Сегодня многих интересует, можно ли научиться программировать с нуля.
Все мы слышали истории о том, что люди, которые занимаются этим делом, имеют огромные доходы, ездят на Бали каждые выходные и в первые месяцы своей работы смогли купить квартиры всем своим родственникам.
В принципе, это недалеко от правды, но для таких результатов нужен опыт и репутация.
А начинать нужно с самого простого. Мы рассмотрим, какие шаги необходимо выполнить человеку, который вообще ничего не знает о написании программ, чтобы в будущем ездить на Бали и покупать недвижимость.
Cодержание:
Шаг первый. Подготовка
Нередко начинающие программисты не могут достичь успеха по той простой причине, что изначально не смогли правильно расставить приоритеты.
Они представляют данное ремесло как что-то романтическое, динамичное – прямо какой-то постоянный экшн.
В фильмах этот процесс показывается совсем не таким, какой он есть на самом деле.
Более того, там вообще не отображается само написание кодов
, нам показывают только события, которые вращаются вокруг этого.
Также в фильмах показывают, что программистом может стать любой человек без знаний, опыта и даже без серого вещества в мозге. В данном случае можно вспомнить фильм «Кадры».

Так что если вы просто пропитались духом всевозможных кинолент и хотите самостоятельно начать «кодить», программирование – это явно не для вас
.
Вот вам правда о рассматриваемом ремесле – программирование это:
- часы, а иногда и сутки монотонной работы
, во время которой нельзя расслабляться, нужно всегда быть сосредоточенным;
- бесконечное обучение в погоне за последними тенденциями
в данной области;
- однотипные проекты с заказчиками
, которые сами не знают, чего они хотят и как это должно выглядеть.
Что касается последнего, то вам обязательно стоит посмотреть ролик про семь красных линий разного цвета
, одна из которых в виде котенка. В принципе, это близко к правде, так как заказчики часто требуют невозможного. Также бывает, что они заказывают что-то, но результат их постоянно не устраивает.
Если вы все это осознаете и готовы окунуться в удивительный мир программирования, то приступайте к следующему шагу.
Шаг второй. Выбор первого языка
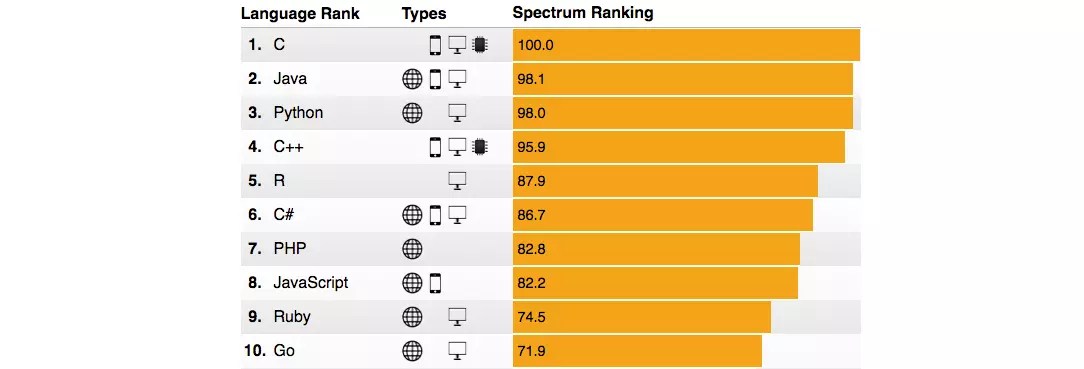
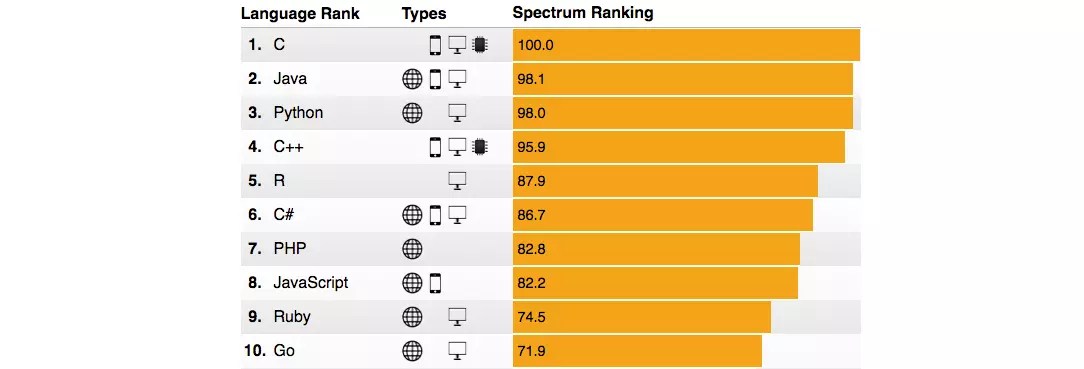
Существует огромное количество языков программирования.
По некоторым подсчетам их число уже достигло нескольких тысяч.

Вообще, С – это один из самых простых языков, который дает основу всему остальному. Более того, его элементы используются во многих других системах и программах.
Но интересно, что в хороших учебных заведениях, а также на курсах студенты изучают языки в таком порядке:
1
Pascal
.
2
C++
.
3
PHP
и все, что связано с веб-программированием, а также SQL
(это система, предназначенная для работы с базами данных путем запросов).
- Веб
(разработка сайтов, онлайн систем и все, что с этим связано) – html
(хотя его нельзя назвать полноценным языком программирования), PHP, Perl, Python, Ruby, Java, Groovy, а также технология ASP.NET.
- Пользовательское ПО
(всевозможные программы вроде справочников, браузеров, мессенджеров и тому подобное) – Delphi, C, C++, C#.
- Пользовательское ПО для мобильных устройств
– Java, Objective-C.
- Машинные разработки
(работы с микропроцессорами и другими устройствами, проектирование робототехники) – Assembler, модификации С.
Кто-то также может внести в этот список так называемое программирование 1С. Не верьте профанам и ничего не знающим людям! Это совсем не программирование.
Когда вы познакомитесь с основами рассматриваемой работы, то поймете, почему так можно говорить.
Выбирайте то, что вам больше всего понравится.
Совет:
Сделайте свой выбор сразу! Вы должны точно знать, в каком направлении будете развиваться и что изучать в дальнейшем.
Большинство специалистов также советуют начать свое обучение с Pascal.
Такой вариант позволит
Вам написать самые простые программки и иметь общее представление о рассматриваемом ремесле в целом.
Можно сказать, что Паскаль – это некий мост. Человек, который просто хорошо знает математику, может перейти через него в мир программирования.
Внимание!
В какую бы компанию вы не устроились после обучения, вас будут переучивать под себя.
Поэтому вы должны просто понимать сам принцип написания программ. А для этого нет ничего лучше, чем
Pascal.
Шаг третий. Изучение компиляторов
Для справки: Компилятор
– это техническое решение, предназначенное для перевода вводимых команд в машинные инструкции, грубо говоря, в нолики и единички, то есть в такую интерпретацию, на которой машина будет понимать, что ей делать.
Собственно, все свои программы вы будете писать, и выполнять именно в компиляторах.
Если вы решили последовать нашему совету и начать с Паскаля, то вам следует скачать Free Pascal. Этот компилятор абсолютно бесплатный и распространяется на официальном сайте .

Как видим, выглядит он достаточно «старомодно», но программирование начинается именно с этого. Кстати, компилятор C++ выглядит практически так же.
Называется он Turbo C++ (скачать его можно ).

Что касается Паскаля, то существует также GNU Pascal, Turbo/Borland Pascal, TMT Pascal и Virtual Pascal. А для С++ можно использовать Borland C++, Visual C++, Dev C++, GCC и Eclipse.
Но это, как мы говорили выше, только начало. Останавливаться на этом нельзя. Когда вы сделали выбор относительно своего направления, можно переходить к более сложным компиляторам.
Вот список наиболее популярных на сегодняшний день компиляторов в зависимости от направлений деятельности:
Что касается
Delphi
, то компилятор там так и называется.
Существует также Embarcadero Delphi и некоторые другие модификации. Делфи 7 можно скачать на многих сайтах, к примеру, . Если вы выбрали C, C++ или C#, то вам нужна Microsoft Visual Studio. Загрузить ее можно прямо на официальном сайте производителя.
Если говорить об
Assembler и других языках, которые практикуются в робототехнике
, то здесь сразу необходимо скачать MASM , если вы работаете на Windows. А вообще, в зависимости от выбранной вами сферы деятельности и компании, на которую вы устроитесь работать, компиляторы могут быть самыми разными. Некоторые фирмы пишут собственные решения для обработки кода. Поэтому, если вы выбрали робототехнику, лучше изучить соответствующие книги и делать все, как там говорится. Об этом мы еще поговорим.
Также существует множество онлайн компиляторов. Они полезны тем, что обслуживают множество языков программирования и не требуют установки – очень удобно!
Вот наиболее популярные из них:
Это уникальный сервис, который позволяет создать несколько виртуальных компьютеров и делать на них все, что угодно, в том числе и компилировать шифры.
Виртуальные машины будут работать под управлением . На них вы можете хоть удалить системную папку, установить абсолютно любую программу и так далее.

А теперь приступим к написанию вашего первого шифра (кода). Сделать это можно даже без книг и длинных инструкций.
Шаг четвертый. Первый код
Для первого кода мы будем использовать первый язык и первый компилятор, который мы советовали выбирать выше. Это Паскаль и Free Pascal.
Одна из самых простых программ пишется следующим образом:
1
Скачайте Free Pascal
по ссылке выше и запустите его на своем компьютере.
2
Введите следующее: «program [название];»
. То есть если вы хотите, чтобы программа называлась «hello», необходимо ввести «program hello;».
3
Введите инструкцию «begin»
. Это означает, что код, который в дальнейшем нужно будет выполнить, начался.
4
Используем одну из самых распространенных в Паскале конструкций «writeln(‘[какой-то текст]’);»
. Она просто выводит на экран текст. Который содержится в скобках и кавычках. Мы введем сочетание «Hello, world!»
. Обычно свой путь в большой мир разработок ПО начинают именно с этого. Таким образом, следующая строчка будет выглядеть как «writeln(‘Hello, world!’);»
.
5
Чтобы закончить исполняемый шифр, введите «end.»
(обязательно с точкой в конце).
6
Теперь нажмите кнопку «F9»
, чтобы запустить то, что написали. Вы увидите, как на экране появились слова «Hello, world!»
. Это и требовалось!

Чтобы начать свое знакомство с другими языками, в книгах обычно также приводятся инструкции по написанию «Hello, world!»
, то есть инструкции, которая просто выводит такой простой текст на экран.
Итак, вы осилили свой первый шифр! Начало положено. Теперь переходите к интенсивному обучению.
Шаг пятый. Пройдите онлайн тренинг
Преимущество онлайн уроков в том, что вы все видите наглядно, причем от начала до конца.
Поэтому новичкам лучше все-таки начинать свой путь именно с онлайн тренингов. Вот лучшие курсы на русском языке:
- Курс «Основы программирования» от Образовательного IT-портала GeekBrains . Здесь все рассказывается с самого начала, с самых азов. Вы сможете изучить историю, развитие данной отрасли, а затем постепенно стать ее частью. Тот же цикл тренингов можно скачать с торрента (вот ссылка).
- Уроки от Школы программистов . Этот курс подойдет тем, кто ничего не смыслит даже в математике, не знает природу чисел, как представляется информация в компьютере и другие подобные моменты. То есть если вы считаете себя полным профаном, смотрите эти видеоуроки.
- «Фундамент программирования» от EG Lab . Здесь расскажут о данном ремесле в целом, о разработке сложных задач и типах данных (всего три урока). Просмотр данных уроков будет отличным подспорьем, чтобы начать изучать какой-то конкретный язык в дальнейшем.

После просмотра этих курсов, необходимо переходить на уроки, посвященные какому-то конкретному языку или отрасли, выбранной вами.
Если вы знаете английский, это огромное преимущество, но только в том случае, если вы уже что-то знаете.
Курсов для тех, кто абсолютный ноль в данном вопросе, там почему-то не предоставляют (или их невозможно найти).
Зато есть курсы для конкретных языков. К примеру, есть Learn Java Simply , C++ Programming Tutorial for Beginners , How to program in C# - BASICS и многое другое.
Выбирайте тренинг в зависимости от направления своей деятельности.
Если вы просмотрели хотя бы несколько уроков, можно приступать к чему-то более значимому, изучению книг.
Начать свой путь к карьере программиста стоит с ответа на вопрос, нужно ли вам программирование вообще? Этот вопрос не относится к тем, кто учится или учился по специальности, близкой к программированию. Если вам в школе математика давалась лучше, чем гуманитарные науки, если вам нравится проводить много времени за компьютером, если вам хочется изучать что-то новое, тогда программирование вам подойдёт.
С чего начать
Есть несколько вариантов развития событий, в результате которых человек становится программистом. Первый - родители-программисты, которые всему научили своих детей. Таким детям даже не нужно идти в университет. Второй вариант - модная профессия программиста. После школы нужно было выбрать, куда пойти учиться, и выбрали модное направление IT, вроде бы понравилось. И последний вариант - хобби, которое переросло в работу.
Если с вами ничего из вышеперечисленного не произошло, значит, у вас есть выбор из четырёх вариантов:
- Самообразование
. Этот вариант можно использовать как самостоятельно, так и в паре с другими методами. В интернете полно , и приложений , которые помогают изучать различные языки программирования и технологии. Но это самый тяжёлый путь для начинающих.
- Университет
. Если вы оканчиваете школу и хотите быть программистом, тогда идите в университет. Если не за знаниями, тогда за корочкой. Она может послужить бонусом при устройстве на работу. Хотя и какие-то знания вы тоже получите. Но не забывайте заниматься и самообучением. К выбору вуза стоит подойти очень ответственно. Внимательно изучите программы обучения и выбирайте лучшие технические вузы.
- Ментор
. Будет очень неплохо, если вы найдёте человека, который согласится помочь вам и направит вас в правильную сторону. Он подскажет подходящие книги и ресурсы, проверит ваш код, даст полезные советы. Кстати, мы уже писали о , где вы сможете найти ментора. Наставника можно искать среди знакомых программистов, на IT-тусовках и конференциях, на онлайн-форумах и так далее.
- Специализированные практические курсы
. Попробуйте поискать в своём городе курсы, где вас обучат какому-нибудь языку программирования или технологии. Я был приятно удивлён количеством таких курсов в Киеве, в том числе бесплатных и с последующим трудоустройством.
Какой язык, технологию и направление выбрать
Когда вы станете программистом, через годик-другой будете вольны выбирать любой язык, который вам нравится. Но при выборе первого языка программирования новичок должен учитывать следующие критерии:
- Наличие на рынке вакансий
. Конечная цель этого пути - найти работу программистом. А это будет трудно сделать, если на рынке вакансий никто не будет искать разработчиков на вашем языке программирования. Проверьте сайты с вакансиями, посмотрите, кого больше ищут, выпишите десяток языков. И переходите к следующему критерию.
- Низкий уровень вхождения
. Если вам придётся потратить длительное время на изучение языка, это может отбить у вас охоту к программированию вообще. Почитайте о тех языках, которые вы выбрали выше. Просмотрите литературу, которую нужно будет прочитать, чтобы изучить эти языки. И выберите те, о которых пишут, что они лёгкие, или которые вам показались лёгкими. Такими языками могут оказаться PHP, Ruby, Python.
- Кайф от процесса
. Если вам не нравится писать код на выбранном языке, вы не будете получать удовольствия от этого процесса, от работы и от жизни. А оно вам надо? Делайте правильный выбор.
Также вам придётся определиться с направлением программирования. Мобильное, десктопное, игры, веб, низкоуровневое программирование и так далее. Самые популярные и относительно лёгкие отрасли - разработка под веб, мобильные и десктопные клиенты. Под каждое направление может подходить один язык и совсем не подходить другой. То есть при выборе языка программирования также стоит отталкиваться и от этого фактора.
В любом случае изучите веб-технологии. Это язык разметки , стили и , который позволит сделать вашу страницу динамической. На следующем этапе изучите серверный язык (Python, PHP, Ruby и другие) и подходящие для него веб-фреймворки. Изучите базы данных: практически в каждой вакансии программиста это упоминается.
Как получить начальный опыт
Без опыта вы не получите работу. Без работы вы не получите опыт. Замкнутый круг реальной жизни. Но ничего страшного, мы из него выберемся.
Во-первых, не стоит ждать, пока вы прочитаете все книги по выбранному языку программирования. Начинайте писать свои первые строки кода уже после второй главы книги. Выполняйте все задания из книг, перепечатывайте примеры, разбирайтесь в них. Усложняйте примеры и задания из книг своими идеями. Создавайте свои задачи к пройденному материалу. Решайте эти задачи.
Во-вторых, вам нужно найти свои первые проекты. Это, наверное, самый сложный вариант, но рабочий. Вам придётся самому искать заказы, выполнять их, заморачиваться с оплатой. Для новичка это архисложно, но зато затем все остальные варианты покажутся плёвым делом. Выполненные проекты можно будет записать в опыт и показать вашему будущему работодателю. Реальные проекты являются большим плюсом в вашем резюме.
Если вы знаете английский язык, регистрируйтесь лучше на англоязычных биржах. Рынок там больше. Если не знаете английского, учите его. А пока что вам доступны русскоязычные биржи фриланса. Ищите небольшие проекты, которые соответствуют вашему уровню знаний или чуть выше него. Подайте заявку на пару десятков таких заданий. И приготовьтесь получить море отказов. Но если одна-две заявки выстрелят, у вас будет шанс получить реальный опыт.
Ещё одним неплохим вариантом для получения реального опыта является open source. Таким проектам всегда нужны новые люди, пусть даже и новички. Вы можете поискать в проекте баги или посмотреть в баг-трекере и предложить методы их решения. Найти такие проекты легко на GitHub или . Не стесняйтесь задавать там вопросы.
Четвёртый вариант получения опыта - помощь знакомым программистам. Попросите их передать вам маленькие и несложные задания. Если что-то не будет получаться, у вас всегда будет к кому обратиться. И при этом вы будете участвовать в реальном проекте.
Последний способ - собственные проекты, различные хакатоны или работа в коворкинге. Свои проекты сложно начинать самому, лучше поискать знакомых или друзей.
Почему стоит выбрать Python
Давайте немного подробнее поговорим о выборе первого языка программирования. Первый язык должен быть простым и популярным на рынке. Таким языком является Python
. Я очень советую выбрать именно его в качестве первого языка программирования.
Код программы на Python читабелен. Вам даже не нужно быть программистом, чтобы в общих чертах понять, что происходит в программе. Из-за несложного синтаксиса Python вам понадобится меньше времени для написания программы, чем, например, на Java. Огромная база библиотек, которая сэкономит вам кучу сил, нервов и времени. Python является высокоуровневым языком. А значит, вам не нужно особо думать о ячейках памяти и о том, что там разместить. Python - язык широкого назначения. И он такой простой, что даже дети могут его выучить.
Справедливости ради стоит упомянуть и о других языках программирования. Java
может стать неплохим выбором для новичка. Этот язык популярнее, чем Python, но и немного сложнее. Зато инструменты для разработки гораздо лучше проработаны. Стоит только сравнить Eclipse и IDLE. После Java вам будет проще перейти к работе с низкоуровневыми языками программирования.
PHP
- ещё один очень популярный язык. И, мне кажется, он даже проще, чем Python. Очень легко найти себе ментора или решение какой-нибудь проблемы на форуме. Всё потому, что в мире существует огромное количество PHP-программистов разного уровня. В PHP нет нормального импорта, есть множество вариантов решения одной и той же задачи. А это усложняет обучение. И PHP заточен исключительно под веб.
Языки C
и C#
очень сложны для новичка. Ruby
- хороший выбор в качестве второго языка, но не первого. JavaScript
- очень простой язык, но ничему хорошему он вас не научит. А задача первого языка программирования всё-таки научить вас чему-то правильному, задать какую-то логику.
Важен ли английский язык
Важен! Не знаете? Учите. Знаете? Совершенствуйте. Учитесь читать, писать, слушать и говорить на английском. Делайте упор на техническую литературу. Слушайте англоязычные подкасты. Читайте англоязычные учебники по программированию.
Что нужно знать, кроме языка программирования
Конечно же, кроме языка программирования и английского, нужно знать что-то ещё. А вот что - зависит от направления, которое вы выберете. Веб-программист обязан знать HTML, CSS, JavaScript. Десктоп-программист учит API операционной системы и различные фреймворки. Разработчик мобильных приложений учит фреймворки Android, iOS или Windows Phone.
Всем нужно выучить алгоритмы. Попробуйте пройти курс на Coursera или найти подходящую для себя книгу по алгоритмам. Кроме этого, нужно знать одну из баз данных, паттерны программирования, структуры данных. Стоит также познакомиться с репозиториями кода. Хотя бы с одним. Обязательно знание систем версионного контроля. Выбирайте Git, он самый популярный. Вам нужно знать инструменты, с которыми вы работаете, операционную систему и среду разработки. И главный навык программиста - уметь гуглить. Без этого вы не проживёте.
Последние шаги
Вам нужно подготовить резюме. Не просто резюме, а . Не стоит писать там , но и умалчивать о своих умениях тоже не нужно. После того как вас пригласят на интервью, вы должны к нему подготовиться. Пройдитесь по материалу, который указан в вашем резюме. Вы должны быть уверены в своих знаниях. Просмотрите проекты, над которыми вы работали, вспомните технологии, которые вы применяли. И вперёд - к светлому будущему с новой профессией программиста.
- Технологии: HTML, CSS, JavaScript, Git, Node.js, React.js и другие.
- Язык: английский.
Программа freeCodeCamp последовательно обучает пользователя всем основным аспектам веб-программирования от начальных понятий до сложных приёмов разработки. В начале каждого урока вы читаете теорию, затем применяете её на практике: пишете код в специальном редакторе, а система вас проверяет. Если возникают трудности, можно обсуждать их с другими учащимися на форуме.
В конце теоретических модулей вам показывают проекты, на примере которых вы должны создавать собственные веб-приложения. Результаты разработки нужно публиковать на ресурсе, после чего их могут оценивать другие пользователи.
Вдобавок freeCodeCamp помогает ученикам собираться в команды и работать совместно над реальными некоммерческими проектами. Это хороший шанс получить ценный опыт разработки и портфолио, необходимые для трудоустройства.
2. Codecademy

- Технологии: HTML, CSS, JavaScript, Angular.js, React.js, Python, Ruby и другие.
- Стоимость: бесплатно или от 20$ в месяц за дополнительный контент.
- Язык: английский.
- Уровень сложности: лёгкий-средний уровни.
Как и предыдущий ресурс, Codecademy делает ставку на обучение веб-программированию. Вы читаете теорию, после чего выполняете задания в интерактивном редакторе кода. К услугам пользователя отдельные курсы, посвящённые разным технологиям. Основная часть каждого из них доступна бесплатно, но проверочные тесты и задания по разработке проектов открываются после оформления подписки.
В Codecademy также есть комплексные платные программы, которые систематизируют и объединяют материалы разных курсов. К примеру, программа Build Websites from Scratch шаг за шагом обучает разработке простого сайта с нуля с использованием различных технологий.
3. Coursera

- Технологии: HTML, CSS, JavaScript, Angular.js, Java, Python, Ruby, Swift и другие.
- Стоимость: бесплатно или от 49$ в месяц за дополнительный контент.
- Язык: английский, русский и другие.
- Уровень сложности: все уровни.
На Coursera вы найдёте множество курсов по разным языкам программирования от ведущих мировых университетов. Здесь можно обучаться не только веб-разработке, но также созданию мобильных и настольных программ. Некоторые курсы самодостаточны, но большинство объединены в специализации - наборы связанных курсов.
Просматривать теоретический материал, представленный текстами и видео, можно бесплатно. Но большинство тестовых и практический заданий, которые требуют проверки преподавателем или другими пользователями, доступны лишь по платной подписке.
4. edX

- Технологии: HTML, CSS, JavaScript, Java, Python, Ruby и другие.
- Стоимость: бесплатно или от 49$ в месяц за сертификат.
- Язык: английский и другие.
- Уровень сложности: все уровни.
На edX вы можете получить доступ к курсам от известных компаний и университетов. Среди них есть, к примеру, знаменитый вводный курс для начинающих программистов Introduction to Computer Science от Гарвардского университета. Образовательный контент представлен в основном видеолекциями и текстами. Некоторые курсы содержат тесты и другие интерактивные задания.
За прохождение большинства материалов платформа не просит денег. Но получить сертификат, подтверждающий успешное окончание того или иного курса, можно только за деньги.
5. ИНТУИТ

- Технологии: HTML, CSS, JavaScript, алгоритмы и базы данных, C#, Java, Python, Ruby, и другие.
- Стоимость: бесплатно или от 500 рублей в месяц за услуги тьютора.
- Язык: русский.
- Уровень сложности: все уровни.
В каталоге образовательной платформы «ИНТУИТ» есть текстовые и видеокурсы от российских учебных заведений и международных IT-компаний. Контент площадки охватывает все основные сферы программирования от разработки сайтов до создания настольных программ. Самостоятельное обучение бесплатно, но есть платная услуга, в рамках которой пользователю помогает персональный тьютор.
6. Stepic

- Технологии: JavaScript, C#, нейронные сети, C++ и другие.
- Стоимость: полностью бесплатно.
- Язык: русский, английский.
- Уровень сложности: легкий-средний.
Ещё одна некоммерческая площадка, курсы для которой создают российские компании и вузы. Хотя на Stepic не так много материала о конкретных языках программирования, здесь можно почерпнуть фундаментальные знания из области математики и теории алгоритмов, которые пригодятся каждому разработчику.
7. Современный учебник Javascript

- Технологии: JavaScript и другие.
- Стоимость: бесплатно или от 6 500 рублей за дополнительный курс.
- Язык: русский.
- Уровень сложности: все уровни.
Этот ресурс посвящён языку JavaScript и сопутствующим веб-технологиям. Здесь вы найдёте очень подробный, хорошо структурированный и доступный для понимания текстовый курс по JS. Задания после каждой темы помогут закрепить полученные знания. В то же время материал чисто теоретический и не учит созданию проектов на практике.
Вы можете бесплатно заниматься по учебнику самостоятельно или оплатить расширенные курсы, которые включают изучение самого JavaScript или смежных технологий с преподавателем.
Мы живем в мире, где многие «традиционные
» навыки больше не пользуются спросом. Если вы будете следовать инструкциям из этой статьи, то сможете стать web
программистом намного быстрее. Но это все равно потребует от вас много усилий!
Кто такой веб-разработчик?
Вот простой ответ на этот вопрос: веб-разработчик . Им нужны лучшие специалисты, и они готовы раскошелиться на серьезные деньги, чтобы заполучить таких веб-разработчиков.
Обязанности и требования к веб-разработчикам:
- Создание веб-страниц с помощью различных языков разметки;
- Создание качественных макетов и прототипов;
- Создание сайтов на WordPress
с нуля;
- Понимание HTML
и CMS
;
- Понимание UI
и UX
;
- Разработка функционала и дизайна сайтов и веб-приложений;
- Обслуживание и улучшение сайта.
Если говорить о специализации web
программистов, то выделяют три основных направления:
- Разработка front-end
. «Front-end
» означает элементы на сайте, которые вы видите и с которым взаимодействуете, например, меню, выпадающие списки и т. д.;
- Разработка back-end
. «Back-end
» похож на подводную часть айсберга. Без него сайт не может функционировать. Back-end
связан с такими вещами, как серверы, приложения и базы данных;
- Разработка полного стека
. Это комбинация разработки back-end
и fron-tend
.
Зачем становиться веб-разработчиком?
Веб-разработка — это отрасль, которая точно не умрет в ближайшее время. Бюро статистики трудовых ресурсов США предсказало 27% рост количества рабочих мест в сфере веб-разработки к 2024 году.
Вот пять основных причин стать web
программистом и обучиться с нуля:
- Вы можете работать удаленно;
- Вы можете работать самостоятельно. Заниматься фрилансом или начинать свой бизнес;
- Вы выходите на прибыльный технологичный рынок. Веб-разработка — это билет в мир высоких технологий. У большинства технологичных стартапов есть потребность в веб-разработчиках, поэтому это может быть ваш путь к успеху.
Как стать веб-разработчиком
- Изучите основы HTML, CSS и Javascript
Это гайки и болты любого сайта, с ними вы будете работать ежедневно.
- HTML
задает структуру;
- CSS
делает ее визуально привлекательной;
- Javascript
заставляет ее функционировать.
Перед тем, как стать web
программистом, рассмотрим каждый из этих аспектов.
HTML
HTML
означает Hypertext MarkUp Language
. Это один из основных компонентов любого сайта и один из так называемых front-end
языков. Он формирует базовую структуру сайта, делается это в основном с помощью тегов.
Ниже приведены некоторые базовые HTML-теги
, с которыми вам следует ознакомиться:
… — этот тег отображается в начале и в конце документа HTML
.
… </ title> — это название веб-страницы. Он имеет значение как для поисковых систем (<span>при сканировании и индексировании веб-страниц
</span>), так и для пользователей (<span>он отображается в строке заголовка браузера
</span>), явно указывая основную тему каждой страницы<br>
<head> … </ head> — содержит информацию о конкретной веб-странице, включая теги тайтлов, метаданные и ссылки на скрипты и таблицы стилей.<br>
<body> … </ body> — включает в себя весь контент, который будет отображаться для пользователей, в том числе все, что они видят и читают.</p>
<p>Примечание
. Все теги начинаются как «<body>» и заканчиваются как «</ body>». «/» — указывает, где заканчивается действие конкретного тега. Важно добавлять закрывающийся тег, иначе он будет применен ко всему документу.</p>
<p><img src='https://i0.wp.com/internet-technologies.ru/wp-content/uploads/articles/201711/css3-cheat-sheet-160331.png' height="300" width="300" loading=lazy></p>
<p>CSS
— это каскадные таблицы стилей и то, что должен знать web
программист обязательно.</p>
<p>Они задают стиль <span>HTML-структуры
</span>. В принципе без CSS
, HTML
будет скучным, а в результате и веб-страница будет скучной.</p>
<p>Вот как они сочетаются: в HTML-коде
вы ссылаетесь на таблицу стилей CSS
.</p>
<p>Ниже приводится пример того, как выглядит CSS
в действии:</p>
<p>Пример CSS
</p>
<p><br><img src='https://i1.wp.com/internet-technologies.ru/wp-content/uploads/articles/201711/css-example-160332.png' width="100%" loading=lazy></p>
<p>Javascript
</p>
<p>Javascript
— это язык программирования, который позволяет реализовать интерактивные элементы на веб-страницах. Например, интерактивные карты, 2D / 3D-графика
и многое другое, что знает даже web
программист стажер.</p>
<ol><li><span>Изучите руководства по WordPress
</span></li>
</ol><p><br><img src='https://i0.wp.com/internet-technologies.ru/wp-content/uploads/articles/201711/wordpress-logo-1-160344.png' width="100%" loading=lazy></p>
<p>Чтобы стать веб-разработчиком, вам нужно будет ознакомиться с WordPress
. 25% всех сайтов в интернете работают на этом движке.</p>
<ol><li><span>Изучите основы UI и UX
</span></li>
</ol><p>UI
(<span>пользовательский интерфейс
</span>) и UX
(<span>опыт взаимодействия пользователя
</span>) — это основа разработки пользовательского интерфейса.</p>
<p>Большинство разработчиков не являются экспертами по дизайну — это две разные сферы. Но, изучив основы построения пользовательского опыта, вы сможете лучше понять, как должен работать сайт.</p>
<p>Чтобы узнать больше об основах проектирования сайта, рекомендую изучить Adobe Creative Suite
. Photoshop
должен быть первым, за что вы возьметесь, так как он подходит для самых серьезных дизайнеров. Если junior web
программисту не нравится Adobe
, можно также изучить Sketch
, который является восходящей звездой.</p>
<ol><li><span>Изучите SQL и PHP (более продвинутые навыки)
</span></li>
</ol><p>SQL
— это система управления базами данных. А PHP
— это язык «скриптов
», который помещает или извлекает данные из базы.</p>
<p>Например, рассмотрим WordPress
. Он использует MySQL
для хранения и управления информацией (<span>записями в блогах, содержимым страниц, комментариями и т. д.
</span>) в таблицах базы данных.</p>
<p>PHP
— это то, что делает любой WordPress-сайт
динамичным, взаимодействуя с этими элементами, и обновляя базу данных по мере развития сайта.</p>
<p>Узнав больше о том, как работают SQL
и PHP
, вы сможете досконально освоить разработку сайтов на базе WordPress
. Этот вид услуг востребован.</p>
<p>Вы не освоите все это за неделю или две. Но со временем, по мере приобретения опыта и навыков, сможете значительно повысить свою конкурентоспособность на рынке в качестве web
программиста.</p>
<ol><li><span>Изучите основы SEO
</span></li>
</ol><p>SEO
— это поисковая оптимизация. Процесс улучшения ранжирования сайтов в поисковых системах, таких как Google
. Это один из самых важных навыков в онлайн-бизнесе.</p>
<p>В SEO
структура и код сайта также играют определенную роль. Например, тэги тайтлов (<span>HTML
</span>) чрезвычайно важны. Они сообщают поисковым системам, что действительно важно на сайте.</p>
<p>Должны ли вы стать экспертом в области SEO
? Определенно, нет. Но вы обязательно должны изучить основы SEO
и учитывать их при разработке сайтов. Таким образом созданный вами сайт будет иметь больше шансов на успех.</p>
<p>Вот несколько советов по SEO для веб-разработчиков
</span>:</p>
<ul><li>Оптимизируйте метатеги. В поисковой выдаче метатеги сообщают браузерам, о чем ваш сайт;</li>
<li>Убедитесь, что теги заголовков находятся в определенном порядке. H1
должен быть основным заголовком, а затем необходимо опускаться вниз по иерархии заголовков (<span>то есть H2, H3, H4 и т. д
</span>.). Это упрощает поисковым системам сканирование сайта;</li>
<li>Убедитесь, что тег тайтла правильно описывает веб-страницу.</li>
</ul><p>Посвятите хотя бы 3-5 часов изучению основ SEO
. Это позволит эффективнее разрабатывать сайты и позитивно отразится на зарплате web программиста.</p>
<ol><li><span>Адаптивные сайты
</span></li>
</ol><p>Адаптивный — означает, что элементы сайта подстраиваются под размер экрана пользовательского устройства. Таким образом, сайт будет хорошо выглядеть и в ноутбуке и в смартфоне.</p>
<h3>Как найти своего первого клиента на веб-разработку (или стать фрилансером)</h3>
<p>Теперь, у вас как у веб-разработчика, есть два варианта. Вы можете: 1) попытаться получить постоянную работу в компании или 2) пойти путем фриланса и искать заказы онлайн.</p>
<ul><li>Свобода
: больше нет начала рабочего дня и конца рабочего дня. Вы все еще можете работать в те же часы (или больше
), но ваш график, местонахождение и условия жизни полностью зависят от вас;</li>
<li>Деньги
: как только вы станете хорошим фрилансером, у вас будет больше шансов заработать больше денег (<span>и не ждать ежемесячного трехпроцентного повышения
</span>);</li>
<li>Престиж
: со временем у вас будет возможность развить личный бизнес и бренд настолько, что в конечном итоге это гарантирует постоянный приток новых клиентов.</li>
</ul><p>В этом разделе мы сосредоточимся на том, как web
программисту стажеру получить свой первый фриланс-заказ…</p>
<ol><li><span>Используйте биржи вакансий
</span></li>
</ol><p>Большинство фрилансеров нашли свои первые проекты по веб-разработке на биржах. Это может быть полезно для накопления опыта, но не нужно использовать их в качестве долгосрочной стратегии.</p>
<p>Качество клиентов там может варьироваться. Некоторые могут быть замечательными. Другие — нет.</p>
<p>Часто на таких биржах попадаются заказчики, не имеющие опыта в вопросах найма. Это может создать множество проблем, когда вы попытаетесь работать с ними.</p>
<p>Сильная зависимость от бирж не оставит вам возможности начать создавать свой собственный бренд. Привлечение «входящего» внимания к вашей работе в конечном итоге даст лучших (<span>и самых платежеспособных
</span>) клиентов.</p>
<p>Но это неплохой вариант для начала.</p>
<p>Помните, что каждый заказ, который вы получаете таким образом поможет получить необходимый практический опыт для работы в будущем.</p>
<p>Также довольно легко начать работу на досках объявлений… Ниже приведен скриншот поиска по UpWork
:</p>
<p><br><img src='https://i2.wp.com/internet-technologies.ru/wp-content/uploads/articles/201711/job-boards-1024x536-160322.png' width="100%" loading=lazy></p>
<ol><li><span>Создайте сайт-портфолио
</span></li>
</ol><p>Чтобы быстрее находить клиентов, создайте резюме web
программиста и сайт портфолио. На нем вы сможете продемонстрировать свои последние проекты, отзывы клиентов, предоставить потенциальным клиентам удобный канал для связи.</p>
<p>Здравствуйте.</p><p>Если бы вы сейчас захотели начать учиться веб-программированию, то с чего бы вы начали? Какой язык, фреймворк, технологию выбрали бы?</p><p>Я спрашиваю из личного интереса - хочу быстро научиться современным инструментам и реализовывать свои задумки.</p><p>С обычным программированием я дружил с детства: бейсик и ассемблер на спектруме. Потом технический вуз (а учиться я начал в конце 90-х), в котором: функциональное программирование на паскале, немного ассемблера x86, а после объектное на Delphi, немного С++, и даже чуть-чуть экзотического ЛИСПа. Но жизнь с ложилась так, что научиться именно программированию для веб мне не удалось.</p><p>Сейчас я проектирую сайты, рисую прототипы и дизайн страниц и интерфейсов. Поверхностно понимаю что и как работает.</p><p>Но мне не удается понять процесс: как можно создать приложение, которое будет выполнять нужные мне функции.</p><p>Сейчас ведь нет никакой среды как раньше, вроде Delphi для веба, где можно было легко и быстро набросать интерфейс приложения и начать описывать реакцию его на действия пользователей (и дополнительные функции, которые требовались приложению). И таким образом понять как все работает, при этом уже создавая то, что тебе нужно.</p><p>Я умею верстать (хотя и тут мои знания уже устарели), но не понимаю как работает анимация, например, или управление блоками на странице или реакция на действия пользователя. Я знаю, что все пользуются JQuery для этого и он уже вытеснил Javascript, но не понимаю как все работает.</p><p>А ведь без понимания процессов, того как все работает, вряд ли удастся сделать что либо, сколько мануалов не читай, CMS и фреймворков не потроши.</p><p>Я бы очень хотел всему научиться, поскольку так я смогу реализовывать свои задумки сам, и лучше ставить задачи кодерам, когда это необходимо.</p><p>Я хочу заняться самообразованием в этом направлении.</p><p>Из опыта, лучше всего мне подходит обучение, когда поэтапно объясняют на примерах как сделать ту или иную вещь и дают задания сделать подобное или развить функционал.</p><p>В идеале, круто было бы найти ментора, которой в формате поэтапного обучения помог бы мне реализовать какие-то интересные мне вещи. Я правда не слышал ни о чем подобном в среде программистов, но все чаще сталкиваюсь с мастер-классами и тренингами хороших дизайнеров, которые вместе с новичками проходят поэтапно от азов до сложных вещей, разбирают домашки и помогают тем самым сделать мир лучше.</p><p>Я неспроста в начале спросил о том, что именно вы бы начали изучать с нуля сейчас. Не вижу смысла «изобретать велосипеды», когда можно «ехать на скоростных поездах». Когда от изучения «матчасти» и первых строчек кода до несложного сайта или сервиса отделяет минимально возможное время.</p>
<script type="text/javascript">
<!--
var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})()
//-->
</script><br>
<br>
<script>document.write("<img style='display:none;' src='//counter.yadro.ru/hit;artfast_after?t44.1;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+
";"+Math.random()+
"border='0' width='1' height='1' loading=lazy>");</script>
<div style="font-size:0px;height:0px;line-height:0px;margin:0;padding:0;clear:both"></div>
</div>
<footer>
<div class="td-block-row td-post-next-prev">
<div class="td-block-span6 td-post-prev-post">
<div class="td-post-next-prev-content"><span>Предыдущая статья</span><a href="/security/effektivnaya-nakrutka-na-strim-yutub-zritelei-laikov-dizlaikov/">TwitchMaster – бесплатная накрутка зрителей на Twitch (Твич)</a></div>
</div>
<!-- /next_post -->
<div class="td-next-prev-separator"></div>
<div class="td-block-span6 td-post-next-post">
<div class="td-post-next-prev-content"><span>Следующая статья</span><a href="/monitors/avtomaticheskie-nastroiki-interneta-megafon-na-iphone-kak-nastroit-na/">Как настроить на андроиде интернет от мегафон</a></div>
<!-- /next_post -->
</div>
</div>
<div class="td-author-name vcard author" style="display: none"><span class="fn"><a href="/author/iulia">Юлия</a></span></div> <span style="display: none;" itemprop="author" itemscope itemtype="https://schema.org/Person"><meta itemprop="name" content="Юлия"></span>
<meta itemprop="datePublished" content="2016-05-16T15:47:37+00:00">
<meta itemprop="dateModified" content="2016-10-25T16:54:41+00:00">
<meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="/other/kak-zavyazat-galstuk-foto-poshagovo.html" /><span style="display: none;" itemprop="publisher" itemscope itemtype="https://schema.org/Organization"><span style="display: none;" itemprop="logo" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="url" content="//redcomrade.ru/wp-content/uploads/2017/01/logo-300x100.png"></span>
<meta itemprop="name" content="Мой секрет">
</span>
<meta itemprop="headline " content="Как завязать галстук пошагово фото"><span style="display: none;" itemprop="image" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="url" content="/wp-content/uploads/2016/05/1-19.jpg"><meta itemprop="width" content="640"><meta itemprop="height" content="450"></span> </footer>
</article>
<div class="td_block_wrap td_block_related_posts td_uid_3_5a236fb03c961_rand td_with_ajax_pagination td-pb-border-top td_block_template_1" data-td-block-uid="td_uid_3_5a236fb03c961" ><script>var block_td_uid_3_5a236fb03c961 = new tdBlock();
block_td_uid_3_5a236fb03c961.id = "td_uid_3_5a236fb03c961";
block_td_uid_3_5a236fb03c961.atts = '{ "limit":9,"sort":"","post_ids":"","tag_slug":"","autors_id":"","installed_post_types":"","category_id":"","category_ids":"","custom_title":"","custom_url":"","show_child_cat":"","sub_cat_ajax":"","ajax_pagination":"next_prev","header_color":"","header_text_color":"","ajax_pagination_infinite_stop":"","td_column_number":3,"td_ajax_preloading":"","td_ajax_filter_type":"td_custom_related","td_ajax_filter_ids":"","td_filter_default_txt":"\u0412\u0441\u0435","color_preset":"","border_top":"","class":"td_uid_3_5a236fb03c961_rand","el_class":"","offset":"","css":"","tdc_css":"","tdc_css_class":"td_uid_3_5a236fb03c961_rand","live_filter":"cur_post_same_categories","live_filter_cur_post_id":10046,"live_filter_cur_post_author":"694350","block_template_id":""} ';
block_td_uid_3_5a236fb03c961.td_column_number = "3";
block_td_uid_3_5a236fb03c961.block_type = "td_block_related_posts";
block_td_uid_3_5a236fb03c961.post_count = "9";
block_td_uid_3_5a236fb03c961.found_posts = "26";
block_td_uid_3_5a236fb03c961.header_color = "";
block_td_uid_3_5a236fb03c961.ajax_pagination_infinite_stop = "";
block_td_uid_3_5a236fb03c961.max_num_pages = "3";
tdBlocksArray.push(block_td_uid_3_5a236fb03c961);
</script><h4 class="td-related-title td-block-title"><a id="td_uid_4_5a236fb03e35d" class="td-related-left td-cur-simple-item" data-td_filter_value="" data-td_block_id="td_uid_3_5a236fb03c961" href="#">СХОЖИЕ СТАТЬИ</a></h4><div id=td_uid_3_5a236fb03c961 class="td_block_inner">
<div class="td-related-row">
<div class="td-related-span4">
<div class="td_module_related_posts td-animation-stack td-meta-info-hide td_mod_related_posts">
<div class="td-module-image">
<div class="td-module-thumb"><a href="/the-winchesters/kak-vlozhit-fail-v-pismo-na-ipad-kak-prikreplyat-faily-k-elektronnomu/" rel="bookmark" title="Как прикреплять файлы к электронному письму (E-mail) на iPhone и iPad"><img width="218" height="150" class="entry-thumb" src="/uploads/e53cdeff846873352191deaa65d518d9.jpg" alt="Как прикреплять файлы к электронному письму (E-mail) на iPhone и iPad" title="Как прикреплять файлы к электронному письму (E-mail) на iPhone и iPad"/ loading=lazy></a></div>
<a href="/category/the-winchesters/" class="td-post-category">Винчестеры</a> </div>
<div class="item-details">
<h3 class="entry-title td-module-title"><a href="/the-winchesters/kak-vlozhit-fail-v-pismo-na-ipad-kak-prikreplyat-faily-k-elektronnomu/" rel="bookmark" title="Как прикреплять файлы к электронному письму (E-mail) на iPhone и iPad">Как прикреплять файлы к электронному письму (E-mail) на iPhone и iPad</a></h3>
</div>
</div>
</div>
<div class="td-related-span4">
<div class="td_module_related_posts td-animation-stack td-meta-info-hide td_mod_related_posts">
<div class="td-module-image">
<div class="td-module-thumb"><a href="/ram/chto-delat-esli-outlook-perestal-otpravlyat-pisma-soobshcheniya-ne-otpravlyayutsya-ne/" rel="bookmark" title="Сообщения не отправляются Не отправляются письма через outlook"><img width="218" height="150" class="entry-thumb" src="/uploads/434ab64be0780da08f7bfb200c65213d.jpg" alt="Сообщения не отправляются Не отправляются письма через outlook" title="Сообщения не отправляются Не отправляются письма через outlook"/ loading=lazy></a></div>
<a href="/category/ram/" class="td-post-category">Оперативная память</a> </div>
<div class="item-details">
<h3 class="entry-title td-module-title"><a href="/ram/chto-delat-esli-outlook-perestal-otpravlyat-pisma-soobshcheniya-ne-otpravlyayutsya-ne/" rel="bookmark" title="Сообщения не отправляются Не отправляются письма через outlook">Сообщения не отправляются Не отправляются письма через outlook</a></h3>
</div>
</div>
</div>
<div class="td-related-span4">
<div class="td_module_related_posts td-animation-stack td-meta-info-hide td_mod_related_posts">
<div class="td-module-image">
<div class="td-module-thumb"><a href="/winchesters/1s-otkaz-ot-modalnyh-okon-chto-delat-esli-ispolzovanie-modalnyh-okon-v/" rel="bookmark" title="Что делать если "использование модальных окон в данном режиме запрещено""><img width="218" height="150" class="entry-thumb" src="/uploads/40b76a28c28b68917977d02dd2f56ebc.jpg" alt="Что делать если "использование модальных окон в данном режиме запрещено"" title="Что делать если "использование модальных окон в данном режиме запрещено""/ loading=lazy></a></div>
<a href="/category/winchesters/" class="td-post-category">Винчестеры</a> </div>
<div class="item-details">
<h3 class="entry-title td-module-title"><a href="/winchesters/1s-otkaz-ot-modalnyh-okon-chto-delat-esli-ispolzovanie-modalnyh-okon-v/" rel="bookmark" title="Что делать если "использование модальных окон в данном режиме запрещено"">Что делать если "использование модальных окон в данном режиме запрещено"</a></h3>
</div>
</div>
</div>
</div>
<div class="td-related-row">
<div class="td-related-span4">
<div class="td_module_related_posts td-animation-stack td-meta-info-hide td_mod_related_posts">
<div class="td-module-image">
<div class="td-module-thumb"><a href="/other/gde-vzyat-imya-polzovatelya-i-parol-chto-takoe-login-parol/" rel="bookmark" title="Что такое логин, пароль и учетная запись (аккаунт)"><img width="218" height="150" class="entry-thumb" src="/uploads/22b486190f1cbda5c184d64e63357af5.jpg" alt="Что такое логин, пароль и учетная запись (аккаунт)" title="Что такое логин, пароль и учетная запись (аккаунт)"/ loading=lazy></a></div>
<a href="/category/other/" class="td-post-category">Другое</a> </div>
<div class="item-details">
<h3 class="entry-title td-module-title"><a href="/other/gde-vzyat-imya-polzovatelya-i-parol-chto-takoe-login-parol/" rel="bookmark" title="Что такое логин, пароль и учетная запись (аккаунт)">Что такое логин, пароль и учетная запись (аккаунт)</a></h3>
</div>
</div>
</div>
<div class="td-related-span4">
<div class="td_module_related_posts td-animation-stack td-meta-info-hide td_mod_related_posts">
<div class="td-module-image">
<div class="td-module-thumb"><a href="/power-supplies/vord-rtf-perevesti-v-tekstovyi-dokument-konvertiruem-rtf-v-doc-kak/" rel="bookmark" title="Ворд rtf перевести в текстовый документ"><img width="218" height="150" class="entry-thumb" src="/uploads/ffefbf699325f6b82e1049a3697b24f5.jpg" alt="Ворд rtf перевести в текстовый документ" title="Ворд rtf перевести в текстовый документ"/ loading=lazy></a></div>
<a href="/category/power-supplies/" class="td-post-category">Блоки питания</a> </div>
<div class="item-details">
<h3 class="entry-title td-module-title"><a href="/power-supplies/vord-rtf-perevesti-v-tekstovyi-dokument-konvertiruem-rtf-v-doc-kak/" rel="bookmark" title="Ворд rtf перевести в текстовый документ">Ворд rtf перевести в текстовый документ</a></h3>
</div>
</div>
</div>
<div class="td-related-span4">
<div class="td_module_related_posts td-animation-stack td-meta-info-hide td_mod_related_posts">
<div class="td-module-image">
<div class="td-module-thumb"><a href="/windows-7/territoriya-elektrotehnicheskoi-informacii-websor-kondensatory/" rel="bookmark" title="Конденсаторы Проверка путём измерения времени зарядки"><img width="218" height="150" class="entry-thumb" src="/uploads/6214df3140da5578ccf8f7ff914afed1.jpg" alt="Конденсаторы Проверка путём измерения времени зарядки" title="Конденсаторы Проверка путём измерения времени зарядки"/ loading=lazy></a></div>
<a href="/category/windows-7/" class="td-post-category">Windows 7</a> </div>
<div class="item-details">
<h3 class="entry-title td-module-title"><a href="/windows-7/territoriya-elektrotehnicheskoi-informacii-websor-kondensatory/" rel="bookmark" title="Конденсаторы Проверка путём измерения времени зарядки">Конденсаторы Проверка путём измерения времени зарядки</a></h3>
</div>
</div>
</div>
</div>
<div class="td-related-row">
<div class="td-related-span4">
<div class="td_module_related_posts td-animation-stack td-meta-info-hide td_mod_related_posts">
<div class="td-module-image">
<div class="td-module-thumb"><a href="/multimedia/fail-odt-chem-otkryt-onlain-otkrytie-ili-sohranenie-dokumenta-v/" rel="bookmark" title="Открытие или сохранение документа в формате OpenDocument Text (ODT) с помощью Word"><img width="218" height="150" class="entry-thumb" src="/uploads/fa62d7b8f2566c3ab3a248e178a3e5d1.jpg" alt="Открытие или сохранение документа в формате OpenDocument Text (ODT) с помощью Word" title="Открытие или сохранение документа в формате OpenDocument Text (ODT) с помощью Word"/ loading=lazy></a></div>
<a href="/category/multimedia/" class="td-post-category">Мультимедиа</a> </div>
<div class="item-details">
<h3 class="entry-title td-module-title"><a href="/multimedia/fail-odt-chem-otkryt-onlain-otkrytie-ili-sohranenie-dokumenta-v/" rel="bookmark" title="Открытие или сохранение документа в формате OpenDocument Text (ODT) с помощью Word">Открытие или сохранение документа в формате OpenDocument Text (ODT) с помощью Word</a></h3>
</div>
</div>
</div>
<div class="td-related-span4">
<div class="td_module_related_posts td-animation-stack td-meta-info-hide td_mod_related_posts">
<div class="td-module-image">
<div class="td-module-thumb"><a href="/power-supplies/konvertirovanie-iz-djvu-v-pdf-iz-djvu-v-pdf-dobavte-djvu-faily-v-fotokonverter/" rel="bookmark" title="Конвертирование из djvu в pdf"><img width="218" height="150" class="entry-thumb" src="/uploads/b72842de89142c3a4e6751e878ee71e7.jpg" alt="Конвертирование из djvu в pdf" title="Конвертирование из djvu в pdf"/ loading=lazy></a></div>
<a href="/category/power-supplies/" class="td-post-category">Блоки питания</a> </div>
<div class="item-details">
<h3 class="entry-title td-module-title"><a href="/power-supplies/konvertirovanie-iz-djvu-v-pdf-iz-djvu-v-pdf-dobavte-djvu-faily-v-fotokonverter/" rel="bookmark" title="Конвертирование из djvu в pdf">Конвертирование из djvu в pdf</a></h3>
</div>
</div>
</div>
<div class="td-related-span4">
<div class="td_module_related_posts td-animation-stack td-meta-info-hide td_mod_related_posts">
<div class="td-module-image">
<div class="td-module-thumb"><a href="/video-cards/kak-nastroit-printer-chtoby-pechatal-odin-printer-dlya-vseh/" rel="bookmark" title="Один принтер для всех компьютеров"><img width="218" height="150" class="entry-thumb" src="/uploads/39e7d14b700a87cdca89a7d71c3e9376.jpg" alt="Один принтер для всех компьютеров" title="Один принтер для всех компьютеров"/ loading=lazy></a></div>
<a href="/category/video-cards/" class="td-post-category">Видеокарты</a> </div>
<div class="item-details">
<h3 class="entry-title td-module-title"><a href="/video-cards/kak-nastroit-printer-chtoby-pechatal-odin-printer-dlya-vseh/" rel="bookmark" title="Один принтер для всех компьютеров">Один принтер для всех компьютеров</a></h3>
</div>
</div>
</div>
</div></div></div>
</div>
</div>
<div class="td-pb-span4 td-main-sidebar">
<div class="td-ss-main-sidebar">
<aside class="widget �lambda_169101">
<div style="margin:10px 0">
</div>
</aside>
<div class="td_block_wrap td_block_1 td_block_widget td_uid_2_5a23c04f0cdc0_rand td-pb-border-top td_block_template_1 td-column-1" data-td-block-uid="td_uid_2_5a23c04f0cdc0">
<div class="td-block-title-wrap">
<h4 class="block-title"><span class="td-pulldown-size">Рекомендуем</span></h4>
</div>
<div id=td_uid_2_5a23c04f0cdc0 class="td_block_inner">
<div class="td-block-span12">
<div class="td_module_4 td_module_wrap td-animation-stack td-meta-info-hide">
<div class="td-module-image">
<div class="td-module-thumb"><a href="/windows-7/teg-zacherknutyi-tegi-html-kotorye-ispolzuyutsya-dlya-oformleniya/" rel="bookmark" title="Теги html которые используются для оформления текстa"><img width="324" height="235" class="entry-thumb" src="/uploads/fbf18e544ed5285c3949c0f3710ad4a2.jpg" alt="Теги html которые используются для оформления текстa" title="Теги html которые используются для оформления текстa"/ loading=lazy></a></div>
<a href="/category/windows-7/" class="td-post-category">Windows 7</a> </div>
<h3 class="entry-title td-module-title"><a href="/windows-7/teg-zacherknutyi-tegi-html-kotorye-ispolzuyutsya-dlya-oformleniya/" rel="bookmark" title="Теги html которые используются для оформления текстa">Теги html которые используются для оформления текстa</a></h3>
<div class="td-module-meta-info">
</div>
<div class="td-excerpt">
До сих пор для зачеркивания текста в HTML-коде широко применяется тег
, который является сокращенным написанием
тега
. Среди множества значений... </div>
</div>
<!-- /next_post -->
</div>
<div>
<div class="td-block-span12">
<div class="td_module_6 td_module_wrap td-animation-stack td-meta-info-hide">
<div class="td-module-thumb"><a href="/housings/whatsapp-ne-rabotaet-mikrofon-osnovnye-problemy-s-whatsapp-vatsap-ne-udaetsya/" rel="bookmark" title="Основные проблемы с WhatsApp Ватсап не удается настроить диктофон"><img width="100" height="70" class="entry-thumb" src="/uploads/41a4e811c05d44441c331131b73768bf.jpg" alt="Основные проблемы с WhatsApp Ватсап не удается настроить диктофон" title="Основные проблемы с WhatsApp Ватсап не удается настроить диктофон"/ loading=lazy></a></div>
<div class="item-details">
<h3 class="entry-title td-module-title"><a href="/housings/whatsapp-ne-rabotaet-mikrofon-osnovnye-problemy-s-whatsapp-vatsap-ne-udaetsya/" rel="bookmark" title="Основные проблемы с WhatsApp Ватсап не удается настроить диктофон">Основные проблемы с WhatsApp Ватсап не удается настроить диктофон</a></h3>
<div class="td-module-meta-info">
<a href="/category/housings/" class="td-post-category">Корпуса</a> </div>
</div>
</div>
</div>
<div class="td-block-span12">
<div class="td_module_6 td_module_wrap td-animation-stack td-meta-info-hide">
<div class="td-module-thumb"><a href="/ram/kak-udalyat-prilozheniya-iz-miui-udalyaem-guglovskie-prilozheniya-xiaomi-kak/" rel="bookmark" title="Удаляем «гугловские» приложения Xiaomi как удалить приложения google"><img width="100" height="70" class="entry-thumb" src="/uploads/92a80958c8a654b16480323026819a30.jpg" alt="Удаляем «гугловские» приложения Xiaomi как удалить приложения google" title="Удаляем «гугловские» приложения Xiaomi как удалить приложения google"/ loading=lazy></a></div>
<div class="item-details">
<h3 class="entry-title td-module-title"><a href="/ram/kak-udalyat-prilozheniya-iz-miui-udalyaem-guglovskie-prilozheniya-xiaomi-kak/" rel="bookmark" title="Удаляем «гугловские» приложения Xiaomi как удалить приложения google">Удаляем «гугловские» приложения Xiaomi как удалить приложения google</a></h3>
<div class="td-module-meta-info">
<a href="/category/ram/" class="td-post-category">Оперативная память</a> </div>
</div>
</div>
</div>
<div class="td-block-span12">
<div class="td_module_6 td_module_wrap td-animation-stack td-meta-info-hide">
<div class="td-module-thumb"><a href="/other/zapusk-programmy-iz-powershell-kak-otkryt-powershell-vse-metody-vypolnenie-skripta/" rel="bookmark" title="Как открыть PowerShell, все методы Выполнение скрипта powershell"><img width="100" height="70" class="entry-thumb" src="/uploads/86f5138a09e2d40619cd9cada4393882.jpg" alt="Как открыть PowerShell, все методы Выполнение скрипта powershell" title="Как открыть PowerShell, все методы Выполнение скрипта powershell"/ loading=lazy></a></div>
<div class="item-details">
<h3 class="entry-title td-module-title"><a href="/other/zapusk-programmy-iz-powershell-kak-otkryt-powershell-vse-metody-vypolnenie-skripta/" rel="bookmark" title="Как открыть PowerShell, все методы Выполнение скрипта powershell">Как открыть PowerShell, все методы Выполнение скрипта powershell</a></h3>
<div class="td-module-meta-info">
<a href="/category/other/" class="td-post-category">Другое</a> </div>
</div>
</div>
</div>
<div class="td-block-span12">
<div class="td_module_6 td_module_wrap td-animation-stack td-meta-info-hide">
<div class="td-module-thumb"><a href="/processors/vs-dlya-dle-datalife-engine-dle-moduli-shablony-skiny-haki-php-skripty/" rel="bookmark" title="Модули, шаблоны, скины, хаки"><img width="100" height="70" class="entry-thumb" src="/uploads/78e8d23e7b90868c507068db59cc8609.jpg" alt="Модули, шаблоны, скины, хаки" title="Модули, шаблоны, скины, хаки"/ loading=lazy></a></div>
<div class="item-details">
<h3 class="entry-title td-module-title"><a href="/processors/vs-dlya-dle-datalife-engine-dle-moduli-shablony-skiny-haki-php-skripty/" rel="bookmark" title="Модули, шаблоны, скины, хаки">Модули, шаблоны, скины, хаки</a></h3>
<div class="td-module-meta-info">
<a href="/category/processors/" class="td-post-category">Процессоры</a> </div>
</div>
</div>
</div>
<div class="td-block-span12">
<div class="td_module_6 td_module_wrap td-animation-stack td-meta-info-hide">
<div class="td-module-thumb"><a href="/processors/razmery-moego-monitora-kak-uznat-razreshenie-ekrana-taina-veka-raskryta/" rel="bookmark" title="Как узнать разрешение экрана: тайна века раскрыта"><img width="100" height="70" class="entry-thumb" src="/uploads/f89293aec59de297becbc9b82182c7b2.jpg" alt="Как узнать разрешение экрана: тайна века раскрыта" title="Как узнать разрешение экрана: тайна века раскрыта"/ loading=lazy></a></div>
<div class="item-details">
<h3 class="entry-title td-module-title"><a href="/processors/razmery-moego-monitora-kak-uznat-razreshenie-ekrana-taina-veka-raskryta/" rel="bookmark" title="Как узнать разрешение экрана: тайна века раскрыта">Как узнать разрешение экрана: тайна века раскрыта</a></h3>
<div class="td-module-meta-info">
<a href="/category/processors/" class="td-post-category">Процессоры</a> </div>
</div>
</div>
</div>
<div class="td-block-span12">
<div class="td_module_6 td_module_wrap td-animation-stack td-meta-info-hide">
<div class="td-module-thumb"><a href="/processors/skachat-brauzer-vkontakte-na-kompyuter-ustanovit-vkontakte-na-pk/" rel="bookmark" title="Установить вконтакте на пк"><img width="100" height="70" class="entry-thumb" src="/uploads/41043993f4a618ad1b34ec85145ee12b.jpg" alt="Установить вконтакте на пк" title="Установить вконтакте на пк"/ loading=lazy></a></div>
<div class="item-details">
<h3 class="entry-title td-module-title"><a href="/processors/skachat-brauzer-vkontakte-na-kompyuter-ustanovit-vkontakte-na-pk/" rel="bookmark" title="Установить вконтакте на пк">Установить вконтакте на пк</a></h3>
<div class="td-module-meta-info">
<a href="/category/processors/" class="td-post-category">Процессоры</a> </div>
</div>
</div>
</div>
</div>
</div>
</div>
<aside class="widget_text td_block_template_1 widget widget_custom_html">
<div class="textwidget custom-html-widget">
</div>
</aside>
</div>
</div>
</div>
</div>
</div>
<div class="td-footer-wrapper td-container-wrap ">
<div class="td-container">
<div class="td-pb-row">
<div class="td-pb-span12">
</div>
</div>
<div class="td-pb-row">
<div class="td-pb-span4">
<div class="td_block_wrap td_block_15 td_block_widget td_uid_11_5a23980e76adb_rand td-pb-border-top td_block_template_1 td-column-1 td_block_padding" data-td-block-uid="td_uid_11_5a23980e76adb" >
<div class="td-block-title-wrap"></div><div id=td_uid_11_5a23980e76adb class="td_block_inner td-column-1"><div class="td-cust-row">
<div class="td-block-span12">
<div class="td_module_mx4 td_module_wrap td-animation-stack td-meta-info-hide">
<div class="td-module-image">
<div class="td-module-thumb"><a href="/windows-7/usluga-superbit-na-mts-kak-podklyuchit-internet-paket-superbit-i-bit/" rel="bookmark" title="Как подключить интернет пакет СуперБит и Бит от MTC"><img width="218" height="150" class="entry-thumb" src="/uploads/275e2808b46d7788118a5c26820e8595.jpg" alt="Как подключить интернет пакет СуперБит и Бит от MTC" title="Как подключить интернет пакет СуперБит и Бит от MTC"/ loading=lazy></a></div>
<a href="" class="td-post-category"></a> </div>
<h3 class="entry-title td-module-title"><a href="/windows-7/usluga-superbit-na-mts-kak-podklyuchit-internet-paket-superbit-i-bit/" rel="bookmark" title="Как подключить интернет пакет СуперБит и Бит от MTC">Как подключить интернет пакет СуперБит и Бит от MTC</a></h3>
</div>
</div>
<div class="td-block-span12">
<div class="td_module_mx4 td_module_wrap td-animation-stack td-meta-info-hide">
<div class="td-module-image">
<div class="td-module-thumb"><a href="/windows-7/kupil-iphone-chto-delat-dalshe-chto-nuzhno-znat-posle-pokupki/" rel="bookmark" title="Что нужно знать после покупки смартфона Apple"><img width="218" height="150" class="entry-thumb" src="/uploads/263b64d2968abf542bbd6d42ba0c16cf.jpg" alt="Что нужно знать после покупки смартфона Apple" title="Что нужно знать после покупки смартфона Apple"/ loading=lazy></a></div>
<a href="" class="td-post-category"></a> </div>
<h3 class="entry-title td-module-title"><a href="/windows-7/kupil-iphone-chto-delat-dalshe-chto-nuzhno-znat-posle-pokupki/" rel="bookmark" title="Что нужно знать после покупки смартфона Apple">Что нужно знать после покупки смартфона Apple</a></h3>
</div>
</div>
</div><div class="td-cust-row">
<div class="td-block-span12">
<div class="td_module_mx4 td_module_wrap td-animation-stack td-meta-info-hide">
<div class="td-module-image">
<div class="td-module-thumb"><a href="/security/effektivnaya-nakrutka-na-strim-yutub-zritelei-laikov-dizlaikov/" rel="bookmark" title="TwitchMaster – бесплатная накрутка зрителей на Twitch (Твич)"><img width="218" height="150" class="entry-thumb" src="/uploads/d7bae2ffd53afe61d4c2359d67f324a7.jpg" alt="TwitchMaster – бесплатная накрутка зрителей на Twitch (Твич)" title="TwitchMaster – бесплатная накрутка зрителей на Twitch (Твич)"/ loading=lazy></a></div>
<a href="" class="td-post-category"></a> </div>
<h3 class="entry-title td-module-title"><a href="/security/effektivnaya-nakrutka-na-strim-yutub-zritelei-laikov-dizlaikov/" rel="bookmark" title="TwitchMaster – бесплатная накрутка зрителей на Twitch (Твич)">TwitchMaster – бесплатная накрутка зрителей на Twitch (Твич)</a></h3>
</div>
</div>
<div class="td-block-span12">
<div class="td_module_mx4 td_module_wrap td-animation-stack td-meta-info-hide">
<div class="td-module-image">
<div class="td-module-thumb"><a href="/monitors/avtomaticheskie-nastroiki-interneta-megafon-na-iphone-kak-nastroit-na/" rel="bookmark" title="Как настроить на андроиде интернет от мегафон"><img width="218" height="150" class="entry-thumb" src="/uploads/6deb60234cde2de705571ef7b754651a.jpg" alt="Как настроить на андроиде интернет от мегафон" title="Как настроить на андроиде интернет от мегафон"/ loading=lazy></a></div>
<a href="" class="td-post-category"></a> </div>
<h3 class="entry-title td-module-title"><a href="/monitors/avtomaticheskie-nastroiki-interneta-megafon-na-iphone-kak-nastroit-na/" rel="bookmark" title="Как настроить на андроиде интернет от мегафон">Как настроить на андроиде интернет от мегафон</a></h3>
</div>
</div>
</div><div class="td-cust-row">
<div class="td-block-span12">
<div class="td_module_mx4 td_module_wrap td-animation-stack td-meta-info-hide">
<div class="td-module-image">
<div class="td-module-thumb"><a href="/the-winchesters/kak-vlozhit-fail-v-pismo-na-ipad-kak-prikreplyat-faily-k-elektronnomu/" rel="bookmark" title="Как прикреплять файлы к электронному письму (E-mail) на iPhone и iPad"><img width="218" height="150" class="entry-thumb" src="/uploads/e53cdeff846873352191deaa65d518d9.jpg" alt="Как прикреплять файлы к электронному письму (E-mail) на iPhone и iPad" title="Как прикреплять файлы к электронному письму (E-mail) на iPhone и iPad"/ loading=lazy></a></div>
<a href="" class="td-post-category"></a> </div>
<h3 class="entry-title td-module-title"><a href="/the-winchesters/kak-vlozhit-fail-v-pismo-na-ipad-kak-prikreplyat-faily-k-elektronnomu/" rel="bookmark" title="Как прикреплять файлы к электронному письму (E-mail) на iPhone и iPad">Как прикреплять файлы к электронному письму (E-mail) на iPhone и iPad</a></h3>
</div>
</div>
<div class="td-block-span12">
<div class="td_module_mx4 td_module_wrap td-animation-stack td-meta-info-hide">
<div class="td-module-image">
<div class="td-module-thumb"><a href="/ram/chto-delat-esli-outlook-perestal-otpravlyat-pisma-soobshcheniya-ne-otpravlyayutsya-ne/" rel="bookmark" title="Сообщения не отправляются Не отправляются письма через outlook"><img width="218" height="150" class="entry-thumb" src="/uploads/434ab64be0780da08f7bfb200c65213d.jpg" alt="Сообщения не отправляются Не отправляются письма через outlook" title="Сообщения не отправляются Не отправляются письма через outlook"/ loading=lazy></a></div>
<a href="" class="td-post-category"></a> </div>
<h3 class="entry-title td-module-title"><a href="/ram/chto-delat-esli-outlook-perestal-otpravlyat-pisma-soobshcheniya-ne-otpravlyayutsya-ne/" rel="bookmark" title="Сообщения не отправляются Не отправляются письма через outlook">Сообщения не отправляются Не отправляются письма через outlook</a></h3>
</div>
</div>
</div></div></div> <div class="clearfix"></div> </div>
<div class="td-pb-span4">
<div class="td_block_wrap td_block_15 td_block_widget td_uid_12_5a23980e79990_rand td-pb-border-top td_block_template_1 td-column-1 td_block_padding" data-td-block-uid="td_uid_12_5a23980e79990" >
<div class="td-block-title-wrap"></div><div id=td_uid_12_5a23980e79990 class="td_block_inner td-column-1"><div class="td-cust-row">
<div class="td-block-span12">
<div class="td_module_mx4 td_module_wrap td-animation-stack td-meta-info-hide">
<div class="td-module-image">
<div class="td-module-thumb"><a href="/winchesters/1s-otkaz-ot-modalnyh-okon-chto-delat-esli-ispolzovanie-modalnyh-okon-v/" rel="bookmark" title="Что делать если "использование модальных окон в данном режиме запрещено""><img width="218" height="150" class="entry-thumb" src="/uploads/40b76a28c28b68917977d02dd2f56ebc.jpg" alt="Что делать если "использование модальных окон в данном режиме запрещено"" title="Что делать если "использование модальных окон в данном режиме запрещено""/ loading=lazy></a></div>
<a href="" class="td-post-category"></a> </div>
<h3 class="entry-title td-module-title"><a href="/winchesters/1s-otkaz-ot-modalnyh-okon-chto-delat-esli-ispolzovanie-modalnyh-okon-v/" rel="bookmark" title="Что делать если "использование модальных окон в данном режиме запрещено"">Что делать если "использование модальных окон в данном режиме запрещено"</a></h3>
</div>
</div>
<div class="td-block-span12">
<div class="td_module_mx4 td_module_wrap td-animation-stack td-meta-info-hide">
<div class="td-module-image">
<div class="td-module-thumb"><a href="/other/gde-vzyat-imya-polzovatelya-i-parol-chto-takoe-login-parol/" rel="bookmark" title="Что такое логин, пароль и учетная запись (аккаунт)"><img width="218" height="150" class="entry-thumb" src="/uploads/22b486190f1cbda5c184d64e63357af5.jpg" alt="Что такое логин, пароль и учетная запись (аккаунт)" title="Что такое логин, пароль и учетная запись (аккаунт)"/ loading=lazy></a></div>
<a href="" class="td-post-category"></a> </div>
<h3 class="entry-title td-module-title"><a href="/other/gde-vzyat-imya-polzovatelya-i-parol-chto-takoe-login-parol/" rel="bookmark" title="Что такое логин, пароль и учетная запись (аккаунт)">Что такое логин, пароль и учетная запись (аккаунт)</a></h3>
</div>
</div>
</div><div class="td-cust-row">
<div class="td-block-span12">
<div class="td_module_mx4 td_module_wrap td-animation-stack td-meta-info-hide">
<div class="td-module-image">
<div class="td-module-thumb"><a href="/power-supplies/vord-rtf-perevesti-v-tekstovyi-dokument-konvertiruem-rtf-v-doc-kak/" rel="bookmark" title="Ворд rtf перевести в текстовый документ"><img width="218" height="150" class="entry-thumb" src="/uploads/ffefbf699325f6b82e1049a3697b24f5.jpg" alt="Ворд rtf перевести в текстовый документ" title="Ворд rtf перевести в текстовый документ"/ loading=lazy></a></div>
<a href="" class="td-post-category"></a> </div>
<h3 class="entry-title td-module-title"><a href="/power-supplies/vord-rtf-perevesti-v-tekstovyi-dokument-konvertiruem-rtf-v-doc-kak/" rel="bookmark" title="Ворд rtf перевести в текстовый документ">Ворд rtf перевести в текстовый документ</a></h3>
</div>
</div>
<div class="td-block-span12">
<div class="td_module_mx4 td_module_wrap td-animation-stack td-meta-info-hide">
<div class="td-module-image">
<div class="td-module-thumb"><a href="/windows-7/territoriya-elektrotehnicheskoi-informacii-websor-kondensatory/" rel="bookmark" title="Конденсаторы Проверка путём измерения времени зарядки"><img width="218" height="150" class="entry-thumb" src="/uploads/6214df3140da5578ccf8f7ff914afed1.jpg" alt="Конденсаторы Проверка путём измерения времени зарядки" title="Конденсаторы Проверка путём измерения времени зарядки"/ loading=lazy></a></div>
<a href="" class="td-post-category"></a> </div>
<h3 class="entry-title td-module-title"><a href="/windows-7/territoriya-elektrotehnicheskoi-informacii-websor-kondensatory/" rel="bookmark" title="Конденсаторы Проверка путём измерения времени зарядки">Конденсаторы Проверка путём измерения времени зарядки</a></h3>
</div>
</div>
</div><div class="td-cust-row">
<div class="td-block-span12">
<div class="td_module_mx4 td_module_wrap td-animation-stack td-meta-info-hide">
<div class="td-module-image">
<div class="td-module-thumb"><a href="/multimedia/fail-odt-chem-otkryt-onlain-otkrytie-ili-sohranenie-dokumenta-v/" rel="bookmark" title="Открытие или сохранение документа в формате OpenDocument Text (ODT) с помощью Word"><img width="218" height="150" class="entry-thumb" src="/uploads/fa62d7b8f2566c3ab3a248e178a3e5d1.jpg" alt="Открытие или сохранение документа в формате OpenDocument Text (ODT) с помощью Word" title="Открытие или сохранение документа в формате OpenDocument Text (ODT) с помощью Word"/ loading=lazy></a></div>
<a href="" class="td-post-category"></a> </div>
<h3 class="entry-title td-module-title"><a href="/multimedia/fail-odt-chem-otkryt-onlain-otkrytie-ili-sohranenie-dokumenta-v/" rel="bookmark" title="Открытие или сохранение документа в формате OpenDocument Text (ODT) с помощью Word">Открытие или сохранение документа в формате OpenDocument Text (ODT) с помощью Word</a></h3>
</div>
</div>
<div class="td-block-span12">
<div class="td_module_mx4 td_module_wrap td-animation-stack td-meta-info-hide">
<div class="td-module-image">
<div class="td-module-thumb"><a href="/power-supplies/konvertirovanie-iz-djvu-v-pdf-iz-djvu-v-pdf-dobavte-djvu-faily-v-fotokonverter/" rel="bookmark" title="Конвертирование из djvu в pdf"><img width="218" height="150" class="entry-thumb" src="/uploads/b72842de89142c3a4e6751e878ee71e7.jpg" alt="Конвертирование из djvu в pdf" title="Конвертирование из djvu в pdf"/ loading=lazy></a></div>
<a href="" class="td-post-category"></a> </div>
<h3 class="entry-title td-module-title"><a href="/power-supplies/konvertirovanie-iz-djvu-v-pdf-iz-djvu-v-pdf-dobavte-djvu-faily-v-fotokonverter/" rel="bookmark" title="Конвертирование из djvu в pdf">Конвертирование из djvu в pdf</a></h3>
</div>
</div>
</div></div></div> <div class="clearfix"></div> </div>
<div class="td-pb-span4">
<div class="td_block_wrap td_block_15 td_block_widget td_uid_13_5a23980e7caa8_rand td-pb-border-top td_block_template_1 td-column-1 td_block_padding" data-td-block-uid="td_uid_13_5a23980e7caa8" >
<div class="td-block-title-wrap"></div><div id=td_uid_13_5a23980e7caa8 class="td_block_inner td-column-1"><div class="td-cust-row">
<div class="td-block-span12">
<div class="td_module_mx4 td_module_wrap td-animation-stack td-meta-info-hide">
<div class="td-module-image">
<div class="td-module-thumb"><a href="/video-cards/kak-nastroit-printer-chtoby-pechatal-odin-printer-dlya-vseh/" rel="bookmark" title="Один принтер для всех компьютеров"><img width="218" height="150" class="entry-thumb" src="/uploads/39e7d14b700a87cdca89a7d71c3e9376.jpg" alt="Один принтер для всех компьютеров" title="Один принтер для всех компьютеров"/ loading=lazy></a></div>
<a href="" class="td-post-category"></a> </div>
<h3 class="entry-title td-module-title"><a href="/video-cards/kak-nastroit-printer-chtoby-pechatal-odin-printer-dlya-vseh/" rel="bookmark" title="Один принтер для всех компьютеров">Один принтер для всех компьютеров</a></h3>
</div>
</div>
<div class="td-block-span12">
<div class="td_module_mx4 td_module_wrap td-animation-stack td-meta-info-hide">
<div class="td-module-image">
<div class="td-module-thumb"><a href="/windows-7/teg-zacherknutyi-tegi-html-kotorye-ispolzuyutsya-dlya-oformleniya/" rel="bookmark" title="Теги html которые используются для оформления текстa"><img width="218" height="150" class="entry-thumb" src="/uploads/435ff9f20218bde6a838b1340c61ea3c.jpg" alt="Теги html которые используются для оформления текстa" title="Теги html которые используются для оформления текстa"/ loading=lazy></a></div>
<a href="" class="td-post-category"></a> </div>
<h3 class="entry-title td-module-title"><a href="/windows-7/teg-zacherknutyi-tegi-html-kotorye-ispolzuyutsya-dlya-oformleniya/" rel="bookmark" title="Теги html которые используются для оформления текстa">Теги html которые используются для оформления текстa</a></h3>
</div>
</div>
</div><div class="td-cust-row">
<div class="td-block-span12">
<div class="td_module_mx4 td_module_wrap td-animation-stack td-meta-info-hide">
<div class="td-module-image">
<div class="td-module-thumb"><a href="/housings/whatsapp-ne-rabotaet-mikrofon-osnovnye-problemy-s-whatsapp-vatsap-ne-udaetsya/" rel="bookmark" title="Основные проблемы с WhatsApp Ватсап не удается настроить диктофон"><img width="218" height="150" class="entry-thumb" src="/uploads/527c37d077838df6451d3c4a1d12b694.jpg" alt="Основные проблемы с WhatsApp Ватсап не удается настроить диктофон" title="Основные проблемы с WhatsApp Ватсап не удается настроить диктофон"/ loading=lazy></a></div>
<a href="" class="td-post-category"></a> </div>
<h3 class="entry-title td-module-title"><a href="/housings/whatsapp-ne-rabotaet-mikrofon-osnovnye-problemy-s-whatsapp-vatsap-ne-udaetsya/" rel="bookmark" title="Основные проблемы с WhatsApp Ватсап не удается настроить диктофон">Основные проблемы с WhatsApp Ватсап не удается настроить диктофон</a></h3>
</div>
</div>
<div class="td-block-span12">
<div class="td_module_mx4 td_module_wrap td-animation-stack td-meta-info-hide">
<div class="td-module-image">
<div class="td-module-thumb"><a href="/ram/kak-udalyat-prilozheniya-iz-miui-udalyaem-guglovskie-prilozheniya-xiaomi-kak/" rel="bookmark" title="Удаляем «гугловские» приложения Xiaomi как удалить приложения google"><img width="218" height="150" class="entry-thumb" src="/uploads/714893ab18a02c47dab457edfe4645e9.jpg" alt="Удаляем «гугловские» приложения Xiaomi как удалить приложения google" title="Удаляем «гугловские» приложения Xiaomi как удалить приложения google"/ loading=lazy></a></div>
<a href="" class="td-post-category"></a> </div>
<h3 class="entry-title td-module-title"><a href="/ram/kak-udalyat-prilozheniya-iz-miui-udalyaem-guglovskie-prilozheniya-xiaomi-kak/" rel="bookmark" title="Удаляем «гугловские» приложения Xiaomi как удалить приложения google">Удаляем «гугловские» приложения Xiaomi как удалить приложения google</a></h3>
</div>
</div>
</div><div class="td-cust-row">
<div class="td-block-span12">
<div class="td_module_mx4 td_module_wrap td-animation-stack td-meta-info-hide">
<div class="td-module-image">
<div class="td-module-thumb"><a href="/other/zapusk-programmy-iz-powershell-kak-otkryt-powershell-vse-metody-vypolnenie-skripta/" rel="bookmark" title="Как открыть PowerShell, все методы Выполнение скрипта powershell"><img width="218" height="150" class="entry-thumb" src="/uploads/2aad0930d63102c896e24bbe0bb5e80d.jpg" alt="Как открыть PowerShell, все методы Выполнение скрипта powershell" title="Как открыть PowerShell, все методы Выполнение скрипта powershell"/ loading=lazy></a></div>
<a href="" class="td-post-category"></a> </div>
<h3 class="entry-title td-module-title"><a href="/other/zapusk-programmy-iz-powershell-kak-otkryt-powershell-vse-metody-vypolnenie-skripta/" rel="bookmark" title="Как открыть PowerShell, все методы Выполнение скрипта powershell">Как открыть PowerShell, все методы Выполнение скрипта powershell</a></h3>
</div>
</div>
<div class="td-block-span12">
<div class="td_module_mx4 td_module_wrap td-animation-stack td-meta-info-hide">
<div class="td-module-image">
<div class="td-module-thumb"><a href="/processors/vs-dlya-dle-datalife-engine-dle-moduli-shablony-skiny-haki-php-skripty/" rel="bookmark" title="Модули, шаблоны, скины, хаки"><img width="218" height="150" class="entry-thumb" src="/uploads/94513aa33294706fd08309120d34745a.jpg" alt="Модули, шаблоны, скины, хаки" title="Модули, шаблоны, скины, хаки"/ loading=lazy></a></div>
<a href="" class="td-post-category"></a> </div>
<h3 class="entry-title td-module-title"><a href="/processors/vs-dlya-dle-datalife-engine-dle-moduli-shablony-skiny-haki-php-skripty/" rel="bookmark" title="Модули, шаблоны, скины, хаки">Модули, шаблоны, скины, хаки</a></h3>
</div>
</div>
</div></div></div> <div class="clearfix"></div><aside class="td_block_template_1 widget widget_text"> <div class="textwidget">
</div>
</aside><aside class="td_block_template_1 widget widget_text"> <div class="textwidget">
</div>
</aside> </div>
</div>
</div>
</div>
<div class="td-sub-footer-container td-container-wrap ">
<div class="td-container">
<div class="td-pb-row">
<div class="td-pb-span td-sub-footer-menu">
</div>
<div class="td-pb-span td-sub-footer-copy">
© Copyright 2024 - Ремонт компьютеров и ноутбуков. Видеокарты, винчестеры, интернет, мониторы. </div>
</div>
</div>
</div>
</div>
<style type="text/css" media="screen">
/* custom css theme panel */
.td-post-header .entry-title {
font-weight: normal !important;
}
h1.entry-title {
font-weight: normal !important;
border-bottom:#c44c4c 2px dotted;
}
h1.entry-title:before {
content: "\f184";
font-family: "FontAwesome";
margin-right:10px;
color:#c44c4c;
}
.sf-menu ul .td-menu-item > a:hover, .sf-menu ul .sfHover > a, .sf-menu ul .current-menu-ancestor > a, .sf-menu ul .current-category-ancestor > a, .sf-menu ul .current-menu-item > a {
color: #edf3f7;
}
.td-post-content h2 { border-bottom:#c44c4c 2px dotted;}
.td-post-content h2:before {
content: "\f184";
font-family: "FontAwesome";
margin-right:10px;
color:#c44c4c;
}
.td-post-content h3 { border-bottom:#c44c4c 2px dotted;}
.td-post-content h3:before {
content: "\f103";
font-family: "FontAwesome";
margin-right:10px;
color:#c44c4c;
}
.category-my .td-page-title {
color:#c44c4c;
font-weight: 400;
font-size: 36px;
}
.post header .entry-title {
line-height: 40px;
}
.td-category-description h2, .td-category-description h3 { color:#c44c4c;}
.td-category-description h2 { border-bottom:#c44c4c 2px solid;}
.td-category-description h2:before {
content: "\f055";
font-family: "FontAwesome";
margin-right:10px;
color:#c44c4c;
}
.td-category-description h3 { border-bottom:#c44c4c 2px solid;}
.td-category-description h3:before {
content: "\f103";
font-family: "FontAwesome";
margin-right:10px;
color:#c44c4c;
}
.td-category-description ol, .td-category-description ul { margin-top:20px !important; margin-bottom:20px !important;}
.td-category-description ul, .td-post-content ul { padding:0; margin:0; list-style:none; clear:both;}
.td-category-description ul li, .td-post-content ul li { padding:0 0 0 15px; margin:0 0 10px 35px; position:relative;}
.td-category-description ul li:before, .td-post-content ul li:before {
content: "\f192";
font-family: "FontAwesome"; color:#c44c4c; position:absolute; left:-10px;}
.td-category-description ol, .td-post-content ol { padding:0; margin:0 0 0 5px; list-style:none; counter-reset: lipoint; clear:both;}
.td-category-description ol li, .td-post-content ol li { padding:0 0 0 15px; margin:0 0 10px 35px; position:relative;}
.td-category-description ol li:before, .td-post-content ol li:before {
content: counter(lipoint);
counter-increment: lipoint;
color:#fff; position:absolute; left:-16px;
background:#c44c4c; width:20px; height:20px; line-height:20px; text-align:center;
-webkit-border-radius: 20px;border-radius: 20px; font-size:12px; top:3px;}
.toc_list li:before { display:none}
.td-header-style-9 .td-header-menu-wrap-full {
/* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#c44c4c+0,c10000+100 */
background: #c44c4c; /* Old browsers */
background: -moz-linear-gradient(top, #c44c4c 0%, #c10000 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(top, #c44c4c 0%,#c10000 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to bottom, #c44c4c 0%,#c10000 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#c44c4c', endColorstr='#c10000',GradientType=0 ); /* IE6-9 */
}
.sf-menu > li > a {
color: #fff;
}
.td-header-style-9 .header-search-wrap .td-icon-search {
color: #fff;
}
.td-affix a { color:#000 !important;}
</style>
<script type='text/javascript'>
/* <![CDATA[ */
var tocplus = { "smooth_scroll":"1"} ;
/* ]]> */
</script>
<script type='text/javascript' src='https://redcomrade.ru/wp-content/plugins/table-of-contents-plus/front.min.js'></script>
<script type='text/javascript' src='https://redcomrade.ru/wp-content/plugins/wp-postratings/js/postratings-js.js'></script>
<script type='text/javascript' src='https://redcomrade.ru/wp-content/themes/Newspaper/js/tagdiv_theme.js'></script>
<script type='text/javascript' src='/wp-includes/js/comment-reply.min.js'></script>
<script type='text/javascript'>
/* <![CDATA[ */
var boxzilla_options = { "testMode":"","boxes":[]} ;
/* ]]> */
</script>
<script type='text/javascript' src='https://redcomrade.ru/wp-content/plugins/boxzilla/assets/js/script.min.js'></script>
<script type='text/javascript' src='/wp-includes/js/wp-embed.min.js'></script>
<script type='text/javascript' src='https://redcomrade.ru/wp-content/plugins/simple-lightbox/client/js/prod/lib.core.js'></script>
<script type='text/javascript' src='https://redcomrade.ru/wp-content/plugins/simple-lightbox/client/js/prod/lib.view.js'></script>
<script type='text/javascript' src='https://redcomrade.ru/wp-content/plugins/simple-lightbox/themes/baseline/js/prod/client.js'></script>
<script type='text/javascript' src='/assets/client1.js'></script>
<script type='text/javascript' src='https://redcomrade.ru/wp-content/plugins/simple-lightbox/template-tags/item/js/prod/tag.item.js'></script>
<script type='text/javascript' src='https://redcomrade.ru/wp-content/plugins/simple-lightbox/template-tags/ui/js/prod/tag.ui.js'></script>
<script type='text/javascript' src='https://redcomrade.ru/wp-content/plugins/simple-lightbox/content-handlers/image/js/prod/handler.image.js'></script>
<script>
(function(){
var html_jquery_obj = jQuery('html');
if (html_jquery_obj.length && (html_jquery_obj.is('.ie8') || html_jquery_obj.is('.ie9'))) {
var path = '/wp-content/themes/Newspaper/style.css';
jQuery.get(path, function(data) {
var str_split_separator = '#td_css_split_separator';
var arr_splits = data.split(str_split_separator);
var arr_length = arr_splits.length;
if (arr_length > 1) {
var dir_path = '/wp-content/themes/Newspaper';
var splited_css = '';
for (var i = 0; i < arr_length; i++) {
if (i > 0) {
arr_splits[i] = str_split_separator + ' ' + arr_splits[i];
}
//jQuery('head').append('<style>' + arr_splits[i] + '</style>');
var formated_str = arr_splits[i].replace(/\surl\(\'(?!data\:)/gi, function regex_function(str) {
return ' url(\'' + dir_path + '/' + str.replace(/url\(\'/gi, '').replace(/^\s+|\s+$/gm,'');
} );
splited_css += "<style>" + formated_str + "</style>";
}
var td_theme_css = jQuery('link#td-theme-css');
if (td_theme_css.length) {
td_theme_css.after(splited_css);
}
}
} );
}
} )();
</script>
</body>
</html>