Salamu tena kila mtu!
Katika makala zangu, nimerejea mara kwa mara kwa njia mbalimbali kuunda urambazaji kwa tovuti. Tulizingatia menyu za kila ladha na rangi, urambazaji katika mtindo maarufu wa "", mlalo na wima, na kutumia javascript na picha, umakini mwingi ulilipwa. Kama unavyoelewa, njia za kuunda menyu ni mdogo tu na fikira za watengenezaji, na kwao haina kikomo.
Leo ningependa kusema na kuonyesha kwa mfano chaguo jingine la kutekeleza menyu kwa kutumia zana 3 pekee, bila javascript na picha za ziada. Katika muundo wa menyu tutatumia pembe za mviringo, upinde rangi wa usuli na athari rahisi wakati wa kuelekeza mshale. Yote hii kwa pamoja inafanya kazi vizuri na kwa utulivu, bila shaka ndani tu vivinjari vya kisasa, ambayo inasaidia 3, hata matoleo mapya ya mossy IE, na creak, lakini bado kuonyesha matokeo ya mwisho.
Na kwa hiyo, tukiwa na subira na karatasi za kudanganya (ambaye anahitaji), hebu tuanze kutoka kwa "nyama ya kusaga" ya msimbo uliokufa ili kuunda orodha ya urambazaji hai na yenye nguvu. Wacha tuanze, kama kawaida, kwa kuunda katika Html orodha rahisi zaidi ya menyu yetu.
Alama ya HTMLKama unaweza kuona, ghafi inaonekana rahisi sana, imetekelezwa kwa namna ya orodha isiyo ya kawaida isiyopangwa. Ili kupumua maisha na kufanya orodha hii kuvutia, tutaamua msaada wa "uchawi", au tuseme, tutafanya kazi na vigezo vya meza. mitindo ya kuteleza. Baada ya kuweka kitambulisho id="main-navigation" kwenye orodha, na class="first" kwa kipengee cha kwanza, na tayari kiko kwenye css, tutajumuisha kwa uhuru umbo, rangi, na utendaji wa menyu yetu ya baadaye.
Tunatumia maumbo ya mviringo katika muundo wa menyu. pembe za mpaka-radius na kazi gradient ya mstari, kwa njia, si muda mrefu uliopita, na Opera yangu mpendwa, kuanzia na toleo la 11, hatimaye ilijumuisha. Kweli, IE pia inajivuna na kushikana na wenzao, hata ikiwa sio bila msaada wa kichungi maalum.
| #urambazaji-kuu ( upana: 100%; kipenyo- kipenyo: 8px; - moz- kipenyo- kipenyo: 8px; - khtml- kipenyo- kipenyo: 8px; - webkit- kipenyo- kipenyo: 8px; mandharinyuma: - webkit- gradient( linear, kushoto juu, kushoto chini, kutoka(#444444), hadi(#666666): - moz- linear- gradient(juu, #444444, #666666); - o- linear- gradient(juu, rgb(68, 68, 68), rgb(102, 102, 102)); kichujio: progid: DXImageTransform(startColorstr. = "#444444" , endColorstr= "#666666" ) ; mpaka: 1px solid #444 list-style: none: left border- right: 1px solid #777 ) #main-navigation li a ( font: 13px Georgia, "Times New Roman", Times, serif; - nafasi: 1px: 12px 20px kulia: 1px imara # 333; |
#urambazaji-kuu ( upana: 100%; radius ya mpaka: 8px; -radius-mpaka-moz: 8px; -khtml-mpaka-radius: 8px; -radius-ya-mpaka-webkit: 8px; mandharinyuma: -webkit-gradient( linear, kushoto juu, kushoto chini, kutoka (#444444), kwa (#666666) background: -moz-linear-gradient(juu, #444444, #666666, #666666); -o-linear-gradient(juu,rgb(68,68,68), rgb(102,102,102) kichujio: progid:DXImageTransform.Microsoft.gradient(startColorstr="#444444 ", endColorstr="#666666"); : 1px imara #444: hakuna padding: 0 kuelea: li ( kuelea: kushoto; mpaka-kulia: 1px imara; a ( fonti: 13px Georgia, "Times New Roman", Times, serif; nafasi ya herufi: 1px; padding: 12px 20px; mpaka-kulia: 1px solid #333; display: block; color: #fff )
Baada ya kufanya kila kitu kilichoelezwa hapo juu, kwa kutolea nje utapata matokeo bora na itaonekana kama hii:
Kila kitu kiligeuka kuwa nzuri tu. Katika mfano wa kwanza, wakati wa kuelea juu ya kipengee cha menyu, tulitumia mstari wa kawaida. Wacha tufanye mtindo kuwa ngumu zaidi, ondoa kiunga chini na uongeze zaidi athari nzuri. Wacha tusipendeze sana, lakini tubadilishe mwelekeo wa gradient wakati wa kuelekeza pointer juu ya kipengee cha menyu:
| #urambazaji-kuu li a:hover ( usuli: - webkit- gradient(linear, kushoto juu, kushoto chini, kutoka(#666666), hadi(#444444)); usuli: - moz- linear- gradient(juu, #666666) , #444444 background: - ms- linear- gradient(juu, #666666, #444444: DXImageTransform gradient(startColorstr= "#666666" , endColorstr= "#444444"); |
#urambazaji-kuu li a:elea ( usuli: -webkit-gradient(linear, kushoto juu, kushoto chini, kutoka(#666666), hadi(#444444)); usuli: -moz-linear-gradient(juu, #666666) , #444444 usuli: -ms-linear-gradient(juu, #666666, #444444): progid:DXImageTransform.Microsoft.gradient(startColorstr="#666666", endColorstr="#44444"); hakuna;
CSS3 inabadilisha teknolojia ya kuunda tovuti. Ingawa wengi wanasitasita kuanza kutumia CSS3 kwa sababu ya ukosefu wa usaidizi katika baadhi ya vivinjari, kuna wale wanaoendelea na kuunda mambo ya ajabu kwa kutumia vipengele vya ajabu vya CSS3. Huhitaji tena kutegemea hati na picha kuunda vipengele vya maridadi kwa tovuti, kama vile vitufe na menyu.
Unaweza kuunda menyu ya kisasa bila Javascript au picha kwa kutumia vyema sifa mpya za CSS3: kipenyo cha mpaka na uhuishaji. Menyu hii inafanya kazi vizuri na Firefox, Opera, Chrome na Safari. Menyu kunjuzi pia inafanya kazi katika vivinjari ambavyo havitumii CSS3, kama vile IE7+, lakini pembe za mviringo na vivuli havitaonyeshwa. Athari za CSS3 siku moja zitachukua nafasi ya uhuishaji wote wa jQuery ambao wabunifu hutumia.
Vipengele vya menyu Pata toleo kamiliAda inahitajika kwa matumizi ya kibiashara. Toleo la biashara la CSS3Menu pia hutoa chaguo la kuunda menyu ya safu wima nyingi na inajumuisha seti iliyopanuliwa ya violezo vya menyu na ikoni.
Ukishakamilisha malipo yako kupitia fomu salama, utapokea taarifa ya leseni yako mara moja kupitia barua pepe. Unaweza kuchagua njia ya malipo inayofaa zaidi: kadi ya mkopo, uhamisho wa benki, angalia, PayPal, nk.
- Pakua toleo la bure
kwa Windows na Mac - Pakua toleo la kibiashara
kwa Windows na Mac - $59

1) Fungua programu tumizi ya Menyu ya CSS3, bofya vitufe vya "Ongeza Kipengee" na "Ongeza Menyu ndogo" vilivyo kwenye upau wa vidhibiti wa Menyu ya CSS3 ili kuunda menyu. Unaweza pia kutumia kitufe cha "Futa kipengele" ili kuondoa baadhi ya vitufe.
2) Tumia templates tayari. Ili kufanya hivyo, chagua mandhari unayopenda kutoka kwenye orodha ya "Violezo". Bofya mara mbili kwenye mandhari ili kuitumia.

3) Binafsisha mwonekano wa menyu.
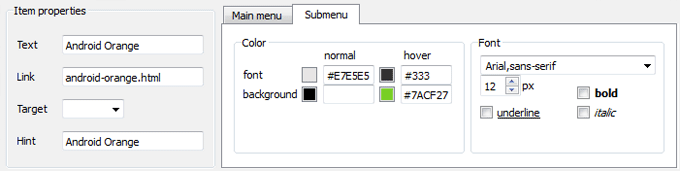
3.1. Bofya kwenye kipengele na ubadili mipangilio ya kuonekana kwa kifungo kwa majimbo ya kawaida na ya hover, weka kiungo na thamani Sifa inayolengwa kwenye kichupo cha "Menyu kuu".
3.2. Bofya ili kuchagua kipengele na kubadilisha mwonekano menyu ndogo ya hali ya kawaida na ya kuelea juu, weka kiungo na thamani ya sifa Lengwa katika kichupo cha Menyu ndogo.

4) Kuhifadhi menyu.
4.1. Inahifadhi faili ya mradi. Ili kuokoa mradi, bonyeza tu kitufe cha "Hifadhi" kilicho kwenye upau wa vidhibiti au chagua "Hifadhi" au "Hifadhi ..." kwenye menyu kuu.
4.2. Kuchapisha menyu katika umbizo la HTML. Ili kufanya hivyo, bofya kitufe cha "Chapisha" kwenye upau wa zana.
Menyu ya CSS3
Ikiwa utapata makosa katika uendeshaji wa programu, au una maswali au mapendekezo, tafadhali wasiliana msaada wa kiufundi. Hakikisha barua pepe yako inajumuisha maelezo kuhusu kivinjari chako, OS, toleo la CSS3Menu, na kiungo cha ukurasa wako. Mara nyingi utapokea jibu ndani ya siku moja ya kazi. Tafadhali soma Maswali Yanayoulizwa Mara kwa Mara kwanza. Swali lako linaweza kuwa tayari limejibiwa.
Barua pepe:
Menyu kunjuzi katika CSS3 kulingana na UI iliyoundwa na Vladimir Kudinov - UI ya Impressionist
HTMLKwanza, hebu tutengeneze orodha rahisi:
CSS
Wacha tuanze kwa kuondoa pedi (ndani na nje), mipaka na muhtasari kutoka kwa vitu vyetu vyote vya menyu.
Kisha tutaongeza urefu na upana uliowekwa, kuzunguka pembe, na kuongeza kipenyo cha CSS3. Ili kuweka viungo kwa usawa, tumia float:left , plus set nafasi ya jamaa ili kuoanisha zaidi menyu ndogo:
Menyu, .menu ul, .menu li, .menu a ( ukingo: 0; padding: 0; mpaka: hakuna; muhtasari: hakuna; ) .menu ( urefu: 40px; upana: 505px; usuli: #4c4e5a; usuli: - webkit-linear-gradient(juu, #4c4e5a 0%,#2c2d33 100%) background: -moz-linear-gradient(juu, #4c4e5a 0%,#2c2d33 100%); 100%) usuli: -ms-linear-gradient(juu, #4c4e5a 0%,#2c2d33 100%): linear-gradient(juu, #4c4e5a 0%, #2c2d33 100%); radius: 5px; -moz-mpaka-radius: 5px .menu li (nafasi: jamaa; mtindo wa orodha: hakuna; kuelea: kushoto; onyesha: zuia; urefu: 40px;
Ili kuunda viungo vya menyu, hebu tuongeze baadhi ya sifa za msingi za CSS, kama vile rangi, pedi, fonti, n.k.
Kisha tutaongeza kivuli kwa maandishi na mpito kwa mabadiliko laini rangi za kiungo wakati wa kuelea. Ili kuunda kitenganishi cha kiungo, hebu tuongeze mpaka kwa upande wa kushoto na wa kulia, na kisha uondoe mpaka wa kushoto kwa kiungo cha kwanza, na mpaka wa kulia kwa kiungo cha mwisho.
Menyu li a ( onyesho: block; padding: 0 14px; ukingo: 6px 0; urefu wa mstari: 28px; mapambo ya maandishi: hakuna; mpaka wa kushoto: 1px imara #393942; mpaka-kulia: 1px imara #4f5058; font- familia: Helvetica, sans-serif-uzito: font-size: 13px-text-shadow: 1px 1px rgba (0,0,0,.6); mpito: rangi .2s urahisi-katika-nje: rangi .2s urahisi-kutoka: rangi .2s urahisi-kutoka; kushoto: hakuna; ) .menu li: mtoto wa mwisho a( mpaka-kulia: hakuna; ) .menu li: hover > a ( rangi: #8fde62; )
Sasa hebu tuendelee kwenye menyu ndogo.
Kwanza hebu tusakinishe nafasi kabisa yenye ukingo wa 40px juu na 0px upande wa kushoto kwa vipengee vya menyu na ongeza miduara ya pembe. Wacha tuweke uwazi hadi 0, na tuelea juu hadi 1. Kwa madoido ya slaidi (juu/chini), tunahitaji kuweka urefu wa orodha hadi 0px inapofichwa, na 36px inapoelea.
Menyu ul (nafasi: kabisa; juu: 40px; kushoto: 0; opacity: 0; mandharinyuma: #1f2024; -webkit-mpaka-radius: 0 0 5px 5px; -moz-mpaka-radius: 0 0 5px 5px; mpaka- radius: 0 0 5px 5; -webkit-mpito: opacity .25s urahisi .1s: opacity .25s urahisi .1s; hover > ul ( opacity: 1; ) .menu ul li ( urefu: 0; kufurika: siri; padding: 0; -webkit-mpito: urefu .25s urahisi .1s; -moz-mpito: urefu .25s urahisi .1s; -ms-transition: urefu .25s urahisi .1s .menu li:hover > ul li ( urefu: 36px; kufurika: inayoonekana; padding: 0; )
Weka upana wa menyu ndogo hadi 100px na uongeze kikomo cha chini kama kitenganishi. Kwa kiungo cha mwisho, tutaondoa mpaka wa chini.
Menyu ul li a ( upana: 100px; padding: 4px 0 4px 40px; ukingo: 0; mpaka: hakuna; mpaka-chini: 1px imara #353539; ) .menu ul li:mtoto wa mwisho a ( mpaka: hakuna; )
Hatimaye, tunahitaji kuongeza aikoni kwa kila kiungo cha menyu ndogo. Ili kufanya hivyo, kwa kila kiungo tutaunda darasa letu na kugawa kama usuli picha yako:
Menyu a.nyaraka ( mandharinyuma: url(../img/docs.png) hakuna-repeat 6px center; ) .menu a.messages ( usuli: url(../img/bubble.png) no-repeat 6px center; ) .menu a.signout ( usuli: url(../img/arrow.png) hakuna kurudia kituo cha 6px; )
Tovuti nyingi za kawaida kwenye mtandao hutumia menyu ya usawa kama kipengele kikuu cha urambazaji. Wakati mwingine inaweza kuwa na tofauti chips za ziada- miundo ya viwango vingi, icons za vitu vidogo, kizuizi cha utaftaji, orodha ngumu Nakadhalika. Hivi majuzi kulikuwa na uteuzi mdogo kwenye blogi, lakini leo tutaangalia 4 mifano ya vitendo jinsi ya kutengeneza menyu kunjuzi kwa kutumia CSS + HTML. Taarifa hiyo itakuwa muhimu kwa watengenezaji wa mwanzo na wale wanaotaka kubadilisha urambazaji kwenye tovuti yao.
Mafunzo ya kwanza ya Menyu kunjuzi ya CSS3 ndiyo mapya zaidi katika mkusanyo (kuanzia Aprili 2016). Faida za suluhisho: katika orodha hii ya kunjuzi ya usawa ya tovuti, vitu vidogo vina icons, utekelezaji na msimbo wa CSS yenyewe ni rahisi kuelewa na kutekeleza.
Hatua ya 1 - alama za HTML
Hatua ya kwanza ni kuunda orodha isiyopangwa katika HTML na viungo vya nanga (#) kwa vipengele vyake. Huko, katika moja ya vitu, tunaongeza orodha nyingine ya kiota, ambayo itawajibika kwa submenu.
Hatua ya 2 - Onyesha menyu
Tunaondoa indenti zisizohitajika katika CSS kwa vipengele vya menyu kunjuzi ya mlalo ya tovuti. Katika hatua hiyo hiyo, tutaweka upana uliowekwa na urefu wa vitu vya menyu, na pia kuongeza pembe za mviringo.
| .menu, .menu ul, .menu li, .menu a ( ukingo : 0 ; padding : 0 ; mpaka : hakuna ; muhtasari : hakuna ; ) .menu ( urefu : 40px ; upana : 505px ; usuli : #4c4e5a ; usuli : -webkit-linear-gradient(juu , #4c4e5a 0% , #2c2d33 100% ) : -moz-linear-gradient(top , #4c4e5a 0% , #2c2d33 100% ) ; #2c2d33 100% ; usuli : -ms-linear-gradient(juu , #4c4e5a 0% , #2c2d33 100% ) ; mpaka-radius: 5px-radius : 5px .menu li ( nafasi : jamaa ; mtindo wa orodha : hakuna ; kuelea : kushoto ; onyesha : block ; urefu : 40px ; |
Menyu, .menu ul, .menu li, .menu a ( ukingo: 0; padding: 0; mpaka: hakuna; muhtasari: hakuna; ) .menu ( urefu: 40px; upana: 505px; usuli: #4c4e5a; usuli: - webkit-linear-gradient(juu, #4c4e5a 0%,#2c2d33 100%) background: -moz-linear-gradient(juu, #4c4e5a 0%,#2c2d33 100%); 100%) usuli: -ms-linear-gradient(juu, #4c4e5a 0%,#2c2d33 100%): linear-gradient(juu, #4c4e5a 0%, #2c2d33 100%); radius: 5px; -moz-mpaka-radius: 5px li (nafasi: jamaa; mtindo wa orodha: hakuna; kuelea: kushoto; onyesha: block ; urefu: 40px)
Hatua ya 3 - kuunganisha
Mbali na vipengele vya msingi katika mitindo (font, rangi, urefu), tunatumia na kuunda mpito laini hover rangi za maandishi. Pia tunaongeza watenganishaji kwenye menyu, tukiondoa mpaka kutoka kwa kitu cha kwanza upande wa kushoto na kutoka mwisho kulia.
| .menu li a ( onyesha : block ; padding : 0 14px ; ukingo : 6px 0 ; urefu wa mstari : 28px ; mapambo ya maandishi : hakuna ; mpaka wa kushoto : 1px imara #393942 ; mpaka-kulia : 1px8 imara #4f50 font5; -familia: Helvetica, sans-serif-uzito: rangi: #f3f3f3-text-shadow: 1px 1px rgba (0, 0, 0, .6) mpito: rangi .2s urahisi-nje; moz-mpito: rangi .2s urahisi-nje-nje: rangi .2s urahisi-nje-nje : rangi .2s urahisi-nje; ( mpaka-kushoto : hakuna ; ) .menu li: mtoto wa mwisho a( mpaka-kulia : hakuna ; ) .menu li : hover > a ( rangi : #8fde62 ; ) |
Menyu li a ( onyesho: block; padding: 0 14px; ukingo: 6px 0; urefu wa mstari: 28px; mapambo ya maandishi: hakuna; mpaka wa kushoto: 1px imara #393942; mpaka-kulia: 1px imara #4f5058; font- familia: Helvetica, sans-serif-uzito: font-size: 13px-text-shadow: 1px 1px rgba (0,0,0,.6); mpito: rangi .2s urahisi-katika-nje: rangi .2s urahisi-kutoka: rangi .2s urahisi-kutoka; kushoto: hakuna; ) .menu li:mtoto-wa mwisho a( mpaka-kulia: hakuna; ) .menu li: hover > a ( rangi: #8fde62; )
Hatua ya 4 - menyu ndogo
Kwa kuwa tuna menyu kunjuzi ya tovuti kwa kutumia CSS, tunapaswa pia kuweka muundo wa orodha iliyoorodheshwa. Kwanza, weka ukingo wa 40px juu na 0px upande wa kushoto + ongeza pembe za mviringo. Ili kuonyesha/kuficha menyu ndogo, mwanzoni weka sifa ya uwazi (opacity) sawa na sifuri, na wakati hovering - moja. Ili kuunda athari ya menyu ndogo inayoonekana, weka thamani ya urefu wa orodha hadi sifuri, na kwa hover = 36px.
| .menu ul ( nafasi : kabisa ; juu : 40px ; kushoto : 0 ; opacity : 0 ; mandharinyuma : #1f2024 ; -webkit-mpaka radius: 0 0 5px 5px ; -moz-mpaka-radius: 0 05p5p -radius : 0 0 5px 5px -webkit-mpito: opacity .25s urahisi .1s - opacity .25s urahisi .1s ; mpito : opacity .25s urahisi .1s ;) .menu li: hover > ul ( opacity : 1 ; ) .menu ul li ( urefu : 0 ; kufurika : siri ; padding : 0 ; -webkit - mpito : urefu .25s urahisi . 1s ; -moz-mpito: urefu .25s urahisi .1s: urefu .25 urahisi . ;) |
Menyu ul (nafasi: kabisa; juu: 40px; kushoto: 0; opacity: 0; mandharinyuma: #1f2024; -webkit-mpaka-radius: 0 0 5px 5px; -moz-mpaka-radius: 0 0 5px 5px; mpaka- radius: 0 0 5px 5px -webkit: opacity .25s urahisi .1s: opacity .25s urahisi .25s urahisi; opacity .25s urahisi .1s; ) .menu li:hover > ul ( opacity: 1; ) .menu ul li ( urefu: 0; kufurika: siri; padding: 0; -webkit-mpito: urefu .25s urahisi .1s; -moz-mpito: urefu .25s urahisi .1s; -ms-mpito: urefu .25s urahisi .1s .menu li:hover > ul li ( urefu: 36px; kufurika: inayoonekana; padding: 0; )
Tunaweka upana wa viungo = 100px, mpaka wa mpaka wa chini huongezwa chini ya vipengele vyote isipokuwa moja ya mwisho. Pia, ikiwa unataka, unaweza kuweka picha za vitu vya menyu ndogo (tahadhari! usisahau kubadilisha njia za picha kwenye msimbo kwa wale unaotumia).
| .menu ul li a ( upana : 100px ; padding : 4px 0 4px 40px ; ukingo : 0 ; mpaka : hakuna ; mpaka-chini : 1px imara #353539 ; ) .menu ul li : mtoto wa mwisho a ( mpaka ) : hakuna .menu a.nyaraka ( mandharinyuma : url (../img/docs.png ) hakuna kurudia kituo cha 6px ; ) .menu a.messages ( usuli : url (../img/bubble.png ) hakuna kurudia kituo cha 6px ; ) .menu a.signout ( usuli : url (../img/arrow.png ) hakuna kurudia kituo cha 6px ;) |
Menyu ul li a ( upana: 100px; padding: 4px 0 4px 40px; ukingo: 0; mpaka: hakuna; mpaka-chini: 1px imara #353539; ) .menu ul li:mtoto wa mwisho a ( mpaka: hakuna; ). menyu a.nyaraka ( usuli: url(../img/docs.png) no-repeat 6px center; ) .menu a.messages ( usuli: url(../img/bubble.png) no-repeat 6px center; ) .menu a.signout ( usuli: url(../img/arrow.png) hakuna kurudia kituo cha 6px; )
Mimi binafsi napenda urahisi wa utekelezaji na matumizi ya icons. Hapa kuna nambari ya mwisho kutoka kwa codepen:

Chaguo la Josh Riser linaonekana sawa na menyu kunjuzi ya HTML na CSS iliyotangulia. Si katika kanuni kichaguzi cha watoto" > " (inafaa katika miundo ya ngazi nyingi), lakini mwandishi hutumia vyema athari za CSS3 (mpito, kivuli-kisanduku na kivuli cha maandishi) kwa matokeo mazuri zaidi. Kiunga kwenye chanzo hakielezei mchakato wa kuunda menyu ya kunjuzi ya usawa, kwa hivyo nitatoa nambari ya mwisho mara moja:

KATIKA katika mfano huu Tutaangalia jinsi ya kufanya orodha ya kushuka kwa kutumia CSS, ambayo pamoja na vitu itakuwa na kizuizi cha utafutaji. Utekelezaji kama huo mara nyingi unaweza kupatikana katika kisasa. Kwa upande wa muda wa utekelezaji na utata, suluhisho ni ngumu zaidi kuliko yale yaliyotangulia. Ilichapishwa mnamo Mei 2013, kwa hivyo unaweza kuhitaji kurekebisha mambo kadhaa, ingawa ilifanya kazi vizuri katika jaribio letu.
msimbo wa HTML
Kwa urambazaji, kama kawaida, orodha isiyopangwa (iliyo na darasa la nav) hutumiwa. Vipengee vya menyu ya kawaida ni vipengee vya orodha (li) na vina viungo (a href) bila madarasa au vitambulisho vyovyote. Isipokuwa ni vipengele 3 maalum vya menyu kunjuzi hii ya mlalo yenye vitambulisho vifuatavyo:
- mipangilio - picha ya kiungo;
- tafuta - kizuizi na utaftaji na kitufe kinacholingana;
- chaguzi - ina menyu ndogo (inayotekelezwa kupitia orodha na darasa la subnav).
Pia katika msimbo utaona hati ya bure ya kiambishi awali ya matumizi Tabia za CSS bila viambishi awali. Mwisho Chaguo la HTML kwa menyu kunjuzi inaonekana kama:
Menyu ya CSS
1. Mitindo ya msingi na vipengele vya menyu
Kwanza, tunataja font Montserrat, giza Mandharinyuma ya kijivu na urefu usiobadilika kwa vitu vya menyu. Vipengele vyote vina kuelea: usawa wa kushoto na nafasi ya jamaa ili baadaye uweze kuongeza menyu ndogo na nafasi: kabisa;
| @import url (http: //fonts.googleapis.com/css?family= Montserrat) ; * ( ukingo : 0 ; pedi : 0 ; ) .nav ( usuli : #232323 ; urefu : 60px ; onyesho : kizuizi cha ndani ; ) .nav li ( kuelea : kushoto ; aina ya mtindo wa orodha : hakuna ; nafasi : jamaa ; ) |
@import url(http://fonts.googleapis.com/css?family=Montserrat); * ( ukingo: 0; pedi: 0; ) .nav ( usuli: #232323; urefu: 60px; onyesho: kizuizi cha ndani; ) .nav li ( kuelea: kushoto; aina ya mtindo-orodha: hakuna; nafasi: jamaa; )
2. Kuumbiza viungo
Vipengee vya menyu hutumia muundo wa kimsingi + . Urefu ni sawa na katika darasa la nav. Kwa #mipangilio kiungo cha picha mwanzoni mwa menyu, mpangilio umewekwa.
| .nav li a ( ukubwa wa herufi : 16px ; rangi : nyeupe ; onyesho : kizuizi ; urefu wa mstari : 60px ; pedi : 0 26px ; mapambo ya maandishi : hakuna ; mpaka wa kushoto : 1px imara #2e2e2e ; font-familia : , sans-serif ; text-shadow : 0 0 1px rgba ( 255 , 255 , 255 , 0.5 ) ; saizi ya fonti: 10px urefu wa mstari: 24px; |
Nav li a ( ukubwa wa fonti: 16px; rangi: nyeupe; onyesho: kizuizi; urefu wa mstari: 60px; pedi: 0 26px; upambaji wa maandishi: hakuna; mpaka wa kushoto: 1px imara #2e2e2e; familia ya fonti: Montserrat, sans-serif; maandishi-kivuli: 0 0 1px rgba(255, 255, 255, 0.5); -ukubwa: 10px urefu: 24px)
3. Kizuizi cha utafutaji
Kipengele hiki kina upana usiobadilika na kinajumuisha sehemu kadhaa - sehemu ya ingizo (#search_text) yenye mandharinyuma ya kijani kibichi na kitufe cha kutafuta (#search_button). Katika baadhi ya vivinjari, rangi ya mandharinyuma inaweza kuwa kijivu.
| #tafuta ( upana : 357px ; ukingo : 4px ; ) #tafuta_maandishi ( upana : 297px ; padding : 15px 0 15px 20px ; ukubwa wa fonti : 16px ; font-familia : Montserrat : 5 urefu wa mpaka : 5 px ; ; (/* Firefox ya Mozilla 4 hadi 18 */ rangi: nyeupe; ) :: -moz-placeholder ( /* Mozilla Firefox 19+ */ color : white ; ) : -ms-input-placeholder ( /* Internet Explorer 10+ */ rangi: nyeupe; ) #search_text : lenga ( usuli : rgb (64 , 151 , 119 ) ; ) #kitufe_cha_tafuta (mpaka: 0 hakuna ; usuli : #1f7f5c url (search.png ) kituo cha kutorudia ; upana : 60px ; kuelea: kushoto : 0 ; |
#tafuta ( upana: 357px; ukingo: 4px; ) #tafuta_maandishi( upana: 297px; padding: 15px 0 15px 20px; ukubwa wa fonti: 16px; familia ya fonti: Montserrat, sans-serif; mpaka: 0 none: urefu wa 52; ; pambizo-kulia: 0 muhtasari: hakuna kisanduku cha mpaka: yote ) ::-webkit-input-placeholder ( /* WebKit browsers */ color: white; ) :-moz-placeholder ( /* Mozilla; Firefox 4 hadi 18 */ rangi: nyeupe ) ::-moz-placeholder ( /* Mozilla Firefox 19+ */ color: white; ) : -ms-input-placeholder ( /* Internet Explorer 10+ */ color: white; ; ) #search_text:focus (chinichini: rgb(64, 151, 119); ) #kifungo_cha_tafuta (mpaka: 0 hakuna; usuli: #1f7f5c url (search.png) kutorudia-rudia; kuelea: kushoto; panga maandishi: 52px;
4. Menyu ndogo kunjuzi
Mguso wa mwisho utaturuhusu kutengeneza menyu kunjuzi ya CSS ambayo inafanya kazi hatua ya mwisho#chaguzi.
| #chaguo a( mpaka-kushoto : 0 hakuna ; ) #chaguo > a ( picha ya usuli : url ( pembetatu.png ) ; nafasi ya usuli : 85% katikati ; kurudia-rudia : hakuna kurudia ; padding-right : 42px ; ) .subnav ( mwonekano : umefichwa ; nafasi : kabisa ; juu : 110 % ; kulia : 0 ; upana : 200px ; urefu : otomatiki ; opacity : 0 ; mpito : zote 0.1 ; usuli : #232323 ; liv floatna . ) |
#chaguo a( mpaka-kushoto: 0 hakuna; ) #chaguzi>a ( picha ya usuli: url(pembetatu.png); nafasi ya usuli: 85% katikati; kurudia-rudia: hakuna kurudia; padding-right: 42px; ) .subnav ( mwonekano: siri; nafasi: kabisa; juu: 110%; kulia: 0; upana: 200px; urefu: otomatiki; opacity: 0; mpito: zote 0.1; usuli: #232323; ) .subnav li ( kuelea : hakuna; ) .subnav li a ( mpaka-chini: 1px imara #2e2e2e; ) #chaguo:hover .subnav ( mwonekano: inayoonekana; juu: 100%; uangavu: 1; )
Katika mitindo utapata kuingiza picha ya mandharinyuma pembetatu (pembetatu.png) ili kuonyesha menyu ndogo - usisahau kutaja njia sahihi kwa hili na picha zingine kwenye mfano. Kuonekana kwa submenu inatekelezwa kwa kutumia sifa za opacity. Suluhisho la mwisho kwenye codepen:

KATIKA chaguo hili Mbinu za CSS2.1 hutumiwa hasa, suluhisho la plus au minus ni mpya - kwa Machi 2015. Ikiwa unakosa kiwango kidogo katika orodha ya kunjuzi ya tovuti ya mlalo, basi mfano huu una tatu mara moja. Kwa kutumia pseudo-class:only-mtoto, alama ya "+" huongezwa kwenye vipengee ili kuonyesha kuwepo kwa menyu ndogo.
Kwa ujumla, mfano mzuri na rahisi. Hatutaelezea mchakato wa utekelezaji kwa undani, kwa sababu ... ni sawa na zile zilizopita - kwanza unaunda mfumo wa HTML, na kisha uongeze mitindo kwa hatua kwa hatua. Pakua msimbo wa mwisho kwa kutumia kiungo cha chanzo unaweza kuiona kwa kiasi katika Codepen:
Jumla
Hapo juu tuliangalia chaguo 4 za jinsi ya kutengeneza menyu kunjuzi kwa kutumia CSS + HTML, ingawa kuna mifano mingi zaidi inayofanana kwenye Mtandao. Kuna masuluhisho na jQuery, lakini hii ni uwezekano mkubwa tu kwa utekelezaji wa athari maalum na kazi zisizo za kawaida. Katika hali nyingi, mchanganyiko wa CSS + HTML itakuwa ya kutosha, haswa kwani sasa mahitaji kuu ya menyu ni urahisi na kasi ya haraka vipakuliwa.
Hatimaye, maelezo mawili kwenye misimbo hapo juu. Baadhi ya mifano hutumia picha katika CSS kwa menyu kunjuzi, kwa hivyo utahitaji kukagua kwa makini njia za picha na kutoa thamani sahihi za tovuti yako. Pili, suluhisho zingine ni za miaka 2-3, kwa hivyo unapaswa kuangalia tena utendaji wao katika vivinjari tofauti.
Ikiwa unajua utekelezwaji mwingine wa kisasa wa kuvutia wa menyu kunjuzi za mlalo za tovuti, tuma viungo kwenye maoni.
Ikiwa tovuti yako ni zaidi ya ukurasa mmoja tu wa wavuti, basi unapaswa kuzingatia kuongeza upau wa kusogeza (menu). Menyu ni sehemu ya tovuti iliyoundwa kusaidia wageni kuvinjari tovuti. Menyu yoyote ni orodha ya viungo vinavyoongoza kurasa za ndani tovuti. wengi zaidi kwa njia rahisi kuongeza upau wa kusogeza kwenye tovuti ni kuunda menyu na kwa kutumia CSS na HTML.
Menyu ya wimaHatua ya kwanza katika kuunda menyu ya wima ni kuunda orodha iliyo na vitone. Tutahitaji pia kuweza kutambua orodha, kwa hivyo tutaiongezea sifa ya kitambulisho na kitambulisho "navbar". Kila kipengele
Kazi yetu inayofuata ni kuweka upya mitindo ya orodha chaguo-msingi. Tunahitaji kuondoa pedi za nje na za ndani kutoka kwa orodha yenyewe na risasi kutoka kwa vitu vya orodha. Kisha weka upana unaotaka:
#navbar ( ukingo: 0; pedi: 0; aina ya mtindo wa orodha: hakuna; upana: 100px; )
Sasa ni wakati wa kutengeneza viungo vyenyewe. Tutawaongeza rangi ya mandharinyuma, badilisha vigezo vya maandishi: rangi, saizi ya fonti na uzito, ondoa mstari wa chini, ongeza vijongeza vidogo na ueleze upya onyesho. kipengele kutoka kwa mstari hadi kizuizi. Zaidi ya hayo, fremu za kushoto na chini zimeongezwa kwenye vipengee vya orodha.
Sehemu muhimu zaidi ya mabadiliko yetu ni ufafanuzi upya wa vipengele vya ndani ili kuzuia vipengele. Sasa viungo vyetu vinachukua nafasi yote inayopatikana ya vipengee vya orodha, yaani, kufuata kiungo hatuhitaji tena kuelea juu ya maandishi.
#navbar a ( rangi ya usuli: #949494; rangi: #fff; padding: 5px; upambaji wa maandishi: hakuna; uzani wa fonti: bold; mpaka-kushoto: 5px solid #33ADFF; display: block; ) #navbar li ( mpaka-kushoto: 10px imara #666 mpaka-chini: 1px imara #666 )
Tumeunganisha msimbo wote ulioelezwa hapo juu kuwa mfano mmoja, sasa kwa kubofya kitufe cha kujaribu unaweza kwenda kwenye ukurasa wa mfano na kuona matokeo:
Jina la hati #navbar ( ukingo: 0; padding: 0; aina ya mtindo wa orodha: hakuna; upana: 100px; ) #navbar li ( mpaka-kushoto: 10px imara #666; mpaka-chini: 1px imara #666; ) # navbar a ( background-color: #949494; color: #fff; padding: 5px; text-decoration: none; font-weight: bold; mpaka-left: 5px solid #33ADFF; display: block; )
Jaribu »Unapopeperusha kipanya juu ya kipengee cha menyu, mwonekano wake unaweza kubadilika, na kuvutia tahadhari ya mtumiaji. Unaweza kuunda athari kama hiyo kwa kutumia pseudo-class:hover.
Wacha turudi kwenye mfano wa menyu wima uliojadiliwa hapo awali na uiongeze kwenye laha ya mtindo kanuni inayofuata:
#navbar a:hover ( rangi ya usuli: #666; mpaka-kushoto: 5px imara #3333FF; ) Jaribu »
Menyu ya mlaloKatika mfano uliopita, tuliangalia upau wa urambazaji wima, ambao mara nyingi hupatikana kwenye tovuti zilizo upande wa kushoto au kulia wa eneo kuu la maudhui. Hata hivyo, menyu zilizo na viungo vya urambazaji pia mara nyingi ziko mlalo juu ya ukurasa wa wavuti.
Menyu ya usawa inaweza kuundwa kwa kuweka orodha ya kawaida. Onyesha sifa kwa vipengele
Kuweka vipengee vya menyu kwa mlalo, kwanza unda orodha yenye vitone na viungo:
Wacha tuandike sheria kadhaa za orodha yetu ambazo zinaweka upya mtindo chaguo-msingi unaotumiwa kwa orodha, na tufafanue upya vipengee vya orodha kutoka kwa block hadi inline:
#navbar ( ukingo: 0; padding: 0; list-style-type: none; ) #navbar li ( display: inline; ) Jaribu »
Sasa tunapaswa kuamua tu mtindo kwa menyu yetu ya mlalo:
#navbar ( ukingo: 0; padding: 0; aina ya mtindo wa orodha: hakuna; mpaka: 2px imara #0066FF; radius ya mpaka: 20px 5px; upana: 550px; panga maandishi: katikati; rangi ya usuli: #33ADFF; ) #navbar a ( rangi: #fff; pedi: 5px 10px; upambaji wa maandishi: hakuna; uzito wa fonti: unene; onyesho: kizuizi cha ndani; upana: 100px; ) #navbar a:hover ( mpaka-radius: 20px 5px ; rangi ya asili: #0066FF ) Jaribu »
Menyu kunjuziMenyu tutakayounda itakuwa na viungo vikuu vya kusogeza vilivyomo paneli ya usawa urambazaji, na vipengee vidogo ambavyo vitaonyeshwa tu baada ya kupeperusha kipanya juu ya kipengee cha menyu ambacho vipengee vidogo hivi vinahusiana.
Kwanza tunahitaji kuunda muundo wa HTML wa menyu yetu. Tutaweka viungo kuu vya usogezaji kwenye orodha yenye vitone:
Tutaweka vitu vidogo katika orodha tofauti, tukiweka kwenye kipengee
Jaribu »
Sasa hebu tuanze kuandika msimbo wa CSS. Kwanza, unahitaji kuficha orodha na vitu vidogo kwa kutumia onyesho: hakuna tamko ili zisionyeshwe kwenye ukurasa wa wavuti kila wakati. Ili kuonyesha vipengee vidogo, tunahitaji hiyo tunapoelea juu ya kipengele
#navbar ul ( display: none; ) #navbar li:hover ul ( display: block; )
Tunaondoa indents chaguo-msingi na alama kutoka kwa orodha zote mbili. Tunatengeneza vipengele vya orodha na viungo vya urambazaji vinavyoelea, na kutengeneza menyu ya mlalo, lakini kwa vipengele vya orodha vilivyo na vitu vidogo tunaweka kuelea: hakuna; ili waonekane chini ya kila mmoja.
#navbar, #navbar ul ( ukingo: 0; padding: 0; list-style-aina: none; ) #navbar li ( float: left; ) #navbar ul li ( float: none; )
Kisha, tunahitaji kuhakikisha kuwa menyu yetu ndogo haisukumi maudhui yaliyo chini ya upau wa kusogeza chini. Ili kufanya hivyo, tutaweka vitu vya orodha nafasi: jamaa; , na orodha iliyo na nafasi ya vipengee vidogo: kabisa; na uongeze kipengele cha juu chenye thamani ya 100% ili menyu ndogo iliyowekwa kabisa ionekane chini ya kiungo.
#navbar ul ( onyesho: hakuna; nafasi: kabisa; juu: 100%; ) #navbar li ( kuelea: kushoto; nafasi: jamaa; ) #navbar ( urefu: 30px; ) Jaribu »
Urefu wa orodha kuu uliongezwa kwa makusudi, kwa kuwa vivinjari havizingatii maudhui yanayoelea kama maudhui ya kipengele, bila kuongeza urefu orodha yetu haitazingatiwa na kivinjari na maudhui yanayofuata orodha yatazunguka menyu yetu.
Sasa tunahitaji tu kupanga orodha zetu zote mbili na menyu kunjuzi itakuwa tayari:
#navbar ul ( display: none; background-color: #f90; position: absolute; top: 100%; ) #navbar li:hover ul ( display: block; ) #navbar, #navbar ul ( ukingo: 0; padding: 0; aina ya mtindo-orodha: hakuna; upau wa urambazaji ( urefu: 30px; rangi ya mandharinyuma: #666; padding-left: 25px; min-width: 470px; ) #navbar li ( kuelea: kushoto; nafasi: jamaa; urefu: 100%; ) #navbar li a ( onyesho: block; padding: 6px; upana: 100px; rangi: #fff; upambaji wa maandishi: hakuna; panga maandishi: katikati; ) #navbar ul li ( float: none; ) #navbar li:hover ( rangi ya usuli: #f90; ) #navbar ul li:hover ( rangi ya usuli: #666; )