สวัสดีเพื่อนๆ บทช่วยสอนวันนี้จะช่วยให้ไซต์ WordPress ของคุณมีรูปแบบที่ดีและใช้งานได้ดี ข้อเสนอแนะ. เราจะดำเนินการโดยใช้ปลั๊กอินแบบฟอร์มการติดต่อ 7 ครั้งหนึ่งฉันใช้เวลาค้นหาแบบฟอร์มการติดต่อปกติเป็นจำนวนมากและ ทางเลือกที่คุ้มค่าฉันยังไม่พบปลั๊กอินนี้
คุณสมบัติปลั๊กอิน
ฉันขอเตือนคุณอีกครั้งว่าเราจะทำงานกับปลั๊กอิน ดังนั้นหากคุณต้องการคำติชมโดยไม่ต้องใช้ปลั๊กอิน คุณควรอ่านบทความเกี่ยวกับการตั้งค่านั้นซับซ้อนกว่าเล็กน้อย แต่ตัวเลือกนั้นเป็นสากลมากกว่า (เหมาะสำหรับ ทุกไซต์) และทำให้เซิร์ฟเวอร์มีภาระน้อยลง
ข้อได้เปรียบหลักของแบบฟอร์มการติดต่อในแบบฟอร์มการติดต่อ 7 คือความง่ายในการปรับแต่ง ฟังก์ชันการทำงานที่เกือบจะไม่จำกัด และการปรับการออกแบบอัตโนมัติให้กับเทมเพลต WordPress ใด ๆ ด้วยความช่วยเหลือนี้ คุณสามารถสร้างไม่เพียงแต่แบบฟอร์มสำหรับการส่งข้อความจากไซต์เท่านั้น ปลั๊กอินสามารถใช้สร้างปุ่มสั่งซื้อ โทรกลับหรือแบบสอบถามที่ซับซ้อนพร้อมช่องทำเครื่องหมายและรายการแบบเลื่อนลง นอกจากนี้ยังสามารถแนบไฟล์เพื่อถ่ายโอนได้อีกด้วย
กล่าวอีกนัยหนึ่งปลั๊กอินนี้มีฟังก์ชันการทำงานขนาดใหญ่
หากคุณยังคงกังวลเกี่ยวกับคำถาม “ต้องทำหรือไม่ทำแบบฟอร์มติดต่อ?” (ติดต่อได้เพียงโพสต์ข้อมูลการติดต่อไว้ที่ หน้าที่ถูกต้อง) แล้วฉันจะพูดอย่างชัดเจน - มันคุ้มค่าที่จะทำ
ประการแรก การส่งข้อความโดยตรงจากไซต์จะสะดวกกว่าการเปิด โปรแกรมเมลและกรอกทุกอย่างด้วยตนเอง การประหยัดเวลาจะไม่ทำร้ายใคร
ประการที่สอง แบบฟอร์มการติดต่อสามารถปรับแต่งได้และสิ่งนี้จะช่วยให้คุณได้รับตัวอักษรในรูปแบบมาตรฐาน - มันจะง่ายต่อการนำทาง ตัวอย่างเช่น คุณสามารถตั้งค่าส่วนหัวมาตรฐานสำหรับข้อความ "คำสั่งซื้อ" และอีเมลทั้งหมดจากหน้าคำสั่งซื้อจะมาถึงพร้อมกับส่วนหัวนี้
ประการที่สาม การใช้แบบฟอร์มการติดต่อทำให้คุณสามารถซ่อนที่อยู่ของคุณได้ อีเมลและด้วยเหตุนี้ จึงสามารถกำจัดสแปมที่อาจปรากฏขึ้นอย่างหลีกเลี่ยงไม่ได้เมื่อกล่องอีเมลเปิดเผยต่อสาธารณะ
ประการที่สี่ มีสไตล์เรียบง่ายและทันสมัย
การติดตั้งและกำหนดค่าปลั๊กอินแบบฟอร์มติดต่อ 7
ปลั๊กอินโดยทั่วไป ฐานข้อมูลเวิร์ดเพรสดังนั้นจึงไม่จำเป็นต้องค้นหาไฟล์ที่ไหนสักแห่ง ดาวน์โหลดด้วยตนเองแล้วอัปโหลดไปยังโฮสติ้ง ทุกอย่างง่ายขึ้น - ผ่านผู้ดูแลระบบ WordPress เข้าสู่ส่วนปลั๊กอิน พิมพ์ "แบบฟอร์มติดต่อ 7" ในช่องค้นหาและติดตั้ง หากคุณไม่เคยติดตั้งปลั๊กอินเลย คำแนะนำโดยละเอียดวิธีการติดตั้งปลั๊กอิน

การตั้งค่าปลั๊กอินแบบฟอร์มการติดต่อ 7
การตั้งค่าปลั๊กอินประกอบด้วยสองขั้นตอน
ประการแรกคือการตั้งค่าแบบฟอร์มเฉพาะ สามารถมีได้หลายรูปแบบ แต่ละรูปแบบสามารถมีชุดฟิลด์ของตัวเองได้ กล่าวอีกนัยหนึ่งสำหรับแต่ละงานและแต่ละหน้าบนไซต์คุณสามารถสร้างแบบฟอร์มคำติชมแยกกัน Wordpress อนุญาตสิ่งนี้ - รายการของพวกเขาจะถูกเก็บไว้ในฐานข้อมูลปลั๊กอิน
ขั้นตอนที่สองคือการแทรกแบบฟอร์มลงบนหน้าเว็บไซต์ แต่ละแบบฟอร์มที่เราสร้างภายในปลั๊กอินจะมีรหัสย่อเฉพาะของตัวเอง หากต้องการแทรกลงในหน้า คุณเพียงแค่ต้องแทรกเท่านั้น
งั้นไปกัน.
ในการเริ่มต้นในเมนูด้านซ้ายของแผงผู้ดูแลระบบเราจะพบแท็บแบบฟอร์มการติดต่อ 7 เมนูที่มีสองรายการจะปรากฏขึ้นข้างใต้ - "แบบฟอร์ม" และ "เพิ่มใหม่"

เรายังไม่มีแบบฟอร์มสำเร็จรูป ดังนั้นไปที่ส่วน "เพิ่มใหม่" กัน หน้าเว็บจะเปิดขึ้นเพื่อขอให้คุณเลือกภาษา และภาษาเริ่มต้นจะแสดงรายการอยู่ที่นั่นด้วย เพียงคลิกปุ่ม "เพิ่มใหม่" สีน้ำเงิน

การตั้งค่าแบบฟอร์มจะแบ่งออกเป็นบล็อกแยกกัน ฉันจะพิจารณาตามลำดับ
บล็อก "ชื่อแบบฟอร์ม"
บล็อกแรกมีหน้าที่รับผิดชอบชื่อแบบฟอร์มของคุณ - วางเคอร์เซอร์บนคำจารึกว่า "ไม่มีชื่อ" แล้วป้อนชื่อที่คุณต้องการ ชื่อนี้จะปรากฏให้คุณเห็นในรายการแบบฟอร์มติดต่อของปลั๊กอินเท่านั้น ดังนั้นคุณต้องระบุให้ชัดเจนเพื่อไม่ให้สับสนกับความหลากหลายในอนาคต

บล็อก "เทมเพลตฟอร์ม"
ในตอนแรก บล็อกนี้ประกอบด้วยการกำหนดค่าฟิลด์มาตรฐาน ประกอบด้วยชื่อผู้ส่งจดหมายของเขา ที่อยู่อีเมล, หัวเรื่องอีเมล, เนื้อหาอีเมล และปุ่มส่ง

ช่องที่ต้องกรอกจะมีเครื่องหมายดอกจันกำกับไว้ หากเว้นช่องนี้ว่างไว้ ข้อความจะไม่ถูกส่ง
เค้าโครงของฟิลด์สามารถปรับแต่งได้โดยใช้ HTML ปกติเครื่องหมาย
สำหรับการตั้งค่าฟิลด์เอง คุณสามารถลบฟิลด์ที่ไม่จำเป็นออกและเพิ่มฟิลด์ที่คุณต้องการได้ หากคุณไม่ต้องการป้อนหัวเรื่องของตัวอักษรด้วยตนเอง เพียงลบบล็อกที่เกี่ยวข้อง
การเพิ่มฟิลด์ก็ทำได้ง่ายมาก กับ ด้านขวามีปุ่มสำหรับสร้างแท็ก เมื่อคลิกที่แท็ก คุณจะเห็นรายการฟิลด์ที่เป็นไปได้ทั้งหมดที่ปลั๊กอินนี้รองรับ

เลือกรายการที่ต้องการและกำหนดการตั้งค่า ปลั๊กอินเป็นภาษารัสเซีย ดังนั้นการตั้งค่าทั้งหมดจึงใช้งานง่าย
ช่องทำเครื่องหมายแรกระบุว่าฟิลด์นี้จำเป็นหรือไม่จำเป็น (เพิ่มเครื่องหมายดอกจัน)
หลังจากตั้งค่าฟิลด์แล้ว คุณจะมีรหัสย่อ 2 รหัส:
- “คัดลอกโค้ดนี้และวางลงในเทมเพลตฟอร์มทางด้านซ้าย” – โค้ดนี้จะถูกแทรกลงในโค้ดของฟอร์มในลักษณะเดียวกับโค้ดอื่นๆ ทั้งหมด
- “และวางโค้ดต่อไปนี้ลงในเทมเพลตตัวอักษรด้านล่าง” - เราจะต้องใช้โค้ดนี้เพื่อจัดรูปแบบตัวอักษรในบล็อกถัดไป

วิธีนี้ทำให้คุณสามารถเพิ่มฟิลด์ ช่องทำเครื่องหมาย รายการแบบเลื่อนลง องค์ประกอบสำหรับการแนบไฟล์ ฯลฯ ลงในแบบฟอร์มจำนวนเท่าใดก็ได้
บล็อก "จดหมาย"
ตอนนี้หน้าที่ของเราคือปรับแต่งจดหมายที่เราจะได้รับ จดหมายนี้ไม่ส่งผลกระทบต่อการทำงานของแบบฟอร์มตอบรับ แต่อย่างใด แต่จะทำหน้าที่ถ่ายทอดข้อมูลที่กรอกในแบบฟอร์มเท่านั้น
หน้าที่ของเราคือการรวมข้อมูลทั้งหมดไว้ในจดหมาย

ขั้นตอนแรกคือการระบุที่อยู่อีเมลที่จะส่งข้อความ (อาจเป็นอะไรก็ได้)
จุดที่สองบ่งบอกถึง อีเมลซึ่งจดหมายจะถูกส่งถึงคุณ ฉันจะไม่เปลี่ยนแปลงอะไรที่นี่ มันถูกแสดงไว้ตามค่าเริ่มต้น ตู้ไปรษณีย์บล็อกของคุณและเพิ่มแท็กพร้อมชื่อของบุคคลที่ส่งข้อความ
ต่อไปเราจะระบุหัวเรื่องของจดหมาย ตามมาตรฐาน หัวเรื่องจะถูกนำมาจากฟิลด์ที่กรอกในแบบฟอร์ม แต่คุณสามารถลบองค์ประกอบนี้ออกจากแบบฟอร์มและป้อนหัวข้อเฉพาะลงในฟิลด์ซึ่งจะถูกตั้งค่าโดยอัตโนมัติในตัวอักษรแต่ละตัว ฉันทำสิ่งนี้สำหรับแบบฟอร์มคำติชมจากหน้าเกี่ยวกับบริการและการโฆษณา ข้อความจากที่นั่นมักมีหัวข้อเดียวกันว่า "การสั่งซื้อบริการ" หรือ "การสั่งซื้อโฆษณา" - เรียบง่ายและชัดเจน
ฟิลด์ส่วนหัวเพิ่มเติมประกอบด้วยแท็ก "ตอบกลับ:" ดังนั้นเมื่อคุณตอบกลับจดหมายที่ได้รับจากบล็อก คุณจะส่งข้อความไปยังบล็อก และไปยังที่อยู่ที่ผู้ส่งจดหมายระบุไว้ในช่องแบบฟอร์ม ไม่จำเป็นต้องเปลี่ยนฟิลด์นี้
ช่อง "เทมเพลตจดหมาย" รับผิดชอบเนื้อหาภายในของข้อความที่คุณได้รับ โดยค่าเริ่มต้น จะมีข้อมูลเกี่ยวกับผู้ส่ง หัวเรื่อง และข้อความที่ป้อนในช่อง
ในตอนท้ายจะระบุไซต์ที่ส่งจดหมาย
หากท่านกรอกข้อมูลใดๆลงในแบบฟอร์ม ฟิลด์เพิ่มเติมไม่ได้ติดตั้งไว้ตามค่าเริ่มต้น จากนั้นอย่าลืมเพิ่มแท็กที่เหมาะสมในเทมเพลตจดหมาย มอบให้กับคุณในบล็อก "เทมเพลตแบบฟอร์ม" ซึ่งคุณสร้างแท็กที่เกี่ยวข้อง (ช่อง "และวางโค้ดต่อไปนี้ลงในเทมเพลตอีเมลด้านล่าง")
ฉันรักมัน ข้อมูลข้อความบล็อกนี้ (ยกเว้นแท็ก) สามารถเปลี่ยนได้ตามที่คุณต้องการ คุณยังสามารถเพิ่มคำอธิบายและสลับแท็ก โดยจัดเรียงตามลำดับที่เหมาะกับคุณ
บล็อก “จดหมาย 2”
หากคุณต้องการให้คนอื่นได้รับข้อความที่ส่งถึงคุณ คุณสามารถเลือกช่องนี้ได้
บล็อกนี้ได้รับการกำหนดค่าคล้ายกับบล็อกก่อนหน้า ตามค่าเริ่มต้น ฟิลด์ทั้งหมดในนั้นจะถูกกรอกเพื่อให้จดหมายไปถึงบุคคลที่กรอกแบบฟอร์ม (เห็นได้ชัดว่าเขาจะไม่ลืม)
คุณสามารถตั้งค่าสำเนาที่จะส่งไปยังผู้จัดการหรือนักบัญชีของคุณได้
บล็อก “การแจ้งเตือนเมื่อส่งแบบฟอร์ม”
ในบล็อกนี้ คุณสามารถกำหนดค่าข้อความที่ผู้ใช้เห็นหลังจากที่เขาคลิกปุ่มส่งข้อความ อยากเปลี่ยนอะไรโปรดทิ้งทุกอย่างไว้เหมือนเดิม
การเปิดใช้งานแบบฟอร์ม
หลังจากที่คุณกรอกข้อมูลครบทุกช่องแล้ว ให้กลับไปที่จุดเริ่มต้นไปที่บล็อก "ชื่อแบบฟอร์ม" แล้วคลิกปุ่ม "บันทึก" ที่อยู่ทางด้านขวา
ปลั๊กอินจะวางแบบฟอร์มที่คุณสร้างไว้ในรายการที่ใช้งานอยู่และมอบหมายให้ รหัสพิเศษบางอย่างเช่นนี้:
[ ติดต่อ - แบบฟอร์ม - 7 id = "5464" title = "Verification" ] !} |
เมื่อวางโค้ดนี้ไว้ที่ใดก็ได้บนเว็บไซต์ของคุณ คุณจะได้รับ แบบฟอร์มสำเร็จรูปเพื่อสื่อสารกับผู้มีโอกาสเป็นลูกค้าของคุณ
ป้องกันสแปม – Akismet และ Captcha
ผู้ส่งอีเมลขยะสร้างปัญหามากมายให้กับเจ้าของเว็บไซต์ และแบบฟอร์มใหม่แต่ละรูปแบบที่ให้คุณเขียนบางสิ่งได้จะเพิ่มจำนวนสแปมบอทเท่านั้น
หากคุณปล่อยให้ปลั๊กอินแบบฟอร์มการติดต่อเป็นเวอร์ชันพื้นฐานหลังจากนั้นไม่นานคุณจะถูกโจมตีด้วยข้อความที่ว่างเปล่าและไร้ความหมายมากมาย
มีสองวิธีในการกำจัดผู้ส่งอีเมลขยะ:
- วาง captcha บังคับ (สามารถทำได้โดยใช้ปลั๊กอินเพิ่มเติม – Really Simple CAPTCHA)
- ใช้ปลั๊กอินป้องกันสแปมสำหรับ WordPress – Akismet
ตัวเลือกแรกไม่สะดวกเนื่องจากบังคับให้ผู้เยี่ยมชมป้อนอักขระเพิ่มเติมด้วยตนเอง ไม่ใช่เรื่องยากแต่บางคนก็ไม่ชอบ
การใช้ปลั๊กอิน Akismet สะดวกกว่าเนื่องจากจะวิเคราะห์ข้อมูลที่ป้อนอย่างอิสระ (ชื่อ ที่อยู่อีเมล, ลิงก์) และสรุปเกี่ยวกับสแปมหรือไม่ใช่สแปมของข้อความตามฐานข้อมูลที่สะสม
นอกจากนี้ Akismet ยังได้รับการติดตั้งบนเว็บไซต์ WordPress ส่วนใหญ่เพื่อป้องกันสแปมในความคิดเห็นต่อบทความ ซึ่งหมายความว่าเมื่อใช้งานคุณไม่จำเป็นต้องติดตั้งปลั๊กอินเพิ่มเติมและสร้างภาระที่ไม่จำเป็นบนไซต์
การป้องกันสแปมด้วย Akismet
1. ติดตั้งปลั๊กอิน Akismet บนไซต์ของคุณและเปิดใช้งาน -
2. เพิ่มข้อมูลเพิ่มเติมลงในแท็กแบบฟอร์มการติดต่อ:
- เพิ่มลงในช่องที่มีชื่อผู้เขียน akismet:ผู้เขียน
- ในสนามด้วย อีเมลของผู้ส่งตัวอักษร akismet:author_email
- ในช่องที่อยู่เว็บไซต์ akismet:author_url
มันควรมีลักษณะเช่นนี้:

เมื่อบันทึกแล้ว แบบฟอร์มติดต่อควรบล็อกข้อความทั้งหมดที่ส่งโดยผู้ส่งอีเมลขยะ คุณสามารถตรวจสอบการทำงานของตัวกรองได้โดยใช้ชื่อการทดสอบพิเศษ “viagra-test-123? – เมื่อคุณป้อนแล้ว ข้อความแสดงข้อผิดพลาดควรปรากฏขึ้น
เพื่อให้การตรวจสอบเข้มงวดน้อยลง คุณสามารถตรวจสอบได้เพียงบางช่อง เช่น ชื่อและอีเมล และไม่ต้องทำเครื่องหมายที่อยู่เว็บไซต์ ในกรณีนี้ โอกาสที่ข้อความสแปมจะผ่านเข้ามาจะเพิ่มขึ้น แต่คุณจะมีโอกาสสูญเสียน้อยลง ข้อความที่จำเป็น.
การป้องกันสแปมด้วย CAPTCHA ที่เรียบง่ายจริงๆ
หากคุณพบว่า Akismet ไม่เหมาะกับคุณ (ปล่อยสแปมจำนวนมากหรือบล็อกข้อความที่จำเป็น) คุณสามารถเปิดใช้งาน captcha ได้ ในการดำเนินการนี้ ให้ติดตั้งปลั๊กอิน Really Simple CAPTCHA
เปิดแบบฟอร์มการติดต่อที่ต้องการเพื่อแก้ไข
เลือก Captcha จากรายการแท็ก ในการตั้งค่าแท็ก คุณสามารถเลือกขนาดของรูปภาพพร้อมสัญลักษณ์ได้ ไม่เช่นนั้นก็ไม่จำเป็นต้องเปลี่ยนแปลงอะไร ที่ด้านล่างของหน้าต่างการตั้งค่าจะมี 2 แท็กปรากฏขึ้น แท็กหนึ่งมีหน้าที่ในการแสดงรูปภาพ ส่วนแท็กที่สองจะแสดงฟิลด์สำหรับป้อนข้อมูลจากรูปภาพนี้

เพื่อให้ captcha เริ่มทำงาน คุณจำเป็นต้องคัดลอกและวางแท็กทั้งสองนี้ลงในหน้าต่างด้านซ้ายของเทมเพลตฟอร์ แล้วบันทึกการเปลี่ยนแปลง
วางแบบฟอร์มคำติชมในหน้าต่างป๊อปอัป
แบบฟอร์มการติดต่อไม่จำเป็นต้องอยู่ในส่วนใดส่วนหนึ่งของไซต์เสมอไป บางครั้ง ลูกค้าควรสามารถเข้าถึงได้จากทุกหน้าของแหล่งข้อมูล
ในกรณีเช่นนี้ การโพสต์แบบฟอร์มแบบเต็มอาจไม่สะดวกเสมอไป การวางปุ่มในตำแหน่งที่โดดเด่นซึ่งดึงดูดความสนใจนั้นง่ายกว่ามาก การคลิกปุ่มนี้ควรนำไปสู่การเปิดแบบฟอร์มแล้ว
ดังนั้นบุคคลจะสามารถส่งข้อความจากไซต์โดยไม่ต้องออกจากหน้าที่ต้องการ
ทำได้โดยใช้ปลั๊กอินอื่น – Easy FancyBox
1. ติดตั้งปลั๊กอิน

ก่อนอื่นเราติดตั้งปลั๊กอินเอง มันเข้าแล้ว ฐานทั่วไปดังนั้นเพียงป้อนชื่อลงในแผงผู้ดูแลระบบของบล็อกของคุณเพื่อค้นหาปลั๊กอิน หลังจากติดตั้งปลั๊กอินแล้ว แท็บ "ไฟล์มีเดีย" จะปรากฏในส่วน "การตั้งค่า"

ในแท็บนี้ คุณต้องค้นหารายการประเภทเนื้อหาที่ควรแสดงในหน้าต่างป๊อปอัป ตามค่าเริ่มต้นจะมีเพียงรูปภาพเท่านั้น คุณต้องเพิ่มเนื้อหาแบบอินไลน์
เมื่อการตั้งค่าปลั๊กอินเสร็จสมบูรณ์แล้ว เรามาตั้งค่าปุ่มคำติชมกันดีกว่า
2. วางโค้ดลงในไซต์
โดยหลักการแล้ว คุณสามารถใช้ลิงก์ข้อความปกติได้ แต่ปุ่มรูปภาพจะดูดีกว่า
บนไซต์ของคุณที่คุณต้องการแสดงปุ่มสำหรับแบบฟอร์มการติดต่อ (ในส่วนหัว ส่วนท้าย หรือแถบด้านข้าง) ให้ใส่โค้ดต่อไปนี้:
< a href = "#contact_form_pop" class = "fancybox-inline" > < img title = "แบบฟอร์มการติดต่อ"ทางเลือก = "แบบฟอร์มการติดต่อ"เอสอาร์ซี = "http://ลิงค์รูปภาพ"> < / a > < div style = "display:none" class = "fancybox-hidden" > < div id = "contact_form_pop" > [ ติดต่อ - แบบฟอร์ม - 7 id = "รหัสแบบฟอร์มของคุณ" ชื่อ = "ชื่อแบบฟอร์มของคุณ"] < / div > < / div > |
ในโค้ดคุณต้องระบุที่อยู่ของรูปภาพที่คุณใช้เป็นปุ่มแสดงความคิดเห็นและแก้ไขรหัสย่อของแบบฟอร์มเอง - ป้อนรหัสและชื่อของคุณ
3. ลบข้อจำกัดของรหัสย่อในแถบด้านข้าง
รายการนี้จำเป็นหากคุณต้องการติดตั้งปุ่มในแถบด้านข้าง แถบด้านข้างใน WordPress ไม่อนุญาตให้ใช้รหัสย่อเสมอไป
หากต้องการเปิดใช้งานฟังก์ชันนี้ คุณจะต้องเปิดไฟล์ function.php เพื่อแก้ไข (โดยตรงจาก ผู้ดูแลระบบเวิร์ดเพรส) และใส่โค้ดต่อไปนี้หน้าวงเล็บปิด “?>”:
add_filter("widget_text", "do_shortcode");
add_filter ("วิดเจ็ต_ข้อความ" , "do_shortcode" ) ; |
มันจะทำให้คุณสามารถรันรหัสย่อทั้งหมดในแถบด้านข้างได้
ฉันลงเอยด้วยแบบฟอร์มป๊อปอัปที่ดีนี้:

ป๊อปอัปหลายรูปแบบในหน้าเดียว
บางครั้งจำเป็นต้องวางแบบฟอร์มต่างๆ บนเว็บไซต์ที่มีการตั้งค่าและฟิลด์ต่างกัน
ตัวอย่างเช่น ปุ่มหนึ่งนำไปสู่แบบฟอร์มที่มีชื่อและหมายเลขโทรศัพท์ และใช้เพื่อสั่งการโทรกลับจากไซต์ และปุ่มที่สองควรเปิดอีกแบบฟอร์มหนึ่งซึ่งมีแอปพลิเคชันการสั่งซื้อโดยละเอียด (พร้อมที่อยู่ ช่องคำอธิบาย ความสามารถในการแนบไฟล์ ฯลฯ ) ในปลั๊กอิน Contact Form 7 คุณสามารถสร้างตัวเลือกแบบฟอร์มได้มากมายไม่รู้จบ แต่จะใส่อย่างไรให้พอดี ปุ่มต่างๆหน้าเดียวเหรอ?
ในการดำเนินการนี้ คุณจะต้องปรับโค้ดปุ่มจากย่อหน้าก่อนหน้า ปุ่มแรกใช้ตัวเลือกที่แสดงด้านบน ประการที่สองค่าสองค่าจะเปลี่ยนไป:
- ลิงก์เปลี่ยนไป กำหนดพารามิเตอร์ href เป็นค่า #contact_form_pop_2
- เปลี่ยนไอดีให้เป็นค่าเดิม #contact_form_pop_2
สวัสดีตอนบ่ายเพื่อน! ในบทช่วยสอนนี้ ฉันจะสอนวิธีสร้างแบบฟอร์มการติดต่อใน WordPress โดยใช้ปลั๊กอิน แบบฟอร์มข้อเสนอแนะบน WordPress ให้บริการ ทางออกที่ดีสำหรับผู้ที่ต้องการรักษาการติดต่อกับผู้ชมหรือรับคำขอทางอีเมลเพื่อสั่งซื้อบริการต่างๆ เราจะได้เรียนรู้วิธีสร้างแบบฟอร์มป๊อปอัปในหน้าต่างโมดอล หลังจากอ่านบทความนี้ คุณจะสามารถฝังแบบฟอร์มบนเว็บไซต์ของคุณได้ด้วยตัวเอง งั้นไปกัน.
ทำไมคุณถึงต้องมีแบบฟอร์มติดต่อ WordPress?
คุณอาจสงสัยว่าทำไมฉันต้องมีแบบฟอร์มตอบรับสำหรับเว็บไซต์ WordPress? ทำไมไม่เพียงแค่เพิ่มที่อยู่อีเมลลงในไซต์เพื่อให้คนอื่นสามารถเขียนถึงฉันได้?
นี่เป็นคำถามที่พบบ่อยที่สุดสำหรับผู้เริ่มต้นที่กลัวที่จะเพิ่มโค้ดฟอร์มลงในเว็บไซต์โดยไม่มีความรู้ด้านการเขียนโปรแกรม ที่จริงแล้ว คุณไม่จำเป็นต้องมีโค้ดใดๆ เลยเมื่อสร้างแบบฟอร์มการติดต่อใน WordPress ในบทช่วยสอนนี้ เราจะสร้างแบบฟอร์มการติดต่อทีละขั้นตอนเพื่อให้แม้แต่ผู้เริ่มต้นที่สมบูรณ์ที่สุดก็สามารถทำได้
ด้านล่างนี้คือเหตุผลหลัก 3 ประการที่ทำให้การใช้แบบฟอร์มดีกว่าการเพิ่มที่อยู่อีเมลลงในเว็บไซต์
- – บอทสแปมที่มีความสม่ำเสมอที่น่าอิจฉาใช้ตัวแยกวิเคราะห์เพื่อรับที่อยู่อีเมลที่มีการกล่าวถึง โดเมนเมลและเพิ่มลงในฐานข้อมูลเพื่อให้สามารถส่งจดหมายโต้ตอบที่ไม่ต้องการถึงคุณได้ ในทางกลับกัน เมื่อใช้แบบฟอร์มตอบรับสำหรับ WordPress คุณจะกำจัดปัญหาอีเมลขยะที่ล้นกล่องจดหมายของคุณ
- ความสมบูรณ์ของข้อมูล – เมื่อส่งอีเมล ผู้คนไม่ได้ส่งข้อมูลทั้งหมดที่คุณต้องการเสมอไป ด้วยแบบฟอร์มการติดต่อ คุณจะเป็นผู้ตัดสินใจว่าฟิลด์ใดที่คุณต้องการเพื่อให้ผู้ใช้สามารถส่งอีเมลถึงคุณได้ง่ายขึ้น (ชื่อ อีเมล หมายเลขโทรศัพท์ ความคิดเห็น และอื่นๆ)
- ประหยัดเวลา – แบบฟอร์มติดต่อ WordPress จะช่วยคุณประหยัดเวลา นอกจากความครบถ้วนของข้อมูลที่คุณร้องขอจากผู้ใช้และเขาจะส่งให้คุณแล้ว คุณยังสามารถระบุสิ่งที่รออยู่ในขั้นตอนต่อไปได้ เช่น “ใบสมัครของคุณจะได้รับการตรวจสอบภายใน 24 ชั่วโมง” หรือชมวิดีโอ และสิ่งที่เป็นประโยชน์อื่น ๆ อีกมากมาย
ด้านล่างนี้คือตัวอย่างแบบฟอร์มการติดต่อที่เราจะสร้างในบทช่วยสอนนี้

เริ่มกันที่สุภาพบุรุษ
ขั้นตอนที่ 1: การเลือกปลั๊กอินแบบฟอร์มการติดต่อที่ดีที่สุดสำหรับ WordPress
บน ขั้นตอนนี้เราจำเป็นต้องตัดสินใจเลือกปลั๊กอินแบบฟอร์มที่เหมาะสม มีให้เลือกมากมายทั้งแบบฟรีและเสียเงิน ในบทช่วยสอนนี้ ฉันจะบอกคุณเกี่ยวกับปลั๊กอินต่างๆ เพื่อให้คุณมีตัวเลือกมากมาย ในกรณีแรก จะใช้ปลั๊กอิน WPForms
ด้านล่างนี้เป็นสาเหตุว่าทำไม WPForms ถึงเป็นเช่นนั้น ปลั๊กอินที่ดีที่สุดข้อเสนอแนะ:
- ประการแรก นี่คือปลั๊กอินที่เป็นมิตรกับผู้เริ่มต้นมากที่สุด เพียงลากและวางบล็อกที่ต้องการ คุณสามารถสร้างแบบฟอร์มการติดต่อได้ด้วยการคลิกเพียงไม่กี่ครั้ง
- WPForms Lite นั้นฟรีโดยสมบูรณ์
- เมื่อคุณพร้อมสำหรับฟังก์ชันการทำงานที่ทรงพลังยิ่งขึ้น และหากสิ่งนี้สำคัญสำหรับคุณจริงๆ คุณก็อัปเกรดเป็นเวอร์ชัน Pro ได้
เยี่ยมเลย หากเหตุผลเหล่านี้เพียงพอแล้วและฉันทำให้คุณเชื่อได้ เราก็จะเดินหน้าต่อไป
ขั้นตอนที่ 2: ติดตั้งปลั๊กอินแบบฟอร์มติดต่อ WordPress
สำหรับบทช่วยสอนนี้ เราใช้เวอร์ชัน Lite เนื่องจากเป็นเวอร์ชันฟรีและใช้งานง่าย คุณสามารถติดตั้งได้โดยลงชื่อเข้าใช้บล็อกและไปที่ปลั๊กอิน - เพิ่มใหม่

ในแถบค้นหา ให้พิมพ์ชื่อปลั๊กอินของเราแล้วคลิกติดตั้งทันที
หลังจากติดตั้งปลั๊กอินแล้ว ตรวจสอบให้แน่ใจว่าคุณเปิดใช้งานแล้ว สิ่งนี้แสดงไว้ที่นี่:

ขั้นตอนที่ 3: สร้างแบบฟอร์มการติดต่อใน WordPress
ดังนั้น หลังจากเปิดใช้งานปลั๊กอินสำเร็จแล้ว ก็ถึงเวลาสร้างแบบฟอร์มคำติชมของเรา ในการดำเนินการนี้ ในแผงผู้ดูแลระบบบล็อก ให้คลิกที่แท็บเมนู WPForms และไปที่เพิ่มใหม่

นี่จะเป็นการเปิดตัวออกแบบ Wpforms ให้คุณ โดยที่ ลากและวางอย่างง่ายด้วยบล็อกที่จำเป็น คุณสามารถสร้างแบบฟอร์มติดต่อคำติชม WordPress ได้ ใน รุ่นฟรี Lite มีเทมเพลตที่สร้างไว้ล่วงหน้าสองแบบ (ว่างและ รูปแบบที่เรียบง่าย). คุณสามารถใช้ร่วมกันเพื่อสร้างสิ่งที่คุณต้องการและสะดวกสำหรับคุณ ในตัวอย่างนี้ เราได้เลือกตัวเลือกที่สองสำหรับคุณ เช่น แบบฟอร์มติดต่อแบบธรรมดา เราจะเพิ่มชื่อ อีเมล และช่องข้อความลงไป

คุณสามารถคลิกที่แต่ละฟิลด์เพื่อแก้ไขได้ คุณยังสามารถลากและเรียงลำดับฟิลด์แบบฟอร์มใหม่ได้โดยใช้เมาส์ของคุณ
หากคุณต้องการเพิ่มฟิลด์ใหม่ เพียงเลือกฟิลด์ที่คุณต้องการจากรายการทางด้านซ้ายแล้วลากไปยังพื้นที่ทำงาน

เมื่อทุกอย่างเสร็จสิ้น เพียงคลิกปุ่มบันทึก
ขั้นตอนที่ 4: ตั้งค่าการแจ้งเตือนและการยืนยัน
เมื่อคุณสร้างแบบฟอร์มการติดต่อใน WordPress เรียบร้อยแล้ว การกำหนดค่าการแจ้งเตือนและแบบฟอร์มการยืนยันอย่างถูกต้องเป็นสิ่งสำคัญมาก
แบบฟอร์มยืนยันคือสิ่งที่ผู้ใช้ของคุณจะเห็นเมื่อส่งคำขอแบบฟอร์มถึงคุณ นี่อาจเป็นข้อความขอบคุณหรือคุณสามารถเปลี่ยนเส้นทางไปยังหน้าพิเศษอื่นได้
แบบฟอร์มการแจ้งเตือนคือข้อความที่คุณได้รับเมื่อคุณได้รับ แอปพลิเคชันใหม่หรือ จดหมายอีเมลจากไซต์ WordPress ของคุณ
คุณสามารถปรับแต่งทั้งสองฟิลด์นี้ได้โดยไปที่การตั้งค่าภายในปลั๊กอินตัวสร้างฟอรัม WPForms
ตามค่าเริ่มต้น เราไม่ได้ตั้งค่าให้แตะและปล่อยให้ช่องแบบฟอร์มการยืนยันมีข้อความ "ขอบคุณสำหรับคำขอของคุณ" เหมือนเดิม อย่างไรก็ตาม คุณมีสิทธิ์ที่จะเปลี่ยนเป็นข้อความอื่นหรือเปลี่ยนเส้นทางผู้ใช้ไปที่ หน้าแยกกัน.

สิ่งที่ดีที่สุดเกี่ยวกับปลั๊กอินนี้คือการตั้งค่าเริ่มต้นเหมาะสำหรับผู้เริ่มต้น พวกเขาไม่จำเป็นต้องคิดว่าจะต้องทำอะไรหรือต้องเปลี่ยนแปลงอะไร ทุกอย่างใช้งานง่ายและเรียบง่ายมาก เมื่อคุณไปที่การตั้งค่าการแจ้งเตือน ทุกฟิลด์จะถูกกรอกล่วงหน้าแบบไดนามิก

การแจ้งเตือนจะถูกส่งตามค่าเริ่มต้นไปยังอีเมลที่คุณระบุไว้ในการตั้งค่า หากคุณต้องการเปลี่ยนผู้รับในการส่งการแจ้งเตือน คุณก็สามารถเปลี่ยนได้อย่างง่ายดาย หากคุณต้องการระบุที่อยู่อีเมลหลายรายการ (ระบุด้วยเครื่องหมายจุลภาค) โปรดเตรียมการ์ดไว้ในมือตามที่พวกเขาพูด :)
ช่องหัวเรื่องอีเมลจะถูกกรอกด้วยชื่อแบบฟอร์มของคุณโดยอัตโนมัติ ฟิลด์ชื่อจะถูกนำมาจากชื่อผู้ใช้ (ชื่อของคุณ) เมื่อคุณตอบกลับจดหมาย มันจะไปที่อีเมลพร้อมชื่อผู้ใช้ที่กรอกแบบฟอร์มการติดต่อ
ขั้นตอนที่ 5: การเพิ่มแบบฟอร์มติดต่อ WordPress ลงในเพจ
ในขั้นตอนนี้ เมื่อคุณสร้างและกำหนดค่าแบบฟอร์มคำติชม คุณจะต้องสร้างหน้า "ผู้ติดต่อ" แยกต่างหากสำหรับแบบฟอร์มดังกล่าว ซึ่งคุณสามารถวางไว้ได้ ไม่ว่าคุณจะสร้างอันใหม่หรือแก้ไขมันแล้ว หน้าที่มีอยู่ซึ่งคุณสามารถเพิ่มได้
เราจะใช้รหัสย่อง่ายๆ เพื่อฝังแบบฟอร์มบนหน้า เพียงคลิกที่ปุ่ม "เพิ่มแบบฟอร์ม" และเลือกชื่อแบบฟอร์มของคุณเพื่อแทรกลงในหน้า

ยอดเยี่ยม. ตอนนี้ให้บันทึกเพจและเปิดตัวอย่างเพื่อดูการเปลี่ยนแปลง
แบบฟอร์มจะมีลักษณะประมาณนี้: เวิร์ดเพรสง่ายๆหน้าหนังสือ:

หากคุณต้องการเพิ่มแบบฟอร์มลงในเพจก็ขอแสดงความยินดีด้วย ทุกขั้นตอนสำเร็จลุล่วงไปด้วยดี หากคุณต้องการเพิ่มเป็นวิดเจ็ตในแถบด้านข้าง ให้ดำเนินการต่อด้านล่าง
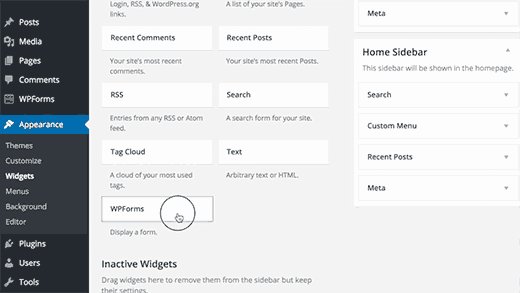
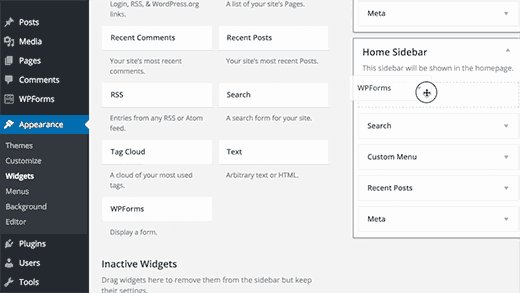
ขั้นตอนที่ 6: การเพิ่มแบบฟอร์มติดต่อ WordPress ลงในแถบด้านข้าง
ปลั๊กอิน WPForms มาพร้อมกับวิดเจ็ตแบบฟอร์มการติดต่อในตัวที่คุณสามารถเพิ่มลงในแถบด้านข้างหรือพื้นที่อื่น ๆ ของไซต์ของคุณ (เช่นส่วนท้าย)
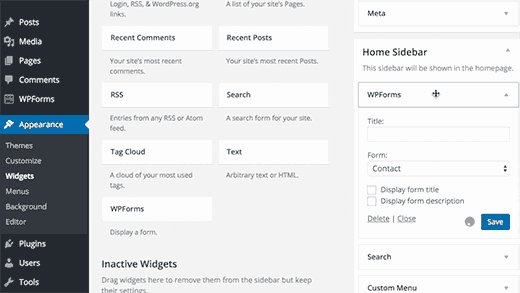
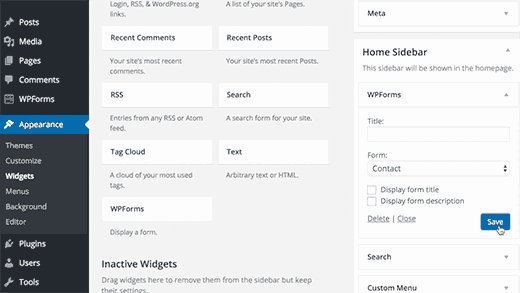
ในการดำเนินการนี้ เราต้องไปที่ส่วน "ลักษณะที่ปรากฏ" -> วิดเจ็ต คุณจะเห็นวิดเจ็ตปลั๊กอินแบบฟอร์มที่ติดตั้งไว้ล่วงหน้าทางด้านซ้าย เราเพียงแค่รับมันและตั้งค่าลำดับการแสดงผลในการลากและวางตามปกติ พื้นที่ที่ต้องการในแถบด้านข้าง

ขั้นตอนต่อไปคือการระบุชื่อของวิดเจ็ตและบันทึก ไปที่เว็บไซต์และดูผลลัพธ์
นี่เป็นการสิ้นสุดการตรวจสอบปลั๊กอินแบบฟอร์มคำติชม WPForms ของเรา แต่โดยเฉพาะสำหรับคุณฉันได้เตรียมบทวิจารณ์อื่นไว้แล้ว ปลั๊กอินฟรีซึ่งเราสามารถสร้างแบบฟอร์มตอบรับแบบป๊อปอัปและฟีเจอร์ทั้งหมดเหมือนกับในเวอร์ชันก่อนหน้าได้ เรียกว่าแบบฟอร์มติดต่อ 7 ซึ่งมีประสิทธิภาพมากและไพ่เด็ดก็คือ ใช้งานได้ฟรี!
นอกจากนี้ยังสามารถปรับให้เข้ากับขนาดหน้าจอของอุปกรณ์ของคุณได้อีกด้วย
เผื่อไว้เพื่อให้คุณรู้ว่าพวกเขาอยู่ที่นั่น
วิธีสร้างแบบฟอร์มตอบรับการติดต่อโดยใช้แบบฟอร์มการติดต่อ 7
เรายังคงเข้าใจถึงปัญหาการสร้างแบบฟอร์มเพื่อรับใบสมัครจากเว็บไซต์ของคุณ เรามีปลั๊กอินแบบฟอร์มติดต่อ WordPress อีกตัวที่เรียกว่าแบบฟอร์มติดต่อ 7 มาติดตั้งในบล็อกของเราและเปิดใช้งานตามที่เราทราบวิธีการทำ

มีการติดตั้งบนเว็บไซต์ของฉันแล้ว ไม่ใช่ในบล็อกนี้ ขั้นตอนเป็นมาตรฐาน ตอนนี้เราต้องไปที่แผงผู้ดูแลระบบบล็อกและสร้าง เครื่องแบบใหม่ซึ่งจะรวบรวมแอปพลิเคชันและข้อมูลที่เป็นประโยชน์อื่น ๆ สำหรับเรา ไปที่ส่วน “แบบฟอร์มติดต่อ 7” -> เพิ่มใหม่

ยอดเยี่ยม! ทีนี้มาตั้งชื่อให้เหมาะสมกันดีกว่า ในกรณีของฉัน มีแบบฟอร์มการติดต่อเหล่านี้อยู่มากมาย ให้เลือกอย่างใดอย่างหนึ่ง เช่น “แบบฟอร์มสั่งซื้อโปรโมชั่นเว็บไซต์”

ฉันจะบอกคุณสั้น ๆ ว่าเราต้องการอะไรที่นี่ ก่อนอื่น เราต้องตัดสินใจว่าเราต้องการสร้างฟิลด์ฟอร์มจำนวนเท่าใด ฉันจะบอกทันทีว่าไม่จำเป็นต้องสร้างช่อง 100,500 ช่อง และมันก็ไร้จุดหมาย ด้วยเหตุผลง่ายๆ ที่ผู้คนจะปิดเว็บไซต์ของคุณและไม่ทิ้งคำขอ พวกเขาจำเป็นต้องทำให้ขั้นตอนนี้ง่ายขึ้น นั่นคือถ้าคุณลองคิดดูว่าสิ่งที่เราต้องการจากบุคคลคือ:
- ชื่อของเขาที่จะเรียกเขา (ที่อยู่ส่วนตัว)
- ที่อยู่อีเมล (คำติชม จะส่งข้อเสนอให้เขาได้ที่ไหน)
- เบอร์โทรศัพท์ที่จะโทรได้ทันที (ถ้าเกิดเร็ว เขาจะกลายเป็นลูกค้าของคุณอยู่แล้ว)
- ปุ่ม "ส่ง" จริง
นี่เป็นข้อมูลพื้นฐาน คุณสามารถค้นหาผู้อื่นได้ในระหว่างการติดต่อทางจดหมายหรือ บทสนทนาทางโทรศัพท์. ตรรกะ? ฉันคิดว่าใช่. เดินหน้าต่อไป
การสร้างฟิลด์แบบฟอร์มการติดต่อในปลั๊กอินแบบฟอร์มการติดต่อ 7
ดังนั้นเราจึงตัดสินใจเกี่ยวกับจำนวนฟิลด์ ตอนนี้เราต้องสร้างฟิลด์เหล่านี้ แท็บต่อไปนี้มีให้สำหรับเรา:
- ข้อความ (ช่องข้อความใดๆ เช่น "ชื่อ", "ถามคำถาม" หรือชื่ออื่นใดที่คุณจะรวบรวมผ่านช่องนี้)
- อีเมล (จุดประสงค์นี้เพื่อให้ผู้ใช้กรอก )
- URL (ที่อยู่เว็บไซต์จะถูกป้อนในช่องนี้ ค่าอื่น ๆ ไม่เป็นที่ยอมรับและข้อผิดพลาดจะปรากฏขึ้น)
- โทร (สนามด้วย หมายเลขโทรศัพท์สำหรับแบบฟอร์มคำติชม WordPress ของเรา เป็นที่ยอมรับ ค่าตัวเลขข้อความจะทำให้เกิดข้อผิดพลาด)
- ตัวเลข (สามารถใช้ช่วงตัวเลขกับราคาได้เช่น: “ คุณยินดีจ่ายสำหรับไซต์ราคาเท่าไหร่จาก 23,000 ถึง 120,000 รูเบิล”)
- วันที่ (ระบุวันที่ ตั้งแต่วันไหน ถึง วันที่ใด ตัวอย่าง: “การจองรถตั้งแต่ 04/13/2559 ถึง 04/25/2559”)
- พื้นที่ข้อความ (พื้นที่ข้อความ คุณสามารถป้อนข้อความเป็นความคิดเห็นได้ที่นี่)
- เมนูแบบเลื่อนลง นำไปใช้ในบล็อกของฉันคุณสามารถดูได้ ในตอนท้ายของแต่ละบทความ ฉันแนะนำให้ผู้ใช้สร้างเว็บไซต์ธรรมดาหรือร้านค้าออนไลน์ นี่คือฟังก์ชันที่มีให้อย่างแน่นอน ตัวเลือกนี้.
- ช่องทำเครื่องหมาย (หลายตัวเลือก เช่น เว็บไซต์ + การสร้างโลโก้ + การส่งเสริมการขาย + การโฆษณาตามบริบท)
- ปุ่มตัวเลือก (เลือกหนึ่งรายการ เช่น “คุณสั่งซื้อหรือ การโฆษณาตามบริบทหรือกำหนดเป้าหมาย")
- การยอมรับ (ยอมรับเงื่อนไขของข้อตกลง เช่น ข้อมูลผู้ใช้ เช่น ข้อเสนอสาธารณะ)
- แบบทดสอบ (แบบทดสอบคือชุดคำถามสั้นๆ ที่สามารถแทรกลงในแบบฟอร์มการติดต่อได้)
- reCaptcha (ยืนยันว่าคุณไม่ใช่หุ่นยนต์และจะไม่สแปม) การป้องกันที่ดีจากสแปม หมายเหตุ: ตัวเลือกนี้จะใช้งานได้หากคุณเชื่อมต่อปลั๊กอิน Really Simple Captcha
- ไฟล์ (หากคุณต้องการอนุญาตให้ผู้ใช้อัปโหลดไฟล์ให้กับคุณ เช่น “แนบข้อกำหนดทางเทคนิคสำหรับการพัฒนาเว็บไซต์”)
- ส่ง (ส่งข้อมูลทางอีเมล)
ดังนั้นเราจึงตัดสินใจเลือกสาขาแล้วคุณก็รู้ความหมายของแต่ละสาขาด้วย มาเริ่มสร้างแบบฟอร์มการติดต่อของเราใน WordPress กันดีกว่า
ในตัวอย่างด้านล่าง ฉันใช้ 2 ฟิลด์: ชื่อ อีเมล ดังนั้นคุณจะต้องมีแท็บเหล่านี้:

โดยการคลิกที่แท็บข้อความ (ข้อความ) เราจะไปที่กล่องโต้ตอบ:

ที่นี่เราต้องคลิกที่ช่องทำเครื่องหมายประเภทฟิลด์ - จำเป็น การทำเช่นนี้หากผู้ใช้ไม่ป้อนชื่อจะไม่สามารถส่งใบสมัครให้คุณได้ จะมีข้อผิดพลาดในการส่งแสดงว่าไม่ได้กรอกข้อมูลทุกช่องอย่างถูกต้อง
จากนั้นคุณจะเห็นรหัสย่อเพื่อแทรกฟิลด์นี้และถัดจากฟิลด์นี้ ปุ่มสีน้ำเงิน"ใส่แท็ก" นี่จะเป็นการเพิ่มฟิลด์แบบฟอร์มการติดต่อใหม่หนึ่งช่อง
เพื่อไม่ให้สับสนผมจึงเน้นอย่างมีสไตล์ รหัสด้านล่าง:
< div class = "col-md-4" > < label class = "sr-only" >ชื่อเต็ม< / label >[ text* text - 658 class : form - control placeholder "ชื่อของคุณ" ] !}< / div > |
และนี่คือหน้าจอ:

เราทำการดำเนินการที่คล้ายกันสำหรับฟิลด์ "อีเมล" เราคลิกที่แท็บที่เกี่ยวข้องและเข้าสู่กล่องโต้ตอบนี้

มันไม่ต่างจากครั้งก่อนเลย เราแค่ทำซ้ำการกระทำของเรา ช่องอีเมลของฉันก็มีสไตล์เช่นกัน ฉันให้รหัสด้านล่าง:
< div class = "col-md-4" > < label class = "sr-only" >อีเมล์ฉบับเต็ม< / label >[ email* email - 447 class : form - control placeholder "Your Email" ] !}< / div > |
และนี่คือหน้าจอ:

และสุดท้ายคือปุ่ม "ส่ง" เธอทุกคนอยู่ในสไตล์ของฉัน























 ปลั๊กอินหน้าต่าง Modal สำหรับ WordPress - Modal ง่าย
ปลั๊กอินหน้าต่าง Modal สำหรับ WordPress - Modal ง่าย  Easy Modal - สร้างหน้าต่างโมดอลใหม่
Easy Modal - สร้างหน้าต่างโมดอลใหม่  เพิ่มหน้าต่างใหม่
เพิ่มหน้าต่างใหม่  การสร้างป๊อปอัปวิดีโอ
การสร้างป๊อปอัปวิดีโอ  การตั้งค่าหน้าต่างโมดอล
การตั้งค่าหน้าต่างโมดอล  รหัสสำหรับแสดงหน้าต่างโมดอลใน WordPress
รหัสสำหรับแสดงหน้าต่างโมดอลใน WordPress  ปุ่มแถบด้านข้างของบล็อก
ปุ่มแถบด้านข้างของบล็อก  หน้าต่างโมดอลพร้อมวิดีโอ
หน้าต่างโมดอลพร้อมวิดีโอ  การแก้ไขธีม - การออกแบบหน้าต่างโมดอล/ป๊อปอัป
การแก้ไขธีม - การออกแบบหน้าต่างโมดอล/ป๊อปอัป  สร้างแบบฟอร์มการติดต่อ 7 ในหน้าต่างป๊อปอัป
สร้างแบบฟอร์มการติดต่อ 7 ในหน้าต่างป๊อปอัป  ปุ่มสำหรับเขียนถึงผู้เขียนหลังข้อความ
ปุ่มสำหรับเขียนถึงผู้เขียนหลังข้อความ  แบบฟอร์มติดต่อผู้เขียนในหน้าต่างโมดอล
แบบฟอร์มติดต่อผู้เขียนในหน้าต่างโมดอล  สร้าง
สร้าง