Ninataka kukubali kuwa mimi ni shabiki mkubwa wa zana za wasanidi programu zinazotegemea kivinjari. Kwa kweli hii ni silaha kuu ya siri kwa watengenezaji wa wavuti.
Bila wao, tungetazama ukurasa wa wavuti kwa macho ya kukata tamaa, tukijaribu kubaini ni kwa nini vipengele havijaoanishwa, kwa nini picha hazipakii, na kwa nini vitu vingine ngumu zaidi havifanyi kazi.
Hivi majuzi nilibadilisha matumizi ya kila siku Firefox na nikagundua kuwa sikujua chochote kuhusu zana za msanidi wa Firefox. Zaidi ya hayo, nilitambua ni kiasi gani wameboresha katika miaka michache iliyopita! Lakini mara nyingi hupuuzwa katika makala ya vipengele. Kwa maoni yangu, hii sio haki, kwa hivyo niliona kuwa ni jukumu langu kukuambia juu yao.
Na sasa kuna nakala ambayo inaangazia baadhi ya zana hizi, pamoja na inakuja na gifs za kuona ili kuifanya isichoshe kusoma.
Mbinu zilizo na picha za skrini
Picha ya skrini ya ukurasa mzima
Fungua paneli ya Ukuzaji wa Wavuti kwenye kivinjari chako. Chagua "Zana za Wasanidi Programu" kutoka kwenye orodha. Bofya kwenye kichupo cha "Badilisha Zana" na uteue kisanduku karibu na "Chukua picha ya skrini ya ukurasa mzima." Kisha kwenye upau wa vidhibiti, bofya kwenye ikoni ya kamera. Picha ya skrini ya ukurasa itahifadhiwa kwenye folda chaguo-msingi kwa kutumia upana wa sasa wa ukurasa.

Picha ya skrini ya nodi
Fungua kichupo cha "Zana za Wasanidi Programu", chagua hali ya "Mkaguzi", kisha upande wa kushoto wa hali hii, uwezesha kazi ya "Chagua kipengele kutoka kwa ukurasa". Sasa unaweza kupata node unayohitaji, bonyeza juu yake bonyeza kulia panya na uchague "Picha ya skrini ya nodi".

Kuondoa darasa kutoka kwa kipengele
Wakati mwingine kipengele kina madarasa kadhaa, na huwezi kuelewa mara moja ni darasa gani linalohusika na sifa fulani. Kwa kuchagua kipengee kwenye paneli ya Kikaguzi na kubofya kitufe cha ".cls" upande wa kulia kona ya juu Paneli ya sheria, utaweza kuona orodha ya madarasa yote na kuzima/kuwasha upya kwa urahisi.

Buruta mbele na nyuma kwenye paneli ya Kikaguzi
Katika paneli ya Kikaguzi, unaweza kuburuta kipengele chochote cha HTML na kubadilisha nafasi yake kwenye ukurasa. Bana tu kitufe cha kushoto panya mwanzoni mwa mstari, unapaswa kuwa na ikoni ya mkono itaonekana, kisha unaweza kuharibu ukurasa wa wavuti.

Vifunguo vya moto kwa API ya Wateuzi
Moja zaidi kipengele baridi"Console" ndio vifunguo vya moto vya API ya Viteuzi. Tunarudi kwa "Console" na kuingia:
$ ()- hotkey kwa document.querySelector()
$$() - hotkey kwa document.querySelectorAll()
Tumia thamani ya operesheni ya mwisho katika "Console"
Tumia $_ kurudisha thamani ya operesheni ya awali iliyofanywa katika “Console”

Bofya kulia kwenye kipengele chochote kwenye Kikaguzi na uchague "Tumia kwenye Console". Itatolewa kwa kutofautisha kwa muda.

Utatuzi wa JavaScript
Unaweza kusakinisha pointi za udhibiti, na maneno ya kutazama katika faili za chanzo za JS kwenye paneli ya Kitatuzi cha Zana za Wasanidi Programu ili uweze kuona mabadiliko yote yanayotokea.

Kwa kupakia upya ukurasa, vizuizi na vielezi vya kufuatilia vitasalia bila kubadilika na hati itasalia katika nafasi inayohitajika.
Chrome ni mojawapo ya vivinjari maarufu zaidi kwenye wakati huu. Inatoa mazingira ya starehe kwa msanidi programu aliye na wengi kazi muhimu. Google Chrome DevTools ni zana rasmi inayoruhusu wasanidi programu kupata zaidi ufikiaji kamili kwa kivinjari na programu.
Vipengele vya DevTools
Hapa unaweza kujaribu onyesho la tovuti vifaa mbalimbali, hariri HTML na CSS on the fly, pima utendakazi maeneo ya mtu binafsi, rekebisha JavaScript.
Pia, kufanya kazi na chips za kibinafsi, unaweza kutaka kutumia Google Chrome Canary - majaribio Toleo la Chrome. Toleo hili inaweza kuendeshwa kwa urahisi pamoja na Chrome ya kawaida.
 Kwa matumizi na majaribio na zana tofauti msanidi utahitaji ndani upau wa anwani ingiza kivinjari
Kwa matumizi na majaribio na zana tofauti msanidi utahitaji ndani upau wa anwani ingiza kivinjari
na uchague zana zote muhimu.
NA seti kamili Unaweza kuangalia uwezekano kwenye tovuti rasmi.
Jinsi ya kufungua zana ya msanidi programu?
Ili kufanya hivyo, unaweza kutumia moja ya chaguzi:
Kupitia menyu ya kivinjari
Ingiza menyu kwa kubofya aikoni, bofya "Zana Zaidi" na uchague "Zana za Wasanidi Programu."

Kupitia kubofya kulia kwa kipanya
Bofya kulia kwenye kipengele chochote cha ukurasa na uchague "Kagua kipengele".

Kwa kutumia hotkeys
Bonyeza njia ya mkato ya kibodi kulingana na mazingira yako ya kufanya kazi
- Windows: F12 au pia Ctrl + Shift + I
- Mac: Cmd + Opt + I
Vidokezo na mbinu za kufanya kazi na zana za msanidi.
Hapa kuna chaguzi chache tu kati ya nyingi zinazopatikana. Kwa baadhi yao Canary hutumiwa.
Haraka navigate kupitia files.
KATIKA fungua kichupo na faili za chanzo bonyeza mchanganyiko Ctrl+ P (Cmd + P) na utafute faili zinazohitajika.
 Kuunda na ()
Kuunda na ()
Kwa kubofya () unaweza kubadilisha umbizo la msimbo wa chanzo na kurudi kwenye mwonekano wa kawaida.
 Kuhariri kipengele cha HTML
Kuhariri kipengele cha HTML
Unaweza kuhariri HTML kwenye nzi kwa kuchagua kipengele chochote ndani ya DOM na kubofya mara mbili juu yake. Lebo za kufunga zitahaririwa kiotomatiki. Mabadiliko yote yataonyeshwa mara moja.
 Kuhariri Sifa za CSS
Kuhariri Sifa za CSS
Kama vile HTML, unaweza kuhariri CSS kwa njia sawa.
 Tafuta katika msimbo wa chanzo
Tafuta katika msimbo wa chanzo
Unaweza kutafuta haraka msimbo wa chanzo kwa kutumia mchanganyiko Ctrl+ Shift + F (Cmd + Opt + F), na pia utafute kwa kichagua css kwa kubonyeza Ctrl + F (Cmd + F).
 Vizuizi katika Vikomo vya Javascript
Vizuizi katika Vikomo vya Javascript
Wakati wa kurekebisha Javascript, mara nyingi ni muhimu kutumia sehemu za kuvunja. Katika zana ya msanidi, unaweza kuchagua nambari ya mstari ambapo ungependa kuacha na ubonyeze Ctrl + R (Cmd + R) ili upakie upya ukurasa. Ni katika hatua hii ambapo upakuaji utakatizwa.
 Rukia kwa nambari ya mstari
Rukia kwa nambari ya mstari
Kwa kubonyeza Ctrl + O (Cmd + O) na kutumia syntax maalum, unaweza kwenda kwa haraka mstari unaotaka. Katika mfano, uliingiza: 200:10, ambayo inamaanisha kuwa mpito ulienda kwa mstari wa 200 na safu ya 10.
 Mishale mingi
Mishale mingi
Ikiwa unahitaji wakati huo huo kuingiza maadili katika sehemu kadhaa au kuhariri saizi sawa ya fonti, basi kwa kushinikiza Ctrl + Bonyeza (Cmd + Bonyeza) unaweza kuingiza habari wakati huo huo katika sehemu kadhaa.
 Kubadilisha nafasi ya dirisha
Kubadilisha nafasi ya dirisha
Dirisha la DevTools lina nafasi tatu: upande mmoja, chini, na kuelea. Unaweza kubadili kati yao kwa kutumia Ctrl + Shift + D (Cmd + Shift + D) au kupitia orodha maalum kwenye kona ya juu ya kulia ya dirisha.
 Kufuta vidakuzi
Kufuta vidakuzi
Kufanya kazi na programu-jalizi za mtu wa tatu, wakati mwingine ni muhimu kufuta vidakuzi. Kwenye kichupo cha "Rasilimali" unaweza kupata vidakuzi muhimu na kuzifuta kupitia menyu ya muktadha.
 Mtihani kwenye vifaa tofauti
Mtihani kwenye vifaa tofauti
Ikiwa unayo muundo unaobadilika, basi unaweza kujaribu programu yako kwenye vifaa tofauti. Kwa kutumia hali hii, unaweza kuangalia matatizo ya mpangilio vifaa vya simu ah au ukubwa mbalimbali kivinjari. Ili kuingiza modi hii, bonyeza au uchanganyishe Vifunguo vya Ctrl+ Shift + M (Cmd + Shift + M). Huko unaweza kuchagua kifaa kinachohitajika, mwelekeo wa skrini na saizi.
 Pallet ya rangi na pipette
Pallet ya rangi na pipette
Kwa kubofya katika mitindo ya css rangi inayotaka Katika markup, utachukuliwa mara moja kwenye pala ya rangi, ambapo kwa kipengele chochote unaweza kuchagua rangi inayofaa muundo wako. Kutumia eyedropper, unaweza kuona haraka rangi ya kitu chochote kwenye ukurasa.
 Kubadilisha muundo wa rangi
Kubadilisha muundo wa rangi
Unaweza kubadilisha kati ya maonyesho ya rangi tofauti: RGBA, HSL na hexadesimoli. Kubonyeza Shift + Bofya kwenye kizuizi cha rangi kutabadilisha umbizo.
 Uigaji wa skrini ya kugusa
Uigaji wa skrini ya kugusa
Kipengele kizuri cha DevTools husaidia kuiga skrini ya kugusa na kipima kasi. Ili kufanya hivyo, fuata njia "Console -> Emulation -> Sensorer".
 Kubadilisha kati ya hali za kipengele
Kubadilisha kati ya hali za kipengele
Mara nyingi ni muhimu kuangalia mtindo uliofichwa, kama vile sifa ya :hover. Katika Firefox, mazingira ya maendeleo ya ndani hukuruhusu kuijaribu moja kwa moja inapoitwa. Lakini katika Chrome ni tofauti. Kuna kitu kinaitwa "kugeuza hali ya kipengele". Inakuruhusu kutazama sifa za sifa moja kwa moja kwenye paneli ya mtindo.
 Kuhifadhi picha kama Data URI (base64 encoding)
Kuhifadhi picha kama Data URI (base64 encoding)
Unaweza kuhifadhi picha kutoka kwa ukurasa kama URI ya Data au kuibadilisha kuwa base64. Hakuna haja ya kutumia yoyote huduma za mtu wa tatu. Ili kufanya hivyo, nenda kwenye kichupo cha "Mtandao", chagua picha inayotakiwa, bofya kulia juu yake na ubofye "Nakili picha kama URL ya Data".
 Tazama DOM ya Kivuli cha Wakala wa Mtumiaji
Tazama DOM ya Kivuli cha Wakala wa Mtumiaji
Unapofanya kazi na vidhibiti kama vile kitufe au laini ya ingizo, kivinjari huongeza kiotomatiki sifa zilizofichwa. Ili kuwaona, bonyeza F1 (?) na uchague "Onyesha wakala wa mtumiaji DOM". Kama inavyoonyeshwa kwenye mfano, kwenye mti wetu wa DOM ulionekana sifa iliyofichwa#kivuli-mizizi div. Sasa, ikiwa ni lazima, unaweza kuongeza baadhi ya mitindo ya CSS kwake.
 Kuchagua tukio linalofuata
Kuchagua tukio linalofuata
Wakati unahitaji kubadilisha mali sawa kwa vipengele kadhaa, chombo cha msanidi kinaweza kuharakisha mchakato huu. Bofya mara mbili kwenye mali inayotakiwa na utumie Ctrl + D (Cmd + D) kuashiria matukio yote yanayohitajika. Sasa kubadilisha thamani katika sehemu moja, inabadilika wakati huo huo katika maeneo mengine yaliyochaguliwa.
 Mazingira ya kazi
Mazingira ya kazi
Kwa chaguo-msingi, unapobadilisha kitu kwenye zana ya msanidi programu, kila kitu hutoweka ukurasa unapopakiwa upya. Kutumia mazingira ya kazi, unaweza kuokoa mabadiliko muhimu kwenye diski. Bonyeza kulia kwenye folda na kwenye menyu bonyeza "Ongeza folda kwenye nafasi ya kazi ya ndani", kisha fanya vivyo hivyo kwa faili inayotaka, lakini kwenye menyu bofya "Ramani ya mfumo wa faili rasilimali...".
 Filamu ya upakiaji
Filamu ya upakiaji
Huwezi kupuuza uwezo mzuri wa kuunda ukanda wa filamu kutoka majimbo wakati wa kupakia tovuti yako. Kuangalia jinsi tovuti yako inavyotolewa wakati wa kila hatua ya upakiaji wake, nenda kwenye kidirisha cha "Mtandao", bofya kwenye picha na kamera kisha ubonyeze Ctrl + R (Cmd + R) ili kupakia upya ukurasa. Kwa hivyo, utapokea picha za skrini za upakiaji wa ukurasa wako kila wakati kwa wakati.
 Wakati wa kupakia DOM
Wakati wa kupakia DOM
Chrome DevTools hukuruhusu kuangalia kasi ya upakiaji ya muundo wa DOM na kasi ya jumla ya upakiaji wa ukurasa. Ili kufanya hivyo, nenda kwenye kichupo cha "Mtandao", bofya kwenye "Onyesha Muhtasari" na ubofye Ctrl + R (Cmd + R) ili upakie upya ukurasa. Mstari wa bluu unaonyesha muda wa upakiaji wa muundo wa DOM, na mstari mwekundu unaonyesha muda wa jumla. Kila kitu kilicho upande wa kushoto na kwenye mstari wa bluu ni vizuizi vya kupakia DOM na kusababisha utoaji wa ukurasa polepole.
 Profaili za kasi ya mtandao
Profaili za kasi ya mtandao
Ili kujaribu upakiaji wa programu kwa mtandao wa simu au katika hali ya kasi ndogo ya mtandao, inawezekana kuunda wasifu maalum, ambao utaonyesha kasi inayohitajika vipakuliwa. Ili kufanya hivyo, nenda kwenye menyu ya kushuka ya "Kupiga" kwenye kichupo cha "Mtandao" na ubofye "Ongeza wasifu maalum ..." ili kuunda wasifu wako au uchague mojawapo ya yale yaliyopendekezwa.
 Jopo la usalama
Jopo la usalama
Kwa usaidizi wake, unaweza kujaribu uhamishaji hadi HTTPS na urekebishe haraka maonyo yanayowezekana. Nenda kwenye jopo la "Usalama" na ubofye Ctrl + R (Cmd + R). Kijani Hati salama zitatiwa alama na hati zinazotiliwa shaka zitawekwa alama nyekundu.
 Uthibitishaji wa HTML wa AMP ya Google
Uthibitishaji wa HTML wa AMP ya Google
Kutumia Zana za Wasanidi Programu kutoka Firefox kwenye Google Chrome
Ikitokea unahitaji zana ya msanidi kutoka Firefox, unaweza kujaribu Valence, programu-jalizi ya majaribio kutoka kwa timu ya Firefox. Imekusudiwa kurekebisha vivinjari tofauti. Inahitaji toleo la 37 la Chrome na matoleo mapya zaidi.
Kwa mfano, kwenye OSX unaweza kuendesha toleo la utatuzi la Chrome kwa kutumia amri ifuatayo
Habari, wapendwa. Jopo la msanidi (console) kwenye kivinjari ni chombo cha lazima kwa kila mmiliki wa tovuti ambaye unaweza kutazama kwa haraka nambari ya html kurasa na mitindo ya css. Na pia ujue kuhusu makosa yaliyotokea wakati wa kupakia tovuti na uangalie tovuti kwa ajili ya kubadilika.
Leo tutazingatia kufanya kazi na msimbo wa html, mitindo ya css na kubadilika katika paneli ya msanidi. Hizi ni zana zinazohitajika kutatua matatizo mengi.
Kwa uelewa wa pamoja Acha nikupe mfano wa wakati unaweza kuhitaji paneli ya msanidi.
Wacha tuseme ulikuja kwenye blogi yangu na ulivutiwa na fonti gani ninayotumia au rangi na kadhalika. Kwa ujumla, hii inaweza kuwa kipengele chochote kwenye tovuti. Na ulitaka kufanya vivyo hivyo kwenye wavuti yako.
Kisha unatazama kupitia paneli ya msanidi kwenye kivinjari kwenye kipengee unachotaka, ambapo unaweza kuona msimbo wa html na mitindo ya css yake.
Chaguo jingine la kutumia jopo ni wakati unataka kufanya kitu kwenye tovuti, lakini bado haujui itakuwaje.
Katika kesi hii, unaweza pia kutumia jopo la msanidi na uone jinsi wazo lako litakavyoonekana kwenye kivinjari. Baada ya yote, kila kitu unachofanya kwenye paneli ya msanidi kinaonekana kwako tu. Na ili wageni waone majaribio yako, utahitaji kuhamisha mitindo na misimbo kwenye faili za tovuti.
Kufungua paneli ya msimamizi wa tovuti na kufahamiana na kiolesura
Paneli ya msanidi inapatikana katika kila kivinjari cha kisasa. Ili kuifungua, unahitaji kubonyeza kitufe cha F12 kwenye kibodi yako.
Kiolesura cha paneli ndani vivinjari tofauti itakuwa tofauti, lakini kanuni za uendeshaji ni sawa.
Ninapendelea paneli kwenye kivinjari cha Firefox.
Jopo yenyewe imegawanywa katika nusu mbili na ina tabo na zana za kazi.
Katika kidirisha unaweza kuona msimbo wa HTML wa ukurasa na uuhariri hapo hapo. Ili kufanya hivyo, chagua kipengee unachotaka, bonyeza-click na uchague kutoka kwenye menyu "Hariri kamaHTML (HaririkamaHTML)".

Ili kufanya kazi na mitindo, unahitaji kwenda kwenye sehemu ya paneli ya CSS, ambapo unaweza kuongeza mitindo au kuzima zilizopo kwa kuondoa kisanduku cha kuteua karibu nao. Kila kitu kinaweza kubadilishwa.
Hapa unaweza kujua ni faili gani mitindo iko, na kwa mstari gani.
Jinsi ya kuchambua kipengee cha html kwenye wavuti na kujua mitindo yake ya css
Hebu tuangalie mfano wangu, ambayo iko katika kila makala.
Ili kuchambua kipengee unachotaka, unahitaji kubonyeza kulia juu yake na uchague kipengee cha menyu .

Kanuni nzima ya kufanya kazi na msimbo kwenye jopo ni kwamba unahitaji kuchagua msimbo wa html kwenye dirisha la kushoto, na kulia kutakuwa na mitindo ya kipengele hiki.
Na ikiwa kila kitu ni rahisi sana na mitindo, basi wakati wa kufanya kazi na nambari ya html unahitaji kuelewa uadilifu wake. Hiyo ni, kila kipengele kina vitambulisho ambamo iko. Hizi zinaweza kuwa aya, viungo, picha, na kadhalika. Mara nyingi hivi ni vizuizi vya DIV ambavyo vina lebo ya ufunguzi < div> na kufunga div>. Na hii yote inaonekana wazi kwenye paneli.

Wakati wa kunakili au kuhariri, ni muhimu kuelewa mahali ambapo block huanza na inaishia wapi. Kufanya kosa kidogo hapa kunaweza kutatiza mpangilio mzima wa kiolezo.
Katika mafunzo ya video nitaenda kwa undani juu ya hatua hii. Na kama unataka haraka bwana maarifa ya msingi kwa html na css, nakushauri uende kwenye ukurasa "Kwa bure" na kupakua kozi na Evgeniy Popov.
Jinsi ya kunakili msimbo wa html kutoka kwa paneli hadi faili za tovuti
Kunaweza kuwa na mawazo mengi ya kutumia paneli ya msanidi. Baada ya kujaribu kwenye jopo, matokeo lazima yahamishwe kwenye faili za tovuti. Na kuna ugumu fulani hapa. Ukweli ni kwamba jopo linaonyesha msimbo wa html, na tovuti nyingi za kisasa, ikiwa ni pamoja na zile za jukwaa la WordPress, zinaundwa kwa kutumia lugha. PHP programu. Na hii ni kama mbingu na ardhi.
Kwa hivyo, wacha tuangalie mfano wa kunakili bendera kutoka kwa blogi yangu na kuihamisha hadi tovuti nyingine.
Kwa kufanya hivyo, unahitaji kufungua jopo la msanidi, ukichunguza kipengele kinachohitajika. Baada ya kuamua mwanzo wa kizuizi cha DIV, bonyeza kitufe cha kulia cha mbele na uchague kipengee cha menyu "Nakili njeHTML"

Msimbo umenakiliwa kwenye ubao wa kunakili na sasa unahitaji kuubandika mahali unapotaka kuona bango hili.
Utaratibu huu ni ngumu sana kuelezea, kwa hivyo napendekeza kutazama somo la video ambalo kila kitu kinaelezewa na kuonyeshwa kwa undani.
Jinsi ya kuhamisha mitindo kutoka kwa paneli ya msanidi hadi faili za tovuti
Mara baada ya kuamua juu ya kanuni na mitindo, unaweza kuanza kuwahamisha kwenye faili za tovuti. Kwa kuwa kwa sasa mabadiliko haya yote yanaonekana kwako tu kwenye kivinjari, na ukionyesha upya ukurasa, mabadiliko yote yatatoweka.
 , kwangu ni rahisi zaidi. Kwa kuwa wakati wa kufanya kazi katika Notepad ++ kuna kuangazia msimbo na nambari za mstari. Na hii inasaidia sana wakati hauitaji tu kunakili mitindo, lakini fanya mabadiliko kwa zilizopo. Mitindo hii ni rahisi kupata kwa nambari ya mstari.
, kwangu ni rahisi zaidi. Kwa kuwa wakati wa kufanya kazi katika Notepad ++ kuna kuangazia msimbo na nambari za mstari. Na hii inasaidia sana wakati hauitaji tu kunakili mitindo, lakini fanya mabadiliko kwa zilizopo. Mitindo hii ni rahisi kupata kwa nambari ya mstari.
Jinsi ya kuangalia mwitikio wa kiolezo kwenye paneli ya msanidi
Ili kubadilisha jopo kwa hali ya kurekebisha, unahitaji kushinikiza mchanganyiko muhimu CTRL+SHIFT+M au kifungo kwenye paneli ya msanidi, ambayo iko tofauti katika vivinjari tofauti.


Hitimisho
Katika makala hii, sikuangalia zana zote za jopo la msanidi programu, lakini ni zile tu ambazo zinaweza kuwa muhimu na hutumiwa mara nyingi na wasimamizi wengi wa wavuti.
Kutumia jopo na ujuzi katika kufanya kazi na kanuni na mitindo ni muhimu sana wakati wa kufanya kazi na tovuti na programu za washirika.
Chukua chombo kwenye huduma, kitakuwa na manufaa kwako mara nyingi zaidi.
Ikiwa una maswali yoyote, nitafurahi kuwajibu katika maoni.
Marafiki, nakutakia mafanikio. Tukutane katika makala mpya.
Hongera sana, Maxim Zaitsev.
- Tafsiri
Leo Google Chrome ndio wengi zaidi kivinjari maarufu kati ya watengenezaji wa wavuti. Kwa mzunguko wa haraka wa uchapishaji wa wiki sita na seti kubwa ya zana za wasanidi zinazopanuka kila wakati, kivinjari kimekuwa zana ya lazima iwe nayo. Wengi wenu pengine mnajua vipengele vyake vingi, kama vile uhariri wa moja kwa moja wa CSS kwa kutumia kiweko na kitatuzi. Katika makala hii, tutaangalia vidokezo na hila 15 za kusisimua ambazo zitaboresha tija yako hata zaidi.
1. Badilisha faili haraka
Ikiwa umetumia Maandishi Matakatifu, basi labda haungeweza kuishi bila "Nenda kwa chochote" ( Ujumbe wa mtafsiri: kwa watumiaji wa Idea kazi hii inaitwa "Kutafuta Kila mahali" na inaitwa bonyeza mara mbili Vifunguo vya Shift) Utafurahi kujua kwamba kuna kipengele sawa katika zana za msanidi. Bonyeza Ctrl + P (Cmd + P kwa Watumiaji wa Mac) wakati kidirisha cha msanidi kimefunguliwa, ili kupata na kufungua faili yoyote katika mradi wako kwa haraka.2. Tafuta katika msimbo wa chanzo
Lakini vipi ikiwa unataka kutafuta katika msimbo wa chanzo? Ili kutafuta faili zote zilizopakuliwa kwenye ukurasa, bonyeza Ctrl + Shift + F (Cmd + Opt + F). Mbinu hii ya utafutaji pia inasaidia utafutaji wa kujieleza mara kwa mara.
3. Nenda kwenye mstari
Mara tu unapofungua faili kwenye kichupo cha Vyanzo, zana za msanidi hukuruhusu kuruka kwenye mstari wowote kwenye faili hiyo. Ili kufanya hivyo, bonyeza Ctrl + G kwa Windows na Linux (au Cmd + L kwa Mac), na uingize nambari ya mstari.
Njia nyingine ni kubonyeza Ctrl + O, lakini badala ya maandishi ya utaftaji, ingiza ":" na nambari ya mstari ( Ujumbe wa mtafsiri: au unaweza kwenda mbali zaidi na kuingiza jina la faili na nambari ya mstari kwa kutumia ":" kama kitenganishi kati yao, wakati kuingiza jina la faili sio lazima kabisa, huu ni utaftaji).
4. Kuleta vipengele vya DOM kwa kutumia console
Dashibodi ya Vyombo vya Wasanidi Programu inasaidia vitendaji kadhaa muhimu vya kichawi na anuwai za kuleta DOM:- $() - sawa na document.querySelector(). Hurejesha ulinganifu wa kipengele cha kwanza Kiteuzi cha CSS mfano $("DIV") itarudisha ya kwanza Kipengele cha DIV Kwenye ukurasa.
- $$() - sawa na document.querySelectorAll(). Hurejesha orodha ya vipengele ( Ujumbe wa mtafsiri: yaani NodeList) inayolingana na kichaguzi cha CSS kilichopewa.
- $0 - $4 ni historia ya vipengele vitano vya mwisho vya DOM ulivyochagua kwenye kichupo cha Vipengele, ambapo $0 itakuwa ya mwisho.

Kujua vipengele zaidi consoles zinawezekana.
5. Kutumia huduma nyingi na chaguzi
Wakati wa kuhariri faili, unaweza kuweka vidhibiti vingi kwa kushikilia Ctrl (Cmd for Mac) na kubofya unapotaka, ili uweze kuweka caret katika sehemu nyingi mara moja.
6. Hifadhi logi
Kwa kuwezesha chaguo la Hifadhi Kumbukumbu kwenye kichupo cha Console, matokeo yatahifadhiwa badala ya kufutwa kila ukurasa unapopakiwa. Hii ni rahisi ikiwa unataka kuona historia ya makosa ambayo yanaonekana kabla ya kuondoka kwenye ukurasa.
(Ujumbe wa mtafsiri: mali sawa inapatikana kwenye kichupo cha Mtandao. Inapowashwa, historia ya hoja haitafutwa tena wakati wa kubadilisha kati ya kurasa. Walakini, ikiwa ukurasa umeelekezwa upya na kwa kutumia JavaScript na swali lingine lolote lilitekelezwa, karibu kila wakati haiwezekani kutazama matokeo ya swali hili. Usisahau kuzima mali kama hizo wakati wa kurekebisha kwa muda mrefu! Zana za wasanidi karibu kila wakati hutumia zaidi rasilimali za mfumo kuliko ukurasa wenyewe!)
7. Kutayarisha vyanzo vidogo
Zana Msanidi wa Chrome kuwa na "mrembo" uliojengewa ndani wa misimbo ya chanzo iliyopunguzwa kuwa fomu inayoweza kusomeka. Kitufe iko kwenye kona ya chini kushoto ya wazi wakati huu faili kwenye kichupo cha Vyanzo.
(Ujumbe wa mtafsiri: wakati mwingine haitoshi kuwezesha mali hii kiatomati, kama kwa mfano inafanywa katika Firefox)
8. Hali ya kifaa
Zana za wasanidi zinajumuisha hali madhubuti ya kuunda kurasa zilizoboreshwa kwa vifaa vya rununu. Video hii kutoka Google inaonyesha sehemu kubwa yake kazi za ziada, kama vile kubadilisha mwonekano wa skrini, kuiga miguso ya skrini ya kugusa, na kuiga miunganisho ya mtandao yenye ubora wa chini.9. Iga vitambuzi vya kifaa
Kipengele kingine kizuri cha Hali ya Kifaa ni uwezo wa kuiga vitambuzi vya kifaa cha rununu kama vile skrini za kugusa na accelerometers. Unaweza hata kubainisha yako kuratibu za kijiografia. Kipengee kiko chini ya kichupo cha Vipengele katika Uigaji -> Vihisi.
10. Uchaguzi wa rangi
Wakati wa kuchagua rangi katika mhariri wa mtindo, unaweza kubofya kwenye rangi ya rangi na dirisha la uteuzi wa rangi litaonekana. Wakati dirisha hili limefunguliwa, kielekezi chako cha kipanya kinabadilika kuwa kioo cha kukuza kwa kuchagua rangi kwenye ukurasa, kwa usahihi wa pikseli.
11. Hali ya kipengele cha kulazimishwa
Zana za ukuzaji hukuruhusu kuiga majimbo kama haya ya CSS kipengele DOM kama:hover na:focus, ikifanya iwe rahisi kuwaandikia mitindo. Kipengele hiki kinapatikana katika Kihariri cha Mali cha CSS.
12. Onyesha kivuli DOM
Vipengele kama vile sehemu za kuingiza na vitufe, vivinjari, huundwa kutoka kwa vingine vipengele vya msingi ambazo kwa kawaida hufichwa. Hata hivyo, unaweza kwenda kwa Mipangilio -> Jumla na uwashe Onyesha ala ya mtumiaji kivuli DOM ili kuonyesha vipengele hivi vya msingi kwenye kichupo cha Vipengele. Hii itakupa fursa ya kuziunda tofauti.
13. Chagua tukio linalofuata
Ikiwa unabonyeza Ctrl + D (Cmd + D) wakati wa kuhariri faili kwenye kichupo cha Vyanzo, tukio linalofuata la neno la sasa litasisitizwa zaidi, kukuwezesha kuzihariri wakati huo huo.
14. Kubadilisha muundo wa rangi
NA kwa kutumia Shift+ Bonyeza saa ya rangi, kwenye paneli ya uhariri ya CSS, muundo wa rangi utabadilishwa kuwa RGBA, HSL hexadecimal ( Ujumbe wa mtafsiri: wakati huo huo, fomu ya kifupi ya hexadecimal na moja kamili, na hata katika kesi kuu. Ikiwa hii haikufaa, kivinjari kitajaribu kupata rangi hii katika orodha ya viwango vya kawaida vya rangi. Upungufu pekee wa kipengele hiki ni kwamba ili kuchagua umbizo linalohitajika, mara nyingi, unapaswa "kubofya" chaguzi nyingine zote zinazowezekana).
15. Kuhariri faili za ndani kwenye nafasi ya kazi
Nafasi za kazi - chombo chenye nguvu zaidi paneli ya msanidi, kugeuza zana za msanidi kuwa IDE. Nafasi ya kazi ina muundo wa faili katika kichupo cha Vyanzo ambacho kinalingana na muundo wa mradi wako wa ndani, kwa hivyo unaweza sasa kuhariri na kuhifadhi moja kwa moja bila kulazimika kunakili na kubandika mabadiliko kwenye kihariri cha maandishi cha nje.Ili kusanidi nafasi za kazi, nenda kwenye kichupo cha Vyanzo ( Ujumbe wa mtafsiri: wezesha kidirisha cha kusogeza ikiwa kimefichwa, ili kufanya hivyo, bofya kwenye kitufe cha Onyesha kirambazaji kwenye kona ya juu kushoto ya kichupo) na ubofye-kulia mahali popote kwenye paneli ya kusogeza, au buruta tu kichupo kizima cha mradi kwenye paneli ya msanidi. Sasa, folda iliyochaguliwa, subdirectories zake na faili zote ndani yao zitapatikana kwa kuhariri bila kujali ni ukurasa gani uko. Kwa urahisi zaidi, unaweza kutumia faili zinazotumiwa kwenye ukurasa huu, ambazo zitakuwezesha kuhariri na kuzihifadhi.
UPD. Ujumbe wa mtafsiri:

Folda iliyoongezwa itapatikana kutoka kwa vichupo vyote. Kwa hivyo, ikiwa mradi wako una zaidi ya moja faili ya HTML, basi itakuwa ya kutosha kuifungua kwenye kichupo cha kivinjari kinachofuata.
Unaweza kupata maelezo zaidi kuhusu nafasi za kazi
Inatokea kwamba watengenezaji wa wavuti wanapendelea Firefox juu ya vivinjari vingine. Kazi yao inasaidiwa sana na idadi ya addons muhimu. Katika makala hii tutaangalia wale ambao, kwa maoni yetu, hakika utahitaji kwa programu ya mtandao yenye mafanikio. Kwa kuongeza, tutakuambia kuhusu baadhi ya wengi mali muhimu nyongeza hizi.
Kwanza kabisa, unahitaji kusakinisha Firebug.
Firebug
Firebug ni nyongeza ambayo inapaswa kuwa katika safu ya ushambuliaji ya msanidi programu yeyote wa wavuti. Ikiwa hujui pa kuipata, nenda kwa . Labda itabidi uanze tena Firefox yako ili kuamilisha Firebug.
Baada ya hayo, unaweza kutazama Firebug kwa kutumia mojawapo ya yafuatayo: mbinu zifuatazo: kwenye menyu Zana > Msanidi wa Wavuti s > Firebug au kwa kubofya kulia na kuchagua kutoka kwenye menyu inayoonekana "Kagua kipengele na Firebug".
Kuna chaguo jingine: pata icon ya Firebug kwenye Firefox, bofya juu yake, na dirisha la kuongeza litaonekana.
Firebug ni sawa na zana za msanidi programu katika Chrome. Inayo paneli ya kutazama muundo na mitindo ya HTML, na paneli ya kiweko cha kutazama makosa, maonyo, na kumbukumbu. Lakini si hivyo tu: tuna vidokezo vichache zaidi ambavyo tunatumai utapata manufaa.
Kubadilisha ukubwa wa block
Kipengele cha HTML kimetengenezwa kutoka kwa kielelezo cha kisanduku cha CSS, ambacho kwa upande wake kinajumuisha mpaka, pedi, na pedi. Inatokea kwamba tunahitaji kubadilisha viashiria hivi. KATIKA kwa kesi hii unahitaji kuchagua kipengele unachotaka kubadilisha na uende kwenye jopo la "Mpangilio".
 Hapa utapata kielelezo cha mfano wa sanduku la CSS, pamoja na upana wake na mali ya urefu. Ingawa maadili haya mawili hayajaainishwa katika CSS, chombo hiki smart kutosha kuwaona.
Hapa utapata kielelezo cha mfano wa sanduku la CSS, pamoja na upana wake na mali ya urefu. Ingawa maadili haya mawili hayajaainishwa katika CSS, chombo hiki smart kutosha kuwaona.

Ikiwa ungependa kuzibadilisha, bofya kwenye thamani na utumie vishale vya juu (kuiongeza) na chini (ili kuipunguza).
Mitindo Iliyohesabiwa
Pengine unashangaa kwa nini mitindo fulani mara nyingi haifanyi kazi. Rahisi zaidi na njia ya haraka Njia ya kujifunza kuhusu hili, hasa ikiwa una mamia ya mitindo, ni kuchunguza kidirisha cha Sinema Iliyokokotolewa. Katika mfano ulio hapa chini, lebo ya rangi ya maandishi hubadilishwa kuwa class.button , ambayo nayo hubadilishwa kuwa.button.add.

Familia ya Kujifunza ya herufi (njia rahisi)
Pengine umekutana na familia nyingi za cipher katika mali ya fonti-familia katika CSS. Kwa bahati mbaya, chaguo hili haitusaidii kujua ni fonti gani kivinjari kinatumia. Ili kutatua tatizo hili, unaweza kufunga Ugani wa Firebug yenye kichwa.
Wakati usakinishaji ukamilika, pakia ukurasa wako wa wavuti. Sasa utaona wazi ni fonti gani inayotumika sasa. Kwa upande wetu ni Helvetica Neue.

Uchambuzi wa Kazi
Hii inaweza kuonekana kuwa ndogo, lakini katika . Tovuti inayopakia haraka inachukuliwa kuwa iliyoundwa kwa umahiri zaidi na ina kiwango cha juu kulingana na yaliyomo. Kwa hivyo kasi haiwezi kupuuzwa.
Paneli ya mtandao
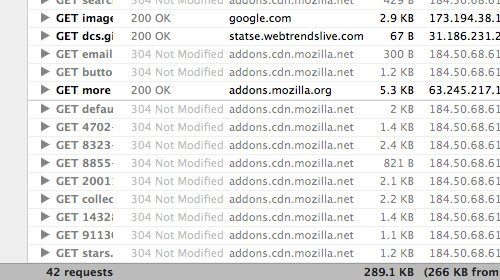
Jambo la kwanza unahitaji kuangalia ili kutathmini utendaji wa tovuti ni jopo la mtandao. Hurekodi ombi la HTTP la tovuti yako inapopakia. Picha ya skrini hapa chini inaonyesha ukurasa unaopakia maombi 42 na inachukua kama sekunde 4.36 kupakia.

Baadaye unaweza kuainisha maombi ya HTTP kulingana na aina yake (HTML, CSS, na Picha).
YSlow!
Vinginevyo, unaweza kusakinisha , kiendelezi cha Firebug kutoka Yahoo!. Baada ya uanzishaji wake, skrini itaonekana jopo la ziada, ambayo inaitwa - Yslow!.

Yslow!, kama dashibodi ya wavuti, itarekodi ukurasa wako inapopakia na kisha kukuambia kwa nini tovuti yako ni polepole na kupendekeza njia za kuirekebisha. KATIKA katika mfano huu tulijaribu ukurasa wa wavuti na ulipata alama 86, ambayo ni alama ya SAWA.
Kasi ya Ukurasa
Unaweza pia kusakinisha programu-jalizi. Ni, kama Yslow!, hujaribu kasi ya upakiaji wa tovuti, ingawa matokeo yao yanaweza kutofautiana kidogo. Mfano hapa chini unaonyesha jinsi ukurasa huo huo ulipata pointi 82 pekee kutoka kwa Kasi ya Ukurasa.

Zana za Wasanidi Wavuti
Kwa wazi, hizi ni zana za watengenezaji wa wavuti ambao wana idadi ya chaguzi muhimu. Ifuatayo, tutazungumza juu ya moja ya yale ambayo tulipenda zaidi.
Kuangalia Picha
Inatokea kwamba tunahitaji kupata habari kuhusu picha kutoka kwa ukurasa wa wavuti. Mara nyingi, watumiaji wa mtandao huanza kuchimba mali ya kivinjari au bonyeza kulia kwenye picha na uchague "Angalia habari ya picha":

Lakini njia hii haiwezi kuitwa ufanisi ikiwa utaratibu huu inahitaji kufanywa na idadi ya picha. Katika kesi hii, ni bora kutumia chaguo la kuongeza "Picha". Inaweza kufikiwa kwa urahisi kupitia menyu ya Picha kwenye upau wa vidhibiti.

Mfano huu unaonyesha jinsi tunavyoonyesha picha na saizi ya faili kwa wakati mmoja:

Zana za Firefox zilizojengewa ndani
Hivi karibuni Matoleo ya Firefox Kuna mali nyingi zaidi zilizojengwa kwa watengenezaji wa wavuti, pamoja na:
Kagua kipengele
Kwa mtazamo wa kwanza, inaweza kuonekana kuwa Kagua Kipengele kutoka kwa Firefox sio tofauti na "Kagua Kipengele kwenye Firebug", lakini hii sivyo.

Hatutashughulikia chaguo za Kipengele cha Kagua kwa kuwa zinafanana na vidirisha vya HTML na CSS vya Firebug, vinatofautiana tu katika mpangilio na muundo. Chombo kina moja kipengele cha kutofautisha, ambayo hakika inafaa kujaribu - kutazama kwa 3D. Kwa kuitumia, unaweza kuona maelezo yote ya ukurasa wa wavuti. Ili kuamilisha, bofya kitufe cha "Firefox Native Inspect Element" kilicho kwenye kona ya chini ya kulia ya ukurasa. Hivi ndivyo onyesho la kukagua 3D linavyoonekana:

Ingawa situmii kipengele hiki kipya kutoka Mozilla mara nyingi kama kila mtu mwingine, kinaweza kuwa muhimu sana katika hali fulani.
Muonekano wa Muundo wa Wavuti
Kwa sababu ya umaarufu unaokua wa Muundo wa Wavuti unaojibu, Firefox imeunda alamisho inayolingana katika kivinjari chake. Shukrani kwa chombo hiki unaweza kutathmini vigezo mbalimbali tovuti bila kubadilisha ukubwa wa dirisha la kivinjari.
Nenda kwa Zana > Msanidi wa Wavuti > Mwonekano wa Muundo wa Wavuti. Hivi ndivyo utakavyoishia kuona:

Mhariri wa Mtindo
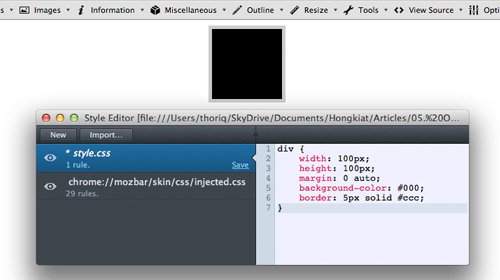
Hatimaye, ikiwa unafanya kazi na CSS mara kwa mara, bila shaka utapenda kipengele hiki. Katika matoleo ya Firefox baada ya 11, Mhariri wa Mtindo akawa chombo kilichojengwa.
Mali hii sio ya thamani kuliko Muonekano wa Muundo wa Wavuti. Inakuruhusu kuhariri CSS, mara moja tazama matokeo kwenye kivinjari na uhifadhi mabadiliko ambayo yanaenezwa moja kwa moja faili asili CSS.
Kihariri cha Mtindo kinapatikana katika menyu ifuatayo: Zana > Msanidi wa Wavuti > Kihariri cha Mtindo.

Hitimisho
Viongezi vya Firefox vina kiasi kikubwa chaguzi, na wale tuliozungumzia leo ni sehemu ndogo tu yao.