ในโพสต์นี้ผมจะบอกคุณตามปกติ กำหนดพื้นหลังให้กับไซต์โดยใช้ HTMLรหัส.
ฉันจะแสดงบริการต่างประเทศที่ยอดเยี่ยมสำหรับการเลือกพื้นหลังที่ไร้รอยต่อให้คุณด้วย
ทุกวันนี้ การตั้งค่าเว็บไซต์ทำได้ง่ายและสะดวกยิ่งขึ้นผ่านคอนโซล CMS เช่น WordPress
อาจจำเป็นต้องเปลี่ยนเทมเพลตการขายเว็บไซต์ บทความนี้จะช่วยในเรื่องนี้
หากคุณไม่รู้ว่ามันคืออะไร HTMLโดยทั่วไปอาจเรียกว่าภาษาของไซต์หรือชุดของกฎที่ใช้สร้างไซต์
ตัวอย่างเช่น คุณเห็นรูปภาพบนเว็บไซต์ แต่ในโค้ด HTML ของเพจ อาจมีลักษณะดังนี้:
ตั้งค่าสีทึบให้กับพื้นหลังของหน้า
เพื่อที่จะติดตั้ง พื้นหลังสีทึบจำเป็นต้องแท็ก เพิ่มคุณลักษณะ บีจีคัลเลอร์
< html >
< head >
< title >ชื่อหน้า
< body bgcolor = "#ffcc00" >
คุณสามารถวางโค้ดนี้ลงในไฟล์ข้อความและบันทึกเป็นนามสกุล .html จากนั้นเปิดด้วยเบราว์เซอร์ใดก็ได้แล้วดูผลลัพธ์
ตามที่คุณอาจเดาได้ สีพื้นหลังจะปรากฏขึ้นเนื่องจากรหัสสีในแอตทริบิวต์ bgcolor= "ค่า"ซึ่งสามารถติดตามได้ตามลิงค์นี้
การตั้งค่ารูปภาพเป็นพื้นหลังของหน้า HTML
เพื่อ ตั้งค่ารูปภาพเป็นพื้นหลังคุณสามารถใช้แอตทริบิวต์ได้ พื้นหลังในแท็ก .
< html >
< head >
< title >ชื่อหน้า
< body background = "http://сайт/images/mlmsecret.jpg" >สวัสดี นี่คือหน้าแรกของฉัน
คุณอาจสังเกตเห็นว่าแอตทริบิวต์ พื้นหลังเท่ากับเส้นทางของไฟล์ที่ใช้เป็นพื้นหลัง
หากต้องการเปลี่ยนพื้นหลังหรือรูปภาพใดๆ บนเพจอย่างรวดเร็ว เพียงระบุเส้นทางใหม่ไปยังไฟล์ของคุณโดยใช้โปรแกรมแก้ไขข้อความ
หากต้องการทราบเส้นทางก่อนหน้า คุณต้องไปที่หน้าที่มีรูปภาพ คลิกขวาที่รูปภาพแล้วคลิก "คัดลอก URL รูปภาพ" วิธีนี้คุณจะเห็นชื่อของรูปภาพ/พื้นหลัง จากนั้นคุณก็สามารถแทนที่รูปภาพเก่าด้วยรูปภาพของคุณเองได้โดยใช้ชื่อไฟล์เดียวกัน
นี่เป็นพื้นฐานที่ง่ายที่สุดในการตั้งค่า พื้นหลังใน htmlมาถึงส่วนที่น่าสนใจแล้ว
26.11.2016 04.02.2018
บทเรียนนี้จะบอกวิธีการ วิธีลบพื้นหลังออกจากภาพถ่ายและแทรกพื้นหลังใหม่ใน Photoshop- ฉันจะอธิบายวิธีแทนที่รูปภาพที่ค่อนข้างง่าย ถูกต้อง และรวดเร็ว
บ่อยครั้งในภาพถ่าย เราไม่พอใจกับพื้นหลังที่เราอยู่ และมีความอยากที่จะแทรกสิ่งที่น่าสนใจ ซึ่งสามารถทำได้ง่ายๆ โดยใช้ Photoshop หลัก การเปลี่ยนพื้นหลังจะต้องดำเนินการอย่างมีประสิทธิภาพและระมัดระวังเพื่อให้พื้นหลังใหม่เข้ากับภาพถ่ายอย่างกลมกลืน ดังนั้น คุณจึงต้องเลือกพื้นหลังที่คุณต้องการแทรกอย่างระมัดระวังเพื่อให้พอดีกับองค์ประกอบภาพมากที่สุดเท่าที่จะเป็นไปได้และมีสีใกล้เคียงกัน เพื่อที่คุณจะได้ไม่ต้องแก้ไขสีมากนักในภายหลัง
แผนการสอน
- เปิดรูปภาพที่จะแทนที่พื้นหลังใน Photoshop และเปิดรูปภาพของพื้นหลังใหม่
- ตัดพื้นหลังเก่าออกจากภาพถ่าย
- คัดลอกพื้นหลังใหม่และวางลงในรูปภาพ
- ปรับสีระดับ
ดูผลงานหลังจากเปลี่ยนพื้นหลังแล้ว ภาพก่อนและหลัง
การเตรียมการสำหรับการดำเนินการ
หากคุณต้องการฝึกใช้รูปภาพเดียวกันนี้ ให้ดาวน์โหลด:
คุณยังสามารถใช้รูปถ่ายของคุณเองหรือค้นหารูปภาพอื่น ๆ บนอินเทอร์เน็ตได้
ขั้นตอนที่ 1
เปิดภาพถ่ายใน Photoshop ไปที่รูปภาพที่เราจะแทนที่พื้นหลัง
![]()
ขั้นตอนที่ 2
สร้างสำเนาของเลเยอร์
เนื่องจากเลเยอร์รูปภาพถูกล็อคไม่ให้แก้ไขตามค่าเริ่มต้น คุณจึงต้องทำสำเนาเลเยอร์นั้น เลือกเลเยอร์แล้วคลิก CTRL+เจบนแป้นพิมพ์เพื่อทำสำเนา คุณสามารถซ่อนเลเยอร์เก่าได้โดยคลิกที่ไอคอนรูปตา
ปล่อยให้เลเยอร์เก่าเป็นสำรองเผื่อไว้ เพื่อว่าในกรณีที่เกิดข้อผิดพลาดคุณสามารถกลับไปที่เลเยอร์นั้นได้
![]()
ขั้นตอนที่ 3
ตอนนี้เราต้องเลือกคน คือ คู่รักในภาพ
เราจะใช้เครื่องมือ การเลือกอย่างรวดเร็ว.
![]()
หลักการทำงานนั้นง่าย คุณใช้แปรงเพื่อแสดงตำแหน่งที่จะเลือก และ Photoshop จะสร้างส่วนที่เลือก
เริ่มเน้นผู้คน เพื่อความสะดวก คุณสามารถซูมเข้า (กด ALT บนคีย์บอร์ดค้างไว้แล้วเลื่อนด้วยล้อเลื่อนของเมาส์)
![]()
หากคุณมีภาพถ่ายที่ซับซ้อนมากขึ้นและไม่สามารถเน้นได้ ให้นำความรู้ทั้งหมดมาใช้
คำแนะนำ:เพื่อให้การเลือกวัตถุมีความเท่าเทียมกันมากขึ้น คุณจะต้องเปลี่ยนขนาดแปรงในขณะที่คุณทำงาน
ท้ายที่สุดคุณควรเน้นสองสามข้อให้สมบูรณ์
![]()
ขั้นตอนที่ 4
ตอนนี้เรากำจัดพื้นหลังเก่าออกไป เมื่อต้องการทำเช่นนี้ ให้กลับรายการที่คุณเลือกโดยการคลิก SHIFT+CTRL+I(หรือเมนู. เลือก - สลับ- หลังจากนี้ ทุกอย่างรอบตัวคนหรือพื้นหลังจะถูกเลือก คลิก เดล (ลบ) บนแป้นพิมพ์เพื่อลบพื้นหลัง
ตอนนี้ผู้คนปรากฏบนพื้นหลังโปร่งใส
![]()
ขั้นตอนที่ 5
แทรกพื้นหลังใหม่ เปิดภาพที่มีพื้นหลังใหม่ เลือกพื้นที่ทั้งหมดของภาพคลิกได้ CTRL+กและคัดลอกโดยคลิก CTRL+ซี.
![]()
ไปที่รูปถ่าย
สร้างเลเยอร์ใหม่ใต้รูปภาพ SHIFT+CTRL+Nหรือเพียงคลิกที่ไอคอนสร้างเลเยอร์
![]()
เมื่อสร้างเลเยอร์ใหม่แล้ว ให้คลิก CTRL+วีเพื่อแทรกภาพพื้นหลังใหม่
แทรกภาพพื้นหลังแล้ว แต่อาจมีขนาดใหญ่เกินไปเมื่อเทียบกับรูปภาพ
![]()
คลิกเลย CTRL+Tเพื่อปรับขนาดและลดขนาดภาพให้เป็นขนาดที่ต้องการ
![]()
ผลลัพธ์ที่ได้จะเป็นดังนี้:
![]()
ขั้นตอนที่ 6
ทุกอย่างเรียบร้อยดี แต่เราจำเป็นต้องปรับความลึกของสีของผู้คนเล็กน้อย เพื่อปรับให้เข้ากับพื้นหลังใหม่เล็กน้อย
ในการดำเนินการนี้ ให้เลือกเลเยอร์ที่มีบุคคลแล้วคลิก CTRL+แอลเพื่อเรียกใช้ฟังก์ชัน ระดับ.
ทำให้ภาพมืดลงเล็กน้อย
![]()
ตอนนี้ภาพถ่ายที่มีพื้นหลังใหม่ดูสมจริงยิ่งขึ้น:
![]()
นี่เป็นการเสร็จสิ้นการปรับแต่งการแทรกพื้นหลังใหม่ อย่างที่คุณเห็นไม่มีอะไรซับซ้อนเกี่ยวกับเรื่องนี้และ Photoshop จะช่วยให้คุณทำมันได้ภายใน 5-10 นาทีด้วยการทำงานหนัก
หากคุณมีปัญหาใด ๆ ถามคำถามในความคิดเห็นเราจะช่วยเหลือในแต่ละกรณี
วลาด เมอร์เซวิช
เนื่องจากลักษณะเฉพาะของหน้าเว็บ ภาพพื้นหลังจึงมีบทบาทสำคัญในการจัดวางเอกสารของไซต์ ในเวลาเดียวกัน พวกเขามีส่วนร่วมอย่างแข็งขันในหลายๆ เรื่อง เช่น ทำให้กระบวนการแนบรูปภาพกับข้อความเป็นอัตโนมัติ การสร้างการเปลี่ยนการไล่ระดับสี และแน่นอน การเพิ่มพื้นหลังใต้เนื้อหา ด้านล่างนี้คือลักษณะบางประการของการใช้ภาพพื้นหลัง
พื้นหลังบนหน้าเว็บ
โดยทั่วไปการตั้งค่าภาพพื้นหลังบนหน้าเว็บจะเกิดขึ้นผ่านแอตทริบิวต์พื้นหลังของแท็ก
- รูปแบบนี้ถูกทำซ้ำในแนวนอนและแนวตั้ง ทำให้เต็มหน้าต่างเบราว์เซอร์ เห็นได้ชัดว่าไม่มีตัวเลือกพิเศษสำหรับความคิดสร้างสรรค์ที่นี่ ดังนั้นเรามาดูสไตล์กันดีกว่าและดูว่าสามารถใช้ CSS ทำอะไรได้บ้างCSS มีคุณลักษณะห้าประการที่ควบคุมภาพพื้นหลัง: การเพิ่ม ตำแหน่ง และการทำซ้ำ อย่างไรก็ตาม พารามิเตอร์ทั้งหมดเหล่านี้จะถูกแทนที่ด้วยคุณสมบัติสากลหนึ่งรายการ พื้นหลัง ซึ่งเราจะใช้ในอนาคต
การเพิ่มวอลเปเปอร์
การเพิ่มรูปภาพเกิดขึ้นโดยการตั้งค่าที่อยู่ของรูปภาพโดยใช้คีย์เวิร์ด url เพื่อควบคุมการทำซ้ำของรูปภาพ จะใช้อาร์กิวเมนต์ no-repeat,ทำซ้ำ-x (ทำซ้ำในแนวนอน) และrepeat-y (ทำซ้ำในแนวตั้ง) ด้วยเหตุนี้ คุณจึงสามารถได้รับหน้าเว็บที่แสดงในรูปที่ 1 1.
ในการตั้งค่ารูปภาพให้กับเว็บเพจ คุณต้องเพิ่มคุณสมบัติรูปแบบพื้นหลังให้กับตัวเลือก BODY ดังที่แสดงในตัวอย่างที่ 1
ตัวอย่างที่ 1: ภาพพื้นหลัง
ในตัวอย่างนี้ กราฟิก target.gif ถูกกำหนดให้เป็นพื้นหลังของหน้าเว็บโดยไม่ต้องแสดงรูปภาพซ้ำ เพื่อป้องกันไม่ให้รูปภาพพอดีกับขอบของเบราว์เซอร์ จึงเลื่อนไปทางขวา 30 พิกเซลและเลื่อนลงจากตำแหน่งเดิม 20 พิกเซล
การทำซ้ำรูปแบบ
เนื่องจากคุณสามารถตั้งค่ารูปแบบพื้นหลังให้ทำซ้ำในแนวนอนหรือแนวตั้งได้ จึงมีตัวเลือกมากมายสำหรับการออกแบบหน้าเว็บ ตัวอย่างเช่น หากต้องการสร้างแถบแนวตั้งตามขอบด้านซ้าย (รูปที่ 2) คุณจะต้องมีรูปภาพที่แสดงในรูปที่ 2 3.

การออกแบบจะต้องพอดีกันในแนวตั้งโดยไม่มีตะเข็บที่เห็นได้ชัดเจน และยังรวมเป็นหนึ่งเดียวด้วยสีพื้นหลังที่ระบุของหน้าเว็บ
ตัวอย่างที่ 2 แสดงวิธีการสร้างภาพพื้นหลังดังกล่าวอีกครั้งโดยใช้คุณสมบัติพื้นหลังและค่าซ้ำ-y
ตัวอย่างที่ 2 การทำซ้ำพื้นหลังในแนวตั้ง

ในทำนองเดียวกัน คุณสามารถทำซ้ำพื้นหลังในแนวนอนได้ เช่น โดยการสร้างการไล่ระดับสีและตั้งเป็นภาพพื้นหลัง (รูปที่ 4)
เพื่อให้ได้หน้าเว็บดังรูป 4 คุณจะต้องสร้างรูปภาพที่มีการไล่ระดับสีก่อน ความกว้างเพียงพอที่จะระบุได้ 20-40 พิกเซล และความสูงของภาพขึ้นอยู่กับวัตถุประสงค์ของเอกสารและความสูงที่คาดหวังของเนื้อหาของหน้าเว็บ อย่าลืมว่าภาพวาดขนาดใหญ่จะเพิ่มขนาดของไฟล์กราฟิก และสิ่งนี้จะส่งผลเสียต่อความเร็วในการโหลดและท้ายที่สุดจะทำให้การแสดงพื้นหลังช้าลง ในกรณีนี้รูปภาพขนาด 30x200 พิกเซลค่อนข้างเหมาะสม (รูปที่ 5)
ตัวอย่างที่ 3 แสดงโค้ด HTML เพื่อสร้างพื้นหลังแบบไล่ระดับสี
ลอเรม อิปซัม...
การออกแบบไล่ระดับสีเข้ากันได้ดีกับบล็อกสีเดียว ดังนั้นในตัวอย่างนี้ เราจึงเพิ่มเลเยอร์เพื่อแสดงเนื้อหาของหน้าเว็บ
การเพิ่มรูปภาพลงในข้อความ
ด้วยการใช้รูปภาพพื้นหลัง คุณสามารถทำให้กระบวนการเพิ่มกราฟิกลงในข้อความเฉพาะ เช่น ส่วนหัวได้โดยอัตโนมัติ เมื่อต้องการทำเช่นนี้ ให้ใช้คุณสมบัติสากลของพื้นหลังซึ่งใช้กับตัวเลือกที่ต้องการ ค่านี้คือเส้นทางไปยังรูปภาพ และอาร์กิวเมนต์ที่ไม่ทำซ้ำ (ตัวอย่างที่ 4) เพื่อไม่ให้เกิดซ้ำ
ตัวอย่างที่ 4: การเพิ่มรูปภาพ
หัวเรื่อง
ดังที่แสดงในตัวอย่างนี้ ภาพวาดสามารถย้ายในแนวนอนและแนวตั้งจากตำแหน่งเดิม โดยค่าเริ่มต้นนี่คือมุมซ้ายบนขององค์ประกอบบล็อก การเปลี่ยนพื้นหลังทำให้คุณสามารถวางตำแหน่งรูปภาพให้สัมพันธ์กับข้อความในลักษณะที่ต้องการได้ เพื่อป้องกันไม่ให้ข้อความซ้อนทับรูปภาพ คุณต้องเพิ่มคุณสมบัติ Padding-left เนื่องจากข้อความถูกเลื่อนไปทางขวาตามระยะทางที่ระบุ เป็นรายบุคคลในแต่ละกรณี และมักจะเท่ากับความกว้างของรูปภาพบวกกับช่องว่างที่ต้องการระหว่างรูปภาพและข้อความ
สวัสดีเพื่อนๆ! ฉันเพิ่งทำการวิเคราะห์บล็อกของฉันเพื่อค้นหาจุดอ่อนของการออกแบบและได้ข้อสรุปว่าพื้นหลังดูแย่มากและไม่สอดคล้องกับโทนสีหลักของเว็บไซต์โดยรวม
นี่เป็นเพราะว่าพื้นหลังตรงกับสีหลักของเทมเพลต โดยส่วนตัวแล้วสิ่งนี้ทำให้ฉันรำคาญเล็กน้อยและดวงตาของฉันก็เหนื่อยล้ามาก
ในบทความสั้น ๆ นี้ ฉันจะบอกวิธีสร้างและเปลี่ยนพื้นหลังของไซต์ อ่านอย่างละเอียดจนจบและค้นหาว่าเกิดอะไรขึ้น
วิธีทำพื้นหลังเว็บไซต์ออนไลน์
ก่อนที่เราจะสร้างพื้นหลัง คุณควรเข้าใจว่าคุณไม่ควรเลือกภาพขนาดใหญ่สำหรับสิ่งนี้ ซึ่งจะสร้างภาระเพิ่มเติมให้กับโปรเจ็กต์เท่านั้น ซึ่งส่งผลให้ใช้เวลานานในการโหลด
ฉันเขียนเกี่ยวกับวิธีเพิ่มความเร็วในการโหลดบล็อกในบทความก่อนหน้านี้: “” และ “”
ดังนั้นจึงเป็นการดีที่สุดที่จะใช้ PATTERN เป็นภาพพื้นหลัง
ลวดลายเป็นภาพขนาดเล็กที่ไม่มีตะเข็บซึ่งเมื่อทำซ้ำแล้วจะทำให้เกิดพื้นหลังขนาดใหญ่ที่เต็มพื้นที่ทั้งหมดของไซต์
มีหลายวิธีในการสร้างพื้นหลัง (ลวดลาย) ตัวอย่างเช่น คุณสามารถเปิดเครื่องมือค้นหาใดก็ได้และป้อนคำค้นหาลงในแถบค้นหา “ดาวน์โหลดพื้นหลังสำหรับไซต์”แล้วใช้เวลาท่องเว็บต่างๆ นาน ๆ ด้วยความหวังว่าจะเจอรูปแบบที่เหมาะสม
แต่จะสร้างพื้นหลังโดยใช้ความพยายามเพียงเล็กน้อยได้อย่างไร? ฉันขอแนะนำให้คุณใส่ใจกับการเลือกบริการออนไลน์ที่มีพื้นหลังสำเร็จรูปหลายร้อยรายการในฐานข้อมูล สิ่งที่คุณต้องทำคือแก้ไขและปรับแต่งตามที่คุณต้องการ
1) PatternCooler

หนึ่งในคลังเก็บพื้นหลังที่ใหญ่ที่สุดแห่งหนึ่ง ที่นี่คุณจะพบลวดลายของพื้นผิวที่แตกต่างกัน เปลี่ยนพารามิเตอร์สีด้วยตัวเอง และเลือกอันยอดนิยมจากด้านบน
ดูสิ่งที่ฉันสามารถเลือกได้ด้วยตัวเอง:
2) เครื่องกำเนิดแถบ

ยังเป็นเครื่องกำเนิดพื้นหลังออนไลน์ที่ดีอีกด้วย มีการตั้งค่าจำนวนเล็กน้อยและมีฐานข้อมูลช่องว่างค่อนข้างใหญ่
ผลลัพธ์ของฉัน:

3) บีจีแพทเทิร์น

บริการที่น่าสนใจมากสำหรับการสร้างพื้นหลังออนไลน์ คุณสามารถเลือกการออกแบบที่แตกต่างกัน (หัวใจ ดาว วงกลม) และโทนสีของพื้นหลังที่สร้างขึ้นได้
ดูสิ่งที่ฉันเลือกเพื่อตัวเอง:
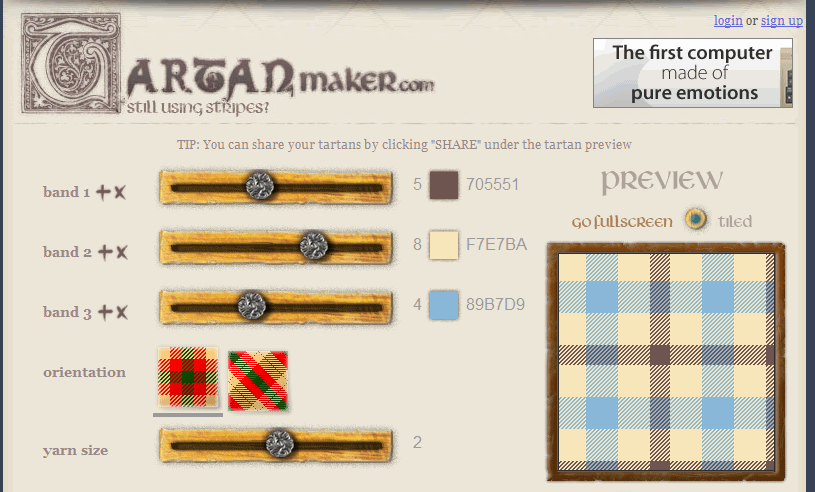
4) ทาร์ทันเมคเกอร์

สำหรับผู้ที่ต้องการสร้างพื้นหลังลายตารางหมากรุกด้วยตนเอง คุณควรเข้าไปที่บริการพื้นหลังออนไลน์นี้

วิธีเปลี่ยนพื้นหลังบนเว็บไซต์ HTML และ PHP
หากคุณกำลังทำงานกับไซต์ที่พัฒนาในรูปแบบ HTML โดยเฉพาะ คุณจะต้องแทรกพื้นหลังในแท็กเปิด
... มันควรมีลักษณะดังนี้:หากไม่ได้โหลดรูปแบบหลัก สีที่ระบุใน bgcolor (FFFFFF) จะถูกโหลดแทน
โดยพื้นฐานแล้ว ผู้เริ่มต้นส่วนใหญ่และแม้กระทั่งผู้ดูแลเว็บขั้นสูงใช้ CMS WordPress เป็นเครื่องมือสร้างบล็อก ดังนั้นในการติดตั้งพื้นหลังบนเว็บไซต์ คุณจะต้องอัปโหลดรูปแบบที่สร้างขึ้นด้านบนไปยังโฟลเดอร์ของคุณด้วยรูปภาพธีม
ในการดำเนินการนี้ ฉันอัปโหลดรูปภาพ (รูปแบบ) ไปยังโฮสติ้ง โดยโฟลเดอร์จะอยู่ที่ที่อยู่นี้:
| / httpdocs/ wp- content/ ธีม/ Prosumer/ รูปภาพ |
/httpdocs/wp-content/themes/Prosumer/images
| พื้นหลัง: #FFFFFF url (images/fon-1.png) ทำซ้ำ; |
พื้นหลัง: #FFFFFF url (images/fon-1.png) ทำซ้ำ;
การตั้งค่าพื้นฐาน:
- — ทำซ้ำ - ภาพจะถูกทำซ้ำทั้งแนวตั้งและแนวนอน
- — ทำซ้ำ-x - ทำซ้ำในแนวนอนเท่านั้น
- — ทำซ้ำ-y - การทำซ้ำในแนวตั้งเท่านั้น
- - ห้ามทำซ้ำ - ห้ามทำซ้ำ
ลองทดลองเพราะนี่เป็นวิธีเดียวที่คุณสามารถสร้างหรือเปลี่ยนพื้นหลังที่จะสอดคล้องกับการออกแบบไซต์ได้ดีที่สุด
ดูวิดีโอ “วิธีเปลี่ยนพื้นหลังบนเว็บไซต์” และคุณไม่ควรมีคำถามใดๆ
การตั้งค่าสีพื้นหลังและ/หรือรูปภาพสำหรับเพจหรือองค์ประกอบแต่ละส่วนนั้นค่อนข้างง่าย สิ่งสำคัญคือการรู้ว่าต้องดำเนินการที่ไหนและอย่างไร รวมถึงมีรหัสสีและ/หรือภาพพื้นหลัง เป็นไปได้ว่าคุณจะได้เรียนรู้สิ่งใหม่มากมายจากบทความนี้ แต่ฉันสร้างมันขึ้นมาสำหรับผู้เริ่มต้นโดยเฉพาะ ดังนั้นทุกอย่างจะสั้นและละเอียดที่สุดในเวลาเดียวกัน สิ่งสำคัญคือคุณจะได้รับไม่เพียง แต่แนวคิดทั่วไปและตัวอย่างสำเร็จรูปเท่านั้น แต่ยังรวมถึงความเข้าใจในการสร้างพื้นหลังใน HTML ด้วย
หากต้องการตั้งค่าพื้นหลังใน HTML ให้ใช้ DOCTYPE ระดับกลาง
และฉันจะเริ่มต้นด้วยความจริงที่ว่าใน HTML5ไม่สามารถตั้งค่าได้ มีการตัดสินใจที่จะเพิ่มคุณสมบัตินี้ใน CSS ดังนั้น หากคุณวางแผนที่จะใช้สิ่งต่อไปนี้และต้องการรับรหัสที่ถูกต้อง (ถูกต้อง) คุณจะต้องเลือกประเภทเอกสารการเปลี่ยนผ่าน เมื่อต้องการทำเช่นนี้ หน้าเว็บของคุณต้องเริ่มต้นด้วยบรรทัดต่อไปนี้:
หัวต่อหัวเลี้ยว//TH" "http://www.w3.org/TR/html4/loose.dtd">
เพื่อไม่ให้เกิดเรื่องนั้น เรามาดูทำความเข้าใจวิธีสร้างพื้นหลังกันดีกว่า และสิ่งแรกที่ควรทราบที่นี่คือความแตกต่างระหว่าง สีพื้นหลังและ ภาพพื้นหลัง- ในตอนแรกมันก็ไป สีพื้นหลังซึ่งเติมเต็มพื้นที่ว่างทั้งหมดของหน้าหรือองค์ประกอบ การซ้อนทับด้านบนเป็นการทำซ้ำ ภาพพื้นหลัง- สายตาสามารถอธิบายได้ดังนี้:

พื้นหลังของเอกสาร HTML และองค์ประกอบต่างๆ
สิ่งที่สองที่คุณต้องรู้คือความแตกต่างระหว่าง เนื้อหาของเอกสารและ องค์ประกอบเอกสาร. เนื้อความของเอกสารถูกระบุในโค้ด HTML ของหน้าเว็บด้วยแท็ก BODY ซึ่งรวมถึงเนื้อหาทั้งหมดของหน้าเว็บ แน่นอนว่าพื้นหลังของเนื้อหาเอกสารต้องไม่โปร่งใส หากไม่ได้ระบุพื้นหลังเนื้อหาเอกสาร ระบบจะใช้ค่าเริ่มต้นที่ระบุในการตั้งค่าเบราว์เซอร์
องค์ประกอบของหน้าอยู่ภายในแท็ก BODY เป็นที่น่าสังเกตว่า ไม่สามารถตั้งค่าสีและ/หรือภาพพื้นหลังโดยใช้ HTML สำหรับองค์ประกอบเอกสารทั้งหมดได้ ตัวอย่างเช่น สามารถระบุภาพพื้นหลังได้สำหรับตารางเท่านั้น โดยปกติแล้วจะมีพื้นหลังโปร่งใส
แอตทริบิวต์ bgcolor เพื่อสร้างสีพื้นหลัง
ที่จะถาม สีพื้นหลังเอกสารหรือองค์ประกอบใช้แอตทริบิวต์ bgcolor เช่น:
ในกรณีนี้ เรากำลังตั้งค่าสีพื้นหลังสำหรับหน้าโดยรวม และนี่คือตัวอย่างวิธีการตั้งค่าสีพื้นหลังสำหรับตารางในแท็ก TABLE:
| ข้อความที่มีพื้นหลัง |
เป็นที่น่าสังเกตว่าสามารถระบุสีพื้นหลังในตารางสำหรับทั้งสองแถวในแท็ก TR และสำหรับเซลล์ในแท็ก TD
จะหารหัสสีได้อย่างไร?
คุณอาจสังเกตเห็นแล้วว่าสีใน HTML ถูกตั้งค่าเป็นแบบพิเศษ รหัสตัวอย่างเช่น: #ec008c เพื่อค้นหารหัสสีที่คุณต้องการ คุณสามารถใช้โปรแกรมแก้ไขกราฟิกตัวใดตัวหนึ่งได้ ตัวอย่างเช่นใน Photoshop คุณสามารถใช้ " เครื่องมือหยอดตา» (ปิเปต) เพื่อให้ได้สีจากจุดในภาพ จากนั้นคุณจะต้องคลิกสีผลลัพธ์บนแถบเครื่องมือและในหน้าต่างที่เปิดขึ้น “ ตัวเลือกสี» (การเลือกสี) คัดลอกรหัสสี

โปรดทราบว่าโค้ดนี้จะไม่มีเครื่องหมายปอนด์ (#) ที่จุดเริ่มต้น จะต้องเพิ่มเครื่องหมายนี้ด้วยตนเอง
คุณยังสามารถใช้บริการออนไลน์มากมายได้ เช่น:
- ฯลฯ
หลักการทำงานนั้นง่ายกว่า - คลิกสีที่ต้องการและรับรหัส
แอตทริบิวต์พื้นหลังเพื่อสร้างภาพพื้นหลัง
เช่นเดียวกับในกรณีของสีพื้นหลังและในกรณีของ ภาพพื้นหลังคุณต้องใช้แอตทริบิวต์พิเศษคือ พื้นหลัง เช่น:
ในกรณีนี้ เรากำลังตั้งค่าภาพพื้นหลังสำหรับทั้งหน้า เป็นที่น่าสังเกตว่าเนื่องจากการจำกัดขนาดของรูปภาพ จะมีการทำซ้ำ เช่น:

อย่างที่คุณเห็น เมื่อทำซ้ำ การเปลี่ยนแปลงระหว่างรูปภาพจะสังเกตเห็นได้ชัดเจน ดังนั้นจึงมักใช้รูปภาพพิเศษเมื่อคำนึงถึงประเด็นนี้
และนี่คือตัวอย่างวิธีการตั้งค่าภาพพื้นหลังสำหรับตารางในแท็ก TABLE:
| ข้อความที่มีพื้นหลัง |
เป็นที่น่าสังเกตว่าสามารถตั้งค่าภาพพื้นหลังสำหรับตารางโดยรวมและ/หรือแต่ละเซลล์เท่านั้น สิ่งนี้ใช้ไม่ได้กับสตริง
เส้นทางสัมบูรณ์และสัมพันธ์กับภาพพื้นหลัง
มันคุ้มค่าที่จะให้ความสนใจเป็นพิเศษ ที่อยู่ภาพพื้นหลัง- ในกรณีนี้ จะใช้เส้นทางสัมพันธ์กับรูปภาพ เช่น ที่อยู่ถูกระบุโดยสัมพันธ์กับตำแหน่งของไฟล์รูปภาพสำหรับไฟล์หน้าเว็บ ตัวเลือกนี้ไม่สามารถเรียกได้ว่าประสบความสำเร็จเป็นพิเศษ วิธีที่ดีที่สุดคือใช้เส้นทางที่แน่นอนไปยังรูปภาพ เช่น URL แบบเต็ม, ตัวอย่างเช่น:
ในกรณีนี้ คุณจะไม่มีปัญหาใดๆ ที่เกี่ยวข้อง คุณสามารถอ่านเพิ่มเติมเกี่ยวกับเรื่องนี้ได้
มาสรุปกัน
การใช้แอตทริบิวต์ bgcolor และพื้นหลังนั้นล้าสมัย ดังนั้นเพื่อให้โค้ด HTML ถูกต้อง คุณจะต้องใช้ DOCTYPE แบบเปลี่ยนผ่าน หากต้องการตั้งค่าสีพื้นหลังเป็น HTML จะใช้รหัสพิเศษซึ่งคุณสามารถค้นหาได้ในโปรแกรมแก้ไขกราฟิกหรือใช้บริการออนไลน์พิเศษ ภาพพื้นหลังถูกทำซ้ำภายในพื้นที่ที่จัดสรรและอยู่ด้านบนของสีพื้นหลัง หากต้องการระบุภาพพื้นหลัง ควรใช้ URL แบบเต็มจะดีกว่า นั่นคือทั้งหมดที่ฉันมี ขอบคุณสำหรับความสนใจของคุณ ขอให้โชคดี!
| เวลา 22:37 น | แก้ไขข้อความ |


























