Tumetayarisha ukurasa ili kuufanya kuwa kiolezo katika Dreamweaver.
Hebu tukumbuke kidogo nilichoandika tayari kuhusu kiolezo katika Dreamweaver. Unapoongeza nambari ya nth ya kurasa kwenye kiolezo kilichoundwa, na kisha kuibadilisha, basi kurasa zote zitabadilika kufuatia kiolezo!
Mahali pekee ambapo haitabadilika ni eneo linaloweza kuhaririwa! Kunaweza kuwa na maandishi asilia au taarifa nyingine yoyote ya kipekee.
Jinsi ya kutengeneza eneo linaloweza kuhaririwa katika Dreamweaver.
Idadi ya maeneo yanayoweza kuhaririwa haina kikomo na unaweza kuweka maeneo kama haya mahali popote.
Tutaunda eneo linaloweza kuhaririwa katika eneo ambalo tutakuwa na maandishi kuu!
Fungua iliyoandaliwa katika Dreamweaver.
Ikiwa huna maandishi, basi unasogeza tu kipanya chako juu ya mahali ulipo na eneo linaloweza kuhaririwa. Nina maandishi, ninaichagua. Bofya , - inayofuata - violezo - eneo jipya linaloweza kuhaririwa.
Katika dirisha jipya, taja eneo lako linaloweza kuhaririwa. Situmii maandishi kwa hili, lakini weka nambari tu. Kwa maandishi kwenye tovuti zote, nambari ni 2. Na kwa kichwa ninafanya eneo tofauti la kuhariri Nambari 1 - kwa nini ni hivyo? Sijui, ni jinsi ilivyokuwa mwanzoni.
Kimsingi, kichwa na maandishi yanaweza kufanywa katika eneo moja linaloweza kuhaririwa!

Hebu tuone kile tulichonacho.
Hapa tunaona kwamba kuna maandishi katika eneo linaloweza kuhaririwa Nambari 2 tulilounda. Eneo hili linaloweza kuhaririwa linaweza kuonekana tu kwenye programu, halionekani kwenye kivinjari!


Unapohifadhi template ya kwanza, folda ya kuhifadhi templates imeundwa moja kwa moja, ambayo itaitwa Violezo.
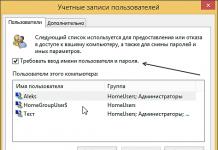
Dirisha jipya linafungua ambapo:
Tovuti - tovuti
Violezo vilivyopo - tayari nina templates, lakini kwako, ikiwa hii ni template ya kwanza, basi dirisha litakuwa tupu.
Maelezo - kila wakati yaliiacha wazi.

Je, unataja kiolezo katika Dreamweaver?
Kwa nini swali hili lilizuka? Ikiwa utafanya tovuti kwenye mada tofauti, au utakuwa na makundi tofauti, basi templates pengine itakuwa tofauti. Nina mada nyingi - kwa hivyo kuna violezo vingi. Kila template inatofautiana na mwenzake kwenye mstari wa juu, mstari wa kwanza kwenye ukurasa unaoonyesha mahali ulipo.

Kila moja ya templates lazima iitwe kitu. Jina la kiolezo litaonyeshwa kwenye msimbo. Jinsi jina hili litaathiri uboreshaji wa ukurasa wako ni ngumu kusema, lakini inaonekana kwangu kwamba ikiwa tutataja kiolezo kulingana na mada ambayo utaunda, itakuwa bora kuliko kuita kiolezo nambari au nambari. neno lisilo na uso.
Hebu tuangalie mfano, ikiwa sasa unasisitiza mchanganyiko muhimu ctrl + U, utaona msimbo.
Huu ni mstari wa pili, na tunaona kwamba kiolezo chetu kinaitwa - "Yote kuhusu mpango wa Dreamweaver.dwt"

Violezo vya Dreamweaver hutatua tatizo ambalo biashara nyingi hukabiliana nazo - jinsi ya kudumisha tovuti na kuweka kiwango cha sehemu za kawaida. Suluhisho la kawaida ni kutumia SSI (Uingizaji wa Upande wa Seva), lakini sio seva zote za wavuti zinazounga mkono teknolojia hii. Kuna njia zingine ambazo unaweza kujumuisha faili moja ya html ndani ya nyingine, lakini zote hutumia programu za upande wa seva au hati za java za upande wa mtumiaji.
Violezo vya Dreamweaver hukuruhusu kuunda kiolezo cha ukurasa ambacho kiko katika eneo moja la tovuti yako, na kisha kuunda kurasa zingine kulingana na kiolezo hicho. Kisha, unapofanya mabadiliko kwenye kiolezo, kurasa zinazotumia kiolezo pia zitabadilika.
1. Anza na mpangilio
Njia rahisi zaidi ya kuunda kiolezo katika Dreamweaver ni kuanza na mpangilio unaotaka kuweka kiolezo. Ninatumia toleo lililoboreshwa la template ya bure: upande wa kushoto ni urambazaji, juu ni kichwa, pamoja na picha na rangi.
Kwa kuwa inawezekana kuunda kiolezo cha Dreamweaver kutoka mwanzo, watu wengi wanaona ni rahisi kubuni kwanza na kisha kuamua nini kitabadilika na nini kitakuwa sehemu ya template.

Kumbuka. Violezo vya Dreamweaver vimeundwa kama sehemu ya tovuti ya Dreamweaver. Ikiwa huna tovuti yoyote iliyofafanuliwa, utahitaji kuunda tovuti katika Dreamweaver kabla ya kuunda kiolezo.
3. Andika maelezo ya template

Chagua tovuti unayotaka kutumia kiolezo. Nitaitumia kwenye tovuti ya Dreamweaver Examples. Jina la tovuti yako litakuwa tofauti.
Eleza muundo. Maelezo yanaweza kuwa mafupi au marefu unavyohitaji yawe. Hata hivyo, usiruke maelezo; yanaweza kuwa muhimu katika siku zijazo.
4. Unda folda ili kuhifadhi violezo

Tovuti yangu tayari ina folda ya kiolezo. Lakini ikiwa haikuwepo, Dreamweaver itaunda moja kwa moja.
Violezo vyote vya Dreamweaver huhifadhiwa katika folda ya "violezo" kwenye tovuti yako, na vina kiendelezi cha *.dwt (kifupi cha Dreamweaver Template).
5. Anza kuongeza maeneo yanayoweza kuhaririwa

- Chagua sehemu ya maandishi unayotaka kubadilisha.
- Nenda kwenye kipengee cha menyu Ingiza - Vitu vya Kiolezo.
- Chagua Eneo Linaloweza Kuhaririwa.
Kuna violezo vingine, lakini viko nje ya upeo wa mafunzo haya.
6. Weka jina la Eneo Linaloweza Kuhaririwa

Unaweza kuacha jina la kawaida ambalo Dreamweaver huweka, lakini ninapendekeza kuwapa jina la maelezo, ambalo litakukumbusha baadaye ni habari gani inapaswa kuwa katika eneo hili.
7. Sehemu zinazoweza kuhaririwa katika vipengele vya kuzuia

Ukijaribu kuweka maeneo yanayoweza kuhaririwa ndani ya vipengee vya kuzuia (kama vile vichwa, aya), Dreamweaver itatoa onyo. Ukiacha eneo ndani ya kipengele cha kuzuia, watunzi wako wa maudhui hawataweza kupachika vipengele vingine vyovyote vya HTML hapo.
Ninatumia hii ninapotaka kuhakikisha kuwa kichwa kinasalia kuwa kichwa, au ninataka idadi mahususi ya aya au vipengele vingine kwenye kiolezo.
Ikiwa unaamua kuacha uwezo wa kuongeza vipengele vingine vya kuzuia ndani ya kipengele fulani, basi unahitaji kusonga mipaka ya eneo linaloweza kuhaririwa nyuma ya vitambulisho vya kipengele. Unaweza kufanya hivyo katika hali ya kuonyesha msimbo wa HTML, au kwa kutaja tena eneo, baada ya kulifuta hapo awali.

Katika template iliyokamilishwa, maeneo ya kuhariri yanasisitizwa na muafaka, juu ambayo kutakuwa na jina la eneo hilo.
9. Unda ukurasa kulingana na kiolezo

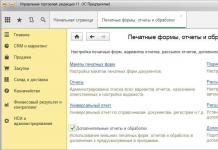
Mara baada ya kuhifadhi template, unaweza kuitumia kwenye tovuti: Kutoka kwenye menyu ya Faili, chagua "Mpya";
- Nenda kwenye kichupo cha "Ukurasa kutoka kwa Kiolezo";
- Chagua template iliyoundwa;
- Hakikisha kwamba "Onyesha upya ukurasa wakati kiolezo kinabadilika" kimechaguliwa;
- Bonyeza "Unda".
Sasa unaweza kufanya mabadiliko, lakini kwa maeneo yanayoweza kuhaririwa pekee. Dreamweaver haitakuruhusu kubadilisha sehemu zingine za kiolezo.
10. Badilisha template - sasisha faili

Ikiwa unahitaji kufanya mabadiliko yoyote kwenye kiolezo baadaye, hariri faili ya dwt katika folda ya Violezo. Mara tu unapohifadhi mabadiliko yako kwenye kiolezo, Dreamweaver itakuuliza ikiwa ungependa kusasisha kurasa kulingana na kiolezo. Pia itaonyesha ni faili gani.
Mara tu unapobofya "Sasisha", faili zote zilizoundwa kutoka kwa kiolezo hiki zitasasishwa. Unachohitajika kufanya ni kuzihifadhi na kuzipakia kwenye seva ya wavuti.
Habari za mchana
Sote tunajua kwamba template ya kipekee inapokelewa vizuri na injini za utafutaji.
Kwa hiyo, leo nataka kuzungumza juu ya jinsi ya kuandika template yako mwenyewe kwa kutumia programu Adobe Dreamweaver
Programu hii inalipwa, lakini ukitafuta kwenye Google unaweza kupata toleo la bure (sio onyesho),
Adobe dreamweaver cs6 + crack
Mara baada ya kupakuliwa na kusakinishwa, nadhani unaweza kuanza
Kabla ya kuanza, tengeneza folda mahali fulani kwa tovuti, ambapo tutahifadhi faili zetu. Na mara moja unda folda ya picha
Kutoka kwa menyu kuu chagua HTML
Msimbo wa chanzo wa hati utaonekana mbele yako.
Kichwa- inahitajika kuonyesha jina la tovuti kwenye kivinjari. Tunaandika jina la tovuti yetu ya baadaye huko. Kwa mfano, sasa nitaunda tovuti juu ya mada ya utalii. Na lazima ukubali, gharama kwa kila mbofyo katika utangazaji wa muktadha wa mada za utalii ni kubwa kuliko mada ya sinema au michezo. Bila shaka, si vizuri kwa upande wangu kufanya tovuti kwa ajili ya kupata pesa tu, lakini nitajaribu kuifanya nusu ya SDL. Siandiki makala mwenyewe, nitaagiza tu. Lakini mada ya UTALII ni pana sana, kwa hiyo tovuti yangu itahusu nchi fulani, yaani kuhusu Italia. Hivi ndivyo nilivyopata
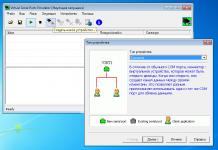
Mwili- huu ndio mwili wa tovuti, weka mshale kati yao na ubonyeze " Ingiza", ndani yake" Majedwali". Hapa unaweza kuchagua idadi ya safu na safu.
Kutumia meza, tutagawanya tovuti yetu katika sehemu (kichwa, menyu, chini, msingi). Sura yangu itakuwa rahisi. Ikiwa unaweza kuigundua mara moja, unaweza kuchagua njia ngumu. Hivi ndivyo nilivyogawanya tovuti yangu ya baadaye:
Kwanza niliweka safu 2 na safu 3, kisha nikachanganya seli 2 za juu na 2 za chini. Ili kufanya hivyo nilienda" Kubuni". Imechaguliwa kwa kutumia kitufe cha " ctrl"Seli 2, na kitufe cha kulia cha kipanya" meza" => "kuunganisha seli"
Hii ndio niliyopata kwenye sehemu " Kanuni"
upana - upana, kuweka kwa 1115, kofia pia itakuwa ukubwa huu
urefu - urefu, 100%, skrini kamili
mpaka - wacha iwekwe 1 kwa sasa ili tuweze kuona mipaka. Kisha ukimaliza unaweza kuibadilisha kuwa 0
Ningependa kuonyesha moja ya faida za programu: unapoanza kuandika lebo, kidokezo kinatokea, na hapo unaweza kuchagua mara moja lebo hiyo na kuiingiza.
Hifadhi kama mara moja index.html. Huwezi kujua, taa zitazimwa na hitilafu fulani itaonekana...
Sasa hebu tuanze kujaza tovuti na maudhui
Kwanza tunapaswa kuvaa kofia, nina kofia iliyoandaliwa mapema
Ili kufanya hivyo, ingiza mshale kwenye seli ya kwanza, kisha " ingiza"Na" picha", chagua kichwa chetu hapo. Na kitaingizwa kiotomatiki kwenye msimbo, ninabadilisha upana hadi 1115px, na kuacha urefu kama ulivyo.
Lakini unapovuta ukurasa, jedwali huenda upande wa kushoto na upande wa kulia unabaki tupu. Kila kitu kinahitaji kupangwa katikati. Ili kufanya hivyo, chagua jedwali zima (kwenye nambari), angalia chini na uone hapo " ngazi nje", chagua" katikati", hiyo tu. Hebu tuangalie skrini
Wacha tufanye kichwa chetu kibonyezwe hapa, chagua maandishi, nenda chini na kuna mstari " kiungo", andika index.html hapo
Umemaliza na kofia, unaweza kuongeza kitu kingine, tumia mawazo yako
Sasa unaweza kuongeza kategoria kwenye kizuizi cha Menyu: " ingiza" - "kiungo". Kwa kubadilisha vigezo tunaingiza kategoria kadhaa ili ziendane na sisi wenyewe. Kwa mfano, kwangu mimi, Miji ya Italia- mji.html, Tathmini ya Italia- italia.html, Vyakula vya Kiitaliano- italyanskaya-picca.html, nk.
Ukibonyeza " sifa za ukurasa" , chini ya sehemu " kubuni", unaweza kubadilisha vigezo vya kiungo (mwanga, saizi, indenti, fonti, n.k.)
Sehemu kuu: Nenda kwenye muundo, tembea juu ya kizuizi cha "sehemu kuu" na uingize maandishi yako, msimbo wake utaandikwa moja kwa moja. Ni sawa hapa ukienda" sifa za ukurasa", unaweza kuhariri vigezo
Sasa wacha tuunde kurasa zetu zingine
Twende " kubuni", huko kwenye "Sehemu Kuu" ya kuzuia tunafuta kila kitu na kuijaza na maelezo mengine. Kwa mfano Miji ya Italia, Ninaandika hapa kila kitu kinachohusiana na mandhari ya Jiji la Italia, na kuhifadhi ukurasa kama jiji.html
Tathmini ya Italia, jaza na uhifadhi kama italia.html
Mwishowe hii ndio nilipata
Kwa asili hii sio darasa la bwana. Na kwa wabunifu wenye ujuzi, ambao kuna wengi kwenye jukwaa hili, somo langu litaonekana kuwa la kuchekesha, lakini kwa anayeanza ambaye hajui kuhusu kuunda tovuti, itafanya vizuri.
Natumai somo langu litatumika kama mfano mzuri kwa wanaoanza na kuwaongoza kufanya miradi mikubwa zaidi
Ikiwa nilifanya makosa mahali fulani, usihukumu kwa ukali
Kuunda ukurasa kwa kutumia kiolezo kilichopo
Unaweza kuchagua, kuhakiki na kuunda hati mpya kutoka kwa kiolezo kilichopo. Unaweza kutumia kisanduku cha mazungumzo cha Hati Mpya. ili kuchagua kiolezo kutoka kwa tovuti yoyote iliyofafanuliwa katika Dreamweaver, au kutumia paneli ya Vipengee. kuunda hati mpya kwa kutumia kiolezo kilichopo.Ukurasa kutoka kwa kiolezo
1. Chagua Faili > Mpya.
2. Katika kisanduku cha mazungumzo cha Hati Mpya, chagua Ukurasa kutoka kwa kitengo cha Kiolezo.
3. Katika safu ya Tovuti, chagua tovuti ya Dreamweaver iliyo na kiolezo unachotaka, kisha uchague kiolezo kutoka kwenye orodha iliyo kulia.
4. Ondoa tiki kwenye kisanduku cha kuteua cha "Onyesha upya ukurasa kiolezo kinapobadilika" ikiwa hutaki kuonyesha upya ukurasa huu kila wakati unapofanya mabadiliko kwenye kiolezo msingi.
5. Bofya kitufe cha Mipangilio ili kuweka mipangilio chaguomsingi ya hati, kama vile aina ya hati, usimbaji na kiendelezi cha faili.
6. Bofya Pata Maudhui Zaidi... ili kufungua Dreamweaver Exchange, ambapo unaweza kupata maudhui zaidi ya kuunda ukurasa wako.
7. Bonyeza kitufe kipya na uhifadhi hati (Faili> Hifadhi).
Kuunda hati kwa kutumia kiolezo kutoka kwa paneli ya Mali ("Rasilimali")
1. Fungua paneli ya Mali ( Dirisha > Rasilimali ), ikiwa haijafunguliwa tayari.
2. Katika kidirisha cha Vipengee (Rasilimali), bofya ikoni ya Violezo upande wa kushoto ili kuona orodha ya violezo katika tovuti ya sasa.
Ikiwa kiolezo unachotaka kutumia kimeundwa hivi punde, huenda ukahitaji kubofya kitufe cha Sasisha ili kukiona.
3. Bofya kulia (Windows) au Udhibiti-bofya (Macintosh) kiolezo unachotaka kutumia, na kisha uchague Mpya kutoka kwa Kiolezo.
Hati inafungua katika eneo la Dirisha la Hati.
4. Hifadhi hati.
Sampuli ya ukurasa
Dreamweaver inajumuisha faili kadhaa za CSS zilizoundwa kitaalamu na kurasa za nyumbani kwa programu za rununu. Unaweza kutumia sampuli za faili kama mahali pa kuanzia kuunda kurasa za tovuti yako. Unapounda hati kutoka kwa sampuli ya faili, Dreamweaver huunda nakala ya faili.
Unaweza kuhakiki sampuli ya faili na kusoma maelezo mafupi ya vipengele vya muundo wa ukurasa katika kisanduku cha mazungumzo cha Hati Mpya. Unapotumia laha za mtindo wa CSS, unaweza kunakili laha ya mtindo iliyoundwa awali na kuitumia kwenye hati zako.
1. Chagua Faili > Mpya.
2. Katika sanduku la mazungumzo la Hati Mpya, chagua kitengo cha Ukurasa wa Mfano.
3. Katika safuwima ya Sampuli ya Folda, chagua Laha ya Mtindo ya CSS au Kurasa za Mwanzo za Simu ya Mkononi, kisha uchague sampuli kutoka kwenye orodha iliyo upande wa kulia.
4. Bonyeza kitufe cha "Unda".
Hati mpya inafungua katika eneo la Dirisha la Hati (Maoni ya Kanuni na Muundo). Kuchagua Laha ya Mtindo ya CSS kutafungua laha ya mtindo katika mwonekano wa Msimbo.
6. Wakati sanduku la mazungumzo la Faili za Kutegemea Nakili linaonekana, weka chaguo na bofya kitufe cha Nakili ili kunakili rasilimali kwenye saraka iliyochaguliwa.
Unaweza kuchagua eneo lako mwenyewe kwa faili tegemezi, au utumie eneo chaguomsingi linalotolewa na Dreamweaver (kulingana na jina la chanzo cha faili ya sampuli).
Sasa tovuti nzima ina ukurasa mmoja tu - index. Lakini tovuti yako itajumuisha zaidi ya ukurasa mmoja, sivyo? Kisha tuanze kuunda kurasa zingine.
Inaeleweka kuwa unapaswa kuwa na picha kichwani mwako ya takriban maudhui ya kurasa zilizobaki za tovuti yako. Ikiwa huna bado, mimi kukushauri kujenga picha hii katika kichwa chako, kwa kuwa itakuwa na manufaa sana katika kazi ya baadaye.
Kwa ujumla, una majina ya sehemu na vifungu? Ni busara kuanza na uumbaji wao.
Kwanza, fungua ukurasa wa index katika Dreamweaver. Sasa ihifadhi kwa kuendesha amri Faili | Hifadhi kama, lakini chini ya jina tofauti. Tuseme ukurasa wako wa pili unaitwa majimbo(makala). Kwa hivyo hifadhi ukurasa wa faharisi chini ya majimbo ya jina.

Sasa una kurasa mbili zinazofanana zenye majina tofauti. Lakini kwa nini unahitaji kurasa mbili zinazofanana kabisa kwenye tovuti yako, ingawa chini ya majina tofauti? Nadhani hakuna maana kabisa.
Kwa hivyo bila kufunga Dreamweaver, fanya mabadiliko kwenye ukurasa wako mpya, ambao nitauita chaguomsingi majimbo. Ingiza picha zote, andika maandishi... Leta mawazo yako kuhusu ukurasa huu maishani. Kwa kweli, mwanzoni kunaweza kuwa na aya kadhaa tu, lakini hii ndiyo chaguo la kwanza tu?
Tayari? Kisha twende Sifa za Ukurasa. Bado unakumbuka jinsi hii inafanywa? Amri ya menyu Rekebisha | Sifa za Ukurasa au njia ya mkato ya kibodi

Karibu na uandishi Kichwa andika kichwa cha ukurasa wako. Katika kesi hii, "Makala". Unaweza pia kuandika "jina la tovuti yako > makala" au kinyume chake, "makala > jina la tovuti yako".
Kwa njia, una kichwa cha ukurasa kuu? Kichwa ni nini hata hivyo? Hiki ndicho kinachoonekana juu kabisa ya dirisha la kivinjari chako unapotazama ukurasa.
![]()
Hiyo ndiyo yote, ukurasa wa pili umeundwa. Kabla ya kuendelea na kuunda kurasa zingine zote, nitakuambia jinsi ya kuunganisha kurasa mbili zilizoundwa tayari (index na majimbo) na viungo.
Kama mtumiaji wa Mtandao, bila shaka umekutana na viungo zaidi ya mara moja. Mtandao wote umeundwa nao! Ni vigumu kufikiria kuwepo kwake bila viungo, ambavyo viko karibu kila ukurasa.
Wageni wako pia watahitaji kwa namna fulani kuhama kutoka sehemu moja hadi nyingine. Unawezaje kufanya hivyo bila viungo?
Sasa unaweza kutekeleza amri ya menyu Rekebisha | Tengeneza Kiungo(sanduku la mazungumzo litafunguliwa) au nenda kwenye paneli yetu ya Sifa tunayopenda.
Ikiwa umechagua chaguo la pili, basi makini na shamba Kiungo. Kwenye kulia tunapata kifungo na picha ya folda Vinjari faili na bonyeza juu yake.
Sanduku la mazungumzo litafungua Chagua Faili, ambapo unahitaji kuchagua faili ambayo kiungo kitaongoza.

Bonyeza OK, hifadhi ukurasa na uifungue kwenye kivinjari. Hebu tuangalie jinsi kiungo kinavyofanya kazi. Ikiwa ulifanya kila kitu kwa usahihi, basi baada ya kubofya utachukuliwa kwenye ukurasa unaohitajika. Katika kesi hii, kutoka ukurasa kuu hadi ukurasa wa Makala. Ni kama hivyo? Hii inamaanisha kuwa umekamilisha kazi kwa mafanikio!
Viungo vinaweza kuundwa kuanzia mwanzo bila kuchagua neno au kifungu cha maneno kwanza. Fungua kichupo Kawaida vipau vya zana Ingiza. Kitufe cha kwanza ni Kiungo.

Kubofya juu yake kunafungua kisanduku cha mazungumzo Kiungo.

Shamba Kiungo tayari unajua, hii inapaswa kuwa URL ya ukurasa unaounganishwa. Unapobofya kitufe cha kulia Vinjari na picha ya folda, dirisha litafungua Chagua Faili.
Makini na uwanja wa uingizaji Kichwa. Hapa unaweza kuingiza maandishi ya maelezo ambayo yataonyeshwa unapoelea juu ya kiungo. Uwanja huu ni wasaa kabisa; inawezekana kuingiza sentensi kadhaa.
Ili kubadilisha anwani ya kiungo kilichoundwa, unaweza kuichagua na kurekebisha thamani iliyoingia kwenye shamba Kiungo paneli Mali. Au tekeleza amri ya menyu Rekebisha | Badilisha Kiungo ambayo inafungua dirisha Chagua Faili, ambayo unahitaji kuchagua faili mpya iliyo na ukurasa unaohitajika.
Mbali na viungo vya maandishi rahisi, unaweza pia kuunda kiungo cha barua pepe katika Dreamweaver. Kiungo cha barua pepe ni kiungo kinachounda mpito sio kwa ukurasa au tovuti nyingine, lakini kwa anwani maalum ya barua pepe. Kama sheria, viungo kama hivyo hutumiwa kwenye wavuti kuunda maoni kutoka kwa wageni.


Njia zote mbili hufungua sanduku la mazungumzo Kiungo cha Barua Pepe.

Bofya Sawa na uone kinachotokea.
Kwenye ukurasa, mahali ambapo mshale wa maandishi ulikuwa, maandishi yaliyoingia kwenye uwanja wa maandishi yataonekana. Itaonekana kama kiungo cha maandishi cha kawaida. Fungua ukurasa kwenye kivinjari chako na ubofye kiungo. Dirisha la kawaida la programu ya barua pepe linapaswa kufunguliwa.