Wacha tujue inamaanisha nini kuwa maarufu, mtindo na wa kisasa katika muundo wa wavuti mnamo 2017. Ili kufanya hivyo, hebu tuangalie mwenendo kuu katika muundo wa wavuti. Wengi wao hutangatanga mwaka hadi mwaka na tayari wamekuwa sehemu muhimu ya ujenzi wa tovuti ya kisasa. Hii inahusiana hasa na maendeleo teknolojia za simu, njia za mawasiliano na uboreshaji wa kifaa. Kwa mfano, mtindo kama vile uhamaji wa tovuti umekuwa wa lazima. Uuzaji wa Mtandao pia unaamuru masharti yake madhubuti kwa wabunifu na watengenezaji wa wavuti. Wakati huo huo, baadhi ya mwelekeo hudhoofisha na kuwa maarufu sana, lakini bado hubakia kazi kabisa. Hobbies za mtindo tabia ya muda mfupi pia huonekana. Kwa mfano, mwaka jana hizi zilikuwa icons zilizo na kivuli kirefu cha vitu vilivyoonyeshwa. Mwaka huu mifumo ya kijiometri imekuwa maarufu, tutawaangalia pia. Kwa hiyo, hebu tuchukue kwa utaratibu.
1. Muundo wa rununu, unaosikika
Leo, labda, mwenendo muhimu zaidi na wa lazima. Tovuti inapaswa kuonekana nzuri kwa usawa kwenye maazimio yote ya wachunguzi, kompyuta za mkononi, skrini simu mahiri na vidonge. Injini za utaftaji, kwa njia, hufuatilia kwa karibu jinsi tovuti inavyorekebishwa vifaa mbalimbali, na kulingana na hili wanaamua mahali pao katika matokeo ya utafutaji. 
2. Uchapaji kazi
Imekuwa moja ya mwelekeo maarufu kwa miaka kadhaa sasa. Fonti kubwa na uchapaji kwenye tovuti zina vipengele viwili. Kwanza, aesthetic - mistari nzuri, curves na herufi ndani yao wenyewe ni mapambo na kipengele cha mapambo. Na pili, hii ni utendaji - kwa msaada wa font kubwa unaweza bila utata na wazi kufikisha wazo kuu kwa mgeni. 
3. Video ya skrini pana
Video ya skrini nzima kwenye usuli wa tovuti bila shaka inavutia umakini wetu mara moja. Hii ni mbinu nzuri ya kuvutia mgeni. Maendeleo ya kisasa teknolojia hurahisisha kupachika video kwenye tovuti, ambayo ina maana kwamba wabunifu watazidi kutumia mbinu hii. Hata hivyo, kuna tahadhari moja: kutazama video ni ya kuvutia tu mara ya kwanza, mara ya pili na ya tatu inakuwa boring. Kwa hiyo, mbinu hii inafaa tu kwa wageni wapya.
5. Sinema
Njia mbadala nzuri ya video ya skrini pana na picha nzuri kwenye usuli. Sinema ni picha ambazo harakati ndogo, zinazorudiwa hufanyika. Kawaida huwasilishwa katika umbizo la gif na humpa mtazamaji udanganyifu wa kutazama video. Zaidi kuhusu sinema na kiasi kikubwa mifano inaweza kupatikana katika uteuzi 
6. Kubuni ya gorofa
Mwelekeo mwingine wenye nguvu miaka ya hivi karibuni. Tovuti zilizoundwa kwa rangi bapa huwa nadhifu na wazi. Lakini, katika Hivi majuzi, aina mpya ya kubuni ya gorofa imeonekana - Semi gorofa. Huu ndio wakati muundo mzima unafanywa kwa rangi ya gorofa na kipengele kimoja tu kina kivuli, gradient au texture. Kama sheria, kipengele hiki ni kifungo, ambacho hupewa kiasi au umaarufu ili kuvutia tahadhari ya wageni.
7. Microinteraction kwenye tovuti
Sasa umakini mkubwa muundo wa wavuti huzingatia mwingiliano mdogo wa utendakazi na muundo wa tovuti na mgeni. Kiini chake ni kwamba mgeni anaweza kuona wazi matokeo ya hatua yake kwenye tovuti, iwe ni marekebisho. mipangilio maalum, kufuata kiungo, kuthibitisha uendeshaji, kuingiliana na icons za kazi, vifungo, swichi, counters na vipengele vingine.
8. Uhuishaji wa vitu
Uwezo wa kisasa wa HTML5 na CSS3 hukuruhusu kutumia safu kubwa ya uokoaji athari za kuona Mtandaoni. Hii hufanya mwingiliano na ukurasa kuwa wa kuvutia zaidi na wa kusisimua kwa mgeni. Kwa hivyo katika mwaka mpya tutaona pia harakati ndogo zinazoingiliana zisizotarajiwa za vitu, kawaida hujibu harakati za panya. Labda tutaona mifano ya uhuishaji changamano zaidi.
9. Mkali mipango ya rangi
Rangi maarufu za mtindo wa 2017 zinapenda mwangaza na kueneza. Vivuli vya asili vya kuvutia vya nyekundu, haradali, njano, emerald, bluu ya kina, pamoja na nyekundu, lilac na chokoleti itasaidia tovuti yako kusimama na kupata mtindo wake wa kipekee. 
10. Kusogeza tovuti
Kwa kuwa usogezaji wa tovuti ni bora kwa vifaa vya rununu, uwepo wake utakuwa muhimu mnamo 2017. Jambo pekee ni kwamba kusonga hakuachi nafasi ya mwingiliano wa watumiaji, na kwa hivyo, kuna uchovu fulani kutoka kwa upakiaji wa yaliyomo bila mwisho. Labda mwelekeo utageuka kuelekea mchanganyiko wa vipengele rahisi vya udhibiti na kusogeza.
11. Athari ya Parallax
Parallax ni mabadiliko katika nafasi inayoonekana ya kitu kuhusiana na mandharinyuma ya mbali. Katika muundo wa wavuti, athari hii hutumika wakati wa kusogeza tovuti, wakati vitu na mandharinyuma vinasonga pamoja kwa kasi tofauti, na kusababisha udanganyifu wa tatu-dimensionality. Mwelekeo ni thabiti kabisa, kwa hivyo tutaona tovuti zilizo na parallax zaidi ya mara moja.
12. Muundo wa msimu
Muundo wa kawaida, au kiolesura cha kadi kilicho na maana zinazojitosheleza, umekuwa maarufu kwa muda mrefu. Mwelekeo huu ni mzuri sana kwa vifaa vya simu, kwani vitalu vinapanga vizuri kwa azimio lolote la skrini. Lakini kwenye tovuti kubwa zinaonekana sawa na ni vigumu kwa uongozi na muundo.
13. Peja moja
Tovuti za ukurasa mmoja, kurasa za kutua, kurasa za kutua zimekuwa sehemu muhimu mtandao wa kisasa. Unaweza kusoma zaidi juu ya nini ukurasa wa kutua ni katika makala na. Mnamo 2017, kurasa za kutua zitaweka msisitizo ulioongezeka kwenye kifungo cha kupiga hatua - kuagiza, kupiga simu, kujiandikisha, nk. Kila kitu kingine kinachosumbua usikivu wa mgeni anayetarajiwa kitakatiliwa mbali.
14. Matangazo ya picha
Ningependa pia kutambua jambo moja ambalo ninakumbuka kuhusu mwaka uliopita, na uwezekano mkubwa wa mwelekeo huo utaendelea mwaka wa 2017. Kwa sababu ya uuzaji wa Runet na ukuaji wa biashara ya mtandaoni, mahitaji ya nyenzo za utangazaji za picha za utangazaji na uendelezaji. imeongezeka kwa kiasi kikubwa - mabango, teasers, kadi, vipeperushi. 
15. Automation ya taratibu za kawaida
Wote ufumbuzi wa kawaida na taratibu kwenye tovuti zinabadilishwa hatua kwa hatua na michakato ya kiotomatiki, ambayo huondoa haja ya kuwasiliana na huduma ya usaidizi au washauri wa mtandaoni. Kwa sababu ya hii, umaarufu unakua maombi mbalimbali na viendelezi. Sasa unaweza kununua bidhaa au huduma, kuweka amri, kufanya miadi, viti vya hifadhi, kuhamisha fedha, kujaza fomu au kuchukua mtihani - yote haya yanaweza kufanywa mtandaoni kwa kubofya chache kwa panya.
16. Infographics
Uwakilishi wa picha katika mfumo wa infographics bado ni maarufu na unahitajika. Uambatanisho wa maandishi picha nzuri au ikoni pamoja na vipengele vya maridadi miundo hufanya infographics kuvutia aesthetically. Maelezo ya kulinganisha yanaonekana wazi na ya kuvutia - kama vile kile kilichotokea, kilichotokea, ndio, hapana, faida na hasara, mambo ya kufanya na usifanye, n.k. Unaweza pia kutumia infographics kusimulia hadithi ya hatua kwa hatua au kuwasilisha takwimu za kuchosha kwa uwazi. 
17. Menyu ya Hamburger
Menyu ya Hamburger ni ikoni ya kuona ya tatu kupigwa kwa usawa, kwa kawaida iko juu kwenye kona ya tovuti, ikibofya inafungua au kuteremka kutoka upande. menyu kamili. Wataalamu wengi wanatabiri kuwa hali hii itafifia, kwa sababu watumiaji wengi wasio na uzoefu hawaelewi madhumuni ya ikoni hii. Kwa hivyo, wabunifu wa wavuti huwa wanapendelea urambazaji uliorahisishwa. Lakini, hata hivyo, tutaona menyu ya hamburger zaidi ya mara moja kwenye tovuti mpya zilizoundwa.
18. Icons
Aikoni, kama njia ya kuwasilisha taarifa na zana ya taswira, zimekuwa na zimesalia kuwa mojawapo ya mitindo maarufu na inayopendwa zaidi kati ya wabunifu. Inatosha kuweka ikoni za mada zinazolingana karibu na vizuizi na maandishi - na sasa maandishi yote yanapata mpangilio na muundo wa kimantiki na wa kuona. Kwa hiyo, katika mwaka ujao tunaendelea kutumia icons kikamilifu.
19. Uwekaji herufi
Kuweka herufi ni maandishi katika mraba. Kimsingi, hii ni mfano wa suluhisho ngumu ya ubunifu - unahitaji kufikiria maandishi marefu kwa kiasi cha nafasi ndogo. Wakati huo huo, inapaswa kuangalia nzuri na ya awali. Mwaka huu pia ni mtindo. 
20. Kitufe tupu
Ili kuokoa nafasi na nafasi, kifungo tupu kilionekana kwenye vifaa vya simu wakati fulani uliopita - uandishi mkubwa na muhtasari wa mraba karibu na neno. Kitufe kama hicho hutoa muhtasari wa mandharinyuma nyuma ya kitufe na wakati huo huo huhifadhi utendaji wake kama kitufe kilichojaa. Pamoja, kama kipengele cha kubuni, kifungo kama hicho kinaonekana maridadi na nadhifu.
21. Epuka picha za hisa
Wataalamu wengine wameona kwamba wabunifu wanaanza kuacha picha za hisa. Kwa sababu ya vifaa vya kisasa hukuruhusu kuchukua picha haraka na kwa ufanisi, basi unaweza kuzuia ubinafsi wa hisa na usawa na ufanye yako mwenyewe. picha ya kipekee na unda muundo wako wa kipekee.
22. Pembe zisizo za kawaida kwenye picha
Kutafuta pembe za kuvutia kwenye picha kumepatikana kwa mmiliki yeyote wa smartphone na kamera. Katika suala hili, ubunifu wakati wa kuunda picha ni nje ya chati na tunaweza kupamba tovuti na picha ya kipekee na angle isiyo ya kawaida ya kutazama au mtazamo. 
23. Jukwaa
Kitelezi cha jukwa, ambacho kilikuja katika maisha ya muundo miaka kadhaa iliyopita, bado ni maarufu na inafaa wakati wa kuunda tovuti. Kutumia kitelezi pana, ni rahisi kuzungusha habari kuu, na vile vile sasa matangazo ya sasa, mikusanyiko na zaidi habari za kisasa, ambayo mgeni huona mara baada ya kuingia kwenye tovuti.
24. Sauti na video za kujichezea
Lakini hali hii ni nzuri kutoka miaka ya 2000. Nakumbuka wakati huo ilikuwa mtindo kucheza sauti wakati unapiga tovuti. Na hii kwa wengi. Siwezi kusema kwamba usindikizaji wa sauti unanipendeza, lakini labda matumizi ya wastani yatakuwa ya unobtrusive. Vizuri, video ya kucheza binafsi ni zaidi ya kodi kwa utangazaji, kama mimi. Naam, pamoja na hamu ya kuweka tahadhari ya mgeni katika malisho. Sio mwenendo wa kupendeza zaidi, lakini ni muhimu kibiashara.
25. Mifumo ya kijiometri
Kweli, tutamaliza ukaguzi wetu wa muda mfupi mwenendo wa mtindo kwa namna ya mifumo na mifumo mbalimbali ya kijiometri. Walipata umaarufu bila kutarajia mwishoni mwa mwaka jana. Kweli, njia nyingine ya kufanya muundo wa tovuti yako kuwa wa kipekee na wa kipekee. 
Infographic "Mitindo ya muundo wa wavuti 2017"
Ninakupa infographic ambayo inaonyesha wazi mielekeo na mienendo yote katika muundo wa wavuti. Pakua picha ndani ukubwa mkubwa Unaweza kufuata kiungo hiki kwenye DeviantArt. Ukurasa kwenye DeviantArt utafunguliwa kwenye dirisha jipya. Huko, bofya neno Pakua upande wa kulia wa picha na uhifadhi picha kwenye kompyuta yako.
Kuunda tovuti ya kawaida sio kazi rahisi kama kuunda zana bora ya uuzaji mtandaoni na muundo wa kisasa. Tovuti nzuri na iliyoboreshwa vizuri inahitaji muda mwingi, uwekezaji na hata msukumo. Jinsi ya kuunda tovuti ili kuvutia wateja zaidi? Hebu tujue katika makala.
Kulingana na Internet Live Stats, kuna zaidi ya tovuti bilioni 1.2 duniani. Kila sekunde thamani hii inakuwa ya juu kwa takriban vitengo 10. Bila kujali sekta unayofanya kazi, tovuti yako inahitaji kusasishwa katika teknolojia na muundo. Katika makala hii tutazingatia mwonekano tovuti - inapaswa kuonekanaje mnamo 2017. Fonti zinazong'aa sana, za rangi na za kujifanya zimezingatiwa kuwa zimepitwa na wakati kwa muda mrefu. Aikoni hubadilisha picha ili kurahisisha watumiaji kuvinjari vitu vya menyu. Walakini, ukweli huu unajulikana kwa wataalamu wengi wanaohusika katika uuzaji wa mtandao. Kutoka kwa makala hii utajifunza jinsi muundo wa kisasa wa tovuti unapaswa kuonekana.
1. Muundo wa wavuti kimsingi unalenga vifaa vya rununu.
Njia inayoitwa ya simu-ya kwanza ya ukuzaji wa wavuti imekuwepo kwa zaidi ya miaka 5. Ingawa huu si mtindo mpya, ni muhimu kufahamu kwa kuwa imekuwa lazima iwe nayo kwa mmiliki yeyote wa biashara ikiwa anatazamia kuongeza mauzo kwa kutumia chaneli hii ya uuzaji.
Je, mbinu ya simu-kwanza inamaanisha nini? Huu ni ukuzaji wa wavuti ambao unaangazia uwajibikaji wa rununu. Matumizi ya muundo sikivu yana maana kamili, hasa unapozingatia takwimu rasmi zilizochapishwa na StatCounter, wakala huru wa uchanganuzi wa wavuti. Kulingana na yeye, sehemu ya matumizi ya mtandao kupitia vifaa vya rununu ni 51.3%. Ni kwa sababu hii kwamba Google imeacha kutumia huduma yake ya Utafutaji Papo Hapo. Kipengele hiki kilipatikana kwa watumiaji wa eneo-kazi na kilitoa matokeo ya utafutaji wakati mtu alikuwa anaingiza hoja yake. Kwa kuongezeka kwa trafiki, wamiliki wa biashara wataweza kupata mauzo zaidi. Kwa hivyo, kuzingatia hadhira pana kunaleta maana kamili.
2. Urambazaji uliofichwa
Wengi wetu tumesikia kwamba ili kuongeza asilimia ya kukamilika kwa hatua inayolengwa na mtumiaji, ni muhimu kupunguza idadi ya mibofyo inayohitajika. Mibofyo michache, ndivyo ubadilishaji unavyoongezeka. Licha ya ukweli huu, muundo wa kisasa wa wavuti mara nyingi unahusisha uwepo wa orodha ya siri ya pop-up inayoonekana baada ya kubofya kinachojulikana kama "hamburger". Suluhisho hili linategemea mbinu ya kubuni ya msikivu, wakati ni muhimu kuweka orodha kwa namna ambayo inaonekana kuwa sahihi kwenye vifaa vya simu.
Urambazaji wa kawaida wa tovuti, ambao una vipengee vilivyo juu ya ukurasa, huchukua nafasi nyingi sana na huzuia uwezo wa kuvutia umakini wa mtumiaji kwa maudhui yenye maana. Kuunda urambazaji uliofichwa kuna faida nyingine ambayo hukuruhusu kuunda ukurasa wa nyumbani unaovutia zaidi na mzuri.
3. Skrini kubwa ya kwanza
Menyu ibukizi huunda nafasi ya ziada kwenye skrini ya kwanza ukurasa wa nyumbani. Hii inakuwezesha kuonyesha faida kuu za kampuni, kwa kutumia fonti kubwa, icons zinazovutia zaidi na zinazoweza kusomeka, ili kuvutia umakini wa watumiaji. Enzi ya "kuliko" taarifa zaidi, bora zaidi” tayari iko katika siku za nyuma. Ni muhimu kwamba mtumiaji hupitia njia laini, marudio ambayo ni hatua ya lengo iliyokamilishwa kwa ufanisi. Zaidi nafasi ya bure hutoa wabunifu fursa ya kutambua yao mawazo bora kwa ukurasa kuu wa tovuti, ambayo itafanya chaneli hii ya uuzaji kuwa ya kipekee na ya kuvutia zaidi kwa watumiaji. Chaguo bora miundo ya tovuti ina skrini ya kwanza na picha ya mandharinyuma upana kamili na rangi kadhaa laini. Maeneo ya kusogeza yanapaswa kutambulika kwa urahisi na kusomeka kwa watumiaji.
4. Maeneo ya urambazaji yaliyojitolea
Menyu iliyofichwa na skrini kubwa ya kwanza hukuruhusu kubuni tovuti yako kwa njia ambayo inalenga usikivu wa watumiaji kwenye vipengele vichache muhimu vya kusogeza ambavyo vitawasaidia kufanya maamuzi haraka na rahisi. Mbinu hii inawahimiza watumiaji kupitia menyu, kukamilisha hatua unazohitaji, bila kupoteza muda kutafuta kifungo taka. Shukrani kwa skrini kubwa ya kwanza, unaweza kuangazia vipengele vikuu kwa kutumia zaidi fonti kubwa na kuacha nafasi zaidi kati yao, hivyo kuonyesha maudhui muhimu zaidi.
5. Ukuzaji wa muundo wa tovuti katika muundo wa Nyenzo wa Lite
Usanifu wa Nyenzo imekuwa ugani muhimu wa kinachojulikana muundo wa gorofa, mwelekeo unaotumiwa sana katika miaka michache iliyopita. Muundo wa Android uliundwa kama kiolesura cha vifaa vya rununu, lakini sasa umeshinda kompyuta za mezani pia. Mbinu hii ya kuona hufanya usability kuwa sehemu ya msingi ya muundo mzima. Usanifu Bora Lite (MDL) ni kizazi kijacho cha Usanifu Bora. Inajumuisha miongozo, seti za mockup na muundo wa jumla na zana zinazoruhusu mbuni yeyote kuunda tovuti ya MDL kwa haraka na kwa urahisi kwa kutumia uteuzi rahisi wa palette.
6. Icons kubwa
Umaarufu wa icons katika muundo wa tovuti unaelezewa na ukweli kwamba mtu anakumbuka 65% ya habari inayoonekana baada ya siku tatu na 10-20% tu ya habari iliyoandikwa au iliyosemwa. Ndiyo maana ubongo wa binadamu Ni rahisi kuchakata picha kuliko maandishi. Inafaa kumbuka kuwa ikoni lazima ilingane na maandishi ambayo inahusiana nayo, ili isichanganye watumiaji. Picha zilizochoshwa za watu walio na ishara za uso zilizotiwa chumvi na bandia zimepitwa na wakati. Aikoni lazima pia ziwe vekta ili zionyeshwe kwa usahihi kwenye kifaa chochote. Unaweza kuangalia mifano ya muundo wa tovuti katika yetu na kufahamiana na kazi yetu.
Mahitaji kuu ya kutumia icons katika muundo wa wavuti:
- Aikoni lazima ilingane na maudhui;
- Lazima iwe na ujumbe wazi;
- Lazima iwe vekta;
- Aikoni inapaswa kuwa rahisi kusoma, iwe ndogo au kubwa.
Wacha tuendelee kwenye mienendo ya hivi punde katika kuchagua fonti na rangi za tovuti.
7. Fonti rahisi na rangi ya rangi ya laini
Rangi zenye sumu katika muundo wa wavuti hazikufaulu kama miaka kumi na tano iliyopita. Sasa wabunifu wamebadilisha vivuli vya pastel vilivyozuiliwa, rangi laini, zisizo na rangi. Mpango wa 60-30-10 haupoteza umuhimu wake: in muundo wa kisasa wa wavuti Rangi zisizo na rangi kutoka nyeupe hadi rangi ya kijivu hushinda, asilimia 30 ya nafasi hutumiwa kwa sauti ya mkali, na 10% tu ni rangi ya rangi tajiri, na hivyo kuunda wito wa kuchukua hatua.
Maendeleo ya mtandao sasa yameingia katika zama za uzuri rahisi, ambapo kubwa na fonti rahisi na vivuli kadhaa vya laini. Je, mwenendo huu unaweza kuelezwaje? Mbinu hii inaeleweka kwa sababu inalenga usikivu wa watumiaji pekee kwenye vipande vya habari muhimu zaidi.
Tumetoa orodha ya msingi ya mwelekeo mpya wa muundo wa tovuti. Kwa kweli, kuna wengi wetu, ambayo inafanya nyenzo kuwa kubwa sana kwa makala moja. Kwa hakika tutaendelea kukuambia kuhusu suluhu za hivi punde za kubuni katika ukuzaji wa wavuti kwenye blogu yetu.
Timu yetu itafurahi kukusaidia kuunda muundo wa tovuti unaoitikia ambao utajumuisha mitindo kuu ya muundo wa wavuti na teknolojia za ufanisi kwa mafanikio uboreshaji wa kiwango cha juu. Tuandikie na tutafurahi kukusaidia!
Makala imegawanywa katika maeneo mawili kuu: graphics katika kubuni mtandao na maendeleo yenyewe, na kila sehemu ina vipengele vyake.
MIELEKEO YA KUBUNI MTANDAO
Kwa hiyo, tutaanza na mwelekeo wa kubuni wa mtandao wa 2017 na nini kinatusubiri mwaka wa 2018. Ni mabadiliko gani yaliyotokea katika graphics, matumizi ya fonts, uhuishaji na video, na kadhalika.
Ubunifu wa picha
Mwelekeo ambao unachukuliwa kuwa mtindo ni Flat Design. Imetumika Picha za Vekta na kuongeza ya raster kwa lafudhi, mifano ya tovuti kama hizo zimepewa hapa chini. Minimalism na kubuni msikivu, rahisi na inayoeleweka kwa watumiaji wa tovuti.
 |
 |
 |
Picha za Vekta
Matumizi ya vekta kwenye tovuti yanaongezeka; ina uzito mdogo, ambayo ina maana upakiaji unaendelea haraka. Kwa kuwa vekta inaweza kunyooshwa na kubanwa unavyotaka, picha zako zitaonekana nzuri kila wakati kwenye skrini ya kifaa chochote kwa azimio lolote. Kwa picha za vekta tumia umbizo la SVG (Scalable Vector Graphics). Wengi wahariri wa vekta kuruhusu kuokoa katika umbizo hili na hakuna haja ya programu maalum.
Vifungo visivyo na rangi - roho
Hatua kuelekea minimalism pia iliathiri muundo wa vifungo. Matumizi ya aina hii ya vifungo katika muundo wa tovuti yanaongezeka. Vifungo vile havipakia tovuti na kuangalia asili. Tovuti yetu pia hutumia vifungo vile chini ya kizuizi cha makala.
 |
 |
 |
Bofya kwenye picha ili kuipanua
Michoro ya maridadi ya 3D
Picha za 3D pia zinapata kasi katika mwaka mpya. Utunzi wa 3D huenda vizuri kubuni gorofa na kuikamilisha, kuipa kina zaidi na kusisitiza usasa.
Bofya kwenye picha ili kuipanua
Uhuishaji, video na vitu shirikishi
Tovuti zimeanza kutumia picha na usuli za moja kwa moja, hii hakika huvutia umakini na kuipa tovuti mienendo fulani. Pia kumekuwa na ongezeko la matumizi ya video na aina zote za uhuishaji kwa mwingiliano wa watumiaji.







Meshes tata
Nyuma mwishoni mwa 2016, mwelekeo uliibuka kwa tovuti zinazotumia gridi zenye nguvu na ngumu zenye muundo wa kisasa.

Jiometri katika aina tofauti
Kwa kutumia maumbo ya kijiometri aina tofauti kwa maandishi, vizuizi vilivyoangaziwa vya habari na asili. Mistatili na miraba ni nzuri kwa kuangazia mambo muhimu.
 |
 |
 |
Bofya kwenye picha ili kuipanua
Rangi za mtindo
Hapa ni nani anapenda nini, na nini, kwa ufafanuzi, inafaa kwa kila mradi. Kitu pekee kinachoweza kusema ni kwamba rangi zinazidi kuwa za kusisimua. Kwa mchanganyiko na tofauti nzuri, ni rahisi zaidi kwa mtumiaji kuvinjari tovuti na kutambua habari.

Marekebisho bila masharti
Sasa hakuna haja ya kusema kwamba tovuti zinapaswa kufanywa kuwa za kirafiki vifaa vya simu. Kurekebisha ni sababu kamili ya tovuti ya kisasa. Ni muhimu sana kufikiria kupitia muundo ndani toleo la simu ili kila kitu vipengele muhimu yalikuwa kwenye vidole vya mtumiaji, na alielewa vyema urambazaji wa tovuti.

Mizozo haipunguzi ikiwa ni bora kuweka ikoni au uandishi. Matokeo ya majaribio kwa watumiaji 240,000 wa vifaa vya rununu.

Mibadala ya Menyu ya Simu
Ikiwa hakuna sehemu nyingi kwenye wavuti, basi ni bora kutumia tabo kama menyu, au kuongeza kitufe kwao mwishoni kwenye menyu ya ziada ya kushuka.

Menyu inayobadilikabadilika
Suluhisho liko kwenye menyu inayorekebisha upana wa skrini, ikionyesha vichupo vingi iwezekanavyo, na kuficha kile ambacho hakijajumuishwa chini ya "Zaidi".

MIELEKEO YA MAENDELEO YA WAVUTI
Ubunifu wa kufikiria
Katika maendeleo ya muundo wa tovuti, sio tu Mbuni wa Picha, pamoja na wataalam wa kukuza na wauzaji. Mahali pa kila kipengele kina madhumuni yake mwenyewe, kwa kukaa vizuri kwa mtumiaji.
Maandishi machache ni bora!
Sehemu ya maandishi ya tovuti inapaswa kuwa mafupi, iwezekanavyo, na kufichua mada iliyopendekezwa. Ikiwezekana, ongeza kwa maelezo ya kiufundi, kama vile bei, sifa, nk.
Ukadiriaji wa CMS
Unaweza kuona ukadiriaji wa hivi punde kila wakati. Chaguo lolote unalochagua, kumbuka hilo taarifa rasmi injini za utafutaji, hakuna tofauti ya kimsingi katika kile tovuti yako imetengenezwa. Injini au mfumo wowote utalazimika kurekebishwa utendaji bora mradi wako.
2017 inaleta nini kipya kwenye Wavuti? Je, ni maelekezo na mielekeo gani kuu katika muundo wa wavuti ambayo tunapaswa kutarajia? Sasa tutajua kila kitu - katika muundo mapitio mafupi mitindo inayovutia zaidi, kwa kutumia mifano ya tovuti TRENDY.
Muundo wa wavuti unasasishwa mara kwa mara na mawazo ya ujasiri, na umaarufu wa kila kitu cha vitendo tayari huchochea maendeleo ya mwenendo. Kwa menyu zinazoteleza kupitia kitufe cha hamburger na urambazaji unaojificha kiotomatiki wakati wa kusogeza, mtindo wa skrini zilizogawanyika huongezwa, ukigawanya kurasa kuu na nyingine kwa nusu.
Soma pia: Mitindo 8 ya wavuti kwa 2019: miundo ya kisasa
Kwa upande wa mvuto wa urembo, mtindo bapa ulitawala WEB kwa miaka 3 mfululizo. Kisha Google ilianzisha muundo wa nyenzo, ambao ulituondoa kidogo kwenye udhanaji wa kuona. Mnamo 2017, muundo wa wavuti utachukua hatua nyingine nyuma kuelekea uhalisia. Kuwa maumbo, uchaguzi wa rangi au utendaji - 2017 itakuwa mwaka wa mahuluti ambayo hali halisi ya ulimwengu wa kimwili na teknolojia huingiliana. Kwa hivyo, unaweza kutarajia uzoefu bora wa kuvinjari wavuti.
Hapa kuna mitindo tisa ya muundo wa wavuti ambayo inaweza kuziba pengo.
1. Urambazaji wa pop-out
Leo, wakati watazamaji wa simu tayari wanafurahia kuvinjari Mtandao, umuhimu wa nafasi ya skrini ni mkubwa zaidi kuliko hapo awali. Kwa kuficha utendakazi na urambazaji hadi "hadi itakapohitajika," wabunifu wa kisasa wa wavuti na wauzaji hujitahidi kuweka nafasi ya tovuti kwa ajili ya kuuza picha.
Menyu ya pop-out, iliyoundwa mahsusi kwa simu mahiri, inaboresha UX na skrini kubwa. Cha ajabu, menyu iliyofichwa hufanya kazi nzuri zaidi ya kusisitiza kile ambacho ni muhimu, kukuhimiza kuzingatia lengo maalum kwa wakati mmoja. Unapofungua orodha, inakuwa katikati ya tahadhari kwenye ukurasa, na pia hutumiwa kikamilifu katika mchakato wa kuchunguza tovuti.

Manufaa:
- Inahifadhi nafasi ya skrini
- Kwa kuelekeza umakini wa watumiaji kwenye menyu, inaboresha urambazaji wa tovuti
- Kuficha vipengele vya usogezaji hukusaidia kuzingatia mambo mengine (kama vile malengo ya kushawishika)
- Mwonekano wa skrini ya kwanza umeboreshwa
- Muundo wa muundo rahisi zaidi
Soma pia: 20 mifano bora muundo wa ukurasa wa nyumbani wa tovuti
Mbinu bora:
Muundo wa rangi ili kuendana na kurasa za tovuti. Athari kubwa wakati wa kurahisisha ukurasa wa wavuti kwa njia hii hupatikana kwa usuli wa rangi moja au muundo wa menyu ya slaidi ya rangi moja.
Usisumbue umakini wa mtumiaji kwenye urambazaji - ni bora kuacha vipengele na mapambo ya kurasa zenyewe. Bila shaka, muundo mzuri wa kisasa na orodha ya maridadi haitaumiza:

Uchapaji rahisi mkubwa. Uchapaji maridadi na safi huongeza anuwai kwa muundo wa "vitendo" wa wavuti. Fonti kubwa/zito, na rahisi kusoma huboresha ufanisi wa usogezaji na kujaza nafasi.
Wabunifu mara nyingi hufuata mwelekeo huu kwa kutumia herufi kubwa.


Aikoni za hamburger zilizo na msalaba wa kufungua/kufunga menyu. Kwa kuwa kiwango kinaruhusu, itakuwa sahihi zaidi kuzichanganya katika ikoni moja kwa uwazi zaidi na mwonekano.

Badilisha/ingiliana maudhui wakati wa kufungua. Menyu ibukizi haifanyiki kwa urahisi ili kuchukua skrini nzima. Kwa kawaida huacha baadhi ya maudhui ya ukurasa yanaonekana, ambayo hurahisisha kurudi kwenye skrini ndogo. Kwenye eneo-kazi inaonekana kama "mwiga wa rununu" wa mtindo.

2. Kinyume na dhana za urambazaji - mbadala
Katika siku za giza za wavuti, kulikuwa na aina mbili za urambazaji: Menyu ya Juu na upande. NA muundo unaobadilika menyu ya hamburger ilionekana, ambayo sasa imekosolewa kikamilifu: inafanya kuwa vigumu zaidi kwa mtumiaji kujihusisha / vigumu kugundua / ufanisi mdogo.
Manufaa ya urambazaji usio wa kawaida:
- Ubunifu wa kipekee
- Ubunifu huvutia
- Utumiaji ulioboreshwa (UX)
- Kwa wabunifu - uwezekano mpya wa kubuni tovuti
Mbinu bora:
Soma pia: Tovuti 11 za ubunifu za studio za usanifu wa wavuti wa nyumbani
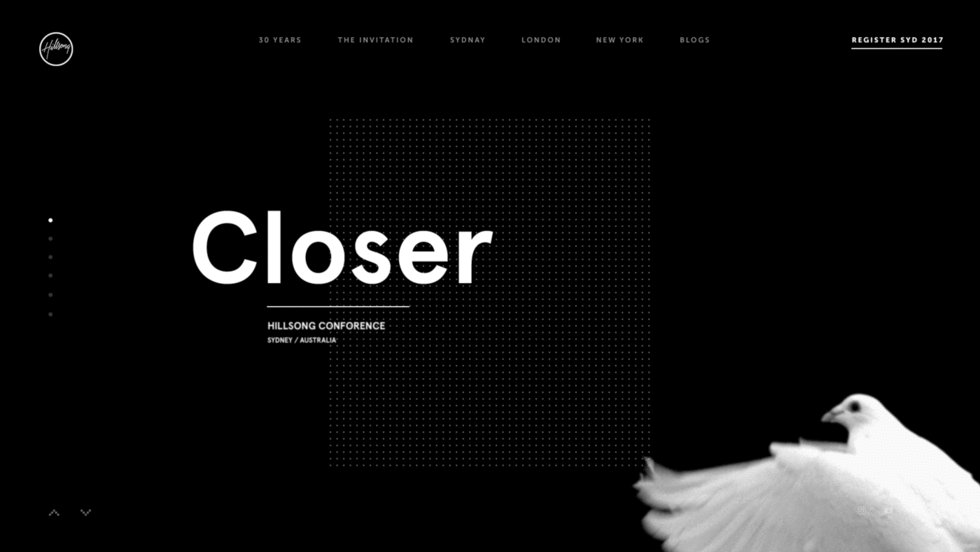
Majaribio mbalimbali ya urambazaji wa tovuti. Kwa mtazamo huo usio na maana kuelekea "burgers", mwaka wa 2017 tunapaswa kutarajia kuibuka kwa ubunifu wa kuvutia katika urambazaji.

Menyu ya kipekee ya Hillsiderancho.com inachanganya urambazaji wa juu, kushoto, kulia na kusogeza
Hakuna menyu ya kusogeza hata kidogo. Mtumiaji wa kisasa anakabiliwa na maudhui mengi na hawana haja ya kuambiwa nini cha kufanya baadaye. Tembeza! Asili ya kikaboni ya tabia hii tayari imeonekana katika mitindo ya awali ya wavuti (mlalo, kusogeza bila mwisho, udhibiti wa kibodi, ishara...). Baadhi ya wabunifu huondoa menyu kabisa, wakialika mgeni kutumia/kupata uzoefu wa utafiti wa tovuti "wa hali ya juu". Kurekebisha tovuti za simu na kompyuta za mkononi pia hubadilisha UX/violesura vyenyewe na kufungua matarajio ya kusogeza kwa mlalo.

Tovuti haina menyu ya urambazaji- wanakuuliza utembeze ili kugundua maudhui, unaweza kusogeza kwa kutumia mshale
Soma pia: Tovuti zisizo za kawaida na za asili
Menyu ibukizi. Tulishikwa na Kushuka Chini hata hatukuzingatia mbadala rahisi Urambazaji wa pop-up. Katika mfano hapa chini, menyu itatokea katikati ya skrini. Kwa ujumla, kurasa za wavuti zina nafasi ya kutosha kuunda urambazaji unaoweza kufikiwa na maarufu, bila orodha kunjuzi.

Urambazaji wa Pop over hutumika wakati wa kuelea juu ya mojawapo ya sehemu 6 hubadilisha usuli wa menyu nzima ya skrini nzima.
3. Kadi - msukumo kutoka kwa vifaa vya elektroniki vya kuvaa

Vipi watumiaji wa simu wamebadilisha muundo wa tovuti za kisasa, hivyo vifaa vya kuvaa vinaanza kuathiri muundo wao. Huku mamilioni ya nguo za kuvaliwa zikiuzwa tangu 2015, watumiaji wamejifunza kuthamini ubora wa kimantiki katika maeneo mengine pia. Kwa kuokoa nafasi kwenye skrini, vifaa vya elektroniki vinavyoweza kuvaliwa vitawafundisha wabunifu wa wavuti kurahisisha mambo kwa macho, na wauzaji watajifunza kubainisha zaidi na kurasimisha kazi za tovuti. Sheria kuu za kubuni mtandao kulingana na kanuni ya vyombo: maridadi, mafupi na bila juhudi kubwa- itikadi ya "chini ni zaidi" haijiwekei kikomo kwa saizi za skrini.

Manufaa:
- Muundo ulioboreshwa wa UX
- Kupungua kwa utata na usumbufu
- Minimalism huharakisha upakiaji wa tovuti
Mbinu bora:
Tiles, kanuni ya vyombo na vitalu katika muundo wa kurasa za mtandao. Mwelekeo huo umehifadhiwa kwa zaidi ya mwaka mmoja (2014 - 2016...) na pengine 2017 itaendeleza hali hii. Hivi sasa mifano maarufu na mpya ya gadgets (glasi za smart, kuona, vikuku, nguo za nguo, sensorer zilizojengwa ndani ya nguo ...) zinafanywa kwa mtindo wa lakoni na kwa usawa unobtrusively kumjulisha mtumiaji. Inatarajiwa, teknolojia ya kuvaa itavuta pumzi maisha mapya kwenye violesura vya vigae vilivyo rahisi kusoma. Muundo wa kontena wa kiolesura cha kadi umeundwa kujitosheleza na kupima vyema kwa skrini kubwa.

Ikoni kubwa za SVG. Ikoni inahitaji uzani, urahisi - ili ionekane kwenye vifaa vya HD na ionekane kwa mtazamo wa haraka.

Palette ya rangi kali. Miradi ya rangi inayovuma inarudi sasa kanuni za msingi. Muundo wa tovuti ya rangi mbili (duotone) au muundo wa nyeusi na nyeupe na kuongeza ya rangi moja unazidi kuwa maarufu.


Nafasi nyeupe ya kutosha. Ili kuhakikisha usawa kati ya miundo tofauti, wanaongeza "hewa" kwenye kurasa za tovuti. Hii inaitwa minimalism kali. Mbali na aesthetics: hali ya kisasa-ya kawaida, kuokoa nafasi kwenye kurasa, fursa za kuvutia, nk.
4. Usanifu Nyenzo Lite (MDL)



Soma pia: Miundo bora ya duka mtandaoni katika mitindo ya Flat na Nyenzo
Ubunifu Nyepesi wa Google (MDL) hutoa maktaba ya violezo, seti za vipengee (kadi, fomu, aikoni, vitufe...) na ni tafsiri ya orodha ya vijenzi vya Polima vilivyotengenezwa tayari.
Na miongozo tayari violezo vilivyopo na vipengele vya chanzo huria, MDL hufungua muundo wa nyenzo kwa ajili ya utekelezaji kwenye tovuti au programu yoyote. Safu za Pseudo-3D, vivuli, uhuishaji ni violesura vya muundo wa kawaida wa wavuti ambao huleta utumiaji karibu na kuiga ulimwengu halisi.
Manufaa:
- MDL ni tofauti upande bora kutoka kwa muundo wa tovuti za kitamaduni, huku ukidumisha manufaa asilia ya muundo wa kawaida wa wavuti
- Rahisi kuelewa shukrani kwa kiolesura wazi, cha kweli
- Upatikanaji wa majukwaa mbalimbali kwa vifaa vyote (bila kushurutisha kwa JS)
Mbinu bora:
Mechanics ya ulimwengu wa nyenzo. Tibu vipengele vya kimtindo vya MDL kana kwamba ni vitu halisi vya kimwili, ambavyo ni:
- Vivuli vinapaswa kuonekana kama vinatupwa na chanzo cha asili cha mwanga
- Chagua saizi na unene wa vitu kama kwa vitu halisi - kulingana na sheria za mwili
- Harakati - jibu kwa mwingiliano wa watumiaji

Kubinafsisha. Tumia fursa ya maktaba ya MDL ya vipengele kwa kuchagua unachohitaji katika mchanganyiko sahihi.

Palette ya rangi ya gorofa. Nyenzo za mtindo wa MDL zinafaa zaidi kwa rangi za gorofa - mchanganyiko mkali na wa ujasiri wao. Kawaida rangi moja kuu na rangi moja ya lafudhi huchaguliwa. Pia inalingana na urembo mdogo unaopendekezwa na mitindo miwili iliyopita.

Soma pia: Rangi ndani Ubunifu wa wavuti: mitindo ya rangi (rangi angavu)
5. Rangi za mavuno
Tani za kijivu zimetawala wavuti kwa miaka michache iliyopita: asili ya kijivu isiyokolea badala ya nyeupe, maandishi ya rangi ya kijivu badala ya nyeusi, na vivuli vidogo vya kijivu ambavyo huunda kina katika mtindo wa muundo wa nyenzo. Mnamo 2017, vivuli vyema vya kale hatimaye vinarudi.

Duka la viatu mtandaoni hutumia rangi zilizonyamazishwa kama vile mkizi. Ubunifu wa rangi, kuiga zabibu na picha za zamani, inasisitiza ubora wa juu wa bidhaa (katika mila bora ya chapa ya familia)
Mnamo 2016, makampuni mengi yalitengeneza upya tovuti zao, na kupunguza idadi ya chaguzi za urambazaji. Mwelekeo huu utaendelea katika 2017.
Menyu za vichwa vya ukurasa ambazo hapo awali zilijumuisha chaguo 5-7 sasa zitatoa chaguo 3-4.
Chaguo chache hufanya iwe rahisi kwa mtumiaji kutafuta taarifa muhimu na huepuka hali ya "kupooza kwa chaguo."
Mfano mzuri wa mbinu mpya ni Ikea. Katika viwambo hapa chini unaweza kulinganisha zamani na toleo jipya tovuti ya kampuni.
Toleo la zamani:
Toleo jipya lililozinduliwa mnamo 2016:

- Kukataa kwa menyu ya hamburger
Menyu ya hamburger haitoi mtumiaji wazo lolote la kina cha tovuti au programu. Matokeo yake, anabaki amechanganyikiwa.
Spotify tayari imeacha menyu ya hamburger katika programu yake. Kampuni zaidi zitafuata mfano wake mnamo 2017.

- Duotones
Matumizi ya duotones hufanya muundo wa tovuti kuwa mdogo na hukuruhusu kuweka umakini wa mtumiaji kwenye ujumbe mkuu au urambazaji.
Mnamo 2017, zaidi ya matumizi amilifu duotones badala ya asili ya rangi kamili.

- Muundo wa kugusa
Upande wa chini wa kutembeza kwa parallax ni kwamba hupunguza kasi ya upakiaji wa ukurasa.
Mnamo 2016, uhuishaji ulionekana kuwa mtindo mzuri. Mwaka huu, hata hivyo, lengo la watengenezaji ni juu ya utendaji. Kwa mtazamo huu, kusongesha kwa parallax sio suluhisho bora zaidi.

- Kitendo Cha Maana
Mojawapo ya kanuni za msingi za muundo wa nyenzo ni "hatua yenye maana." Google inaamini hivyo "hatua lazima iwe yenye maana na ifaayo, hutumika kuvutia umakini na kudumisha mwendelezo".
Programu ya Tumblr - mfano mzuri utekelezaji wa kanuni hii. Ilishinda Tuzo la Usanifu Bora la 2016 la Uhuishaji.
- Epuka picha zenye ubora wa chini
Tovuti za kampuni zinapaswa kuwaalika watumiaji kuingiliana na kuonyesha maadili ya biashara. Hakuna nafasi tena ya picha za hisa za ubora wa chini na za kuchosha. Kama hii:

- Programu chache, PWA nyingi zaidi
Teknolojia ya PWA (Progressive Web Apps) inaruhusu tovuti kufanya kazi kama programu. Ikiwa ni pamoja na nje ya mtandao. Tayari inatumiwa na machapisho makubwa na makampuni kama vile The Washington Post, Airberlin na Flipkart. Mwaka huu umaarufu wa teknolojia utaongezeka.

- Fonti za Google
Google imeunda maktaba ya fonti yenye chanzo huria msimbo wa chanzo mwaka 2010. Mnamo 2016, inaendelea kufanya kazi muundo wa nyenzo, kampuni pia imeboresha huduma yake ya Fonti za Google. Kwa hivyo, uhakiki wa fonti umekuwa haraka na ubinafsishaji wao rahisi. Sehemu Iliyoangaziwa ina fonti zinazoendana vyema na muundo wa nyenzo.

Mnamo 2017, wabunifu zaidi wa wavuti watafanya kazi na fonti za Google.
- Minimalism
Mwelekeo huu unachanganya mielekeo mingine mingi iliyotajwa hapo juu. Minimalism maana yake ni msisitizo juu ya utendaji (kasi) na utumiaji. Ndani ya mbinu hii jukumu muhimu Uchapaji, utofautishaji na nafasi huwa na jukumu.