข้อความและปุ่มที่ส่งคำขอ บางครั้งอาจไม่มีปุ่มให้กรอกแบบฟอร์มโดยกดปุ่ม Enter
ตัวอย่างเช่น ฉันนำผลงานชิ้นหนึ่งจาก premiumpixels.com นี่คือลิงค์ไปยังโพสต์นั้นเอง ไฟล์ PSD ฟรีที่มีรูปร่างหกประเภทนี้มีลักษณะเหมือนภาพด้านล่าง คุณสามารถดาวน์โหลด PSD ได้จากไซต์นั้น เนื่องจากมีการแจกจ่ายฟรี
เราจะจำกัดตัวเองให้สร้างเวอร์ชันสว่างและมืด เนื่องจากเวอร์ชันที่สามเป็นสีน้ำเงินและคล้ายกับเวอร์ชันสว่างมาก
ในที่สุดสิ่งที่เราได้รับดูด้านล่าง:

อย่างที่ฉันบอกไปแล้วว่าโค้ด HTML เป็นรูปแบบที่มีองค์ประกอบอินพุตสองรายการ เพื่อความสะดวกในการออกแบบ ฉันจึงรวมแต่ละส่วนไว้ในบล็อก div
สำหรับการออกแบบทุกประเภท รหัสนี้จะเหมือนกัน
ผู้ที่เคยทำงานกับ Drupal 7 อาจเห็นว่าโครงสร้างนี้คล้ายกับแบบฟอร์มการค้นหามาตรฐานใน Drupal 7 มากนั่นเอง หากคุณฝังการออกแบบนี้ลงในไซต์ของคุณโดยใช้ CMS นี้ คุณไม่จำเป็นต้องเปลี่ยนแปลงสิ่งใดในเอาต์พุต HTML (ยกเว้นตัวยึดตำแหน่ง ดูด้านล่าง)
สำหรับช่องป้อนข้อมูลเราตั้งค่าแอตทริบิวต์ตัวยึดตำแหน่ง ค่าของแอตทริบิวต์นี้จะแสดงอยู่ภายในช่องป้อนข้อมูล และจะหายไปเมื่อช่องรับโฟกัส คุณสมบัติที่สะดวกมาก
ตามค่าเริ่มต้น แบบฟอร์มการค้นหาทั้งหมดนี้จะดูแตกต่างออกไปในเบราว์เซอร์ต่างๆ และไม่ทันสมัยมากนักในทุกที่ ตัวอย่างเช่น ลักษณะที่ปรากฏใน Opera และ Safari แสดงไว้ด้านล่าง:

ดังนั้นเราจึงไม่สามารถทำได้หากไม่มีเครื่องหมายสไตล์ มาดูสไตล์ของรุ่นไฟกลมกันดีกว่า คุณต้องแทรกโค้ดต่อไปนี้ลงในไฟล์ CSS:
#search-block-form( width:248px; height:28px; border-radius:15px; border:#c9c9c9 solid 1px; background:url(images/searchBg.png) ซ้ายบน ซ้ำ-x; ) .focus-active( border-color:#aaa !important; พื้นหลัง:#fff !important; ) #search-block-form input( padding:0; margin:0; display:block; border:none; :100%; height:100%; ) #search-block-form .form-actions( width:28px; height:28px; float:left; พื้นหลัง:url(images/searchIcon.png) 5px 2px no-repeat; ) #search-block-form .form-actions input:hover( cursor:pointer; ) #search-block-form .form-actions input( overflow:hidden; text-indent:-9999px; ) #search-block-form form-item( width:210px; padding:0px 5px; float:right; height:28px; ) #search-block-form .form-item input ( Font:13px/16px "Trebuchet MS", Arial, Helvetica, sans- serif; color:#222; height:auto !important; .placeholder(สี:#cbcbcb !สำคัญ;)
ลองดูตามลำดับและรายละเอียดเพิ่มเติม ขั้นแรก เราตั้งค่าฟอร์มด้วยตัวระบุ #search-block-form ขนาด สีของเส้นขอบ และการปัดเศษมุม
#search-block-form( width:248px; height:28px; border-radius:15px; border:#c9c9c9 solid 1px; พื้นหลัง:url(images/searchBg.png) ซ้ายบน ซ้ำ-x; )
องค์ประกอบภายในทั้งหมดจะไม่มีสีพื้นหลังหรือเส้นขอบ ดังนั้นเราจะแทนที่คุณสมบัติเริ่มต้นทั้งหมดในแท็กอินพุตทั้งสอง
#search-block-form input( padding:0; margin:0; display:block; border:none; เค้าร่าง:none; พื้นหลัง:none; ความกว้าง:100%; ความสูง:100%; )
หากเป็นไปได้ เราจะตั้งค่าการออกแบบของ div ซึ่งองค์ประกอบต่างๆ ถูกรวมไว้ ไม่ใช่ของ div เอง
บล็อก form-actions จะติดอยู่ทางด้านซ้าย และ form-item block จะติดอยู่ทางด้านขวา ปุ่มส่งแบบฟอร์มมีข้อความ แต่เราไม่ต้องการมัน ดังนั้นเราจึงลบมันออกโดยใช้วิธีที่ทราบกันดีดังต่อไปนี้
#search-block-form .form-actions อินพุต ( ล้น: ซ่อน; เยื้องข้อความ: -9999px; )
#search-block-form .form-item input( font:13px/16px "Trebuchet MS", Arial, Helvetica, sans-serif; color:#222; height:auto !important; padding:6px 0; )
ตอนนี้เรามาดูโค้ด JavaScript กัน
/* คัดลอกโค้ดด้านล่างลงในไฟล์ js ของคุณ (จาวาสคริปต์). */ $(document).ready(function(e) ( $("input").placeholder(); $("#search-block-form .form-item input").focus(function())( $ ( "#search-block-form").addClass("focus-active" )).blur(function())( $("#search-block-form").removeClass("focus-active"); ) ); )); /* จบ */
ดูเหมือนว่าเหตุใดจึงจำเป็นต้องใช้ JavaScript ที่นี่ มันเพิ่มสิ่งที่มีประโยชน์บางอย่างเข้าไปจริงๆ
ประการแรก คุณสมบัติตัวยึดตำแหน่งมาพร้อมกับ HTML5 และการรองรับในเบราว์เซอร์รุ่นเก่าทำให้เป็นที่ต้องการอย่างมาก แต่มีวิธีแก้ไขง่ายๆ ในรูปแบบของปลั๊กอิน jQuery jQuery-Placeholder ซึ่งจะให้การสนับสนุนคุณสมบัตินี้ในเบราว์เซอร์ทั้งหมด (รวมถึงแม้แต่ IE6!)
ในการดำเนินการนี้ ให้เชื่อมต่อไฟล์และเปิดใช้งานฟังก์ชันนี้:
$("อินพุต").ตัวยึดตำแหน่ง();
หากเราเชื่อมต่อ jQuery เรียบร้อยแล้ว เราก็สามารถทำอย่างอื่นได้ ตัวอย่างเช่น สมมติว่าเมื่อแบบฟอร์มได้รับการโฟกัส มันจะเปลี่ยนไปในทางใดทางหนึ่ง
สำหรับสิ่งนี้ เราได้สร้างคลาสพิเศษที่เน้นการใช้งาน เมื่อคุณเพิ่มคลาสนี้ลงในแบบฟอร์ม มันจะเปลี่ยนสีพื้นหลังเป็นสีขาวและสีเส้นขอบจะเข้มขึ้นเล็กน้อย แบบฟอร์มจะเริ่มตอบสนองต่อการกระทำของผู้ใช้
เน้นการใช้งาน( border-color:#aaa !important; background:#fff !important; )
คลาส.placeholder จัดรูปแบบข้อความจากแอตทริบิวต์ตัวยึดตำแหน่งในเบราว์เซอร์รุ่นเก่า คลาสนี้สามารถใช้ได้เฉพาะในกรณีที่เราใช้ปลั๊กอิน jQuery เดียวกัน
ตัวยึดตำแหน่ง(color:#cbcbcb !important;)
แค่นั้นแหละ. เราได้สร้างแบบฟอร์มการค้นหาที่ง่ายต่อการรวมเข้ากับเว็บไซต์ส่วนใหญ่
เวอร์ชันอื่นๆ ไม่ได้แตกต่างกันมากนัก ดูซอร์สโค้ดของหน้าสาธิต มีความคิดเห็นที่จำเป็น
นั่นคือทั้งหมดสำหรับวันนี้ เขียนความคิดเห็นสิ่งที่คุณต้องการอ่านในโพสต์บล็อกใหม่และสมัครรับ RSS และเป็นคนแรกที่ได้รับข้อมูลเกี่ยวกับการอัปเดตไซต์!
บรรทัดค้นหาประกอบด้วยช่องข้อความและปุ่ม Enter ดูเหมือนว่าการออกแบบนั้นไม่จำเป็นด้วยซ้ำ - ท้ายที่สุดแล้วเรากำลังพูดถึงองค์ประกอบง่ายๆ สององค์ประกอบ แต่บนไซต์ที่มีเนื้อหาจำนวนมาก แถบค้นหามักเป็นองค์ประกอบการออกแบบที่ผู้เยี่ยมชมใช้มากที่สุด เมื่อเปิดไซต์ที่มีสถาปัตยกรรมค่อนข้างซับซ้อน ผู้ใช้จะหันไปที่แถบค้นหาทันทีเพื่อไปยังจุดหมายปลายทางอย่างรวดเร็วและไม่ลำบาก และทันใดนั้น ปรากฎว่าการออกแบบเส้นนั้นมีความสำคัญมาก
ในบทความนี้ เราจะมาดูกันว่าสามารถปรับปรุงได้อย่างไร เพื่อให้ผู้ใช้ใช้เวลาน้อยที่สุดในการไปยังสิ่งที่เขากำลังมองหา
แนวทางปฏิบัติที่ดีที่สุด1. ใช้ไอคอนรูปแว่นขยายอย่าลืมเพิ่มเครื่องหมายภาพลงในแถบค้นหา - ไอคอนพร้อมแว่นขยาย ตามคำจำกัดความแล้ว ไอคอนคือการแสดงภาพของวัตถุ การกระทำ หรือแนวคิด มีไอคอนจำนวนหนึ่งซึ่งผู้ใช้ส่วนใหญ่อ่านความหมายได้ รูปภาพที่มีแว่นขยายอยู่ในหมวดหมู่นี้โดยเฉพาะ
ผู้ใช้รับรู้ข้อมูลที่ส่งผ่านไอคอน แม้ว่าจะไม่มีคำบรรยายก็ตาม
คำแนะนำ: ใช้รูปภาพเวอร์ชันแผนผังที่ง่ายที่สุด ยิ่งรายละเอียดกราฟิกน้อยเท่าไร ระบบก็จะจดจำสัญลักษณ์ได้ดีขึ้นเท่านั้น
2. วางแถบค้นหาในตำแหน่งที่มองเห็นได้
เนื่องจากฟังก์ชันการค้นหามีความสำคัญมากสำหรับไซต์หรือแอปพลิเคชัน จึงควรดึงดูดสายตา เพราะสามารถนำผู้ใช้ไปยังหน้าที่ต้องการได้ในวิธีที่สั้นที่สุด

ในภาพด้านซ้ายฟังก์ชั่นการค้นหาจะซ่อนอยู่ด้านหลังไอคอน
สิ่งสำคัญคือต้องแสดงช่องป้อนข้อความทั้งหมด: หากซ่อนอยู่หลังไอคอน ฟังก์ชั่นการค้นหาจะสังเกตเห็นได้น้อยลงและการโต้ตอบจะต้องอาศัยความพยายามเพิ่มเติมจากผู้ใช้

หลีกเลี่ยงการใช้การขยายตามลำดับสำหรับฟังก์ชันการค้นหา เนื่องจากจะซ่อนบริบท
3. ให้ปุ่มดำเนินการแก่แถบค้นหา
การมีปุ่มช่วยสื่อให้ผู้คนรู้ว่าพวกเขาเหลืออีกเพียงขั้นตอนเดียวในการดำเนินการให้เสร็จสิ้น แม้ว่าพวกเขาจะตัดสินใจกด Enter เพื่อดำเนินการขั้นตอนนั้นให้เสร็จสิ้นก็ตาม
คำแนะนำ: อย่าทำให้ปุ่มค้นหาเล็กเกินไป เพื่อที่ผู้ใช้จะได้ไม่ต้องกำหนดเป้าหมายด้วยเคอร์เซอร์ ยิ่งใช้พื้นที่มากเท่าใด สังเกตและคลิกได้ง่ายขึ้นเท่านั้น
ให้ผู้ใช้สามารถเริ่มการค้นหาได้โดยการกดปุ่ม Enter หรือโดยการคลิกปุ่ม หลายๆ คนยังคงมีนิสัยชอบกดปุ่มเพื่อเริ่มกระบวนการ
4. เพิ่มแถบค้นหาในทุกหน้า
คุณควรให้ผู้ใช้สามารถเข้าถึงแถบค้นหาบนหน้าใดก็ได้ของไซต์อย่างสม่ำเสมอ ท้ายที่สุดแล้ว หากผู้ใช้ไม่เห็นสิ่งที่เขาต้องการ เขาจะพยายามใช้การค้นหาไม่ว่าเขาจะอยู่ที่ไหนก็ตาม
5. ทำให้แถบค้นหาเรียบง่าย
เมื่อออกแบบแถบค้นหา ตรวจสอบให้แน่ใจว่าแถบค้นหาคล้ายกันและใช้งานง่าย การศึกษาการใช้งานพบว่าประสบการณ์ผู้ใช้จะดีขึ้นเมื่อการตั้งค่าการค้นหาขั้นสูงถูกซ่อนไว้ตามค่าเริ่มต้น ด้วยการแสดงคำเหล่านี้ (ดังตัวอย่างการค้นหาแบบบูลีนด้านล่าง) คุณเสี่ยงต่อการสร้างความสับสนให้กับผู้ที่พยายามป้อนข้อความค้นหา

การค้นหาแบบบูลีน
6. วางแถบค้นหาในตำแหน่งที่ผู้คนคาดว่าจะเห็น
เป็นเรื่องไม่ดีเมื่อผู้ใช้ถูกบังคับให้มองหาแถบค้นหา - ซึ่งหมายความว่าแถบค้นหาไม่ดึงดูดสายตาและหลงทางในหน้าเว็บ
ภาพประกอบด้านล่างนำมาจากการวิจัยของ A. Dawn Shaikh และ Keisi Lenz แสดงให้เห็นว่าผู้ใช้คาดว่าจะเห็นแถบค้นหาตรงจุดใดบนหน้าจอ ข้อมูลเหล่านี้ได้มาจากการสำรวจผู้ตอบแบบสอบถาม 142 คน การศึกษาพบว่าพื้นที่ที่ดีที่สุดคือมุมบนขวาและมุมซ้ายบนของหน้าจอ ซึ่งผู้ใช้มักจะพบแถบค้นหาโดยใช้รูปแบบ F มาตรฐาน

ภาพประกอบจะแสดงบริเวณใดของหน้าจอที่ผู้คนมักจะมองหาแถบค้นหาก่อน มุมขวาบนยังคงเป็นผู้นำ
ดังนั้น วางแถบค้นหาไว้ที่มุมขวาบนหรือตรงกลางด้านบนของหน้าจอ วิธีนี้ทำให้คุณมั่นใจได้ว่าตำแหน่งของแถบค้นหาจะเป็นสิ่งที่ผู้ใช้คาดหวัง
บนไซต์ Youtube ที่เต็มไปด้วยเนื้อหา แถบค้นหาจะอยู่ที่กึ่งกลางด้านบนของหน้าจอ
คำแนะนำ:
- ตามหลักการแล้ว แถบค้นหาควรพอดีกับการออกแบบโดยรวมของหน้าโดยรวม แต่ในขณะเดียวกันก็โดดเด่นเล็กน้อยในกรณีที่ผู้ใช้ต้องการ
- ยิ่งคุณมีเนื้อหาในไซต์ของคุณมากเท่าใด แถบค้นหาของคุณควรโดดเด่นมากขึ้นเท่านั้น หากการค้นหาเป็นฟังก์ชันหลักสำหรับไซต์ของคุณ อย่าละเลยการใช้คอนทราสต์ ช่องป้อนข้อมูลและไอคอนควรโดดเด่นทั้งในพื้นหลังและในองค์ประกอบที่อยู่รอบๆ
ช่องป้อนข้อมูลที่สั้นเกินไปถือเป็นข้อผิดพลาดทั่วไปในหมู่นักออกแบบ แน่นอนว่าสิ่งนี้จะไม่ป้องกันผู้ใช้จากการป้อนข้อความค้นหาแบบยาว แต่จะมองเห็นได้เพียงบางส่วนเท่านั้นและนี่เป็นสิ่งที่ไม่ดีจากมุมมองการใช้งานเนื่องจากจะทำให้กระบวนการตรวจสอบและแก้ไขข้อความที่ป้อนมีความซับซ้อน ในความเป็นจริง เมื่อแสดงอักขระน้อยเกินไปในแถบค้นหา ผู้ใช้จะถูกบังคับให้ใช้ข้อความค้นหาที่สั้นและไม่ชัดเจน เพียงเพราะข้อความที่ยาวจะทำให้อ่านซ้ำได้ยากและไม่สะดวก หากขนาดฟิลด์สอดคล้องกับความยาวของคำขอที่คาดไว้ การทำงานกับคำขอเหล่านั้นก็จะง่ายขึ้นมาก
กฎทั่วไปคือ บรรทัดอินพุตควรมีความยาว 27 อักขระ (เพียงพอสำหรับ 90% ของข้อความค้นหา)

Amazon มีสตริงการค้นหาที่มีความยาวเหมาะสม
คำแนะนำ: พิจารณาใช้สตริงที่ขยายเมื่อคลิก วิธีนี้ทำให้คุณสามารถบันทึกพื้นที่หน้าจอได้ในขณะที่ยังคงให้สัญญาณภาพเพียงพอสำหรับผู้ใช้ในการค้นหาฟิลด์และดำเนินการค้นหาอย่างรวดเร็ว

8. ใช้กลไกการเติมข้อความอัตโนมัติ
กลไกการเติมข้อความอัตโนมัติช่วยให้ผู้ใช้เลือกข้อความค้นหาที่ต้องการโดยพยายามคาดการณ์ตามส่วนของข้อความที่ป้อนไว้แล้ว ไม่จำเป็นต้องเร่งกระบวนการ แต่เพื่อแนะนำผู้ใช้และช่วยเขากำหนดคำขออย่างถูกต้อง ผู้ใช้โดยเฉลี่ยมีปัญหาใหญ่ในเรื่องนี้ ถ้าเขาไม่พบสิ่งที่เขากำลังมองหาในครั้งแรก ความพยายามครั้งต่อไปมักจะล้มเหลว บ่อยครั้งผู้คนก็ยอมแพ้ การเติมข้อความอัตโนมัติ - หากกำหนดค่าไว้อย่างดี - จะสนับสนุนให้ผู้ใช้ใช้ข้อความค้นหาที่เกี่ยวข้องมากขึ้น
เครื่องมือค้นหาของ Google เชี่ยวชาญรูปแบบนี้เป็นอย่างดี โดยเปิดตัวครั้งแรกในปี 2008 ผู้ใช้มักจะใช้คำค้นหาเดียวกันหลายครั้ง ดังนั้น Google ช่วยประหยัดเวลาและปรับปรุงประสบการณ์ผู้ใช้ด้วยการจัดเก็บประวัติการค้นหา
คำแนะนำ:
- ตรวจสอบให้แน่ใจว่าคุณลักษณะป้อนอัตโนมัติมีประโยชน์จริง หากทำไม่ดีจะมีแต่กวนใจและทำให้ผู้ใช้สับสนเท่านั้น ดังนั้น ให้ใช้การแก้ไขอัตโนมัติ การจดจำรูท และการป้อนข้อความแบบคาดเดาเพื่อสร้างคุณภาพของเครื่องมือ
- เสนอตัวเลือกการเติมข้อความอัตโนมัติโดยเร็วที่สุด (หลังจากอักขระตัวที่สาม) เพื่อแนะนำข้อมูลที่ต้องการทันทีและช่วยให้ผู้ใช้ไม่ต้องป้อนข้อมูลที่ไม่จำเป็น
- แสดงไม่เกิน 10 ตัวเลือก (และอย่าใช้แถบเลื่อน) เพื่อไม่ให้ผู้ใช้มีข้อมูลมากเกินไป
- ตั้งค่าการนำทางด้วยแป้นพิมพ์ผ่านรายการตัวเลือก เมื่อถึงจุดสุดท้ายแล้ว ผู้ใช้ควรจะสามารถไปยังจุดเริ่มต้นได้ เมื่อกดปุ่ม Esc รายการก็จะยุบลง
- แสดงความแตกต่างระหว่างข้อความที่ป้อนกับข้อมูลที่เสนอ ตัวอย่างเช่น ข้อความที่ป้อนมีแบบอักษรมาตรฐาน แต่ส่วนของตัวเลือกที่กรอกโดยอัตโนมัติจะมีแบบอักษรตัวหนา

การเติมข้อความอัตโนมัติช่วยประหยัดเวลาของผู้ใช้และยังสามารถแนะนำถ้อยคำที่ดีกว่าอีกด้วย
9. ทำให้ชัดเจนว่าคุณมองหาอะไรได้บ้าง
การแสดงตัวอย่างคำค้นหาในช่องป้อนข้อมูลเป็นความคิดที่ดีที่จะแจ้งให้ผู้ใช้ทราบอย่างชัดเจนว่าพวกเขาสามารถใช้คุณลักษณะนี้เพื่ออะไรได้ หากผู้ใช้สามารถค้นหาโดยใช้เกณฑ์ที่แตกต่างกันได้ ให้บอกเขาเกี่ยวกับเรื่องนี้โดยใช้รูปแบบพิเศษ (เช่นตัวอย่างจาก IMDB ด้านล่าง) HTML5 ทำให้ง่ายต่อการเพิ่มข้อความที่จะปรากฏในแถบค้นหาที่ไม่ได้ใช้งานตามค่าเริ่มต้น
คำแนะนำ: จำกัดตัวเองด้วยคำพูดไม่กี่คำ ไม่เช่นนั้น แทนที่จะลดภาระทางการรับรู้ คุณจะมีแต่จะเพิ่มมันเท่านั้น
บทสรุป
การค้นหาเป็นกิจกรรมพื้นฐานและเป็นองค์ประกอบสำคัญในการสร้างแอปพลิเคชันหรือเว็บไซต์ที่มีข้อมูลมากมาย แม้แต่การเปลี่ยนแปลงเล็กๆ น้อยๆ เช่น ขนาดของช่องหรือการระบุสิ่งที่ควรป้อน ก็สามารถปรับปรุงการใช้งานการค้นหาและ UX โดยรวมได้อย่างมาก
หากไซต์ของคุณมีเนื้อหาเพียงพอแล้ว คุณต้องคำนึงถึงการค้นหาไซต์ที่สะดวก แน่นอน คุณสามารถใช้เครื่องมือ CMS ในตัวของไซต์ของคุณได้ หรือหากไซต์ของคุณสร้างด้วย HTML ล้วนๆ คุณก็เขียนสคริปต์ที่จะค้นหาไซต์ HTML ได้ แต่มีตัวเลือกที่สามและเหมาะสมกว่าคือการค้นหาไซต์โดยใช้เครื่องมือค้นหา
เหตุใดการค้นหาเว็บไซต์จากเครื่องมือค้นหาจึงมีประสิทธิภาพมากที่สุด มีหลายปัจจัยที่สนับสนุนสิ่งนี้:
- ประการแรกและที่สำคัญที่สุด: เสิร์ชเอ็นจิ้นแม้จะฟังดูเล็กน้อย แต่ก็เชี่ยวชาญในการค้นหา นี่คือเหตุผลที่คุณควรเชื่อถือคุณภาพของอัลกอริธึมการค้นหา
- เครื่องมือค้นหาคำนึงถึงสัณฐานวิทยาของภาษา
- ใช้เคล็ดลับการค้นหา
- การแก้ไขข้อผิดพลาดในคำค้นหา
- การบัญชีสำหรับสถิติการค้นหา
เครื่องมือค้นหา Yandex มีเครื่องมือรวมการค้นหาที่สะดวกและฟรี: Yandex.Search สำหรับไซต์
ดังที่เราได้กล่าวไปแล้ว การค้นหาไซต์จะคำนึงถึงสัณฐานวิทยาของภาษาด้วย เช่น คำนึงถึงรูปแบบต่างๆ ของคำ การสะกดคำ ข้อผิดพลาด การพิมพ์ผิด ฯลฯ การค้นหายานเดกซ์ยังช่วยให้คุณค้นหาได้ไม่เพียง แต่ด้วยคำเฉพาะเท่านั้น แต่ยังรวมถึงคำพ้องความหมายด้วย คุณสามารถสร้างฐานข้อมูลคำพ้องความหมายสำหรับแต่ละคำที่คุณต้องการใช้ในการค้นหา
การค้นหาเว็บไซต์ Yandex มีการตั้งค่าที่ง่ายและยืดหยุ่น คุณสามารถปรับแต่งรูปลักษณ์ได้อย่างง่ายดาย: ปล่อยให้การออกแบบ Yandex มาตรฐานที่คุ้นเคยหรือออกแบบเป็นสีของเว็บไซต์ของคุณ คุณสามารถควบคุมการปรับแต่งได้อย่างเต็มที่ ตั้งแต่รูปลักษณ์ไปจนถึงสไตล์ CSS และองค์ประกอบการค้นหา การค้นหาไม่เพียงดำเนินการในเอกสารข้อความเท่านั้น แต่ยังรวมถึงรูปภาพวิดีโอด้วยซึ่งจะแสดงในหน้าตัวอย่างซึ่งการออกแบบสามารถเปลี่ยนแปลงได้
เมื่อค้นหาบนเว็บไซต์เช่นเดียวกับเมื่อค้นหาผ่านแถบค้นหาบน yandex.ru เมื่อคุณป้อนคำในแถบค้นหาคุณจะได้รับรายการเคล็ดลับที่จะช่วยเร่งกระบวนการค้นหา ยานเดกซ์จะสร้างฐานข้อมูลของคำค้นหาส่วนตัวโดยอัตโนมัติและให้คำแนะนำตามนั้น

สามารถเสริมสตริงการค้นหาด้วยเครื่องมือสำหรับปรับแต่งผลการค้นหา
การค้นหาไซต์จะปรับปรุงและเร่งความเร็วการจัดทำดัชนีของคุณในเครื่องมือค้นหา Yandex และยังช่วยให้คุณสร้างการจัดอันดับหน้าเว็บตามความสำคัญตามผลลัพธ์ที่จะถูกส่งกลับ คุณจะต้องรายงานหน้าเว็บเหล่านี้ไปยัง Yandex เท่านั้น หุ่นยนต์
ในสถิติการค้นหา คุณสามารถดูข้อมูลโดยละเอียดเกี่ยวกับคำค้นหาของผู้เยี่ยมชมเว็บไซต์ในช่วงเวลาที่เลือก
หากต้องการรับแบบฟอร์มการค้นหาเว็บไซต์ของคุณ คุณจะต้องระบุชื่อการค้นหา ที่อยู่เว็บไซต์ และยอมรับข้อกำหนดในการให้บริการ จากนั้นคุณสามารถปรับแต่งลักษณะที่ปรากฏของแบบฟอร์มการค้นหาและลักษณะที่ปรากฏของผลการค้นหาได้ หลังจากนี้คุณจะได้รับโค้ด HTML สำเร็จรูปสำหรับติดตั้งบนเว็บไซต์ของคุณ ดูด้านล่างสำหรับคำแนะนำในการติดตั้งโดยละเอียดเพิ่มเติม
ค้นหาไซต์โดยใช้ Google: ค้นหาไซต์เครื่องมือค้นหาของ Google ยังมีเครื่องมือที่สะดวกสำหรับการค้นหาไซต์ของคุณ: Google Custom Search: ค้นหาเว็บไซต์น่าเสียดายที่ได้รับการชำระเงินแล้ว แต่ก็มีโอกาสที่จะได้รับเงินพิเศษจากการโฆษณา AdSense

สมมติว่าค่าบริการค้นหารายปีสำหรับเว็บไซต์จาก Google มีค่าใช้จ่ายอย่างน้อย 100 ดอลลาร์ ค่าใช้จ่ายขึ้นอยู่กับขนาดของเว็บไซต์ของคุณและจำนวนคำขอรายปีโดยเฉลี่ย

Google Search for work นำเสนอความสามารถในการค้นหาที่กว้างที่สุดแก่คุณ โดยใช้เทคโนโลยีเดียวกับในการค้นหาของ Google Google รับประกันความเกี่ยวข้องในระดับสูง เช่น การปฏิบัติตามคำร้องขอ ฟังก์ชันการทำงาน บูรณาการแบบครบวงจร
มาดูคุณสมบัติหลักของการค้นหาไซต์ของ Google กัน:
- การปรับเปลี่ยนในแบบของคุณ คุณสามารถออกแบบการค้นหาตามที่คุณต้องการ คุณสามารถลบโลโก้ Google และวางของคุณเอง เปลี่ยนสี รูปร่าง โดยทั่วไปรูปลักษณ์ทั้งหมด
- พูดได้หลายภาษา การค้นหาสามารถทำได้ในภาษาใดก็ได้ คุณสามารถตั้งค่าภาษาเริ่มต้นหรือจะถูกตรวจพบโดยอัตโนมัติ
- ผลลัพธ์ที่เอนเอียง คุณสามารถปรับการจัดอันดับและการเลือกผลการค้นหาได้ด้วยตนเอง โดยขึ้นอยู่กับวันที่เผยแพร่ ตัวอย่างเช่น ยิ่งเนื้อหาใหม่เท่าใด อันดับในผลลัพธ์ก็จะยิ่งสูงขึ้นเท่านั้น
- การปรับแต่งตามป้ายกำกับก็เหมือนกับการปรับแต่งผลการค้นหาใน Yandex คุณสร้างหมวดหมู่ของเนื้อหาที่ผู้ใช้ค้นหาหากจำเป็น
- ค้นหารูปภาพและแสดงผลการค้นหาด้วยรูปภาพที่คุณสามารถปรับขนาดได้ ไม่เช่นนั้นรูปภาพจะปรับโดยอัตโนมัติ
- ไม่มีโฆษณา
- การจัดทำดัชนีตามความต้องการเช่น หากคุณเพิ่มเนื้อหาใหม่หรือเปลี่ยนแปลงเนื้อหาเก่า คุณก็สามารถส่งหุ่นยนต์ Google เพื่อบันทึกการอัปเดตได้
- คำพ้องความหมาย แค็ตตาล็อกข้อความค้นหาจะเต็มไปด้วยคำพ้อง การสะกดคำต่างๆ (โตโยต้า โตโยต้า) รวมถึงคำย่อและการถอดรหัสโดยอัตโนมัติ
- เลือก URL สำหรับการเติมข้อความอัตโนมัติ ที่นี่คุณสามารถกำหนดค่าและควบคุมรายการพร้อมท์ที่เปิดสำหรับผู้ใช้เมื่อเขาเริ่มป้อนข้อความค้นหาด้วยตนเอง
- ประโยชน์ของการค้นหาโดย Google ได้แก่ คุณสามารถค้นหาได้ไม่เพียงแค่ไซต์เดียว แต่สามารถค้นหาได้หลายไซต์
- การเชื่อมต่อการค้นหาไซต์กับบริการอื่น ๆ ของ Google คุณจะสามารถติดตามสถิติการค้นหาและพฤติกรรมของผู้เข้าชมได้ และบริการ AdWords จะช่วยให้คุณสร้างรายได้จากการโฆษณา
เมื่อเพิ่มการค้นหาโดย Google ในไซต์ของคุณ คุณจะต้องระบุชื่อ "เครื่องมือค้นหา" คำอธิบาย และระบุไซต์ที่จะดำเนินการค้นหา จากนั้นคุณต้องเลือกการออกแบบแถบค้นหาหลังจากนั้นคุณจะได้รับเชิญให้ลองค้นหา จากนั้นคุณจะได้รับรหัสที่คุณสามารถเพิ่มลงในเว็บไซต์ของคุณได้
คำแนะนำ: วิธีแทรก Yandex.Search ลงในเว็บไซต์ตอนนี้เรามาดูการติดตั้ง Yandex.Search สำหรับเว็บไซต์โดยใช้เว็บไซต์ Nubex ของเราเป็นตัวอย่าง รหัสบริการสามารถแทรกลงใน cms รวมเข้ากับไซต์ หรือคุณสามารถวางรหัสลงในบล็อกที่เหมาะสมของไซต์ก็ได้
1. ไปที่เว็บไซต์ Yandex.Search สำหรับไซต์แล้วคลิกปุ่ม "ติดตั้งการค้นหา"

2. กรอกข้อมูลในช่องที่ต้องกรอก เพิ่มเว็บไซต์ของคุณลงในพื้นที่ค้นหา และอย่าลืมใส่ที่อยู่อีเมลของคุณ หากต้องการเพิ่มไซต์ของคุณลงในพื้นที่ค้นหาได้สำเร็จ ตรวจสอบให้แน่ใจว่าไซต์ของคุณถูกเพิ่มลงใน ไปที่ขั้นตอนที่ 2

3. ทำการตั้งค่าลักษณะที่ปรากฏของแถบค้นหา: สี แบบอักษร มีหรือไม่มีพื้นหลัง ไปที่ขั้นตอนที่ 3

4. ในขั้นตอนที่สาม มีการตั้งค่าที่แม่นยำสำหรับลักษณะของผลการค้นหาและจะอยู่ที่หน้าใด (บนหน้ายานเดกซ์หรือบนเว็บไซต์ของคุณ) ที่ด้านล่างของหน้าจะมีการแสดงตัวอย่างผลลัพธ์ที่คุณสามารถมุ่งเน้นได้ ไปที่ขั้นตอนที่ 4

5. ตรวจสอบประสิทธิภาพการค้นหาบนไซต์ของคุณ และก้าวไปสู่ขั้นตอนต่อไป

6. ตอนนี้คุณต้องคัดลอกรหัสบริการและติดตั้งบนเว็บไซต์ โปรดทราบว่ามีสองรหัสที่แตกต่างกันสำหรับการค้นหาและผลการค้นหา เหตุใดจึงจำเป็น? คุณสามารถตั้งค่าสตริงการค้นหาในช่องเดียวหรือในคอลัมน์ด้านข้าง และแสดงผลลัพธ์ในหน้าอื่นได้ วิธีนี้ผู้ใช้จะถามคำถามและถูกเปลี่ยนเส้นทางไปยังหน้าพร้อมผลลัพธ์
7. โค้ดผลการค้นหามีสองประเภทที่แตกต่างกัน: iframe และ html&css ความแตกต่างคืออะไร? Iframe เป็นตัวเลือกโค้ดที่ง่ายกว่า เหมาะสำหรับไซต์ที่มีการออกแบบที่ซับซ้อน แต่จะจำกัดความสามารถในการปรับแต่งรูปลักษณ์ของผลลัพธ์ Html&CSS - ผลการค้นหาจะได้รับการออกแบบตามสไตล์ CSS ของไซต์ของคุณ และโค้ดจะถูกสร้างขึ้นในโครงสร้างทั้งหมดของหน้าไซต์

8. ไปที่แผงควบคุมของไซต์ เราตัดสินใจติดตั้งแถบค้นหาบนหน้าหลักของเว็บไซต์ของเรา ดังนั้นเราจึงไปที่ส่วน "เอกสารของไซต์" -> "คอลัมน์ในหน้าหลัก" และคลิกปุ่ม "สร้างบล็อกข้อความ"

9. ในช่องแทรกข้อความ ให้คลิกปุ่ม "แหล่งที่มา" รหัส HTML ของหน้าจะเปิดขึ้น วางรหัสที่คัดลอกของแบบฟอร์มการค้นหาและผลลัพธ์ที่นี่ คลิกปุ่ม "บันทึก"

10. รีเฟรชหน้าเว็บไซต์ของคุณ แถบค้นหาควรปรากฏขึ้น
บทสรุปเมื่อใช้เครื่องมือค้นหาที่กำหนดเอง ไม่ว่าจะเป็นการค้นหาไซต์ Google หรือ Yandex คุณต้องจำไว้ว่าการค้นหานั้นไม่ได้ดำเนินการบนไซต์ของคุณเช่นนี้ แต่บนหน้าของไซต์ของคุณที่มีอยู่ในดัชนีของ เครื่องมือค้นหาที่เลือก ดังนั้น คุณต้องตรวจสอบให้แน่ใจว่าหน้าทั้งหมดในเว็บไซต์ของคุณที่คุณต้องการให้พร้อมสำหรับการค้นหานั้นเปิดขึ้นเพื่อสร้างดัชนีและรวมอยู่ในดัชนีเครื่องมือค้นหา
เครื่องมือสร้างเว็บไซต์ Nubex มีการค้นหาในตัว ซึ่งสามารถเปิดใช้งานวิดเจ็ตสำหรับแถบด้านข้างได้


























