สวัสดีเพื่อนๆทุกคน. ในบทความวันนี้ ฉันจะบอกคุณว่า breadcrumbs คืออะไร มีไว้เพื่ออะไร และจะเพิ่มลงในของคุณได้อย่างไร บล็อกเวิร์ดเพรสมีหรือไม่มีปลั๊กอิน เอาล่ะ!
Breadcrumbs - วิธีที่สะดวกในการเชื่อมโยงบล็อก
หนึ่งใน วิธีง่ายๆในขณะเดียวกันก็ทำให้การนำทางและการเชื่อมโยงไซต์ง่ายขึ้น สิ่งเหล่านี้คือ breadcrumbs มันได้รับชื่อเพื่อเป็นเกียรติแก่วิธีที่เหล่าฮีโร่ในเทพนิยายเยอรมันเรื่อง "ฮันเซลกับเกรเทล" พยายามหาทางออกจากป่า
จริงอยู่เศษขนมปังไม่ได้ช่วยเด็ก ๆ - พวกมันถูกนกจิก แต่ในการสร้างฟังก์ชั่นที่ตั้งชื่อตามในเว็บไซต์ วิธีที่ไม่ดีช่วยเหลือ ได้หยั่งรากลึกและใช้ในแหล่งข้อมูลเพื่อวัตถุประสงค์ที่หลากหลาย ตั้งแต่บล็อกส่วนตัวไปจนถึงร้านค้าออนไลน์
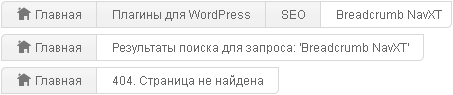
คุณคงเคยเห็นเส้นทางเกล็ดขนมปังนี้มากที่สุด อินเทอร์เน็ตที่แตกต่างกันทรัพยากร. โดยปกติจะวางไว้เหนือบทความและมีลักษณะดังนี้:
หน้าแรก> ประเภท > ประเภทย่อย > หน้าปัจจุบัน
นอกจากนี้ “ลิงก์” ทั้งหมด ยกเว้นอันสุดท้ายเป็นลิงก์ภายใน
ด้วยห่วงโซ่นี้ผู้อ่านสามารถเข้าใจได้ตลอดเวลาว่าเขาอยู่ในไซต์ระดับใดและมีโอกาสที่จะผ่านห่วงโซ่ทั้งหมดและไปที่ส่วนที่เขาสนใจทันทีหรือกลับไปที่หน้าหลักของทรัพยากร
Breadcrumbs มีประโยชน์ต่อเว็บไซต์และบล็อกอย่างไร
ตามที่ระบุไว้ข้างต้น ประการแรก มันทำให้การนำทางง่ายขึ้น เช่น มีผู้อ่านเข้ามาอ่านบทความและตัดสินใจอ่านบทความอื่นๆ ในส่วนนั้น ต้องขอบคุณ breadcrumbs ที่ทำให้เขาไม่จำเป็นต้องค้นหาแผนผังเว็บไซต์หรือรายการหมวดหมู่ เขาจะย้อนกลับไปหนึ่งก้าว
คุณเชิญผู้อ่านอย่างละเอียดให้คลิกลิงก์ ทำให้พวกเขามีเหตุผลอีกอย่างหนึ่งที่จะอยู่ในไซต์ของคุณ สิ่งนี้จะดีขึ้นตามลำดับ ปัจจัยด้านพฤติกรรมแล้วเพื่ออะไร หุ่นยนต์ค้นหาประการแรก บล็อกและเว็บไซต์ต่างกัน
ยังไง โครงสร้างที่ซับซ้อนมากขึ้นการติดตั้ง breadcrumbs ลงไปนั้นสำคัญกว่า เนื่องจากผู้มาเยือนโดยเฉพาะผู้ที่มาเยือนเป็นครั้งแรก ทรัพยากรนี้เป็นการยากที่จะเข้าใจบล็อก หน้า ส่วน และส่วนย่อยทั้งหมด หากพวกเขาไม่ได้รับคำแนะนำใด ๆ พวกเขาจะออกไปหลังจากอ่านบทความเพียงบทความเดียว
งานที่สองขององค์ประกอบนี้ซึ่งเกี่ยวข้องอย่างใกล้ชิดกับงานแรกคือการเพิ่มประสิทธิภาพไซต์ภายในหรือวิธีอื่นในการเชื่อมโยงให้ได้มากที่สุด ปริมาณมากบทความ ยิ่งไปกว่านั้น ไม่เหมือนกับการเชื่อมโยงด้วยตนเอง ทุกอย่างที่นี่เกิดขึ้นโดยอัตโนมัติ เส้นทางเบรดครัมบ์ที่จำเป็นจะปรากฏเหนือบทความที่เผยแพร่แต่ละบทความทันที
สามารถเพิ่มฟังก์ชันนี้ลงในเว็บไซต์และบล็อกได้ วิธีทางที่แตกต่าง- ลองพิจารณาสองสิ่งที่สำคัญที่สุด ตัวเลือกง่ายๆสำหรับ WordPress - การติดตั้งโดยใช้ปลั๊กอินและทำการเปลี่ยนแปลงโค้ดเล็กน้อย
วิธีเพิ่ม breadcrumbs ให้กับบล็อกด้วยปลั๊กอิน
วิธีที่ง่ายที่สุดในการติดตั้ง breadcrumbs บนบล็อกคือการติดตั้งปลั๊กอินพิเศษ สำหรับ WordPress โดยปกติจะใช้ Breadcrumb NavXT
วิธีการติดตั้งเป็นแบบมาตรฐาน: ไปที่แผงผู้ดูแลระบบบล็อก -> ปลั๊กอิน -> เพิ่มใหม่ ในหน้าต่างที่ปรากฏขึ้น ให้ใส่ชื่อปลั๊กอินแล้วคลิก “ค้นหาปลั๊กอิน”

นี่คือปลั๊กอินของเรา คลิก "ติดตั้งทันที" จากนั้น "เปิดใช้งาน"
และเหนือบรรทัดนี้ ให้ใส่โค้ดต่อไปนี้:
หากคุณต้องการวาง breadcrumbs ไว้ที่อื่น คุณจะต้องวางโค้ดเดียวกันไว้ที่นั่น
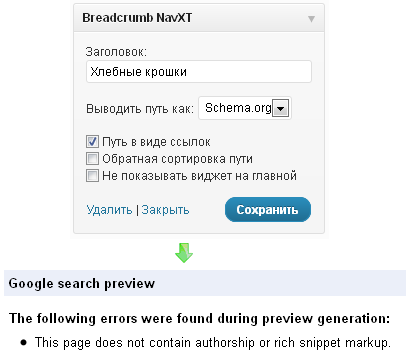
หลังจากนั้น ไปที่ "การตั้งค่า" -> "การตั้งค่า Breadcrumb NavXT" และในคอลัมน์ "ชื่อลิงก์" เปลี่ยนชื่อเป็นของคุณเองและบันทึกการเปลี่ยนแปลง

สิ่งที่เหลืออยู่คือไปที่บล็อกและชื่นชมผลลัพธ์
วิธีเพิ่ม breadcrumbs ในบล็อกโดยไม่ต้องใช้ปลั๊กอิน
เนื่องจากปลั๊กอินใด ๆ เป็นภาระเพิ่มเติมในบล็อก ทำให้การทำงานช้าลง จึงเป็นการดีกว่าที่จะเปลี่ยนโค้ดเพียงเล็กน้อย โดยเฉพาะอย่างยิ่งเมื่อ ในกรณีนี้ง่ายกว่าการติดตั้งปลั๊กอิน
ไปที่แผงผู้ดูแลระบบ -> “ลักษณะที่ปรากฏ” -> “ตัวแก้ไข” -> ฟังก์ชั่น.php ที่นี่ ที่ใดก็ได้ (สิ่งสำคัญไม่อยู่ในฟังก์ชันอื่น) ให้ใส่โค้ดต่อไปนี้:
ฟังก์ชั่น the_breadcrumb() ( echo "You are here: "; if (!is_front_page()) ( echo "Home"; echo " » "; if (is_category() || is_single()) ( the_category(" "); if (is_single()) ( echo " " "; the_title(); ) ) elseif (is_page()) ( echo the_title(); ) ) else ( echo "Home"; ) )
และบันทึก หากคุณกังวลว่าจะสับสน ให้วางไว้ที่ส่วนท้ายสุด เหนือวงเล็บเหลี่ยมสุดท้าย
ตอนนี้คุณต้องการรหัสนี้:
วางไว้ในตำแหน่งที่คุณต้องการให้เส้นทางเบรดครัมบ์ปรากฏขึ้น เช่น อีกครั้งเหนือชื่อบทความ ในการดำเนินการนี้ ให้ไปที่ single.php ค้นหาบรรทัดที่มี the_title แล้ววางโค้ดนี้ไว้ด้านบนแล้วบันทึกการเปลี่ยนแปลง
คุณสามารถไปที่เว็บไซต์และดูว่าเกิดอะไรขึ้น อย่างที่คุณเห็น คุณอยู่ที่นี่และหน้าแรกไม่อยู่ในตำแหน่งนี้อย่างชัดเจน และจำเป็นต้องเปลี่ยนเป็นสิ่งที่เหมาะสมกว่า เช่น เป็น Path และ Home (หรือชื่อของบล็อก)
นอกจากนี้ คุณต้องแน่ใจว่าการเปลี่ยนแปลงดูดีเท่ากัน เบราว์เซอร์ที่แตกต่างกัน– ไม่ทับซ้อนกับส่วนอื่นๆ ของหัวข้อ และในขณะเดียวกันก็มองเห็นได้ชัดเจน
เพียงเท่านี้ Breadcrumbs ก็ช่วยเหลือผู้อ่านของคุณ และคุณสามารถภูมิใจที่คุณรู้วิธีติดตั้งด้วยตนเอง ขอขอบคุณทุกท่านที่ให้ความสนใจ!
ป.ล. ในตอนท้ายของบทความ มีวิดีโอเกี่ยวกับวิธีเพิ่ม breadcrumbs ในบล็อกของคุณ:
สวัสดีตอนบ่ายผู้อ่านบล็อกเกี่ยวกับการสร้างรายได้บนเว็บไซต์อินเทอร์เน็ต เรายังคงบิดหมุนและพัฒนาบล็อกโดยใช้ปลั๊กอินที่จำเป็นที่สุดบน WordPress ฉันไม่ได้ข้ามจากหัวข้อหนึ่งไปยังอีกหัวข้อหนึ่ง ฉันพยายามเขียนบทเรียนทั้งหมดตามลำดับตามลำดับ เพื่อให้ผู้ดูแลเว็บและผู้สร้างรายได้สามารถรับรู้ได้ดีขึ้น
ดังนั้นฉันจึงต้องการพิจารณาหัวข้อการเพิ่มประสิทธิภาพให้เหมาะสมอย่างเต็มที่ในช่วงเริ่มต้นอาชีพผู้ดูแลเว็บ ตามที่คุณเข้าใจในวันนี้ เราจะสนทนาเกี่ยวกับการเชื่อมโยงภายในของเว็บไซต์ต่อไป คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับการเพิ่มประสิทธิภาพเว็บไซต์ทั้งภายนอกและภายใน รวมถึงการเชื่อมโยงภายในได้ในบทเรียนเมื่อวาน
ฉันพยายามเขียนโพสต์ใหม่ทุกวันเพื่อการเพิ่มประสิทธิภาพแบบเดียวกัน ในความเห็นของฉัน โพสต์รายวัน โดยเฉพาะใน ชั้นต้นจะเกิดผลดีต่อ การส่งเสริมและพัฒนาเว็บไซต์โดยเฉพาะอย่างยิ่งหากคุณเขียนบทความที่ได้รับการปรับปรุงคุณภาพสูง
เรามาเน้นหลักโดยย่อ ช่วงเวลา SEOการเพิ่มประสิทธิภาพบล็อกหรือเว็บไซต์ หากคุณได้อ่านบทเรียนของเมื่อวานแล้ว คุณสามารถข้ามย่อหน้านี้ได้ ประเด็นสำคัญใน การเพิ่มประสิทธิภาพภายในเว็บไซต์จะเป็น:
- การตั้งค่าลิงก์จากข้อความของบทความทั้งหมด การตั้งค่าลิงก์เฉพาะเรื่อง
- การใส่ลิงก์ไว้ท้ายบทความ ควรระบุหัวข้อด้วย
- การวางลิงก์ไว้ที่ด้านบนหรือส่วนหัวของเว็บไซต์ เช่นเดียวกับในแถบด้านข้าง ซึ่งเราจำเป็นต้องเชื่อมโยงไปยังบทความหรือหมวดหมู่ด้วยตนเอง
การเชื่อมโยงเว็บไซต์ภายใน การเพิ่มประสิทธิภาพเนื้อหา
การเชื่อมโยงภายในเหมาะอย่างยิ่งสำหรับการโปรโมตความถี่ต่ำ แม้ว่าเราจะได้รับการเข้าชมเพียงเล็กน้อยจากคำขอแต่ละรายการ แต่มีคีย์เดียวกันเหล่านี้จำนวนมาก และมันเกิดขึ้นว่า การส่งเสริมความถี่ต่ำบางครั้งก็เลี่ยง แบบสอบถามความถี่สูง- และถ้าคุณคำนึงถึงค่าใช้จ่ายในการเข้าถึง...
เมื่อโปรโมตคำค้นหาที่มีความถี่ต่ำ คุณทำได้โดยใช้เพียงทักษะของคุณ คุณไม่จำเป็นต้องมีงบประมาณ แค่เพิ่มประสิทธิภาพเนื้อหาอย่างเชี่ยวชาญก็เพียงพอแล้ว แต่ด้วย HF งบประมาณอาจมีต้นทุนทางการเงินมหาศาล นอกจากนี้ยังจำเป็นต้องมีการเชื่อมโยงภายในเว็บไซต์อีกด้วย
โปรดทราบว่าหากคุณลิงก์ไปยังบทความที่มีจุดยึดเดียวกัน ระบบค้นหาจะสามารถรวมลิงก์ดังกล่าวและรวมลิงก์เหล่านั้นในตำแหน่งที่ไม่ถูกต้องได้ ความรู้สึกทางกายภาพแต่ในแง่ของการถ่ายโอนน้ำหนักคงที่ ซึ่งเป็นสาเหตุที่นักเพิ่มประสิทธิภาพหลายรายพยายามใช้จุดยึดต่างๆ เพื่อโปรโมตทรัพยากรของตนเพื่อให้น้ำหนักบนหน้าเว็บมากขึ้น ซึ่งก็คือ น้ำหนักจุดยึด
ถ้าใครไม่รู้แนะนำให้อ่านครับ ยังไงก็ตามจะไม่มีใครบอกอัลกอริธึมการทำงานได้ เครื่องมือค้นหาดังนั้นจึงเป็นไปได้ที่จะวางโดยไม่มีจุดยึด เช่นเดียวกับจุดยึดที่ไม่เกี่ยวกับหัวข้อ เช่น ดูนี่ในข้อความของบทความ
ฉันก็คิดเหมือนกัน สิ่งที่เป็นบวกใน จะเกี่ยวข้องกับการวางลิงก์จากบทความหนึ่งไปยังอีกบทความหนึ่ง และจากบทความสุดท้ายไปยังบทความแรก แน่นอนว่าคุณจะต้องทำสิ่งนี้ ด้วยตนเองแต่คุณสามารถปิดวงกลมได้ ฉันทำสิ่งนี้แล้วและคิดว่าเป็นการช่วยที่ดีในการลิงก์ภายในไซต์
ความไม่สะดวกประการหนึ่งคือสิ่งนี้ วิธีการด้วยตนเองกาลครั้งหนึ่งฉันมีปลั๊กอินที่ทำงานโดยอัตโนมัติ ตอนนี้ฉันขี้เกียจเกินไปที่จะค้นหาและติดตั้งมัน ดังนั้นในตอนนี้ฉันจึงทำองค์ประกอบบางอย่างของการเชื่อมโยงภายในด้วยตนเอง (ยังไม่ลืมนะครับถ้าใครสนใจอ่านเรื่องสำหรับคนและเรื่องหุ่นยนต์ก็อย่าลืมนะครับ ดังนั้นเพื่อไม่ให้ทรมานตัวเองจนเกินไปเราจะรวมทั้งแบบ manual และ วิธีการอัตโนมัติการเชื่อมโยงภายในของเว็บไซต์
ส่วนที่เพิ่มเข้าไป. หลังจากสั่งสมประสบการณ์ด้านการสร้างเว็บไซต์มาบ้างแล้ว อยากจะบอกว่า การเชื่อมโยงด้วยตนเองมีประสิทธิภาพมากขึ้น และ ดีกว่าใดๆอัตโนมัติ เนื่องจาก:
- เราควบคุมกระบวนการทั้งหมดด้วยตัวเอง
- เราเลือกพุกเองและพุกที่เราต้องการ
- เราสามารถทำให้มันเป็นไปตามที่เราต้องการ
จริงอยู่มีลบเราจะใช้เวลาส่วนใหญ่
ปลั๊กอินดั้งเดิมอย่างหนึ่งซึ่งมีแนวคิดเรียบง่ายและมีประสิทธิภาพในการเชื่อมโยงภายในคือปลั๊กอิน Breadcrumb NavXT ซึ่งแปลจากภาษาอังกฤษแปลว่า bread crumbs
วันนี้ฉันคิดว่าทำไมมันถึงมีชื่อแปลก ๆ ฉันค้นหาหัวข้อนี้ใน Google เล็กน้อยและปรากฎว่ามีเรื่องราวที่เรียกว่า breadcrumbs หรือมีเทพนิยายเยอรมัน "ฮันเซลและเกรตต้า"โดยที่พ่อแม่อยากจะพาเด็กๆ เข้าไปในป่าและทิ้งพวกเขาไว้ที่นั่น แต่เมื่อ Hansel ลูกชายเมื่อได้ยินการสนทนาของพ่อแม่ก็เก็บขนมปังไว้กับตัวเองด้วยความช่วยเหลือซึ่งเขาและน้องสาวของเขาสามารถหามาได้ ออกจากป่าทิ้งเศษขนมปังไว้ข้างหลัง
เรื่องนี้แสดงให้เห็นการทำงานของเกล็ดขนมปังอย่างดี - การเชื่อมโยงเป็นลูกโซ่ แต่ฉันไม่เข้าใจว่าหัวข้ออินเทอร์เน็ตและเทพนิยายเกี่ยวกับเกล็ดขนมปังเกี่ยวข้องกับมันอย่างไร

อย่างไรก็ตาม โปรดทราบว่าการใช้ลิงก์ภายในที่เหมาะสมและการใช้ปลั๊กอิน SEO เช่น breadcrumbs จะช่วยเพิ่มอันดับของหน้าได้อย่างมาก ซึ่งเป็นหนึ่งในตัวบ่งชี้คุณภาพไซต์ที่กำหนดโดยเครื่องมือค้นหาของ Google
ยิ่งไปกว่านั้น การประชาสัมพันธ์นี้จะไม่เพียงแต่อยู่ในหน้าหลักของเว็บไซต์เท่านั้น แต่ยังจะถูกเพิ่มเข้าไปด้วย หน้าต่างๆแน่นอนถ้าคุณใช้ การเชื่อมโยงภายในและสิ่งที่ฉันพูด และการเพิ่ม PR จะนำไปสู่ความจริงที่ว่าหากคุณสร้างรายได้จากการขายลิงค์ คุณจะเพิ่มรายได้และอย่างเหมาะสม
ดังนั้นจึงสมเหตุสมผลที่จะใช้การเชื่อมโยงภายใน เพราะนอกเหนือจากเป้าหมายในการทำให้ชีวิตของผู้คนดีขึ้นแล้ว บุคคลใดก็ตามยังมีเป้าหมายที่เห็นแก่ตัวอยู่บ้าง นั่นคือ เพื่อหารายได้ ฉันสร้างบล็อกนี้โดยเฉพาะเพื่อให้ทุกคนสามารถเห็นสิ่งที่ผู้เริ่มต้นสามารถทำได้โดยทำตามแต่ละบทเรียนทีละขั้นตอน
การติดตั้ง Breadcrumb NavXT บน WordPress
คุณสามารถวาง breadcrumb ของปลั๊กอิน Breadcrumb NavXT ได้เกือบทุกที่ ลองวางเพื่อความสะดวกของผู้ใช้ อย่างไรก็ตาม การวางไว้ในส่วนท้ายจะไม่เหมาะสม บนเว็บไซต์ของฉัน คุณสามารถดูพวกมันได้ที่ด้านบนของส่วนหัว ซึ่งรวมอยู่ในธีมด้วย ขอบคุณนักพัฒนา
มีเมนูเกล็ดขนมปังซึ่งปกติจะมีลักษณะเช่นนี้ หน้าแรก > หน้า- บางเว็บไซต์มีเมนู breadcrumb ในไฟล์ Single.php ซึ่งทำหน้าที่แสดงบทความสามารถดูได้ในของผม ตัวอย่างของเกล็ดขนมปัง.
คำแนะนำ! หากคุณต้องการโปรโมตโดยไม่มีหมวดหมู่และในหน้าหลัก เฉพาะตามบทความ คุณไม่ควรใช้ breadcrumbs เนื่องจากจะทำให้ลิงก์เจือจาง
นอกจากนี้ หากต้องการ คุณสามารถเพิ่มรหัสการโทรลงในไฟล์ Archive.php, หน้า และค้นหาได้ เราติดตั้งปลั๊กอิน Breadcrumb NavXT breadcrumbs นี่ไม่ใช่ครั้งแรกที่เราดำเนินการนี้ และฉันคิดว่าคนส่วนใหญ่คงจำกระบวนการนี้ได้แล้ว เปิดใช้งานปลั๊กอิน Breadcrumb NavXT รหัสการโทรสำหรับปลั๊กอินนี้เป็นดังนี้:
และคุณต้องแทรกลงในไฟล์ที่กำหนดภายใต้บรรทัดนี้โดยประมาณ
ด้านล่างของภาพคุณจะเห็นว่ามันแทรกอยู่ที่ไหน รหัส HTMLเศษขนมปัง

การตั้งค่าปลั๊กอิน Breadcrumb NavXT
ปลั๊กอิน Breadcrumb NavXT มีการตั้งค่าค่อนข้างมาก ลองทำความเข้าใจแต่ละรายการตามลำดับ

ในบทนี้ ตัวคั่นถูกกำหนดให้เป็นรหัสช่วยจำที่จะแสดงระหว่างลิงก์ breadcrumb ในกรณีนี้ จะมีป้ายกำกับว่า “link > link” หากคุณใส่โค้ดนี้ · มุมมองระหว่างพื้นที่อ้างอิงจะมีลักษณะดังนี้: "ลิงก์ลิงก์"
สนาม ความยาวสูงสุดชื่อลิงค์ของคุณสามารถจำกัดตัวเลขได้เพื่อทำให้ลิงค์ไม่ซ้ำกันมากขึ้น หากคุณทำเครื่องหมายในช่อง ลิงค์ไปบ้านจากนั้นคุณสามารถระบุชื่อของลิงค์หลักได้ ตอนแรกจะชื่อโฮมนะถ้าจำไม่ผิด การตั้งค่าพื้นฐานสำหรับเกล็ดขนมปัง ที่เวทีนี้ที่เสร็จเรียบร้อย.
มาดูการตั้งค่าตำแหน่งปัจจุบันกันดีกว่า มีการตั้งค่าไม่กี่อย่างและเราจำเป็นต้องทำเครื่องหมายในช่องเพื่อแสดงตำแหน่งปัจจุบันเป็นลิงก์ เราไม่เปลี่ยนแปลงการตั้งค่าที่เหลือ คุณสามารถทดลองได้แน่นอน สิ่งเดียวที่ฉันอยากจะพูดก็คือว่า โพสต์เทมเพลตลิงก์จะช่วยให้เราสร้างจุดยึดสำหรับหมวดหมู่ ไฟล์เก็บถาวร หรือหน้าหลักของปลั๊กอิน Breadcrumb NavXT พร้อมด้วย breadcrumb ในส่วนที่เกี่ยวข้อง
วันนี้ฉันกำลังจบบทเรียนเกี่ยวกับ breadcrumbs โดยใช้ปลั๊กอิน Breadcrumb NavXT หากคุณมีคำถามใด ๆ ในหัวข้อโปรดถามพวกเขาในความคิดเห็น
บทเรียนถัดไป: .
บทเรียนก่อนหน้า
วันนี้ฉันจะพูดถึงปลั๊กอินสำหรับ WordPress ที่นิยมเรียกว่า “Breadcrumbs” หรือเรียกอย่างเป็นทางการว่า Breadcrumb NavXT นี่อาจเป็นปลั๊กอินยอดนิยมและได้รับความนิยมมากที่สุดในหมู่เว็บมาสเตอร์ ความนิยมนั้นเกิดจากสองเหตุผล
เหตุผลแรกที่ทำให้ปลั๊กอิน Breadcrumbs ได้รับความนิยม
นี่คือความสะดวกในการนำทาง หลังจากติดตั้งและกำหนดค่าปลั๊กอิน Breadcrumb NavXT เมนูนำทางที่สะดวกจะปรากฏที่ด้านบนของหน้าซึ่งค่อยๆ แสดงให้ผู้ใช้ไม่เพียงแต่ชื่อของหน้าที่เขาตั้งอยู่ แต่ยังตามลำดับหน้าทั้งหมดของเว็บไซต์ที่เขาอยู่ เคยมาเยือนแล้ว ซึ่งสะดวกมากอย่างแน่นอนโดยเฉพาะตอนเรียน ปริมาณมากเนื้อหาและการดูหลายหน้า
เหตุผลที่สองสำหรับความต้องการปลั๊กอินนี้
การเชื่อมโยงเพจเพิ่มเติมและเป็นผลให้ + ในการจัดอันดับเครื่องมือค้นหา (อันที่จริงชื่อเล่น "Breadcrumbs" มาจากเทพนิยายของพี่น้องกริมม์ชื่อฮันเซลและเกรเทลซึ่งเด็ก ๆ โยนเศษขนมปังในป่าเพื่อไม่ให้หลงทาง... แต่นี่เป็นเช่นนั้น การพูดนอกเรื่องโคลงสั้น ๆ) กลับไปที่ปลั๊กอินของเรา
ดาวน์โหลดและติดตั้งปลั๊กอิน Breadcrumb NavXT
วิธีที่ดีที่สุดในการดาวน์โหลดปลั๊กอิน Breadcrumb NavXT คือการค้นหาผ่านแผงควบคุมของคุณโดยป้อน "ในแถบค้นหา" เบรดครัมบ์ NavXT"


การติดตั้งแบบปกติก็ไม่ต่างจากการติดตั้งปลั๊กอินอื่นๆ แต่คุณจะต้องคนจรจัดกับการตั้งค่า
ไปที่แท็บ "ตัวเลือก"...

... และเราจะไปที่แผงการตั้งค่าของปลั๊กอิน Breadcrumb NavXT ในกรณีนี้เราสนใจเฉพาะแท็บเท่านั้น "ขั้นพื้นฐาน", แท็บการตั้งค่าอื่นๆ ทั้งหมด: โพสต์และเพจ การจัดหมวดหมู่ อื่นๆสามารถปล่อยไว้ไม่เปลี่ยนแปลงได้ในตอนนี้ สักวันหนึ่งคุณอาจต้องกลับมาหาพวกเขาเพื่อกำหนดค่า Breadcrumbs ให้ก้าวหน้ายิ่งขึ้น แต่ตอนนี้เราจะทิ้งทุกอย่างไว้เหมือนเดิม เรามาเปลี่ยนการตั้งค่าของแท็บ "พื้นฐาน" ดังที่แสดงในภาพด้านล่าง:



เราบันทึกการเปลี่ยนแปลงการตั้งค่า และนั่นคือทั้งหมดที่นี่
ตอนนี้เรามาดูส่วนที่สนุกกันดีกว่า
คุณต้องแก้ไขเทมเพลตธีมของคุณ
น่าเสียดายที่มันเป็นไปไม่ได้หากไม่มีสิ่งนี้ ปลั๊กอิน Breadcrumb NavXT จะไม่ทำงาน “แบบนั้น”
ไปที่คอนโซลแล้วเลือก “รูปลักษณ์” → “ตัวแก้ไข”:

ด้วยเหตุนี้เราจึงไปที่ส่วนการแก้ไขธีม ในส่วนนี้สำหรับการแก้ไข คุณต้องเลือกธีมที่คุณกำลังใช้อยู่ให้แน่ชัด ตามกฎแล้ว ผู้ดูแลไซต์จำนวนมากจะติดตั้งเทมเพลตไซต์หลายเทมเพลต แต่จะใช้เพียงเทมเพลตเดียวเท่านั้น ดังนั้นคุณควรแก้ไขอันที่ใช้อยู่
คุณต้องแก้ไขเทมเพลตต่อไปนี้: single.php, index.php และ page.php (หากมีเพจที่สร้างขึ้นเป็นพิเศษ เช่น category.php ก็ให้เลือกเพจนี้ด้วย)
ดูเหมือนว่านี้:
ขั้นแรก เลือกเทมเพลตที่ต้องการ (บน ในตัวอย่างนี้เทมเพลตที่มีอยู่ในหัวข้อของฉันแสดงขึ้น คุณอาจมีเทมเพลตไม่มากก็น้อย คุณต้องแก้ไขทุกสิ่งที่มีอยู่ตามรายการ: single.php, index.php และ page.php, category.phpหากเทมเพลตใดในรายการไม่แสดงอยู่ในรายการของคุณ ให้ข้ามเทมเพลตนั้นไป)
จากนั้นเราก็นำรหัส:
และเราจะแทรกลงในเทมเพลตแต่ละรายการในตำแหน่งเดียวกันโดยประมาณ หลังชื่อ ( หัวข้อ):

โดยปกติแล้ว เราจะบันทึกทุกไฟล์ที่เปลี่ยนแปลง หลังจากนั้นปลั๊กอิน Breadcrumb NavXT จะเริ่มทำงาน
นั่นคือทั้งหมด เกือบ... เกือบแล้ว เพราะตามกฎแล้วการตั้งค่าเหล่านี้ก็เพียงพอแล้ว
แต่มีบางครั้งที่การออกแบบธีมเว็บไซต์ของคุณไม่ตรงกับการออกแบบของบรรทัด Breadcrumbs ที่แสดง
ในกรณีนี้ คุณจะต้องปรับ Breadcrumbs เข้ากับการออกแบบเว็บไซต์แยกกัน
ก็ทำแบบนี้ ลองใช้รหัสนี้:
.เกล็ดขนมปัง (
ตัวอักษร:โดดเด่นกว่า 12px "Trebuchet MS", Verdana, Arial;
ช่องว่างด้านล่าง: 10px;
}
.breadcrumb ก(
สี: #1B7499;
} .breadcrumb a:โฮเวอร์ (
สี: #EF0E0E;
}
เราเปลี่ยนพารามิเตอร์การแสดงผลของขนาดข้อความแบบอักษรและสีให้เป็นค่าที่ต้องการ จากนั้นคัดลอกโค้ดที่เปลี่ยนแปลงไปที่แท็บ "สไตล์ชีต"หัวข้อของคุณ

... และวางโค้ดที่ด้านล่างสุดของโปรแกรมแก้ไข
... บันทึกโดยคลิก "อัพเดตไฟล์"แน่นอนว่าคุณจะต้องทดลองเล็กน้อยเพื่อให้ได้ผลลัพธ์ที่น่าพอใจ
นั่นคือทั้งหมดสำหรับตอนนี้
ปลั๊กอิน Breadcrumb NavXT จะช่วยคุณสร้าง breadcrumb หรือการเชื่อมโยงการนำทางของลิงก์บนหน้าบล็อกใดๆ รวมถึงหน้าหลัก หมวดหมู่ และแท็ก เหตุใดจึงทำเช่นนี้? ห่วงโซ่เกล็ดขนมปังดังกล่าวจะช่วยให้ผู้อ่านเข้าใจว่าเขาอยู่ที่ไหน ช่วยให้เขาย้ายไปรอบๆ บล็อกได้ง่ายขึ้น และช่วยให้เขาค้นพบ วัสดุที่จำเป็นบนบล็อก
สำหรับเครื่องมือค้นหา ปลั๊กอิน Breadcrumb NavXT ให้ข้อมูลเกี่ยวกับโครงสร้างของเว็บไซต์ โดยระบุว่า คุณอยู่ที่หน้าโพสต์ นี่คือลิงก์ไปยังหน้าหมวดหมู่ และที่นี่ หน้าแรก- อย่างที่คุณเห็น ไซต์ไม่ได้ใช้ลำดับชั้นของหน้าเว็บที่น่าสับสน โดยที่หน้าสุดท้าย วัสดุที่มีประโยชน์อยู่ 5 - 6 คลิกจากหน้าหลัก นี่เป็นเว็บไซต์ที่ดี ได้รับการจัดทำดัชนีอย่างรวดเร็ว
การติดตั้งปลั๊กอิน Breadcrumb NavXT และการแสดง breadcrumbs บนบล็อก
แท็บอื่น ๆ- การตั้งค่า รูปร่างและโค้ดเบรดครัมบ์ที่จะถูกสร้างขึ้นโดยปลั๊กอิน Breadcrumb NavXT บนหน้าเก็บถาวร ซึ่งเป็นเพจที่มีการเลือกวัสดุโดยชื่อของผู้เขียนโพสต์ โปรดทราบว่าลิงก์แสดงเส้นทางใช้ชื่อผู้เขียนที่โพสต์โพสต์ซึ่งอยู่ในโปรไฟล์ (ตัวเลือก “แสดงเป็น”)
ฉันติดตั้งปลั๊กอิน Breadcrumb NavXT ครั้งแรกในบล็อกของฉันเมื่อ 3 ปีที่แล้ว และเมื่อปลายปี 2013 ฉันก็คุ้นเคยกับปลั๊กอินนี้อีกครั้ง พูดตามตรง การกำหนดค่าสะดวกยิ่งขึ้น มีตัวเลือกน้อยลง และใช้งานได้เหมือนเดิม ผู้เริ่มต้นสามารถติดตั้งลงในบล็อกได้โดยไม่ต้องกลัว และได้รับประโยชน์และทักษะแรกในนั้น
เฟล็กเซอร์ 5
เบรดครัมบ์ NavXTนี่คือปลั๊กอินที่ทันสมัยและได้รับความนิยมมากที่สุด" เศษขนมปัง" สำหรับบล็อกบน เวิร์ดเพรส- มีข้อเสียเปรียบเพียงข้อเดียว - ไม่มีสไตล์การออกแบบในตัว คุณสามารถแก้ไขข้อบกพร่องของปลั๊กอินนี้ได้โดยใช้สไตล์ที่พร้อมใช้งานจากบทความนี้ มีปลั๊กอินค่อนข้างมาก การตั้งค่าที่ดีดังนั้นฉันจึงแปลเป็นภาษารัสเซียเพื่อให้แม้แต่ผู้เริ่มต้นก็สามารถเข้าใจการตั้งค่าได้ อ่านวิธีออกแบบแผงด้วย " เศษขนมปัง" ในมาร์กอัป กฟฟซึ่งจะช่วยให้เครื่องมือค้นหาค้นหาและใช้แผงนี้เมื่อสร้างตัวอย่างข้อมูล






สไตล์เหล่านี้จะเข้ากับการออกแบบเทมเพลตส่วนใหญ่ แต่ก็ไม่มีใครหยุดคุณจากการเล่นกับสีเพื่อให้ได้สิ่งที่ชอบ:
เบรดครัมบ์ NavXTนี่เป็นปลั๊กอินที่ปรับแต่งได้สูง หากต้องการคุณสามารถกำหนดค่าให้สร้างโค้ดได้ " เศษขนมปัง"ตามมาตรฐานที่กูเกิลยอมรับ กฟฟ- นี่คือเค้าโครงแผง " เศษขนมปัง"ไม่ใช่การรับประกันว่า Google จะใช้สิ่งเหล่านี้เมื่อสร้างตัวอย่างข้อมูลการค้นหา แต่โอกาสนี้จะเพิ่มขึ้นอย่างมาก
ทำอย่างไร? ก่อนอื่น ให้เปลี่ยนรหัสการโทรของแผงควบคุมเป็น:
บ้าน
| < span typeof= "v:Breadcrumb" > < a href= "%link%" rel= "v:url" property= "v:title" >%ชื่อเรื่อง% |
%ชื่อเรื่อง%
และอื่นๆ สำหรับแต่ละลิงก์ในแถบนำทาง ฉันจะไม่บังคับให้คุณเปลี่ยนทุกลิงก์ในการตั้งค่าปลั๊กอินด้วยตนเอง - นี่คือการตั้งค่าสำเร็จรูปสำหรับคุณ ( ปุ่มขวาหนูและ " บันทึกวัตถุเป็น") คลิก " ช่วย"แล้วคลิกที่" นำเข้า/ส่งออก/รีเซ็ต" และเลือกไฟล์ที่ดาวน์โหลดมาเพื่อดาวน์โหลดและนำเข้าใน ไฟล์นี้ส่งออกโดยใช้การตั้งค่าปลั๊กอินเริ่มต้นบวก กฟฟเครื่องหมายและไม่มีอะไรเพิ่มเติม หากต้องการคุณสามารถปรับแต่งปลั๊กอินได้เอง แต่อย่าแตะต้องทุกสิ่งในการตั้งค่าที่เกี่ยวข้อง กฟฟ.
หลังจากนี้ปลั๊กอินจะเริ่มสร้างโค้ดพาเนลที่ถูกต้อง" เศษขนมปัง" เหมาะสำหรับเสิร์ชเอ็นจิ้น หากคุณต้องการ คุณสามารถตรวจสอบโค้ดเอาต์พุตได้ หากทุกอย่างถูกต้อง คุณจะแสดงให้เห็นด้วยสายตาว่าตัวอย่างข้อมูลของคุณจะมีลักษณะอย่างไรในผลการค้นหา:

หน้าหลักจะไม่แสดงในการดูตัวอย่างนี้ แต่ในการค้นหาจริง หน้าดังกล่าวจะปรากฏขึ้นอย่างแน่นอน
อย่างไรก็ตาม อย่างเป็นทางการปลั๊กอินรองรับมาร์กอัปสำหรับ " เศษขนมปัง" แต่ด้วยเหตุผลบางอย่างเฉพาะในวิดเจ็ตและมาร์กอัปเท่านั้น " สคีมา.org"อย่างไรก็ตาม เขาสนับสนุนมันในทางที่ผิด - มาร์กอัปดังกล่าวไม่ผ่านการตรวจสอบของ Google:

แต่ไม่ว่าในกรณีใด ปลั๊กอินจะรองรับเฉพาะมาร์กอัปในวิดเจ็ตเท่านั้น ซึ่งไม่น่าจะเหมาะกับใครเลย เนื่องจาก " เศษขนมปัง" โดยปกติจะแสดงที่จุดเริ่มต้นของหน้า และไม่แสดงเลยในแถบด้านข้าง
น่าเสียดายที่เมื่อ ช่วงเวลานี้ "เศษขนมปัง"ไม่ได้รับการสนับสนุนจากยานเดกซ์ และไม่มีรูปแบบ - บางอันทำเครื่องหมายไว้ บางอันไม่ได้ แน่นอนว่าน่าเสียดาย แต่คุณไม่สามารถทำอะไรกับมันได้ ดาวน์โหลดปลั๊กอินเวอร์ชัน 6.2.1 (จำนวนดาวน์โหลดทั้งหมด) 6 988 695
ครั้งหนึ่ง)
คุณชอบโพสต์นี้หรือไม่? สมัครรับข้อมูลอัปเดตโดยหรือ