Salamu kwa wasomaji wote wa tovuti ya blogi. Kwenye blogi yangu, safu iliyo na nakala zilizochapishwa sio nyembamba. Picha za skrini na picha zinaweza kuwekwa kwa ukubwa mkubwa ili kila kitu kionekane wazi juu yao. Na bado, siku nyingine, nilipoanza kuandika mapitio ya programu ya Majento PositionMeter, iliyoundwa ili kuangalia nafasi ya tovuti katika injini za utafutaji, nilitaka kuonyesha skrini kwenye skrini kamili.
Bila shaka, si kwa ajili ya uzuri, lakini kwa urahisi wa watumiaji kwa wageni wa blogu. Nina suluhisho tayari, la kuaminika katika benki yangu ya ujuzi, lakini nikiendeshwa na udadisi, niliamua google kidogo kwenye mtandao na kupata kitu cha kuvutia.
Ilionekana kama katika "Mamba Dundee" - matembezi yalichukua muda mrefu. Niliachana na ratiba yangu ya kazi na kukiuka mipaka yote niliyokuwa nimeweka kwa ajili ya utafutaji wangu. Kweli, Mungu ambariki, natumai sio bure. Labda kazi yangu itakuwa muhimu kwa mtu. Ninakuletea suluhu mbili nzuri za kukuza picha unapobofya.
Nitaonyesha suluhisho la pili kwenye blogi yangu. Kwa bahati mbaya, tofauti na Alexander, itabidi utumie picha za skrini tu za programu kama mfano.
Panua picha unapobofya kwa Highslide JSKwa kutumia hati ya Highslide JS iliyotengenezwa na kampuni ya Norway Highsoft AS, pamoja na kupanua picha unapobofya, unaweza kuunda maghala ya midia, madirisha ibukizi yanayoendeshwa kwenye html, ajax, Iframe na flash. Hebu tushuke kwenye hatua. Nenda kwenye ukurasa wa upakuaji wa hati http://highslide.com, pakua kumbukumbu ya hivi punde, na uipakue.

Tunapata faili yenye index ya ugani, kuifungua kwa kutumia kivinjari chochote, dirisha na mifano itaonekana. Chagua moja ambayo athari zake za kuona unazipenda zaidi. Kuna chaguo tano za usanidi wa hati zilizotengenezwa tayari za kukuza taswira unapobofya.


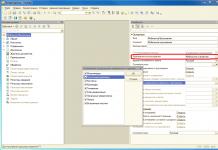
Tunaunda faili mpya ya maandishi kwenye eneo-kazi, nakili ndani yake sehemu za msimbo ulioonyeshwa kwenye picha ya skrini na mraba nyekundu na kijani kwa umbali mfupi kutoka kwa kila mmoja. Hebu tuanze kuzihariri. Tutahitaji kuweka msimbo wa kwanza kwenye kurasa za tovuti yetu kati ya vitambulisho vya kichwa. Anawajibika kwa nini? Hebu soma maoni.
Maoni chini ya nambari ya kwanza yanasema kwamba unahitaji kutaja njia za faili za js na css, na lazima ziwe kwenye seva yetu. Tunaondoa maoni, andika njia ambayo saraka iliyo na faili za maandishi itapatikana. Tunabadilisha koloni zote kwa jina la orodha iliyopakuliwa - highslide-4.1.13. Na tutabadilisha faili ya highslide.js na highslide-full.js inayofanya kazi zaidi. Labda katika siku zijazo utataka kutumia bidhaa zingine za Highslide JS. Maoni ya pili yanasema kuwa ni muhimu kutaja njia ya saraka na michoro za maandishi. Na kwamba hapa unaweza kubadilisha mipangilio. Inapaswa kuonekana kama hii.
hs.graphicsDir = "/highslide-4.1.13/highslide/graphics/"; hs.wrapperClassName = "mpaka-mpana";
< ! --Highslide JS -->
< link rel ="stylesheet" type ="text/css" href ="/highslide-4.1.13/highslide/highslide.css" />
hs. graphicsDir = "/highslide-4.1.13/highslide/graphics/" ; hs. wrapperClassName = "mpaka-mpana" ;
|
Sasa msimbo wa kumaliza unahitaji kuwekwa kwenye sehemu ya kichwa kabla ya lebo ya kufunga. Kwenye blogu yangu ya WordPress, niliiweka kwenye faili ya footer.php ya mada niliyokuwa nikitumia, kabla ya lebo ya kufunga.
Hebu tuanze kuhariri msimbo wa pili, ambao tutaingiza moja kwa moja kwenye kurasa na maandishi ili kupanua picha wakati unapobofya. Wacha tuipunguze kwa fomu ifuatayo kwa urahisi wa matumizi:
Kuongeza maandishi kwa picha ibukizi
Sasa hebu tupe kila kitu kisichohitajika kutoka kwa orodha ya juu-4.1.13.

Tafuta folda ya mteremko wa juu, ifungue na ufute kila kitu isipokuwa kabrasha la michoro, na faili zilizojumuishwa highslide-full.js, highslide.css, highslide-ie6.css. Weka highslide-4.1.13 kwenye saraka ya mizizi ya tovuti yako. Hati iko tayari kufanya kazi. Unaweza kupakia picha, kuweka msimbo wa hati kwenye ukurasa, na kufurahia athari ya kukuza picha unapobofya.
Ili hati ya Highslide JS ifanye kazi ipasavyo katika WordPress, tatizo moja lazima kwanza litatuliwe. Wakati wa kusonga kutoka kwa mhariri wa html hadi kwa inayoonekana, sehemu ya msimbo wa hati hupotea - onclick="return hs.expand(this)" .
Fungua faili ya function.php ya mandhari unayotumia na uongeze msimbo ufuatao chini, kabla?>.
// kitendakazi cha kichujio change_mce_options($initArray) ( $initArray["verify_html"] = uongo; $initArray["cleanup_on_startup"] = uongo; $initArray["cleanup"] = uongo; $initArray["forced_root_block"] = uongo; $initArray["validate_children"] = uongo; $initArray["remove_redundant_brs"] = uongo; $initArray["remove_linebreaks"] = uongo; $initArray["force_p_newlines"] = uongo; $initArray["force_br_newlines"] = uongo $initArray["fix_table_elements"] = uongo; $initArray["entities"] = "160,nbsp,38,amp,60,lt,62,gt"; return $initArray; ) add_filter("tiny_mce_before_init", "change_mce_options" );
// chujio kazi change_mce_options($initArray)( $ initArray [ "verify_html" ] = uongo ; $ initArray [ "cleanup_on_startup" ] = uongo; $initArray["cleanup"] =false; $ initArray [ "forced_root_block" ] = uongo ; $ initArray [ "validate_children" ] = uongo ; $ initArray [ "remove_redundant_brs" ] = uongo ; $ initArray [ "remove_linebreaks" ] = uongo ; $ initArray [ "force_p_newlines" ] = uongo ; $ initArray [ "force_br_newlines" ] =false ; $ initArray [ "fix_table_elements" ] = uongo; $ initArray [ "entities" ] ="160,nbsp,38,amp,60,lt,62,gt" ; kurudi $initArray; add_filter ("tiny_mce_before_init" , "change_mce_options" ) ; |
Tunahifadhi mabadiliko, tatizo linatatuliwa.
Ili kurahisisha kutumia hati kwa ajili ya kukuza picha unapobofya, unaweza kuongeza vitufe vya ziada kwenye kihariri cha html cha WordPress.
Vifungo vya ziada katika kihariri cha html cha Highslide JSFungua faili ya function.php ya mandhari unayotumia tena na ubandike msimbo ufuatao chini kabisa, kabla?>.
// Vifungo vya ziada kihariri cha html add_action("admin_print_footer_scripts", "add_sheens_quicktags"); chaguo la kukokotoa add_sheens_quicktags() ( ?> ikiwa (QTags) ( // QTags.addButton(id, display, arg1, arg2, access_key, title, kipaumbele, mfano); QTags.addButton("add_div", "div", "", "", "d", "Div tag", 1); QTags.addButton("add_mo1", "mo1", " " , "", "m", "Panua picha", 2); QTags.addButton("add_mo2", "mo2", "" , "", "m", "Manukuu ya picha", 3); QTags. addButton("add_float-r", "float-r", "" , "", "f", "Funga picha kulia", 4); QTags.addButton("add_float-l", "float-l ", " " , "", "f", "Funga kwenye picha iliyo upande wa kushoto", 5);)