Huu ndio ukurasa kuu wa mwongozo wa kuunda mada (violezo) vya WordPress. Taarifa ya msingi inachukuliwa kutoka kwa mwongozo rasmi na kutoka kwa uzoefu wa kibinafsi.
Mandhari ni nini?
Mandhari ya WordPress ni seti ya css, js, php faili, ambayo, kwa kushirikiana na WordPress na programu-jalizi, huonyesha habari kutoka kwa hifadhidata kwenye skrini kwa fomu nzuri na rahisi (kubuni). Kweli, au mbaya na isiyofaa, inategemea ni mada gani unayochagua ... Katika injini zingine, mada pia inaitwa "template", lakini katika WordPress ni kawaida kusema mada - mada, na sio kiolezo - kiolezo. . Ingawa zote mbili kimsingi ni sawa ...
Kwa hivyo, ukibadilisha mada, tovuti hubadilisha muonekano wake na inaonekana tofauti. Kuna maelfu ya mada za bure kwenye WordPress.org. Licha ya chaguo pana mandhari, watu wengi wanapendelea kuunda mada zao wenyewe. Hii ni hasa kutokana na nini cha kuunda mada rahisi si vigumu.
Faili zinazohitajika
Ili kuunda mandhari unahitaji faili mbili tu:
- index.php - faili kuu mandhari, inayowajibika kwa kuonyesha maudhui
- style.css - faili kuu ya mtindo, inayohusika na mitindo ya css
Lakini hakuna mada inayojumuisha faili mbili tu. Kuna zaidi yao: PHP, faili za lugha, Faili ya CSS na JS, faili za maandishi. Mandhari huanza na faili mbili, na kisha, ili kuifanya iwe rahisi zaidi, inapanuliwa kwa kuongeza faili kama vile:
- header.php - inawajibika kwa kuonyesha kichwa
- footer.php - inawajibika kwa kuonyesha kijachini
- sidebar.php - kuwajibika kwa ajili ya kuonyesha sidebar
- page.php - kuwajibika kwa pato ukurasa tofauti(rekodi)
- na kadhalika. tazama orodha kamili.
Vipengele vya Mandhari
Uwezekano wa mandhari kimsingi hauna mwisho, kwa sababu unaweza kutumia kikamilifu PHP. LAKINI! Mandhari inakusudiwa kuonyesha maudhui ya tovuti kwa njia fulani, na si kuongeza utendaji kwenye tovuti. Kwa hiyo, ni desturi ya kupunguza uwezo wa mandhari kwa wale wanaohusika na kuonekana, na vipengele vingine vyote: kupiga kura, ratings, redirects, SEO, nk. Ni kawaida kuiweka kwenye programu jalizi...
Kwa hivyo mada inaweza:
- Kuwajibika kwa kuonyesha maudhui ya tovuti aina tofauti vifaa: wachunguzi na simu mahiri. Mada hizi zinaitwa mwitikio. Pia, mandhari inaweza kudumu, safu moja, safu mbili, nk;
- Mandhari inaweza kuonyesha maudhui yoyote;
- Inaweza kubainisha ni maudhui gani yataonyeshwa kwa watumiaji tofauti;
- Inaweza kutumia vipengele vyovyote vya kubuni (picha, video).
Kama ilivyo kwa tovuti yoyote, mandhari ni zaidi ya mpangilio wa rangi, mpangilio na Picha nzuri. Kweli mada za hali ya juu pia zinafanya kazi sana. Utendaji wa mandhari upo katika usanidi wake unaonyumbulika. Wale. haiongezi chochote kipya kwenye tovuti, lakini inaweza kubinafsishwa kwa ladha ya mmiliki. Kwa mfano: imewekwa picha ya mandharinyuma, rangi za vipengele hubadilika, menyu na vizuizi vya maudhui (wijeti) vimeboreshwa.
Je, mandhari ni tofauti vipi na programu-jalizi?
Kutoka kwa mtazamo wa kificho, mtu anaweza kusema, hakuna kitu - unaweza kuunda programu-jalizi kamili katika mandhari. Lakini kutoka kwa mtazamo wa kimantiki - kila mtu! Madhumuni ya programu-jalizi ni kuongeza kitu kipya kwenye tovuti, kwa mfano, kuongeza uchunguzi. Kazi ya mada ni kuonyesha yaliyomo, pamoja na utafiti huu...
Kwa hivyo, mandhari inawajibika kwa kuonyesha yaliyomo kwenye ukurasa, na programu-jalizi inahitajika kutekeleza utendakazi wa tovuti.
Kamwe usiongeze utendakazi kwa mada yenyewe isipokuwa kuna sababu ya kulazimisha kufanya hivyo. Ikiwa utafanya hivi, basi unapobadilisha mandhari, utendaji utapotea mahali pamoja nayo. Kwa mfano, mandhari yako yana matunzio mazuri ya picha. Na ukibadilisha mada, matunzio haya mazuri ya picha yatapotea...
Kwa sababu ya ukweli kwamba tovuti nyingi ninazokuza zimeundwa kwa kutumia CMS Wordpress na inabidi ushughulikie kila mara kazi zisizo ndogo, niliamua kushiriki nawe uzoefu wangu wa kutumia programu-jalizi mbalimbali. Wote bure na kulipwa, na nitajaribu kuzingatia muundo huu: makala moja - Plugin moja. Nitajaribu kuzingatia tu maendeleo ambayo yanastahili kuzingatiwa, na katika hadithi yangu ya kwanza nitakuambia juu ya OptionTree - bora, kwa maoni yangu, suluhisho la kuunda ukurasa na mipangilio maalum tovuti.
Mipangilio maalum ni nini?
Violezo vya Wordpress (mandhari) ambazo tunaweza kutumia kwenye tovuti yetu mara nyingi huturuhusu kubinafsisha baadhi Chaguzi za ziada, kwa mfano, rangi ya vichwa. Wote mada zilizolipwa, ambayo ilibidi nitumie, kupanua utendaji kwa kiasi kikubwa jopo la utawala kupitia kiolesura tofauti. Hapa chini ninatoa mfano wa ugani kama huo, tafadhali angalia.
Tovuti ya kipekee inapoundwa (kwa kipekee ninamaanisha tovuti inayotumia kiolezo kilichotengenezwa mahususi kwa mteja muundo wa kipekee na utendaji), mara nyingi ni muhimu kuunda uwezo wa wasimamizi kubadilisha vigezo fulani. Karibu kila wakati ni muhimu kutoa fursa ya kubadilisha faili ya nembo, vipengele vingine ukurasa wa nyumbani, ikoni mitandao ya kijamii, rangi ya mandharinyuma katika "chini" ya tovuti, nk. Hii ndiyo fursa hasa kwa watengenezaji ambayo Plugin ya OptionTree hutoa, ambayo inaweza kupakuliwa bila malipo kutoka kwa tovuti rasmi ya Wordpress.
Baada ya ufungaji...
Kwa kusakinisha na kuwezesha programu-jalizi, sisi, kwa masharti, tunapata sehemu mbili: moja kwa watengenezaji wa tovuti, nyingine kwa watumiaji. Sehemu ya kwanza inapatikana kutoka kwa kipengee cha menyu "OptionTree" - "Mipangilio", ambayo inaonekana baada ya kuwezesha programu-jalizi upande wa kushoto katika sehemu ya utawala ya Wordpress. Jisikie huru kubofya hapo na upate kiolesura cha kipekee cha kuunda seti ya sehemu maalum, ambazo zitapatikana kwa watumiaji katika sehemu ya pili ya programu-jalizi - “ Mwonekano" - "Chaguo za Mandhari".
Mjenzi wa UI wa Chaguzi za Mandhari
Kwa hivyo unaundaje mipangilio? Chini ya mpangilio tofauti Nitamaanisha uwanja fulani ambao utapatikana kwa mtumiaji, msimamizi wa tovuti, kwa uhariri. Mjenzi wa UI inakuwezesha kuunda sehemu au sehemu, hebu tuite bora kwa njia hiyo, ambayo mipangilio fulani itapatikana. Katika takwimu hapo juu, nilionyesha mfano wa mipangilio inayojumuisha sehemu mbili: "Msingi" na "Huduma". Wale. inadokezwa kuwa katika sehemu ya "Msingi" baadhi Mipangilio ya jumla tovuti, na katika sehemu ya "Huduma" - maalum kwa ukurasa wa huduma. Wacha tuone jinsi sehemu hizo zinavyoonekana kwa mtumiaji. Nenda kwa "Muonekano" - "Chaguo za Mandhari" na - haraka! Huu hapa ni ukurasa wa mipangilio!
Kwa upande wa kushoto tunaona sehemu ambazo zinaweza kubadilishwa, upande wa kulia - seti ya mipangilio ndani ya sehemu hiyo. Sehemu zinaundwa kwa kutumia Mjenzi wa Chaguzi za Mandhari kwa kubofya kitufe cha "Ongeza sehemu", na kwa sehemu hiyo unahitaji kuingiza kichwa chake na kitambulisho cha kipekee. Hebu tuunde sehemu ya "Advanced" na kuongeza mipangilio machache huko.

Mabadiliko yote, bila shaka, yameandikwa kwa kubofya kitufe cha "Hifadhi Mabadiliko". Sasa hebu tuongeze mpangilio kwa mtumiaji, kwa mfano, rangi ya vichwa. Bofya "Ongeza mpangilio" na uone ni seti gani za sehemu zinazopatikana kwa uteuzi. Unaweza kusema ni kubwa! Chagua "Colorpicker" na uweke kichwa na kitambulisho cha kipekee. Kuwa mwangalifu na vitambulishi; ni kwa kutumia kitambulisho cha kipekee ndipo tunaweza kufikia thamani ya sehemu hii katika msimbo wa kiolezo.

Hebu tuone ni nini mtumiaji anaweza kuhariri sasa: sehemu mpya Na mpangilio mpya, sehemu ya Rangi ya Kichwa ambayo mtumiaji kwa njia rahisi sasa unaweza kuhariri. Tazama sitaishia hapo orodha kamili inapatikana kwa kuunda mashamba, ni, bila shaka, katika nyaraka za programu-jalizi na kwenye tovuti rasmi ya watengenezaji. Iwapo, hata hivyo, baadhi ya nyanja zitaamsha shauku yako, andika, nitasasisha chapisho hili kwa maelezo ya hili au aina hiyo ya sehemu zilizopendekezwa. Kimsingi, jina la uwanja hufanya maana yake wazi, lakini, narudia, ikiwa kitu kinakuletea shida, jisikie huru kuwasiliana nami, hakika nitaelezea.

Kuhariri kiolezo
Sasa wewe na mimi, kama wasanidi, tunahitaji kufanya mabadiliko kwenye kiolezo cha tovuti ili kupata thamani ya sehemu fulani ambayo mtumiaji aliingia au kuchagua. Kazi fulani inawajibika kwa hili, mfano wa matumizi ambayo kwa uteuzi wetu wa rangi za kichwa hutolewa hapa chini. Zaidi ya hayo, ninatambua kwamba kunaweza kuwa na idadi kubwa ya chaguo za kutumia programu-jalizi hii; katika mfano ninaoutoa, ndani ya faili ya header.php ya kiolezo katika sehemu ya kichwa cha hati, mtindo wa vichwa sasa utaonyeshwa. , yaani, rangi yao, kulingana na thamani ya shamba h_color.Wale. Chaguo za kukokotoa ot_get_option($option_id, $default) inawajibika kwa kuonyesha thamani ya sehemu, vigezo ambavyo ni kitambulisho cha uga, ambacho wewe na mimi, kama wasanidi, tunajiweka; kwa upande wetu, tunaonyesha thamani ya h_uga wa rangi. Kigezo cha pili cha kazi ni umbizo la pato, wacha nikae juu ya hili kwa undani zaidi. Kwa mfano, tunahitaji kufanya chaguo ambalo litaruhusu mtumiaji kuunda seti zao za icons kwa mitandao ya kijamii. Ili kufanya hivyo, tutatumia uga wa Kipengee cha Orodha (katika mchoro ulio hapa chini).

Sehemu hii hukuruhusu kuunda seti ya sehemu zinazojirudia, ambapo mtumiaji anaweza kuongeza vigezo sawa ndani ya mpangilio mmoja. Haijulikani kidogo, nitajaribu kuelezea na kisha nionyeshe kwa kificho jinsi inavyofanya kazi. Kwa upande wetu, tutaweka kitambulisho cha kijamii_ikoni kwenye uwanja wa Kipengee cha Orodha na ndani ya uwanja huu (kumbuka kuwa kuna kitufe kingine cha "Ongeza mpangilio") tutaongeza sehemu mbili: faili ya ikoni na kiunga. Aina ya sehemu ya kwanza itakuwa Pakia, aina ya uga ya pili itakuwa Nakala. Kitambulisho cha sehemu ya kwanza kitakuwa icon_image, kitambulisho cha pili kitakuwa icon_link.

Mtumiaji atapata nini? Sasa ataweza kuongeza icons kadhaa za mtandao wa kijamii kwa kubofya kitufe cha "Ongeza mpya" kwenye ukurasa wa mipangilio. Zaidi ya hayo, tafadhali kumbuka kuwa idadi ya mipangilio hiyo sasa haina ukomo na inategemea tu mtumiaji.

Ili sasa kuonyesha uga tata kama huu kwenye kiolezo, unahitaji kutumia umbizo tofauti kidogo la towe; hapa chini ni kipande cha msimbo wa PHP kwa kesi kama hiyo. Nitajaribu kuelezea kwa maoni kile kinachotokea.
"; // onyesha sehemu kwenye kiolezo ) ) ) ?>
Akiwa chini ya ulinzi
Kuna aina nyingi za uga unazoweza kutumia, wasanidi programu-jalizi walifanya wawezavyo: hii inajumuisha uteuzi wa tarehe, uteuzi wa rangi, unaweza kuunda maghala ya picha, swichi, n.k. Kwa kuchanganya sehemu kama hizo na kuzionyesha kwa usahihi kwenye kiolezo, msanidi wa tovuti atampa mtumiaji kiolesura cha mtumiaji kubadilisha mipangilio fulani. Ningependa kutambua kuwa katika moja ya tovuti za hivi karibuni nililazimika kuunda zaidi ya nyanja 50 tofauti ili wateja waweze kubadilisha rangi za kichwa cha tovuti, maandishi kwenye ukurasa kuu, kubadilisha idadi ya habari iliyoonyeshwa kwenye ukurasa, hariri anwani na ramani ya eneo, na mengine mengi.Ikiwa unatumia mada zilizopakuliwa, basi labda umekutana na ukurasa unaopatikana kwenye paneli ya msimamizi na kwa msaada wake unaweza kubinafsisha mada bila kuhariri msimbo wa mada yenyewe.
Kurasa kama hizo mara nyingi huundwa ili kurahisisha maisha kwa watumiaji wa mada fulani. Shukrani kwa ukurasa wa mipangilio ya mandhari, mtumiaji anaweza kuficha vizuizi fulani, kubadilisha eneo la upau wa kando, mipango ya rangi, ongeza mitindo yako mwenyewe, onyesha njia ya picha mpya, nk. Kila kitu ni mdogo tu na mawazo ya mtu ambaye aliunda ukurasa kama huo kwa mada.
Ikiwa unaunda mandhari ya kuuza au unataka tu kurahisisha maisha yako, basi unaweza kuiona kuwa muhimu njia hii. Katika moja ya masomo, niliandika kwamba unaweza kuonyesha metrics (vihesabu vya wageni), matangazo, nk, kupitia vilivyoandikwa, kuunda maeneo maalum kwao. Kwa kutumia ukurasa wa mipangilio ya mandhari, unaweza kuunda sehemu zile zile ambazo unaweza kuingiza maandishi, msimbo au viungo vyovyote.
Kwa ujumla utakuwa na chaguzi za ziada mandhari ambazo unaweza kujitengenezea bila programu-jalizi. Inaonekana kitu kama hiki:
Nitaandika juu ya vipengele kadhaa vya ukurasa kama huo na kuelezea jinsi ya kuzitumia. Niliunda ukurasa kutoka kwa kundi la wengine. Nilipata nyingi tofauti, lakini kila mmoja alikuwa na kitu ambacho hakikunifaa au hakikufanya kazi. Mmoja hakuwa na visanduku vya kuangalia au kisanduku, pili hakuwa na ujumbe kwamba mipangilio ilihifadhiwa, maandishi mengi yasiyo ya lazima, nk. Baada ya kukaa kwa muda na kufikiria ni nini, nilipata ukurasa wangu mwenyewe ambao ninaweza kuongeza na kuondoa vitu bila shida yoyote.
Hebu tuanze kutengeneza ukurasa wetu wa mipangilio.
Kwanza, lazima uamue jinsi hasa utaunganisha msimbo wa ukurasa. Kuna chaguzi mbili.
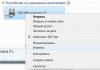
Ya kwanza ni rahisi, tunaongeza kila kitu mwishoni mwa yako kazi.php baada ya ?> na hiyo ndiyo yote.
Njia ya pili ni kuunda faili mipangilio.php na uongeze msimbo wote kwake, kisha uunganishe nayo kazi.php kwa njia ifuatayo.
Jumuisha("/settings.php");
Unapounda mipangilio.php, kabla ya kuongeza msimbo kwake, hakikisha kuwa imehifadhiwa katika usimbaji sahihi - UTF-8 bila BOM. Ni bora kuhariri faili katika programu ya Notepadd++.
Sasa hebu tuanze kuongeza msimbo yenyewe. Kwanza, hebu tusajili kazi yetu.
Sasa hebu tuongeze ukurasa wetu kwenye paneli ya msimamizi kwenye menyu iliyo upande wa kushoto.
// Kuongeza Ukurasa wa Mipangilio kwenye kitendakazi cha menyu add_settings_page() ( add_menu_page(__("Chaguo za Mandhari"), __("Chaguo za Mandhari"), "dhibiti_chaguo", "mipangilio", "theme_settings_page");) //Kuongeza vitendo add_action( "admin_init", "theme_settings_init"); add_action("admin_menu", "add_settings_page");
Sasa, unapoenda kwenye sehemu ya msimamizi, utaona kipengee hiki kwenye menyu ya msimamizi. Huu utakuwa ukurasa wetu wa mipangilio.

Wacha tuongeze vitendo na kazi ya kuhifadhi chaguzi za ukurasa wetu
//Kuhifadhi chaguo za kukokotoa za mipangilio theme_settings_page() ( kimataifa $select_options; ikiwa (! isset($_REQUEST["settings-updated"])) $_REQUEST["settings-updated"] = false; ?>
Sasa tutaanza kuongeza msimbo ambao utaonyesha vipengele vya ukurasa wetu. Unda div na uongeze vizuizi ndani yake.
Kipengele cha kwanza kitakuwa kichwa cha ukurasa, ambacho kitaonyeshwa mwanzoni kabisa, kisha kizuizi ambacho ujumbe utaonekana ukisema kuwa mipangilio imehifadhiwa.
Kuweka mandhari
mipangilio imehifadhiwa
Sasa kanuni nzima
Kuweka mandhari
mipangilio imehifadhiwa
Ukurasa wa mipangilio uko tayari. Unaweza kuangalia matokeo ya kumaliza. Ifuatayo, tunahitaji kuonyesha matokeo katika maeneo sahihi katika mada, kisha tutachagua au kuingia katika chaguzi.
Ili kufanya hivyo, kwanza unahitaji kuwezesha kazi yetu
Mstari huu lazima uandikwe kila wakati kabla ya kuonyesha chaguo
Mara baada ya uzinduzi, tunaongeza pato la chaguo yenyewe. Inaonekana karibu sawa kwa mashamba ya maandishi na mashamba ya pembejeo, jambo kuu ni kutaja majina kwa usahihi, ambayo tayari nimeandika mengi juu.
Kwa nembo, kwa mfano, ni kama hii:
Matokeo ya kumaliza yataonekana kama hii
Nadhani hili liko wazi. Ikiwa tunataka kuonyesha thamani kutoka kwa ukurasa wa mipangilio, tunaingiza msimbo hapo juu mahali pa haki, tu kubainisha majina kwa usahihi. Kwa hivyo tunaonyesha kwa kipimo na bango, tukibadilisha majina kuwa ufuatiliaji na bendera, au zile unazokuja nazo, jambo kuu ni kwamba zinapatana na zile zilizo kwenye ukurasa wa mipangilio.
Bado unaweza kuvuta hila moja zaidi. Kwa kutumia mfano wa chaguo - Maandishi kwenye sehemu ya chini, ninapendekeza kuongeza hali - Kama. Jambo la msingi ni hili: mwanzoni, maandishi kwenye kijachini yameandikwa kwa chaguo-msingi, lakini ikiwa mtumiaji ataingiza kitu kwenye ukurasa wa mipangilio, basi badala ya maandishi ya msingi, kile ambacho mtumiaji alibainisha kitaonekana.
Ili kufanya hivyo, tunahitaji kuandika nambari ifuatayo:
/" title="" rel="homepage">. Haki zote zimehifadhiwa. Matumizi yoyote ya nyenzo yanaruhusiwa tu na kiungo kinachotumika kwa chanzo.
Ili kuonyesha maudhui ikiwa kisanduku cha kuteua kimechaguliwa, unahitaji kuandika msimbo ufuatao. Sawa na maandishi katika kijachini, lakini ni nusu ya kwanza tu ya msimbo
Yaliyomo ikiwa kisanduku cha kuteua kimechaguliwa.
Unaweza kuongeza maudhui yoyote. Angalau ficha nusu ya tovuti ikiwa ni lazima.
Sasa kilichobaki ni kuonyesha maudhui ya kile mtumiaji anachochagua kwenye orodha. Kwetu sisi ilikuwa ni kuweka kizuizi upande wa kushoto au kulia
Hapa, kama ilivyo kwa maandishi kwenye sehemu ya chini, tutatumia hali - Kama. Kuna vitu viwili tu kwenye orodha yangu, kwa hivyo hali ni hii: ikiwa bidhaa nambari moja (upande wa kushoto) imechaguliwa, tunaonyesha kizuizi ambacho kina mali katika mitindo - kuelea:kushoto;, vinginevyo tunaonyesha kizuizi na mali - kuelea: kulia;.
Zuia upande wa kushoto
Zuia upande wa kulia
Kimsingi, nilikuonyesha mambo ya msingi. Unaweza kuongeza na kuondoa vipengele, kubadilisha kila kitu kwako na kuunda kitu. Somo sio rahisi na jambo kuu hapa sio kuchanganyikiwa, lakini baada ya kuelewa na kusoma vizuri, unaweza kuunda kurasa kama hizo kwa mada zote kwa urahisi.
Ni hayo tu, asante kwa umakini wako. 🙂
Kuunda kiolezo cha WordPress ni rahisi kuliko unavyoweza kufikiria. Ili kufanya hivyo, huna haja ya kuwa na uzoefu mkubwa katika kubuni tovuti au programu. Katika makala haya, tutakuongoza kupitia misingi ya kuunda mada zako za WordPress kutoka mwanzo.
Kwa nini utahitaji hata kuunda kiolezo chako cha WordPress wakati unaweza kutumia violezo vinavyopatikana kwenye hifadhidata? Hapa kuna baadhi ya sababu ambazo zinaweza kusababisha hii:
- Unaweza kupata tovuti ya kipekee au ukurasa wa kutua ambao ni tofauti na washindani wako. Kwa kuzingatia mamilioni ya blogu zilizojengwa kwenye CMS hii, kila muundo wa kawaida hutumiwa angalau mara mia.
- Uhuru kamili wa hatua katika hatua ya maendeleo. Unaweza kuongeza utendaji wako mwenyewe na vipengele vya kazi unavyohitaji.
- Unaweza kutumia miundo tofauti kwa sehemu tofauti za tovuti, ambayo haiwezekani wakati wa kutumia template iliyopangwa tayari.
- Unaweza kufanya maoni kadhaa na kuwapa wageni fursa ya kubadili kati ya mada tofauti, ambayo itaongeza maslahi na uaminifu kwa rasilimali ya mtandao.
- Urahisi wa kufanya kazi kwenye WordPress hufanya kupatikana kwa wengi (masomo ya video kwenye mtandao itasaidia). Hii ina maana kwamba kuendeleza mada kuu au kuunda mandhari ya mtoto mwenyewe itaokoa pesa kwa kuajiri wabunifu wa tatu na watengeneza programu.
- Unaweza kuchukua fursa ya uwezekano wa mandhari ya watoto - wakati marekebisho yanafanywa ili kurudia karatasi za mtindo style.css, wakati faili kuu inabakia bila kuguswa. Hii hukuruhusu kutendua haraka mabadiliko ikiwa hayakufanikiwa, na pia usipoteze kazi wakati wa kusasisha mada kuu.
Maagizo mafupi
Bila shaka, hutaweza kujifunza kikamilifu jinsi ya kuunda kiolezo cha ukurasa kwa makala moja tu. Kuanza na, ni muhimu kuelewa misingi - jinsi mandhari rahisi zaidi hufanywa. Kulingana nao, unaweza tayari kupata ubunifu na kuunda ukurasa wa kutua au tovuti kulingana na tamaa yako. Sasa tutakupa karatasi fupi ya kudanganya na maagizo ya hatua kwa hatua - itakusaidia kuelewa jinsi ya kuunda tovuti.
Hatua ya kwanza: kazi ya maandalizi
Kabla ya kuanza kazi, unahitaji kuhakikisha kuwa una mhariri wa maandishi (rahisi zaidi ni Notepad au Nodepad ++, hasa kwa vile unaweza kuipakua bila malipo). Hatua inayofuata ni kusakinisha injini ya WordPress na Suite ya Denwer kwenye kompyuta yako ya karibu. Denver ni kifurushi cha zana muhimu kwa waandaaji wa programu. Kwa msaada wao, mchakato wa kuendeleza na kurekebisha tovuti unawezeshwa sana na kuharakishwa. Video hii itakuonyesha jinsi ya kuisakinisha:
Hatua ya pili: unda folda mpya ya mandhari
Hebu tuende kwenye saraka inayotaka. Mara nyingi huchukua njia ifuatayo: . Mandhari zote zimehifadhiwa hapa - za kawaida na za kawaida. Tunaingia ndani yake na kuunda folda mpya. Tunaiita, kwa mfano, "MyFirstTheme".
Sasa nenda kwenye folda mpya na uhakikishe kuongeza faili mbili zilizotengenezwa kupitia Nodepad++ au mhariri mwingine. Hizi ni index.php na style.css. Kwa sasa, acha hati hizi zibaki tupu, kisha tutaanza kuzijaza. Pia ongeza folda ya picha kwenye "MyFirstTheme". ambapo unaweza kuongeza picha kupamba template.
Baadaye, unaweza kuongeza violezo kwenye "MyFirstTheme" kwa sehemu mahususi za tovuti: utepe (sidebar.php), tovuti (header.php), machapisho kwenye kurasa (single.php), maoni (comments.php), n.k. A. seti ya faili za ziada inategemea muundo unaopanga kwa rasilimali yako ya wavuti.
Hatua ya tatu: kujaza index.php
Kitu cha kwanza cha kufanya ni kujaza faili ya index (index.php). Hapa kuna mfano wa msimbo rahisi zaidi, kulingana na ambayo tovuti itakuwa na maeneo manne: kichwa, kuu, sidebar na footer.
Kichwa cha Tovuti
Katika faili unaweza kusajili vipengele vyovyote unavyotaka kuona kwenye tovuti yako. Maelezo zaidi kuhusu kuandika index.php code ili kuunda mandhari katika WordPress yanaweza kupatikana kwenye video:
Hatua ya nne: jaza style.css
Sasa unahitaji kufungua style.css, ongeza na ujaze sehemu zifuatazo (ingiza maelezo yako mwenyewe kuhusu tovuti na mmiliki badala ya ***). Data iliyoingia itaonyeshwa kwenye paneli ya msimamizi.
/*Jina la Mandhari: ***
Mandhari ya URI: http:// ***
Mwandishi URI: http:// ***
Maelezo: ***
Baadaye, itawezekana kuingiza data na sheria mbalimbali kwenye faili hii ambayo huamua kuonekana kwa kurasa. Kwa mfano:
(habari katika /**/ ni maoni, sio sehemu za msimbo)
Katika hatua hii, ni mapema sana kuweka vigezo vikali vya mtindo, lakini unapofanya kazi zaidi na faili, mafunzo haya ya video yatakuwa muhimu:
Hatua ya tano: gawanya faili
Vipengele vyote vilivyoainishwa katika index.php vinapaswa kurudiwa katika faili tofauti. Katika hatua ya kwanza, kwa mfano, pamoja na sehemu kuu, kichwa, kando na chini zilibainishwa - kwa hivyo, tunaunda hati zetu wenyewe kwa muundo wa .php.
Kwa mfano, unda kichwa cha faili.php, fungua index.php. Tunapata sehemu inayolingana ya nambari na kuibandika kwenye faili mpya. Itakuwa:
Kichwa cha Tovuti
Vile vile hufanyika kwa sehemu zilizobaki. Hii inapaswa kufanywa kwa urambazaji rahisi. Wakati kuna vipengele vingi vya tovuti ya baadaye, faili tofauti zitakusaidia kuvinjari vyema kwa kuangalia au kufanya mabadiliko.
Ili faili kuu ya faharisi iwe sawa na zile za ziada, zifuatazo lazima ziandikwe katika index.php chini ya vizuizi kwa kila sehemu:
Ifuatayo ni orodha ya faili za kiolezo zinazotumiwa na WordPress. Sio lazima kuzitumia au kuongeza sehemu zako mwenyewe:
- Kichwa - mtindo wa kichwa cha tovuti yako.
- Maoni - kiolezo cha kuunda maoni.
- Nyumbani - mada ya ukurasa kuu.
- Ukurasa - hufafanua mandhari ikiwa utaunda kurasa tofauti kwenye tovuti
- Kitengo - kiolezo cha kuvunja kategoria
- Tarehe - inafafanua mtindo wa kuonyesha tarehe.
- Kumbukumbu - kiolezo cha sehemu ya kumbukumbu iliyo na nyenzo za zamani.
- Tafuta - faili inayotaja vigezo vya kutafuta kwenye tovuti.
- 404 ni kiolezo cha ukurasa unaoripoti hitilafu ya 404 Haijapatikana.
- Kijachini - hufafanua mtindo wa kijachini cha tovuti yako.
Unaposafisha kila kipengele baadaye, utahitaji mafunzo ya video ya kuona. Hapa kuna chaguzi chache ambazo zinaweza kukusaidia:
Kijajuu katika header.php:
Kuongeza maudhui:
Maoni ya mtindo:
Kijachini kwenye tovuti:
Jinsi ya kufanya mabadiliko kwa usalama
Unapohitaji kufanya mabadiliko kwenye kurasa za tovuti, kuna hatari ya kuandika kitu kimakosa na kutoweza "kurudisha nyuma". Inaweza pia kutokea kwamba maingizo ya laha ya mtindo yanapotea wakati mada kuu yanasasishwa.
Ili kuzuia hili kutokea, unaweza kuunda mandhari ya WordPress ya mtoto (subtheme) - hii ni nakala ya faili ya style.css ambayo haiathiri faili kuu (mabadiliko katika moja hayaghairi masasisho katika nyingine).
Kuunda mandhari ya mtoto ya WordPress ni rahisi. Unahitaji kutengeneza folda mpya kwenye saraka kuu C:\WebServers\home\localhost\www\NAME_SET_DUR_INSTALL\wp-content\themes. Katika folda mpya tunaunda faili yetu ya style.css yenye maudhui yafuatayo:
Jina la Mandhari: JINA LA MADA
Kiolezo: JINA LA FEDHA KATIKA MADA YA MTOTO
Mandhari ya URI: JAZA
Maelezo: FILL IN
URI ya Mwandishi: JAZA
/* ingiza mitindo ya mada ya mzazi */
@import url("../NAME/style.css");
/* Mitindo yako mwenyewe ya ziada */
Foo ( rangi: nyekundu; )
Sasa unaweza kwenda kwa "Muonekano›Mandhari" katika paneli ya msimamizi na uwashe kiolezo cha mtoto. Katika siku zijazo, unaweza kufanya kazi katika faili mpya. Kwa kuongezea, uwasilishaji wa video fupi juu ya mada ya violezo vya watoto:
Ikiwa unataka tovuti yako ya WordPress iwe ya kuahidi, basi kwanza unapaswa kufikiria juu ya kuunda mada ya kipekee yake. Utaratibu huu ni wa kazi sana, kwa sababu unahusiana moja kwa moja na encodings na maandiko mbalimbali. Wacha tuitazame kutoka mwanzo.
Takriban kila mandhari ya WordPress imesakinishwa kwenye saraka ya maudhui/mandhari na ina aina 3 za faili:
- faili za karatasi za mtindo;
- faili za utendaji wa ziada;
- faili za template.
Faili za laha za mtindo ni style.css. Wao ni wajibu wa rangi, ukubwa, font na vigezo vingine vya vipengele vya tovuti. Kila tovuti ina faili 1 pekee ya mtindo.css. Ukifungua faili hii, juu kabisa unaweza kuona habari kuhusu kichwa, mwandishi na maelezo mafupi ya mada. Unapounda mada yako mwenyewe, unaweza kuingiza habari kukuhusu katika style.css.
Kategoria inayofuata ni faili za utendakazi wa ziada. Hizi ni pamoja na kazi.php, kanuni ambayo inafanya kuonekana kama programu-jalizi. Shukrani kwa faili hii, unaweza kuibua kubinafsisha mandhari moja kwa moja kwenye paneli ya msimamizi. Kawaida orodha ya mipangilio sio pana sana (jina la tovuti, rangi ya urambazaji na paneli za upande wa tovuti, na kadhalika). Ikiwa mandhari ni multifunctional, basi orodha ya mipangilio itakuwa pana zaidi.
Sasa hebu tuendelee kwenye faili za template. Kazi yao kuu ni kutoa kurasa ambazo zimeombwa na wageni wa tovuti. Faili za kiolezo zina kiendelezi ".php". Mandhari nyingi rahisi zinaweza tu kuwa na faili moja ya kiolezo inayoitwa index.php. Katika kesi hii, kurasa zote za tovuti zitakuwa sawa. Muundo huu mara nyingi hutumiwa kuunda rasilimali za mtandao na hifadhidata, wakati muundo hauna jukumu muhimu.
Ikiwa haujawahi kuunda muundo, basi unapaswa kujaribu kuunda mandhari rahisi kwanza. Ili ifanye kazi vizuri, utahitaji angalau faili 2 kati ya zifuatazo: style.css na index.php.
Faili za utendaji wa ziada huenda zisitumike katika kesi hii, kama unavyoelewa. Miongoni mwa faili za template, index.php ni mojawapo ya rahisi zaidi. Inaweza kujitegemea kuzalisha vichwa, vitalu mbalimbali, sehemu ya chini (chini), maudhui na vipengele vingine vya tovuti.
Inastahili kuzingatia kwamba vigezo hivyo ambavyo havijazalishwa na faili ya index.php vitatolewa na faili za kawaida. Kwa mfano, ikiwa mandhari yako yana faili 2 pekee kati ya zilizo hapo juu, lakini mtumiaji anahitaji kutengeneza fomu ya kuongeza maoni, basi maoni ya kawaida.php itafanya kazi hii. Kwa hivyo, ikiwa unataka mada yako kuwa ya kipekee zaidi, inafaa kutengeneza faili za template za ziada. Wacha tuangalie zile kuu.
- Ili kuongeza maoni, kama unavyoweza kuwa umekisia, kiolezo cha maoni.php kinatumika.
- Ikiwa unataka kufanya dirisha ibukizi na maoni, basi kwa madhumuni kama haya utahitaji maoni-popup.php.
- Ili kutengeneza ukurasa wa nyumbani, home.php inatumika.
- Faili ya single.php inawajibika kwa kuonyesha makala za tovuti. Ikiwa huna faili hiyo, basi index.php itafanya kazi yake.
- Faili ya page.php inazalisha kurasa binafsi za tovuti.
- Ili kuonyesha habari kuhusu mwandishi, utahitaji author.php.
- Category.php inawajibika kwa kategoria.
- Kuonyesha kumbukumbu, tarehe na utafutaji unafanywa na faili archive.php, date.php na search.php kwa mtiririko huo.
- Ili tovuti yako ionyeshe ukurasa wa kipekee wa hitilafu 404, utahitaji kuongeza 404.php yako.
- Sehemu za juu na za chini za tovuti zinazalishwa na faili za header.php na footer.php, kwa mtiririko huo.
Kuunda mandhari ya kipekee mwenyewe kutoka mwanzo
Kwanza unahitaji kufunga template inayofaa. Inaweza kupatikana kwenye tovuti rasmi ya wordpress.org na kwa nyingine yoyote. Inashauriwa kutumia tovuti rasmi, kwa sababu tovuti yoyote ya tatu inaweza kuwa na faili mbaya na viungo vilivyovunjika.
Baada ya kufanya chaguo lako, unaweza kuanza kupakua kumbukumbu. Mwishoni mwa mchakato, utahitaji kuifungua na kupakia faili kwenye folda fulani kwenye tovuti (kumbukumbu kawaida huwa na maelekezo madogo). Upakuaji unaweza kufanywa kwa kutumia programu ya FileZilla au moja kwa moja kutoka kwa mwenyeji, ikiwa inasaidia chaguo kama hilo. Sasa unachotakiwa kufanya ni kwenda kwenye sehemu ya "Mandhari", chagua uliyopakua, na ubofye kitufe cha "Amilisha".
Unaweza pia kuichagua moja kwa moja kwenye paneli ya msimamizi ya WordPress. Hata hivyo, huna haja ya kuipakua. Utahitaji tu kubofya kitufe cha "Sakinisha" na kisha "Wezesha". Inapendekezwa kuchungulia kabla ya usakinishaji.
Sasa kwa kuwa mandhari yamewashwa, unaweza kuendelea na kuyatofautisha. Jambo la kwanza unapaswa kufikiria ni sehemu ya juu ya tovuti (kichwa). Hili ndilo jambo la kwanza ambalo litavutia macho ya wageni wako, kwa hivyo unapaswa kufanya hivyo kwa uwajibikaji. Kwa kawaida, kichwa kina jina la tovuti, nembo na maelezo mafupi kuhusu maudhui. Kichwa kinaweza kuundwa katika kihariri chochote cha picha. Hata katika Rangi ya kawaida. Wabunifu wa hali ya juu zaidi hutumia Adobe Photoshop.
Jina la tovuti linapaswa kuwa ndogo na rahisi kukumbuka. Katika Adobe Photoshop unaweza kuchagua mitindo mingi tofauti kwa hiyo. Wakati wa kuunda alama, unaweza kuhitaji maumbo tofauti. Wanaweza kupakuliwa kutoka kwa tovuti rasmi ya Adobe Photoshop.
Baada ya kutengeneza mchoro wa kichwa katika kihariri cha michoro, utahitaji kuipakia kwenye tovuti yako. Mara tu upakuaji utakapokamilika, URL itaonekana upande wa kulia wa picha, ambayo utahitaji kunakili. Kisha utahitaji kwenda kwenye sehemu ya "Mhariri" na uchague faili inayohusika na kuzalisha kichwa (header.php). Ndani yake utahitaji kupata URL ya picha ya sasa na uibadilisha na ile uliyopokea wakati wa kupakia picha ya kichwa. Baada ya hayo, utahitaji kusasisha faili. Sasa unaweza kuendelea na kuangalia onyesho la kichwa.
Ikiwa kichwa chako kina vigezo tofauti kuliko ile ya kawaida, basi unaweza kurekebisha kwenye header.php. Upana unadhibitiwa na sifa ya upana, na urefu unadhibitiwa na sifa ya urefu. Mpangilio unaweza kufanywa kwa saizi na asilimia. Kwa hiyo, ikiwa unataka tu kunyoosha kofia, kisha uiweka kwa 100%.
Ukipenda, unaweza kuongeza viungo vinavyotumika kwa kurasa za tovuti za WordPress kwenye kichwa. Hii inaweza kufanyika kwa kutumia huduma mbalimbali. Kuna mengi yao kwenye mtandao. Wengi wao hufanya kazi kwa kanuni sawa. Unazunguka eneo linalohitajika la kichwa, ambalo litatengwa kwa kiunga, na huduma itakupa nambari inayohitajika. Kisha utahitaji kuongeza msimbo huu kwenye faili yako ya header.php. Kuwa mwangalifu unapoiongeza. Kila pointi ni muhimu. Ukiongeza msimbo mahali pasipofaa, viungo vinavyotumika havitaonekana kwenye kichwa.
Baada ya kuchukua nafasi ya kichwa cha kawaida, unaweza kuanza kuchukua nafasi ya usuli wa kawaida wa tovuti ya WordPress, vilivyoandikwa, urambazaji, sehemu ya chini (chini) na vipengele vingine vya tovuti ya WordPress. Wanaweza pia kuchorwa katika mhariri wowote wa graphics na kupakiwa kwenye tovuti kwa namna ya kuchora.
Unapaswa kuzingatia kwamba haipaswi kuwa mkali. Wasimamizi wengi wa wavuti wanapendelea kutumia asili nyeupe. Hainaumiza macho na haisumbui kutoka kwa yaliyomo kuu.
Ili kuunda urambazaji wa ubora kutoka mwanzo, utahitaji ujuzi mdogo wa lebo kama vile