Als afbeeldingen die in Photoshop zijn gemaakt of verwerkt al die tijd door ons zijn geoptimaliseerd in het JPG-formaat en we op een dag willen proberen ze op te slaan (optimaliseren) als PNG of GIF, dan gaan we op dezelfde manier te werk als in het geval van JPG-optimalisatie .
Klik op de knop "Bestand". bovenste menu We zullen de lijst met opties uitbreiden waarin we de opdracht "Opslaan als..." zullen selecteren:
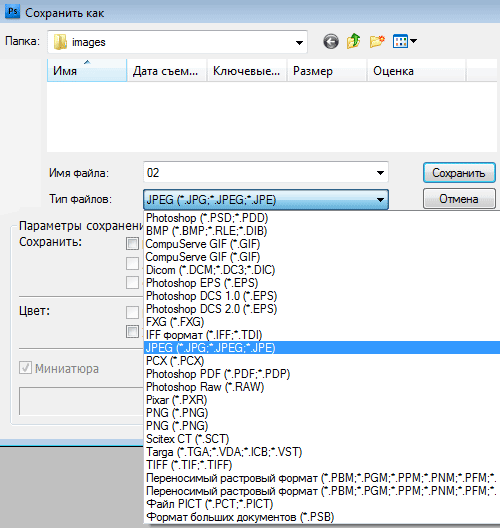
Door de toetsencombinatie Shift+Ctrl+S te onthouden, zullen we het aantal van onze acties verminderen. Als u op deze toetsencombinatie drukt, wordt onmiddellijk een venster weergegeven waarin u de opslaglocatie en het bestandstype kunt selecteren:

Laten we op de pijl klikken om de lijst met bestandstypen uit te vouwen, waar we het PNG-type selecteren:

Zoals we kunnen zien, is deze procedure identiek aan het optimaliseren van niet alleen JPG, maar in het algemeen elke procedure voor het opslaan van een bestand dat op een of andere manier is gemaakt of bewerkt.
Na het selecteren van het PNG-formaat biedt Photoshop twee optimalisatieopties en twee opties voor het weergeven van een reeds geoptimaliseerde afbeelding tijdens het bekijken, maar het is onze taak om onze individuele keuze te maken:

De Photoshop CS6-versie biedt extra aangepaste compressie waaruit u kunt kiezen vorige versie CS5 comprimeert het beeld automatisch en vraagt ons om alleen te beslissen over de uitvoer (uiterlijk) tijdens het bekijken:

Als we het over kijken hebben, hebben we het als het ware over twee soorten kijken. Eén type zou ik huishoudenkijken noemen, dat wil zeggen: we kijken naar afbeeldingen met behulp van besturingssysteem(ingebouwde mediaspeler). Een ander type weergave omvat afbeeldingen op internet.
Het hangt allemaal af van voor wie de afbeelding bedoeld is en waar deze zal worden geplaatst na het verlaten van Photoshop. Misschien is het het beste om op je ogen te vertrouwen. Als wat we zien na compressie niet een lust voor het oog is, zoals ze zeggen, dan proberen we een andere optie. We zullen ons niet concentreren op de mate van compressie en kwaliteit van beeldweergave. We moeten gezond en zoet slapen (humor).
Visueel moet het beeld er van voldoende kwaliteit uitzien en niet erg zijn groot formaat(als bestand). Daarnaast hebben we een back-upoptie - JPG voor verwerkte foto's. Lange wimpers, wespentaille en zo.
Laten we de geweldige mogelijkheid niet vergeten om PNG te gebruiken bij het optimaliseren, om transparantie op meerdere niveaus te behouden als onze afbeelding lagen bevat met in verschillende mate transparantie:

Laten we profiteren van de mogelijkheid van Photoshop CS6 om het compressieniveau aanvullend aan te passen en te kijken naar de bestandsgrootte in de eerste en tweede compressie-opties, en naar wat onze visuele perceptie zal zijn.
We optimaliseren de afbeelding met behulp van de compressieoptie “Nee/Snel”:

En dan, volgens de “Kleinste/langzaamste” optie:

Laten we nu, met behulp van de tools van het besturingssysteem van onze computer, naar ons beeld kijken, geoptimaliseerd, of met andere woorden, in verschillende mate gecomprimeerd.
Laten we naar de afbeelding kijken met de eerste optimalisatieoptie. Beweeg eenvoudig uw muis over de afbeelding:

Laten we nu de muiscursor verplaatsen naar de afbeelding die is gecomprimeerd volgens de tweede optie:

Dus we keken en vergeleken hetzelfde beeld, geoptimaliseerd door twee verschillende opties. Het ontging ons niet dat bij beide opties de afbeeldingsgrootte identiek is in hoogte en breedte, maar dat de grootte als bestanden aanzienlijk van elkaar verschilt (in bytes). Wat mij betreft, mijn ogen zien geen enkel verlies aan beeldkwaliteit bij een hogere compressieverhouding. Scherpte (helderheid), contrast, kleurverzadiging, mijn ogen nemen hetzelfde waar op beide iconen.
Laten we beide optimalisatieopties bekijken met behulp van besturingssysteemtools. Optimalisatie voor de eerste compressieoptie:

Laten we nu eens kijken naar optimalisatie met meer hoge graad compressie (optie 2):

Ik zal je nog een keer over mezelf vertellen. Bij verschillende maten bestanden, mijn ogen zien geen verschillen. Bij het overschakelen van de ene foto naar de andere merkte ik de overgang niet op. Het lijkt alsof de knoppen voor het wisselen van beeld naar beeld (vooruit/achteruit) niet werken.
Om te beslissen hoeveel afbeeldingen in de toekomst moeten worden gecomprimeerd en afhankelijk van waar ze zullen worden geplaatst, kunnen we de afbeeldingen bekijken nadat ze zijn gecomprimeerd verschillende opties, in Photoshop met de modus voor meerdere vensters. Het proces is eenvoudig. Nadat we beide afbeeldingen in Photoshop hebben geopend, vergelijken we ze met elkaar, waarbij we van de ene afbeelding naar de andere kijken.
Om dit te besteden vergelijkende analyse we moeten naar het item "Venster" in het bovenste menu gaan en de optie "Schikken" selecteren:

Klik op de pijl om een venster te openen met een lijst met opties:

Omdat er in ons voorbeeld slechts twee afbeeldingen zijn, is de modus met twee vensters redelijk geschikt. We kunnen kiezen voor een horizontale opstelling van de ramen of een verticale opstelling. We kiezen de optie die we het leukst vinden en handiger is.
Nadat u alle bewerkingen op de afbeelding (foto) hebt voltooid, moet u deze opslaan in uw harde schijf, het kiezen van een locatie, formaat en het opgeven van een naam.
Vandaag zullen we het hebben over hoe u kunt besparen voltooide werken in Photoshop.
Het eerste dat u moet beslissen voordat u met de opslagprocedure begint, is het formaat.
Er zijn slechts drie veel voorkomende formaten. Dit JPEG, PNG En GIF.
Laten we beginnen met JPEG. Dit formaat is universeel en geschikt voor het opslaan van foto's en afbeeldingen die geen transparante achtergrond hebben.
Een bijzonder kenmerk van het formaat is dat bij het later openen en bewerken zogenaamde "JPEG-artefacten", waarvan de oorzaak het verlies is van een bepaald aantal pixels met tussentinten.
Hieruit volgt dat dit formaat Geschikt voor afbeeldingen die worden gebruikt "zoals ze zijn", dat wil zeggen dat ze niet langer door u worden bewerkt.
In tegenstelling tot het vorige formaat, PNG bij herbewerking (gebruikt in andere werken) verliest het (bijna) geen kwaliteit.
De laatste vertegenwoordiger van de formaten voor vandaag is GIF. Qua kwaliteit is dit het slechtste formaat, omdat er een limiet is op het aantal kleuren.
Laten we een beetje oefenen.
Om de opslagfunctie op te roepen, moet je naar het menu gaan "Bestand" en zoek het artikel "Opslaan als" of gebruik sneltoetsen CTRL+SHIFT+S.


Dit is een universele procedure voor alle formaten behalve GIF.

Substraat
Zoals we al weten, het formaat JPEG ondersteunt geen transparantie, dus wanneer u objecten op een transparante achtergrond opslaat, stelt Photoshop voor om de transparantie door een kleur te vervangen. De standaardwaarde is wit.
Afbeeldingsopties
Hier wordt de beeldkwaliteit ingesteld.
Type formaat
Basis (standaard) geeft het beeld regel voor regel weer op het scherm, dat wil zeggen op de gebruikelijke manier.
Basis geoptimaliseerd gebruikt het Huffman-algoritme voor compressie. Ik zal niet uitleggen wat dit is, zoek het zelf op internet, het is niet relevant voor de les. Ik zal alleen zeggen dat we hierdoor in ons geval de bestandsgrootte enigszins kunnen verkleinen, wat vandaag niet echt relevant is.
Progressief Hiermee kunt u stap voor stap de kwaliteit van een afbeelding verbeteren terwijl deze op een webpagina wordt geladen.
In de praktijk worden de eerste en derde variant het meest gebruikt. Als het niet helemaal duidelijk is waar deze hele keuken voor dient, kies dan Basis (“standaard”).
Opslaan als PNG
Bij het opslaan in dit formaat wordt ook een venster met instellingen weergegeven.

Compressie
Met deze instelling kunt u de finale aanzienlijk comprimeren PNG bestand zonder kwaliteitsverlies. In de schermafbeelding is compressie geconfigureerd.
Op de onderstaande afbeeldingen kun je de mate van compressie zien. Eerste screenshot van gecomprimeerde afbeelding, de tweede - met ongecomprimeerd.


Zoals u kunt zien, is het verschil aanzienlijk, dus het is zinvol om het vakje ernaast aan te vinken "Kleinste/langzaamste".
Geïnterlinieerd
Instellingen "Deselecteren" Hiermee kunt u een bestand pas op een webpagina weergeven nadat het volledig is gedownload, en "Geïnterlinieerd" geeft een afbeelding weer met geleidelijke verbetering kwaliteit.
Ik gebruik de instellingen zoals in de eerste screenshot.
Opslaan als GIF
Om een bestand (animatie) op te slaan in het formaat GIF noodzakelijk op het menu "Bestand" selecteer artikel "Opslaan voor internet".

Het is niet nodig om iets te veranderen in het instellingenvenster dat wordt geopend, omdat deze optimaal zijn. Het enige punt is dat je bij het opslaan van de animatie het aantal afspeelherhalingen moet instellen.

Ik hoop dat je na het bestuderen van deze les er het beste van hebt gemaakt volledig zicht over het opslaan van afbeeldingen in Photoshop.
Vandaag zullen we het hebben over hoe je een afbeelding op de juiste manier kunt opslaan en optimaliseren in Photoshop en in welk formaat je dit het beste kunt doen. Maar juiste keuze Het opslagformaat heeft grote invloed op de kwaliteit en verschijning afbeeldingen, evenals het gewicht van de afbeelding in kilobytes. Dit is vooral belangrijk voor degenen die rekening houden met het verkeersverbruik. Laten we dus jpg, gif en png in de juiste volgorde behandelen.
1. In welke formaten worden afbeeldingen opgeslagen?
Nadat u uw favoriete foto in Photoshop hebt geopend en er op de een of andere manier wat magie aan hebt gewerkt of, in het algemeen, een geheel nieuwe collage hebt gemaakt, moet u dit bestand op uw computer opslaan. Er zijn drie meest voorkomende formaten voor het opslaan van een bestand.
jpg-formaat. Misschien wel het meest voorkomende formaat. Geschikt voor het conserveren van complexen grafische afbeeldingen met veel kleuren en tinten en een rijke textuur. Dat wil zeggen, het is het beste om foto's in dit formaat op te slaan. Een van de nadelen is dat het de transparantie niet ondersteunt en erg gevoelig is voor rood. 
gif-formaat. Dit formaat is zeer goed voor het opslaan van bestanden met een beperkt aantal kleuren. Bijvoorbeeld, tekstpagina's, tabellen, diagrammen, logo's, eenvoudige afbeeldingen. Het blijkt veel duidelijker en weegt minder. Bovendien ondersteunt het formaat transparantie en animatie. Het formaat raakt echter verouderd en is al inferieur aan het png-formaat. 
png-formaat. Vergelijkbaar met het vorige formaat, maar geavanceerder en comprimeert afbeeldingen efficiënter. PNG is erg handig voor het opslaan van clipart op een transparante achtergrond. Bestaat in twee png-8-formaten (voor eenvoudige foto's, ondersteunt 256 kleuren) en png-24 (voor complexere afbeeldingen, ondersteunt kleuren goed). 
2. Sla op met de functie “Opslaan als...”
Je kunt de afbeelding op de goede oude manier opslaan via het menu “Bestand” -> “Opslaan als...” of de toetsencombinatie “Shift+Ctrl+S”. Selecteer in het vervolgkeuzemenu het bestandsformaat waarin we het bestand willen opslaan. (Zie onderstaande afbeelding) Deze methode wordt gebruikt als de opgeslagen afbeelding op uw computer blijft staan en niet bedoeld is voor publicatie op internet. 
3. Sla op met de functie “Opslaan voor web” (Opslaan voor Web…)
Als uw foto bedoeld is om op internet te worden geplaatst, kunt u beter de functie “Opslaan voor web” gebruiken ( Sparen voor Web...). Met deze methode wordt de afbeelding specifiek voor internet beter en van hogere kwaliteit opgeslagen, en bovendien zijn er verschillende handige mogelijkheden. Selecteer uit het menu “Bestand” -> “Opslaan voor web...” (Opslaan voor web...) of de toetsencombinatie “Alt+Shift+Ctrl+S”. Er wordt een dialoogvenster geopend.
Om een afbeelding op te slaan jpg-formaat selecteer in het vervolgkeuzemenu (1). JPEG-formaat. Stel de bewaarkwaliteit (2) in van 75% tot 95%. Ik geef het altijd 75%. Stel indien nodig de gewenste afmetingen van de afbeelding in (3). De vakjes aan de linkerkant tonen de originele grootte van de afbeelding (4) en de grootte van de geoptimaliseerde afbeelding (5). Klik daarna op “Opslaan”. 
Om de afbeelding in GIF-formaat op te slaan, selecteert u in het vervolgkeuzemenu (1). GIF-formaat. Selecteer het aantal kleuren dat u wilt opslaan (2). Stel indien nodig de gewenste afmetingen van de afbeelding in (3). De vakjes aan de linkerkant tonen de originele grootte van de afbeelding (4) en de grootte van de geoptimaliseerde afbeelding (5). Klik daarna op “Opslaan”. 
Om een afbeelding op te slaan png-formaat selecteer in het vervolgkeuzemenu (1) het PNG-8-formaat. Selecteer het aantal kleuren dat u wilt opslaan (2). Stel indien nodig de gewenste afmetingen van de afbeelding in (3). De vakjes aan de linkerkant tonen de originele grootte van de afbeelding (4) en de grootte van de geoptimaliseerde afbeelding (5). Schakel het selectievakje Transparantie (6) in om de achtergrond transparant te maken. Klik daarna op “Opslaan”. 
Als het niet meteen duidelijk is in welke modus u moet opslaan, kunt u het beste alle spaarmodi proberen, waarbij u met het oog de optimale combinatie van beeldkwaliteit en het gewicht ervan na optimalisatie bepaalt. Over het algemeen is het handig om met de instellingen te experimenteren om te begrijpen hoe een bepaalde functie werkt.
06/05/16 26,7KSoms moet u een afbeelding uploaden met daarin transparante elementen, waardoor de originele achtergrond zichtbaar zal zijn. In deze gevallen zou het handig zijn om PNG-afbeeldingen te downloaden, omdat deze de transparantie kunnen behouden.
In dit artikel vertellen we het je Hoe transparantie te maken in Photoshop.
Een bestand maken
De eerste stap is het maken van een bestand. Om dit te doen, opent u Adobe Photoshop en in het menu "Bestand" ( Bestand) bovenaan de pagina selecteert u “Maken” ( Nieuw).
Vervolgens in het venster "Nieuw document" dat verschijnt ( Nieuw document) maak een bestand de juiste maat en zorg ervoor dat de documentresolutie 72 pixels per inch is ( omdat het bestand bedoeld is voor gebruik op internet). En ook dat u de waarde "Transparant" ( Transparant) in de vervolgkeuzelijst “Achtergrondinhoud” ( Achtergrondinhoud).
*Voordat u een PNG met transparantie maakt in Photoshop, moet u verduidelijken dat we in dit voorbeeld een afbeelding maken om te uploaden als achtergrond voor de site, dus de documentgrootte wordt als volgt ingesteld: breedte 3000 pixels, hoogte 1730 pixels, Dit zijn de aanbevolen formaten voor het downloaden van HD-afbeeldingen:
Nadat u de parameters heeft ingesteld, klikt u op "OK" om een nieuw document te openen.
Vervolgens in het paneel “Lagen” ( Lagen) zorg ervoor dat je aan het werk bent transparante laag in plaats van op de achtergrond:

Zodra u uw creatie hebt voltooid en klaar bent om uw transparante afbeelding op te slaan, afhankelijk van de versie van Photoshop die u gebruikt, via het menu Bestand ( Bestand) kunt u een van de mogelijke opties gebruiken:
Photoshop-versies eerder dan CC 2015:
Nu zullen we het je vertellen hoe je een afbeelding transparant maakt in Photoshop, die vóór CC 2015 uitkwam. Deze versies gebruiken de methode "Opslaan voor web" ( Bewaar voor internet en apparaten) om op te slaan en te optimaliseren PNG-afbeeldingen voor gebruik op internet. Om deze methode te gebruiken, gaat u eenvoudigweg naar het menu "Bestand" ( Bestand), en vervolgens “Opslaan voor web” ( Bewaar voor internet en apparaten):

Selecteer vervolgens in het venster dat verschijnt PNG-24 in het vervolgkeuzemenu met mogelijke waarden en zorg er vervolgens voor dat de opties "Transparantie" zijn geselecteerd ( Transparantie) En " Converteren naar sRGB» ( Converteren naar sRGB). Dit bevestigt dat de afbeelding zal bevatten transparante achtergrond en de kleurmodus wordt geconverteerd naar sRGB, wat wordt aanbevolen kleur ruimte voor internet.

Velden " Afbeeldingsgrootte» ( Afbeeldingsgrootte) worden automatisch gevuld met de waarden die u hebt opgegeven toen u het bestand maakte. Maar als u de bestandsgrootte wilt wijzigen voordat u opslaat, kunt u dat nu doen.
Photoshop-versie CC 2015:
Voor hoe je een foto transparant maakt in Photoshop, moet u weten dat vanaf versie CC 2015 de optie "Opslaan voor web" ( Bewaar voor internet en apparaten) in het menu "Bestand" ( Bestand) is gemarkeerd als Legacy. En vervangen door nieuwe optie"Exporteren" ( Exporteren), dat identieke functionaliteit biedt met meer snel opslaan in het bestand kleiner formaat en binnen beste kwaliteit. Om de optie "Exporteren" te gebruiken, klikt u op het menu "Bestand" ( Bestand), en dan - " Exporteren als» ( Exporteren als).
Opmerking: Adobe biedt nog steeds een optie "Opslaan voor web" ( Bewaar voor internet en apparaten) in Photoshop CC 2015 en is toegankelijk via het menu Bestand > Exporteren ( Bestand > Exporteren) of met de sneltoets Command+Option+Shift+S (voor Mac) of Ctrl+Alt+Shift+S (voor pc):

Selecteer vervolgens in het venster dat verschijnt PNG in het vervolgkeuzemenu "Formaat" ( Formaat) en zorg ervoor dat de transparantie-opties zijn geselecteerd ( Transparantie) En " Converteren naar sRGB» ( Converteren naar sRGB).
Velden " Afbeeldingsgrootte» ( Afbeeldingsgrootte) en "Doekformaat" ( Canvasgrootte) moet automatisch worden ingevuld met de waarden die u hebt opgegeven toen u het bestand maakte. Als u dat wenst, kunt u deze parameters echter eerder wijzigen hoe je een transparantie-effect maakt in Photoshop.


























