Het is geen geheim dat ze tegenwoordig erg populair zijn. Mensen creëren nieuwe gemeenschappen, proberen deze te ontwikkelen, krijgen een groot aantal abonnees, enz. Elke bestuurskundige zal je vertellen dat visueel ontwerp heel belangrijk is en niet mag worden verwaarloosd.
In dit materiaal zullen we het hebben over het uiterlijk van de community, namelijk hoe je online een cover voor een VKontakte-groep kunt maken en wat hun betekenis is.
online is een horizontale foto, afbeelding of screensaver (statisch of dynamisch), die zich in de communityheader bevindt.
Bij het maken van een groep is er standaard geen achtergrond. U kunt het op elk gewenst moment downloaden of verwijderen (lees de stapsgewijze instructies hieronder).
Iedereen die eerst een communitypagina bezoekt, ziet eerst de achtergrond (als die er is). Dit feit is voldoende om te begrijpen dat zijn rol groot is. Zij is immers verantwoordelijk voor de eerste indruk van de groep. En zoals u zelf weet, is de eerste indruk het belangrijkst.
De achtergrond is het gezicht van de groep en weerspiegelt de houding van de makers, zowel tegenover de gemeenschap zelf als tegenover de abonnees. Hieronder zullen we kijken naar succesvolle en interessante voorbeelden die er niet alleen toe hebben bijgedragen dat het VK-publiek een interessante uitstraling kreeg, maar ook nieuwe deelnemers aantrokken.
Hoe te downloaden?
In eerste instantie, zodra deze innovatie werd geïntroduceerd, vroegen velen zich af: hoe moesten ze deze hoes plaatsen?
Nu zullen we in detail uitleggen hoe je een achtergrond correct online kunt uploaden.
Ten eerste heb je JPG-, GIF- of PNG-bestanden nodig. Dit zijn de basis- en meest populaire afbeeldingsformaten, dus het zal niet moeilijk zijn om ze te vinden.
Ten tweede zijn de exacte afmetingen van de afbeelding 1590 x 400 pixels (het sociale netwerk zelf raadt aan bestanden met precies deze afmetingen te uploaden). In principe worden exacte afmetingen gebruikt bij het maken van afbeeldingen in grafische editors (Photoshop, Illustrator, enz.). U kunt uiteraard elk ander formaat gebruiken.
Het is belangrijk om te begrijpen dat als u een kleiner formaat uploadt, de kwaliteit op grotere monitoren aanzienlijk slechter zal zijn. En bij een groter formaat moet u een specifiek deel van de afbeelding selecteren, of een exacte overeenkomst uit de formaten selecteren. Daarom zijn we het eens met VKontakte en raden we ook aan de afmetingen 1590 x 400 pixels te gebruiken.
Nu de instructies zelf (u moet de eigenaar of beheerder zijn):
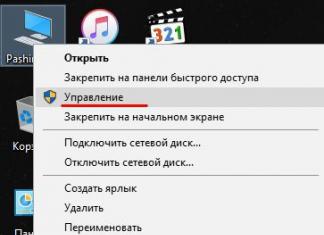
- Klik op de openbare pagina op de knop met drie stippen en selecteer “Communitybeheer”;

- Zoek vervolgens in het gedeelte 'Instellingen' de regel 'Community-dekking' en klik op de knop 'Downloaden';

- In het geopende venster klikt u op de knop “Bestand selecteren” en selecteert u het bestand zelf op uw computer, in overeenstemming met de aanbevelingen;

- Selecteer vervolgens het zichtbare gedeelte (als de afmetingen van de afbeelding onnauwkeurig zijn) en klik op de knop “Opslaan en doorgaan”;

- Het is belangrijk om te begrijpen dat de achtergrond nog niet op de groepspagina is verschenen. Om deze weer te geven, moet u uw acties opnieuw bevestigen door op de knop “Opslaan” te klikken.
- Geniet van de resultaten!
Na deze stappen ziet uw groep er compleet anders uit en zullen gebruikers eerder bereid zijn zich op u te abonneren.
Wanneer u over de omslag beweegt, verschijnen er ook drie knoppen in de rechterbovenhoek:

- Downloaden (als u een nieuwe wilt installeren);
- Bewerken (als u de huidige wilt aanpassen);
- Verwijderen.
Soorten
Zodra deze technologie verscheen, impliceerde alle categorisering alleen maar verschillen in de afbeeldingen zelf (normaal, helder, spam, met tekst, enz.).
Dankzij innovaties in het visuele ontwerp van groepen zijn achtergronden tegenwoordig niet langer statisch, er verschijnen verschillende widgets en modules die het gebruik van dynamische achtergronden mogelijk maken. Ze kunnen verschillende informatie weergeven die in de loop van de tijd verandert (bijvoorbeeld laatste abonnee of meest actieve lid, enz.).
Conventioneel kunnen alle achtergronden worden onderverdeeld in:
- Statisch;
- Dynamisch.
Laten we ze allemaal eens nader bekijken.
Hoe maak je een statische hoes?

Om een statische achtergrond te creëren, kun je genoegen nemen met kant-en-klare opties, die overvloedig aanwezig zijn op internet. Nu hoeft u alleen maar de zoekopdracht “Covers voor VK-groepen” in te voeren en u ontvangt een lijst met sites die gratis downloads van kant-en-klare sjablonen aanbieden. Er zijn foto's voor elke smaak en elk onderwerp. Ze hebben ook al de aanbevolen afmetingen van 1590 x 400. Of u kunt een willekeurige afbeelding van hoge kwaliteit maken.
Een goede site waar je kant-en-klare sjablonen kunt downloaden – vk –oblozhki .ru
Maar in de regel is het slechts een foto/afbeelding, zonder titels of andere informatie.
Als je een unieke achtergrond wilt die bepaalde informatie over je merk/bedrijf/gemeenschap bevat, dan zul je deze helemaal opnieuw moeten creëren.
Als u over voldoende budget beschikt, kunt u een professional inhuren die alles op het hoogste niveau doet. Als je geen budget hebt, kun je het zelf doen.
Als je vaardigheden hebt in het werken met grafische editors, kun je dit doen in Photoshop, Illustrator of een andere editor. Wij adviseren u om uw werk altijd in PSD-formaat (PhotoshopDocument) op te slaan. Uw afbeelding is dus een raster en kan zonder kwaliteitsverlies op elk formaat worden aangepast.
Als u niet over dergelijke vaardigheden beschikt, kunt u speciale services gebruiken, waardoor u met een paar klikken een prachtig ontwerp kunt maken. Dit zijn diensten zoals:
- com;
- com.
Dit zijn de meest populaire projecten onder hun analogen.
Hoe maak je een dynamische omslag?

Het maken van dynamische covers is eigenlijk niet zo moeilijk als het op het eerste gezicht lijkt.
Tegenwoordig zijn er veel projecten online die hun diensten aanbieden voor het maken van mooie, interessante en effectieve dynamische covers. U kunt verschillende widgets en timers toevoegen die zichtbaar zijn voor alle groepsleden. En dit alles in een paar klikken.
Meest populaire diensten:
- Dynamische Cover;
- BoomCover;
- Intrekken;
- Lijnafdekking.
Ze hebben allemaal de mogelijkheid om hun diensten gratis uit te proberen. Voor sommigen loopt de proefperiode af en moet je betalen, en voor sommigen kun je de dienst gratis blijven gebruiken, maar met beperkte mogelijkheden.
De geschatte kosten van dergelijke diensten bedragen 100 roebel/maand.
Hieronder presenteren wij een lijst met onze tips en aanbevelingen:
- Gebruik dynamische covers alleen als dat nodig is. Dynamische covers zien er niet altijd mooi uit. Vooral als ze te veel verschillende widgets hebben. Soms is het plaatsen van een eenvoudige afbeelding, met of zonder tekst, de beste optie.
- Gebruik kleine bordjes zoals ‘Abonneer je’ of ‘Stel je vraag’ die kort en bondig in het algemene ontwerp passen, boven de overeenkomstige knoppen. Ze zullen gebruikers aanmoedigen om actie te ondernemen.

- Gebruik geen spamcovers. Ze veroorzaken maar al te vaak negativiteit onder gebruikers.

- Prop de omslag niet vol met informatie die op geen enkele manier zal worden gebruikt. Het is bijvoorbeeld onwaarschijnlijk dat iemand uw websiteadres handmatig opnieuw zal typen of uw nummer zal bellen. Allereerst moet je de cover mooi vinden!
Dit soort informatie is geschikt als het harmonieus in het totale ontwerp past (zoals in het onderstaande voorbeeld).

- Als u de mogelijkheid heeft om te betalen, maak dan gebruik van de hulp van professionals die uw gemeenschap volledig kunnen organiseren.
Voorbeelden van succesvol werk
Sterker nog, er zijn veel goede voorbeelden. Wij zullen slechts enkele werken tonen.
- Simpel mooi beeld. Aangezien deze publieke site gespecialiseerd is in mooie foto's, zijn foto's een geschikte optie.

- Een zeer succesvol gebruik van een dynamische cover. Hier hebben de makers van de groep een timer geïnstalleerd die de tijd tot het einde van de promotie aftelt, evenals een widget die laat zien wie zich als laatste heeft aangemeld.

- Een statische afbeelding ontworpen voor een specifiek merk. Stijlvol en mooi.

- Een uitstekend voorbeeld van hoe je de activiteiten van een groep kort kunt beschrijven zonder woorden te gebruiken. Deze openbare pagina gebruikte iconen. Zodra je binnenkomt en deze cover ziet, begrijp je meteen wat voor inhoud hier wordt gepubliceerd. [Totaal aantal stemmen: 2 Gemiddeld: 5/5]
Afbeeldingen maken een verschil in SMM. Als niet alles, dan wel veel. Wil je dat je bandhoes opvallend is zonder er ambachtelijk uit te zien?
Registratie in de dienst
Formaat selectie
Canva wordt vooraf geladen met de juiste afbeeldingsformaten voor verschillende sociale netwerken - van covers tot posts. U kunt ook uw eigen lay-outgrootte instellen, maar in de gratis versie kunt u de grootte van een reeds gemaakte lay-out niet wijzigen.
Omdat Canva een buitenlandse dienst is, is deze nog niet volledig aangepast aan het Russische publiek. Daarom vindt u een kant-en-klare lay-out voor de VKontakte-omslag in een speciale sectie, en niet in "Maak een ontwerp". De lay-out die we nodig hebben heeft afmetingen van 1590x400 pixels - tweemaal de werkelijke grootte van de omslag om de beste beeldweergave te bereiken (VKontakte-experts raden zelf aan om de verhoudingen te verdubbelen).  Aan de linkerkant ziet u een aantal kant-en-klare lay-outs die zijn ontwikkeld door professionele ontwerpers. Deze kunnen als blanco worden gebruikt, zodat u niet helemaal opnieuw een ontwerp hoeft te maken. Elk element van de sjabloon kan worden gewijzigd, dus blijf bij het kiezen niet hangen in het originele kleurenpalet en de lettertypen. Je kunt de kleur, tekst, het aantal elementen en hun locatie in de afbeelding zelf aanpassen. Kies echter een stijl die het idee van uw groep beter weerspiegelt: met een foto op de achtergrond, een effen achtergrond, een fotocollage, een eenvoudig patroon, enzovoort. Voor ons voorbeeld kiezen we een sjabloon zonder kant-en-klare elementen, wat een “raster” is voor een collage.
Aan de linkerkant ziet u een aantal kant-en-klare lay-outs die zijn ontwikkeld door professionele ontwerpers. Deze kunnen als blanco worden gebruikt, zodat u niet helemaal opnieuw een ontwerp hoeft te maken. Elk element van de sjabloon kan worden gewijzigd, dus blijf bij het kiezen niet hangen in het originele kleurenpalet en de lettertypen. Je kunt de kleur, tekst, het aantal elementen en hun locatie in de afbeelding zelf aanpassen. Kies echter een stijl die het idee van uw groep beter weerspiegelt: met een foto op de achtergrond, een effen achtergrond, een fotocollage, een eenvoudig patroon, enzovoort. Voor ons voorbeeld kiezen we een sjabloon zonder kant-en-klare elementen, wat een “raster” is voor een collage. 
Eigen elementen laden
Voordat u begint met bewerken, uploadt u uw eigen logo of foto's die u wilt gebruiken in de editor. Ga naar het tabblad “Mijn” en selecteer de benodigde bestanden op uw computer. Het is raadzaam om een logo met een transparante achtergrond te uploaden. Het is nog beter als je opties hebt voor donkere en lichte achtergronden (zoals een zwart-wit logo-optie), zodat deze in elke illustratie kan worden gebruikt.  Om een gedownloade afbeelding in een nieuwe lay-out in te voegen, sleept u deze eenvoudigweg naar rechts en plaatst u deze in het gewenste deel van het raster. Hier kan de foto worden "bijgesneden" - dat wil zeggen, op de gewenste manier en op de gewenste schaal in het geselecteerde venster worden geplaatst.
Om een gedownloade afbeelding in een nieuwe lay-out in te voegen, sleept u deze eenvoudigweg naar rechts en plaatst u deze in het gewenste deel van het raster. Hier kan de foto worden "bijgesneden" - dat wil zeggen, op de gewenste manier en op de gewenste schaal in het geselecteerde venster worden geplaatst. 
De lay-out vullen met inhoud
Als u met een vooraf gemaakte lay-out werkt, moet u deze bewerken om de omslag uniek te maken en de stijl van uw merk te weerspiegelen. Het bewerken gebeurt intuïtief - u moet met de rechtermuisknop op het gewenste element klikken (bijvoorbeeld een achtergrond of een tekstblok) en alle beschikbare instellingen verschijnen in het bovenste paneel van de editor - kleurenpalet, lettertypemenu, enzovoort. Wat kun je precies veranderen aan je omslagontwerp?
- Achtergrondkleur (zowel effen vulling als verschillende texturen en patronen zijn beschikbaar);
- Tekst, lettertype, lettergrootte en kleur;
- De rangschikking van elementen (kan worden gewijzigd door eenvoudigweg de geselecteerde elementen over het canvas te ‘slepen’);
- Aantal elementen (onnodige onderdelen kunnen worden verwijderd en de noodzakelijke onderdelen kunnen daarentegen in elke hoeveelheid in de lay-out worden ingevoegd).
In ons voorbeeld hebben we vier fotovelden, behalve het middelste, gevuld met kaders en op alle foto's hetzelfde fotofilter toegepast om de foto's onder één noemer te brengen - op deze manier zullen ze er samen beter uitzien. 
Wat betreft aanvullende details, bijvoorbeeld tekeningen, vormen of pictogrammen, sommige daarvan zijn beschikbaar in het menu "Elementen" aan de linkerkant (in ons voorbeeld hebben we de centrale foto vervangen door een effen achtergrond om de naam van de winkel in te voegen) . En sommige zijn te vinden met behulp van trefwoorden in de ingebouwde catalogus met clipart en stockfoto's. Je hebt bijvoorbeeld niet genoeg foto's van jezelf voor een fotocollage met reisthema. Voer het woord 'reizen' in de zoekbalk in en je krijgt een hele reeks tientallen foto's of tekeningen over het onderwerp toerisme (sommige zijn gratis, andere zijn beschikbaar voor $ 1). 
Werken met tekst
Via het tabblad “Tekst” kunt u een tekstelement of een kant-en-klaar blok met een combinatie van meerdere lettertypen aan de lay-out toevoegen. Houd er rekening mee dat de reeks lettertypen voor de Russische taal aanzienlijk kleiner is dan voor het Latijnse alfabet, maar er is toch genoeg om uit te kiezen.  Hier in het bovenste paneel kunt u de grootte, kleur, centrering, transparantie van de tekst, regel- en letterafstand wijzigen.
Hier in het bovenste paneel kunt u de grootte, kleur, centrering, transparantie van de tekst, regel- en letterafstand wijzigen.
Download de voltooide cover voor de groep
Wanneer het ontwerp klaar is, klikt u op "Downloaden", dit bevindt zich in de rechterbovenhoek en selecteert u het gewenste formaat. PNG of JPG zijn geschikt voor uploaden naar de VKontakte-groep. In andere gevallen, bijvoorbeeld bij het maken van een ansichtkaart, boekje of flyer, waarvan u de afdruk bij een drukkerij gaat bestellen, moet u “PDF voor afdrukken” selecteren. 
De omslag uploaden naar de groep
Het ontwerpen van een VKontakte-groep is niet zo intuïtief als we zouden willen. Om je cover te downloaden, moet je naar het menu "Communitybeheer" gaan - de downloadlink bevindt zich in het blok "Basisinformatie".  U kunt de omslag uploaden naar de VKontakte-groep via de sectie "Communitybeheer".
U kunt de omslag uploaden naar de VKontakte-groep via de sectie "Communitybeheer".
Kortom
De meeste Canva-indelingen zijn niet voor niets in een min of meer minimalistische stijl ontworpen.
Ten eerste zijn dit de trends van modern webdesign: interfaces van websites, applicaties en het ontwerp van merkkanalen worden in de regel uitgevoerd met een beperkt aantal kleuren om de nadruk op het allerbelangrijkste te houden.
Ten tweede zijn eenvoudige afbeeldingen gemakkelijker waar te nemen op de kleine schermen van mobiele apparaten, die een steeds groter deel uitmaken van het verkeer van de meeste bedrijven en webprojecten.
Daarom moet u bij het maken van een omslag voor een pagina op een sociaal netwerk of YouTube-kanaal deze niet "overladen" met aanvullende details. Neem een ontwerpvoorbeeld als basis en maak het “van jou”, terwijl je de eenvoud van perceptie behoudt. En een positieve reactie van abonnees op grafische afbeeldingen van hoge kwaliteit die duidelijk de nodige informatie overbrengen, zal niet lang op zich laten wachten.
Hier zijn nog een paar VKontakte-covers die we hebben gemaakt met Canva-lay-outs:
Volgens hetzelfde principe kunt u een omslag maken voor pagina's op andere sociale netwerken of afbeeldingen voor hun inhoud. En je hebt geen ontwerper nodig.
Regionale servicemanager Oleg Burkov vertelde en liet zien hoe je in Canva kunt werken.
Op de blog van Callibri vind je handig materiaal voor ondernemers en marketeers. Professionals en specialisten op verschillende gebieden van internetmarketing delen hun gedachten, inzichten, praktijkervaringen en vertellen hoe u uw bedrijf succesvoller kunt maken.
Heeft u een interessant onderwerp en wilt u onze auteur worden? Schrijf ons!
Als u nog niet klaar bent om bij een ontwerper een omslag voor een VKontakte-groep te bestellen, kunt u proberen deze zelf te tekenen. Als u bijvoorbeeld vertrouwd bent met Photoshop, Avatan of Canva, zijn er geen problemen. U moet de afmetingen en vereisten voor het beeldformaat kennen, en vervolgens uw creativiteit. In dit artikel zullen we in detail bekijken hoe je een cover kunt maken voor een VKontakte-groep in de gratis online-editor Avatan, en ook aanbevelingen krijgen voor het werken met Photoshop online en de online-editor Canva.
De VKontakte-omslag kan elk formaat hebben, maar de service raadt aan een afbeelding met afmetingen van 1590 bij 400 pixels te gebruiken om de beeldkwaliteit te behouden. Het is deze beeldverhouding die ervoor zorgt dat de afbeelding past in de ruimte die is toegewezen aan de koptekst - bovenaan de groeps- of openbare pagina.
Hoe je online een cover voor een VKontakte-groep maakt
Als u geen Photoshop of een ander soortgelijk programma op uw computer heeft, gebruik dan online services om een omslag voor een VK-groep te maken. Online foto-editors zoals Avatan, Canva, Photoshop online en enkele andere zijn geschikt. De belangrijkste vereiste voor een grafische editor:
- de mogelijkheid om lay-outs van een bepaalde grootte te maken,
- plaats uw tekst op de afbeelding,
- gebruik meerdere foto's of afbeeldingen in één lay-out,
- opslaan in jpeg- en png-formaten.
Als deze bewerkingen haalbaar zijn, zal het maken van de hoes niet moeilijk zijn.
Belangrijk! Welk programma je ook gebruikt om je header voor VKontakte te maken, zorg ervoor dat je vooraf het volgende op je computer klaar hebt staan:
logo in *png-formaat,
afbeelding voor de achtergrond (kan worden gedownload van Yandex of een andere afbeeldingsvoorraad),
de tekst die u in de VKontakte-header wilt zien.
Hoe je een cover maakt voor een VKontakte-groep in de online editor van Avatan
Deze optie is geschikt voor degenen die al een soort foto of foto hebben voor de omslag van een groep waarmee ze contact hebben, die als hoofdachtergrond van uw lay-out zal dienen. Of er is een afbeeldingsbestand van één kleur dat u nodig heeft. Ik heb bijvoorbeeld een lichtblauwe achtergrond gedownload van Yandex-afbeeldingen.
Achtergrondfoto uploaden
Ik wil u eraan herinneren hoe u een lay-out maakt in . Installeer eerst de VKontakte-applicatie, die "Avatan" wordt genoemd. Ga erin en upload een afbeelding vanaf je computer die als achtergrond voor de groep zal dienen.
Geladen achtergrond:

Stel de lay-outgrootte in op 1590 bij 400 pixels
De grootte van de foto die ik heb geüpload, wijkt af van wat ik nodig had. Om te de juiste maat krijgen, ga naar de knop ‘Bijsnijden’ aan de linkerkant en voer de gegevens in, namelijk 1590 pixels breed en 400 pixels hoog. Bevestig met de knop "Toepassen".

Voer de gewenste tekst in

Voeg een groepslogo toe
Voeg uw logo toe vanaf uw computer. Dit gebeurt op het tabblad “Stickers” via de opdracht “Aangepaste sticker”. Het is raadzaam dat het logo de indeling *png heeft, dat wil zeggen met een transparante achtergrond, zodat het de hoofdkleur van de lay-out niet overlapt.

Indien nodig kan een deel van de ingevoegde afbeelding worden gewist met een gumpenseel. Dit hulpmiddel wordt geopend wanneer u de ingevoegde afbeelding selecteert. Op deze manier kunt u onnodige achtergrond uit uw logo verwijderen.

Sla het resultaat op uw computer op
Sla de lay-out op in *jpeg- of *png-formaat en plak deze in uw groep.

Deze zeer eenvoudige hoed is in letterlijk 10 minuten gemaakt. De onderstaande foto laat zien hoe het eruit ziet als het al in een groep is geïnstalleerd. Natuurlijk moet je nadenken over welke informatie je in de tekst wilt overbrengen, welke afbeeldingen je wilt invoegen.

Lees meer over de editor in het artikel “Photoshop Avatan online”. Ik wil u er echter aan herinneren dat er ook echte Photoshop online is, en helemaal niet Avatan of een andere soortgelijke dienst met een beperkt aantal bewerkingen. De tekst over hem staat hieronder, maak kennis.
VKontakte-omslag voor groep en Photoshop online
Een andere optie voor het maken van een omslag voor VK-gemeenschappen is Photoshop online. Een gratis service die de belangrijkste en noodzakelijke bewerkingen van de gebruikelijke “computerversie” van deze prachtige foto-editor opslaat.


Ik zal het niet verder beschrijven: voor degenen die eerder met Photoshop op een computer hebben gewerkt, zal het niet moeilijk zijn om erachter te komen. En als je nog nooit iets in dit programma hebt gemaakt, dan heb je voor de uitleg een apart artikel nodig - het programma is te complex om in een paar paragrafen te beschrijven.
Canvas voor het maken van een VKontakte-groepscover
Naar mijn mening is Canva het handigste en eenvoudigste online programma voor het werken met afbeeldingen. Het is heel geschikt voor het maken van een VKontakte-header. Gemakkelijk, snel, zowel beschikbaar op een computer als in een mobiele versie. Ondanks het feit dat er in Canva geen kant-en-klare omslagsjablonen voor VKontakte-groepen zijn, kun je ze zelf maken.
Alle tools die je nodig hebt om een omslag te maken in de Canva-editor worden beschreven in.
Binnenkort verschijnt er een aparte les specifiek over VKontakte en Canva, houd het in de gaten.
Binnenkort verschijnt er een aparte les specifiek over VKontakte en Canva, houd het in de gaten.
Een voorbeeld van mijn header gemaakt in Canva (ik ben geen ontwerper, maar ik heb het behoorlijk goed gedaan).

Hoe een omslag naar een VKontakte-groep te uploaden
Het is onwaarschijnlijk dat je niet weet waar de cover van de VKontakte-gemeenschap zich bevindt, maar voor het geval dat, hier is een hint. Ga naar Communitybeheer door op de beruchte drie stippen onder de avatar of oude groepsomslag te klikken.

Klik vervolgens op het tabblad “Basisinformatie” op “Downloaden”. Configureer vervolgens de headerweergave zoals aangegeven.

Succesvolle creativiteit, prachtige covers voor uw groepen! Handig materiaal vindt u in de rubriek over.
Download het artikel in pdf-formaat

Het kopiëren van tekst is uitgeschakeld op mijn website, dus als je het hele artikel nodig hebt, kun je een opname van MK in *pdf-formaat kopen en deze op je computer bestuderen.
Het document bevat alle afbeeldingen, links en uiteraard de tekst zelf.
Elk werk moet betaald worden. Bedankt voor het begrip!
Het onderwerp van dit artikel is het nieuwe ontwerp van VKontakte. Opnieuw gewijzigd, nu kunt u een horizontale dekking in een groep plaatsen. Het is veel interessanter om je VK-community met zo'n header te ontwerpen. Eerlijk gezegd is hier geen Photoshop-kennis vereist. En je kunt zelfs in PowerPoint, Fotor, Canva, Pixlr Editor een prachtige foto maken zonder speciale vaardigheden.
Als je naar de groep gaat, zul je merken dat in die groepen de knoppen “Pinned post”, “Informatie” en “Klikmenu” zichtbaar zijn geworden. En voordat ze verborgen waren. Uiteraard begon alle registratie van de groepen onmiddellijk.
Een nieuwe omslag uploaden
Laten we nu eens kijken hoe we de mogelijkheid kunnen inschakelen om een horizontale header te installeren. Laten we op de knop "Beheren" klikken.



Klik vervolgens op de laatste en download de nieuwe cover van de VKontakte-groep. Hier kunt u begrijpen dat het downloadbestand elke grootte kan hebben! Maar niet minder dan het formaat 1590x400 px. We maken een omslagprototype in elke editor. Vervolgens kunnen we het gebied selecteren en opslaan dat aan de VK-vereisten voldoet. Hier volgt een tip over waar u een omslagafbeelding kunt vinden en welke editor u moet gebruiken
Wat is er interessant aan het nieuwe ontwerp van VKontakte?
Het belangrijkste: er is meer ruimte voor informatie. Nu kunt u hier de naam van de groep schrijven, het doel van de oprichting ervan, een oproep tot actie, enzovoort. Dit ontwerp zal logischerwijs compleet en functioneler zijn. Maar je kunt het oude ontwerp laten staan, het is een kwestie van ieders smaak.
Wanneer u een horizontale omslag ontwerpt, zult u merken dat het interne menu nu op de een of andere manier buiten de algemene context valt. Ik denk dat het beter zou zijn om de afbeelding vast te pinnen om naar het menu te gaan. En gebruik het om wikipagina's in de groep te hosten.
Tegelijkertijd zou ik graag willen dat de ontwikkelaars een andere optie toevoegen voor het opzetten van een mooie overgang naar Wiki-pagina's.
Ik zou willen opmerken dat de ontwikkelaars van het sociale netwerk VKontakte sinds 2016 actief proberen dit netwerk op te zetten om zaken te promoten. Maak het handiger voor zaken of zoiets. Vanuit mijn oogpunt is dit erg goed en er is veel vraag naar bij veel internetondernemers.
Maar het allerbelangrijkste is dat ze naar mijn mening het "Bans" -systeem zorgvuldig moeten overwegen, zodat ondernemers rustig kunnen werken zonder de gebruikers te hinderen die plezier kwamen maken op het sociale netwerk.
Hoe u online een VKontakte-groepsdekking kunt maken
Gebruik je creativiteit en kies wat je verkiest: een horizontale cover of het al bekende VKontakte-ontwerp. Het online aanmaken en installeren van een nieuwe hoes wordt stap voor stap duidelijk uitgelegd in de video onder het artikel.
P.S. Ik hoop dat deze informatie nuttig voor u is.
P.S.S. Gebruik je creativiteit en veel succes bij al je inspanningen!
Hoe beter uw groep is ontworpen, hoe meer aandacht deze kan trekken. Als we het hebben over samenwerking met het bedrijfsleven, dan moet het ontwerp grondig worden uitgewerkt. Feit is dat het prachtige ontwerp van de VKontakte-groep het vertrouwen in de gemeenschap van abonnees vergroot, en ook de conversieratio van nieuwe leden verhoogt. In het artikel lees je wat het is. Nieuwe leden staan gelijk aan nieuwe bestellingen en verkopen. Meer mensen betekent meer geld.
Een voorbeeld van hoe het veranderen van de opzet van een groep het mogelijk heeft gemaakt om de groei van het aantal abonnees te vergroten, is een openbare pagina gewijd aan gezond eten: vk.com/goodiet. Hier worden verschillende recepten gepubliceerd voor mensen die sporten en op hun dieet letten.
Momenteel heeft de community meer dan 360.000 abonnees. In de beginfase van de ontwikkeling besteedde de administratie van de groep niet veel aandacht aan het ontwerp van de site.
De gemeenschap ontwikkelde zich door de publicatie van sappige foto's en correcte artikelen, maar ook door advertenties in andere openbare ruimtes. Hier is een voorbeeld van heerlijk ontworpen inhoud van hun groep.

vk.com/goodiet – Dit zijn heerlijke kipkoteletten gemaakt van kool. Gezonde voeding voor sport.
De gemiddelde kosten per abonnee waren waarschijnlijk 3-4 roebel. Toen ze de eerste 50.000 deelnemers hadden bereikt, besloten de beheerders hun ontwerp te wijzigen en bestelden ze een omslag en avatar bij de ontwerpers.
Dankzij dit is het percentage conversie naar abonnees toegenomen en is de prijs per deelnemer ook gedaald tot 1,5 roebel.
Groepsregistratie
Voordat u begint met het ontwerpen van uw community, moet u weten wat er in het groepsontwerp zit.
Omslag
Een van de belangrijkste ontwerpelementen. De hoes geeft de eerste indruk van de band. Daarom is het belangrijk om veel aandacht te besteden aan de creatie ervan.

Avatar-ontwerp bij het maken van een groep
Het tweede belangrijkste ontwerpelement. In het nieuwe omslagontwerp is de avatar vrijwel onzichtbaar. Maar dit betekent niet dat u niet de moeite hoeft te nemen om het te maken.
Wanneer u op de ava klikt, wordt deze in een nieuw venster op volledige grootte geopend.
Als je de klassieke ontwerpstijl zonder omslag gebruikt, wordt de avatar als volgt weergegeven:

Menu-ontwerp
Een zeer nuttig hulpmiddel om door het publiek te navigeren. Zeer vaak gebruikt in commerciële groepen of gemeenschappen die inhoud in categorieën moeten verdelen. Het menu is bijvoorbeeld erg handig bij boekpublicaties.

Productkaarten
Gebruikt op openbare pagina's waarop goederen of diensten worden verkocht.

Tegenwoordig gebruikt 90% van de groepen het nieuwe format met albumhoezen. Als je ook de voorkeur geeft aan deze stijl, besteed dan veel aandacht aan het creëren van een mooie omslag.
Hoe verander ik het ontwerp van een VK-groep?
Bepaal eerst welke elementen u gaat veranderen.
Als je een nieuwe hoes wilt installeren, ga dan naar het menu Communitybeheer.
Klik in het venster 'Basisinformatie' op de knop 'Downloaden' naast het gedeelte 'Community-dekking'.

Nadat de cover is geïnstalleerd, gaan we verder met het toevoegen van een nieuwe avatar. Om dit te doen, beweegt u uw muis over het avatargebied en klikt u op de downloadknop.

Selecteer de gewenste foto op uw pc.

Om een afbeelding voor een productkaart in te stellen, moet u deze eerst inschakelen in de community-instellingen.
Ga hiervoor naar het beheergedeelte en open het menu "Partities".

In het menu dat wordt geopend, schakelt u de productensectie in.


Stel de afbeelding in.

Optimale maten
Omslag – 1590 x 400 pixels.

Avatar – 200x200 pixels.
Menubanner – 510x510 pixels.

De afbeelding voor de productkaart is 834x 834 pixels.

Kant-en-klare omslag- en avatar-sjablonen voor het ontwerpen van VKontakte-groepen
Als je geen tijd wilt besteden aan het maken van een ontwerp en geld aan een ontwerper, dan kun je sjablonen downloaden voor het nieuwe ontwerp van VKontakte-groepen in psd-formaat.
Laten we eens kijken naar de 5 populairste sites waar u sjablonen kunt vinden:
- GratisPSD. Public VK, waarvan de auteur groepsontwerpsjablonen gratis downloadt. Hier kunt u psd-bronnen voor de meest populaire onderwerpen downloaden en deze aanpassen aan uw stijl.

- Jij -PS.Ru. Een site waar gratis sjablonen voor covers, avatars en menu's voor VKontakte worden geplaatst. Hier vindt u ook gedetailleerde lessen over het werken met bronnen in Photoshop.

- Erohovec.Ru. Een grote selectie sjablonen voor het nieuwe VKontakte-ontwerp voor de meest populaire onderwerpen.

- Alle -Voor -VKontakte. De site biedt een enorme selectie afbeeldingen voor menu's, avatars en banners.

- Vrijpsd-sjablonen. Nog een openbare pagina op VKontakte, waar regelmatig sjablonen voor covers, banners, avatars en berichten worden gepubliceerd.

Sjablonen bewerken
Nadat de ontwerpsjablonen zijn gedownload, moet u weten hoe u ze kunt bewerken. Hiervoor hebben we het programma Photoshop nodig, omdat dit met het psd-formaat werkt.
Start Photoshop, open het menu "Bestand" en selecteer "Openen".

Open de gewenste bron vanaf uw computer.
Omdat we een sjabloon gebruiken, hoeven we alleen de tekstelementen te wijzigen.
Om dit te doen, selecteert u het hulpmiddel met het “T”-pictogram en klikt u op een van de tekstelementen.
Voer uw tekst in.

Een voorbeeld van het maken van een banner.
Nadat u de bewerking volledig hebt voltooid, slaat u het resultaat op in png- of jpg-indeling.
Open hiervoor het menu "Bestand" en klik op "Opslaan als...".

In het geopende venster wijzigt u het bestandstype van psd in het gewenste bestandstype.

Eventuele problemen
U kunt problemen tegenkomen bij het maken van het ontwerp, dus u moet rekening houden met mogelijke problemen bij het werken met het groepsontwerp.
Slechte beeldkwaliteit
Een veel voorkomend probleem is wanneer gebruikers bij het maken van een avatar of omslag afbeeldingen met een lage resolutie gebruiken en deze uitrekken tot een optimaal formaat. Probeer foto's met een resolutie van 1280 x 720 pixels of hoger als hoofdachtergrondfoto te gebruiken.
Gebrek aan ideeën
Als je niet precies weet hoe je een community het beste kunt ontwerpen, kijk dan eens naar een paar voorbeelden van concurrenten. Probeer inspiratie op te doen en interessante ontwerpoplossingen te vinden. Het belangrijkste is om niet al hun elementen te kopiëren, omdat elk ontwerp uniek moet zijn.
Kortom
Daarom is het vermeldenswaard dat het ontwerp van een VK-groep het belangrijkste onderdeel van promotie is. Een mooi ontwerp kan de toegangsconversie verhogen en ook het vertrouwen van abonnees vergroten.
Om een hoogwaardige cover, avatar of menu te maken, hoeft u geen hulp in te roepen van een professionele ontwerper; u kunt altijd gratis sjablonen gebruiken.