รูปภาพเชิงโต้ตอบช่วยให้คุณสามารถเน้น เชื่อมโยง และทำให้พื้นที่เฉพาะของรูปภาพเคลื่อนไหวได้ ในบทความนี้ เราจะแสดงวิธีสร้างภาพเชิงโต้ตอบใน WordPress
รูปภาพเชิงโต้ตอบคืออะไรรูปภาพแบบโต้ตอบมีพื้นที่ฮอตสปอต ลิงก์ สี และอื่นๆ ซึ่งแตกต่างจากรูปภาพธรรมดาที่คุณอัปโหลดไปยัง WordPress รูปภาพเชิงโต้ตอบดึงดูดผู้ใช้ด้วยรายละเอียด คุณสามารถเพิ่มคำอธิบายไปยังส่วนต่างๆ ของรูปภาพ เพิ่มลิงก์ไปยังหน้าต่างๆ ไฮไลต์ส่วนต่างๆ ได้

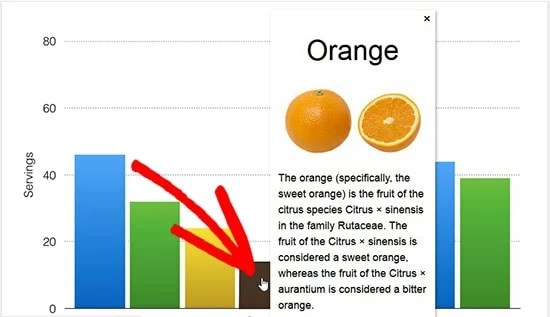
ในภาพนี้ คุณสามารถดูคำอธิบายของผลไม้ได้เมื่อคุณวางเมาส์ไว้เหนือคอลัมน์ที่ต้องการ คุณสามารถใช้รูปภาพเชิงโต้ตอบเหล่านี้เพื่อเพิ่มการมีส่วนร่วมของผู้ใช้และเวลาที่ใช้ในไซต์ของคุณได้
มาดูกันว่าคุณจะดึงดูดความสนใจของผู้เยี่ยมชมโดยใช้รูปภาพเชิงโต้ตอบได้อย่างไร
การสร้างภาพเชิงโต้ตอบใน WordPressสิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน Draw Attention
เมื่อเปิดใช้งานแล้ว คุณจะเห็นประเภทโพสต์แบบกำหนดเองใหม่ในพื้นที่ผู้ดูแลระบบ WordPress ของคุณ ในการสร้างภาพแบบโต้ตอบ คุณต้องไปที่หน้า วาดความสนใจ » เพิ่มใหม่

เริ่มต้นด้วยการเพิ่มชื่อเรื่องสำหรับรูปภาพเชิงโต้ตอบใหม่นี้ เพื่อให้คุณสามารถบันทึกได้อย่างง่ายดาย ในหน้านี้ คุณสามารถสร้างการออกแบบเชิงโต้ตอบสำหรับรูปภาพใหม่หรือรูปภาพที่อัปโหลดก่อนหน้านี้ คุณสามารถเพิ่มรูปภาพใหม่ได้โดยคลิกที่ไอคอนรูปภาพที่อัปโหลด หรือคุณสามารถเลือกรูปภาพจากไลบรารีสื่อ WordPress

จากนั้นคุณจะต้องคลิกปุ่ม "เผยแพร่"
เมื่อเผยแพร่แล้ว ปลั๊กอินจะช่วยให้คุณสามารถแก้ไขภาพและไฮไลต์พื้นที่เฉพาะ เพิ่มสี ลิงก์ วาดพื้นที่ฮอตสปอต และอื่นๆ อีกมากมาย คุณสามารถเลื่อนไปที่พื้นที่ "พื้นที่ฮอตสปอต" และขยายพื้นที่ดูเพื่อดูตัวอย่างได้
เพียงเลื่อนเมาส์แล้วคลิกบนภาพ คุณสามารถเลือกพื้นที่ฮอตสปอตและขยายเพื่อสร้างการเลือกได้อย่างง่ายดาย
หลังจากร่างพื้นที่ฮอตสปอตแล้ว คุณต้องเลื่อนลงไปที่รายการแบบเลื่อนลง "การกระทำ" และเลือกการกระทำสำหรับพื้นที่ที่เลือกในรูปภาพ หากคุณเลือกแสดงข้อมูลเพิ่มเติม คุณสามารถเพิ่มคำอธิบายเพื่ออธิบายพื้นที่ฮอตสปอตในภาพได้ คุณสามารถเพิ่มลิงก์ไปยังพื้นที่ที่เลือกได้โดยใช้ตัวเลือก "ไปที่ URL"

คุณยังสามารถจัดการการตั้งค่าทั่วไปและจัดรูปแบบลิงก์ การดำเนินการ ข้อความ พื้นหลังข้อมูล ฯลฯ การตั้งค่าเหล่านี้สามารถช่วยทำให้รูปภาพมีการโต้ตอบมากขึ้น

จากนั้นคุณจะต้องคลิกปุ่ม "อัปเดต" และคัดลอกรหัสย่อและเพิ่มลงในโพสต์หรือหน้า WordPress ของคุณ

ปลั๊กอินช่วยให้คุณสร้างรูปภาพเชิงโต้ตอบได้มากเท่าที่คุณต้องการ โดยใช้รูปภาพที่อัปโหลดก่อนหน้านี้หรือรูปภาพใหม่

หากคุณทำงานบนหลายไซต์และต้องการนำเข้า/ส่งออกรูปภาพเชิงโต้ตอบ ต้องใช้ปลั๊กอิน Draw Attention เดียวกันบนทั้งสองไซต์
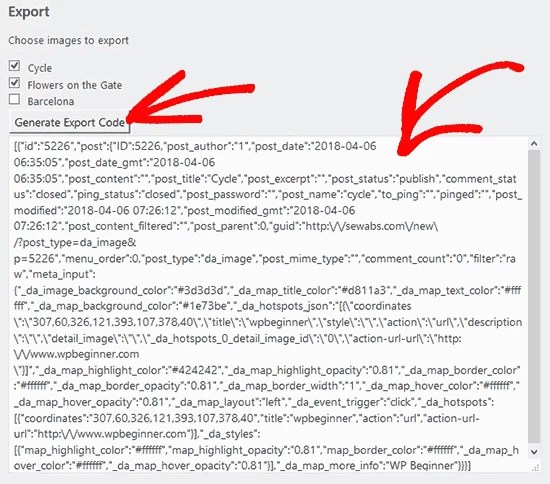
ในเว็บไซต์แรก คุณต้องไปที่หน้า " " และทำเครื่องหมายรูปภาพที่คุณต้องการส่งออก จากนั้นคลิกปุ่ม "สร้างรหัสส่งออก" และคัดลอกรหัส

หลังจากนั้นไปที่เว็บไซต์ต่อไปนี้และตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งานปลั๊กอิน Draw Attention แล้ว จากนั้นไปที่หน้า “ดึงความสนใจ” นำเข้า/ส่งออก” จากผู้ดูแลระบบ WordPress และวางโค้ดลงในช่องนำเข้า

คลิกปุ่ม "นำเข้า" รูปภาพของคุณจะถูกนำเข้า พร้อมด้วยรายละเอียดเชิงโต้ตอบทั้งหมดที่เพิ่มไว้ก่อนหน้านี้
รูปภาพที่คลิกได้เหล่านี้ดีสำหรับ WordPress SEO และจะดึงดูดผู้เยี่ยมชมเว็บไซต์ของคุณมากขึ้น อย่างไรก็ตาม เราขอแนะนำให้บีบอัดรูปภาพก่อนอัปโหลดเพื่อปรับปรุงประสิทธิภาพของไซต์
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีสร้างภาพเชิงโต้ตอบใน WordPress
การดึงดูดความสนใจเป็นองค์ประกอบหนึ่งของสูตรการขาย
A-Attention - ความสนใจ
ฉัน - ดอกเบี้ย - ดอกเบี้ย
D - ความปรารถนา - ความปรารถนา
เอ - พระราชบัญญัติ - การกระทำ
อันดับแรก เราต้องดึงดูดความสนใจ จากนั้นกระตุ้นความสนใจและความปรารถนา และสุดท้าย กระตุ้นให้เกิดการกระทำ เนื่องจากทุกสิ่งในโลกนี้ไม่ทางใดก็ทางหนึ่งเชื่อมโยงกับการขาย ทุกๆ วันเราจึงต้องดึงดูดความสนใจของผู้อื่นมาที่ตัวเราเอง ต่อความคิดสร้างสรรค์ของเรา ต่อผลิตภัณฑ์ของเรา ต่อธุรกิจของเรา เพื่อหาวิธีดำเนินการให้ดีขึ้น เราใช้คำแนะนำของเพื่อนและเพื่อนร่วมงาน ดูบนอินเทอร์เน็ต เรียนรู้จากผู้เชี่ยวชาญ และใช้ประสบการณ์เชิงปฏิบัติของเรา

ดังที่คุณทราบ ชีวิตมีการเปลี่ยนแปลงอย่างรวดเร็วและทุกวัน และเราแทบจะไม่สามารถติดตามวิธีการและวิธีการใหม่ล่าสุดในการดึงดูดความสนใจด้วยตัวเราเองได้ Tip Box มีข่าวดีสำหรับผู้อ่านในวันนี้ - ด้วยความช่วยเหลือจากการถ่ายภาพเชิงโต้ตอบ คุณสามารถใช้ทุกช่องทางในการโปรโมตของคุณได้
เป็นข้อเท็จจริงที่คุ้นเคยกันว่าภาพถ่ายดึงดูดความสนใจ และภาพถ่ายต้นฉบับที่น่าสนใจและแปลกตาก็ดึงดูดความสนใจมากยิ่งขึ้น ลองเพิ่มลิงก์ที่ใช้งานไปยังรูปภาพ รูปภาพ หรือรูปภาพ จากนั้นคุณจะเปลี่ยนลิงก์เหล่านั้นให้เป็นองค์ประกอบข้อมูล ไม่รู้เป็นยังไงบ้าง? ฉันจะให้คำแนะนำแก่คุณ
มีบริการที่ยอดเยี่ยมสำหรับสิ่งนี้ Thinglink.com คุณสามารถวางลิงก์ที่ใช้งานอยู่บนรูปภาพได้ด้วยความช่วยเหลือของบริการนี้
ก่อนอื่นมาตอบคำถามว่าใครต้องการสิ่งนี้? โดยธรรมชาติแล้วไม่ใช่ทุกคน บริการนี้ถูกใช้อย่างประสบความสำเร็จโดยศิลปิน นักดนตรี บุคคลที่มีชื่อเสียงและเป็นที่นิยม ร้านค้าออนไลน์ และเว็บไซต์ของบริษัท โดยทั่วไปแล้ว ทุกคนที่ต้องการแสดงตนให้เป็นที่รู้จักในที่สาธารณะ โดยทั่วไปแล้วรายการจะถือว่าเหมาะสม
หากคุณมีสิ่งที่จะแสดงและจำเป็นต้องพูดคุยเกี่ยวกับสิ่งนั้น สิ่งนี้คือสิ่งที่คุณต้องการ อย่างที่คุณเห็น ทุกอย่างที่ชาญฉลาดนั้นเรียบง่าย: คุณสามารถถ่ายรูป ฝังลิงก์ วิดีโอ เสียง การเชื่อมต่อโซเชียลของคุณ และทำให้มันโต้ตอบได้
ThingLink ทำให้รูปภาพของคุณโต้ตอบได้ในการดำเนินการนี้ไปที่บริการ ThingLink อัปโหลดรูปภาพที่ต้องการแล้วใส่ลิงก์และแท็ก (คำอธิบาย) อย่างไรก็ตาม มันเป็นแท็กที่สามารถทำให้รูปภาพของคุณน่าสนใจยิ่งขึ้นและทำให้ผู้ใช้มีความกระตือรือร้นมากขึ้น ดังนั้น ยิ่งคุณสร้างคำอธิบายสำหรับแต่ละลิงก์ให้น่าสนใจมากขึ้นเท่าใด คนก็จะยิ่งอยากคลิกลิงก์มากขึ้นเท่านั้น ฉันวางแผนที่จะแก้ไขแท็กของฉัน หวังว่าแนวคิดที่น่าสนใจจะปรากฏขึ้น
จากบริการนี้ คุณสามารถรับโอกาสขั้นต่ำหรือสูงสุดได้มากเท่าที่คุณต้องการ แน่นอนคุณสามารถฝังภาพถ่ายที่ไม่ธรรมดาที่เกิดขึ้นบนเว็บไซต์ของคุณบนแพลตฟอร์มใดก็ได้ มีแอปพลิเคชันที่คุณสามารถสร้างแท็บบน Facebook ได้และยิ่งไปกว่านั้นคือคุณสามารถอ่านเกี่ยวกับเรื่องนี้ได้ในบล็อกของบริการและดูวิธีการที่จำเป็นในการดำเนินการ
ฉันไม่คิดว่าการเรียนรู้บริการจะใช้เวลามาก ผู้สร้างพยายามสร้างเครื่องมือที่สะดวกและเข้าถึงได้สำหรับการสร้างภาพถ่ายและรูปภาพที่ผิดปกติ ค่อนข้างเป็นไปได้ที่ฉันจะค้นพบบางช่วงเวลาที่ฉันพลาดไปเช่นกัน แต่วันนี้ ฉันสามารถทำให้ตัวเองเป็นที่รู้จักต่อสาธารณะด้วยความช่วยเหลือของภาพถ่ายที่ผิดปกติ และมุมมองของคุณจะถูกสะท้อนให้เห็นในสถิติทันที จำนวนคลิกและลิงก์เพิ่มขึ้นอย่างรวดเร็ว ซึ่งในฐานะผู้เขียนเว็บไซต์ทำให้ฉันพอใจอย่างไม่ต้องสงสัย
คุณจะได้อะไรจากการถ่ายภาพเชิงโต้ตอบ?เพื่อนร่วมงาน คุณสามารถใช้วิธีการโปรโมตที่ยอดเยี่ยมนี้ได้ด้วยความช่วยเหลือของภาพถ่ายที่ไม่ธรรมดาในคลังแสงของคุณ ผู้เยี่ยมชมและผู้อ่านของคุณจะต้องประทับใจ!
ในแกลเลอรีผลงาน คุณจะพบตัวอย่างสำหรับการนำไปใช้งานของคุณเอง
หากต้องการเปลี่ยนแปลง เพิ่ม และแก้ไขลิงก์และแท็กบนเว็บไซต์ของคุณ คุณต้องติดตั้ง ThingLink บนเว็บไซต์ของคุณ
เวอร์ชันฟรีช่วยให้คุณสามารถอัปโหลดภาพได้ 50 ภาพ สำหรับบางคนสิ่งนี้อาจไม่เพียงพอ แต่สำหรับพวกเราหลายคน ฉันคิดว่ามันเพียงพอแล้วสำหรับการเริ่มต้น
คุณสามารถฝังภาพหรือรูปถ่ายของบุคคลอื่นบนเว็บไซต์ของคุณได้
ในรูปภาพกลุ่ม คุณสามารถแท็กบุคคลอื่นได้ด้วยวิธีนี้
เห็นด้วยเพื่อน ๆ เทคโนโลยีเชิงโต้ตอบนี้น่าทึ่งมาก! ช่วยให้สามารถเผยแพร่ข้อมูลเกี่ยวกับเรา ความสนใจ ความสามารถ ความสามารถ และความชอบของเราได้ดียิ่งขึ้น ภาพถ่ายที่ไม่ธรรมดาจะเป็นเครื่องมือที่ยอดเยี่ยมสำหรับเราในการโปรโมตแบรนด์ของเราและอื่นๆ อีกมากมาย สิ่งสำคัญเช่นเคยคือต้องรู้ว่าเมื่อใดควรหยุด ในตัวอย่างหนึ่ง ฉันเห็นลิงก์สั้นๆ ในรูปภาพขนาดใหญ่ แต่มันนำไปสู่จุดที่ต้องการเพื่อดึงดูดความสนใจมากขึ้น
ป.ล. เบาะแส. คุณสามารถค้นหาข้อมูลที่คุณต้องการได้อย่างรวดเร็วในบล็อกของฉัน
โดยสรุป นี่คือตัวอย่างวิธีที่คุณสามารถพูดคุยอย่างน่าสนใจเกี่ยวกับบางสิ่งซึ่งจะดึงดูดความสนใจของหลาย ๆ คนได้อย่างแน่นอน
สวัสดีผู้อ่านเว็บไซต์ Webtoon เป็นเวลาหลายวันแล้วที่ฉันวางแผนที่จะบอกคุณเกี่ยวกับบริการที่น่าสนใจอย่างหนึ่ง แต่น่าเสียดายเนื่องจากไม่มีเวลาฉันจึงเลื่อนออกไปในภายหลัง และในที่สุดฉันก็มีนาทีว่าง วันนี้เราจะพูดถึงบริการที่เรียกว่าซึ่งช่วยให้คุณสามารถสร้างภาพแบบโต้ตอบได้ กล่าวคือ คุณสามารถเพิ่มคำบรรยาย ลิงก์ เสียง วิดีโอ รูปภาพ Flicko ลงในจุดใดก็ได้บนรูปภาพบนเว็บไซต์ของคุณ
มันทำงานเช่นนี้:
มีการเพิ่มสคริปต์ขนาดเล็กลงในไซต์ จุดปรากฏที่ด้านข้างที่มุมซ้ายบนของรูปภาพ บ่งชี้ว่ามีแท็กอยู่ (สำหรับผู้ใช้) และ/หรือความสามารถในการเพิ่มแท็กเหล่านั้น (สำหรับเจ้าของรูปภาพ) หากคุณวางเมาส์ไว้เหนือรูปภาพ แถบเครื่องมือจะปรากฏขึ้นและแท็กถูกเพิ่มลงในรูปภาพแล้ว โดยระบุด้วยจุด หากคุณนำเมาส์ออกจากรูปภาพจะเหลือเพียงจุดที่มุมซ้ายบนเท่านั้นส่วนเกินที่เหลือจะหายไป แต่ละแท็กสามารถใส่คำบรรยายและ (ไม่บังคับ) ลิงก์ได้ ตามค่าเริ่มต้น ใครๆ ก็ไม่สามารถเพิ่มแท็กได้ มีเพียงคุณเท่านั้น ในการดำเนินการนี้ คุณต้องเปิดบริการ Thinglink ในแท็บถัดไปแล้วเข้าสู่ระบบ หากต้องการคุณสามารถเปิดโอกาสในการแท็กรูปภาพเฉพาะให้กับทุกคนได้

ตอนนี้ฉันจะบอกคุณและแสดงให้คุณเห็นอย่างชัดเจนถึงวิธีการสร้างภาพหรือภาพถ่ายเชิงโต้ตอบแล้วเผยแพร่บนเว็บไซต์
ในการเริ่มใช้บริการนี้ คุณต้องลงทะเบียน อย่างน้อยคุณจะได้รับการเตือนเรื่องนี้หลังจากอัปโหลดภาพ คุณสามารถลงทะเบียนด้วยตนเองโดยทำตามขั้นตอนการลงทะเบียนทั่วไป ฉันชอบการอนุญาตผ่านบัญชี Facebook ของฉัน มันง่ายกว่าและเร็วกว่า
หลังจากเข้าสู่ระบบแล้ว คุณจะเห็นว่าคุณสามารถอัปโหลดภาพได้สามวิธี:
1. แน่นอน คุณสามารถอัพโหลดรูปภาพจากคอมพิวเตอร์ของคุณได้
แต่โปรดจำไว้ว่าพื้นที่จัดเก็บรูปภาพเป็นแบบออร์แกนิก ในตอนแรก คุณสามารถอัปโหลดรูปภาพไปยัง Thinglink ได้สูงสุด 10 ภาพ คุณสามารถเพิ่มขีดจำกัดในการดาวน์โหลดรูปภาพได้ มีโปรแกรมการอ้างอิงที่เรียกว่า
หากมีคนลงทะเบียนใช้บริการโดยการคลิกที่ภาพของคุณ คุณจะสามารถอัปโหลดภาพเพิ่มเติมได้อีก 10 ภาพเป็นต้น
2. เพิ่มรูปภาพจากการสั่นไหว
คุณสามารถนำเข้ารูปภาพล่าสุดที่เปิดเผยต่อสาธารณะจากผู้ใช้ Flickr คนใดก็ได้ ในการดำเนินการนี้ เพียงกรอกชื่อผู้ใช้ของคุณแล้วคุณจะเห็นรายการรูปภาพล่าสุด 20 ภาพของคุณ คุณจะสามารถเลือกรูปภาพหนึ่งภาพขึ้นไปเพื่อนำเข้าสู่ Thinglink

เมื่อใช้วิธีการอัพโหลดภาพนี้ คุณจะไม่มีข้อจำกัดเกี่ยวกับจำนวนภาพ
3. ดาวน์โหลดจากเซิร์ฟเวอร์หรือเว็บไซต์บุคคลที่สาม
สิ่งที่คุณต้องทำคือวาง URL รูปภาพลงในช่องแล้วคลิกที่ปุ่ม "แท็กภาพนี้".

ประเภทรูปภาพทั่วไปที่รองรับ ได้แก่ PNG, JPEG, GIF และ BMP ขนาดภาพสูงสุดคือ 5 MB รูปภาพที่มีขนาดใหญ่กว่า 1280x1280 จะถูกปรับขนาด
มาลองสร้างภาพถ่ายเชิงโต้ตอบด้วยกัน
ตัวอย่างเช่น ฉันจะใช้รูปถ่ายของแมวแสนวิเศษตัวนี้

ฉันจะใช้วิธีที่สามที่อธิบายไว้ข้างต้น หรือรูปภาพจะถูกจัดเก็บไว้ในเว็บไซต์
วาง URL ของรูปภาพลงในช่องแล้วคลิกที่ปุ่ม "แท็กภาพนี้"
เราจะได้หน้าต่างแก้ไขนี้:

คลิกที่ใดก็ได้บนภาพเพื่อสร้างแท็ก ตัวอย่างเช่น ฉันเพิ่มห้าแท็ก ในตอนท้ายคลิกที่ปุ่ม "เสร็จสิ้น" สีเขียว

เมื่อใช้ป้ายกำกับ โปรดทราบว่ามีการรองรับบริการจำนวนมากสำหรับการผสานรวม

หากคุณใช้ประโยชน์จากความสามารถในการบูรณาการและบริการ คุณยังสามารถแนบไฟล์เพลงลงในรูปภาพได้! วิธีนี้คุณสามารถสร้างการ์ดเพลงหรือแสดงความคิดเห็นด้วยวาจาได้
ในการตั้งค่ารูปภาพของคุณ คุณสามารถให้สิทธิ์ผู้เยี่ยมชมในการทิ้งเครื่องหมายไว้บนรูปภาพได้
หลังจากที่คุณได้ทำเครื่องหมายบนภาพแล้ว (หากคุณเป็นผู้ดูแลเว็บ) คุณควรแทรกสิ่งนี้ลงในเทมเพลตเว็บไซต์ของคุณ:
__tlid = "214815518232674305"; setTimeout(function())((function(d,t)(var s=d.createElement(t),x=d.getElementsByTagName(t); s.type="text/javascript";s.async=true; s .src=("https:"==document.location.protocol?"https:"http:")+"//www.thinglink.com/jse/embed.js"; x.parentNode.insertBefore( s ,x);))(เอกสาร,"สคริปต์");),0);
เพื่อให้รูปภาพเชิงโต้ตอบทำงานได้ในทุกหน้าของไซต์ของคุณ ขอแนะนำให้แทรกโค้ดนี้ก่อนแท็ก
หากคุณมีบล็อกบน Wordpress, Blogger หรือ Tumblr คุณสามารถใช้ปลั๊กอินสำเร็จรูปได้
เมื่อใช้ตัวเลือก "ฝังรูปภาพ" ผู้คนจะมีโอกาสเพิ่มรูปภาพเชิงโต้ตอบของคุณลงในเว็บไซต์ของตนได้ ใครก็ตามที่ต้องการสามารถแชร์กับเพื่อน ๆ ได้โดยใช้ตัวเลือก "แชร์รูปภาพ"
นั่นไม่ใช่ทั้งหมด เมื่อคุณเข้าสู่บัญชีของคุณ คุณจะพบว่ามีส่วนสถิติที่คุณสามารถดูจำนวนการดูรูปภาพของคุณหรือการคลิกแท็กได้ ฉันคิดว่าคุณคงหาสถิติได้โดยไม่ต้องให้ฉันช่วย
ในบทความนี้ฉันจะบอกคุณเกี่ยวกับปลั๊กอินที่น่าสนใจและแปลกตาที่ช่วยให้คุณสร้างภาพเชิงโต้ตอบได้ ฉันขอเสริมด้วยว่าปลั๊กอินนี้ฟรีและเสถียรโดยสมบูรณ์
รูปภาพแบบโต้ตอบคือรูปภาพที่มีพื้นที่ใช้งานอยู่หลายแห่ง การคลิก (หรือการวางเมาส์เหนือ) ทำให้เกิดเหตุการณ์บางอย่าง เช่น ไปที่ลิงก์หรือแสดงข้อความคำแนะนำเครื่องมือ

ดังนั้น ดาวน์โหลดและติดตั้งปลั๊กอิน ImageLinks Lite บนเว็บไซต์ของคุณ คุณสามารถดาวน์โหลดปลั๊กอินได้จากลิงค์ด้านล่าง
ขั้นแรก ฉันจะบอกวิธีสร้างภาพเชิงโต้ตอบให้คุณทราบ จากนั้นฉันจะอธิบายการตั้งค่าปลั๊กอินทั้งหมด
ไปที่รายการคอนโซล "ImageLinks" ที่ปรากฏขึ้นหลังจากเปิดใช้งานปลั๊กอิน จากนั้นไปที่รายการย่อย "เพิ่มใหม่" ป้อนชื่อรูปภาพแบบโต้ตอบของคุณในช่องด้านบน

เลื่อนลงมาเล็กน้อยแล้วคลิกที่ปุ่ม "ตั้งค่ารูปภาพ"

ตัวโหลดสื่อ WordPress ในตัวจะเปิดขึ้นตรงหน้าคุณ ซึ่งคุณสามารถเลือกรูปภาพที่ดาวน์โหลดไปแล้วหรืออัปโหลดรูปภาพใหม่จากคอมพิวเตอร์ของคุณที่คุณต้องการสร้างแบบโต้ตอบได้ และภาพที่เลือกจะปรากฏในหน้าตัวอย่างสูงขึ้นเล็กน้อยทันที

ตอนนี้เรามาเปลี่ยนรูปภาพนี้ให้เป็นรูปภาพเชิงโต้ตอบกัน ในการดำเนินการนี้ ให้ไปที่แท็บ "ฮอตสปอต" ด้านล่างตัวอย่าง แล้วคลิกไอคอนเครื่องหมายบวกเพื่อเพิ่มจุดโต้ตอบใหม่บนรูปภาพ

จากนั้นกลับไปดูตัวอย่าง คุณจะเห็นจุดปรากฏที่ด้านซ้ายบน

จับมันด้วยเมาส์แล้วเลื่อนไปยังตำแหน่งในรูปภาพที่ควรเป็นจุดโต้ตอบจุดแรก

หลังจากนั้น กลับไปที่ตัวเลือกภายใต้การแสดงตัวอย่างเพื่อตั้งค่าพารามิเตอร์สำหรับจุดนั้น ที่นี่คุณต้องมีส่วน "การตั้งค่าฮอตสปอต" เปิดและกรอกข้อมูลในช่อง "URL ลิงก์" ซึ่งคุณต้องระบุลิงก์ที่คุณจะไปเมื่อคุณคลิกที่จุดนี้บนรูปภาพเชิงโต้ตอบ หากจำเป็น คุณสามารถเปิดใช้งานตัวเลือก "เปิดลิงก์ในหน้าต่างใหม่" เพื่อให้ลิงก์เปิดในแท็บใหม่

ตอนนี้ให้ใส่ใจกับบล็อกการตั้งค่า "การตั้งค่า Popover" ที่นี่คุณสามารถตั้งค่าคำแนะนำเครื่องมือที่จะปรากฏขึ้นเมื่อคุณวางเมาส์ไว้เหนือจุดโต้ตอบ ในการเริ่มต้น ให้เปิดใช้งานตัวเลือก "แสดง Popover" จากนั้นกรอกเนื้อหาของข้อความแจ้งด้านล่างในตัวแก้ไข

ตอนนี้กลับไปที่การแสดงตัวอย่างแล้วคลิกที่ปุ่ม "แสดงตัวอย่าง" เพื่อดูว่าจะมีลักษณะอย่างไรในทางปฏิบัติ

คุณจะเห็นรูปภาพแบบโต้ตอบที่ใช้งานได้อยู่แล้ว ซึ่งคุณสามารถตรวจสอบคำแนะนำเครื่องมือและลิงก์ที่สร้างขึ้นได้

ตอนนี้เป็นที่ชัดเจนแล้วว่าจะเพิ่มจุดโต้ตอบให้กับรูปภาพได้อย่างไร หากต้องการเพิ่มจุดอื่น ให้คลิกที่ปุ่มที่มีไอคอนเครื่องหมายบวก

คุณสามารถเพิ่มจุดจำนวนเท่าใดก็ได้ให้กับรูปภาพ

เมื่อเพิ่มประเด็นทั้งหมดแล้ว ให้คลิกปุ่มเผยแพร่เพื่อบันทึกการเปลี่ยนแปลงของคุณ และใช้รหัสย่อเพื่อเผยแพร่ภาพเชิงโต้ตอบนี้ไปยังไซต์ โพสต์ และเพจของคุณ

ตอนนี้คุณรู้ในแง่ทั่วไปแล้วว่าจะสร้างภาพเชิงโต้ตอบได้อย่างไร ฉันจะดูการตั้งค่าและความสามารถอื่น ๆ ของปลั๊กอิน ดังที่คุณอาจสังเกตเห็น ตัวเลือกทั้งหมดจะแบ่งออกเป็นสองแท็บ “ทั่วไป” และ “ฮอตสปอต” ฉันจะเริ่มต้นด้วยส่วนของแท็บแรก:
- URL รูปภาพ
- จัดเตรียมลิงก์ไปยังรูปภาพแบบโต้ตอบ คุณสามารถระบุรูปภาพจากแหล่งอื่นที่ไม่ใช่ไซต์ของคุณได้
- ขนาดภาพ
- ขนาดภาพ.
- คุณสามารถเลือกธีมสำหรับคำแนะนำเครื่องมือชี้ได้
- แอนิเมชันบนมือถือ
เปิดใช้งานและปิดใช้งานดอทแอนิเมชั่นบนอุปกรณ์มือถือ


























