รูปภาพเชิงโต้ตอบช่วยให้คุณสามารถเน้น เชื่อมโยง และทำให้พื้นที่เฉพาะของรูปภาพเคลื่อนไหวได้ ในบทความนี้ เราจะแสดงวิธีสร้างภาพเชิงโต้ตอบใน WordPress
รูปภาพเชิงโต้ตอบคืออะไรรูปภาพแบบโต้ตอบมีพื้นที่ฮอตสปอต ลิงก์ สี และอื่นๆ ซึ่งแตกต่างจากรูปภาพธรรมดาที่คุณอัปโหลดไปยัง WordPress รูปภาพเชิงโต้ตอบดึงดูดผู้ใช้ด้วยรายละเอียด คุณสามารถเพิ่มคำอธิบายไปยังส่วนต่างๆ ของรูปภาพ เพิ่มลิงก์ไปยังหน้าต่างๆ ไฮไลต์ส่วนต่างๆ ได้

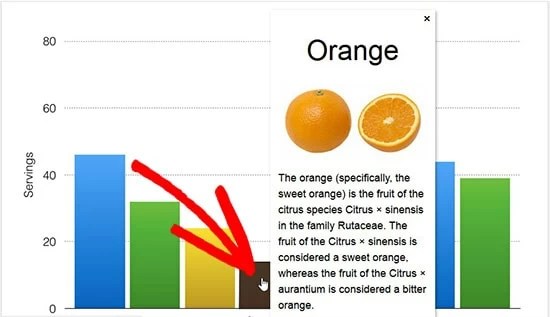
ในภาพนี้ คุณสามารถดูคำอธิบายของผลไม้ได้เมื่อคุณวางเมาส์ไว้เหนือคอลัมน์ที่ต้องการ คุณสามารถใช้รูปภาพเชิงโต้ตอบเหล่านี้เพื่อเพิ่มการมีส่วนร่วมของผู้ใช้และเวลาที่ใช้ในไซต์ของคุณได้
มาดูกันว่าคุณจะดึงดูดความสนใจของผู้เยี่ยมชมโดยใช้รูปภาพเชิงโต้ตอบได้อย่างไร
การสร้างภาพเชิงโต้ตอบใน WordPressสิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน Draw Attention
เมื่อเปิดใช้งานแล้ว คุณจะเห็นประเภทโพสต์แบบกำหนดเองใหม่ในพื้นที่ผู้ดูแลระบบ WordPress ของคุณ ในการสร้างภาพแบบโต้ตอบ คุณต้องไปที่หน้า วาดความสนใจ » เพิ่มใหม่

เริ่มต้นด้วยการเพิ่มชื่อเรื่องสำหรับรูปภาพเชิงโต้ตอบใหม่นี้ เพื่อให้คุณสามารถบันทึกได้อย่างง่ายดาย ในหน้านี้ คุณสามารถสร้างการออกแบบเชิงโต้ตอบสำหรับรูปภาพใหม่หรือรูปภาพที่อัปโหลดก่อนหน้านี้ คุณสามารถเพิ่มรูปภาพใหม่ได้โดยคลิกที่ไอคอนรูปภาพที่อัปโหลด หรือคุณสามารถเลือกรูปภาพจากไลบรารีสื่อ WordPress

จากนั้นคุณจะต้องคลิกปุ่ม "เผยแพร่"
เมื่อเผยแพร่แล้ว ปลั๊กอินจะช่วยให้คุณสามารถแก้ไขภาพและไฮไลต์พื้นที่เฉพาะ เพิ่มสี ลิงก์ วาดพื้นที่ฮอตสปอต และอื่นๆ อีกมากมาย คุณสามารถเลื่อนไปที่พื้นที่ "พื้นที่ฮอตสปอต" และขยายพื้นที่ดูเพื่อดูตัวอย่างได้
เพียงเลื่อนเมาส์แล้วคลิกบนภาพ คุณสามารถเลือกพื้นที่ฮอตสปอตและขยายเพื่อสร้างการเลือกได้อย่างง่ายดาย
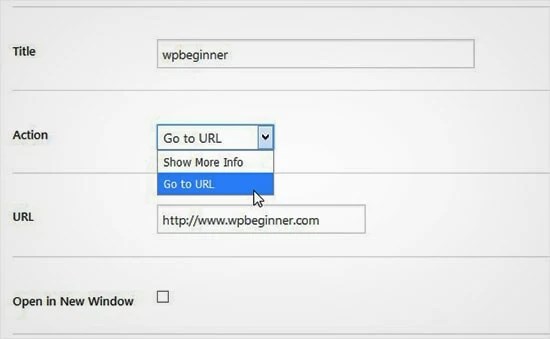
หลังจากร่างพื้นที่ฮอตสปอตแล้ว คุณต้องเลื่อนลงไปที่รายการแบบเลื่อนลง "การกระทำ" และเลือกการกระทำสำหรับพื้นที่ที่เลือกในรูปภาพ หากคุณเลือกแสดงข้อมูลเพิ่มเติม คุณสามารถเพิ่มคำอธิบายเพื่ออธิบายพื้นที่ฮอตสปอตในภาพได้ คุณสามารถเพิ่มลิงก์ไปยังพื้นที่ที่เลือกได้โดยใช้ตัวเลือก "ไปที่ URL"

คุณยังสามารถจัดการการตั้งค่าทั่วไปและจัดรูปแบบลิงก์ การดำเนินการ ข้อความ พื้นหลังข้อมูล ฯลฯ การตั้งค่าเหล่านี้สามารถช่วยทำให้รูปภาพมีการโต้ตอบมากขึ้น

จากนั้นคุณจะต้องคลิกปุ่ม "อัปเดต" และคัดลอกรหัสย่อและเพิ่มลงในโพสต์หรือหน้า WordPress ของคุณ

ปลั๊กอินช่วยให้คุณสร้างรูปภาพเชิงโต้ตอบได้มากเท่าที่คุณต้องการ โดยใช้รูปภาพที่อัปโหลดก่อนหน้านี้หรือรูปภาพใหม่

หากคุณทำงานบนหลายไซต์และต้องการนำเข้า/ส่งออกรูปภาพเชิงโต้ตอบ ต้องใช้ปลั๊กอิน Draw Attention เดียวกันบนทั้งสองไซต์
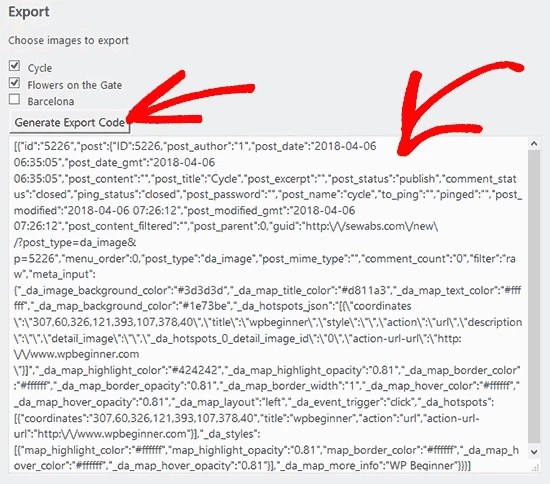
ในเว็บไซต์แรก คุณต้องไปที่หน้า " " และทำเครื่องหมายรูปภาพที่คุณต้องการส่งออก จากนั้นคลิกปุ่ม "สร้างรหัสส่งออก" และคัดลอกรหัส

หลังจากนั้นไปที่เว็บไซต์ต่อไปนี้และตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งานปลั๊กอิน Draw Attention แล้ว จากนั้นไปที่หน้า “ดึงความสนใจ” นำเข้า/ส่งออก” จากผู้ดูแลระบบ WordPress และวางโค้ดลงในช่องนำเข้า

คลิกปุ่ม "นำเข้า" รูปภาพของคุณจะถูกนำเข้า พร้อมด้วยรายละเอียดเชิงโต้ตอบทั้งหมดที่เพิ่มไว้ก่อนหน้านี้
รูปภาพที่คลิกได้เหล่านี้ดีสำหรับ WordPress SEO และจะดึงดูดผู้เยี่ยมชมเว็บไซต์ของคุณมากขึ้น อย่างไรก็ตาม เราขอแนะนำให้บีบอัดรูปภาพก่อนอัปโหลดเพื่อปรับปรุงประสิทธิภาพของไซต์
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีสร้างภาพเชิงโต้ตอบใน WordPress
วันที่ดีสำหรับผู้อ่านสิ่งพิมพ์ปัจจุบันทุกคน บทความวันนี้เกี่ยวข้องกับหัวข้อ "รูปภาพเชิงโต้ตอบ" นี่เป็นเทคโนโลยีที่น่าสนใจทีเดียวที่ทำให้การออกแบบเว็บไซต์มีความหลากหลายและมีชีวิตชีวา และนี่เป็นเพียงโซลูชันที่ยอดเยี่ยมในการดึงดูดความสนใจของผู้ใช้มาที่บริการของคุณ
ฉันจะบอกคุณว่ารูปภาพเชิงโต้ตอบคืออะไร มีการใช้รูปภาพเหล่านี้ที่ไหน และคุณสามารถสร้างรูปภาพที่คล้ายกันของคุณเองได้อย่างไร มาเริ่มกันเลย!
อ๊ะ มีบางอย่างเคลื่อนไหวอยู่ที่นั่น!แล้วคำว่า "ภาพเชิงโต้ตอบ" หมายถึงอะไร? นี่คือภาพที่เมื่อมีการโต้ตอบกับการกระทำใดๆ ของผู้ใช้ จะถูกแก้ไขในลักษณะใดลักษณะหนึ่ง
ในความเป็นจริง เราเจอรูปภาพแบบโต้ตอบได้ทุกวัน ครั้งหนึ่งพวกเขาได้รับความนิยมอย่างมากบนโซเชียลเน็ตเวิร์ก พวกเขาถูกส่งไปให้เพื่อนและคนรู้จักในช่วงปีใหม่เพื่อแสดงความยินดีในวันเกิดและวันหยุดอื่น ๆ
นอกจากนี้ ยังมีการสร้างเกมง่ายๆ สำหรับเด็กด้วยการค้นหาวัตถุในฉากบางฉาก วัตถุที่เคลื่อนไหว ฯลฯ ซึ่งอยู่ในส่วนที่อธิบายไว้ด้วย
การเปลี่ยนรูปภาพเหมาะที่จะใช้ในการนำเสนอ เนื่องจากสามารถใช้เพื่ออธิบายได้อย่างชัดเจน เช่น รายละเอียดบางส่วนของโครงการที่กำลังพัฒนา
อีกตัวเลือกที่น่าสนใจสำหรับการใช้รูปภาพประเภทนี้คือการพัฒนาของ Apple พวกเขาตัดสินใจใส่ภาพเคลื่อนไหวบนเดสก์ท็อปบนโทรศัพท์ และด้วยการเปิดตัว iOS 7 กลไกนี้ได้รับการปรับปรุงเท่านั้น ตอนนี้ iPhone 7 ใช้เลเยอร์อินเทอร์แอคทีฟที่ใช้เอฟเฟกต์พารัลแลกซ์เชิงลึกคุณภาพสูงเมื่อเอียงสมาร์ทโฟน
สิ่งที่น่าสนใจคือ “” ซึ่งจะพับรูปภาพอย่างผิดปกติเมื่อคุณวางเคอร์เซอร์ไว้เหนือรูปภาพ (ตัวอย่างสาธิต) “เอฟเฟกต์โฮเวอร์คำอธิบายภาพ” ซึ่งแสดงข้อมูลเกี่ยวกับรูปภาพ และอื่นๆ อีกมากมาย ตัวอย่างทั้งหมดสามารถพบได้บนเว็บไซต์ข้างต้น

นอกจากนี้ยังมีส่วนเสริมอื่นๆ สำหรับการนำเอฟเฟกต์โฮเวอร์ไปใช้โดยใช้ไลบรารี jQuery ตัวอย่างเช่น ปลั๊กอินที่ทำให้พื้นหลังหลักของรูปภาพเบลอในบางสถานที่ (นี่คือวิธีการใช้ "สปอยเลอร์พร้อมความเบลอ") เอฟเฟกต์ของแว่นขยายภายในวัตถุที่ระบุในรูปภาพ เป็นต้น
ส่วนมากเปิดเผยต่อสาธารณะ ดังนั้นสิ่งที่คุณต้องทำคือค้นหาเอฟเฟกต์ที่เหมาะสมและเชื่อมต่อกับโปรเจ็กต์ของคุณ ฉันอยากจะแนะนำเว็บไซต์ให้กับคุณ มีปลั๊กอินและบทช่วยสอนมากมาย
กรณีทดสอบตอนนี้ได้เวลาใช้รูปภาพเชิงโต้ตอบด้วยตัวเองแล้ว ในการทำเช่นนี้ ฉันใช้ปลั๊กอินที่น่าทึ่ง “Hover and Click Trigger for Circular Elements” เพื่อการฝึกอบรมที่ดีขึ้น โปรดดูบทความอย่างเป็นทางการตามลิงก์
ฉันอยากจะนำเสนอรหัสของฉันให้คุณปรับปรุงตามรสนิยมของฉัน
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | บทความคลิก |
บทความ /* สำหรับการใช้งานปลั๊กอินในอนาคต คุณจะต้องเชื่อมต่อสคริปต์นี้โดยระบุเส้นทางไปยังไฟล์ใน src */ .pic-circle( width: 470px; display: block; height: 470px; border-radius: 49 %; -webkit -border-radius: 49%; -moz-border-radius: 49%; ล้น: ซ่อนอยู่; 9808- 22f0151157ff/KRASIVYE-PLATYa--UKRASHENIE-DLYa-DEVUShEK-I-RADOST-DLYa-MUZhChIN.jpg) ไม่ทำซ้ำตรงกลางขวา; ขนาดพื้นหลัง: ปก; กล่องเงา: ใส่ 0 0 2px 240px rgba (0, 1, 0,.4) สิ่งที่ใส่เข้าไป 0 0 0 7px #ff6970; โครงร่าง: ไม่มี; การเปลี่ยนแปลง: box-shadow 440ms ง่ายต่อการเข้าออก ) .pic-circle:hover( box-shadow: inset 0 0 0 0 rgba( 0 ,0,0,0.6) ใส่ 0 0 0 17px #FFA07A, 0 0 9px rgba(0,0,0,0.9 ) คลิก;
อย่างที่คุณเห็นทุกอย่างเรียบง่ายและดูดี อย่างไรก็ตาม นี่เป็นเพียงขั้นตอนการเตรียมการเท่านั้น ส่วนเสริมนั้นมีประสิทธิภาพมากกว่ามาก หากต้องการใช้งาน คุณต้องเพิ่มสไตล์:
| 1 2 3 4 5 6 | .pic-circle-hover ( กล่องเงา: ใส่ 0 0 0 0 rgba (0,0,0,0.6), ใส่ 0 0 0 17px #FFA07A, 0 0 9px rgba (0,0,0,0.9); ) |
Pic-circle-hover (กล่องเงา: ใส่ 0 0 0 0 rgba (0,0,0,0.6), ใส่ 0 0 0 17px #FFA07A, 0 0 9px rgba (0,0,0,0.9); )
และหลังจากเชื่อมต่อสคริปต์แล้ว ให้วางโค้ด jQuery ซึ่งแสดงอยู่ในหน้าคำอธิบายปลั๊กอินตามลิงก์ด้านบน สคริปต์ใช้การเปลี่ยนแปลงเคอร์เซอร์เป็นตัวชี้เมื่อวางเมาส์เหนือรูปภาพและประมวลผลการคลิกบนรูปภาพ
ฉันตัดสินใจที่จะไม่ทำซ้ำโค้ด jQuery ดังนั้นคุณจึงสามารถคัดลอกได้จากเว็บไซต์อย่างเป็นทางการ แต่ควรให้ความสนใจกับฟังก์ชันนี้เนื่องจากชื่อของคลาสมีการเปลี่ยนแปลง
| 1 2 3 4 5 6 7 8 9 10 11 | $("#circle").circlemouse(( onMouseEnter: function(el) ( el.addClass("pic-circle-hover"); ), onMouseLeave: function(el) ( el.removeClass("pic-circle-hover" "); ), onClick: function(el) ( alert("คลิก"); ) )); |
$("#circle").circlemouse(( onMouseEnter: function(el) ( el.addClass("pic-circle-hover"); ), onMouseLeave: function(el) ( el.removeClass("pic-circle-hover" "); ), onClick: function(el) ( alert("คลิก"); ) ));
และในตอนท้ายของเรื่องราวของฉัน ฉันอยากจะแนะนำหลักสูตรการสอนโดย Evgeniy Popov บน Javascript + jQuery สำหรับผู้เริ่มต้น ทุกอย่างมีรายละเอียดทีละขั้นตอน เข้าใจง่าย สำหรับหุ่นจำลอง
การเพิ่มคำอธิบายประกอบกลายเป็นเรื่องปกติในสิ่งพิมพ์ออนไลน์ทั้งของรัสเซียและต่างประเทศซึ่งเป็นที่นิยมและที่สำคัญที่สุดคือบริการที่ทันสมัยเพื่อจุดประสงค์นี้ ส่วนใหญ่มักจะใช้เพียงอันเดียวซึ่งตามความนิยมได้แนะนำข้อ จำกัด ใหม่ทั้งหมดในเวอร์ชันฟรี - Thinglink
บัญชีฟรีสำหรับบริการนี้ตามที่นักพัฒนาเขียนเองนั้นมีจุดประสงค์เพื่อ "ทดสอบความสามารถของภาพถ่ายเชิงโต้ตอบ" เป็นหลัก แม้ว่าข้อจำกัดหลักที่นี่คือจำนวนการดูภาพประกอบที่เตรียมไว้ - มากถึง 10,000 ครั้งต่อเดือน การสมัครสมาชิกแบบชำระเงิน - โดยไม่มีข้อจำกัด พร้อมฟังก์ชันการวิเคราะห์ในตัว การตั้งค่าลักษณะที่ปรากฏ และไม่มีแท็ก thinglink - เริ่มต้นที่ 20 ดอลลาร์ต่อเดือนต่อผู้ใช้ สำหรับสถาบันการศึกษา เช่นเดียวกับที่มักเกิดขึ้นกับบริการประเภทนี้ มีข้อเสนอที่ได้เปรียบมากกว่า ประการแรก บัญชีฟรีหมายถึงการเข้าถึงพร้อมกันสำหรับนักเรียน 100 คน และการสมัครสมาชิกแบบชำระเงินนั้นถูกกว่ามาก - $35 แต่สำหรับหนึ่งปี
อย่างไรก็ตาม เพื่อทดลองใช้บริการนี้ บัญชีฟรีจะเพียงพอสำหรับเราในครั้งแรก หลังจากลงทะเบียนแล้วเราจะเริ่มสร้างทันที อินเทอร์เฟซของเว็บไซต์ไม่ได้แปลเป็นภาษารัสเซีย ดังนั้นคลิก "สร้าง"
ขั้นแรกเราต้องเลือกฟิลด์สำหรับความคิดสร้างสรรค์ของเรานั่นคือจัดเตรียมรูปภาพที่ต้องการให้กับ Thinglink สามารถดาวน์โหลดได้จากคอมพิวเตอร์หรือนำเข้าผ่านลิงก์จากเว็บไซต์ใดก็ได้ หรือจาก Facebook หรือ Flickr จากฮาร์ดไดรฟ์ของคุณ เพียงลากจาก Explorer ไปยังหน้าต่างเบราว์เซอร์
หลังจากนั้นเราก็เริ่มทำเครื่องหมาย อินเทอร์เฟซบริการแสดงให้ผู้ใช้เห็นความเป็นไปได้ทั้งหมด - ทั้งแบบชำระเงินและฟรี อย่างไรก็ตาม เขาอาจสร้างสิ่งที่ไม่สามารถเข้าถึงได้ให้กับคุณในรูปแบบของปุ่มที่ไม่ใช้งานหรือแขวนไอคอนล็อคเล็ก ๆ ไว้ คุณจะเห็นสิ่งนี้เกือบจะในทันทีหลังจากที่คุณเริ่มทำงานกับภาพ
ตัวอย่างงาน
อัลกอริทึมสำหรับการทำงานกับ Thinglink
ก่อนอื่น ทำเครื่องหมายจุดบนภาพ - เพียงคลิกที่ตำแหน่งที่ต้องการ ถัดไป คุณสามารถเลือกสีของจุดโต้ตอบได้ ในบัญชีแบบชำระเงิน มีตัวเลือกมากมายสำหรับไอคอน
เราเพิ่มเนื้อหาที่จำเป็นลงไป
มีตัวเลือกมากมายสำหรับสิ่งที่เราสามารถแนบกับจุดใดจุดหนึ่งในรูปภาพได้ นี่อาจเป็นรูปภาพขนาดเล็กอีกภาพหนึ่ง (เช่น ส่วนภาพที่ขยายใหญ่ขึ้น) วิดีโอจากไซต์โฮสติ้งยอดนิยม ลิงก์ไปยังเว็บไซต์ ข้อความอิสระ ข้อความพร้อมรูปภาพผ่านลิงก์ กล่าวอีกนัยหนึ่งคือข้อมูลที่แตกต่างกันมากมาย ด้วยการสมัครสมาชิกแบบชำระเงิน คุณยังสามารถเพิ่มการบันทึกเสียงจาก Soundcloud ด้วยการเล่นโดยตรงในหน้าต่างป๊อปอัป และนอกจากนี้ จัดรูปแบบข้อความในคำอธิบายประกอบ แทรกลิงก์และรายการเพิ่มเติมลงในนั้น
อีกทางเลือกหนึ่งในการแนบข้อมูลไปยังจุดหนึ่งคือการค้นหาโดยตรงจากพื้นที่ทำงานที่มุมซ้ายบน บริการค้นหาวัสดุประเภทต่างๆตามคำสำคัญที่คุณระบุ นี่คือวิดีโอจากบริการยอดนิยม เสียง และข้อมูลอื่นๆ อีกครั้ง
แค่นั้นแหละงานของคุณเสร็จแล้ว แน่นอนว่าเราพิจารณาเฉพาะความสามารถด้านเทคนิคของทรัพยากรเท่านั้น คุณสามารถกรอกเนื้อหาและค้นหาโซลูชันที่น่าสนใจที่เหมาะกับวัตถุประสงค์ของคุณผ่านประสบการณ์เท่านั้น เมื่อพิจารณาว่าบริการนี้ค่อนข้างง่ายต่อการเรียนรู้ ก็ถึงเวลาที่จะเริ่มการทดสอบเหล่านี้
หากคุณต้องการลองใช้วิธีอื่นที่ไม่ใช่ Thinglink เพื่อสร้างรูปภาพที่มีคำอธิบายประกอบ คุณสามารถตรวจสอบกลุ่มบริการ Mockflow
นี่คือแพ็คเกจเว็บแอปพลิเคชันทั้งหมดซึ่งรวมถึง AnnotatePro ด้วย
ตัวอย่างงาน
หลักการทำงานคล้ายกับที่กล่าวไว้ข้างต้น AnnotatePro เป็นที่รู้จักน้อยมากใน RuNet แต่แทบจะเรียกได้ว่าทำงานได้น้อยลงอย่างเห็นได้ชัด แต่จะแตกต่างกันบ้างในบางฟังก์ชัน
หากต้องการกำหนดการดำเนินการเฉพาะให้กับการคลิกที่ "ส่วนประกอบ" ให้คลิกปุ่ม "เพิ่มการโต้ตอบ" ที่มุมซ้ายล่าง หลังจากนั้นหน้าต่างจะเปิดขึ้นให้เราเลือกสิ่งที่เราต้องการจากจุดเฉพาะ มีตัวเลือกดังต่อไปนี้: ข้อความ ลิงก์ รูปภาพ วิดีโอ YouTube ชี้บนแผนที่ และแม้แต่การนำเสนอจากบริการ Slideshare ในภาพที่เสร็จแล้ว Youtube น่าจะดูดีที่สุดที่นี่ - เฉพาะเมื่อคุณวางเคอร์เซอร์ไว้เหนือป้ายกำกับที่มีการบันทึกวิดีโอเท่านั้น วิดีโอจะเริ่มเล่นโดยอัตโนมัติ ลิงก์ที่ได้รับมอบหมายน่าเสียดายที่ไม่กลายเป็นตัวอย่าง ข้อความเริ่มต้นมีขนาดเล็กและอยู่บนพื้นหลังสีเทา - อย่างไรก็ตาม สามารถปรับแต่งได้ และรูปภาพที่แทรกลงในคำอธิบายประกอบก็สามารถเปลี่ยนแปลงได้เช่นเดียวกัน
สิ่งที่ทำให้ Annotate.Pro แตกต่างจาก Thinglink อย่างสิ้นเชิงคือสติกเกอร์ ใช่ ใช่ ที่นี่คุณสามารถแทรกคำจารึกเช่น "OMG!" หรือเพียงแค่อีโมติคอนขนาดใหญ่ เช่นเดียวกับแว่นตาและเคราสำหรับภาพบุคคล นอกจากนี้ สติกเกอร์แต่ละชิ้นยังสามารถโต้ตอบได้อีกด้วย
สุดท้ายนี้ ผู้ที่มีฟังก์ชั่นข้างต้นไม่เพียงพอก็สามารถวาดภาพหรือเพิ่มเอฟเฟ็กต์ลงในภาพได้ตามใจชอบ เช่น พิกเซล แว่นขยาย ภาพเบลอ
เพื่อความเป็นอิสระ
หากคุณไม่เห็นด้วยกับการใช้บริการเว็บด้วยเหตุผลใดก็ตามและต้องการทำทุกอย่างตามความสามารถของเว็บไซต์เอง สำหรับ CMS จำนวนมาก คุณสามารถใช้โปรเจ็กต์โอเพ่นซอร์ส - Annotorious ได้ นี่เป็นแอปพลิเคชันฟรีที่คุณต้องติดตั้งบนเว็บไซต์ของคุณ คุณสามารถดูคุณสมบัติที่มีให้ในส่วนสาธิตในแหล่งข้อมูลของนักพัฒนา
และแน่นอน คุณสามารถค้นหาปลั๊กอินยอดนิยมสำหรับแพลตฟอร์มของคุณได้ ซึ่งมีแนวโน้มว่าจะช่วยให้คุณสามารถเพิ่มคำอธิบายประกอบให้กับทั้งข้อความและรูปภาพบนเว็บไซต์ของคุณได้
สวัสดีผู้อ่านเว็บไซต์ Webtoon เป็นเวลาหลายวันแล้วที่ฉันวางแผนที่จะบอกคุณเกี่ยวกับบริการที่น่าสนใจอย่างหนึ่ง แต่น่าเสียดายเนื่องจากไม่มีเวลาฉันจึงเลื่อนออกไปในภายหลัง และในที่สุดฉันก็มีนาทีว่าง วันนี้เราจะพูดถึงบริการที่เรียกว่าซึ่งช่วยให้คุณสามารถสร้างภาพแบบโต้ตอบได้ กล่าวคือ คุณสามารถเพิ่มคำบรรยาย ลิงก์ เสียง วิดีโอ รูปภาพ Flicko ลงในจุดใดก็ได้บนรูปภาพบนเว็บไซต์ของคุณ
มันทำงานเช่นนี้:
มีการเพิ่มสคริปต์ขนาดเล็กลงในไซต์ จุดปรากฏที่ด้านข้างที่มุมซ้ายบนของรูปภาพ บ่งชี้ว่ามีแท็กอยู่ (สำหรับผู้ใช้) และ/หรือความสามารถในการเพิ่มแท็กเหล่านั้น (สำหรับเจ้าของรูปภาพ) หากคุณวางเมาส์ไว้เหนือรูปภาพ แถบเครื่องมือจะปรากฏขึ้นและแท็กถูกเพิ่มลงในรูปภาพแล้ว โดยระบุด้วยจุด หากคุณนำเมาส์ออกจากรูปภาพจะเหลือเพียงจุดที่มุมซ้ายบนเท่านั้นส่วนเกินที่เหลือจะหายไป แต่ละแท็กสามารถใส่คำบรรยายและ (ไม่บังคับ) ลิงก์ได้ ตามค่าเริ่มต้น ใครๆ ก็ไม่สามารถเพิ่มแท็กได้ มีเพียงคุณเท่านั้น ในการดำเนินการนี้ คุณต้องเปิดบริการ Thinglink ในแท็บถัดไปแล้วเข้าสู่ระบบ หากต้องการคุณสามารถเปิดโอกาสในการแท็กรูปภาพเฉพาะให้กับทุกคนได้

ตอนนี้ฉันจะบอกคุณและแสดงให้คุณเห็นอย่างชัดเจนถึงวิธีการสร้างภาพหรือภาพถ่ายเชิงโต้ตอบแล้วเผยแพร่บนเว็บไซต์
ในการเริ่มใช้บริการนี้ คุณต้องลงทะเบียน อย่างน้อยคุณจะได้รับการเตือนเรื่องนี้หลังจากอัปโหลดภาพ คุณสามารถลงทะเบียนด้วยตนเองโดยทำตามขั้นตอนการลงทะเบียนทั่วไป ฉันชอบการอนุญาตผ่านบัญชี Facebook ของฉัน มันง่ายกว่าและเร็วกว่า
หลังจากเข้าสู่ระบบแล้ว คุณจะเห็นว่าคุณสามารถอัปโหลดภาพได้สามวิธี:
1. แน่นอน คุณสามารถอัพโหลดรูปภาพจากคอมพิวเตอร์ของคุณได้
แต่โปรดจำไว้ว่าพื้นที่จัดเก็บรูปภาพเป็นแบบออร์แกนิก ในตอนแรก คุณสามารถอัปโหลดรูปภาพไปยัง Thinglink ได้สูงสุด 10 ภาพ คุณสามารถเพิ่มขีดจำกัดในการดาวน์โหลดรูปภาพได้ มีโปรแกรมการอ้างอิงที่เรียกว่า
หากมีคนลงทะเบียนใช้บริการโดยการคลิกที่ภาพของคุณ คุณจะสามารถอัปโหลดภาพเพิ่มเติมได้อีก 10 ภาพเป็นต้น
2. เพิ่มรูปภาพจากการสั่นไหว
คุณสามารถนำเข้ารูปภาพล่าสุดที่เปิดเผยต่อสาธารณะจากผู้ใช้ Flickr คนใดก็ได้ ในการดำเนินการนี้ เพียงกรอกชื่อผู้ใช้ของคุณแล้วคุณจะเห็นรายการรูปภาพล่าสุด 20 ภาพของคุณ คุณจะสามารถเลือกรูปภาพหนึ่งภาพขึ้นไปเพื่อนำเข้าสู่ Thinglink

เมื่อใช้วิธีการอัพโหลดภาพนี้ คุณจะไม่มีข้อจำกัดเกี่ยวกับจำนวนภาพ
3. ดาวน์โหลดจากเซิร์ฟเวอร์หรือเว็บไซต์บุคคลที่สาม
สิ่งที่คุณต้องทำคือวาง URL รูปภาพลงในช่องแล้วคลิกที่ปุ่ม "แท็กภาพนี้".

ประเภทรูปภาพทั่วไปที่รองรับ ได้แก่ PNG, JPEG, GIF และ BMP ขนาดภาพสูงสุดคือ 5 MB รูปภาพที่มีขนาดใหญ่กว่า 1280x1280 จะถูกปรับขนาด
มาลองสร้างภาพถ่ายเชิงโต้ตอบด้วยกัน
ตัวอย่างเช่น ฉันจะใช้รูปถ่ายของแมวแสนวิเศษตัวนี้

ฉันจะใช้วิธีที่สามที่อธิบายไว้ข้างต้น หรือรูปภาพจะถูกจัดเก็บไว้ในเว็บไซต์
วาง URL ของรูปภาพลงในช่องแล้วคลิกที่ปุ่ม "แท็กภาพนี้"
เราจะได้หน้าต่างแก้ไขนี้:

คลิกที่ใดก็ได้บนภาพเพื่อสร้างแท็ก ตัวอย่างเช่น ฉันเพิ่มห้าแท็ก ในตอนท้ายคลิกที่ปุ่ม "เสร็จสิ้น" สีเขียว

เมื่อใช้ป้ายกำกับ โปรดทราบว่ามีการรองรับบริการจำนวนมากสำหรับการผสานรวม

หากคุณใช้ประโยชน์จากความสามารถในการบูรณาการและบริการ คุณยังสามารถแนบไฟล์เพลงลงในรูปภาพได้! วิธีนี้คุณสามารถสร้างการ์ดเพลงหรือแสดงความคิดเห็นด้วยวาจาได้
ในการตั้งค่ารูปภาพของคุณ คุณสามารถให้สิทธิ์ผู้เยี่ยมชมในการทิ้งเครื่องหมายไว้บนรูปภาพได้
หลังจากที่คุณได้ทำเครื่องหมายบนภาพแล้ว (หากคุณเป็นผู้ดูแลเว็บ) คุณควรแทรกสิ่งนี้ลงในเทมเพลตเว็บไซต์ของคุณ:
__tlid = "214815518232674305"; setTimeout(function())((function(d,t)(var s=d.createElement(t),x=d.getElementsByTagName(t); s.type="text/javascript";s.async=true; s .src=("https:"==document.location.protocol?"https:"http:")+"//www.thinglink.com/jse/embed.js"; x.parentNode.insertBefore( s ,x);))(เอกสาร,"สคริปต์");),0);
เพื่อให้รูปภาพเชิงโต้ตอบทำงานได้ในทุกหน้าของไซต์ของคุณ ขอแนะนำให้แทรกโค้ดนี้ก่อนแท็ก
หากคุณมีบล็อกบน Wordpress, Blogger หรือ Tumblr คุณสามารถใช้ปลั๊กอินสำเร็จรูปได้
เมื่อใช้ตัวเลือก "ฝังรูปภาพ" ผู้คนจะมีโอกาสเพิ่มรูปภาพเชิงโต้ตอบของคุณลงในเว็บไซต์ของตนได้ ใครก็ตามที่ต้องการสามารถแชร์กับเพื่อน ๆ ได้โดยใช้ตัวเลือก "แชร์รูปภาพ"
นั่นไม่ใช่ทั้งหมด เมื่อคุณเข้าสู่บัญชีของคุณ คุณจะพบว่ามีส่วนสถิติที่คุณสามารถดูจำนวนการดูรูปภาพของคุณหรือการคลิกแท็กได้ ฉันคิดว่าคุณคงหาสถิติได้โดยไม่ต้องให้ฉันช่วย


























