De zoekregel bestaat uit een combinatie van een tekstveld en een enterknop. Het lijkt erop dat design hier niet eens nodig is - we hebben het tenslotte over slechts twee eenvoudige elementen. Maar op sites met veel inhoud is de zoekbalk vaak het ontwerpelement dat bezoekers het meest gebruiken. Bij het openen van een site met een relatief complexe architectuur wenden gebruikers zich onmiddellijk tot de zoekbalk om snel en pijnloos hun bestemming te bereiken. En plotseling blijkt dat lijnontwerp er veel toe doet.
In dit artikel zullen we bekijken hoe het kan worden verbeterd, zodat de gebruiker zo min mogelijk tijd besteedt aan het vinden van wat hij zoekt.
Beste praktijken1. Gebruik het vergrootglaspictogramZorg ervoor dat u een visuele markering aan de zoekbalk toevoegt: een pictogram met een vergrootglas. Iconen zijn per definitie een visuele representatie van een object, actie of concept. Er zijn een aantal pictogrammen waarvan de betekenis door de overgrote meerderheid van de gebruikers wordt gelezen. De foto met vergrootglas behoort specifiek tot deze categorie.
Gebruikers herkennen de informatie die door het pictogram wordt overgebracht, zelfs zonder bijschrift
Advies: Gebruik de eenvoudigste, schematische versie van de afbeelding. Hoe minder grafische details, hoe beter het symbool wordt herkend.
2. Plaats de zoekbalk op een zichtbare plaats
Omdat de zoekfunctie zo belangrijk is voor een site of applicatie, moet deze in het oog springen; deze kan de gebruiker immers op de kortst mogelijke manier naar de gewenste pagina leiden.

In de afbeelding links is de zoekfunctie verborgen achter het icoontje
Het is belangrijk om het volledige tekstinvoerveld weer te geven: als het verborgen is achter een icoontje, valt de zoekfunctie minder op en vergt interactie extra inspanning van de gebruiker.

Vermijd het gebruik van opeenvolgende uitbreidingen voor de zoekfunctie; dit verbergt de context
3. Geef de zoekbalk een actieknop
Het hebben van een knop helpt mensen duidelijk te maken dat ze nog maar één stap verwijderd zijn van het voltooien van een actie, zelfs als ze besluiten op Enter te drukken om die stap te voltooien.
Advies: Maak de zoekknop niet te klein, zodat gebruikers deze niet met hun cursor hoeven te targeten. Hoe meer ruimte het in beslag neemt, hoe gemakkelijker het is op te merken en te klikken.
Geef gebruikers de mogelijkheid om een zoekopdracht te starten door op de Enter-toets te drukken of door op een knop te klikken. Veel mensen hebben nog steeds de gewoonte om op een knop te drukken om het proces te starten.
4. Voeg aan elke pagina een zoekbalk toe
U moet gebruikers consequent toegang bieden tot de zoekbalk op elke pagina van de site. Als de gebruiker immers niet ziet wat hij nodig heeft, zal hij de zoekopdracht proberen te gebruiken, waar hij ook is.
5. Houd de zoekbalk eenvoudig
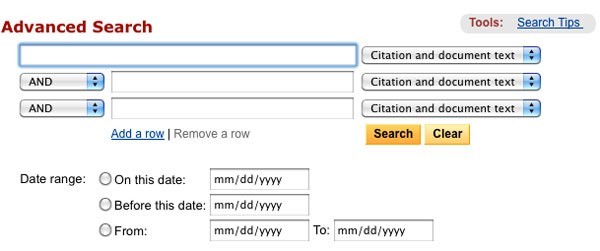
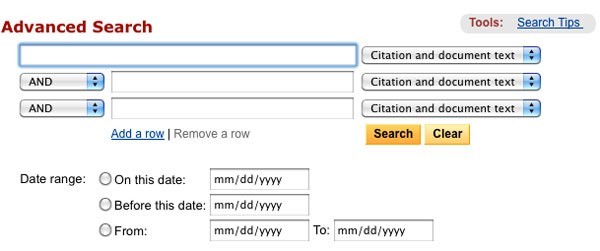
Zorg er bij het ontwerpen van uw zoekbalk voor dat deze vergelijkbaar en gebruiksvriendelijk is. Uit bruikbaarheidsonderzoek is gebleken dat het handiger is voor de gebruiker als geavanceerde zoekinstellingen standaard verborgen zijn. Door ze weer te geven (zoals in het Booleaanse zoekvoorbeeld hieronder), riskeert u verwarring bij mensen die een zoekopdracht proberen in te voeren.

Booleaanse zoekopdracht
6. Plaats de zoekbalk waar mensen deze verwachten te zien
Het is slecht als gebruikers gedwongen worden naar een zoekbalk te zoeken - dit betekent dat deze niet in het oog springt en verdwaalt op de pagina.
De onderstaande illustratie, afkomstig uit onderzoek van A. Dawn Shaikh en Keisi Lenz, laat zien waar gebruikers op het scherm de zoekbalk verwachten te zien. Deze gegevens zijn verkregen op basis van een enquête onder 142 respondenten. Uit het onderzoek bleek dat de beste gebieden de rechterboven- en linkerbovenhoek van het scherm waren, waar gebruikers de zoekbalk het meest waarschijnlijk zouden vinden met behulp van het standaard F-patroon.

De afbeelding laat zien welke delen van het scherm mensen het eerst naar de zoekbalk zoeken. De rechterbovenhoek staat nog steeds aan de leiding
Plaats de zoekbalk dus in de rechterbovenhoek of middenboven in het scherm. Zo weet je zeker dat de plaatsing aan de verwachtingen van de gebruikers voldoet.
Op de inhoudrijke YouTube-site bevindt de zoekbalk zich bovenaan in het midden van het scherm
Advies:
- Idealiter zou de zoekbalk moeten passen in het algehele ontwerp van de pagina als geheel, maar tegelijkertijd een beetje opvallen voor het geval de gebruiker deze nodig heeft.
- Hoe meer inhoud u op uw site heeft, hoe prominenter uw zoekbalk moet zijn. Als zoeken een sleutelfunctie is voor uw site, bezuinig dan niet op contrasten: het invoerveld en het pictogram moeten opvallen, zowel op de achtergrond als tussen de elementen eromheen.
Een invoerveld te kort maken is een veelgemaakte fout onder ontwerpers. Dit belet de gebruiker uiteraard niet om een lange zoekopdracht in te voeren, maar slechts een deel ervan zal zichtbaar zijn, en dit is slecht vanuit het oogpunt van bruikbaarheid, omdat het het proces van het controleren en bewerken van de ingevoerde tekst bemoeilijkt. Als er te weinig tekens in de zoekbalk verschijnen, worden gebruikers gedwongen korte, onnauwkeurige zoekopdrachten te gebruiken, simpelweg omdat lange zoekopdrachten moeilijk en onhandig zijn om opnieuw te lezen. Als de veldgrootte overeenkomt met de verwachte lengte van de verzoeken, wordt het werken ermee veel eenvoudiger.
De algemene regel is dat de invoerregel 27 tekens lang moet zijn (genoeg voor 90% van de zoekopdrachten).

Amazon heeft een zoekreeks van de juiste lengte
Advies: Overweeg een tekenreeks te implementeren die bij klikken wordt uitgevouwen. Op deze manier kunt u schermruimte besparen en toch voldoende visuele aanwijzingen bieden zodat de gebruiker het veld snel kan vinden en een zoekopdracht kan uitvoeren.

8. Gebruik een automatisch aanvulmechanisme
Het autocomplete-mechanisme helpt de gebruiker de gewenste zoekopdracht te selecteren door deze te voorspellen op basis van het deel van de tekst dat al is ingevoerd. Het is niet nodig om het proces te versnellen, maar om de gebruiker te begeleiden en hem te helpen het verzoek correct te formuleren. De gemiddelde gebruiker heeft hier grote problemen mee; als hij de eerste keer niet vindt wat hij zoekt, mislukken volgende pogingen vaak. Vaak geven mensen het gewoon op. Automatisch aanvullen moedigt gebruikers – mits goed geconfigureerd uiteraard – aan om relevantere zoekopdrachten te gebruiken.
De Google-zoekmachine heeft dit patroon goed onder de knie en introduceerde het voor het eerst in 2008. Gebruikers hebben de neiging dezelfde zoekopdrachten meerdere keren te gebruiken. Door de zoekgeschiedenis op te slaan, bespaart Google tijd en verbetert de gebruikerservaring.
Advies:
- Zorg ervoor dat de functie voor automatisch aanvullen daadwerkelijk nuttig is. Als het slecht wordt gedaan, zal het gebruikers alleen maar afleiden en verwarren. Maak daarom gebruik van autocorrectie, wortelherkenning en voorspellende tekstinvoer om de tool kwaliteit te geven.
- Bied autocomplete-opties zo snel mogelijk aan (ergens na het derde teken) om onmiddellijk de informatie voor te stellen die ze nodig hebben en te voorkomen dat de gebruiker onnodige gegevens moet invoeren.
- Toon niet meer dan 10 opties (en gebruik geen scrollbar) om de gebruiker niet te overladen met informatie.
- Stel toetsenbordnavigatie in via een lijst met opties. Nadat het laatste punt is bereikt, moet de gebruiker naar het begin kunnen gaan. Door op de Esc-toets te drukken, zou de lijst moeten samenvouwen.
- Toon het verschil tussen de ingevoerde tekst en de voorgestelde gegevens. De ingevoerde tekst heeft bijvoorbeeld een standaard lettertype, maar het gedeelte van de optie dat automatisch wordt ingevuld, heeft een vet lettertype.

Automatisch aanvullen bespaart de gebruiker tijd en kan zelfs betere bewoordingen voorstellen
9. Maak duidelijk waar je op kunt letten
Het weergeven van een voorbeeldzoekopdracht in het invoerveld is een goed idee om gebruikers precies duidelijk te maken waarvoor ze de functie kunnen gebruiken. Als de gebruiker met verschillende criteria kan zoeken, geef hem dan een hint hierover met behulp van een speciaal patroon (zoals het voorbeeld van IMDB hieronder). HTML5 maakt het gemakkelijk om tekst toe te voegen die standaard in de inactieve zoekbalk verschijnt.
Advies: Beperk jezelf tot een paar woorden, anders zul je de cognitieve belasting alleen maar vergroten in plaats van ze te minimaliseren.
Conclusie
Zoeken is een fundamenteel type activiteit en een belangrijk onderdeel bij het maken van een informatierijke applicatie of website. Zelfs kleine wijzigingen, zoals de grootte van een veld of het specificeren van wat erin moet worden ingevoerd, kunnen de zoekbruikbaarheid en de algehele UX aanzienlijk verbeteren.
Groeten aan alle lezers en abonnees van de site. Vandaag zal ik het hebben over hoe je een stijlvol HTML-zoekformulier voor een website kunt maken.
De meeste sites en blogs met veel gevarieerde informatie gebruiken dergelijke formulieren. Ze zorgen ervoor dat bezoekers het gewenste artikel kunnen vinden met behulp van trefwoorden, ik denk dat iedereen ze wel eens heeft gezien.
Vanuit het oogpunt van de browser zijn dit eenvoudige HTML-formulieren met twee elementen: een tekstveld en een knop die een verzoek verzendt. Soms staat er geen knop, dan wordt het formulier verzonden door op de enter-toets te drukken.
Als voorbeeld heb ik een van de werken van premiumpixels.com genomen. Hier is een link naar het bericht zelf. Dit gratis psd-bestand met zes soorten vormen ziet eruit als de afbeelding hieronder. U kunt de PSD zelf van die site downloaden, aangezien deze gratis wordt verspreid.
We zullen ons beperken tot het maken van een lichte en donkere versie, aangezien de derde blauw is en erg lijkt op de lichte.
Wat we uiteindelijk krijgen, zie hieronder:

Dus, zoals ik al zei, de HTML-code is een formulier met twee invoerelementen. Voor het ontwerpgemak heb ik ze allemaal in een div-blok gewikkeld.
Voor alle soorten ontwerpen is deze code hetzelfde.
Degenen die met Drupal 7 hebben gewerkt, zullen misschien zien dat deze structuur erg lijkt op het standaard zoekformulier in Drupal 7. Dat is het ook. Als u dit ontwerp met dit CMS in uw site insluit, hoeft u niets in de HTML-uitvoer te wijzigen (behalve de tijdelijke aanduiding, zie hieronder).
Voor het invoerveld stellen we het placeholder attribuut in. De waarde van dit attribuut wordt weergegeven in het invoerveld en verdwijnt wanneer het veld focus krijgt. Een zeer handige accommodatie.
Standaard zal dit hele zoekformulier er in verschillende browsers anders uitzien, en niet overal erg stijlvol. Het uiterlijk ervan in Opera en Safari wordt bijvoorbeeld hieronder weergegeven:

Daarom kunnen we niet zonder stijlmarkeringen. Laten we eens kijken naar de stijlen voor de ronde, lichte versie. U moet de volgende code in het CSS-bestand invoegen:
#search-block-form( breedte:248px; hoogte:28px; randradius:15px; rand:#c9c9c9 effen 1px; achtergrond:url(images/searchBg.png) linksboven repeat-x; ) .focus-active( border-color:#aaa !belangrijk; achtergrond:#fff !belangrijk ) #search-block-form input( opvulling:0; marge:0; weergave:blok; rand:geen; overzicht:geen; achtergrond:geen; breedte :100%; hoogte:100%; ) #search-block-form .form-actions( breedte:28px; hoogte:28px; float:left; achtergrond:url(images/searchIcon.png) 5px 2px geen herhaling; ) #search-block-form .form-actions input:hover( cursor:pointer; ) #search-block-form .form-actions input( overflow:hidden; text-indent:-9999px; ) #search-block-form . form-item( breedte:210px; opvulling:0px 5px; float:right; hoogte:28px; ) #search-block-form .form-item input( lettertype:13px/16px "Trebuchet MS", Arial, Helvetica, sans- serif; kleur:#222; hoogte:auto !belangrijk; opvulling:6px 0; .placeholder(kleur:#cbcbcb !belangrijk;)
Laten we het in volgorde en in meer detail bekijken. Eerst stellen we het formulier zelf in met de identifier #search-block-form de afmetingen, randkleur en afronding van de hoeken.
#search-block-form( breedte:248px; hoogte:28px; randradius:15px; rand:#c9c9c9 effen 1px; achtergrond:url(images/searchBg.png) linksboven repeat-x; )
Alle binnenste elementen hebben geen achtergrondkleur of rand, dus overschrijven we alle standaardeigenschappen op beide invoertags.
#search-block-form input( opvulling:0; marge:0; weergave:blok; rand:geen; omtrek:geen; achtergrond:geen; breedte:100%; hoogte:100%; )
Indien mogelijk bepalen we het ontwerp van de div's waarin de elementen zijn verpakt, en niet van de div zelf.
Het formulieractieblok blijft aan de linkerkant plakken en het formulieritemblok blijft aan de rechterkant plakken. De formulierverzendknop bevat tekst, maar we hebben deze niet nodig, dus verwijderen we deze met de volgende bekende methode.
#search-block-form .form-actions input (overflow: verborgen; tekstinspringing: -9999px; )
#search-block-form .form-item input (lettertype:13px/16px "Trebuchet MS", Arial, Helvetica, sans-serif; kleur:#222; hoogte:auto !belangrijk; vulling:6px 0; )
Laten we nu naar de JavaScript-code kijken.
/* Kopieer de onderstaande code naar uw js-bestand. (JavaScript). */ $(document).ready(function(e) ( $("input").placeholder(); $("#search-block-form .form-item input").focus(function())( $ ("#search-block-form").addClass("focus-active" )).blur(function())( $("#search-block-form").removeClass("focus-active"); ) ); /* Einde */
Het lijkt erop, waarom is JavaScript hier nodig? Het voegt eigenlijk een paar nuttige bruikbaarheidsdingen toe.
Ten eerste werd de placeholder-eigenschap geleverd met HTML5, en de ondersteuning ervan in oudere browsers laat veel te wensen over. Maar er is een eenvoudige oplossing in de vorm van de jQuery-plug-in jQuery-Placeholder, die deze eigenschap in alle browsers (inclusief zelfs IE6!) ondersteunt.
Om dit te doen, verbindt u het bestand zelf en schakelt u deze functie in:
$("invoer").placeholder();
Als we jQuery al hebben aangesloten, kunnen we iets anders doen. Stel bijvoorbeeld dat wanneer een formulier focus krijgt, het op de een of andere manier verandert.
Hiervoor hebben we een speciale klasse focus-actief gecreëerd. Wanneer u deze klasse aan een formulier toevoegt, verandert de achtergrondkleur in wit en wordt de randkleur iets donkerder. Het formulier begint te reageren op gebruikersacties.
Focus-actief(randkleur:#aaa !belangrijk; achtergrond:#fff !belangrijk; )
De klasse.placeholder maakt de tekst op van het placeholder-attribuut in oudere browsers. Deze klasse kan alleen worden gebruikt als we dezelfde jQuery-plug-in gebruiken.
Tijdelijke aanduiding (kleur: #cbcbcb !belangrijk;)
Dat is het. We hebben een zoekformulier gemaakt dat eenvoudig te integreren is in de meeste websites.
Andere versies zijn niet veel anders, zie de broncode van de demopagina's, daar staat het nodige commentaar.
Dat is alles voor vandaag. Schrijf in de reacties waarover je graag zou willen lezen in nieuwe blogposts, en abonneer je ook op RSS en ontvang als eerste informatie over site-updates!
De zoekregel bestaat uit een combinatie van een tekstveld en een enterknop. Het lijkt erop dat design hier niet eens nodig is - we hebben het tenslotte over slechts twee eenvoudige elementen. Maar op sites met veel inhoud is de zoekbalk vaak het ontwerpelement dat bezoekers het meest gebruiken. Bij het openen van een site met een relatief complexe architectuur wenden gebruikers zich onmiddellijk tot de zoekbalk om snel en pijnloos hun bestemming te bereiken. En plotseling blijkt dat lijnontwerp er veel toe doet.
In dit artikel zullen we bekijken hoe het kan worden verbeterd, zodat de gebruiker zo min mogelijk tijd besteedt aan het vinden van wat hij zoekt.
Beste praktijken1. Gebruik het vergrootglaspictogramZorg ervoor dat u een visuele markering aan de zoekbalk toevoegt: een pictogram met een vergrootglas. Iconen zijn per definitie een visuele representatie van een object, actie of concept. Er zijn een aantal pictogrammen waarvan de betekenis door de overgrote meerderheid van de gebruikers wordt gelezen. De foto met vergrootglas behoort specifiek tot deze categorie.
Gebruikers herkennen de informatie die door het pictogram wordt overgebracht, zelfs zonder bijschrift
Advies: Gebruik de eenvoudigste, schematische versie van de afbeelding. Hoe minder grafische details, hoe beter het symbool wordt herkend.
2. Plaats de zoekbalk op een zichtbare plaats
Omdat de zoekfunctie zo belangrijk is voor een site of applicatie, moet deze in het oog springen; deze kan de gebruiker immers op de kortst mogelijke manier naar de gewenste pagina leiden.

In de afbeelding links is de zoekfunctie verborgen achter het icoontje
Het is belangrijk om het volledige tekstinvoerveld weer te geven: als het verborgen is achter een icoontje, valt de zoekfunctie minder op en vergt interactie extra inspanning van de gebruiker.

Vermijd het gebruik van opeenvolgende uitbreidingen voor de zoekfunctie; dit verbergt de context
3. Geef de zoekbalk een actieknop
Het hebben van een knop helpt mensen duidelijk te maken dat ze nog maar één stap verwijderd zijn van het voltooien van een actie, zelfs als ze besluiten op Enter te drukken om die stap te voltooien.
Advies: Maak de zoekknop niet te klein, zodat gebruikers deze niet met hun cursor hoeven te targeten. Hoe meer ruimte het in beslag neemt, hoe gemakkelijker het is op te merken en te klikken.
Geef gebruikers de mogelijkheid om een zoekopdracht te starten door op de Enter-toets te drukken of door op een knop te klikken. Veel mensen hebben nog steeds de gewoonte om op een knop te drukken om het proces te starten.
4. Voeg aan elke pagina een zoekbalk toe
U moet gebruikers consequent toegang bieden tot de zoekbalk op elke pagina van de site. Als de gebruiker immers niet ziet wat hij nodig heeft, zal hij de zoekopdracht proberen te gebruiken, waar hij ook is.
5. Houd de zoekbalk eenvoudig
Zorg er bij het ontwerpen van uw zoekbalk voor dat deze vergelijkbaar en gebruiksvriendelijk is. Uit bruikbaarheidsonderzoek is gebleken dat het handiger is voor de gebruiker als geavanceerde zoekinstellingen standaard verborgen zijn. Door ze weer te geven (zoals in het Booleaanse zoekvoorbeeld hieronder), riskeert u verwarring bij mensen die een zoekopdracht proberen in te voeren.

Booleaanse zoekopdracht
6. Plaats de zoekbalk waar mensen deze verwachten te zien
Het is slecht als gebruikers gedwongen worden naar een zoekbalk te zoeken - dit betekent dat deze niet in het oog springt en verdwaalt op de pagina.
De onderstaande illustratie, afkomstig uit onderzoek van A. Dawn Shaikh en Keisi Lenz, laat zien waar gebruikers op het scherm de zoekbalk verwachten te zien. Deze gegevens zijn verkregen op basis van een enquête onder 142 respondenten. Uit het onderzoek bleek dat de beste gebieden de rechterboven- en linkerbovenhoek van het scherm waren, waar gebruikers de zoekbalk het meest waarschijnlijk zouden vinden met behulp van het standaard F-patroon.

De afbeelding laat zien welke delen van het scherm mensen het eerst naar de zoekbalk zoeken. De rechterbovenhoek staat nog steeds aan de leiding
Plaats de zoekbalk dus in de rechterbovenhoek of middenboven in het scherm. Zo weet je zeker dat de plaatsing aan de verwachtingen van de gebruikers voldoet.
Op de inhoudrijke YouTube-site bevindt de zoekbalk zich bovenaan in het midden van het scherm
Advies:
- Idealiter zou de zoekbalk moeten passen in het algehele ontwerp van de pagina als geheel, maar tegelijkertijd een beetje opvallen voor het geval de gebruiker deze nodig heeft.
- Hoe meer inhoud u op uw site heeft, hoe prominenter uw zoekbalk moet zijn. Als zoeken een sleutelfunctie is voor uw site, bezuinig dan niet op contrasten: het invoerveld en het pictogram moeten opvallen, zowel op de achtergrond als tussen de elementen eromheen.
Een invoerveld te kort maken is een veelgemaakte fout onder ontwerpers. Dit belet de gebruiker uiteraard niet om een lange zoekopdracht in te voeren, maar slechts een deel ervan zal zichtbaar zijn, en dit is slecht vanuit het oogpunt van bruikbaarheid, omdat het het proces van het controleren en bewerken van de ingevoerde tekst bemoeilijkt. Als er te weinig tekens in de zoekbalk verschijnen, worden gebruikers gedwongen korte, onnauwkeurige zoekopdrachten te gebruiken, simpelweg omdat lange zoekopdrachten moeilijk en onhandig zijn om opnieuw te lezen. Als de veldgrootte overeenkomt met de verwachte lengte van de verzoeken, wordt het werken ermee veel eenvoudiger.
De algemene regel is dat de invoerregel 27 tekens lang moet zijn (genoeg voor 90% van de zoekopdrachten).

Amazon heeft een zoekreeks van de juiste lengte
Advies: Overweeg een tekenreeks te implementeren die bij klikken wordt uitgevouwen. Op deze manier kunt u schermruimte besparen en toch voldoende visuele aanwijzingen bieden zodat de gebruiker het veld snel kan vinden en een zoekopdracht kan uitvoeren.

8. Gebruik een automatisch aanvulmechanisme
Het autocomplete-mechanisme helpt de gebruiker de gewenste zoekopdracht te selecteren door deze te voorspellen op basis van het deel van de tekst dat al is ingevoerd. Het is niet nodig om het proces te versnellen, maar om de gebruiker te begeleiden en hem te helpen het verzoek correct te formuleren. De gemiddelde gebruiker heeft hier grote problemen mee; als hij de eerste keer niet vindt wat hij zoekt, mislukken volgende pogingen vaak. Vaak geven mensen het gewoon op. Automatisch aanvullen moedigt gebruikers – mits goed geconfigureerd uiteraard – aan om relevantere zoekopdrachten te gebruiken.
De Google-zoekmachine heeft dit patroon goed onder de knie en introduceerde het voor het eerst in 2008. Gebruikers hebben de neiging dezelfde zoekopdrachten meerdere keren te gebruiken. Door de zoekgeschiedenis op te slaan, bespaart Google tijd en verbetert de gebruikerservaring.
Advies:
- Zorg ervoor dat de functie voor automatisch aanvullen daadwerkelijk nuttig is. Als het slecht wordt gedaan, zal het gebruikers alleen maar afleiden en verwarren. Maak daarom gebruik van autocorrectie, wortelherkenning en voorspellende tekstinvoer om de tool kwaliteit te geven.
- Bied autocomplete-opties zo snel mogelijk aan (ergens na het derde teken) om onmiddellijk de informatie voor te stellen die ze nodig hebben en te voorkomen dat de gebruiker onnodige gegevens moet invoeren.
- Toon niet meer dan 10 opties (en gebruik geen scrollbar) om de gebruiker niet te overladen met informatie.
- Stel toetsenbordnavigatie in via een lijst met opties. Nadat het laatste punt is bereikt, moet de gebruiker naar het begin kunnen gaan. Door op de Esc-toets te drukken, zou de lijst moeten samenvouwen.
- Toon het verschil tussen de ingevoerde tekst en de voorgestelde gegevens. De ingevoerde tekst heeft bijvoorbeeld een standaard lettertype, maar het gedeelte van de optie dat automatisch wordt ingevuld, heeft een vet lettertype.

Automatisch aanvullen bespaart de gebruiker tijd en kan zelfs betere bewoordingen voorstellen
9. Maak duidelijk waar je op kunt letten
Het weergeven van een voorbeeldzoekopdracht in het invoerveld is een goed idee om gebruikers precies duidelijk te maken waarvoor ze de functie kunnen gebruiken. Als de gebruiker met verschillende criteria kan zoeken, geef hem dan een hint hierover met behulp van een speciaal patroon (zoals het voorbeeld van IMDB hieronder). HTML5 maakt het gemakkelijk om tekst toe te voegen die standaard in de inactieve zoekbalk verschijnt.
Advies: Beperk jezelf tot een paar woorden, anders zul je de cognitieve belasting alleen maar vergroten in plaats van ze te minimaliseren.
Conclusie
Zoeken is een fundamenteel type activiteit en een belangrijk onderdeel bij het maken van een informatierijke applicatie of website. Zelfs kleine wijzigingen, zoals de grootte van een veld of het specificeren van wat erin moet worden ingevoerd, kunnen de zoekbruikbaarheid en de algehele UX aanzienlijk verbeteren.
Als uw site al voldoende inhoud heeft, moet u nadenken over handig zoeken op de site. Natuurlijk kunt u de ingebouwde CMS-tools van uw site gebruiken, of, als uw site in pure HTML is gemaakt, kunt u een script schrijven dat de HTML-site doorzoekt. Maar er is een derde optie, en deze is optimaaler: zoeken op de site met behulp van zoekmachines.
Waarom is zoeken op sites via zoekmachines het meest effectief? Er zijn verschillende factoren die hiervoor pleiten:
- Ten eerste, en het allerbelangrijkste: zoekmachines, hoe triviaal het ook mag klinken, zijn gespecialiseerd in zoeken. Daarom moet u vertrouwen op de kwaliteit van hun zoekalgoritmen.
- Zoekmachines houden rekening met de morfologie van de taal;
- Er wordt gebruik gemaakt van zoektips;
- Het corrigeren van fouten in zoekopdrachten;
- Boekhouding van zoekstatistieken.
De Yandex-zoekmachine biedt een gratis, handige zoekintegratietool: Yandex.Search voor de site.
Zoals we al hebben gezegd, houdt het zoeken op sites rekening met de morfologie van de taal, d.w.z. houdt rekening met verschillende vormen van woorden, spelling, fouten, typefouten, enz. Met Yandex-zoeken kunt u niet alleen op een specifiek woord zoeken, maar ook op de synoniemen ervan. U kunt een database met synoniemen maken voor elk woord dat u in uw zoekopdracht wilt gebruiken.
Zoeken naar een Yandex-website heeft eenvoudige en flexibele instellingen. U kunt het uiterlijk eenvoudig aanpassen: laat het standaard, vertrouwde Yandex-ontwerp achter of ontwerp het in de kleuren van uw website. U heeft volledige controle over de aanpassingen: van het uiterlijk tot de CSS-stijlen en zoekelementen. Er wordt niet alleen gezocht op tekstdocumenten, maar ook op afbeeldingen en video's, deze worden weergegeven in een voorbeeld, waarvan het ontwerp ook kan worden gewijzigd.
Wanneer u op de site zoekt, zoals bij het zoeken via de zoekbalk op yandex.ru, krijgt u, wanneer u een woord in de zoekbalk invoert, een lijst met tips aangeboden die het zoekproces zullen versnellen. Yandex zal automatisch een database met privézoekopdrachten aanmaken en in overeenstemming daarmee hints geven.

De zoekreeks kan worden aangevuld met een tool om de zoekresultaten te verfijnen.
Als u op de site zoekt, wordt uw indexering in de Yandex-zoekmachine verbeterd en versneld, en kunt u ook uw eigen rangschikking van pagina's op basis van belangrijkheid maken, op basis waarvan de resultaten worden geretourneerd robot.
In zoekstatistieken kunt u gedetailleerde informatie zien over de zoekopdrachten van sitebezoekers gedurende een bepaalde geselecteerde periode.
Om een zoekformulier voor uw site te ontvangen, moet u de zoeknaam en het siteadres opgeven en akkoord gaan met de servicevoorwaarden. Vervolgens kunt u het uiterlijk van het zoekformulier en het uiterlijk van de zoekresultaten aanpassen. Hierna ontvangt u kant-en-klare HTML-code die u op uw website kunt installeren. Zie hieronder voor meer gedetailleerde installatie-instructies.
Een site zoeken met Google: Zoek naar een siteDe Google-zoekmachine biedt ook een handig hulpmiddel om uw site te doorzoeken: Google Aangepast zoeken: zoeken naar websites, het wordt helaas betaald, maar het biedt de mogelijkheid om extra geld te verdienen met AdSense-advertenties.

Laten we meteen zeggen dat de kosten van een jaarlijkse zoekservice voor een website van Google u minstens €100,- kosten. De kosten zijn afhankelijk van de grootte van uw site en het gemiddelde aantal jaarlijkse aanvragen.

Google Zoeken naar werk biedt u de breedste zoekmogelijkheden, waarbij gebruik wordt gemaakt van dezelfde technologieën als in Google Zoeken. Google garandeert een hoge relevantie, d.w.z. voldoen aan wensen, functionaliteit, turnkey integratie.
Laten we de belangrijkste kenmerken van Google's sitezoekopdracht opsommen:
- Personalisatie. U kunt de zoekopdracht naar eigen inzicht ontwerpen, u kunt het Google-logo verwijderen en uw eigen logo plaatsen, de kleuren, de vorm en in het algemeen het hele uiterlijk wijzigen.
- Meertalig. Zoeken is in elke taal mogelijk, u kunt de standaardtaal instellen of deze wordt automatisch gedetecteerd.
- Bevooroordeelde resultaten. U kunt de rangschikking en selectie van zoekresultaten handmatig aanpassen, afhankelijk van de publicatiedatum. Hoe nieuwer het materiaal, hoe hoger het in de resultaten scoort.
- Verfijnen op labels is als het verfijnen van zoekresultaten in Yandex: u maakt categorieën met materialen waarnaar de gebruiker, indien nodig, zoekt.
- Zoek naar afbeeldingen en illustreer zoekresultaten met afbeeldingen waarvan u het formaat kunt wijzigen, of ze worden automatisch aangepast;
- Geen reclame;
- Indexeren op aanvraag, d.w.z. Als je nieuw materiaal hebt toegevoegd, of wijzigingen hebt aangebracht in het oude, kun je zelf de Google-robot sturen om de updates vast te leggen.
- Synoniemen. De zoekcatalogus wordt automatisch gevuld met synoniemen, verschillende spellingen van woorden (Toyota, Toyota), evenals afkortingen en hun decodering.
- Selecteer URL voor automatisch aanvullen. Hier kunt u handmatig de lijst met aanwijzingen configureren en beheren die voor de gebruiker wordt geopend wanneer hij een zoekopdracht begint in te voeren.
- De voordelen van Google Zoeken zijn onder meer het feit dat u niet slechts op één site kunt zoeken, maar op meerdere.
- Verbinding van sitesearch met andere Google-services. U kunt zoekstatistieken en bezoekersgedrag bijhouden en met de AdWords-service kunt u geld verdienen door te adverteren.
Wanneer u Google Zoeken aan uw site toevoegt, moet u de naam van uw “zoekmachine” opgeven, een beschrijving en de sites aangeven waarop de zoekopdracht zal worden uitgevoerd. Vervolgens moet u het ontwerp van de zoekbalk kiezen, waarna u wordt uitgenodigd om uw zoekopdracht uit te proberen. U ontvangt dan een code die u aan uw site kunt toevoegen.
Instructies: hoe u Yandex.Search in een website kunt invoegenLaten we nu kijken naar het installeren van Yandex.Search voor een website met onze Nubex-website als voorbeeld. De servicecode kan in cms worden ingevoegd en in de site worden geïntegreerd, of u kunt de code eenvoudigweg in een geschikt blok van de site plakken.
1. Ga naar de Yandex.Search-website voor de site en klik op de knop "Zoekopdracht installeren".

2. Vul de verplichte velden in, voeg uw site toe aan het zoekgebied en vergeet niet uw e-mailadres op te geven. Om uw site met succes aan het zoekgebied toe te voegen, moet u ervoor zorgen dat uw site is toegevoegd aan . Ga naar stap 2.

3. Geef instellingen op voor het uiterlijk van de zoekbalk: kleur, lettertype, met of zonder achtergrond. Ga naar stap 3.

4. In de derde stap worden precieze instellingen gemaakt voor hoe het zoekresultaat eruit zal zien en op welke pagina het zich zal bevinden (op de Yandex-pagina of op uw website). Onderaan de pagina vindt u een voorbeeld van de resultaten waarop u zich kunt concentreren. Ga naar stap 4.

5. Controleer de zoekprestaties op uw site. En ga verder met de volgende stap.

6. Nu moet u de servicecode kopiëren en op de site installeren. Houd er rekening mee dat er twee verschillende codes zijn voor zoeken en zoekresultaten. Waarom is dit nodig? U kunt een zoekreeks in één veld of in een zijkolom instellen en de resultaten op een aparte pagina weergeven. Op deze manier stelt de gebruiker een vraag en wordt hij doorgestuurd naar een pagina met de resultaten.
7. Code voor zoekresultaten is er in twee verschillende typen: iframe en html&css. Wat is het verschil? Iframe is een eenvoudiger codeoptie; het is geschikter voor sites met complexe ontwerpen, maar beperkt de mogelijkheid om het uiterlijk van de resultaten aan te passen. Html&CSS - zoekresultaten worden ontworpen in overeenstemming met de CSS-stijl van uw site en de code wordt ingebouwd in de gehele structuur van de sitepagina.

8. Ga nu naar het beheerderspaneel van de site. We hebben besloten een zoekbalk op de hoofdpagina van onze site te installeren, dus gaan we naar de sectie “Sitedocumenten” -> “Kolom op de hoofdpagina”. En klik op de knop "Tekstblok maken".

9. Klik in het tekstinvoegveld op de knop “Bron”. De HTML-code van de pagina wordt geopend; plak hier de gekopieerde code van het zoekformulier en de resultaten. Klik op de knop "Opslaan".

10. Vernieuw uw websitepagina. De zoekbalk zou moeten verschijnen.
ConclusieWanneer u een aangepaste zoekmachine gebruikt, of het nu gaat om een zoekopdracht naar een Google- of Yandex-site, moet u er rekening mee houden dat de zoekopdracht niet op uw site als zodanig wordt uitgevoerd, maar op de pagina's van uw site die aanwezig zijn in de index van de geselecteerde zoekmachine. Daarom moet u ervoor zorgen dat alle pagina's op uw site die u beschikbaar wilt maken voor zoeken, worden geopend voor indexering en worden opgenomen in de index van zoekmachines.
De Nubex-websitebouwer heeft een ingebouwde zoekfunctie, waarvan de widget kan worden ingeschakeld voor zijbalken.


























